Fashion Footwear Free Documentation
Your awesome theme / template documentation
Introduction
- Theme Name : Fashion Footwear
- Author : misbahwp
- Support Forum : https://wordpress.org/support/theme/fashion-footwear/
- License : GNU General Public License v3 or later
- Discription :Free fashion WordPress theme is one of the most popular topics among online shoppers. And why wouldn’t it be? Everyone wants to look their best, and the best way to do that is by keeping up with the latest trends. But keeping up with the latest trends can be expensive–especially if you’re constantly buying new things. But what if there was a way to keep up with the latest trends without breaking the bank? That’s where our new free fashion WordPress theme comes in. Our Fashion WordPress Theme is a multipurpose theme that can be used for any type of online business, including fashion stores, Hitech stores, digital stores, and more. The theme is minimal and clean, with a sophisticated and elegant design. It’s also responsive, so it will look great on any device. Best of all, our WordPress Theme is completely free. So you don’t need to pay any charges for the awesome experience. Get the fashion WordPress theme today. The free fashion WordPress theme is suitable for any type of website, giving you plenty of options and features to customize your site. Simple menu options, responsive layout for all devices, and color palette are some of the most common features you’ll find in multipurpose WordPress themes. Furthermore, the theme comes with SEO-optimized code and professional support from its developers. If you’re looking for a good multipurpose WordPress theme, then this is the one for you. The free theme offers many great features and is highly customizable. Its responsive design makes it easy to read on any device or screen size. It is perfect for business websites that need to showcase services and products. It can also handle a news section, blog posts, and more. Some great features of the theme include being well sanitized as per WordPress standards, footer customization options, short codes, and sticky post & comment threads, which make it one of the best themes around this price range.
How to Establish the Theme
Setup Theme
Template installation is very simple process.
You can also install your theme using WP Admin
The first task is to log in to your WordPress admin area. Next, click on
1. In dashboard click on Appearance -- Themes

2. Click on the Add New button at the top of the themes page once page is loaded.

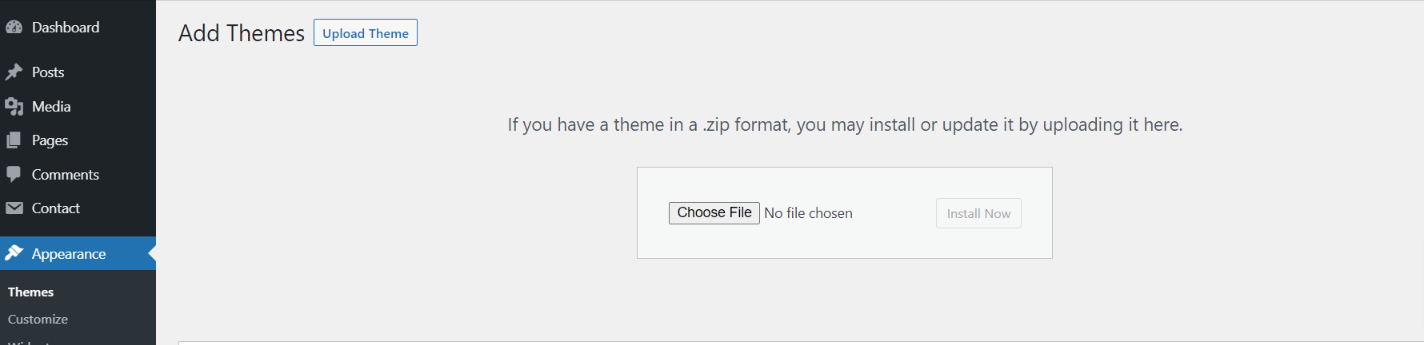
3. Click the button labelled as 'Upload Theme'.

