Fashion Boutique Free Documentation
Your awesome theme / template documentation
Introduction
- Theme Name : Fashion Boutique
- Author : misbahwp
- Support Forum : https://wordpress.org/support/theme/fashion-boutique/
- License : GNU General Public License v3 or later
- Discription :Free Boutique WordPress Theme has a robust, sophisticated and beautiful design all ready to help you showcase your boutique in a professional manner. The theme comes designed on bootstrap framework that makes it all the more user-friendly and productive to work with. The social sharing option let’s you connect your social pages to the site in order to showcase your presence. The responsiveness of the theme makes it look absolutely perfect on all devices screen sizes. It is SEO optimized to quickly get ranked on search engines like Google. Translation is possible in various languages and RTL languages as well. It is bundled up with various features and functionalities for customization. Well optimized codes makes it bug-free and reliable. It is also optimized to load on all browsers and shows compatibility to various plugins like Contact form 7, WooCommerce and many more.
How to Establish the Theme
Setup Theme
Template installation is very simple process.
You can also install your theme using WP Admin
The first task is to log in to your WordPress admin area. Next, click on
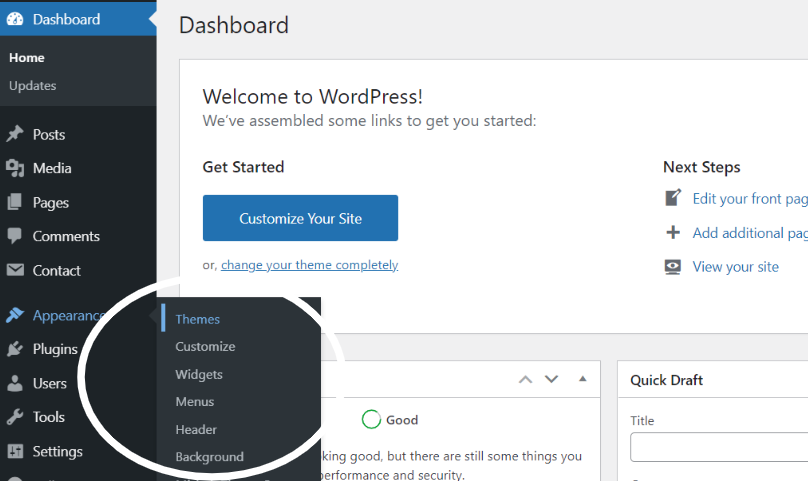
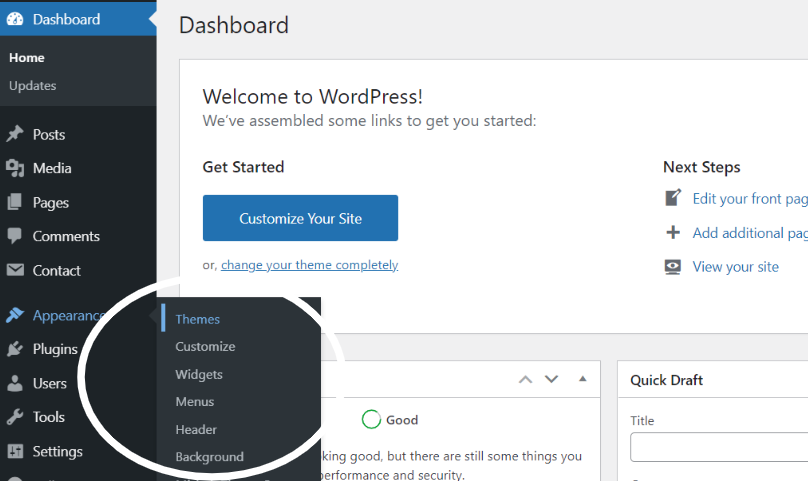
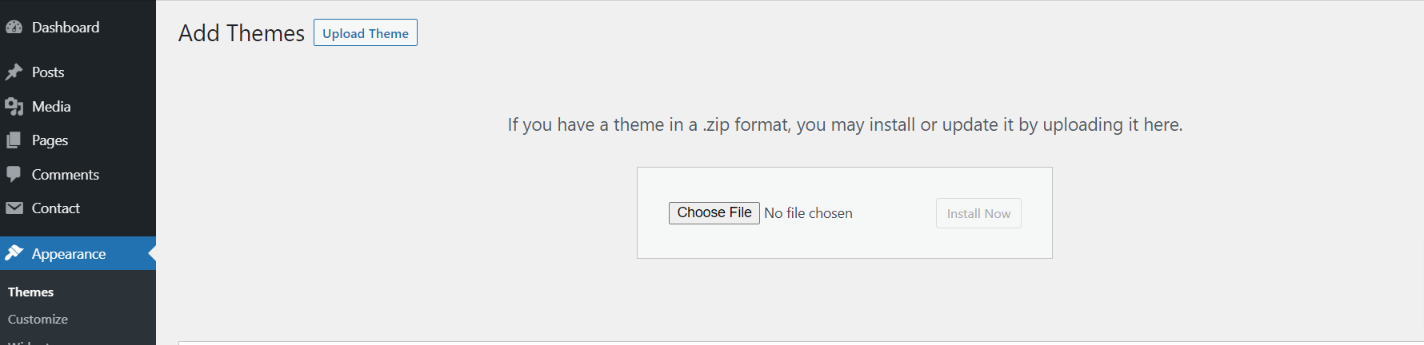
1. In dashboard click on Appearance -- Themes

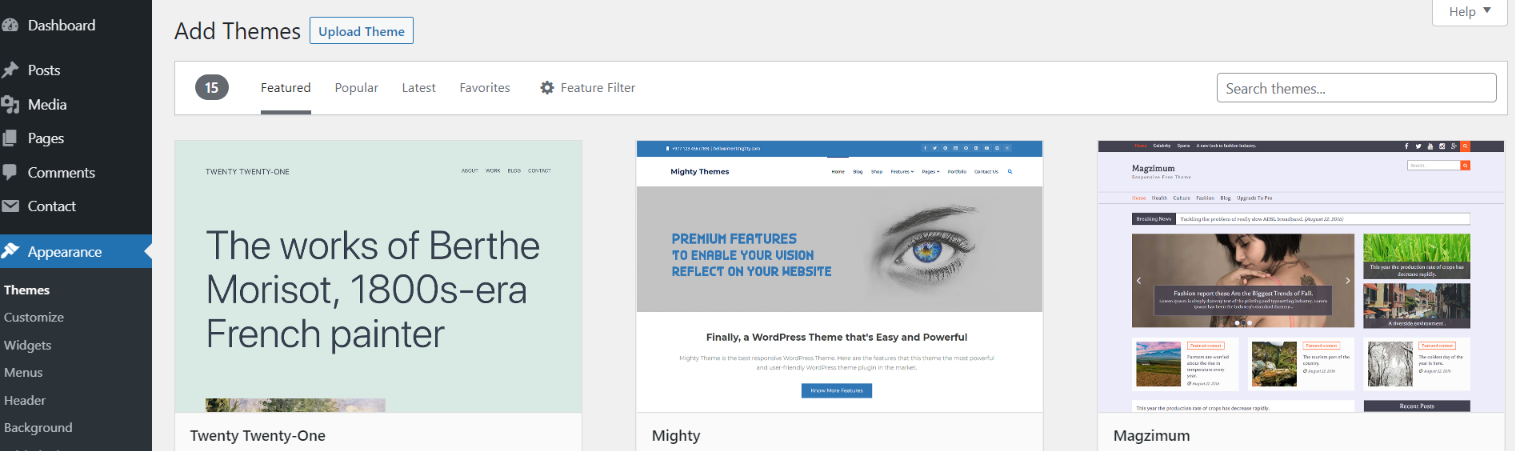
2. Click on the Add New button at the top of the themes page once page is loaded.

