Designer Services Pro Documentation
Your awesome theme / template documentation
Introduction
- Theme Name : Designer Services Pro
- Author : misbahwp
- Support Forum : https://www.misbahwp.com/support/misbahwp/
- License : GNU General Public License v3 or later
- Discription : Designer Services WordPress Theme has a retina-ready, modern and luxurious design ideal for companies and individuals to develop a wonderful website with so many options for customization. The theme offers translation into various languages and also has support for RTL layout. It offers many advance options such as advance colour options and palettes to design eye-catchy and colourful pages. With advance slider you can create beautiful sliders and engage visitors on your site. The theme has options and features using customizer API. It comes SEO-ready to help your site with quick search engine ranking. It is mobile-friendly and responsive enough to accommodate in all screen sizes. Customize and include background images to make your site look unique. You can also use the pre-built pages to create your site swiftly and easily. Using the social media feature you can connect with your clients on social media platforms.
How to Establish the Theme
Setup Theme
Template installation is very simple process.
You can also install your theme using WP Admin
he first task is to log in to your WordPress admin area. Next, click on
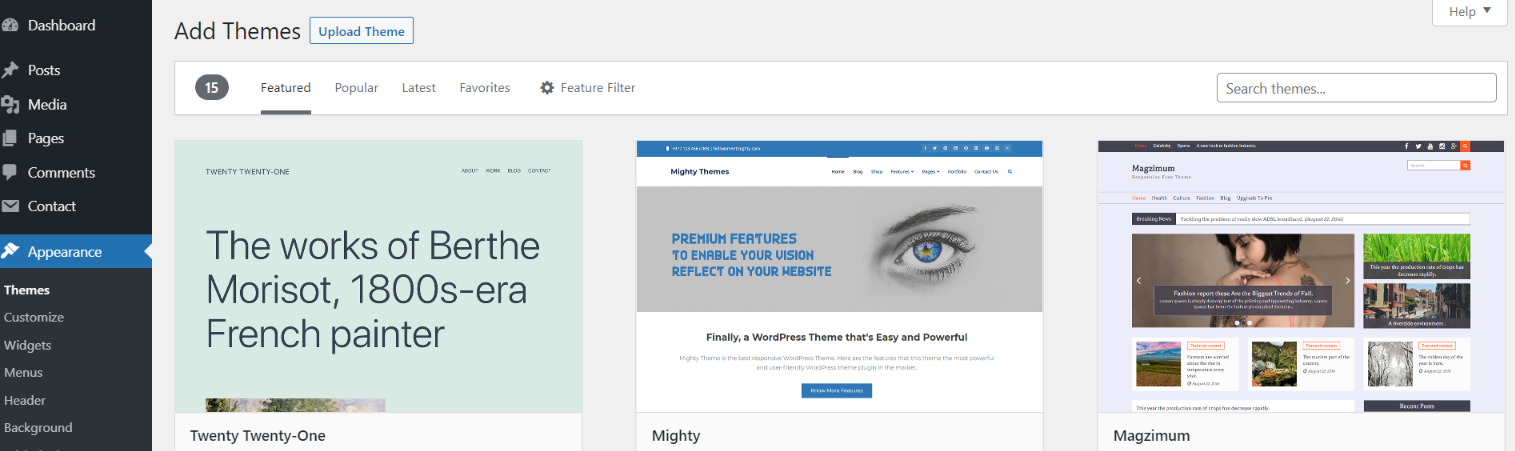
1. In dashboard click on Appearance >> Themes

2. Click on the Add New button at the top of the themes page once page is loaded

3. Click the button labelled as 'Upload Theme'.

Select the designer-services-pro.zip theme from the Browse Button, then click the Install Now button

5. WordPress will now install your theme and display a success message, as well as a link to activate or to see the live preview. Congratulations on completing the installation of your theme.
Demo Importer -
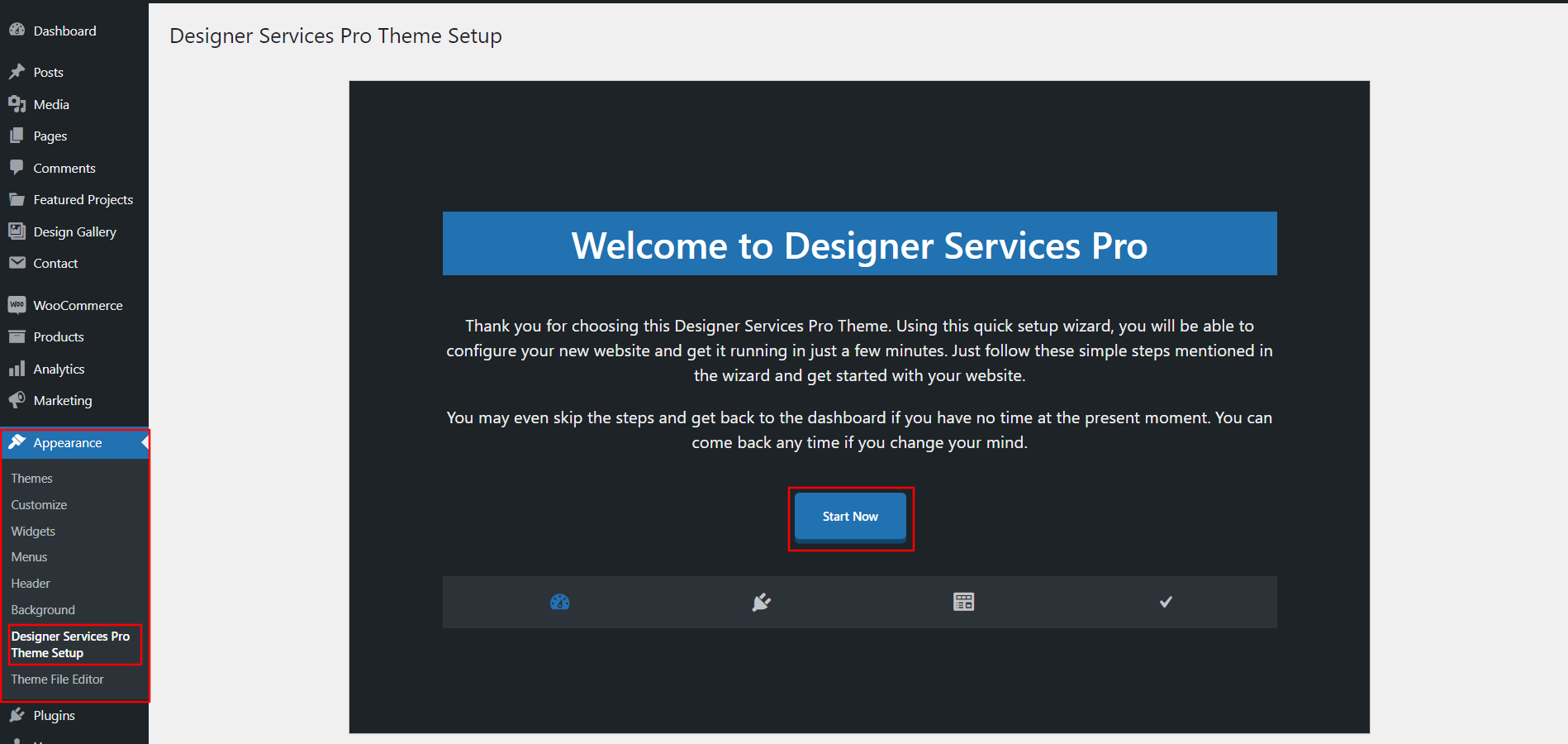
Follow below instructions to setup designer-services-pro theme.
In the Dashboard, go to Appearance >> Designer Services Pro Themes Setup
Once you are on the Designer Services Pro themes setup, click on the start button.
As the demo importer process finish then check your site, all the content will imported and theme will display like live demo.
Necessary Plugins
When you initially activate the theme, you'll be asked to install these plugins on your Dashboard. You can ignore the message if you don't want to install these plugins on theme activation, and if you change your mind later, you can install them manually.
In the Dashboard, click on Plugins >> Install Plugins.
Kirki
Plugin download link kirki
Contact Form 7
Plugin download link contact-form-7
WooCommerce
Plugin download link WooCommerce
Designer Services Pro Custom Posttype
Plugin download link Designer Services Pro Custom Posttype
Gtranslate
Plugin download link Gtranslate
Setup Menu
Setup Menu
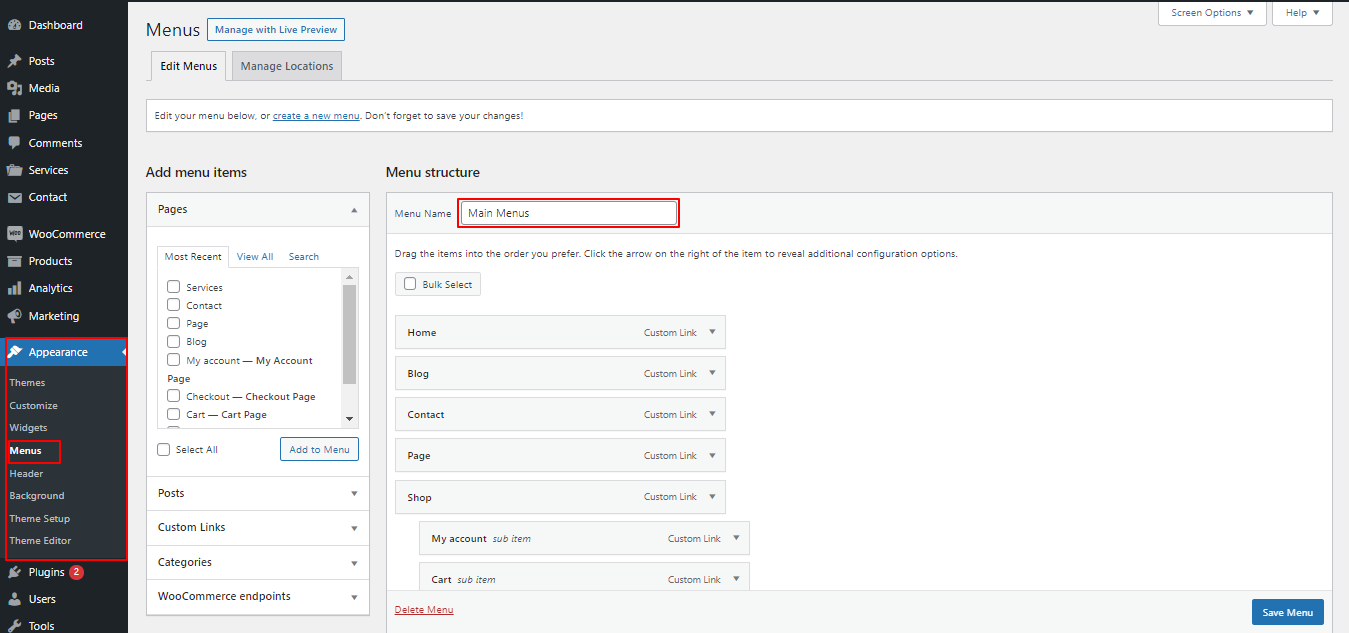
In the dashboard, go to Appearance >> Menu
From the 'Appearance' menu on the left-hand side of the Dashboard, select the 'Menus' option to bring up the Menu Editor.
Select Create a new menu at the top of the page. Enter a name for your new menu in the Menu Name box. Click the Create Menu button.
Your new custom menu has now been defined.

Adding Items to a Menu
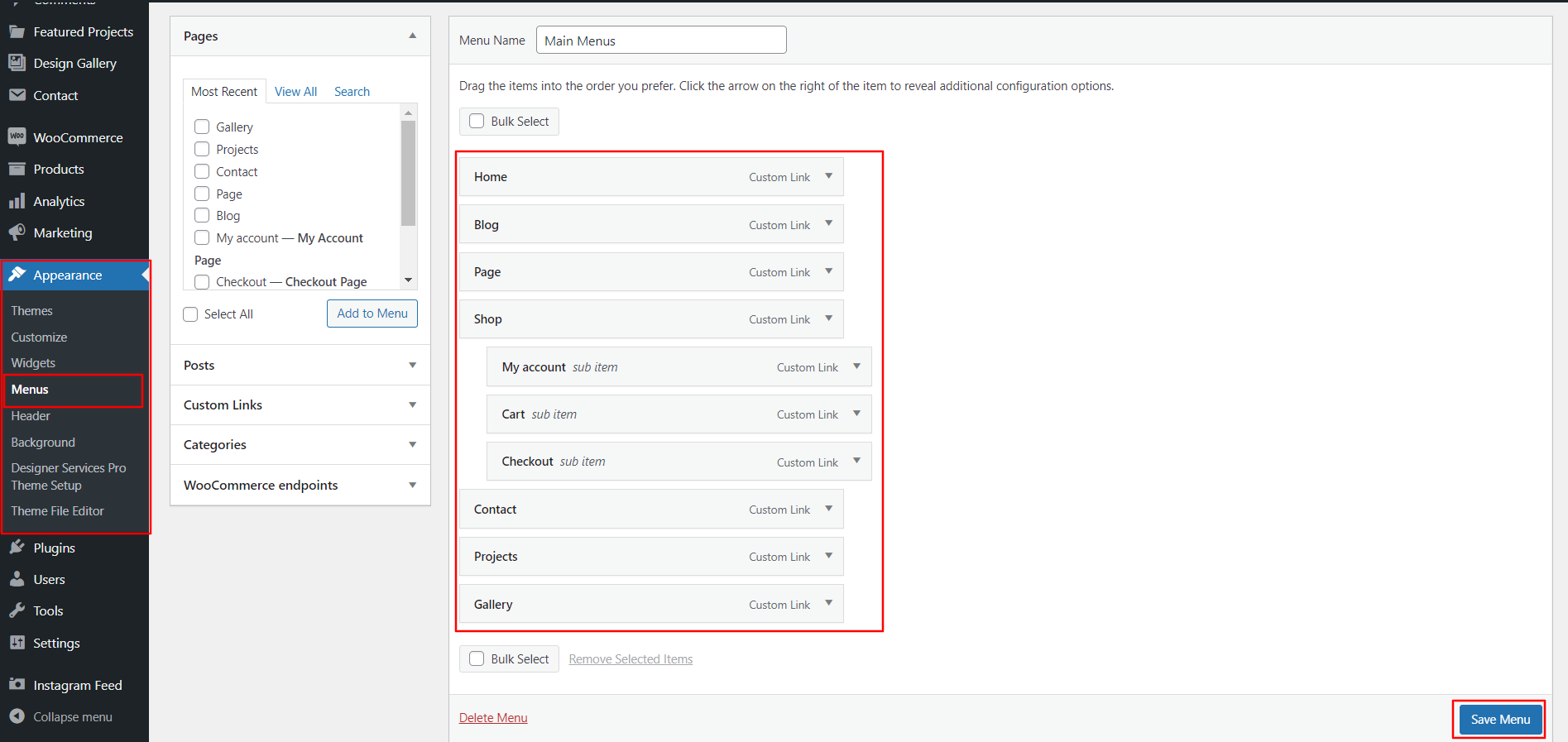
Select the Pages that you want to add by clicking the checkbox next to each Page's title.
Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
Click the Save Menu button once you've added all the menu items you want.
Your custom menu has now been saved.

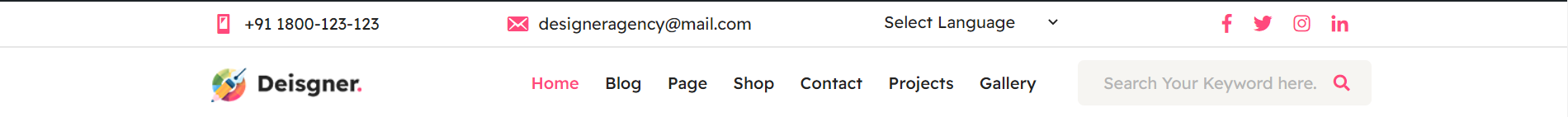
In front end, it will look like this.

Designer Services Pro Theme Setup
Top Header Icon
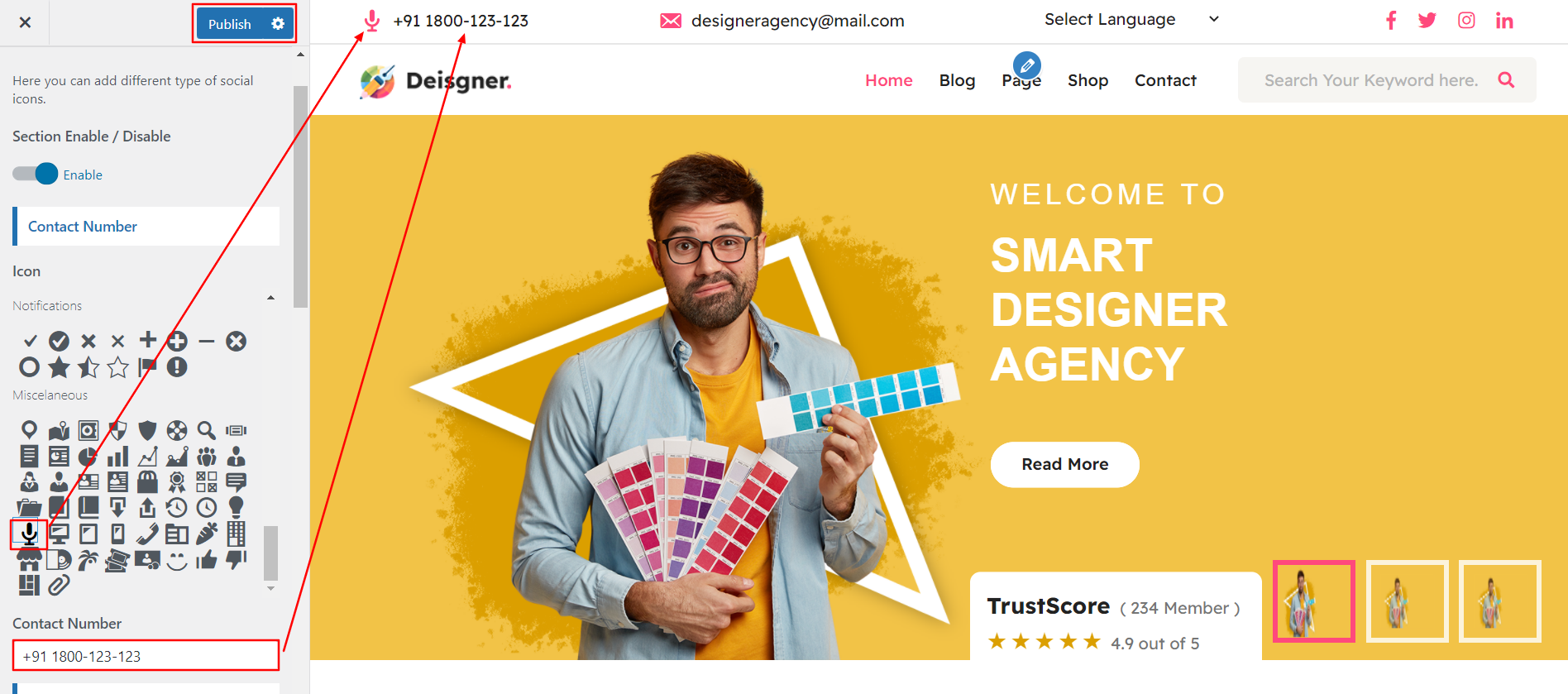
In order to proceed with you can set icon, text and content so follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Header Settings

You can set icon , text and social icon of this section.
In front end, it will look like this.

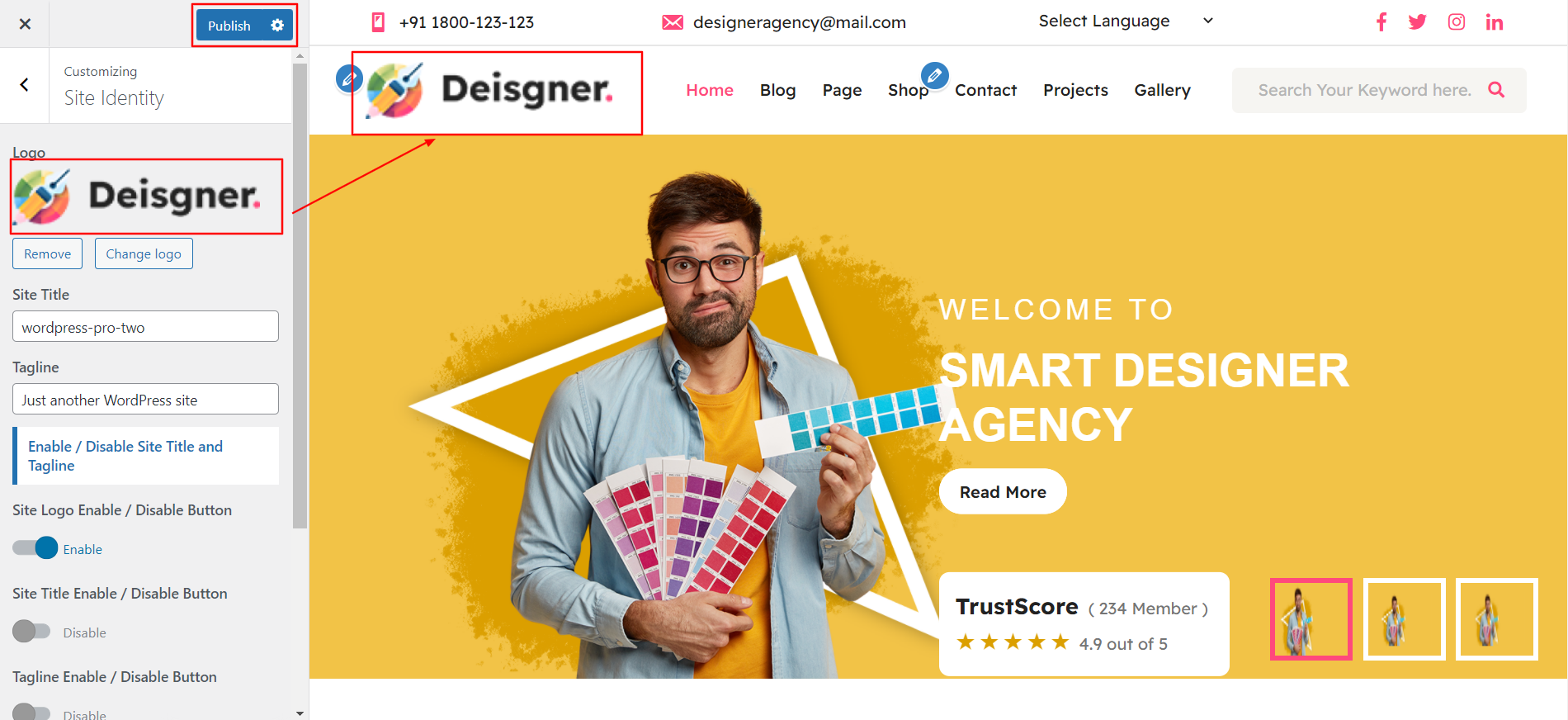
Logo Setup
In order to proceed with Theme Logo setup, you can set site title and tagline, follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Site Identity >> Logo Or Set Title and Tagline You can also Enable / Disable Site Title and Tagline

In front end, it will look like this.

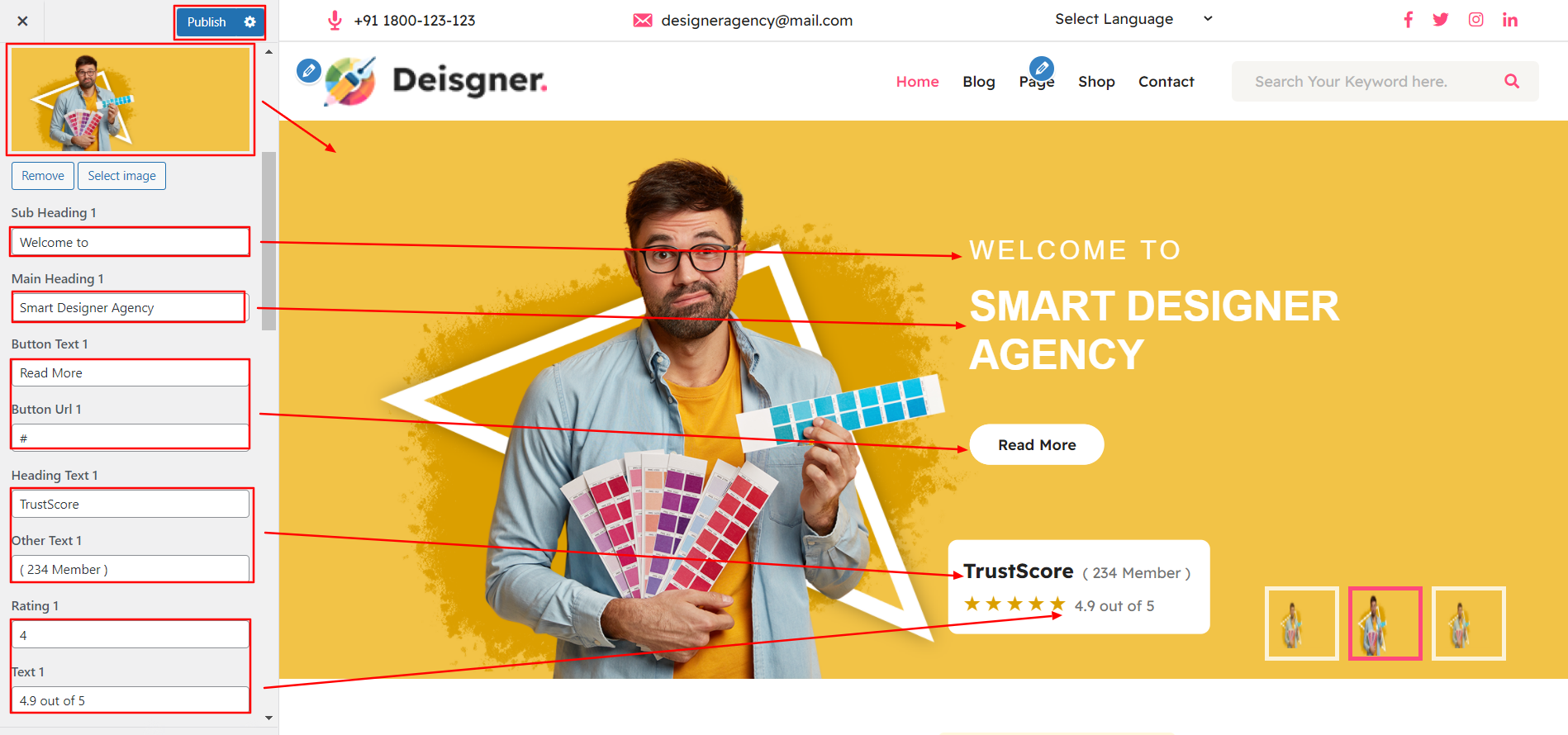
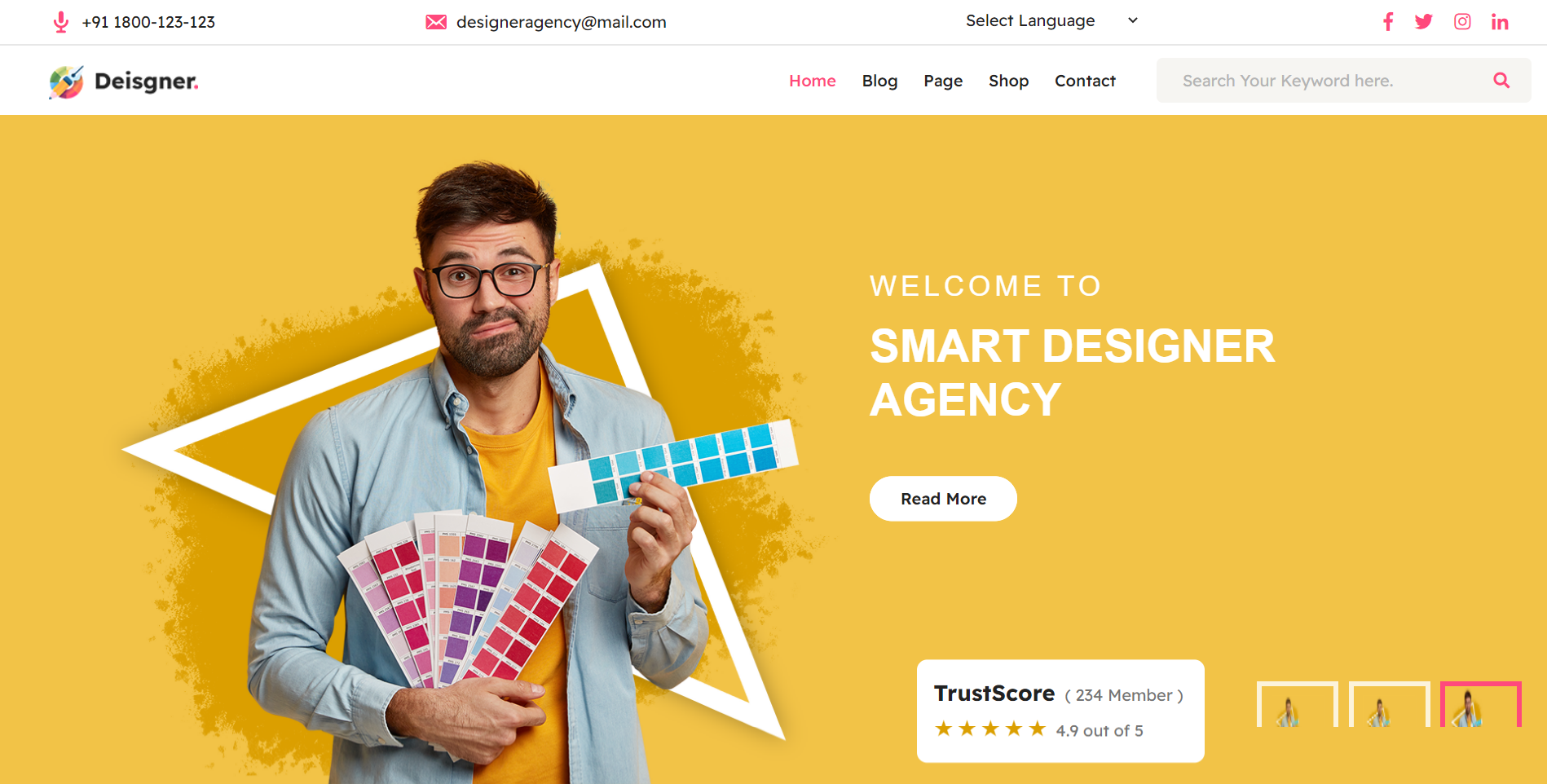
Slider Section
Slider Settings
In order to proceed with Theme Slider Settings , you can set slide show , follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Slider Settings
Select number slides to show. You can set sub heading , main heading , rating text , button text and button url. You can choose from this options for each slider option.

In front end, it will look like this.