4. Click on Browse Button then select your nonprofit-organization-free .zip theme and click on install now button.

5. WordPress will now install your theme and display a success message, as well as a link to activate or to see the live preview. Congratulations on completing the installation of your theme.
Setup Home Page
The options of this page template (like sections location, disabling sections, number of posts they display) can be controlled it.
To design a home page, follow these steps.
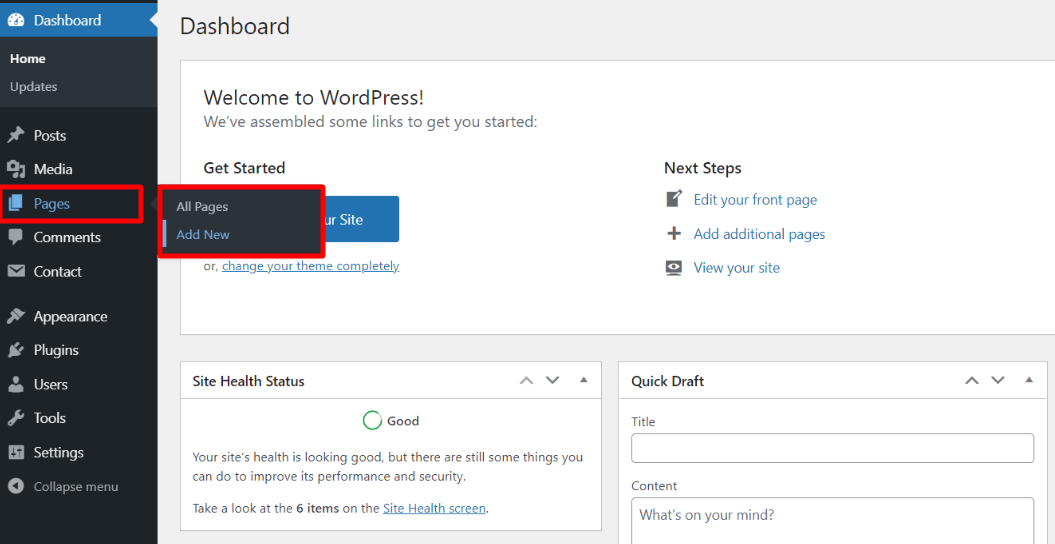
1. Make a page to set the template: Go to Dashboard Pages -- Add New Page

Name it "home" or anything as you like. Then, from the template dropdown, pick "front page template".
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: Go to Dashboard Pages -- Add New Page

Design the front page as follows: Go to Setting -- Reading -- Set the front page display static page to home page.

When you're finished, you'll be able to see all of the demo content on the front page.
Necessary Plugins
When you initially activate the theme, you'll be asked to install these plugins on your Dashboard. You can ignore the message if you don't want to install these plugins on theme activation, and if you change your mind later, you can install them manually.
In the dashboard, go to Plugins -- Install Plugins.
Kirki
Plugin download link kirki
Setup Menu
Setup Menu
In the dashboard, go to Appearance -- Menu
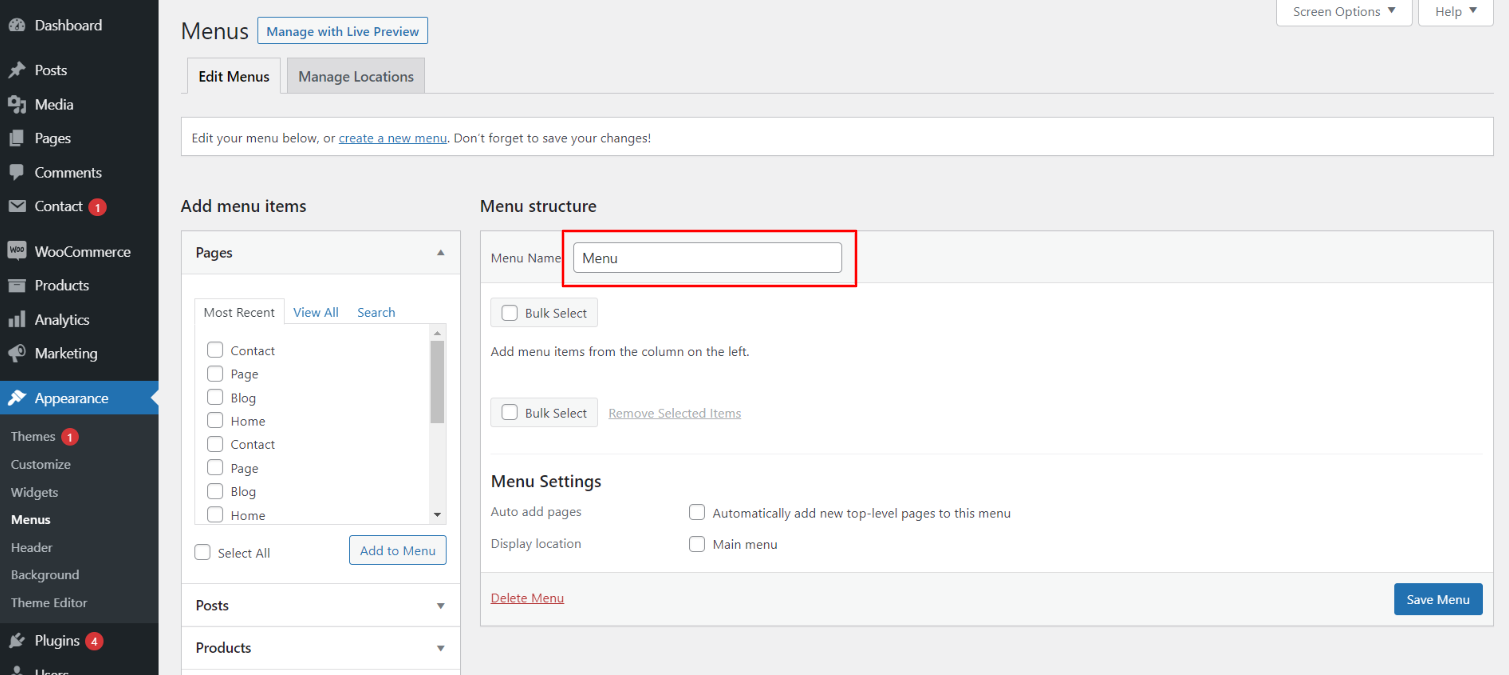
From the 'Appearance' menu on the left-hand side of the Dashboard, select the 'Menus' option to bring up the Menu Editor.
Select Create a new menu at the top of the page. Enter a name for your new menu in the Menu Name box. Click the Create Menu button.
Your new custom menu has now been defined.