3. Click the button labelled as 'Upload Theme'.

4. Click on Browse Button then select your fashion-boutique.zip theme and click on install now button.

5. WordPress will now install your theme and display a success message, as well as a link to activate or to see the live preview. Congratulations on completing the installation of your theme.
Setup Home Page
The options of this page template (like sections location, disabling sections, number of posts they display) can be controlled it.
To design a home page, follow these steps.
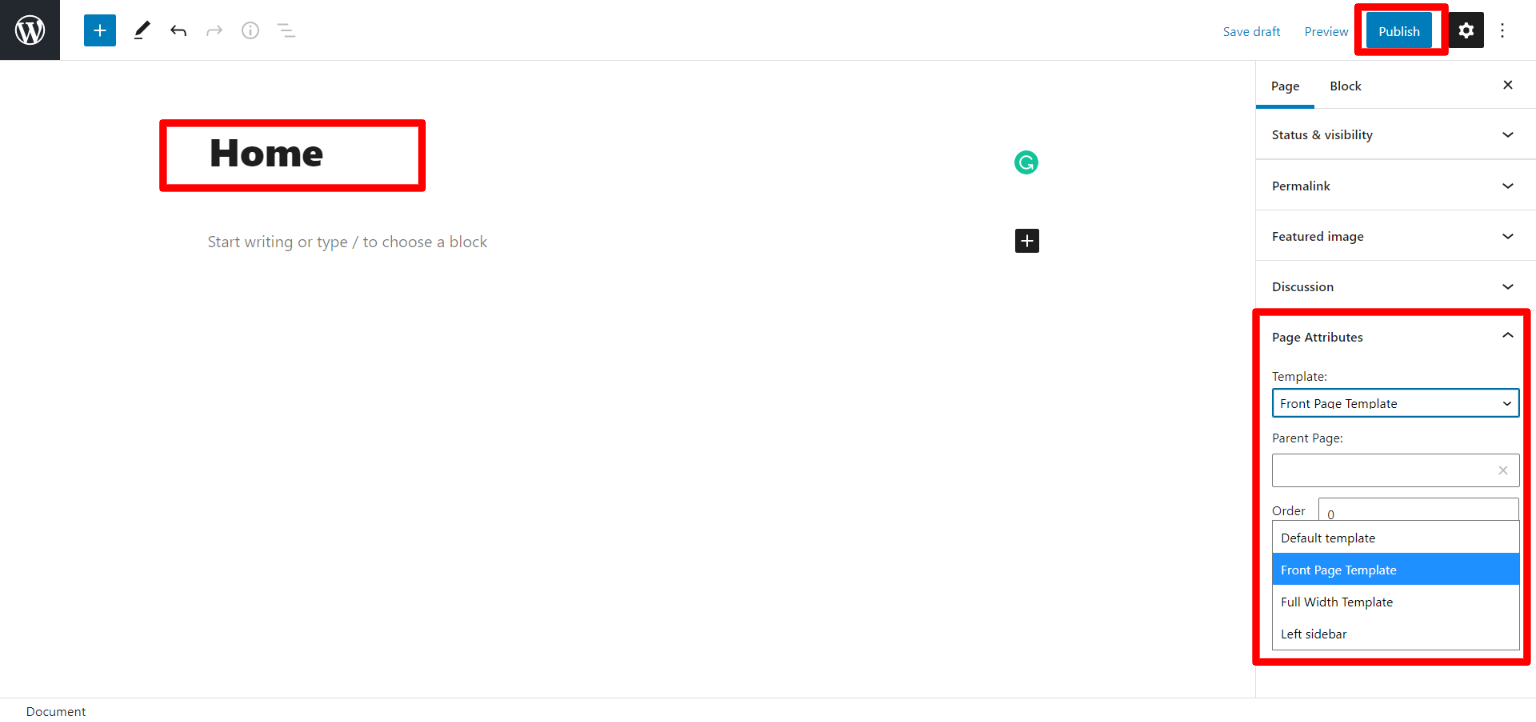
1. Make a page to set the template: Go to Dashboard Pages -- Add New Page

Name it "home" or anything as you like. Then, from the template dropdown, pick "front page template".
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: Go to Dashboard Pages -- Add New Page

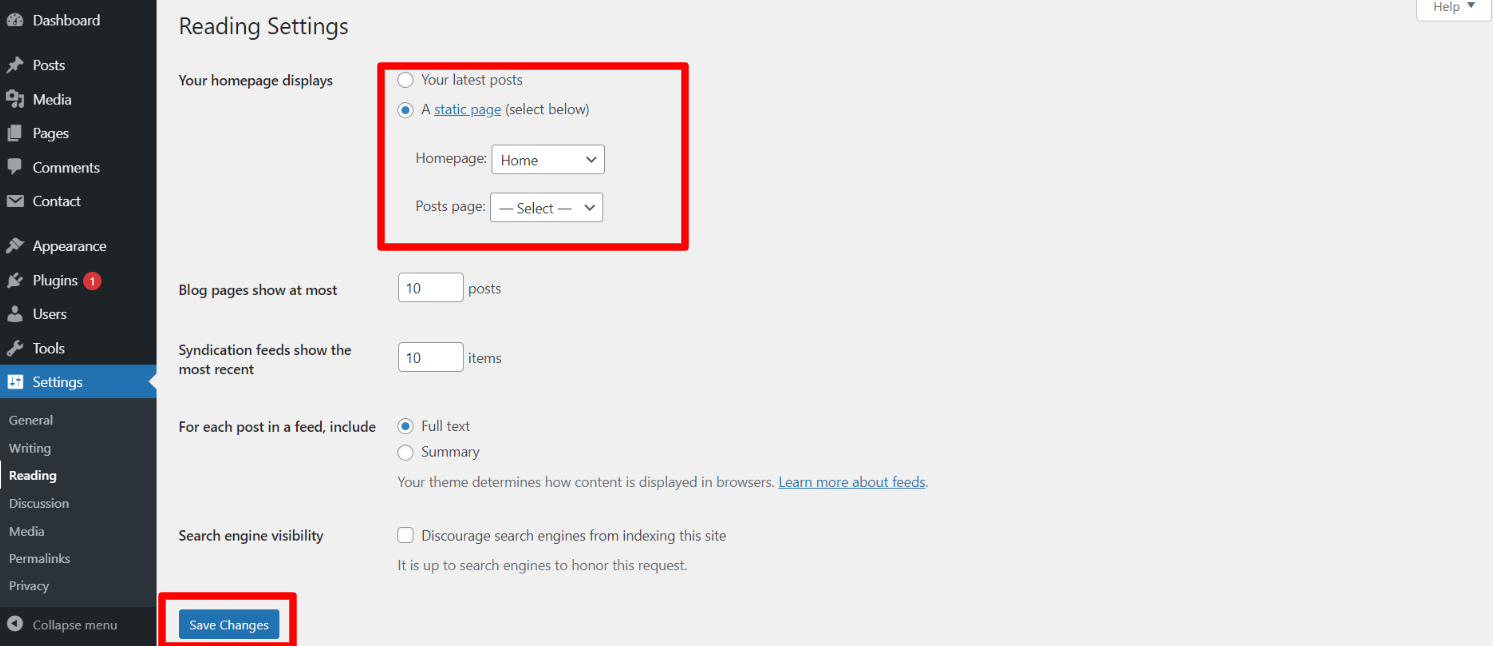
Design the front page as follows: Go to Setting -- Reading -- Set the front page display static page to home page.