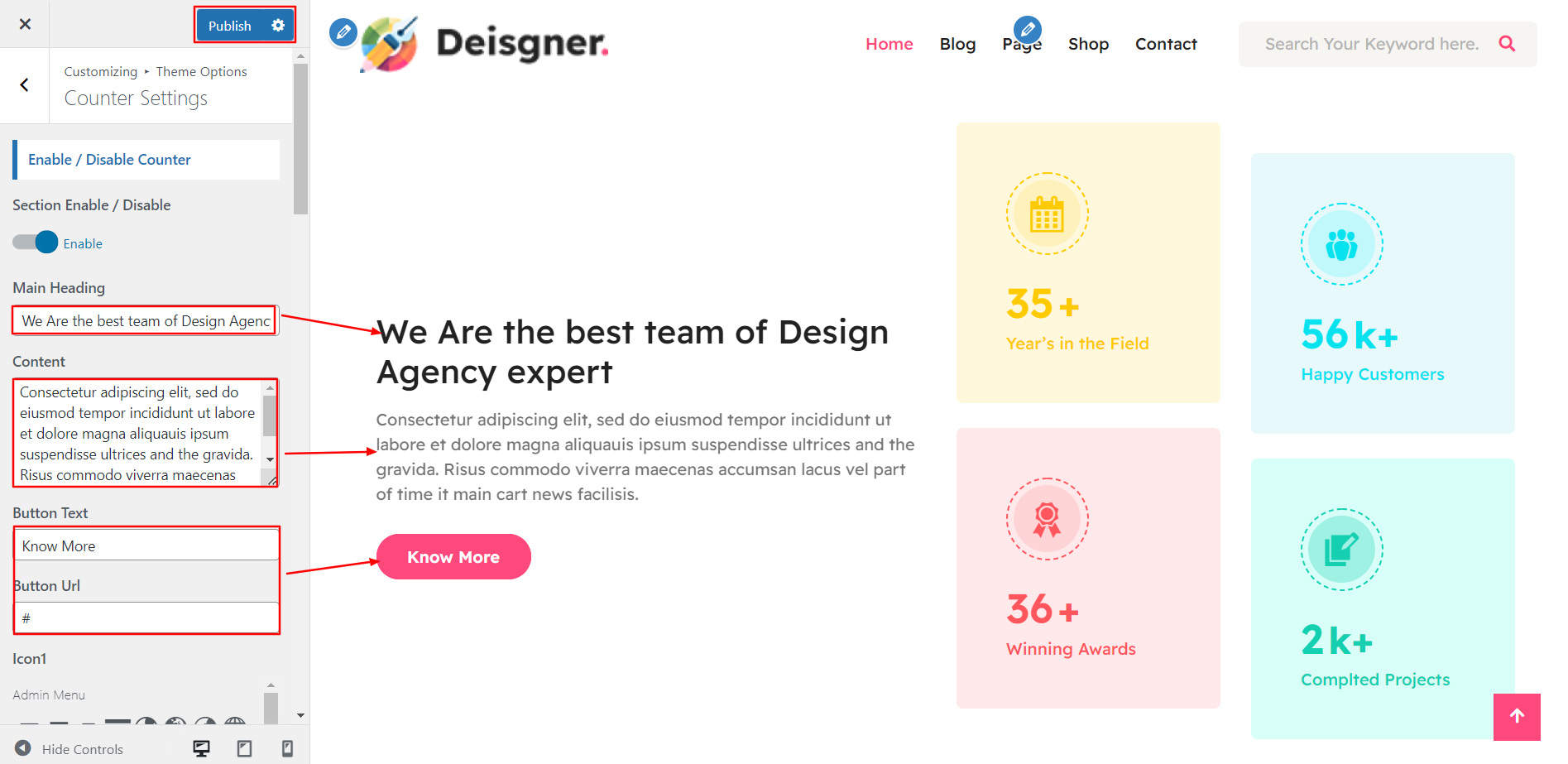
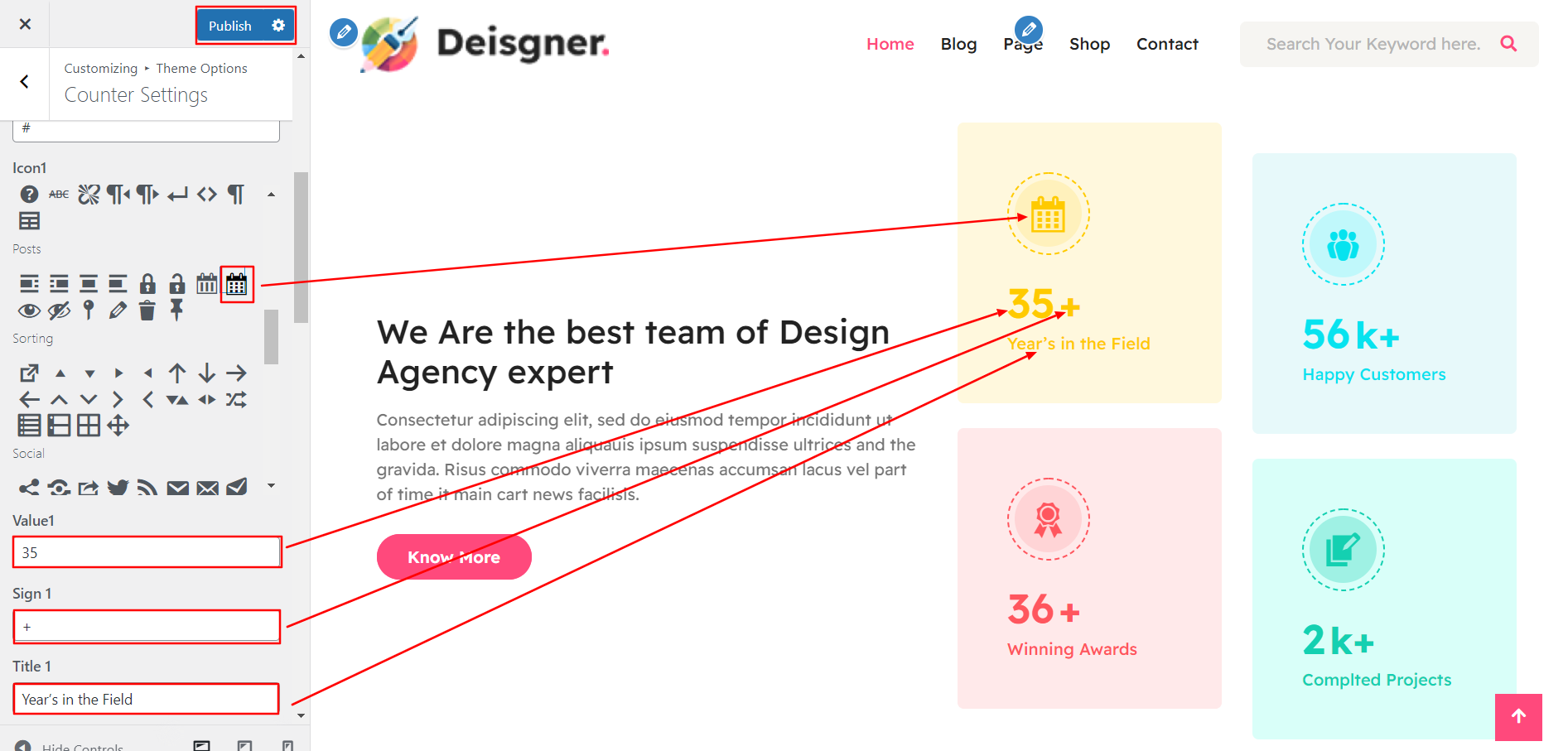
Counter Section
Counter Settings
In order to proceed with Counter Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Counter Settings
You can main heading , content , button text and button url for section.

You can also set the counter of this section to show the icon , value , sign , and title.

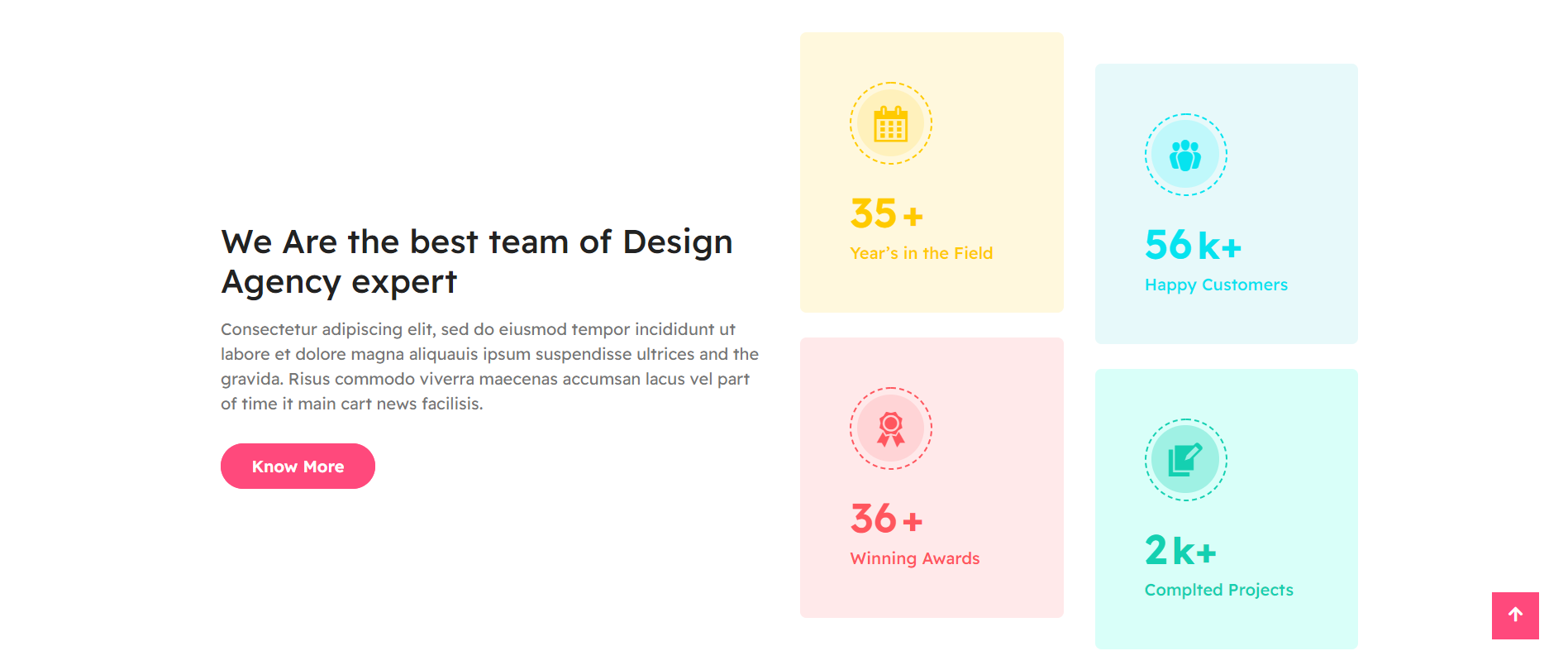
In front end, it will look like this.

Featured Projects Section
Featured Projects Settings
Important Step:- Designer Services Pro Custom Posttype plugin is necessary for creating a post for sections.
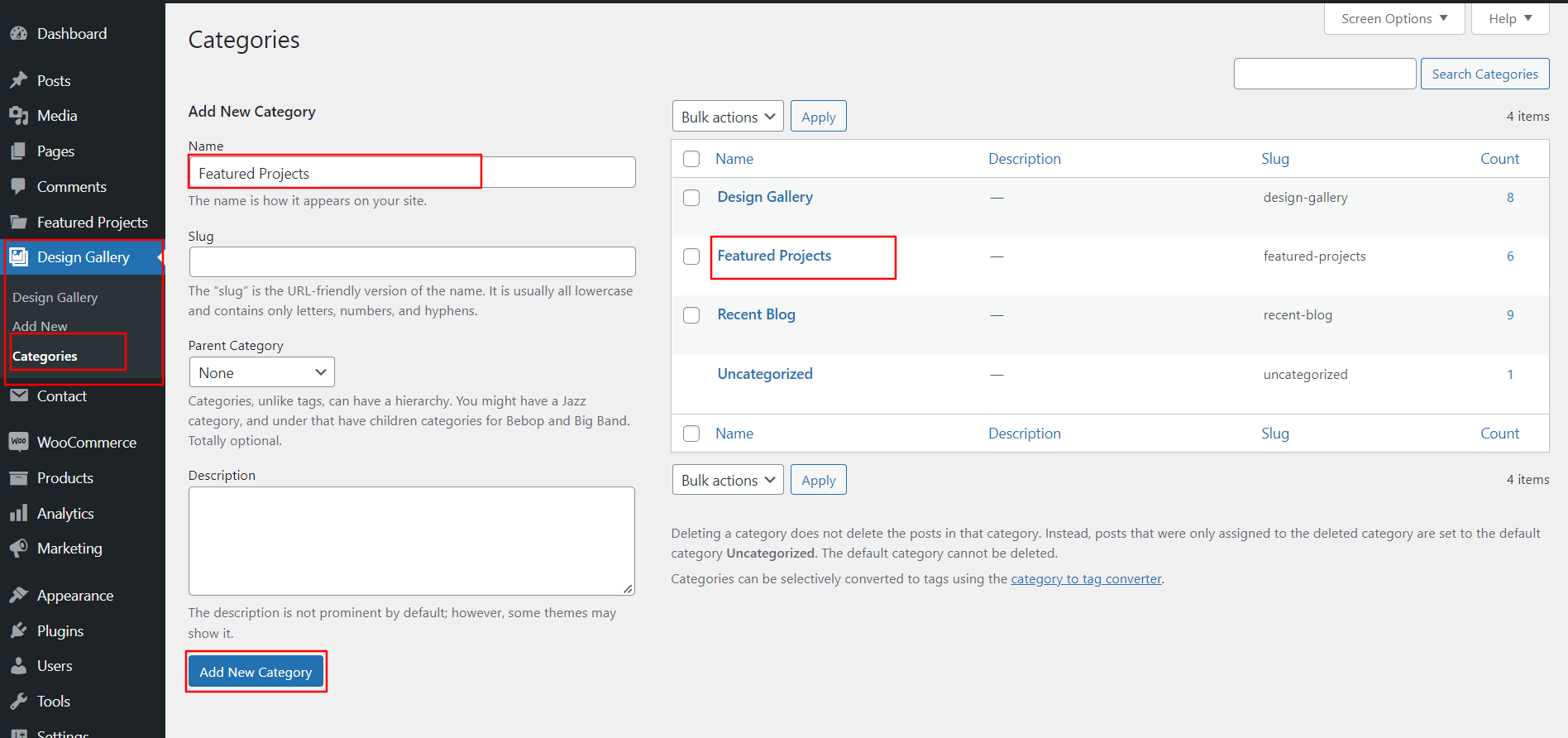
Fetch Categories
This screen is divided into the Add New Category and category table sections.
This table lists all of your categories. Categories are displayed hierarchically and alphabetically.
Follow the instructions given below to setup Category Settings.
In the Dashboard, go to Featured Projects >> Categories >> Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
Fetch Post
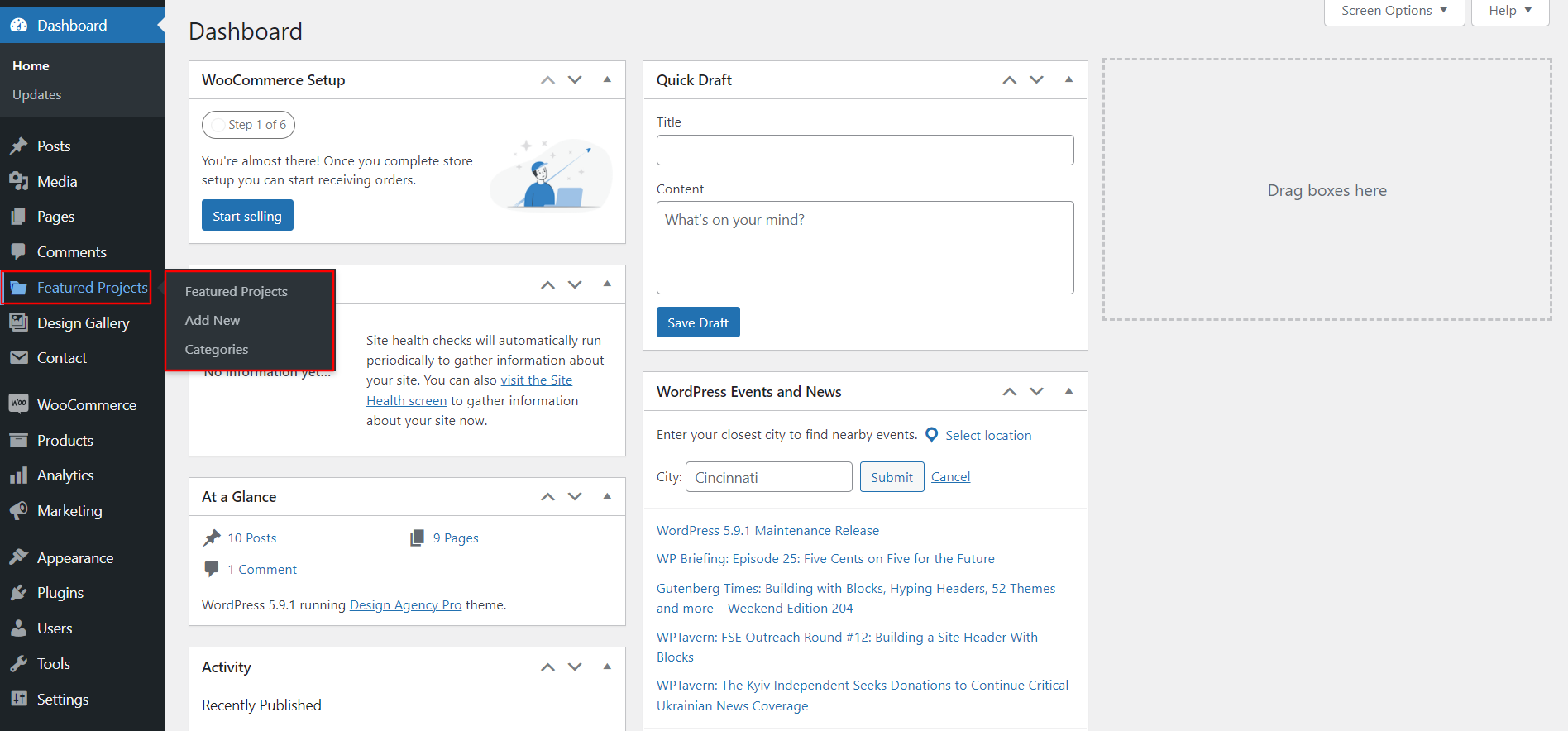
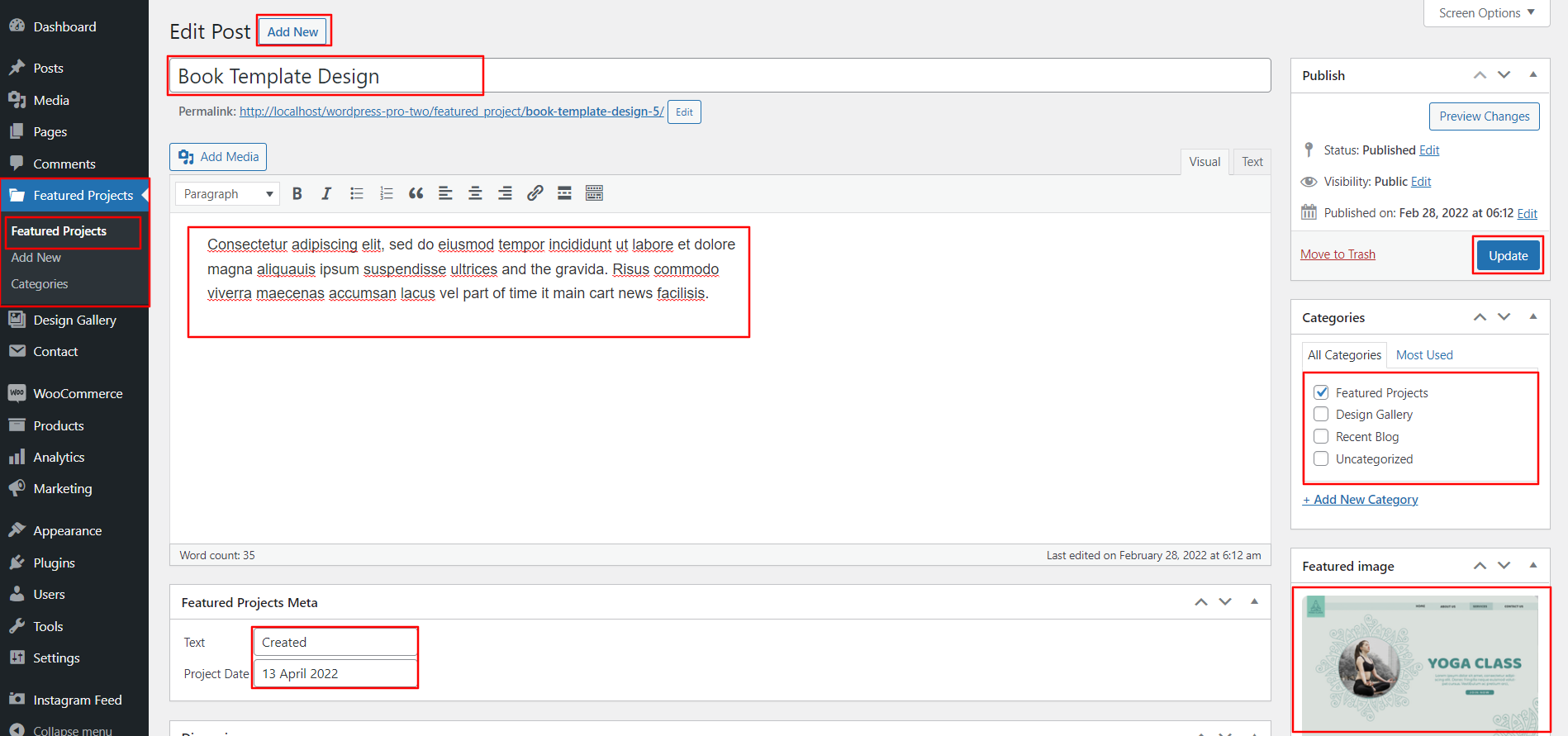
In the Dashboard, go to Featured Projects >> Add New

To proceed with Post, you should first choose the post title, content, text, project date and featured image choose the category in which you want your post to appear.
Follow the instructions given below to setup Post Settings.
In the Dashboard, go to Featured Projects >> Add New
You can make multiple posts for category.

Once you have done with this you will see the post on your front page.
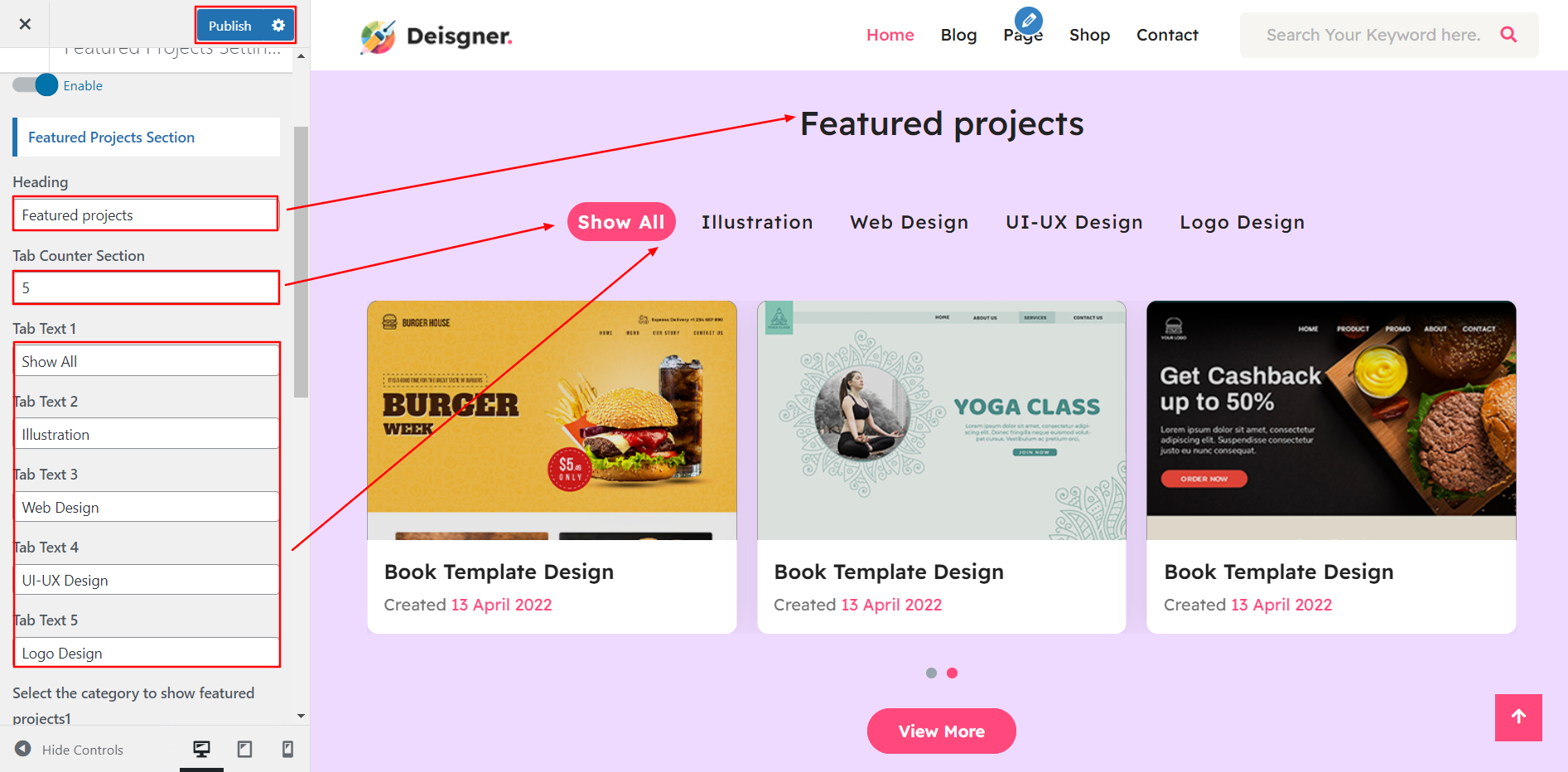
In order to proceed with Featured Projects Settings follow the instructions given below.
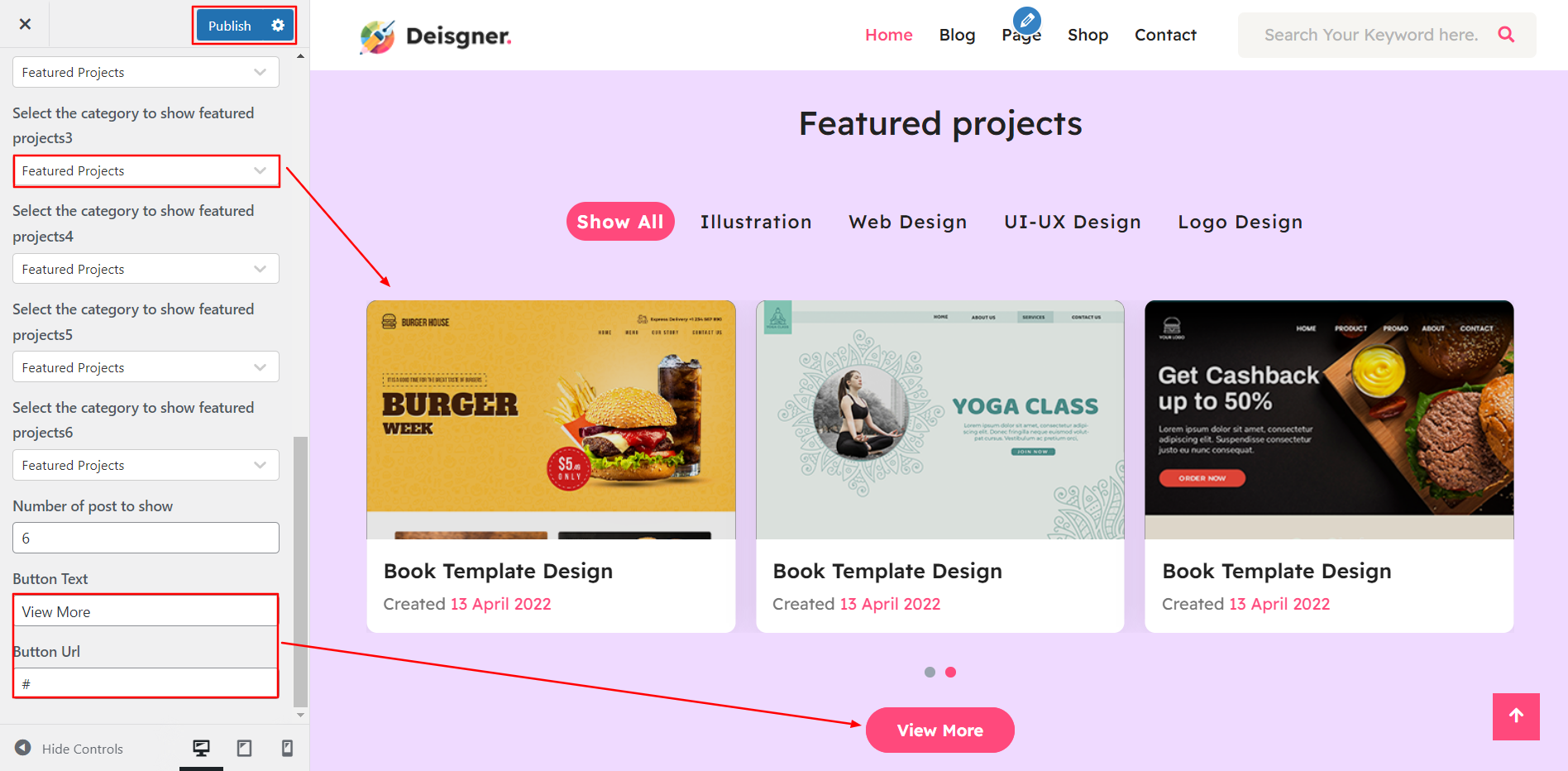
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Featured Projects Settings
You can set heading for section. You can also set the tab counter of this section to show the list of tab text.

You can select the category for section to show number of post. You can also set the button text and button url.

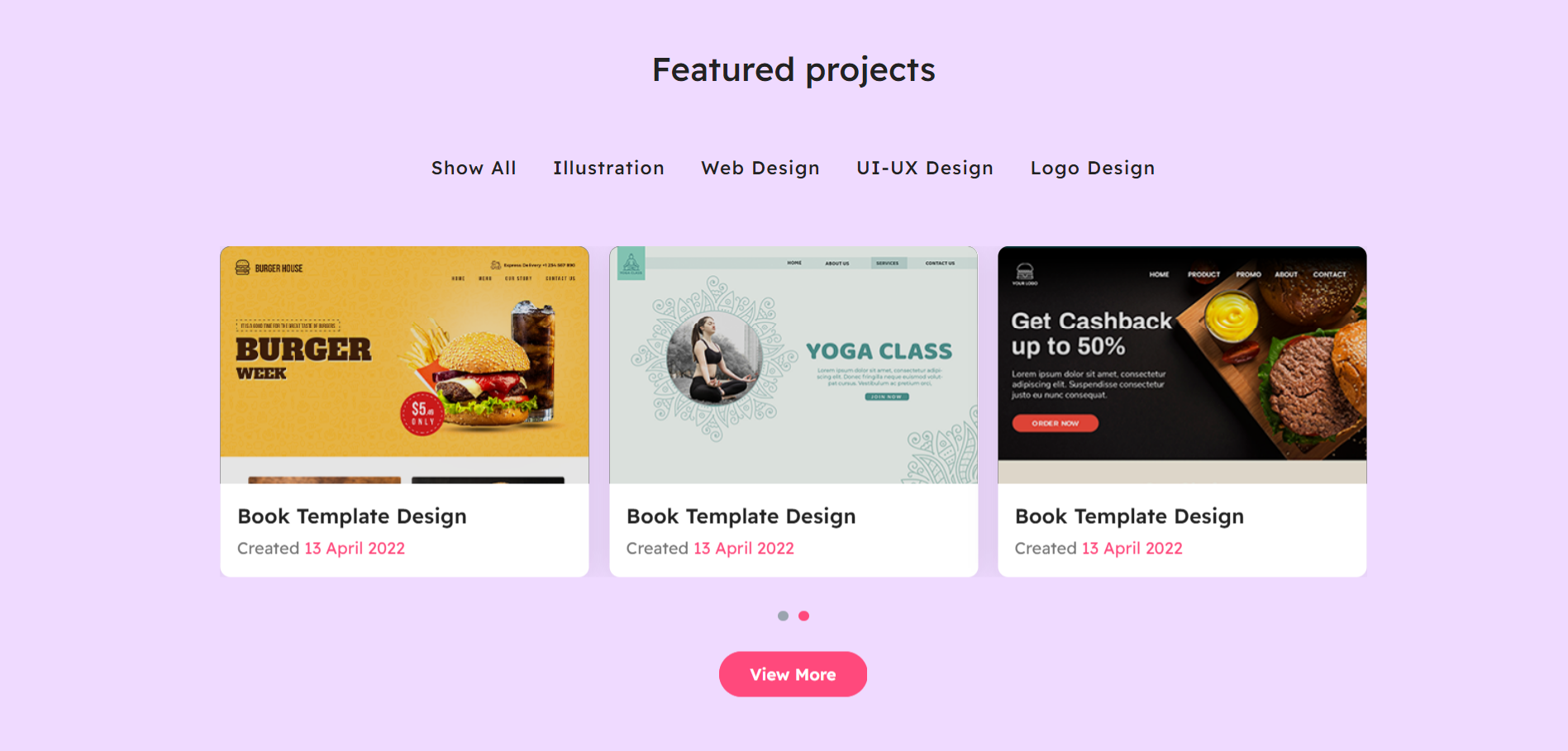
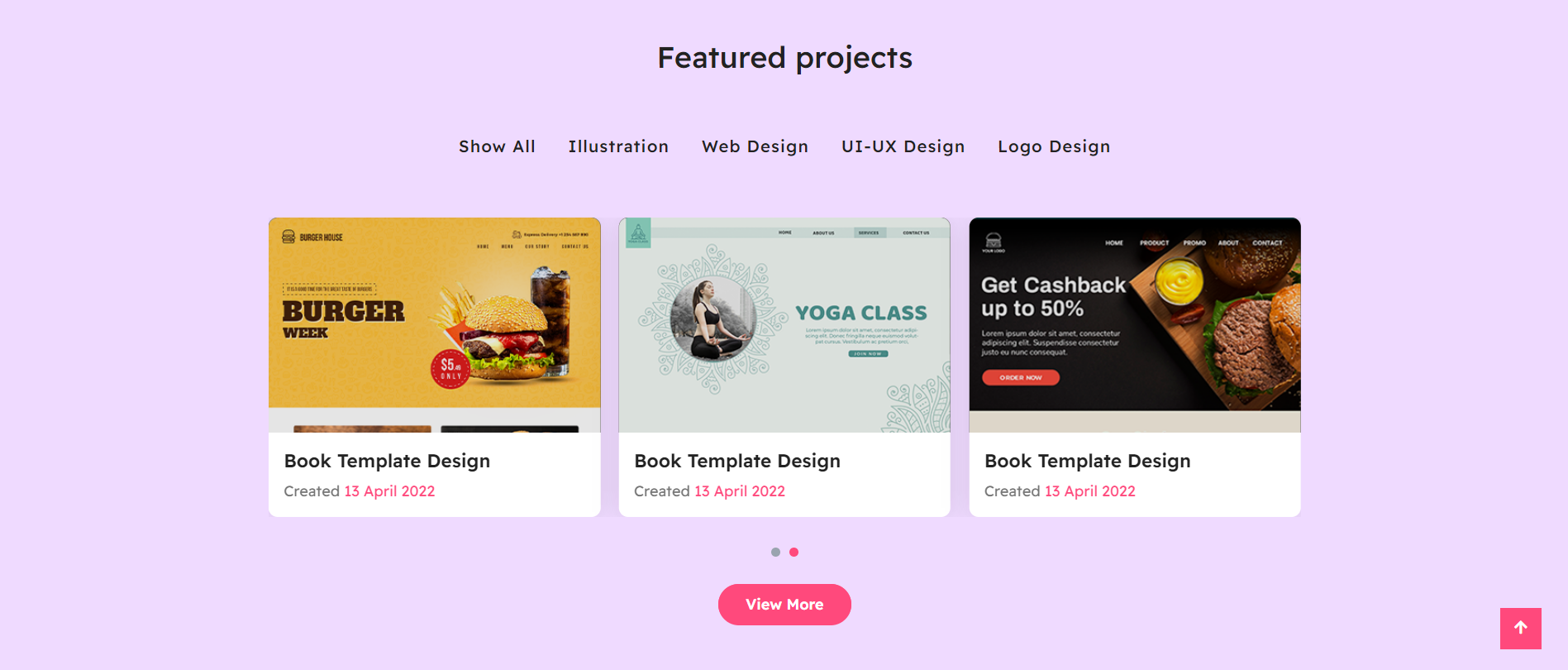
In front end, it will look like this.