Adding Items to a Menu
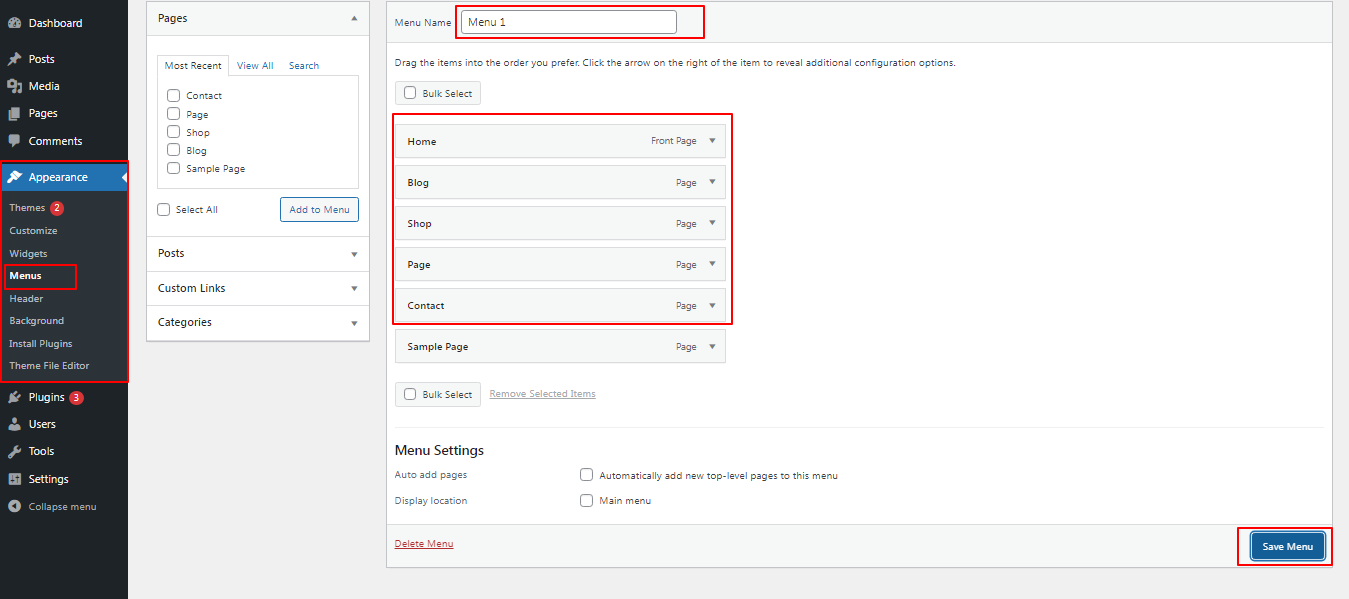
Select the Pages that you want to add by clicking the checkbox next to each Page's title.
Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
Click the Save Menu button once you've added all the menu items you want.
Your custom menu has now been saved.