When you're finished, you'll be able to see all of the demo content on the front page.
Necessary Plugins
When you initially activate the theme, you'll be asked to install these plugins on your Dashboard. You can ignore the message if you don't want to install these plugins on theme activation, and if you change your mind later, you can install them manually.
In the dashboard, go to Plugins -- Install Plugins.
Setup Menu
Setup Menu
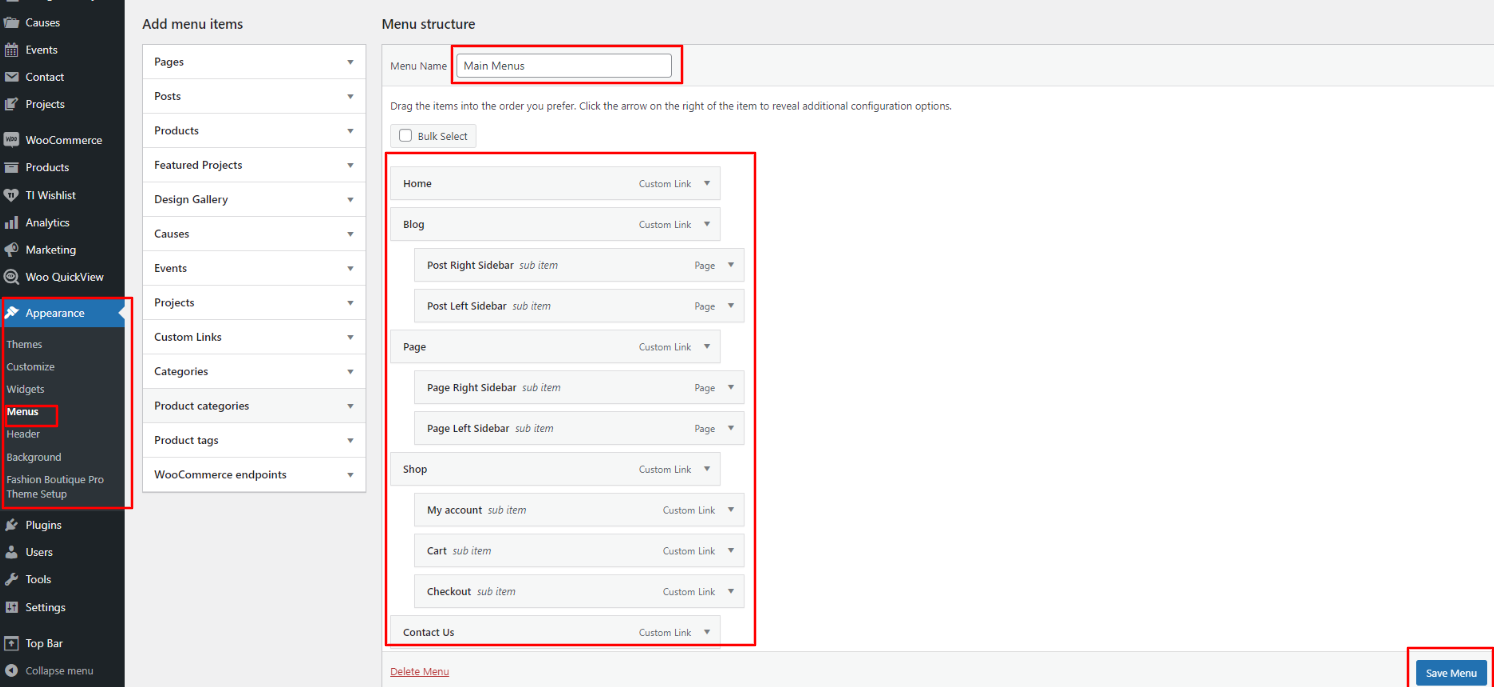
In the dashboard, go to Appearance -- Menu
From the 'Appearance' menu on the left-hand side of the Dashboard, select the 'Menus' option to bring up the Menu Editor.
Select Create a new menu at the top of the page. Enter a name for your new menu in the Menu Name box. Click the Create Menu button.
Your new custom menu has now been defined.

Adding Items to a Menu
Select the Pages that you want to add by clicking the checkbox next to each Page's title.
Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
Click the Save Menu button once you've added all the menu items you want.
Your custom menu has now been saved.

In front end, it will look like this.

Fashion Boutique Theme Setup
Top Header Icon
In order to proceed with you can set text, contact number and social icon so follow the instructions given below.
In the Dashboard, go to Appearance -- Customize -- Theme Options -- Header Settings
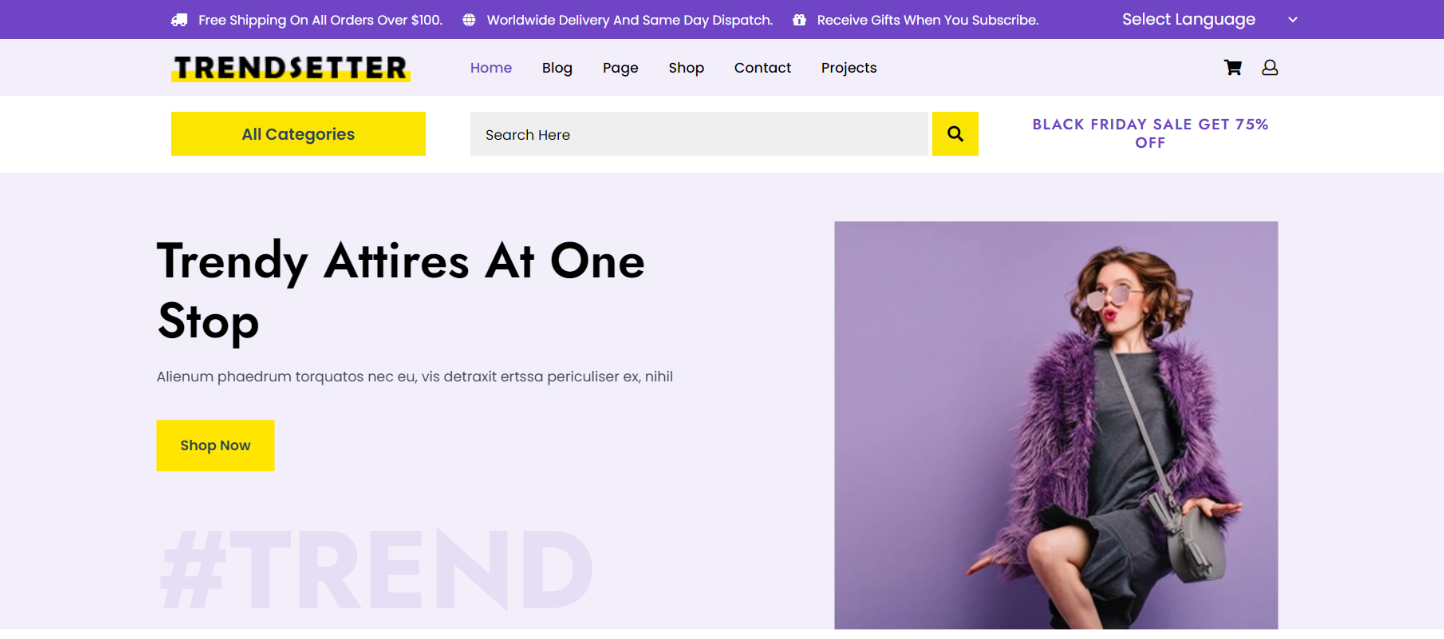
In front end, it will look like this.
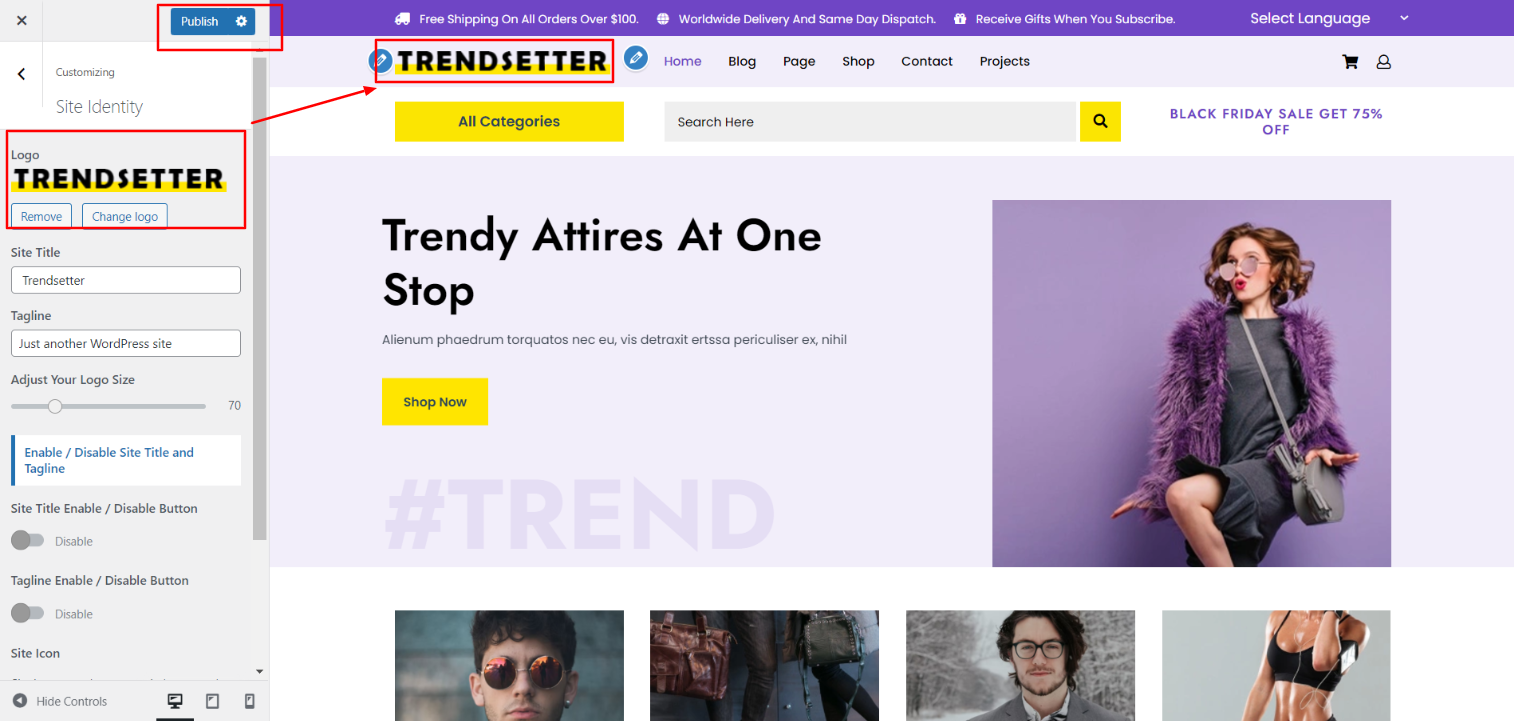
Logo Setup
In order to proceed with Theme Logo setup, you can set site title and tagline, follow the below steps.
In the dashboard, go to Appearance -- Customize -- Site Identity -- Set Title and Tagline You can also make the tagline hidden.