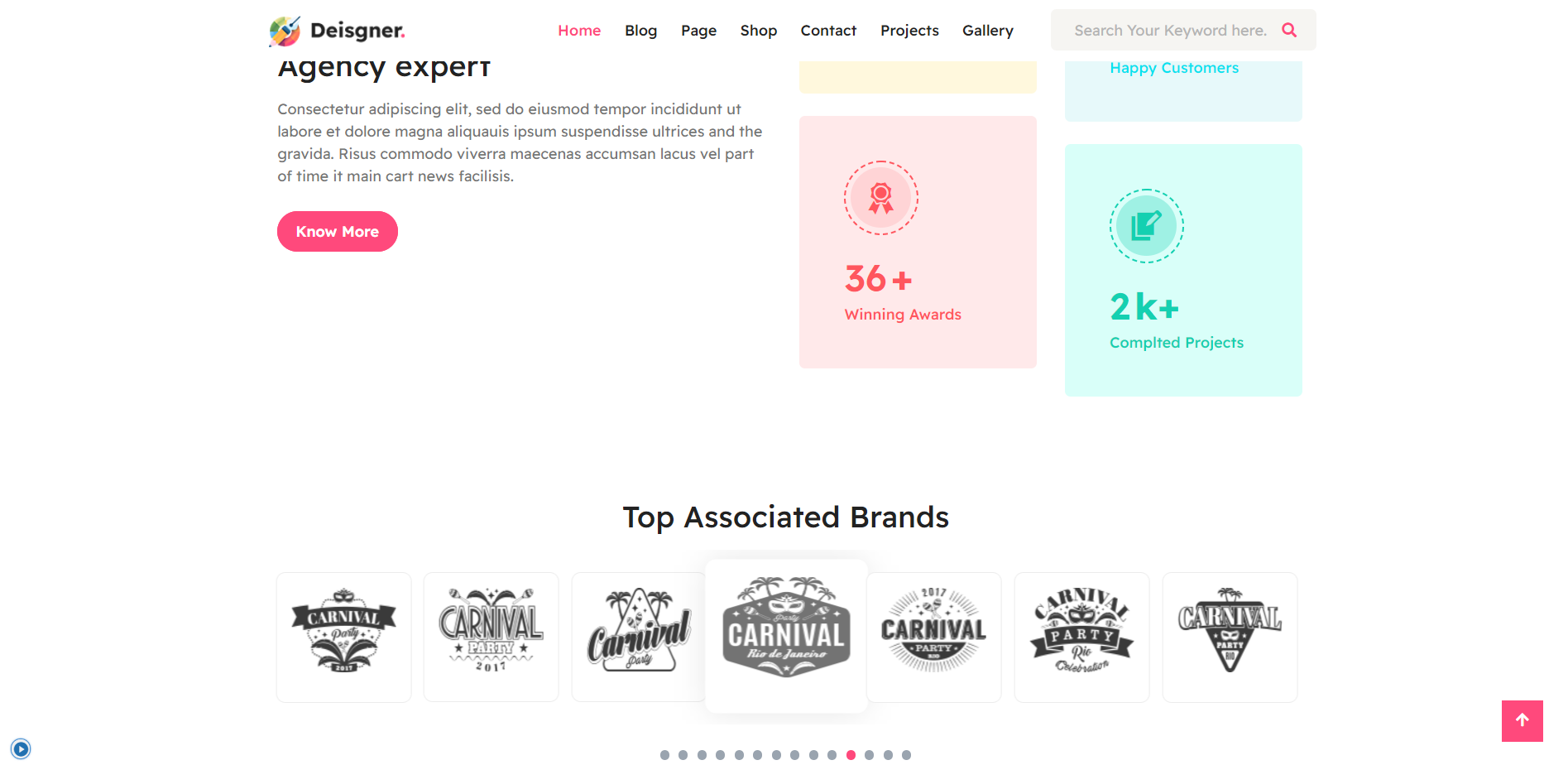
Brands Section
Brands Settings
In order to proceed with Brands Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Brands Settings
You can set sub heading for section. You can also set counter of the section for images.

In front end, it will look like this.

Design Gallery Section
Design Gallery Settings
Important Step:- Designer Services Pro Custom Posttype plugin is necessary for creating a post for sections.
Fetch Categories
This screen is divided into the Add New Category and category table sections.
This table lists all of your categories. Categories are displayed hierarchically and alphabetically.
Follow the instructions given below to setup Category Settings.
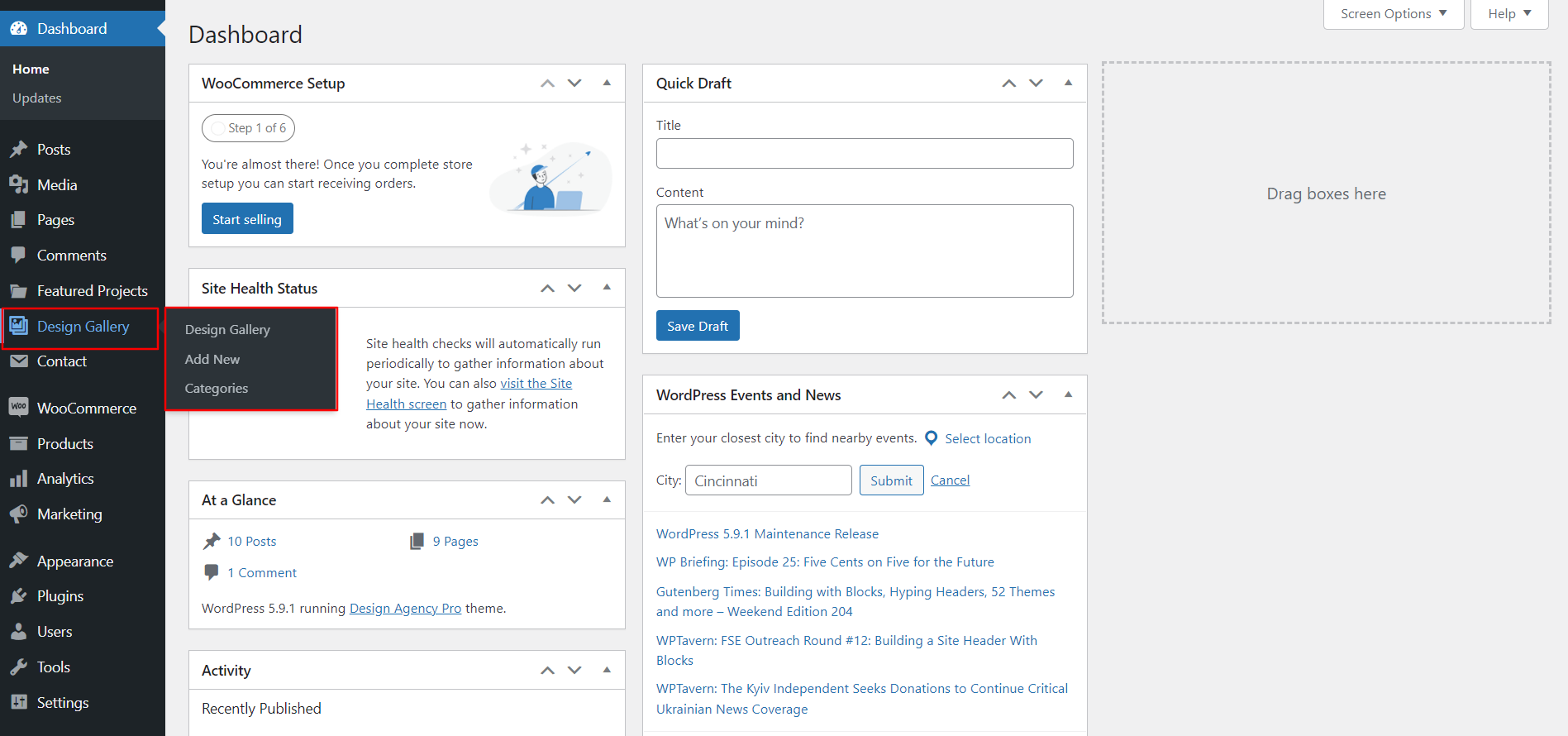
In the Dashboard, go to Design Gallery >> Categories >> Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
Fetch Post
In the Dashboard, go to Design Gallery >> Add New

To proceed with Post, you should first choose the post title, content, and featured image choose the category in which you want your post to appear.
Follow the instructions given below to setup Post Settings.
In the Dashboard, go to Design Gallery >> Add New
You can make multiple posts for category.

Once you have done with this you will see the post on your front page.
In order to proceed with Design Gallery Settings follow the instructions given below.
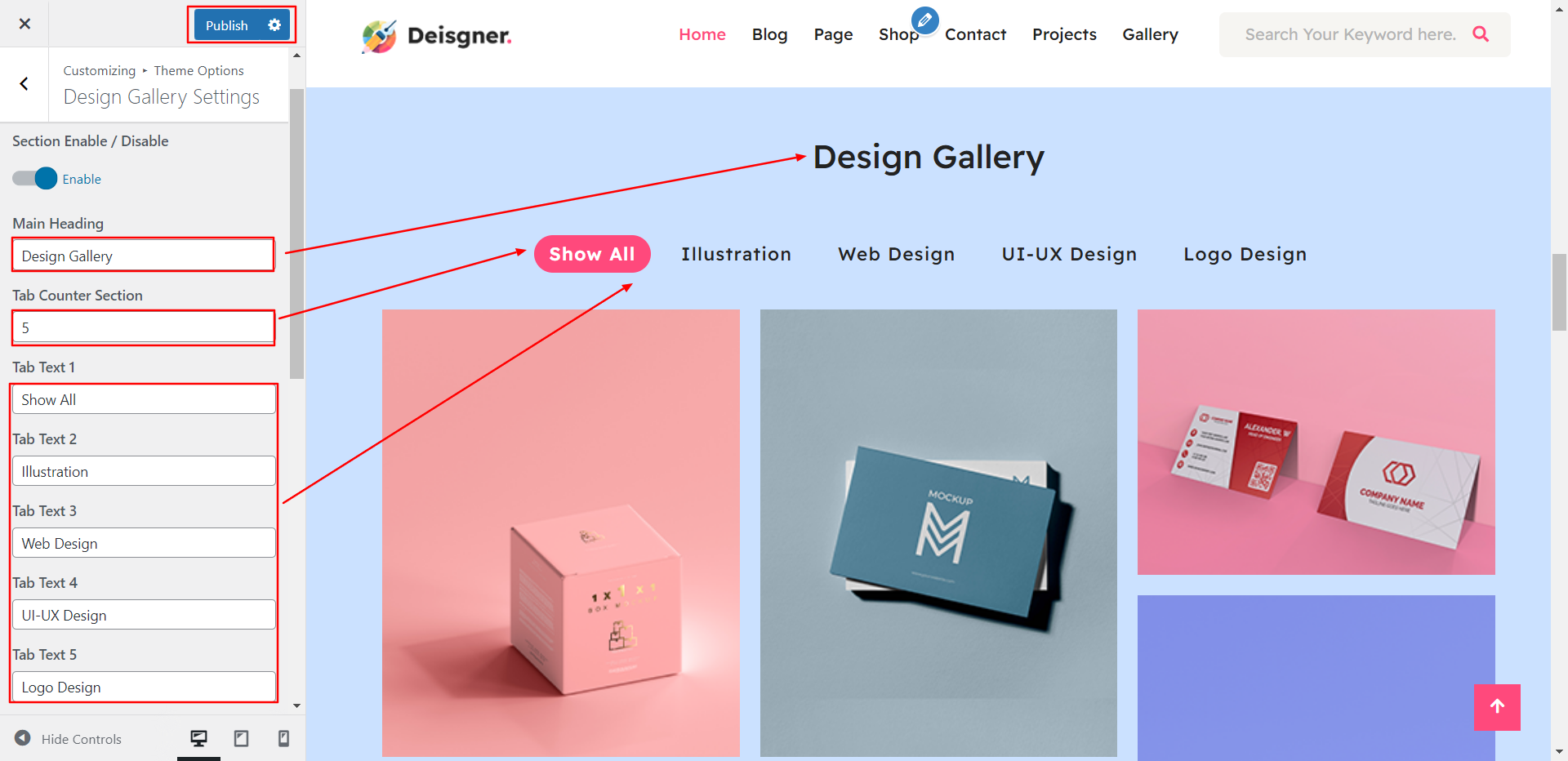
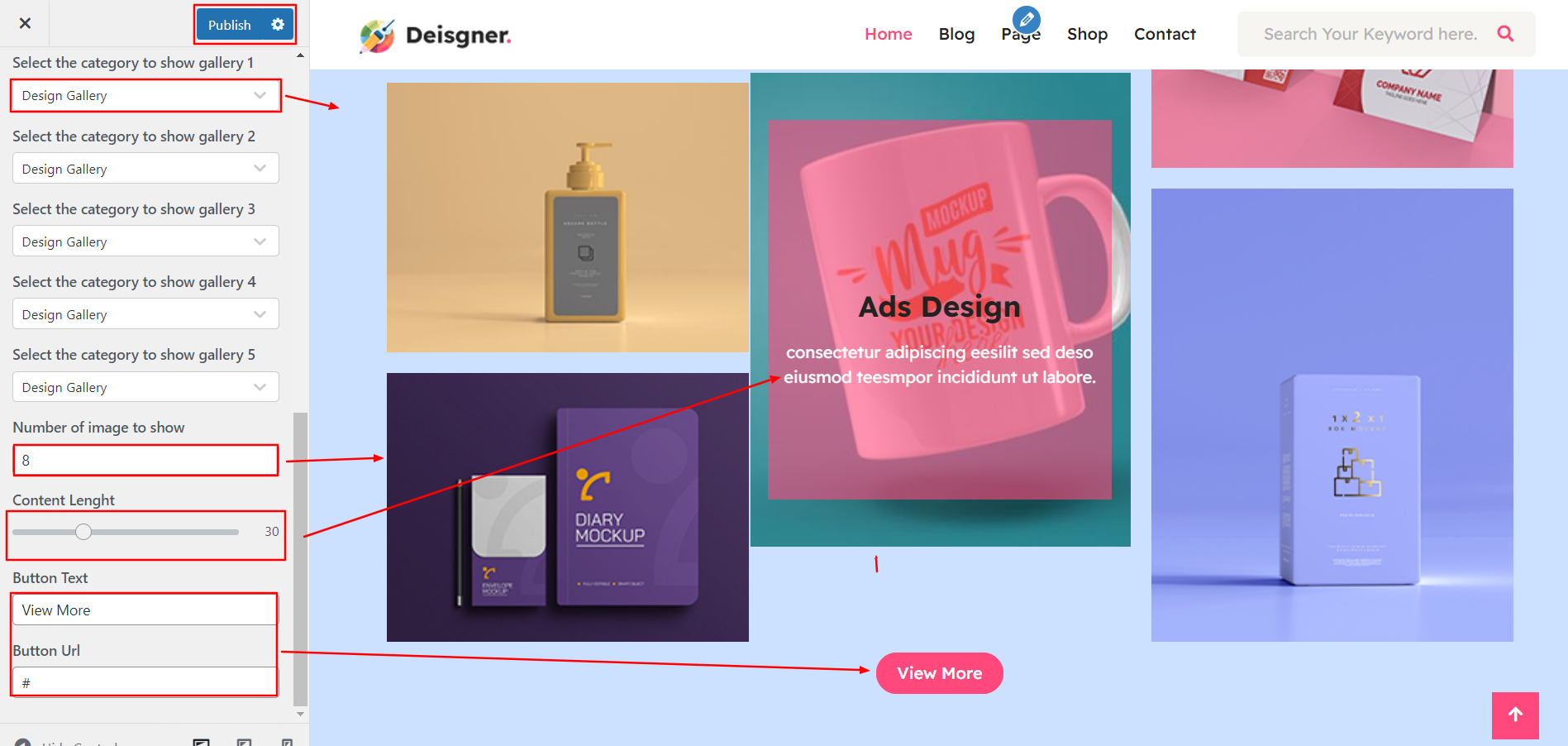
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Design Gallery Settings
You can set heading, sub heading and content for section. You can also set the counter of this section to show the list of text, button text and button url.

You can set heading, sub heading and content for section. You can also set the counter of this section to show the list of text, button text and button url.

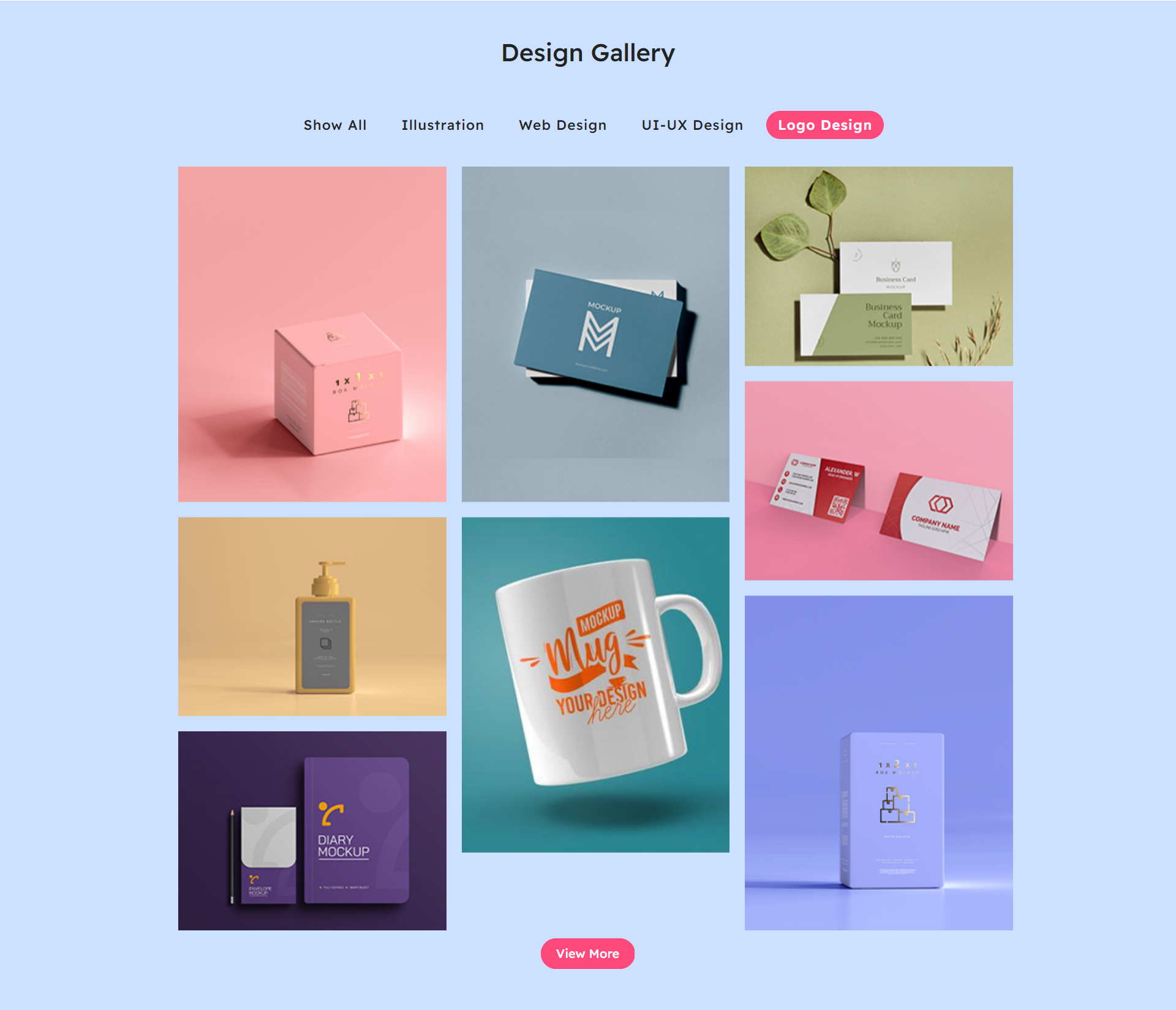
In front end, it will look like this.

Our Story Section
Our Story Settings
In order to proceed with Our Story Settings follow the instructions given below.
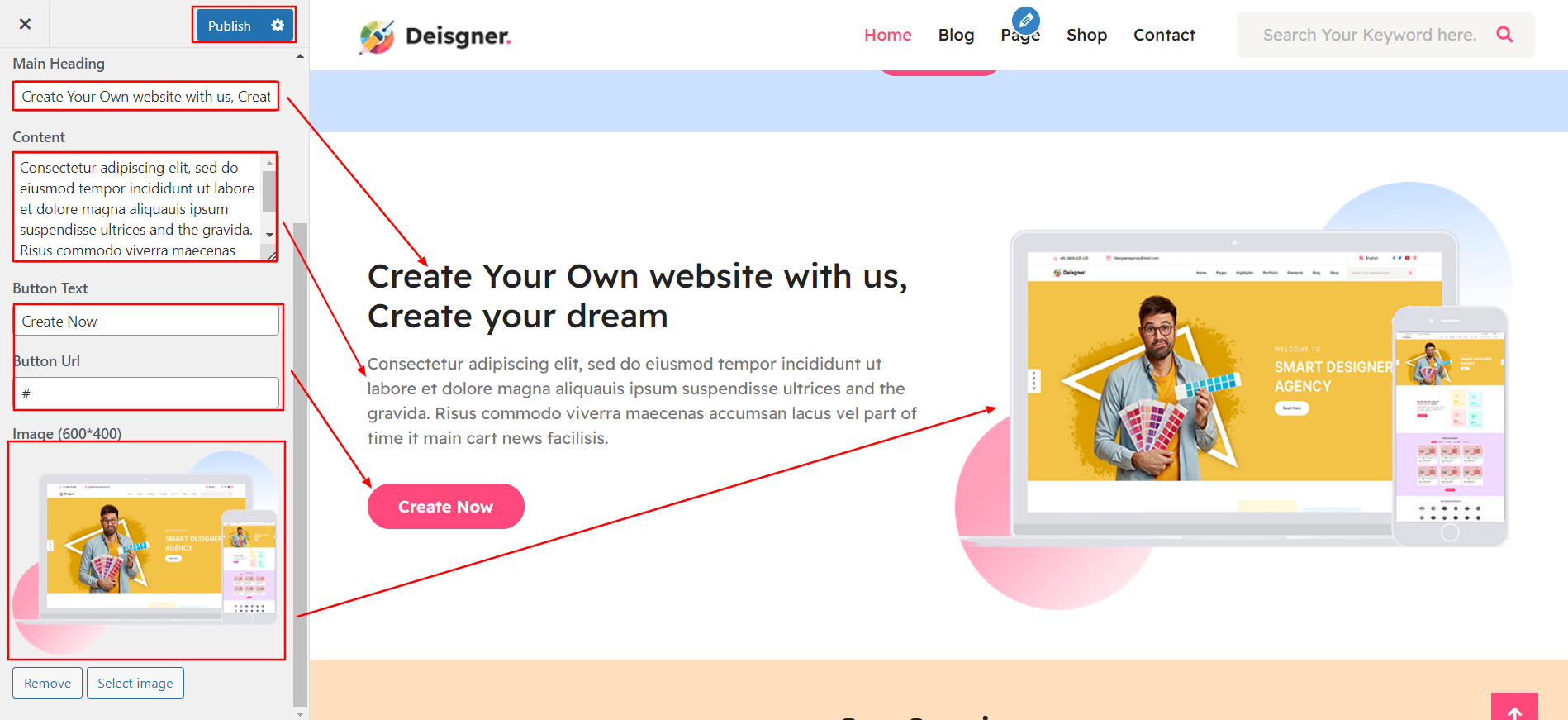
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Our Story Settings
You can set main heading and content for section. You can also set image , button text and button url.

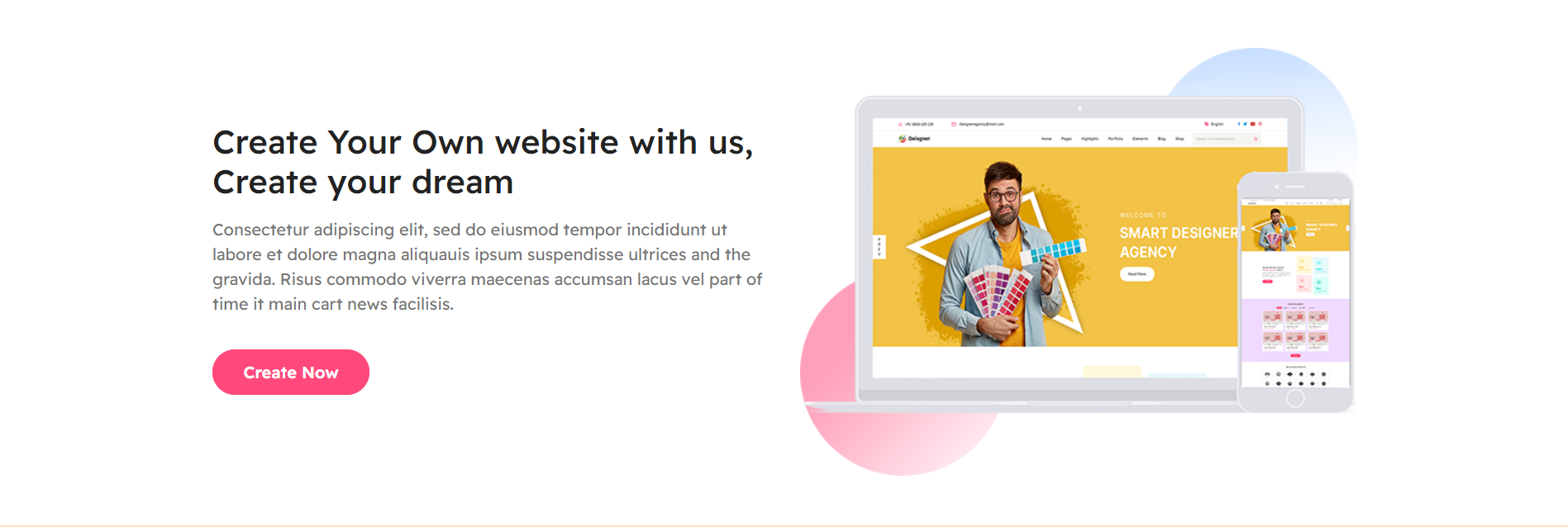
In front end, it will look like this.

Our Services Section
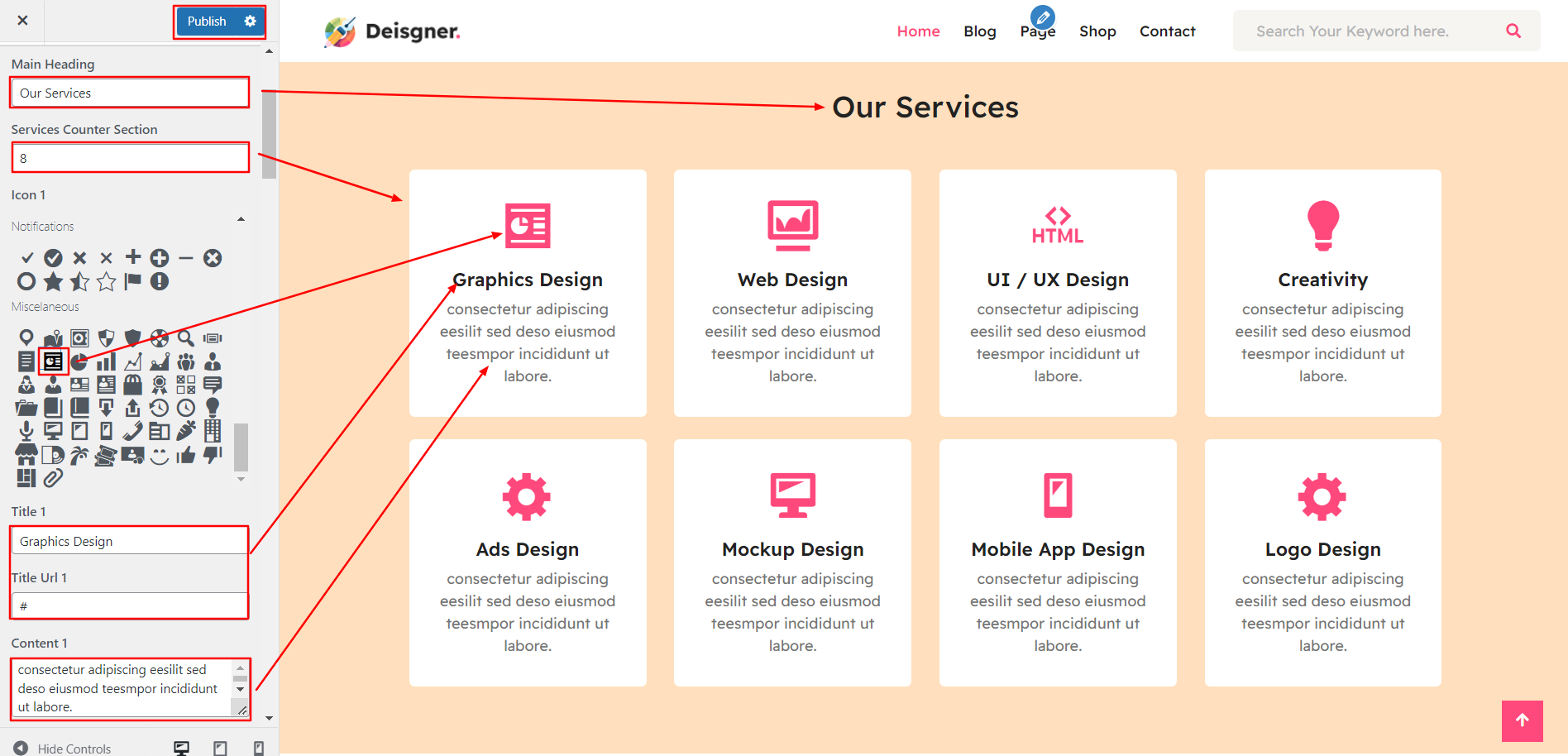
Our Services Settings
In order to proceed with Our Services Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Our Services Settings
You can set main heading for section. You can also set counter of the section for title , title url and content.