In front end, it will look like this.

Fashion Footwear Theme Setup
Top Header
In order to proceed with Theme text, so follow the below steps.
In the dashboard, go to Appearance -- Customize -- Theme Options -- Header Settings
You can set text of each header section. You can also set icon, text and content. You can choose from this options for each header settings.
In front end, it will look like this.

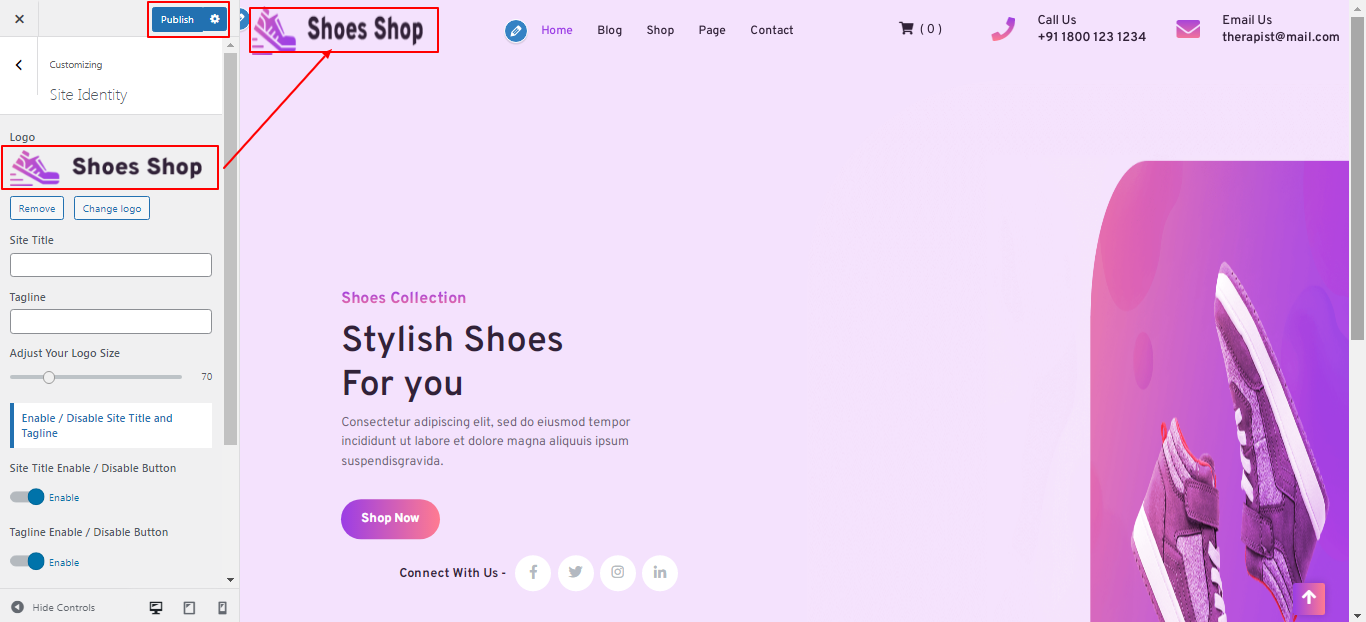
Logo Setup
In order to proceed with Theme Logo setup, you can set site title and tagline, follow the below steps.
In the dashboard, go to Appearance -- Customize -- Site Identity -- Set Title and Tagline You can also make the tagline hidden.

In front end, it will look like this.