In front end, it will look like this.

Slider Section
Slider Settings
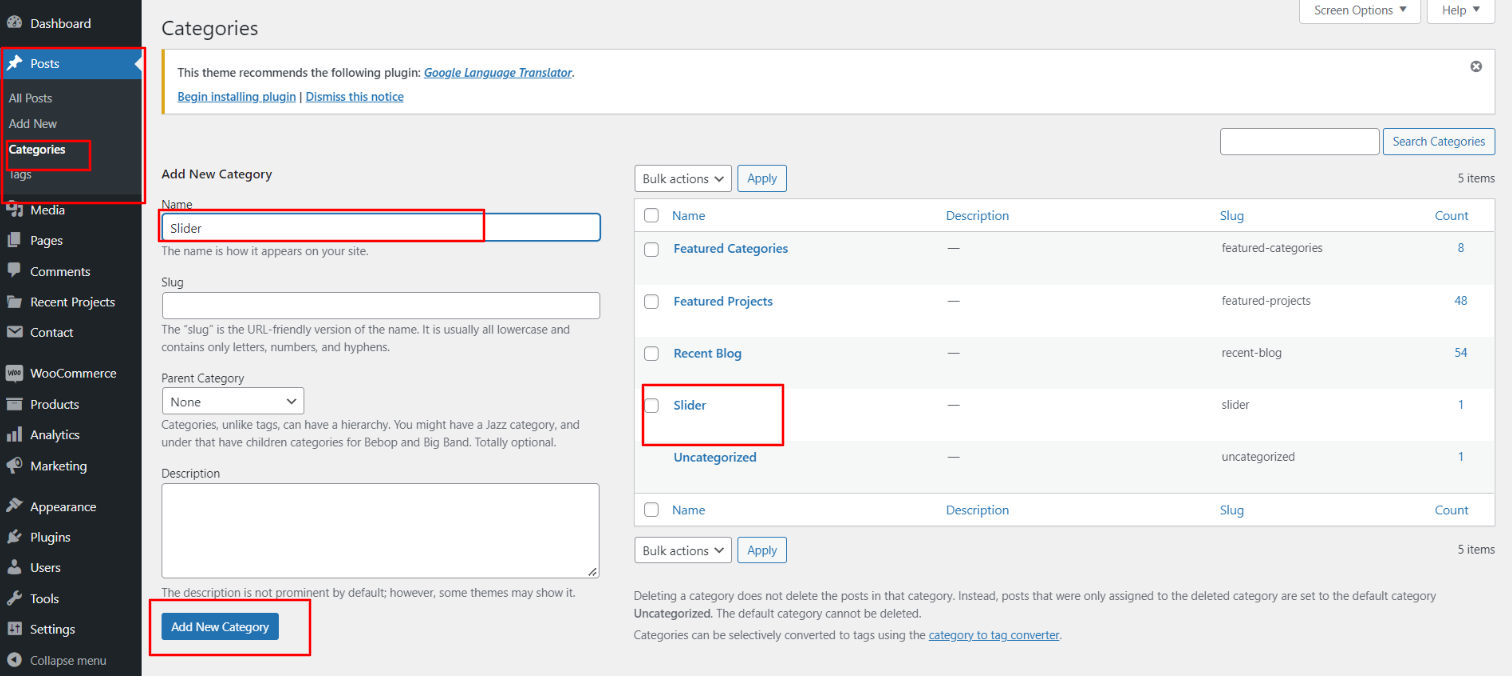
Fetch Categories
This screen is divided into 2 sections, the Add New Category and category table sections.
All of the categories are listed in this table. Categories are organized alphabetically and hierarchically.
Follow the below steps to setup Category Settings.
In the dashboard, go to Posts -- Categories -- Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
Fetch Post
In the dashboard, go to Posts -- Add New