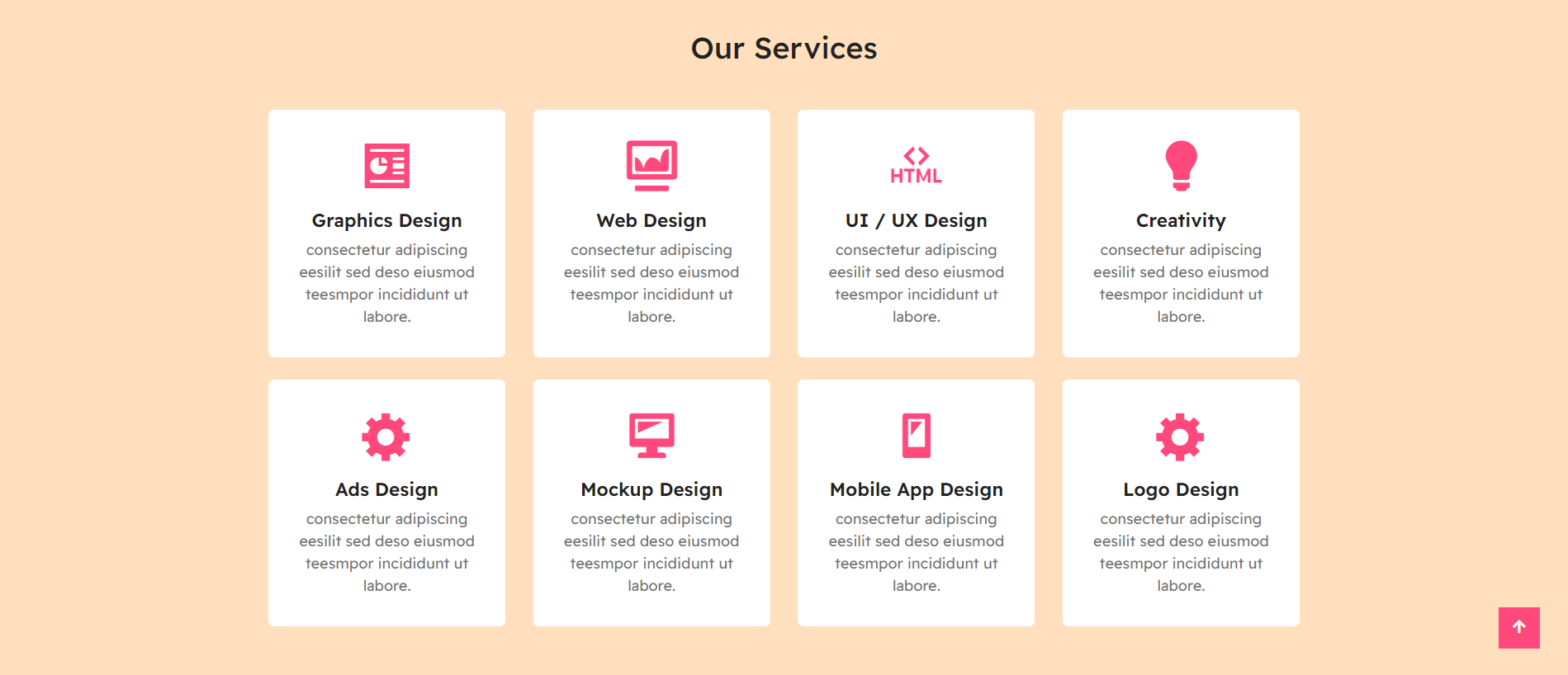
In front end, it will look like this.

Testimonial Section
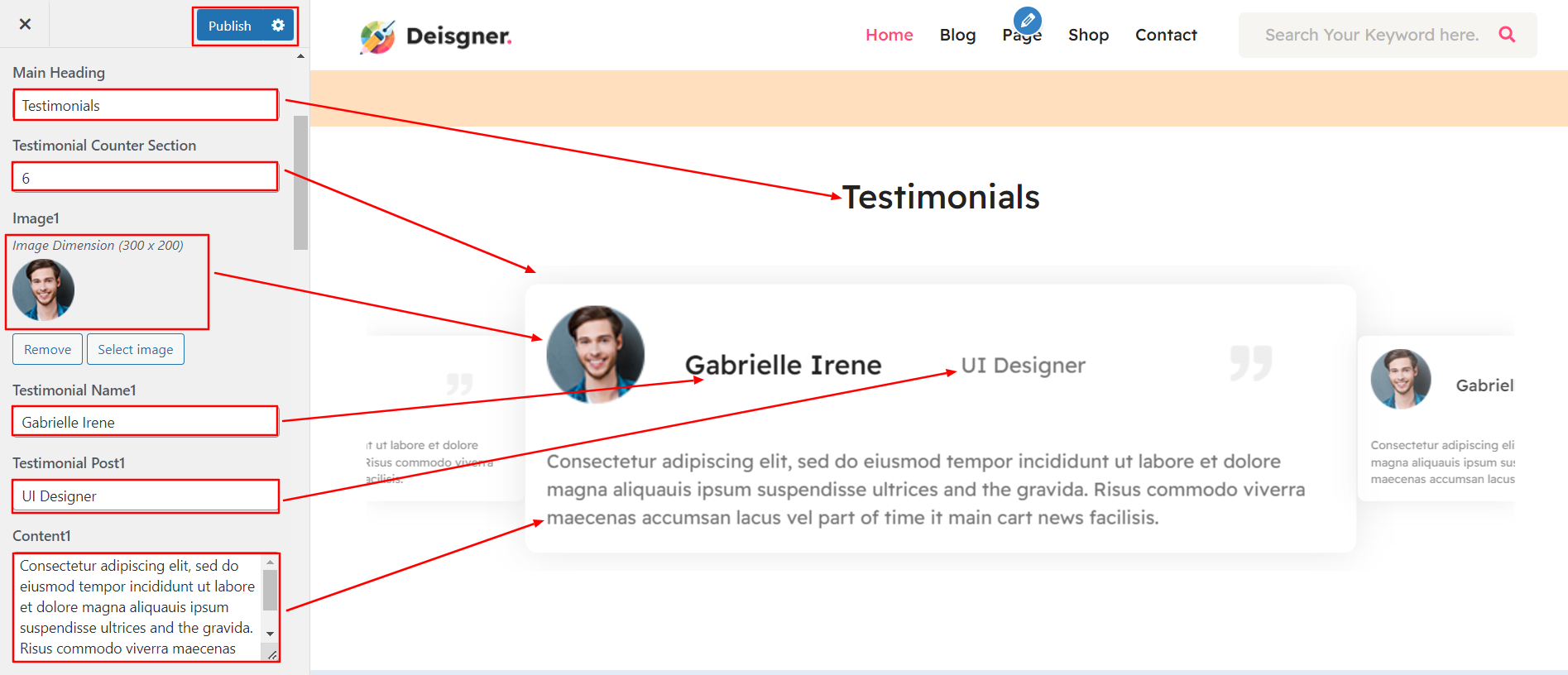
Testimonial Settings
In order to proceed with Testimonial Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Testimonial Settings
You can set main heading for section. You can also set counter of the section for images , name , post and content.

In front end, it will look like this.

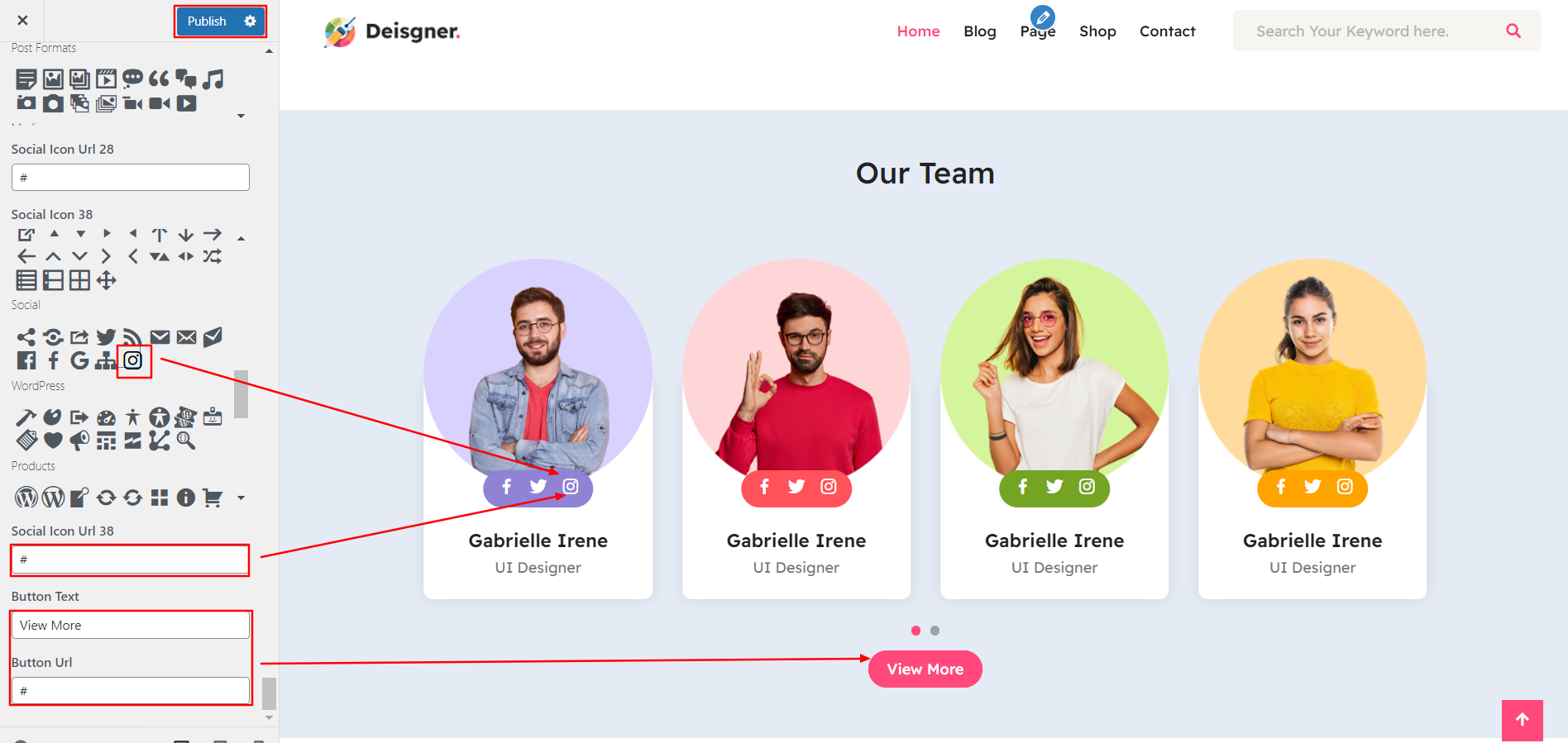
Our Team Section
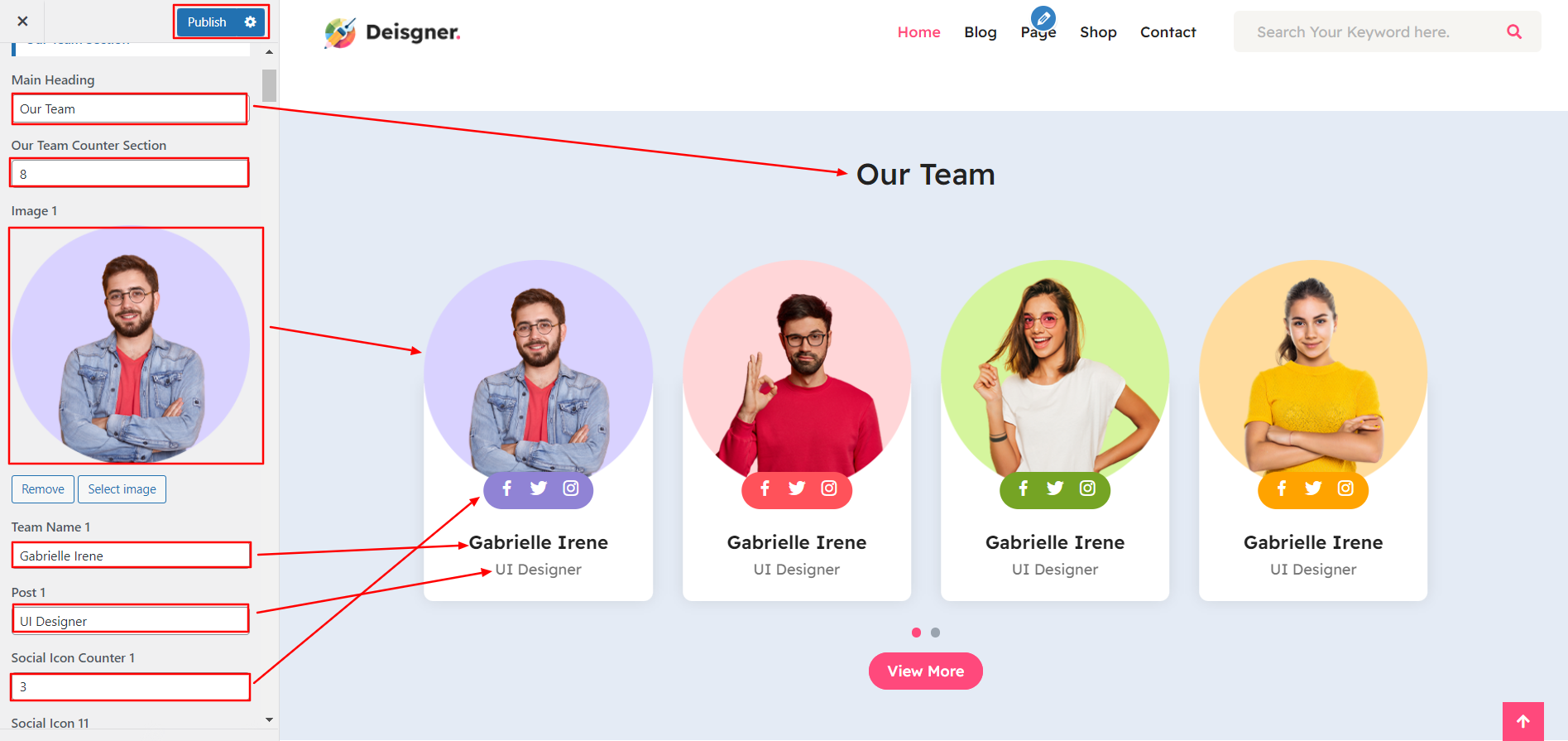
Our Team Settings
In order to proceed with Our Team Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Our Team Settings
You can set main heading for section. You can also set counter of the section for images , name , post and content.

You can also set social icon counter of the section. You can select also our team icons, icon url, button text and button url. You can choose from this options for each our team settings
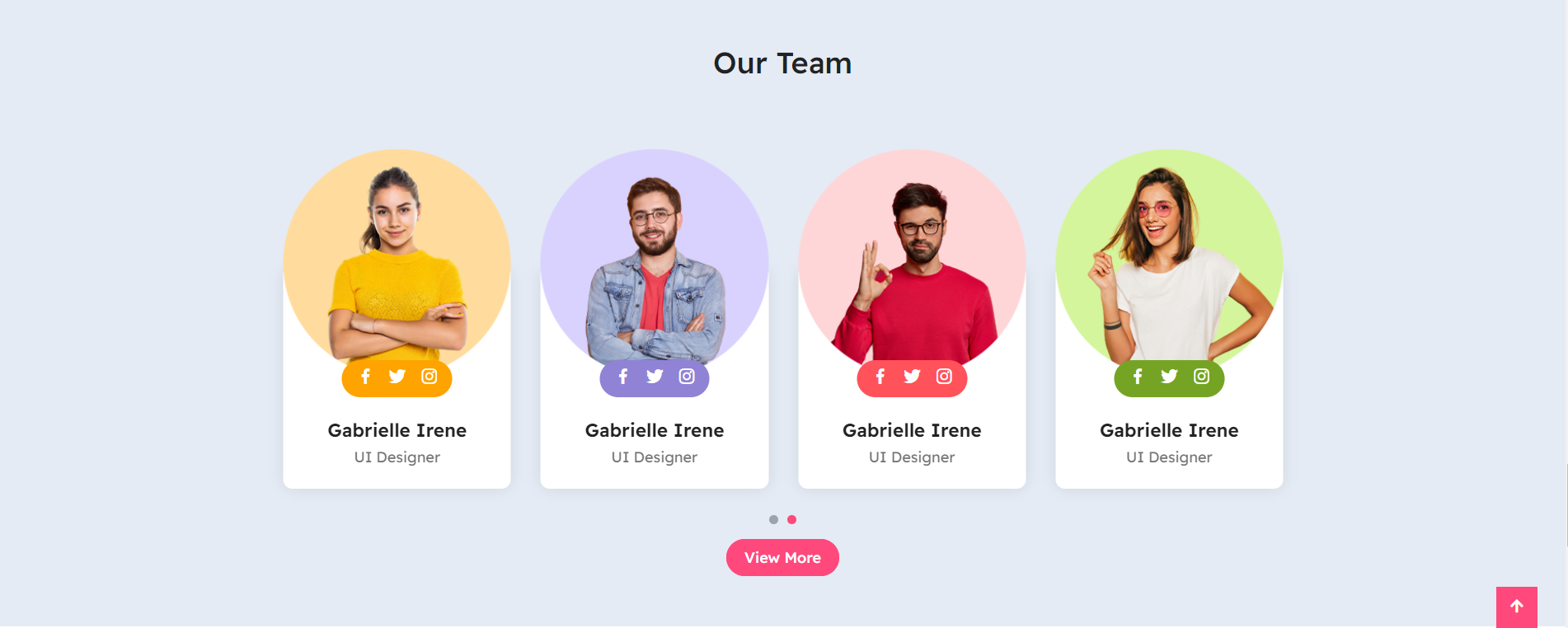
In front end, it will look like this.

Newsletter Section
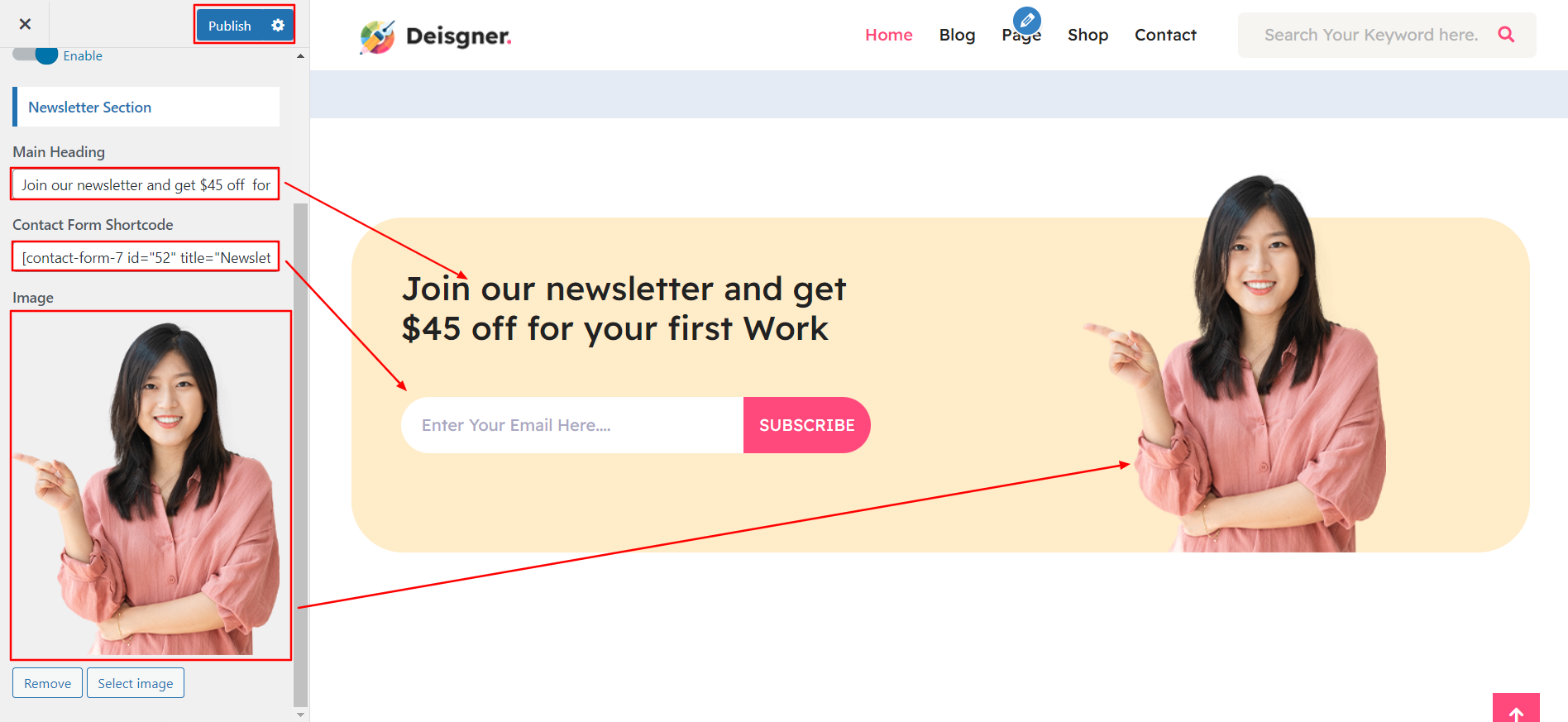
Newsletter Settings
In order to proceed with Newsletter Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Newsletter Settings
You can set main heading of section. You can choose from this options for each Newsletter settings.
Important Step:- Contact Form-7 plugin is necessary for creating a contact form.

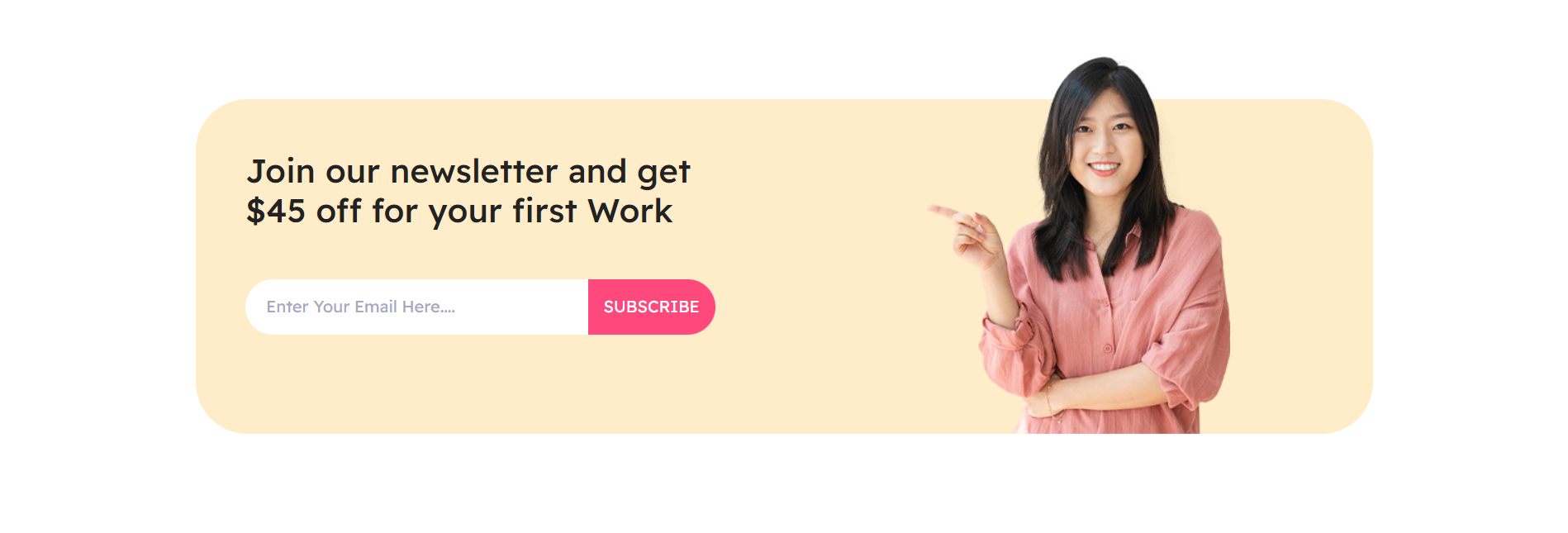
In front end, it will look like this.

Footer Setup Section
There are four columns in the footer. Any widget can be added there.
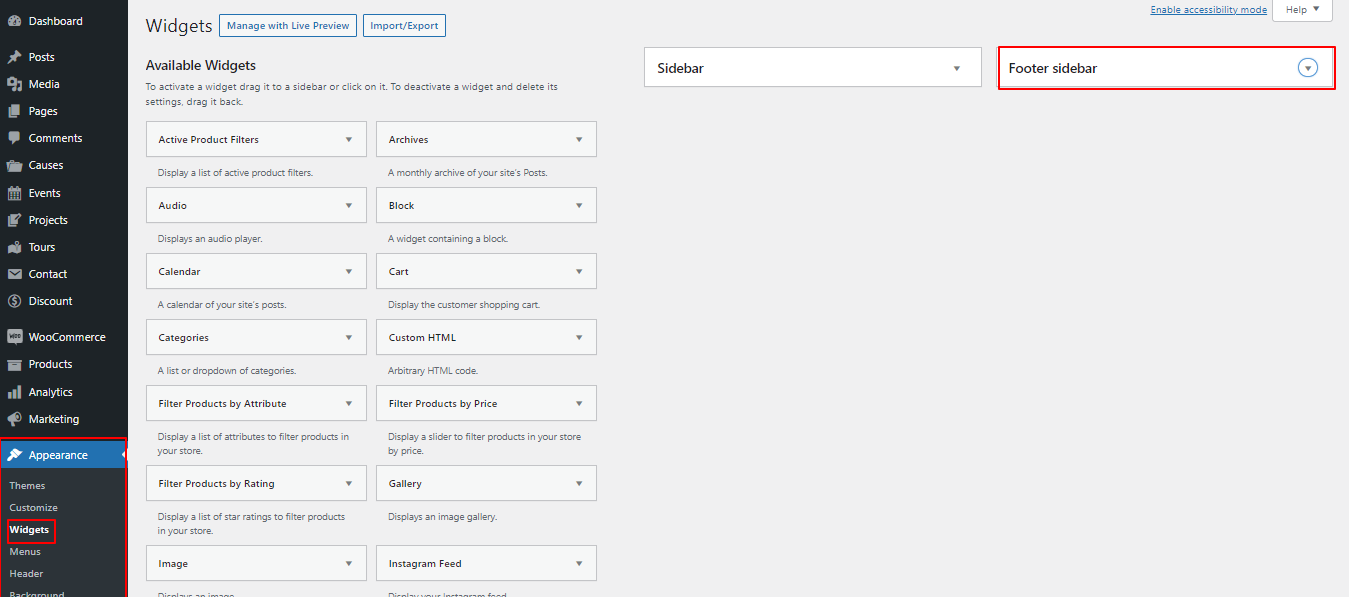
1. In the Dashboard, go to Appearance >> Widgets
To add widgets to the footer, see the screenshot below.

You can add footer columns by selecting widgets such as text, images, Recent posts and so on, which allow you to quickly add text or images of your choice.
In order to manage content for footer and add some widgets, navigate to, follow the instructions given below.
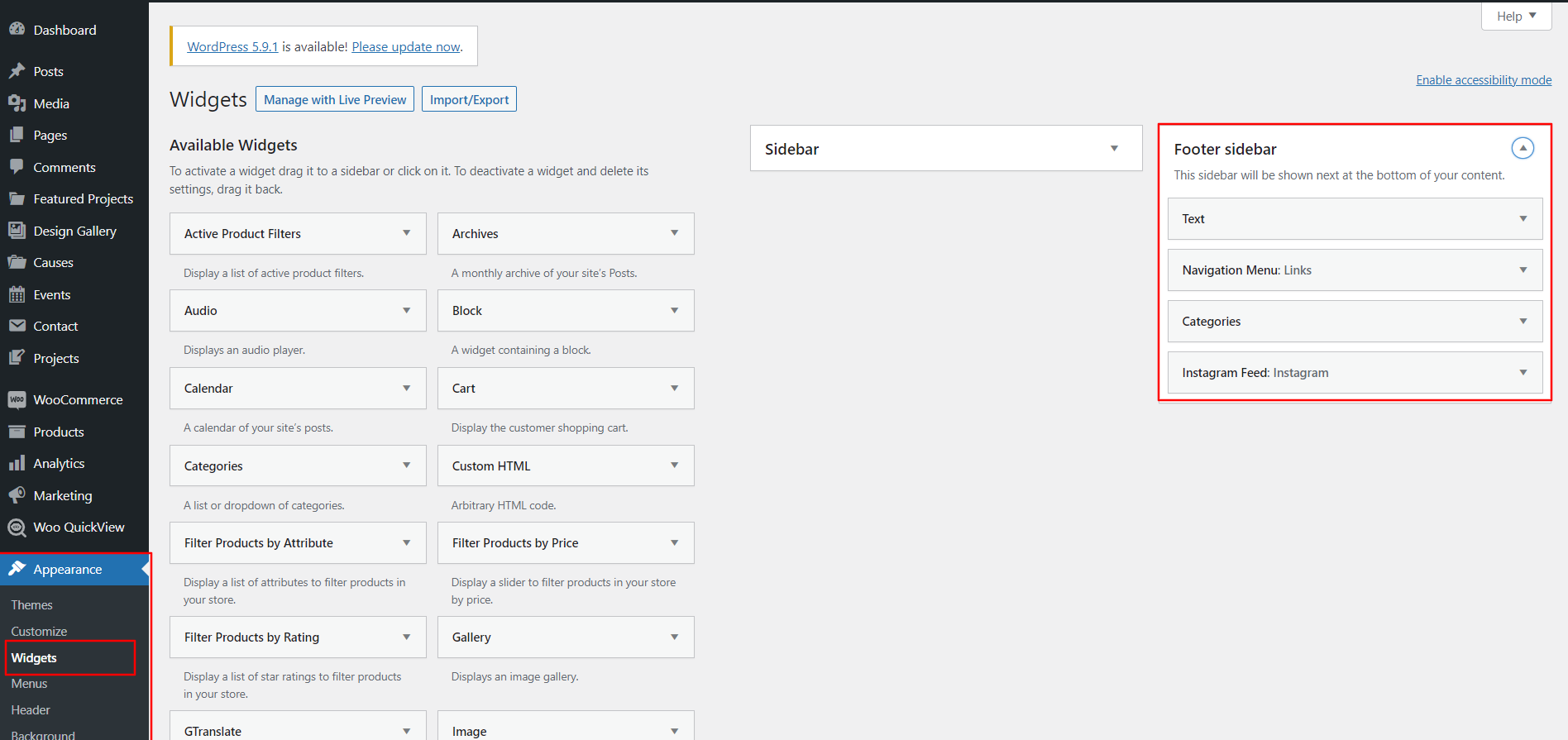
2. In the Dashboard, go to Appearance >> Widgets >> Footer Sidebar

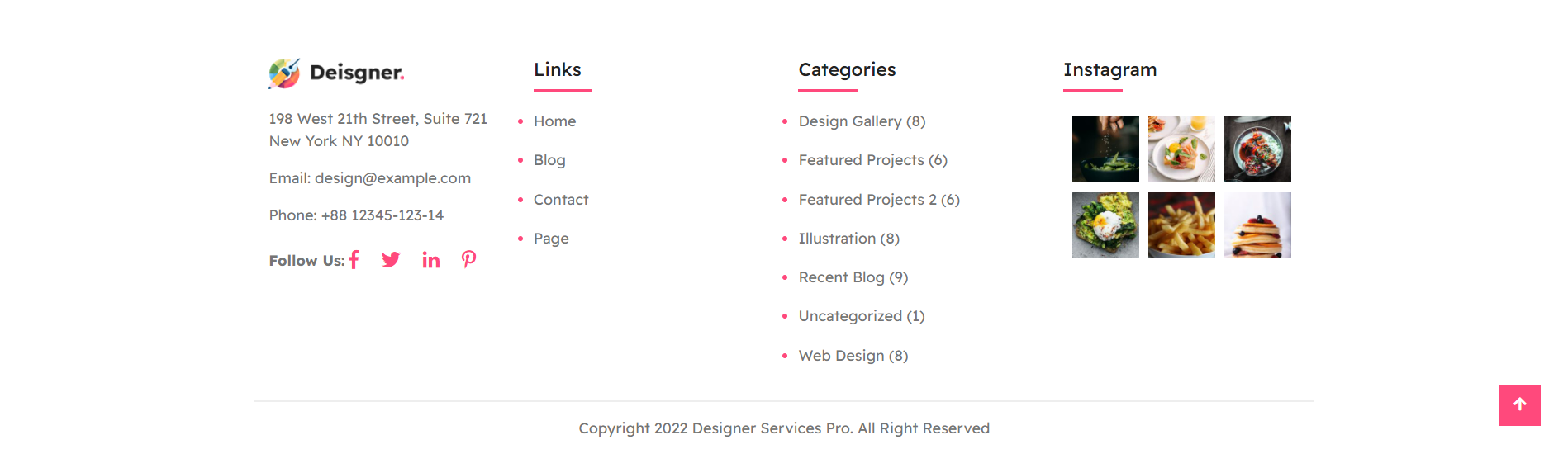
Your footer will appear like this once you have added widgets to it.