Slider Section
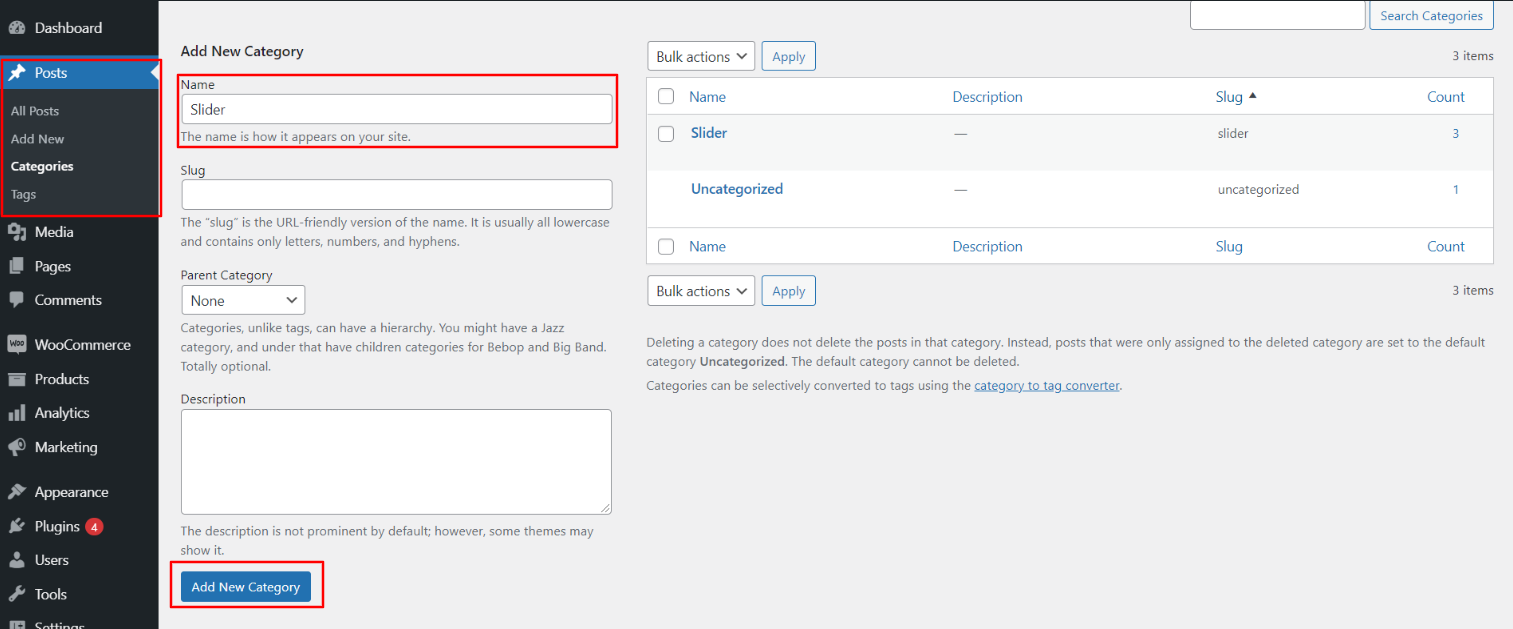
Fetch Categories
This screen is divided into 2 sections, the Add New Category and category table sections.
All of the categories are listed in this table. Categories are organized alphabetically and hierarchically.