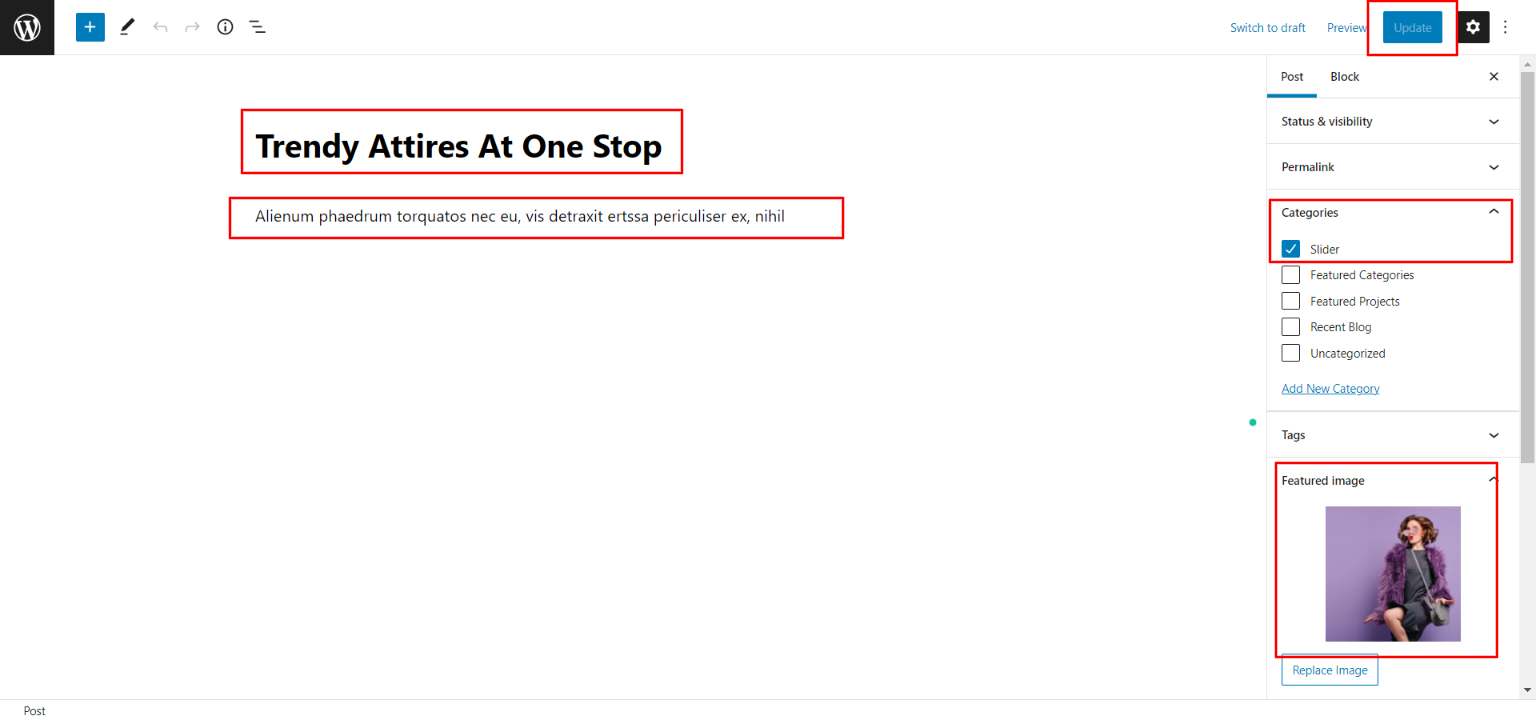
In order to proceed with Post Settings, You can set post title, content and image. And Select which Category you want this post to show.
Follow the below steps to setup Post Settings.
In the dashboard, go to Posts -- Add New
You can make multiple posts for category.

Once you have done with this you will see the post on your front page.
Slider Settings
In order to proceed with Theme Slider Settings follow the below steps.
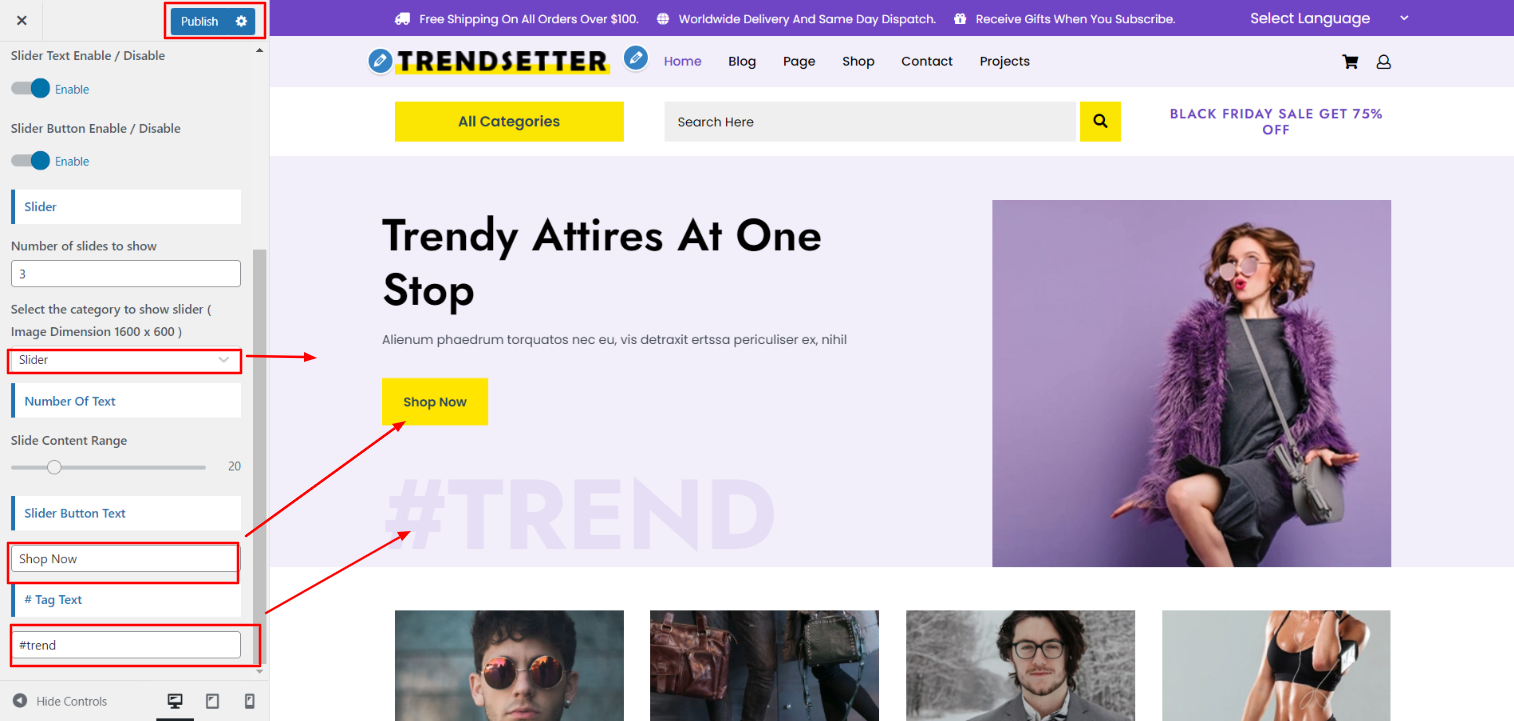
In the dashboard, go to Appearance -- Customize -- Theme Options -- Slider Settings
Select number slides to show. You can set button text and button url. You can choose from this options for each slider option.