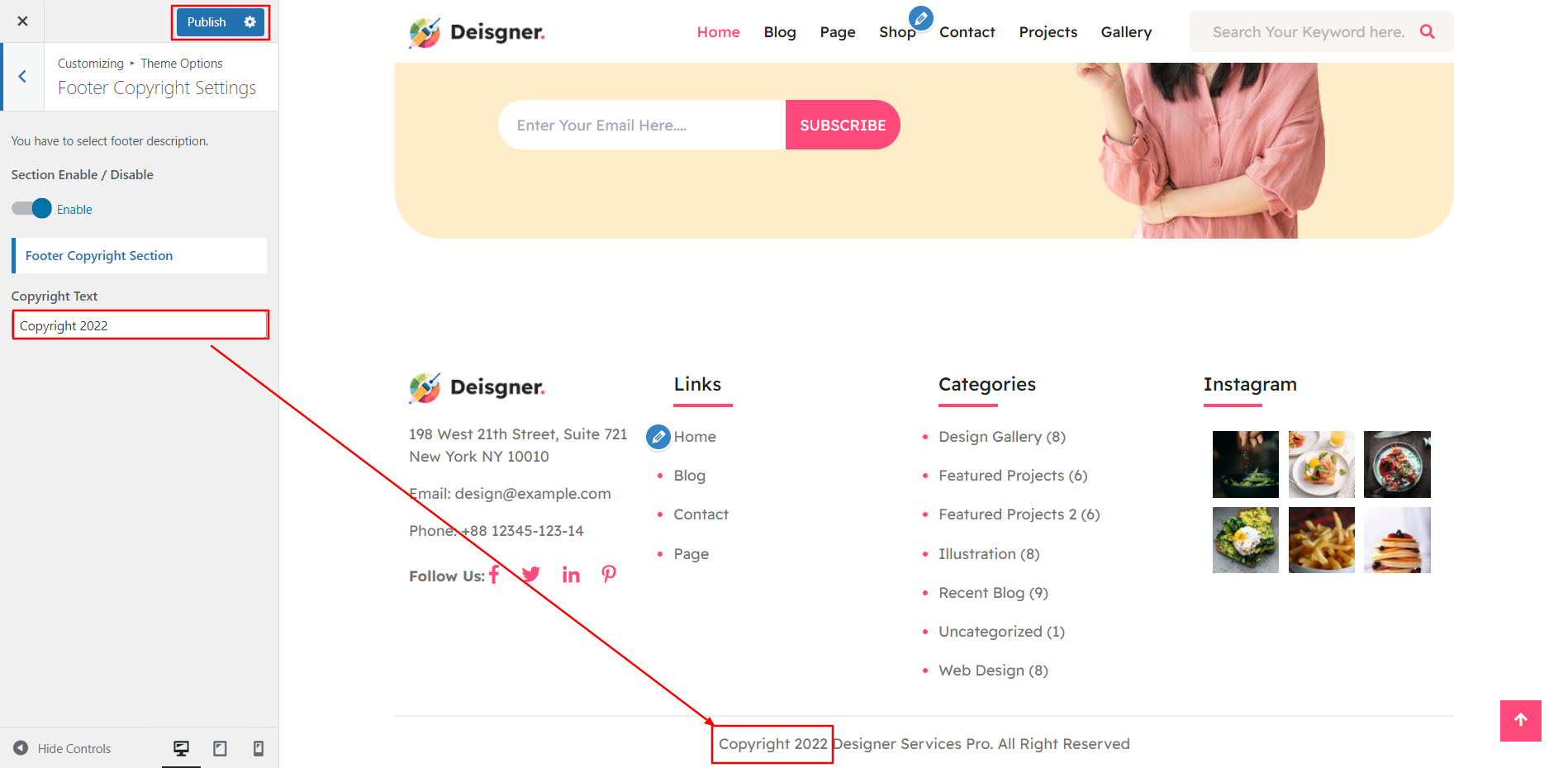
Footer Copyright Text
Copyright Text
In order to proceed with footer Settings, You can fill the copyright content to footer copyright Settings.

In front end, it will look like this.

Theme Color / Font Option
Setup Background
Background Settings
In order to proceed with Background Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Background Settings >> Featured Projects Section
You can set background color for section. You can choose from this options for each Background Section.

In front end, it will look like this.

Setup Theme Font Style
Typography Options
In order to proceed with Typography Options, you can change complete font style just one click. follow the instructions given below.
You can change heading and body font style
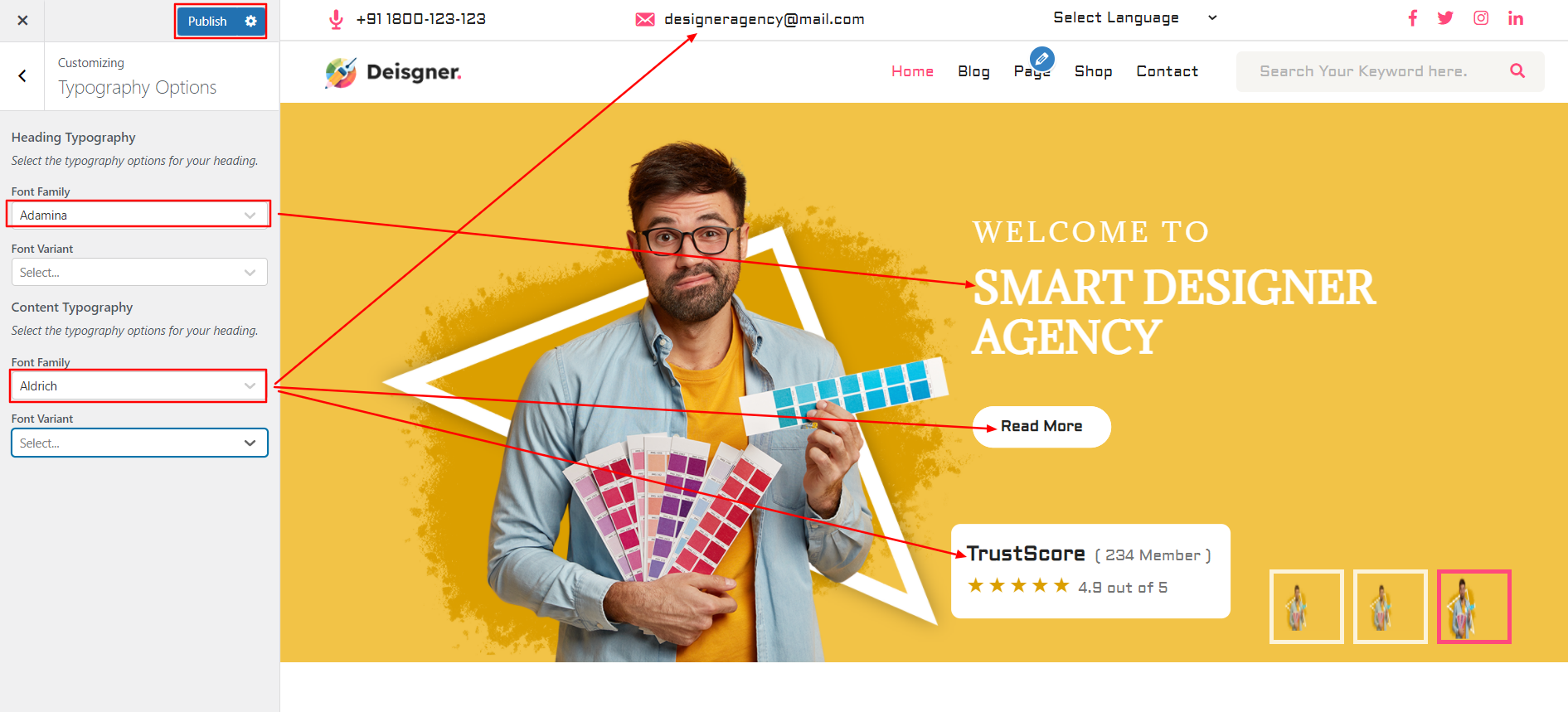
In the Dashboard, go to Appearance >> Customize >> Typography Options>>

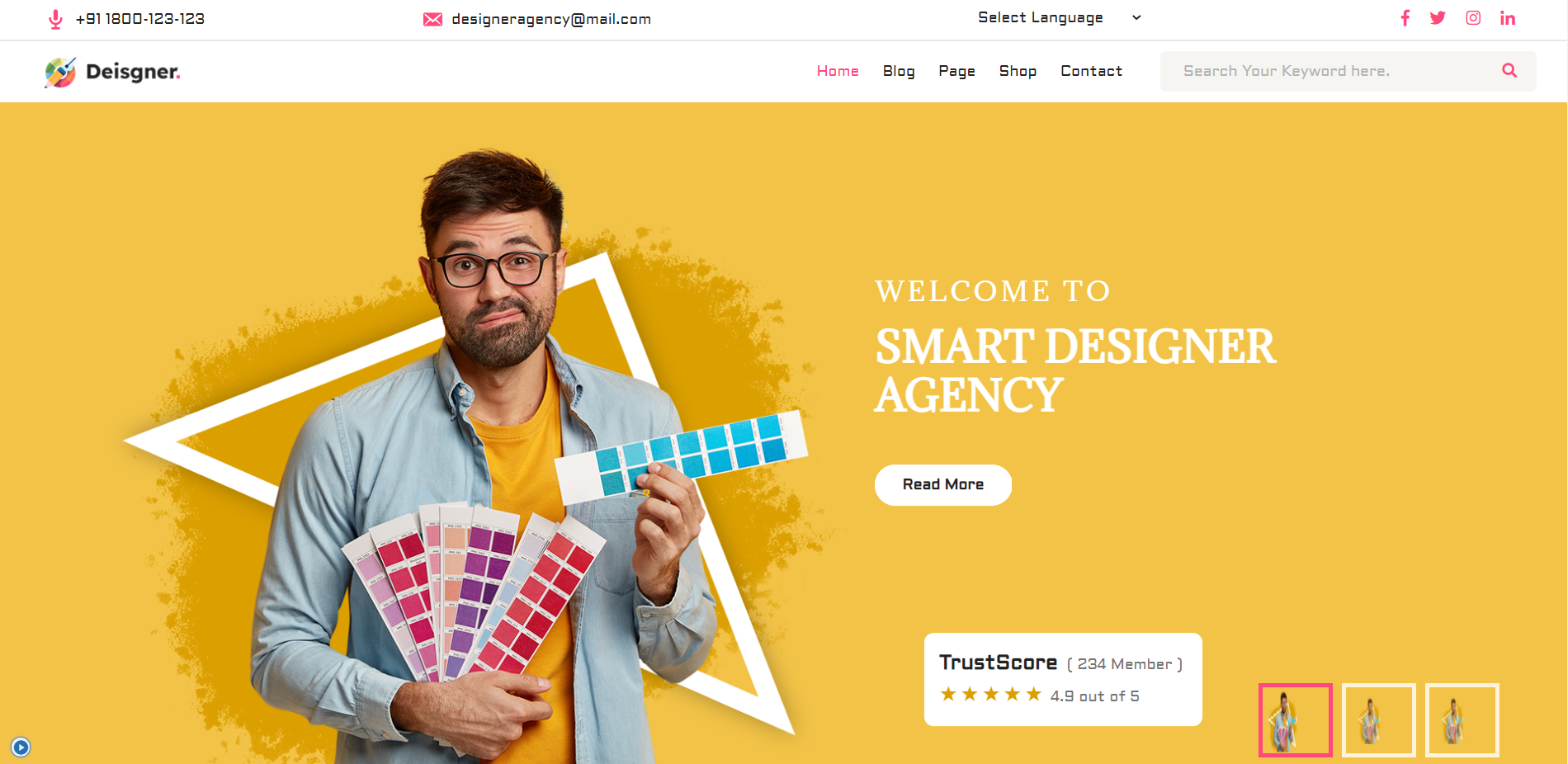
In front end, it will look like this.

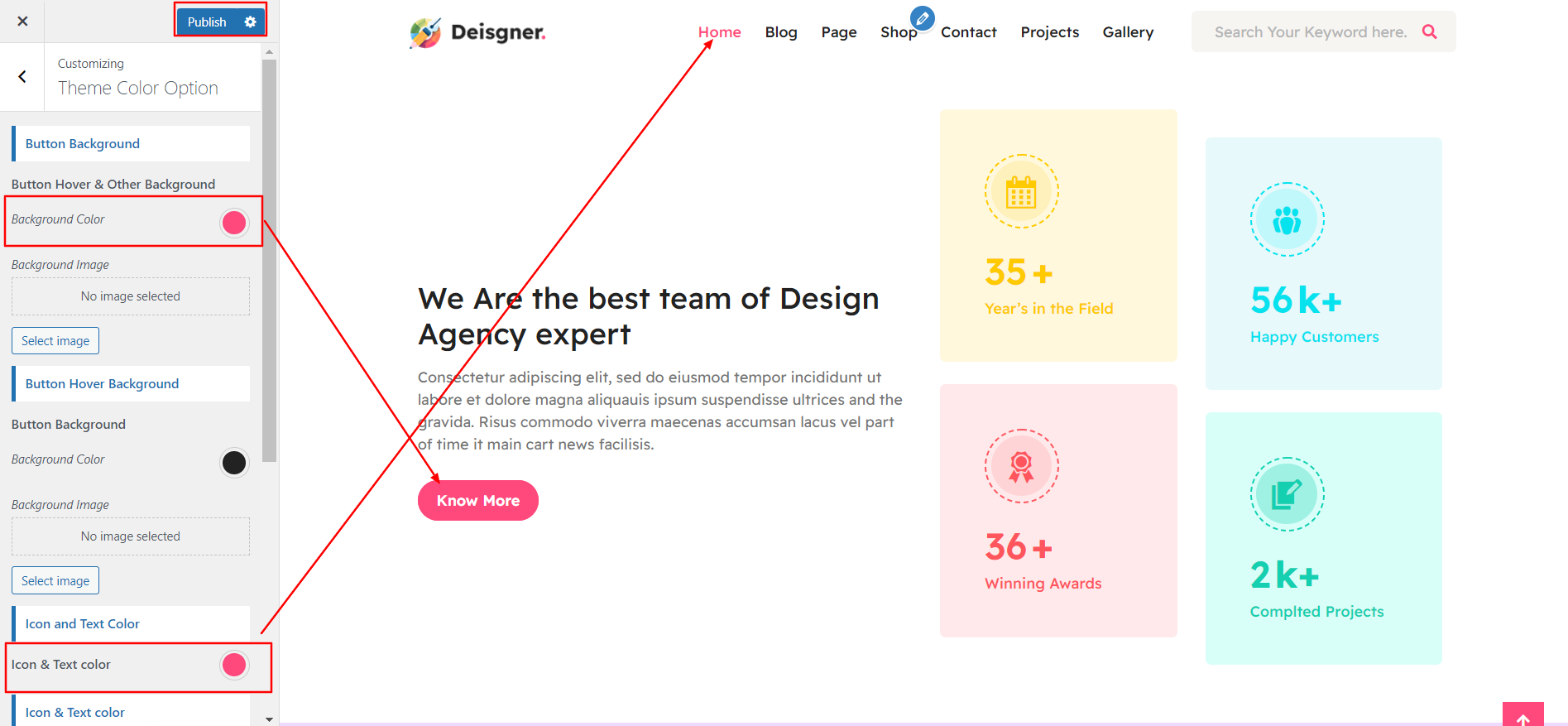
Setup Theme Color
Color Options
In order to proceed with theme color option, you can change complete font color and button background and border color on just one click. follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Color Option

In front end, it will look like this.

Page Templates Settings
Setup Contact Page -
Follow these instructions to setup contact page.
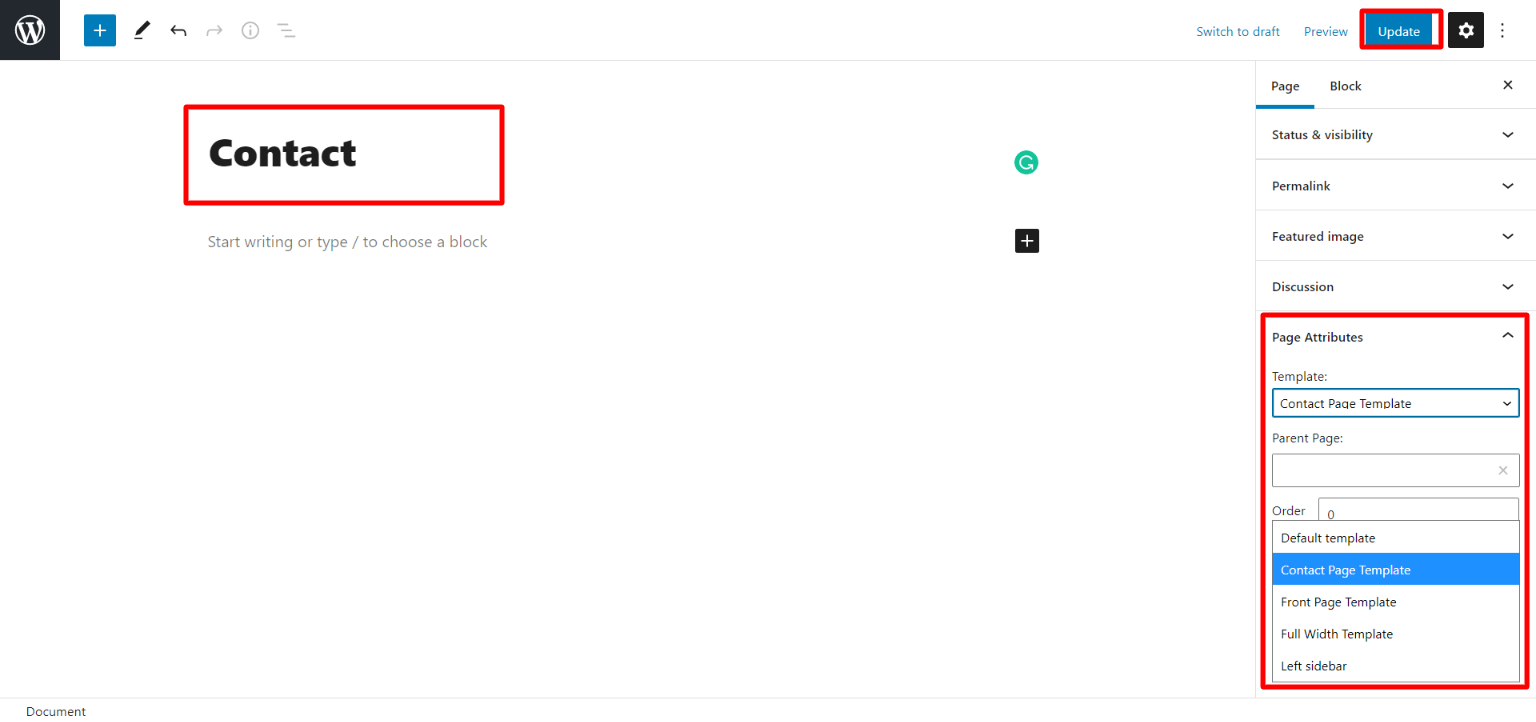
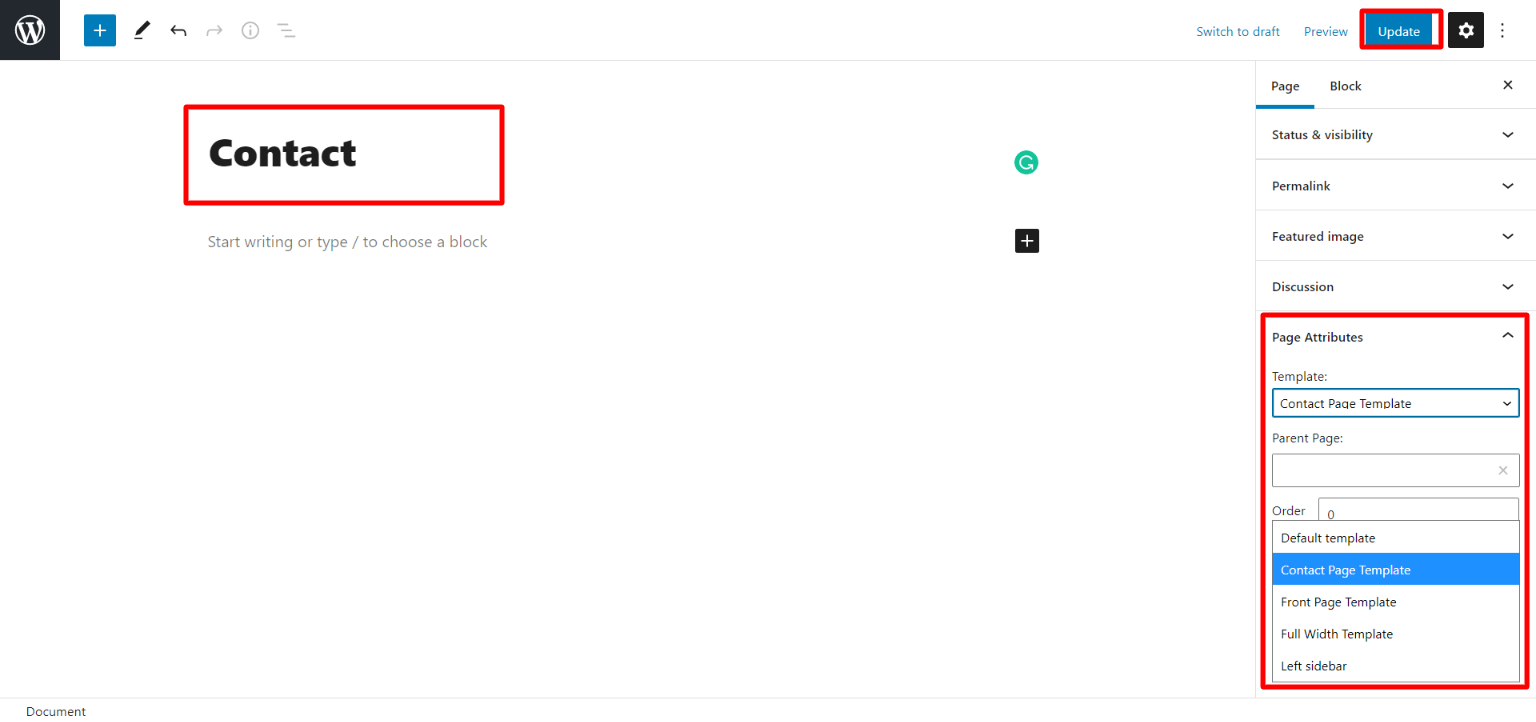
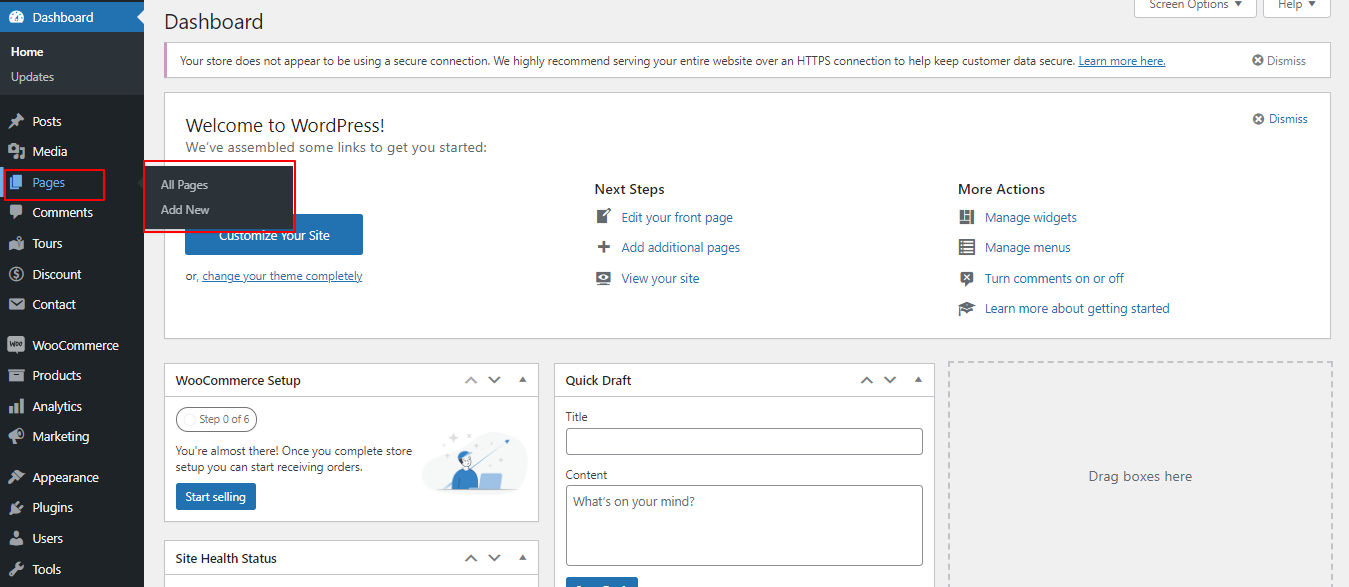
Make a page to set the template: In dashboard, click on Pages >> Add New Page
Name it "Contact" or whatever you want. Then, from the template dropdown, select the "contact page template."
The Page Attributes section provides your page a parent page and a template.

How to Construct a Contact Form -
The Contact Form 7 plugin is installed in the usual way. Click Plugins > Add New in the WordPress dashboard and type Contact Form 7 in the Search box. From the search result, select the plugin and click the Install Now option.
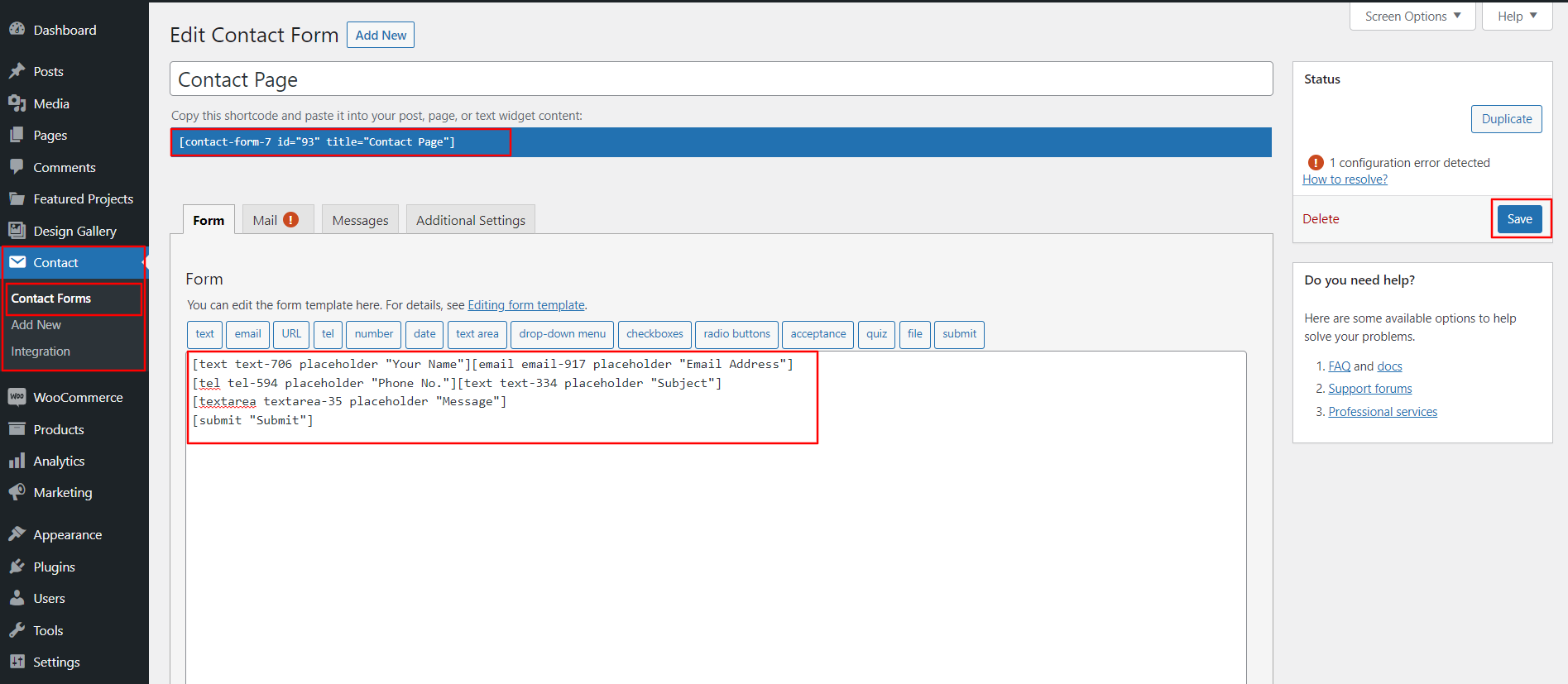
From the admin panel, just go to Contact > Contact Forms to create a Contact Form. There is a list of the forms that are available, though there are none, at now

You may also create your own contact form by clicking on the Contact >> Add New

Building a new form of contact -
Scroll to Form and give this new contact form a name. You can make modifications to contact form template from here.
The multiple fields which will display on your form, as well as the labels that will be next to those fields, are defined by the template.

When you are done with changes, click Save.
A key step is to copy the Shortcode that displays next to your contact form. This is displayed in the form editor as well.