Follow the below steps to setup Category Settings.
In the dashboard, go to Posts -- Categories -- Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
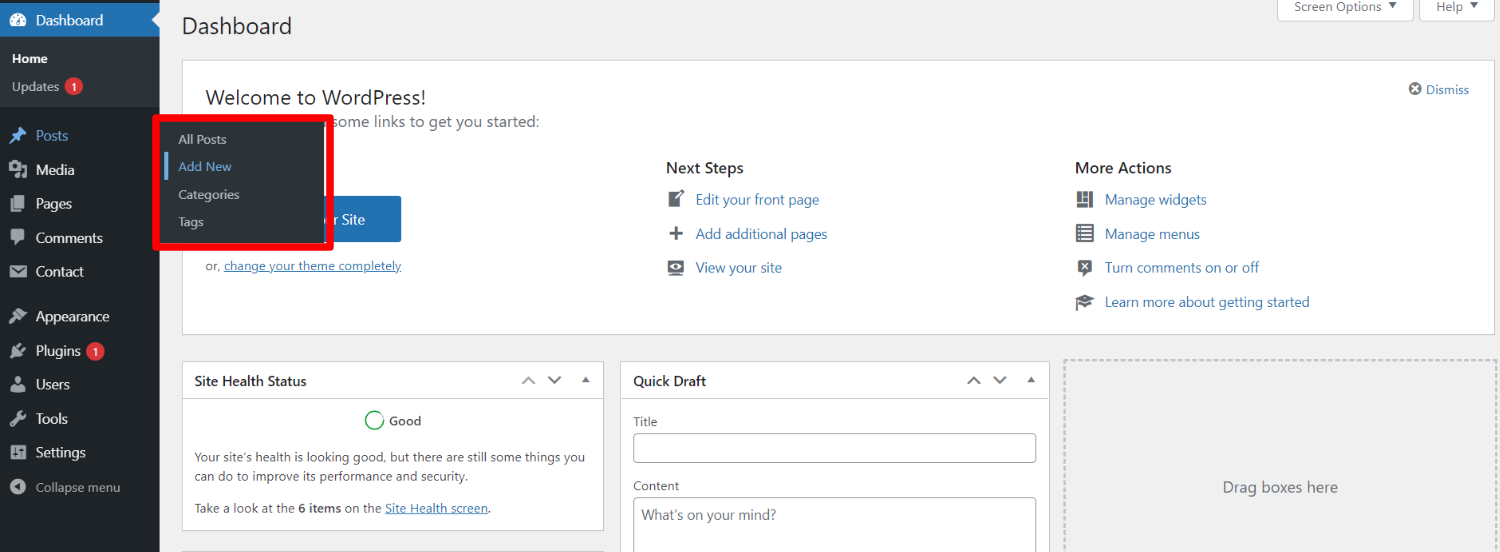
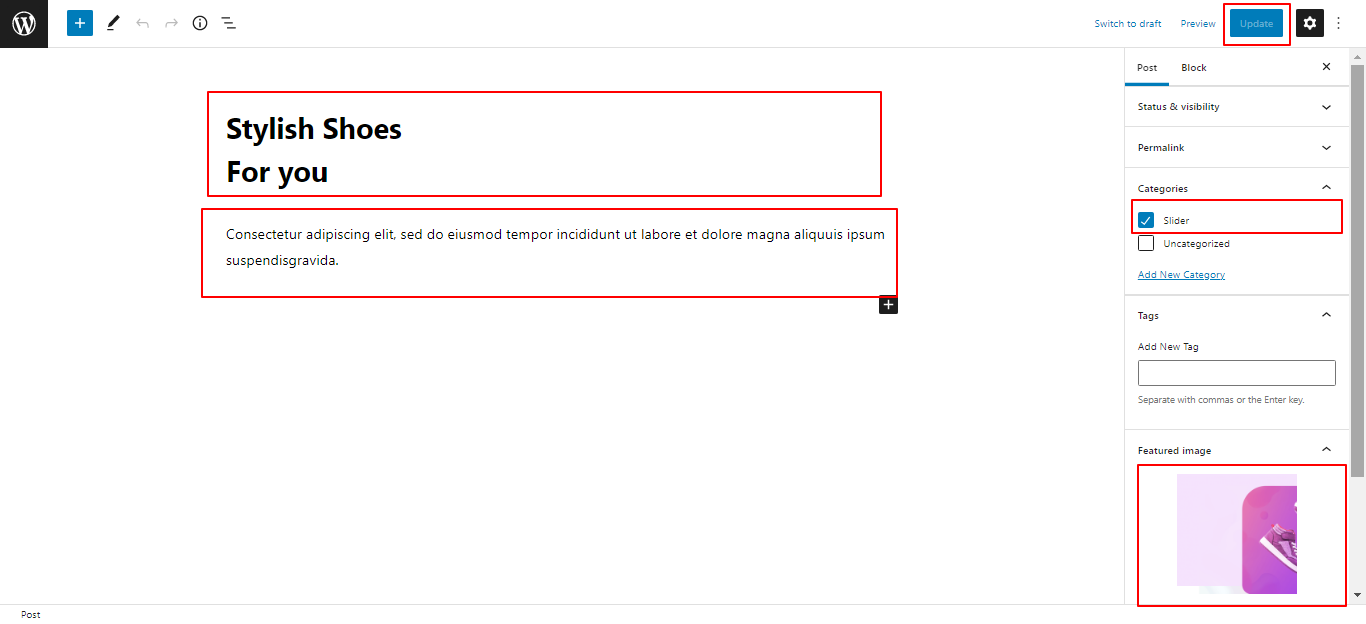
Fetch Post
In the dashboard, go to Posts -- Add New