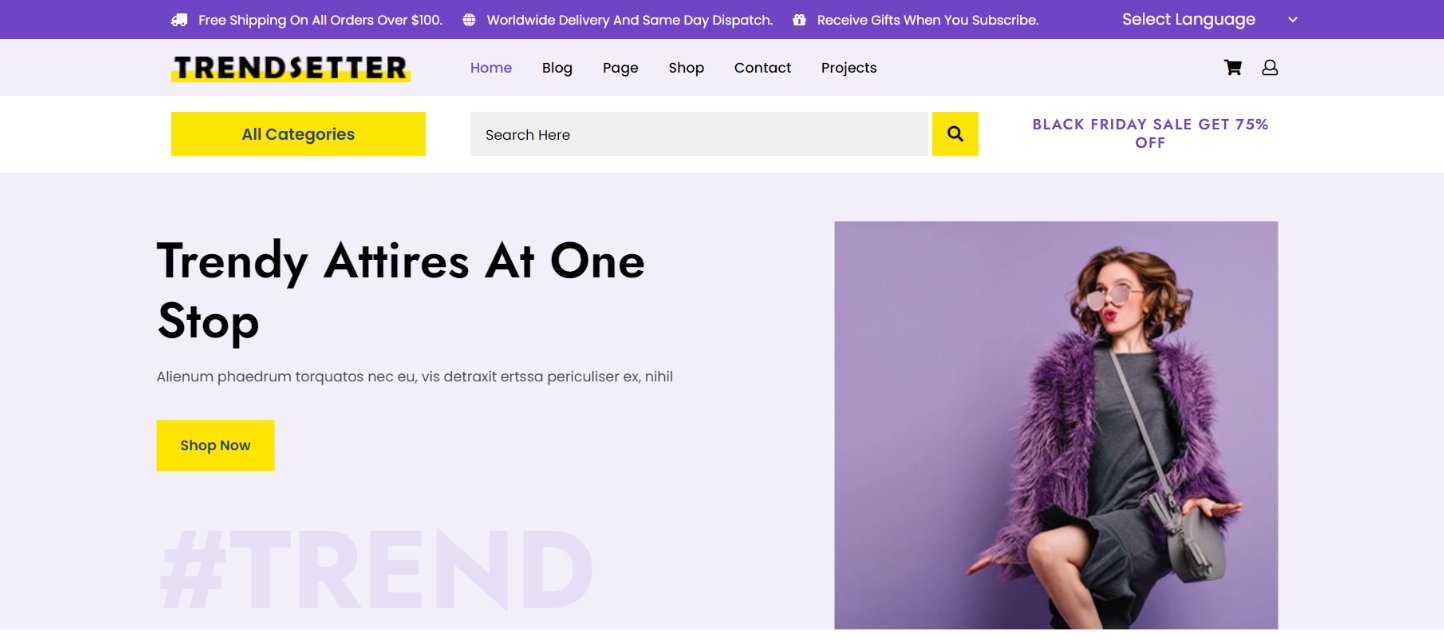
In front end, it will look like this.

Featured Category Section
Fetch Categories
This screen is divided into 2 sections, the Add New Category and category table sections.
All of the categories are listed in this table. Categories are organized alphabetically and hierarchically.
Follow the below steps to setup Category Settings.
In the dashboard, go to Posts -- Categories -- Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
Fetch Post
In the dashboard, go to Posts -- Add New

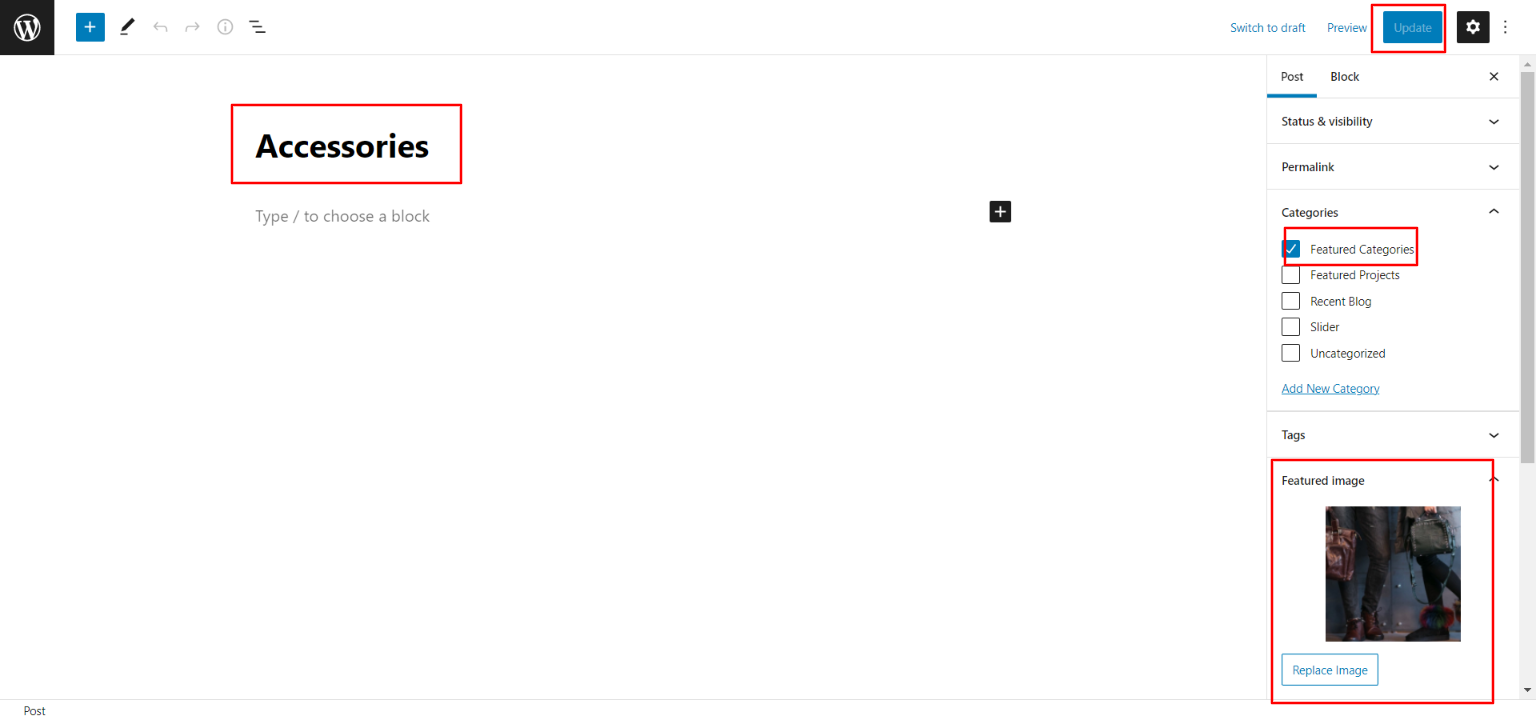
In order to proceed with Post Settings, You can set post title, content and image. And Select which Category you want this post to show.
Follow the below steps to setup Post Settings.
In the dashboard, go to Posts -- Add New
You can make multiple posts for category.