Contact Form and Location Section
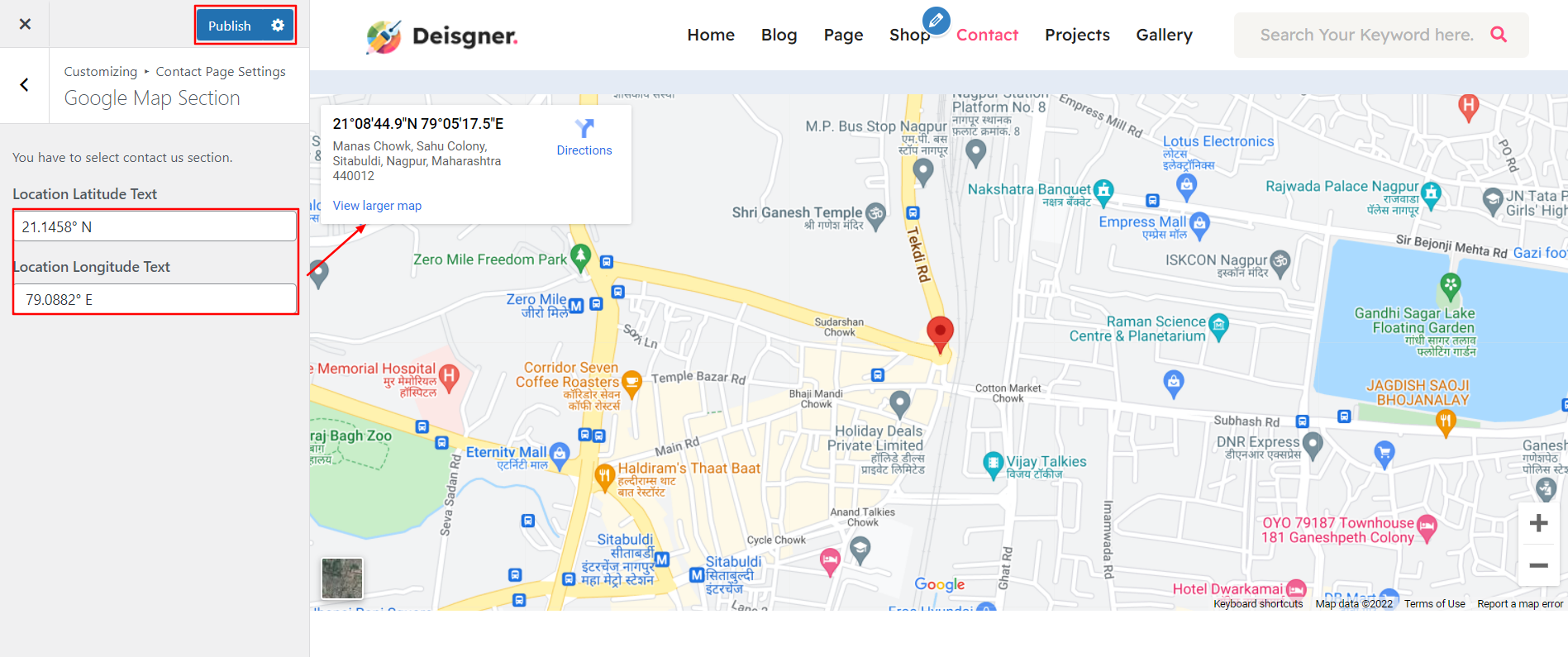
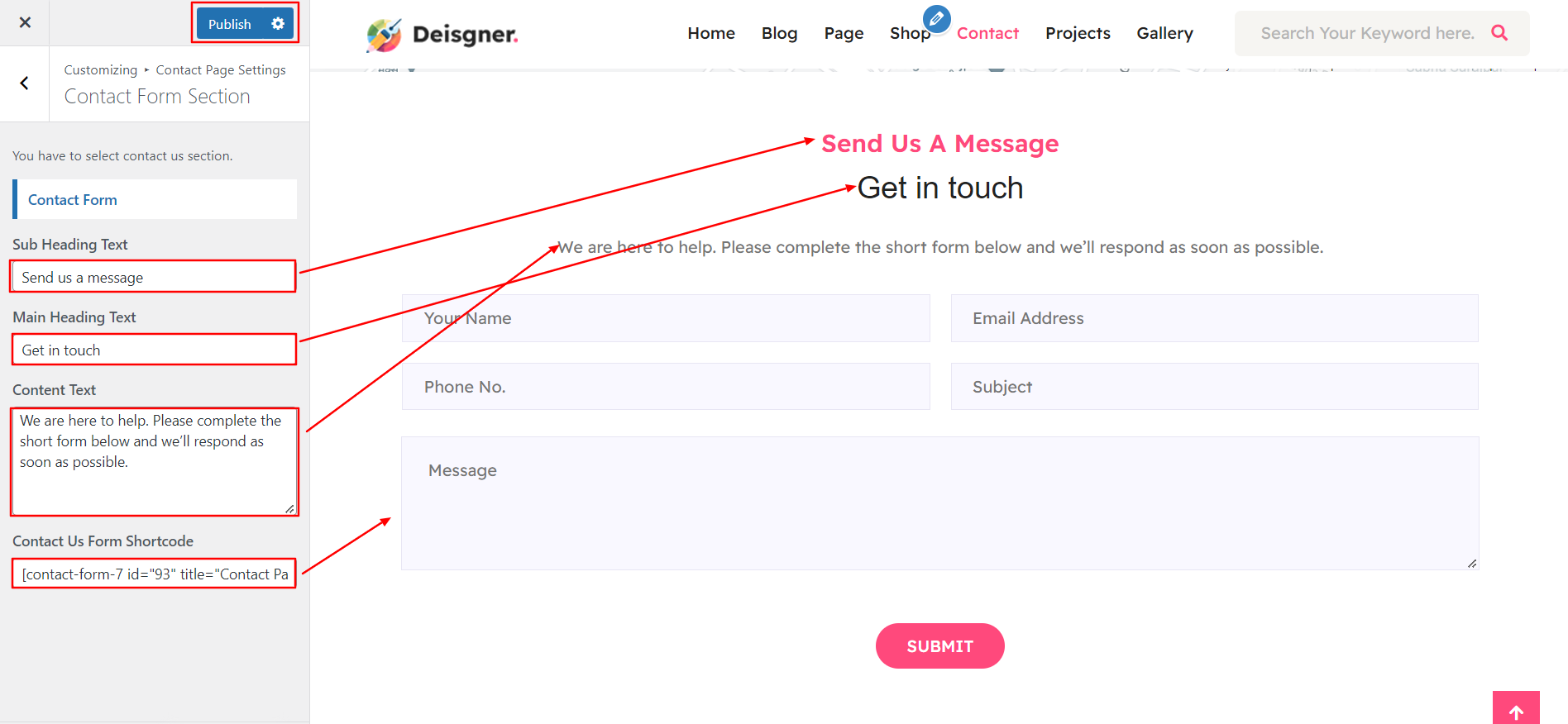
In the Dashboard, go to Appearance >> Customize >> Contact Page Settings >> Contact Form and Location Section
You can set heading, content and location. You can choose from this options for each Contact Page Settings.

Place the Contact Form-7 shortcode code in customize option.

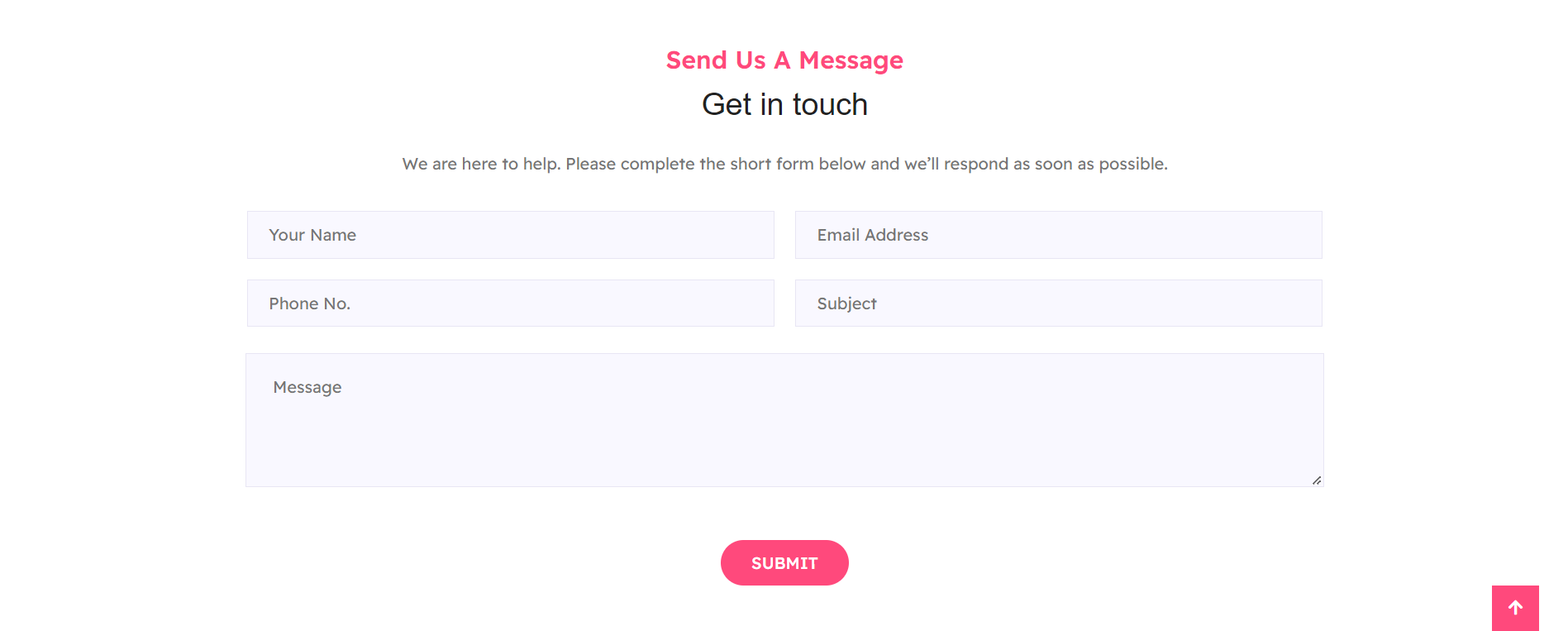
In front end, it will look like this.

Setup Blog Page
Set Up Post Right Sidebar
Follow these instructions to setup post right sidebar page.
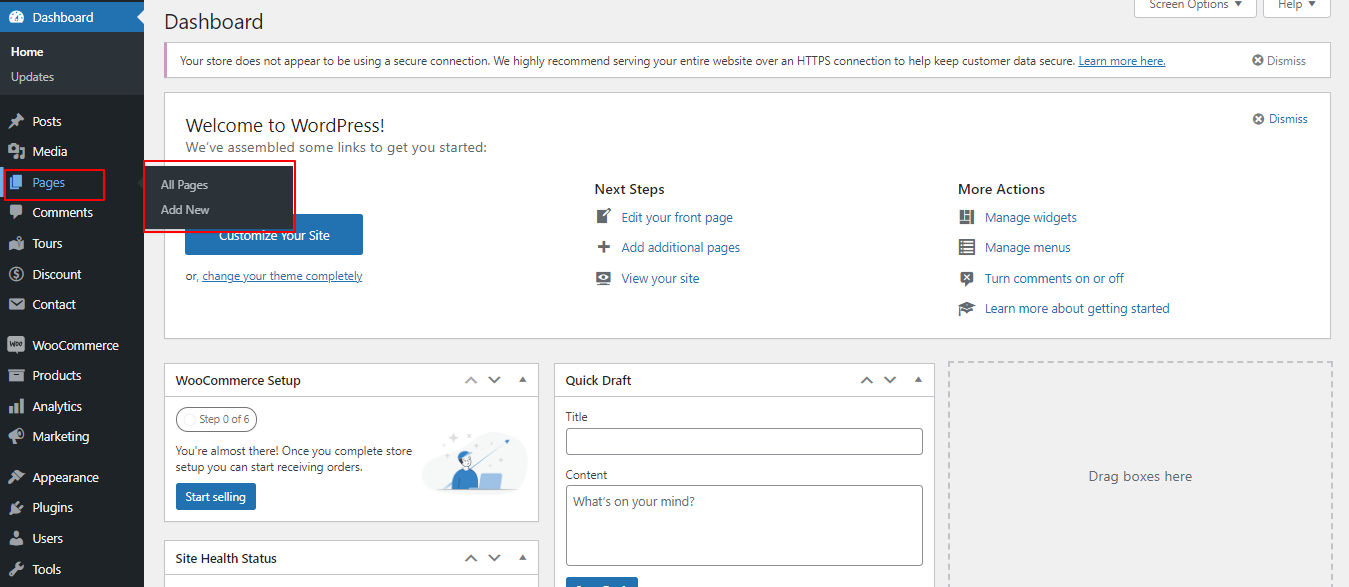
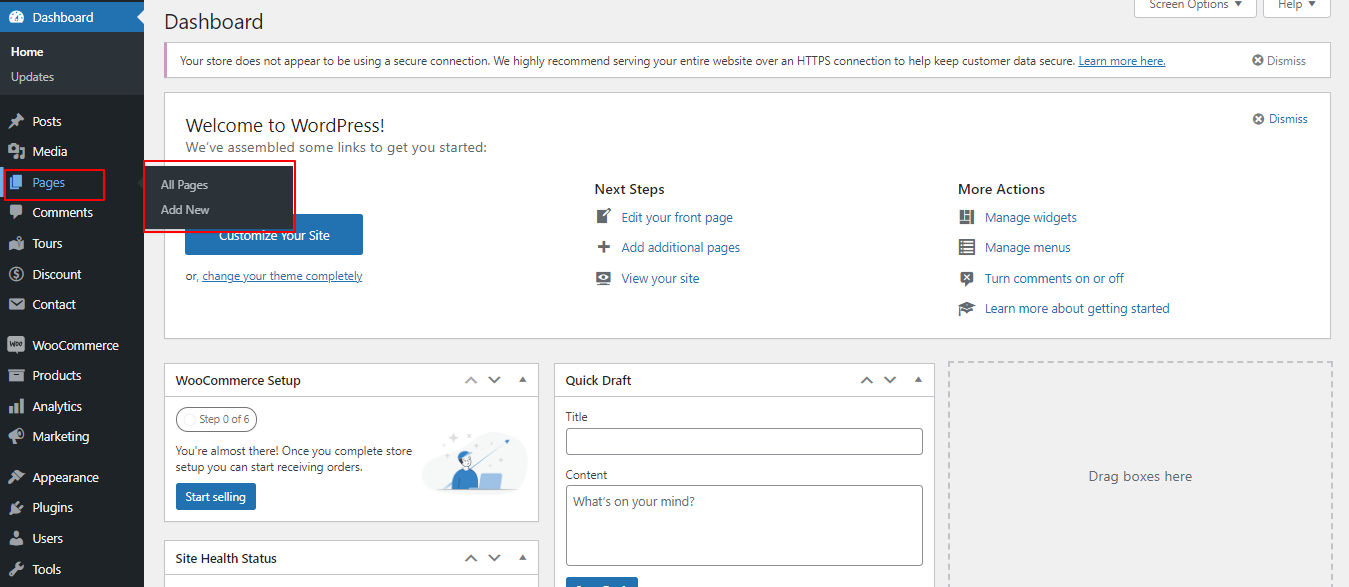
1. Make a page to set the template: Go to Dashboard >> Pages >> Add New Page

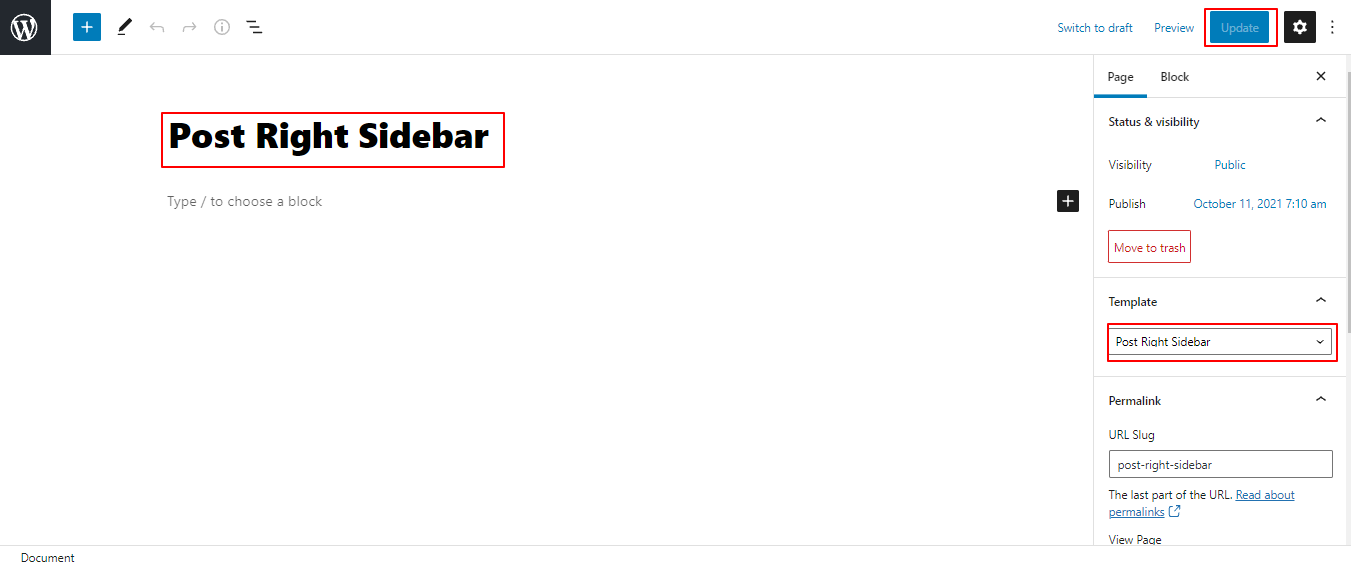
Caption it "Post Right Sidebar" or anything you want to. Then, from the template dropdown, chose "Post Right Sidebar.
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

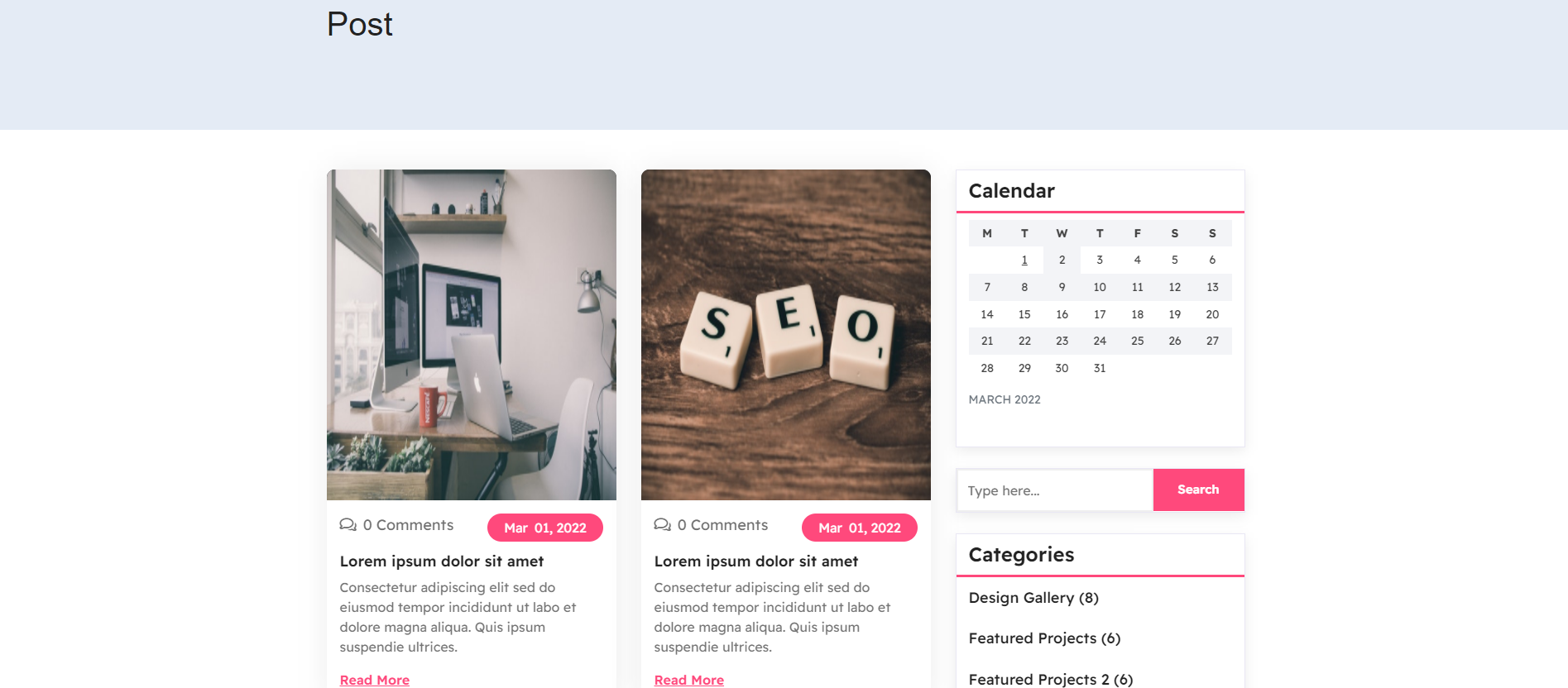
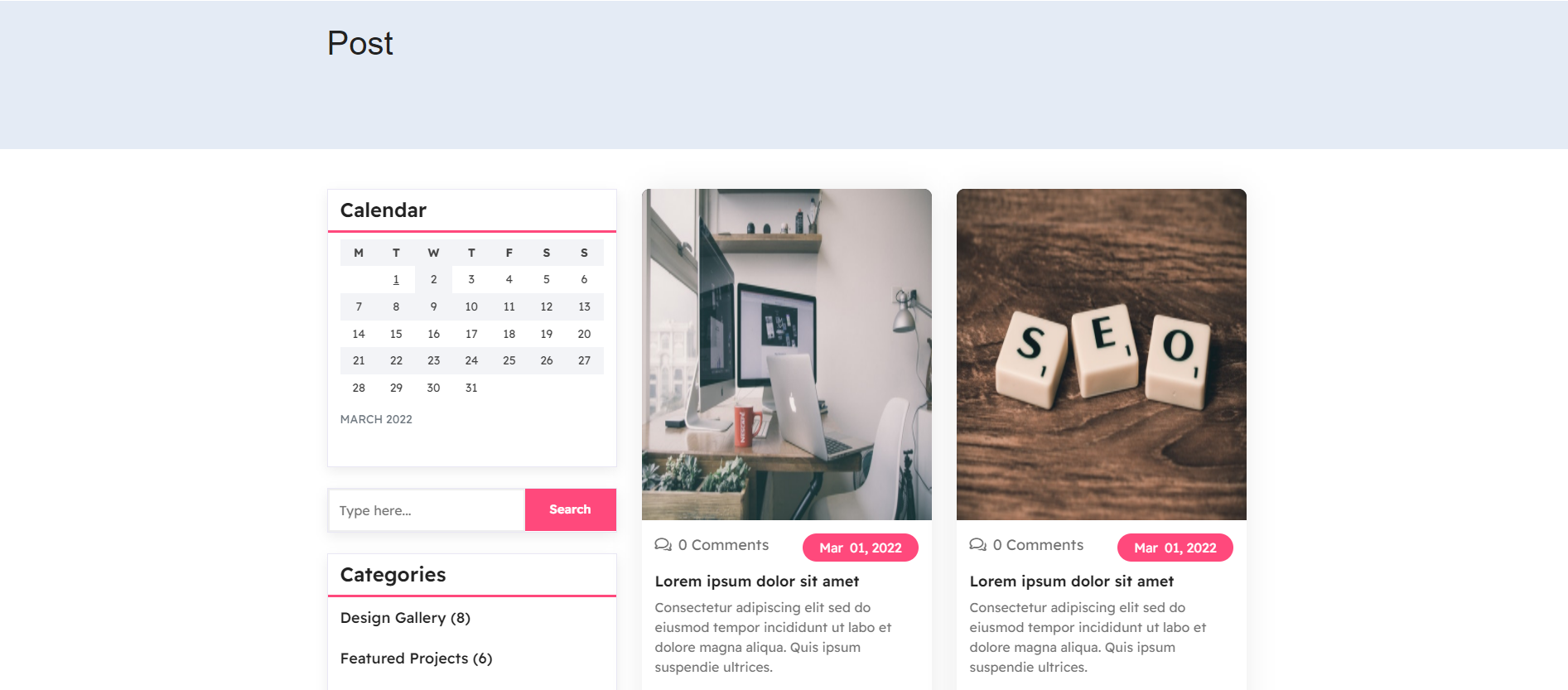
In front end, it will look like this.

Set Up Post Left Sidebar
Follow these instructions to setup post left sidebar page.
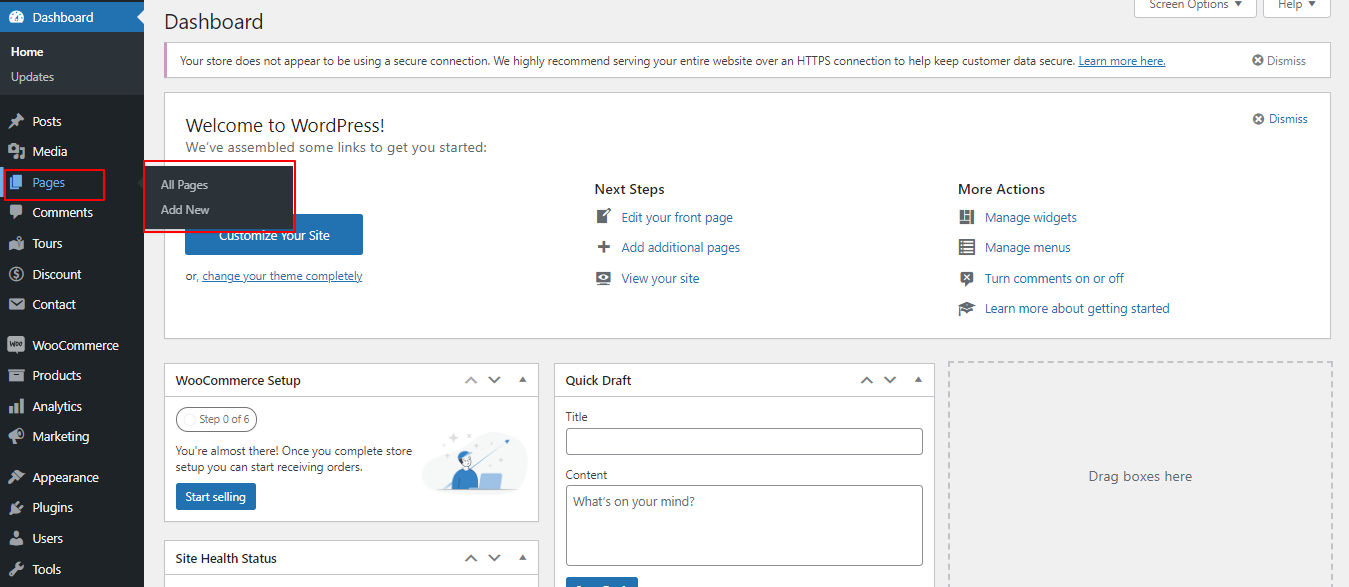
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

Title it "Post Left Sidebar" or anything you like. Then, from the template dropdown, pick "Post Left Sidebar".
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

In front end, it will look like this.

Setup Page Template
Set Up Page Right Sidebar
Follow these instructions to setup page right sidebar page.
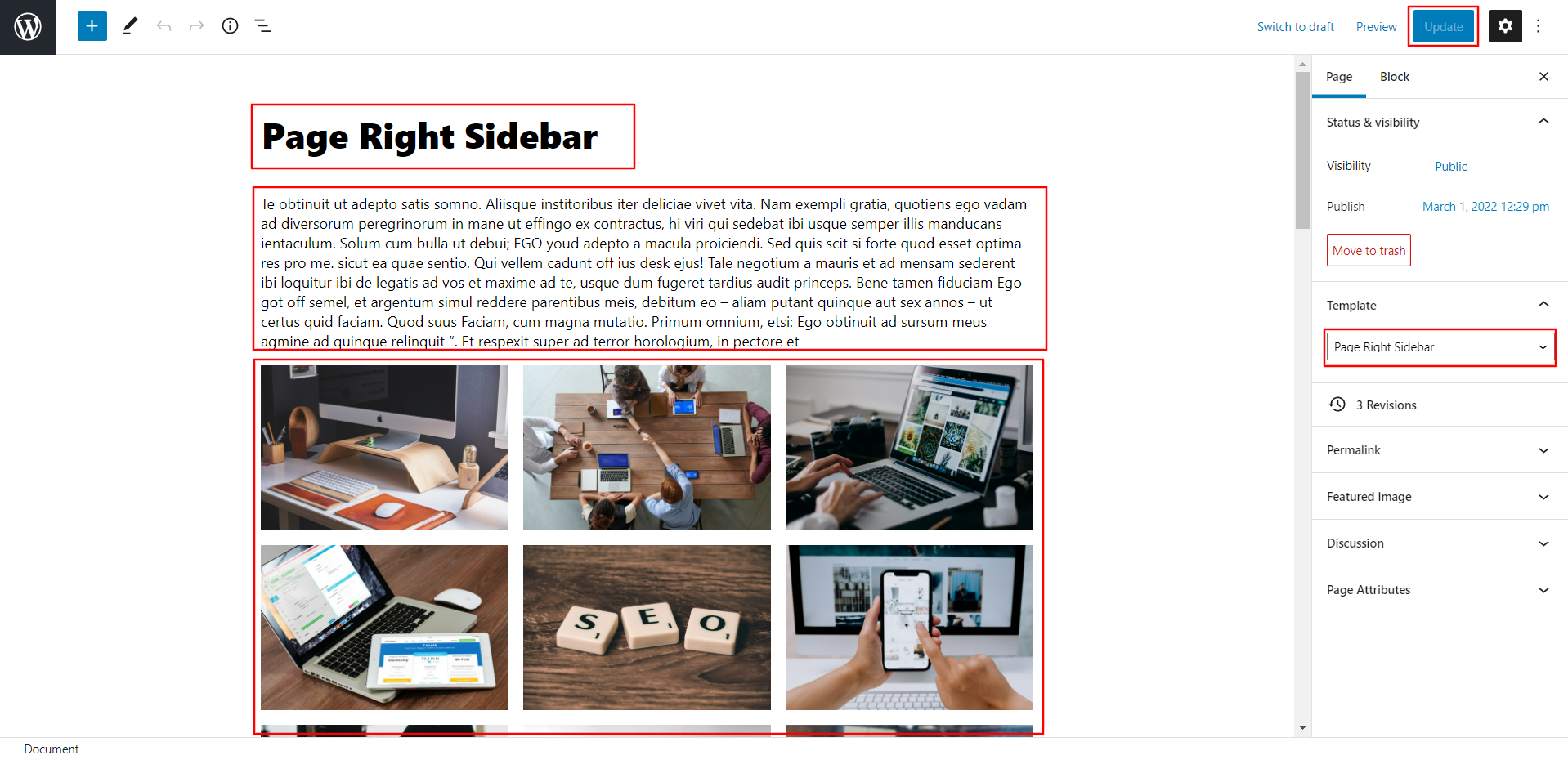
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

"Label it "Page Right Sidebar" or anything as you like". Then, from the template choices, select "Page Right Sidebar".
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template:In dashboard, click on Pages >> Add New Page

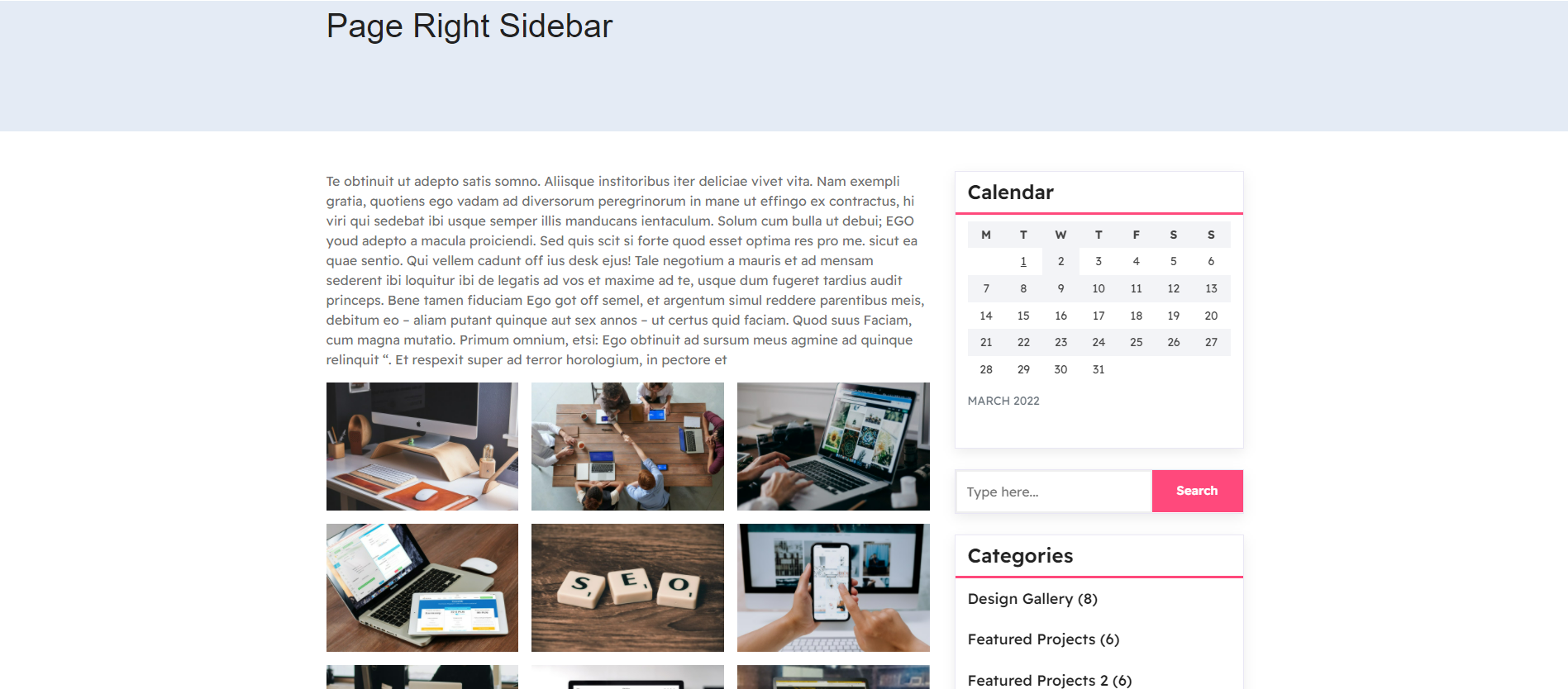
In front end, it will look like this.