Once you have done with this you will see the post on your front page.
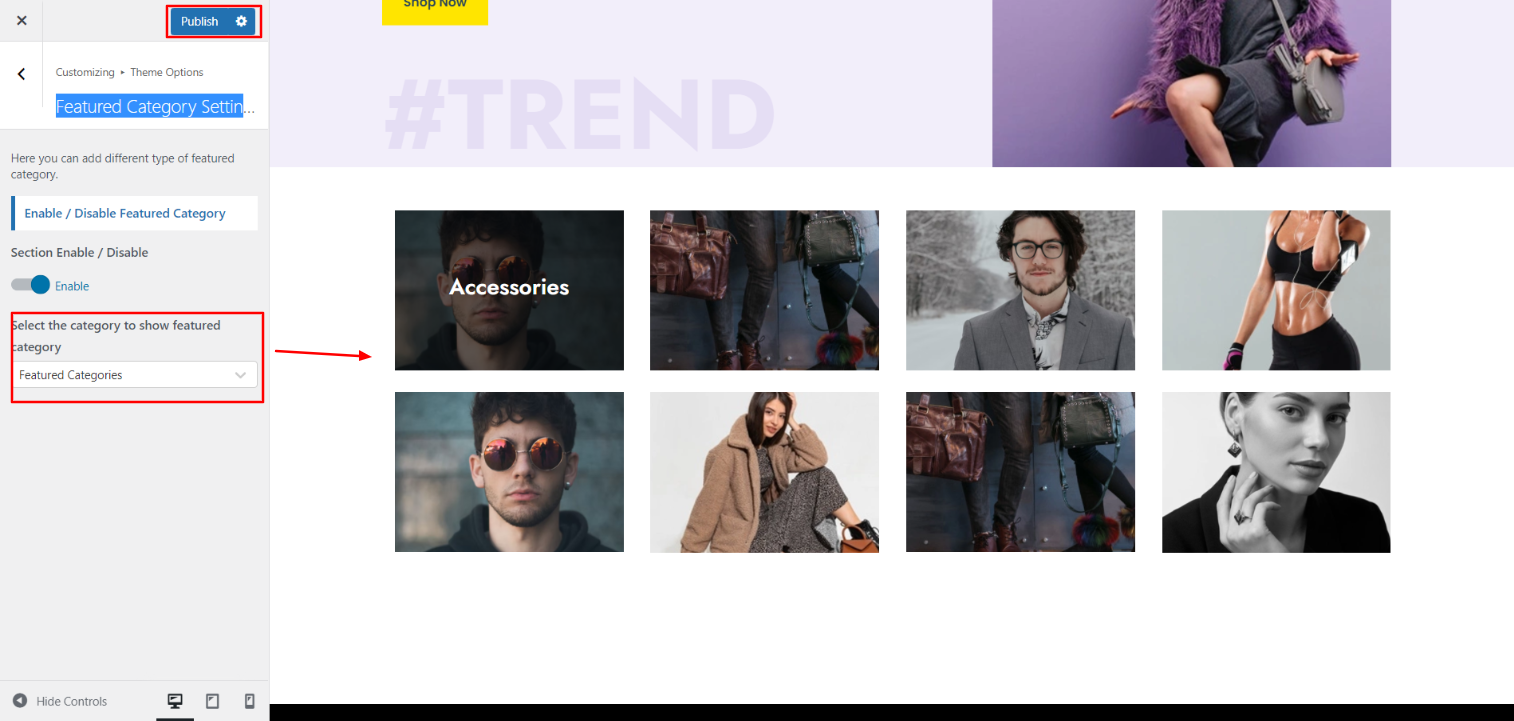
Featured Category Settings
In order to proceed with Theme Featured Category Settings follow the below steps.
In the dashboard, go to Appearance -- Customize -- Theme Options -- Our Featured Category Settings
You can select the category for section to show number of post.

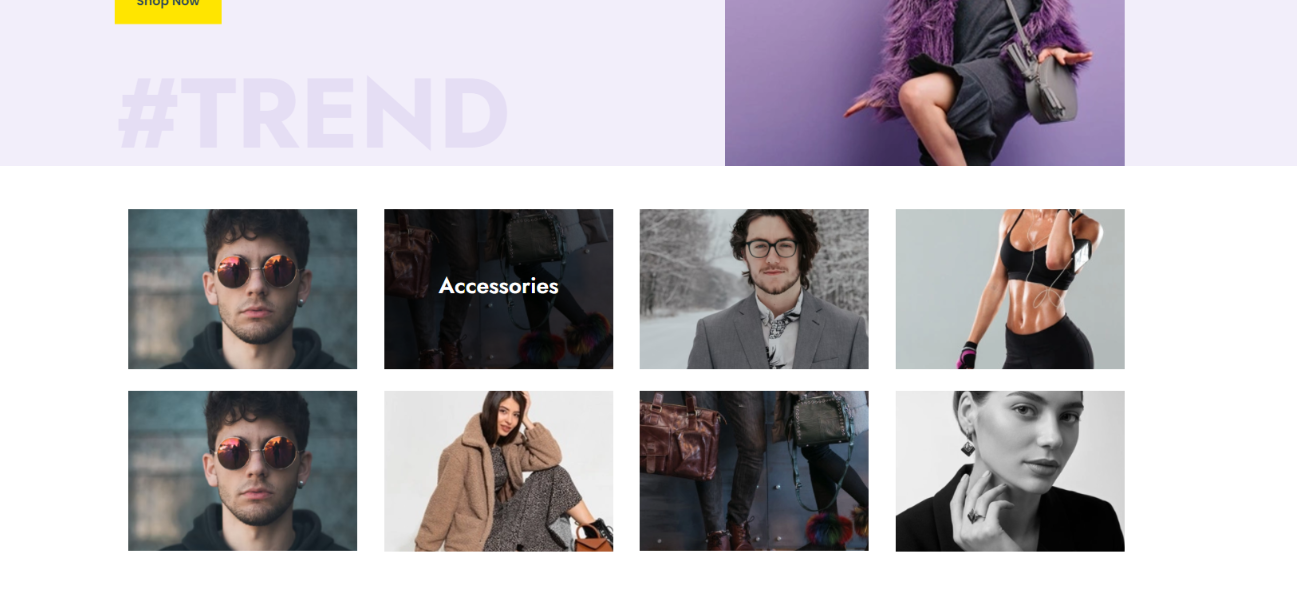
In front end, it will look like this.

Setup Footer Section
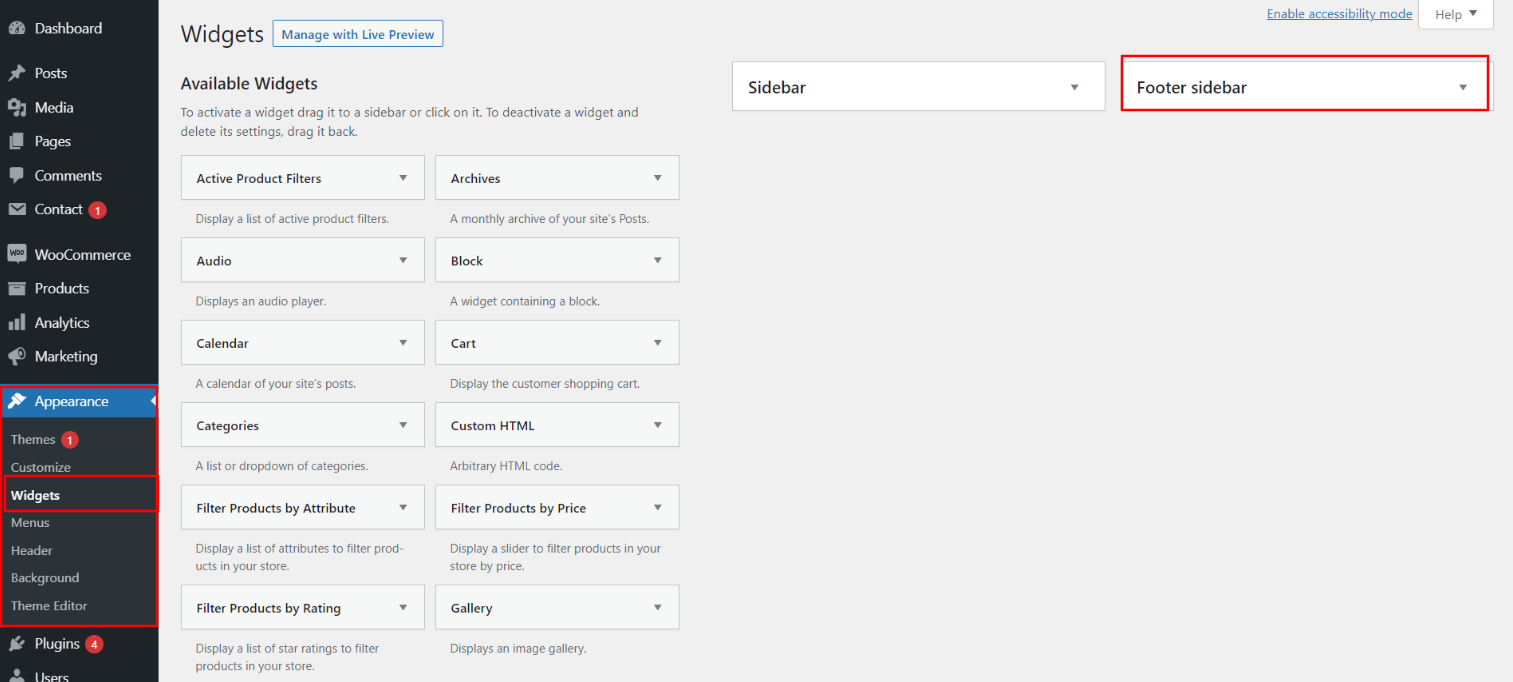
There are four columns in the footer. Any widget can be added there..
1. In the dashboard, go to Appearance -- Widgets
Checkout out the screen record below to learn how to add footer widget.

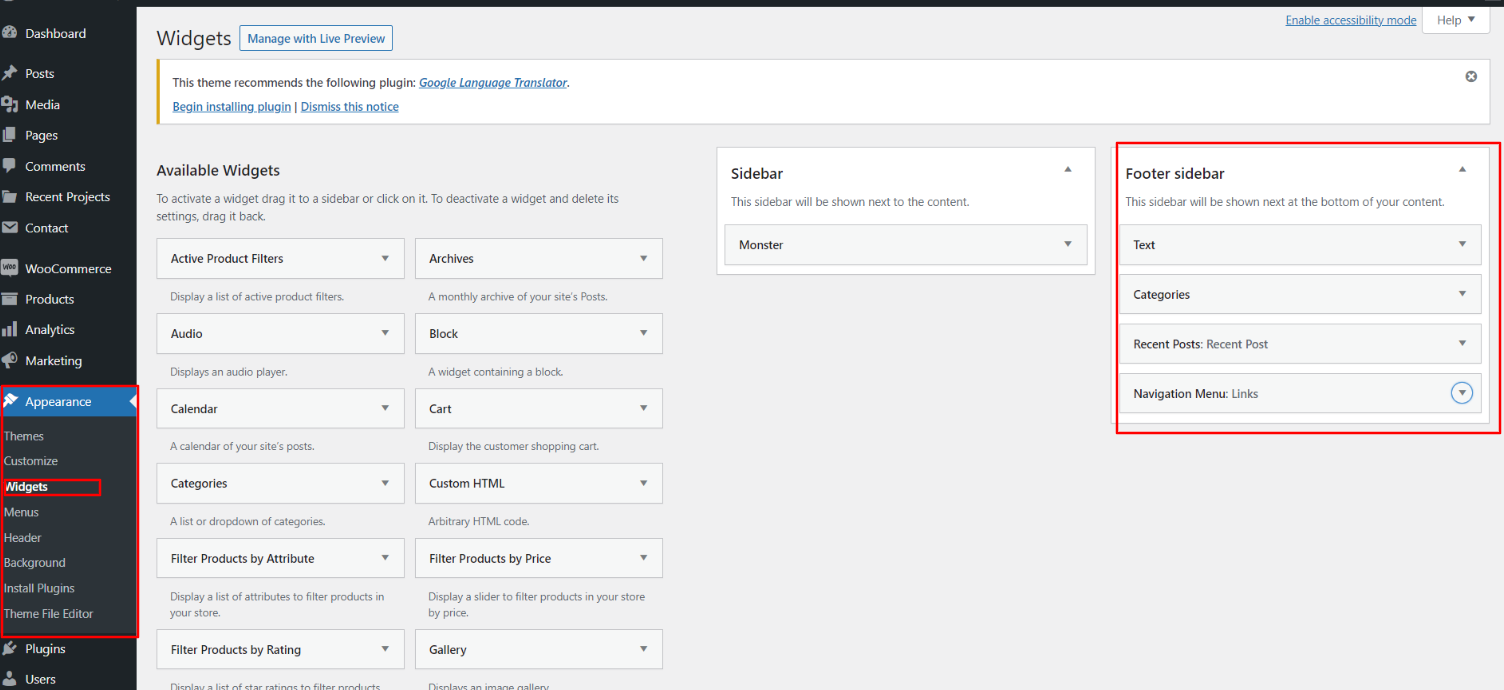
You can add footer coloumns, for that you need to select widgets like text, image, gallery, etc which allows you to add text or image as per your choice with ease.
In order to manage content for footer and add some widgets, navigate to, follow the below steps.
2. In the dashboard, go to Appearance -- Widgets -- Footer Sidebar

You can also see how footer looks once you add the widget.

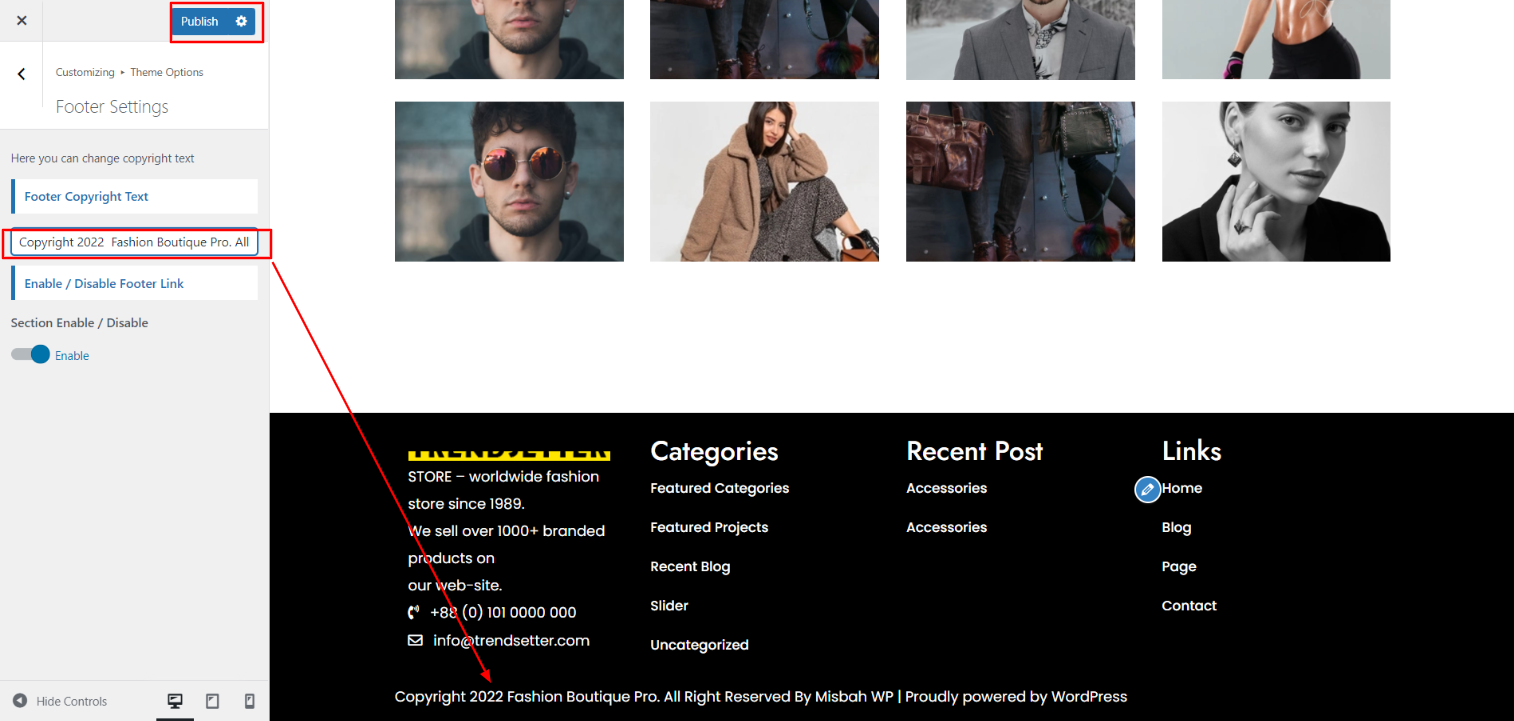
Footer Copyright Text
In order to proceed with footer Settings, You can fill the copyright content to footer copyright Settings.
5. In the dashboard, go to Appearance -- Customize -- Theme Options -- Footer Copyright Setting

In front end, it will look like this.