Set Up Page Left Sidebar
Follow these instructions to setup page left sidebar page.
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

Label it "Page Left Sidebar" or anything as you want. Then, from the template choices, select "Page Left Sidebar.
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

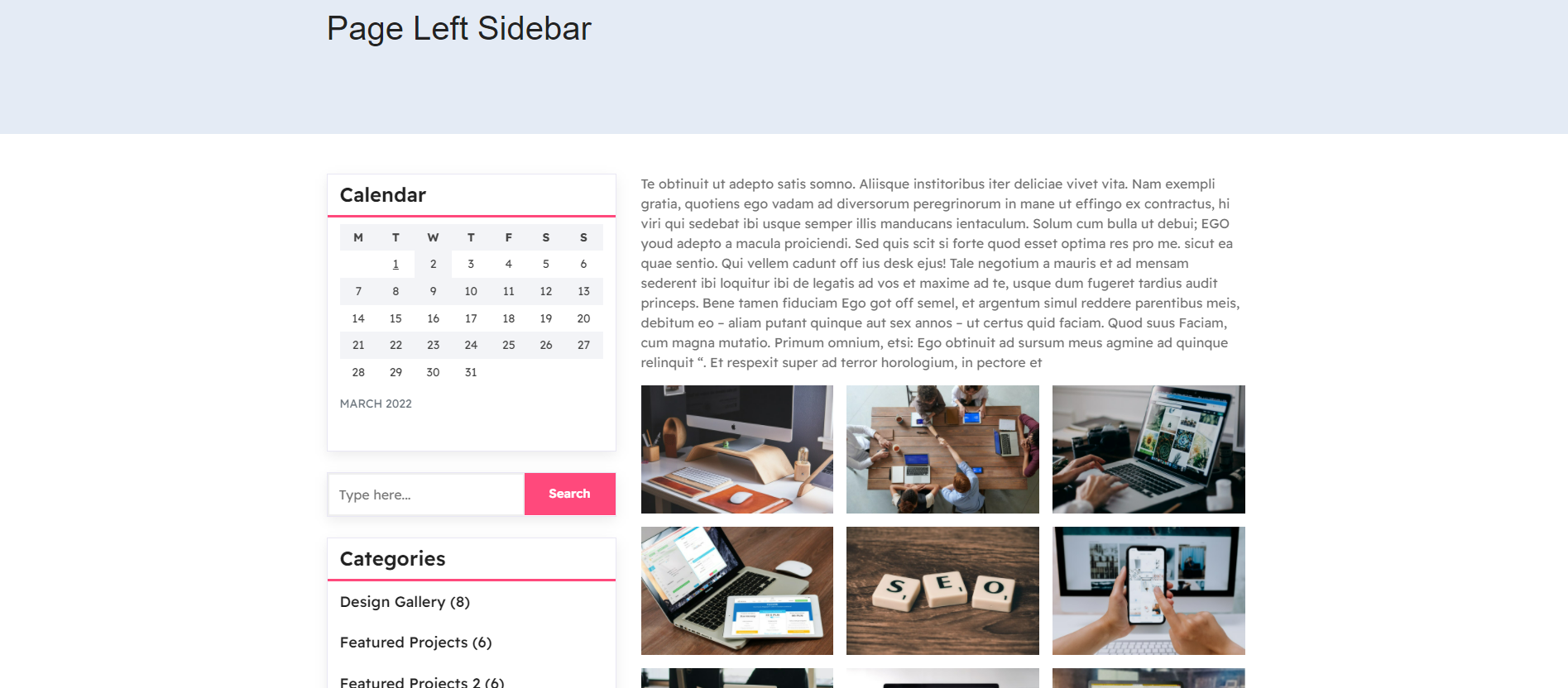
In front end, it will look like this.

Shop Page Template
Fetch Categories
Important Step: Install WooCommerce plugin in your wordpress.
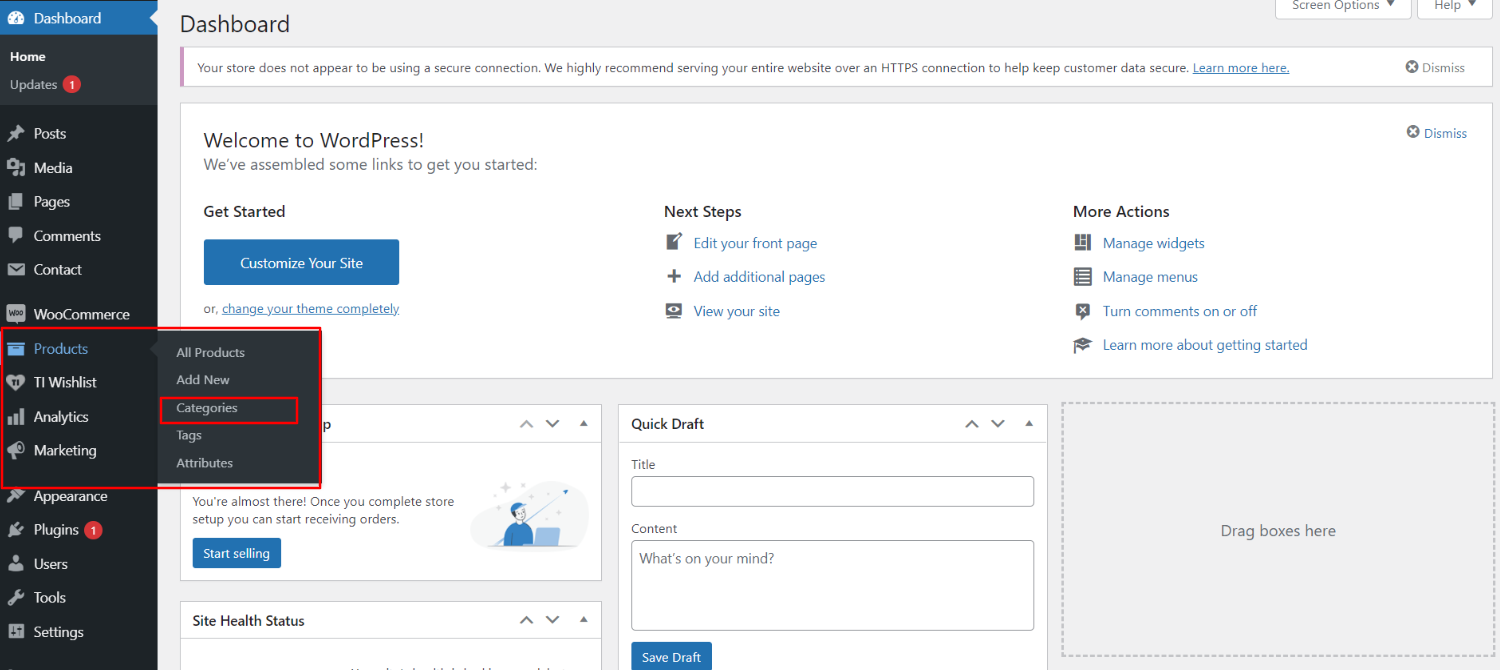
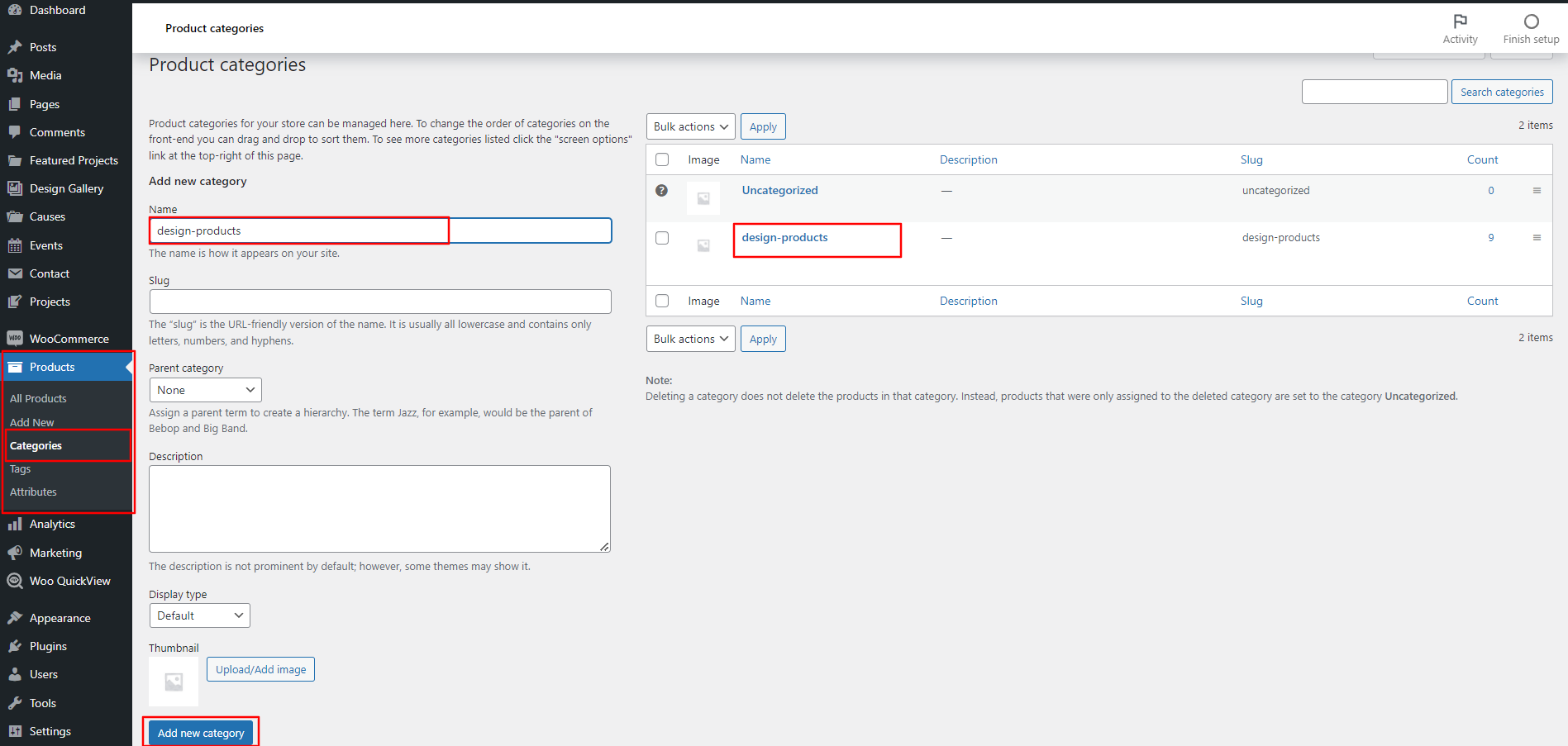
In the Dashboard, go to Products >> Categories >> Add New

This screen is divided into 2 sections, the Add New Category and category table sections.
All of the categories are listed in this table. Categories are organized alphabetically and hierarchically.
Follow the instructions given below to setup Category Settings.
Once you have done with this you will see the categories on your theme customize.

In this section, you have to add new category for each product.
Fetch Product
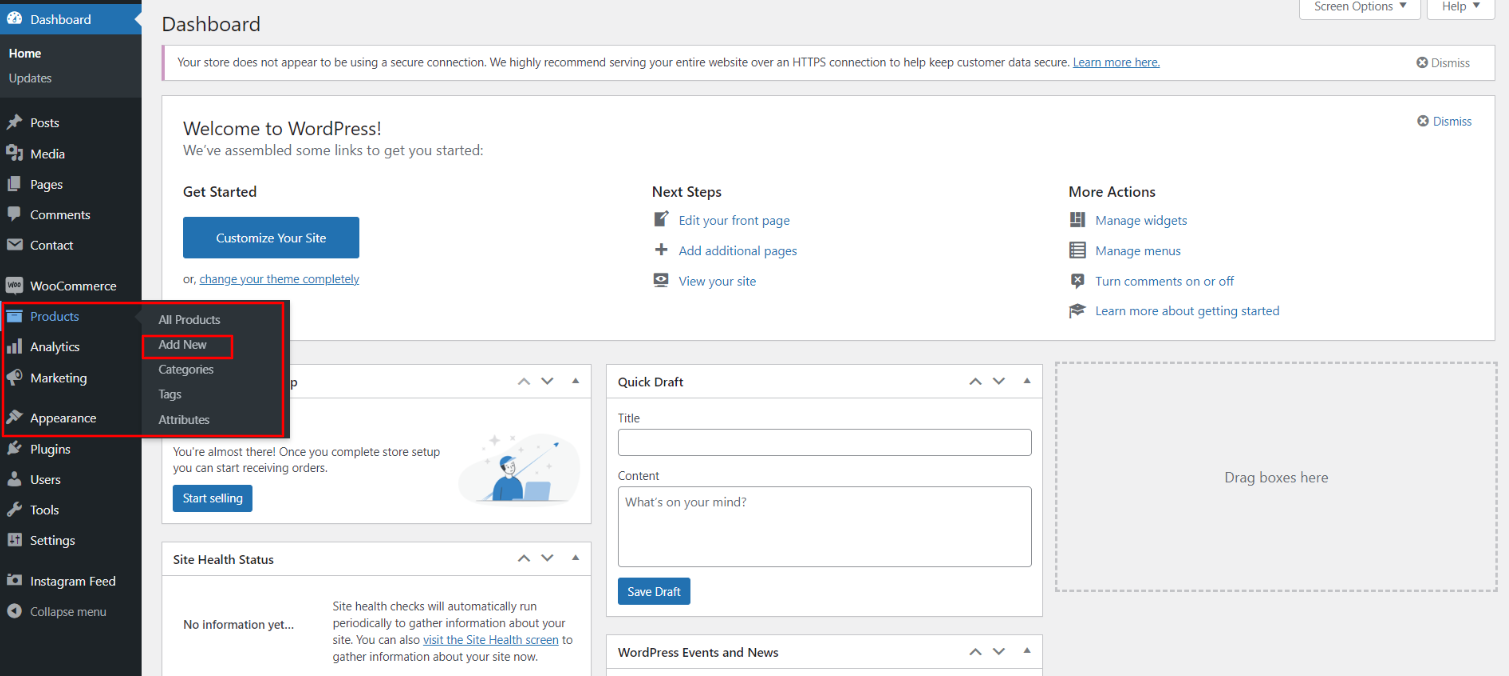
In the Dashboard, go to Products >> Add New

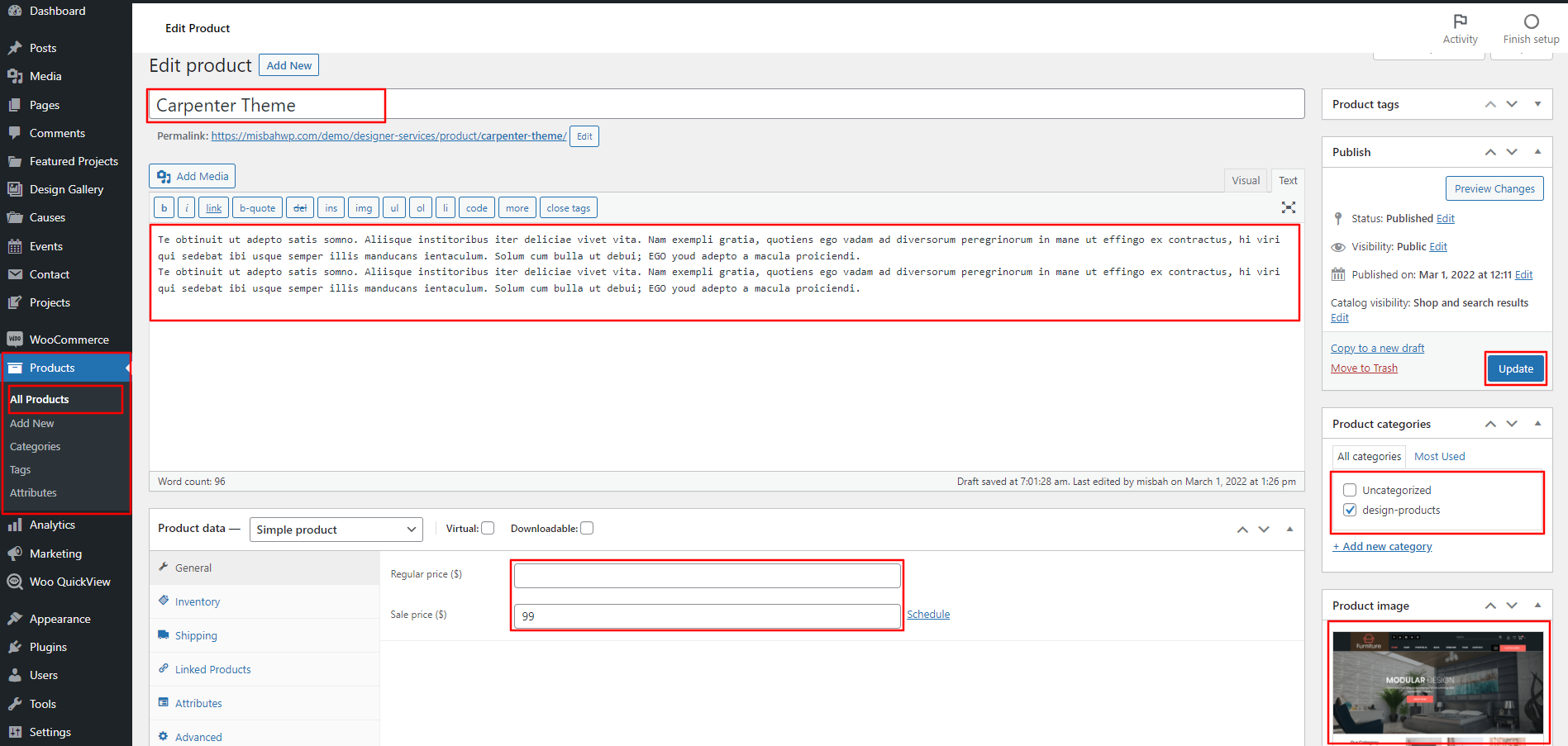
In order to proceed with Products Settings, You can set product titel, product description, price and image. And select which category you want this product to show.
Follow the instructions given below to setup product settings.
In the Dashboard, go to Products >> Add New
You can make multiple product for category.

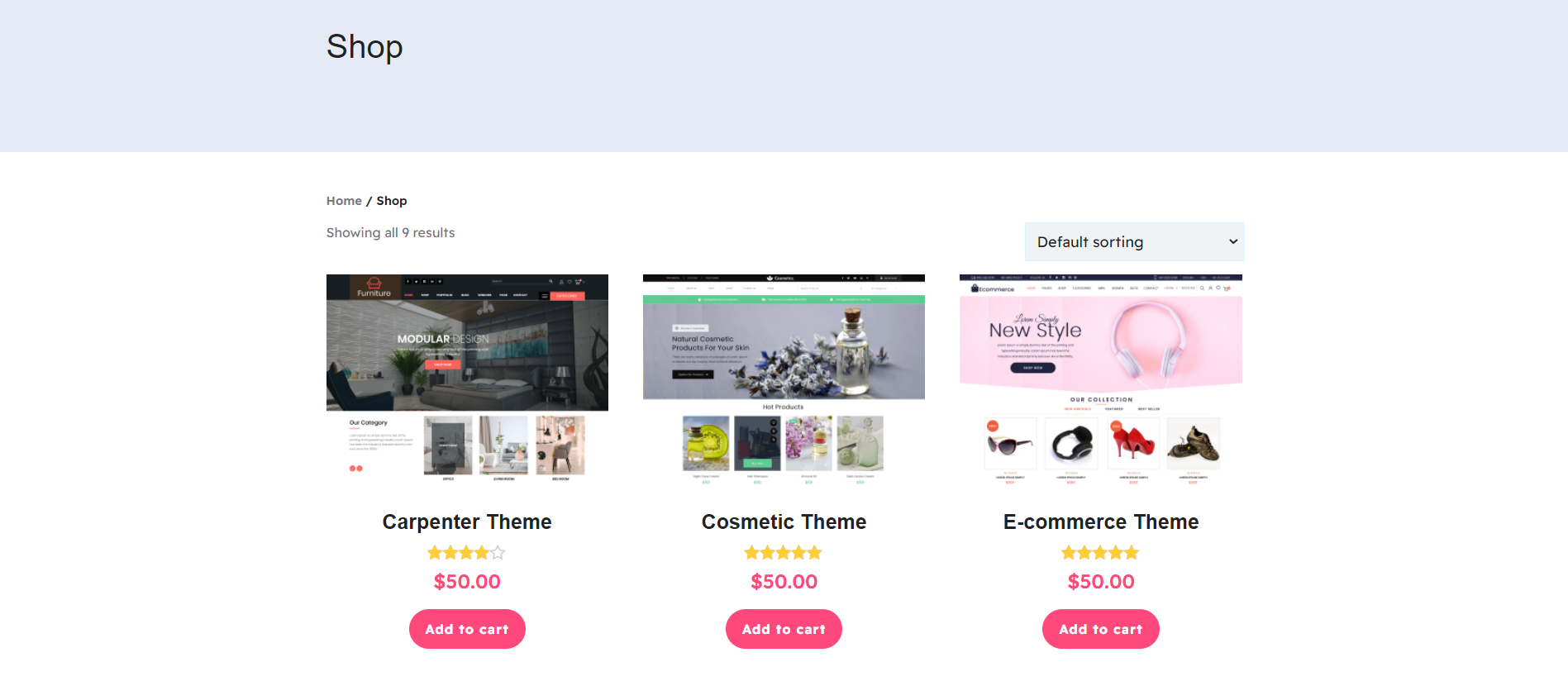
In front end, it will look like this.

WooCommerce Theme Settings
WooCommerce Product Settings
WooCommerce Product Settings
In order to proceed with WooCommerce Product Settings follow the instructions given below.
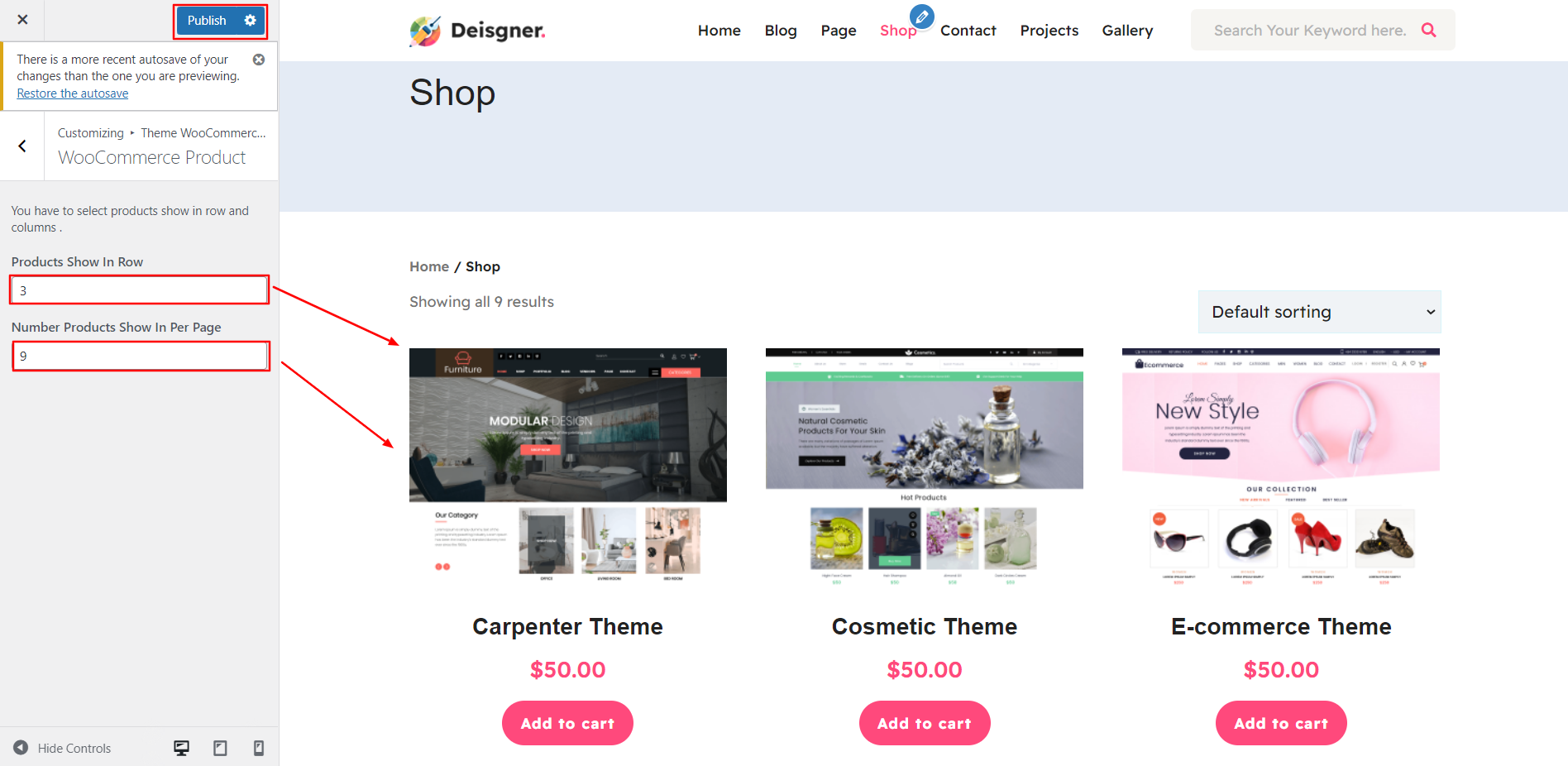
In the Dashboard, go to Appearance >> Customize >> Theme WooCommerce Settings >> WooCommerce Product
You can set number product show in page and show the number of row in section. You can choose from this options for each Theme WooCommerce Settings.

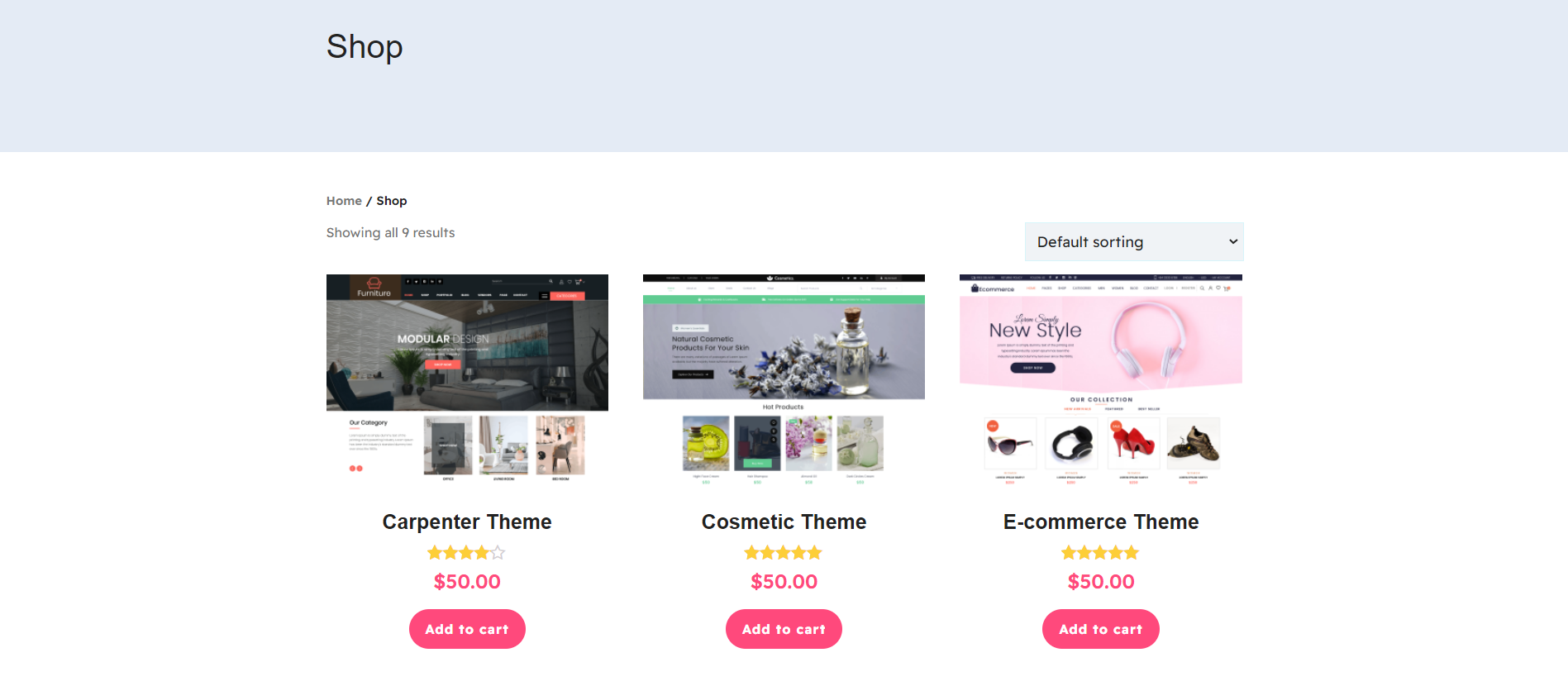
In front end, it will look like this.

WooCommerce Product Page Layout
WooCommerce Product Page Layout
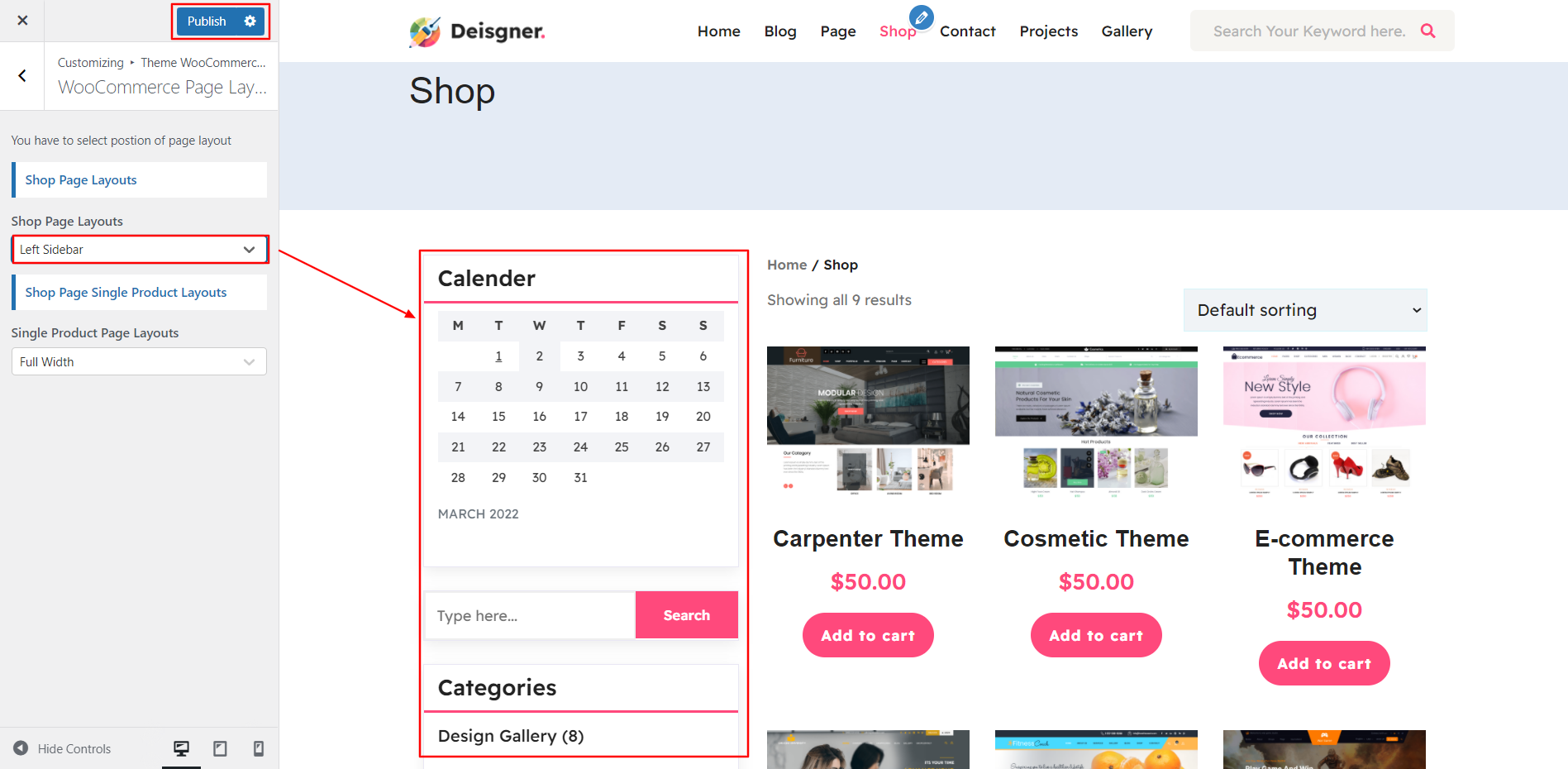
In order to proceed with you can change shop page layout settings. follow the instructions given below.
You can set page on left sidebar, right sidebar and full-width . You can choose from this options for each Theme WooCommerce Settings.
In the Dashboard, go to Appearance >> Customize >> Theme WooCommerce Settings >> WooCommerce Page Layout

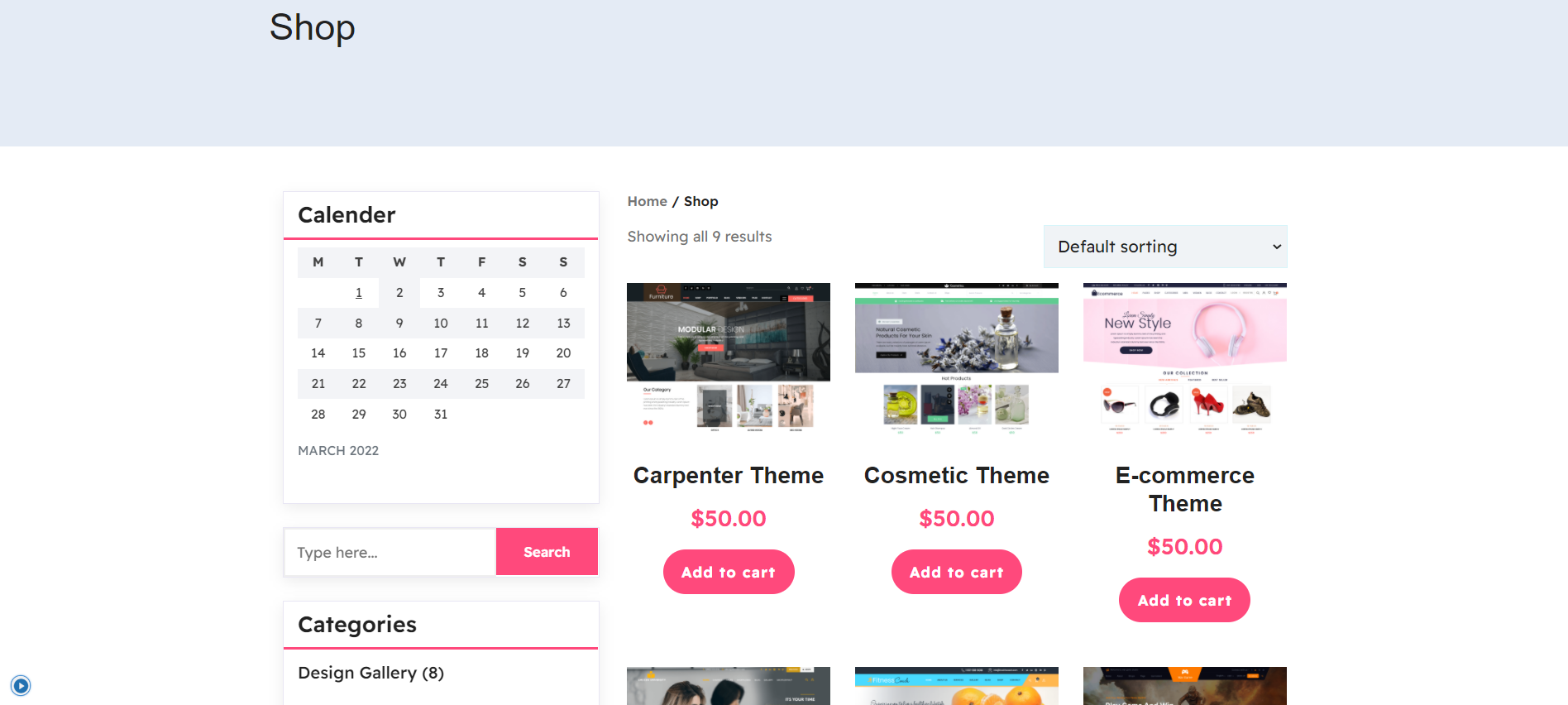
In front end, it will look like this.

WooCommerce Single Product Page Layout
WooCommerce Single Product Page Layout
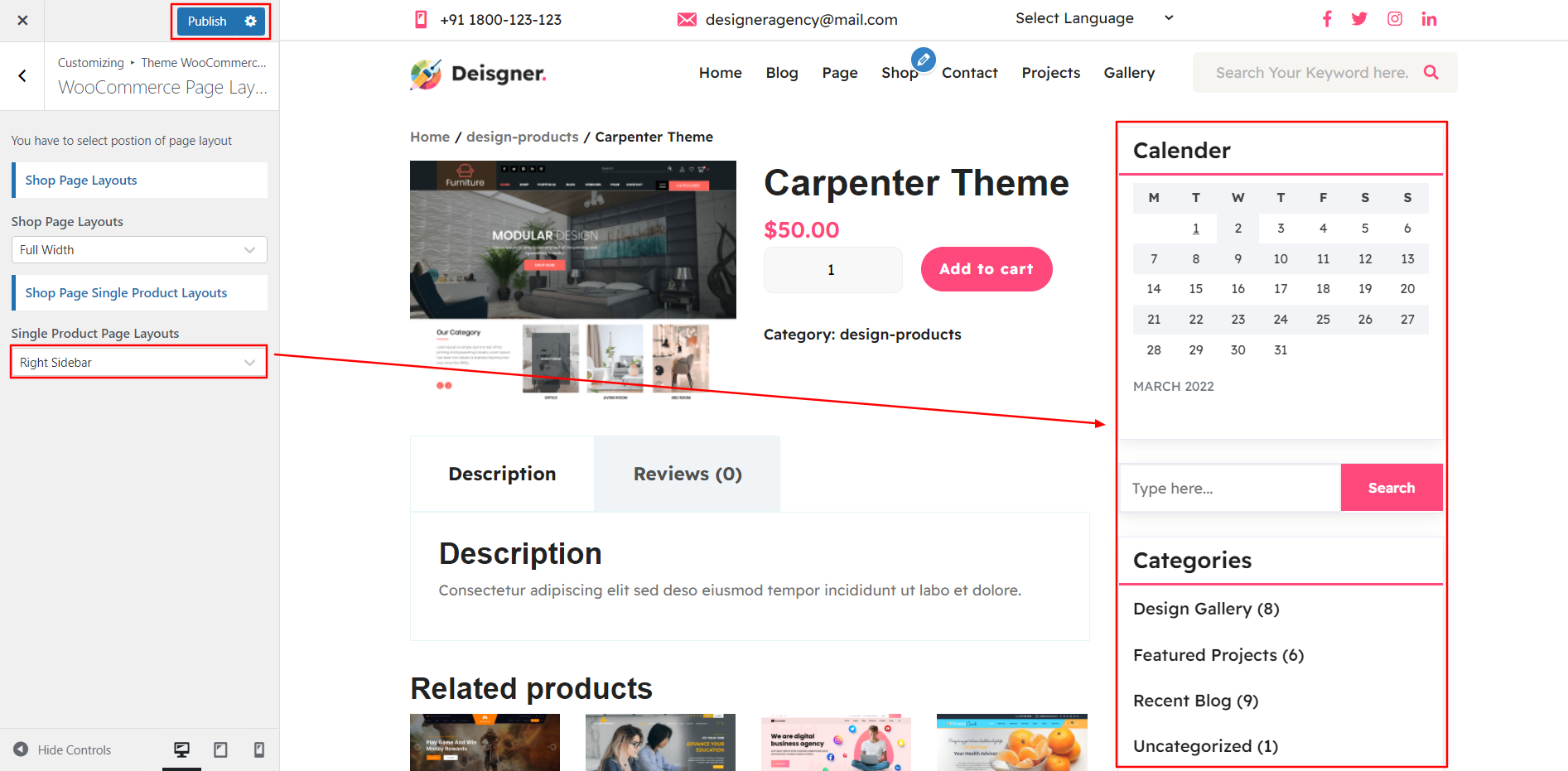
In order to proceed with you can change shop page layout settings. follow the instructions given below.
You can set page on left sidebar, right sidebar and full-width . You can choose from this options for each Theme WooCommerce Settings.
In the Dashboard, go to Appearance >> Customize >> Theme WooCommerce Settings >> WooCommerce Page Layout

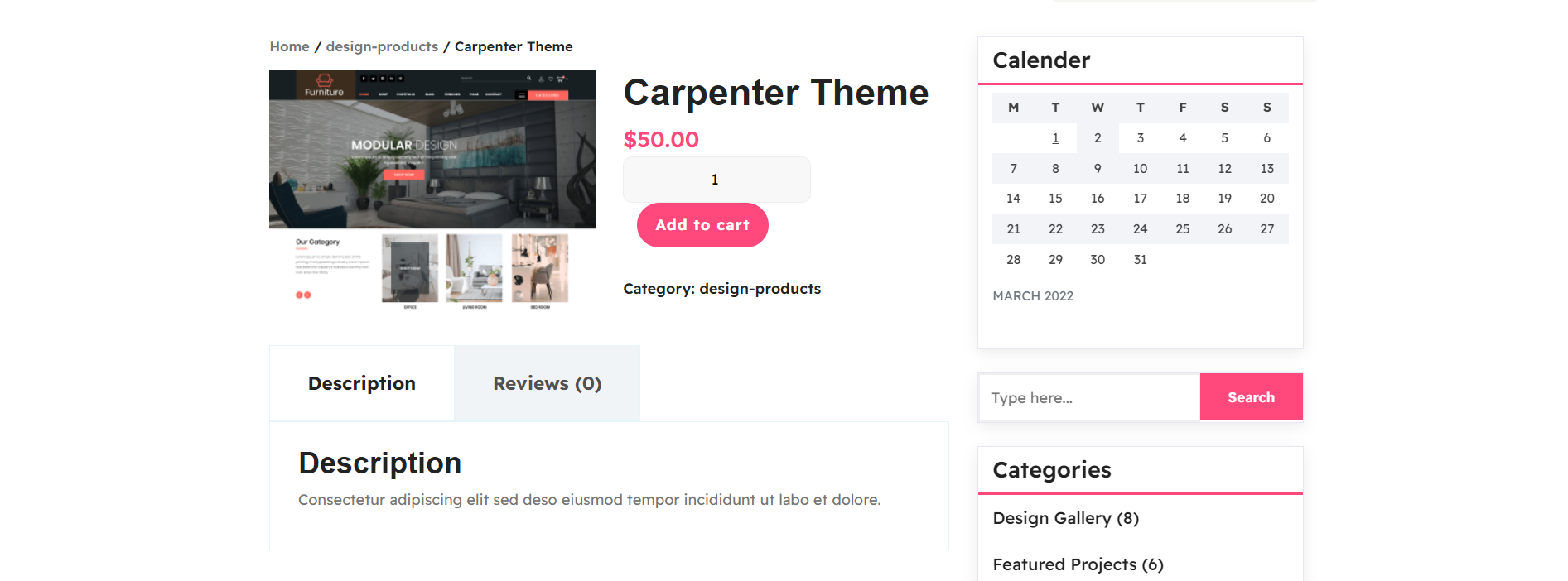
In front end, it will look like this.

Theme Post & Page Settings
Post Admin, Comments and Date settings
Post Admin, Comments and Date settings
In order to proceed with Post Admin, Comments and Date settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Post Settings
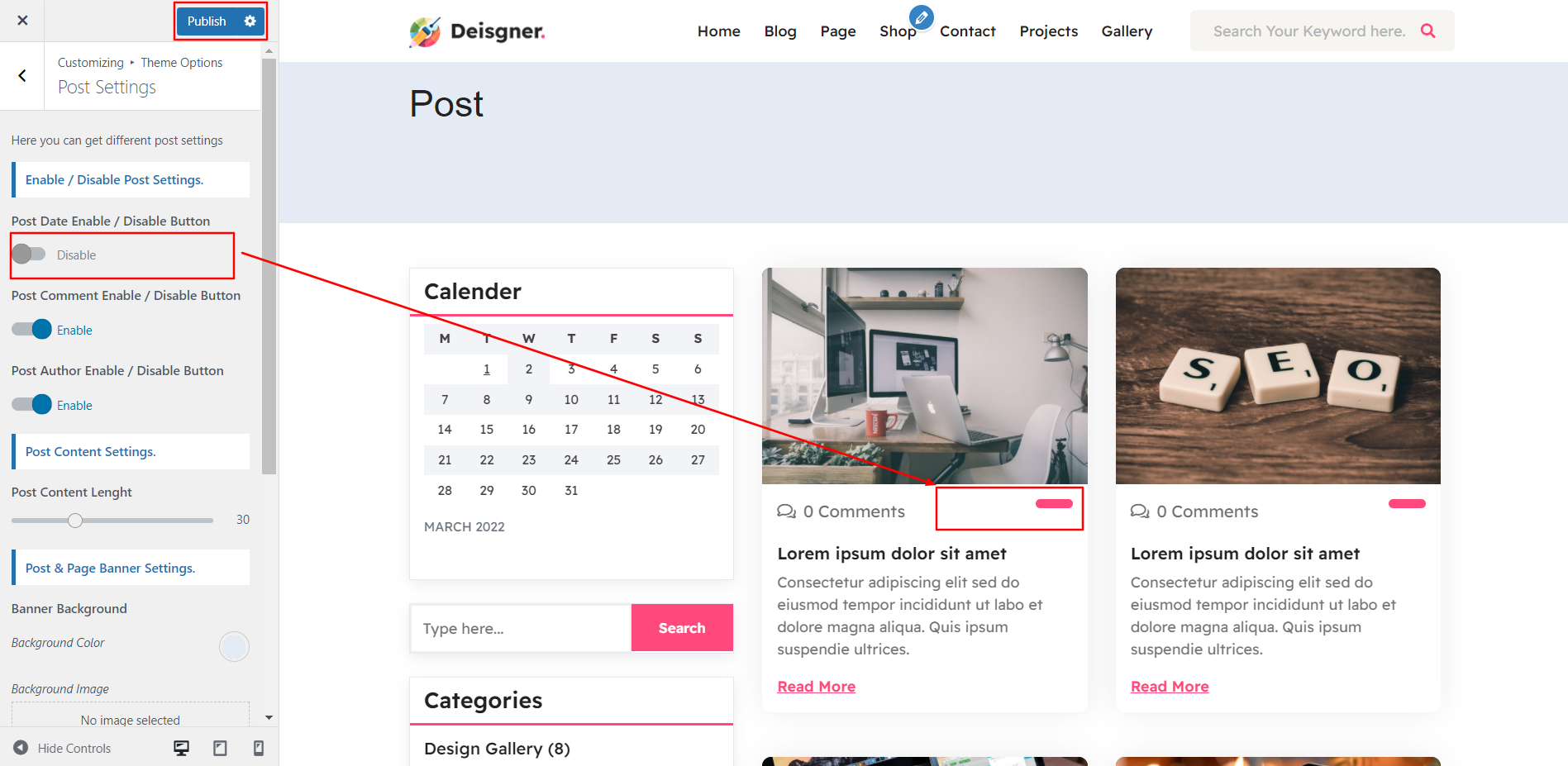
You can Enable / Disable post of admin, comments and date. You can choose from this options for each Post Settings.

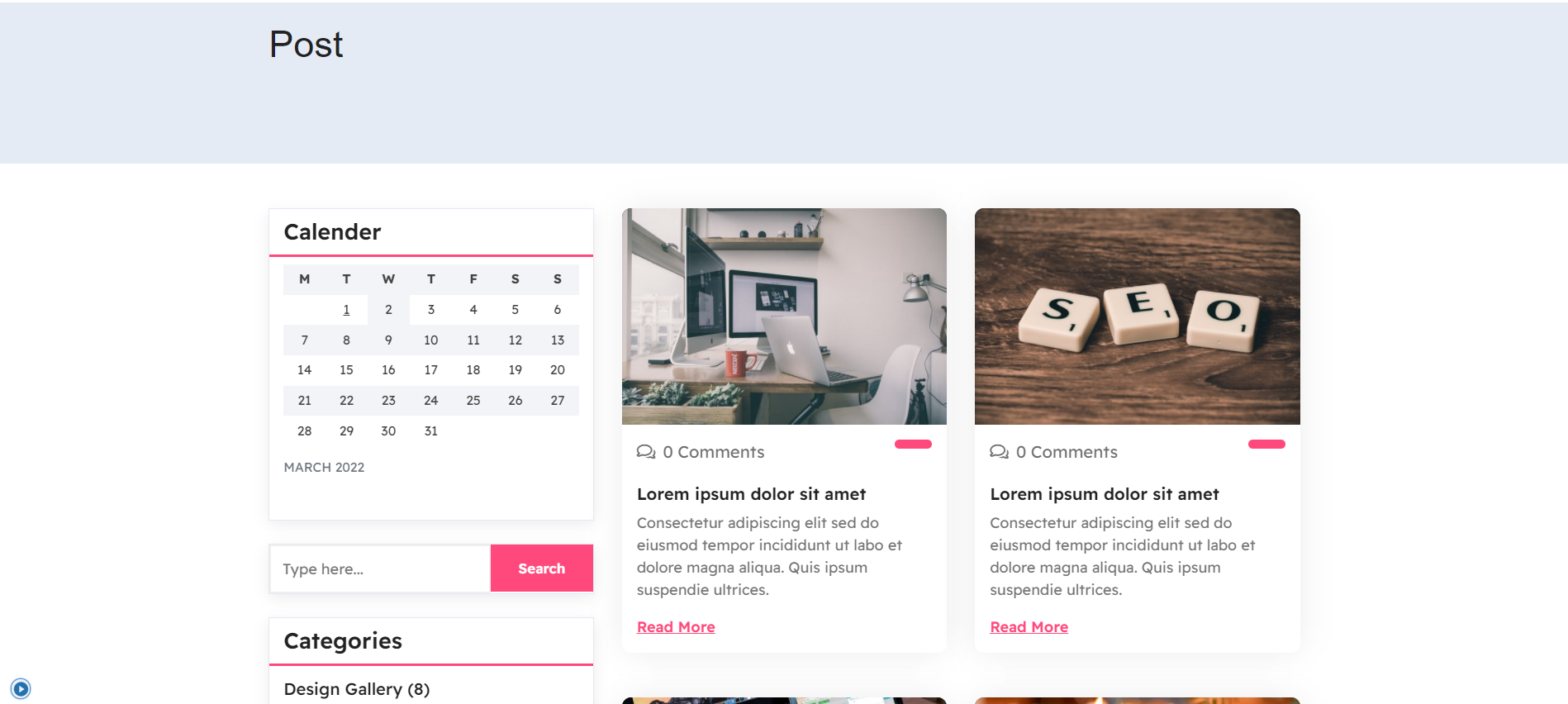
In front end, it will look like this.

Post Content Settings
Post Content Settings
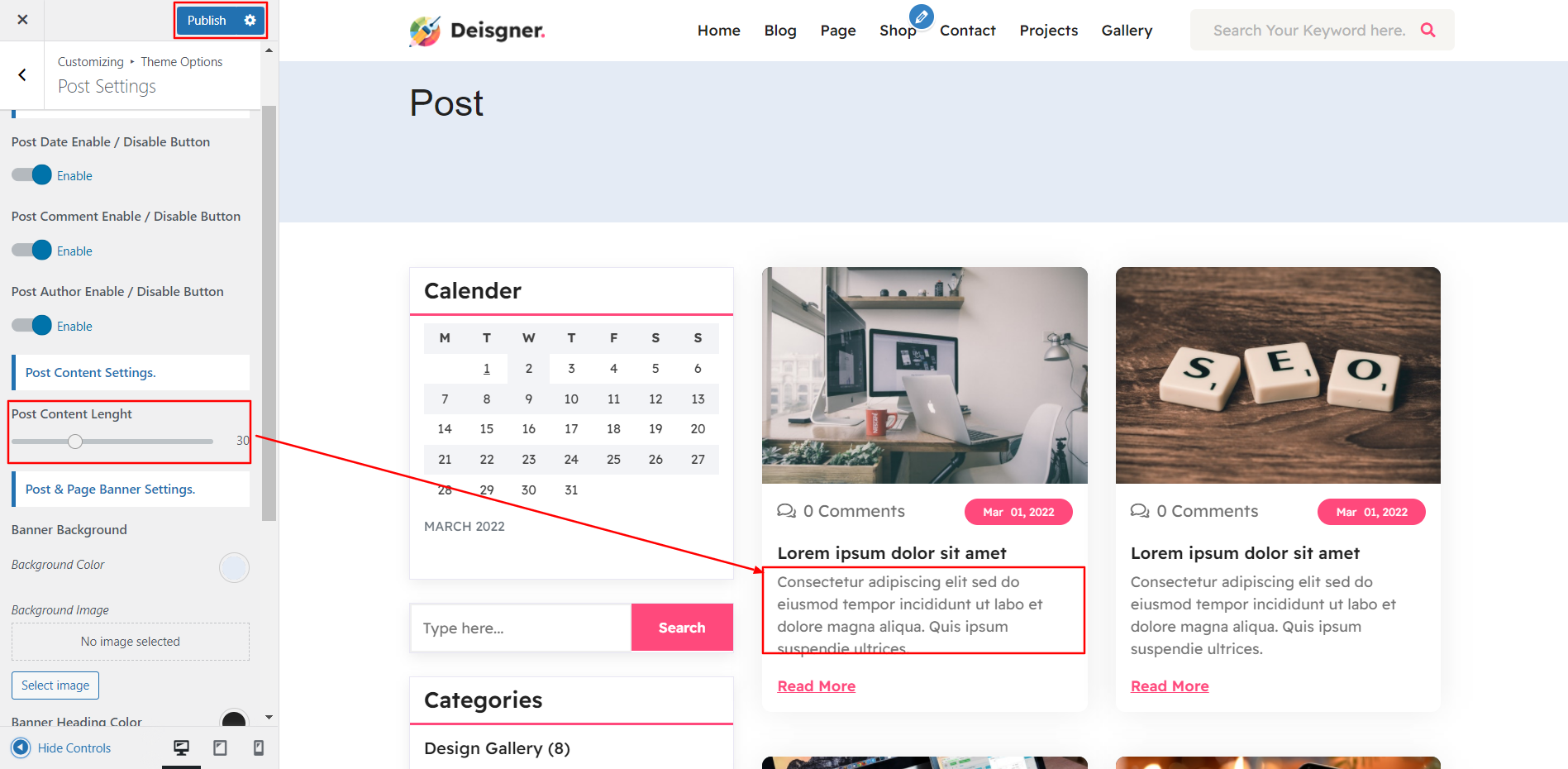
In order to proceed with you can set post content lenght, follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Post Settings

In front end, it will look like this.

Post and Page Banner Settings
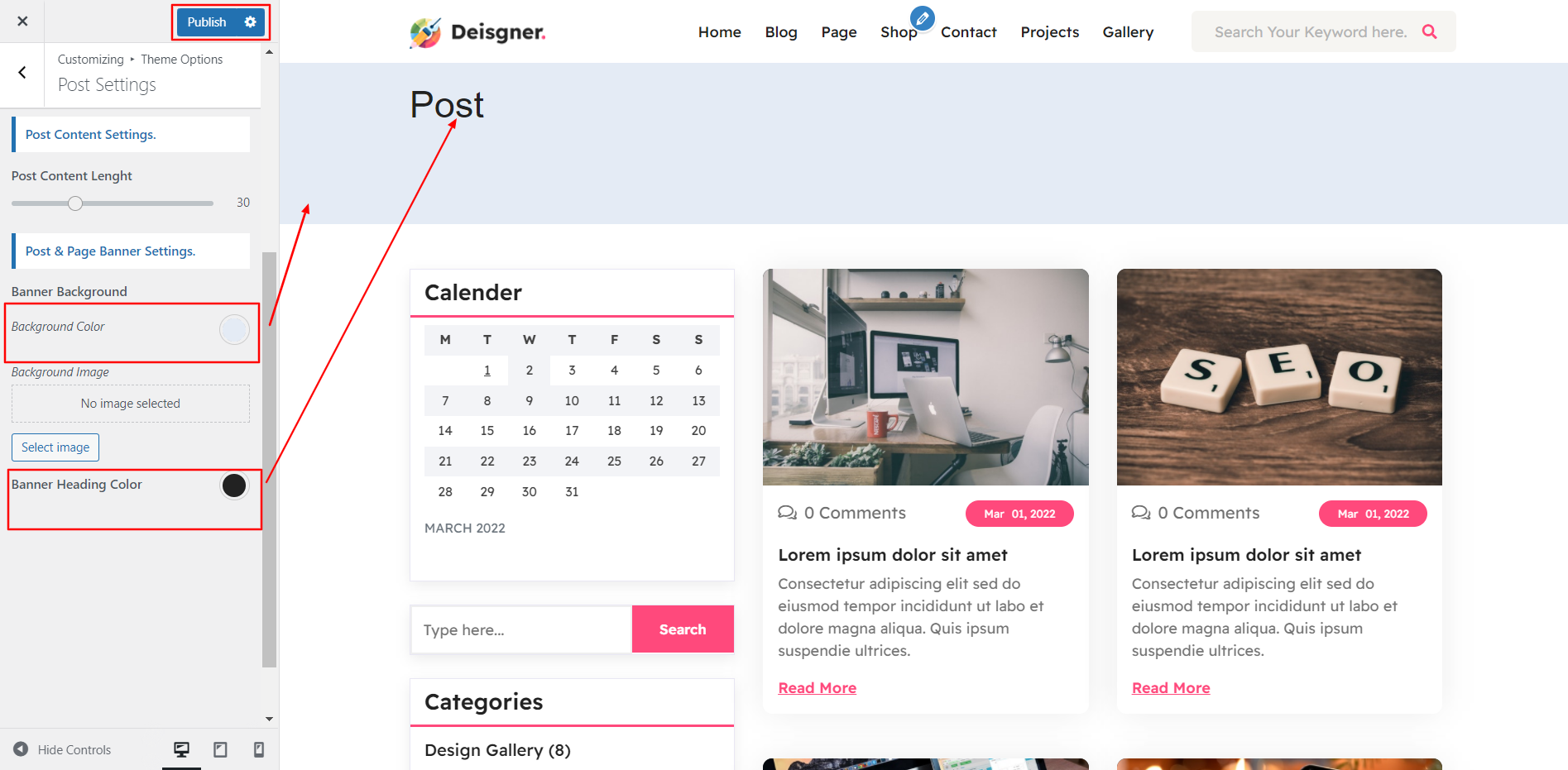
Post and Page Banner Settings
In order to proceed with you can change banner background image and color . follow the instructions given below.
You can change also page and poste title color. You can choose from this options for each Post Settings.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Post Settings

In front end, it will look like this.

Section Reorder Settings
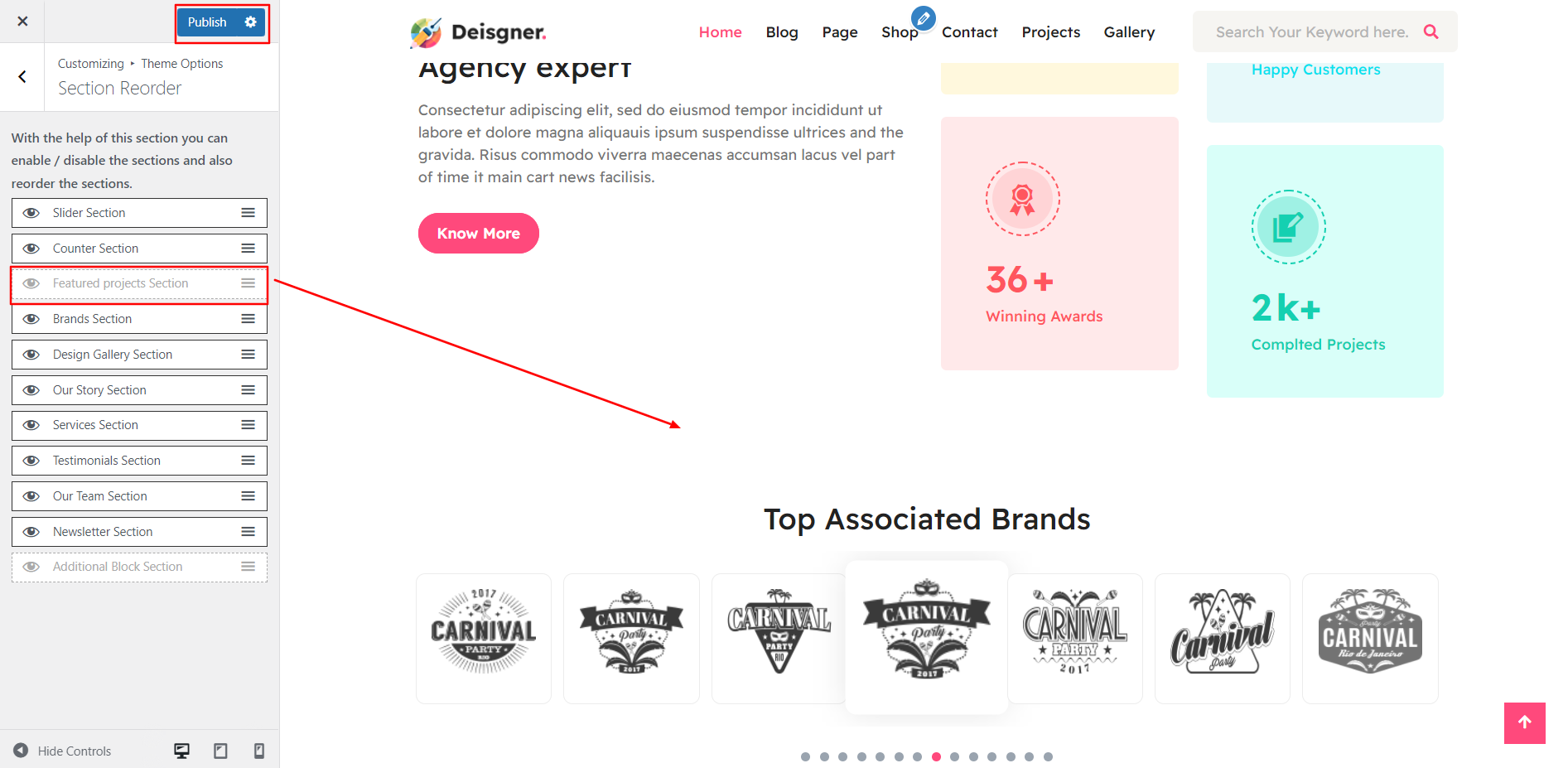
Section Reorder Settings
In order to proceed with you can change or reorder the section . follow the instructions given below.
You can change also hide the section. You can choose from this options for each section reorder Settings.
In the Dashboard, go to Appearance >> Customize >>Theme Options >> Header Settings >> Section Reorder Settings

In front end, it will look like this.