In order to proceed with Post Settings, You can set post title and content. And Select which Category you want this post to show.
Follow the below steps to setup Post Settings.
In the dashboard, go to Posts -- Add New
You can make multiple posts for category.

Once you have done with this you will see the post on your front page.
Slider Settings
In order to proceed with Theme Slider Settings , you can set slide show , follow the below steps.
In the dashboard, go to Appearance -- Customize -- Theme Options -- Slider Settings
Select number slides to show, then select the category which you have to show on slider.
Set the slider extra title. You can choose from this options for each slider option.

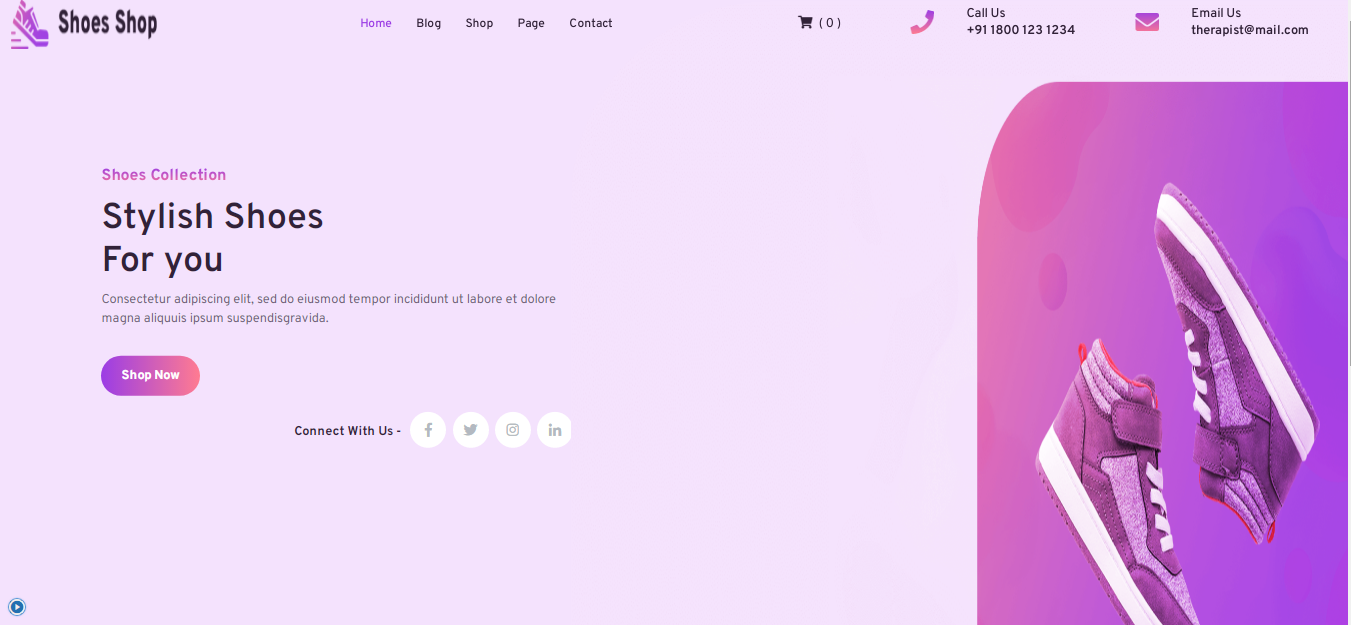
In front end, it will look like this.

New Arrivals Section
New Arrivals Settings
Important Step: Install WooCommerce plugin in your wordpress.
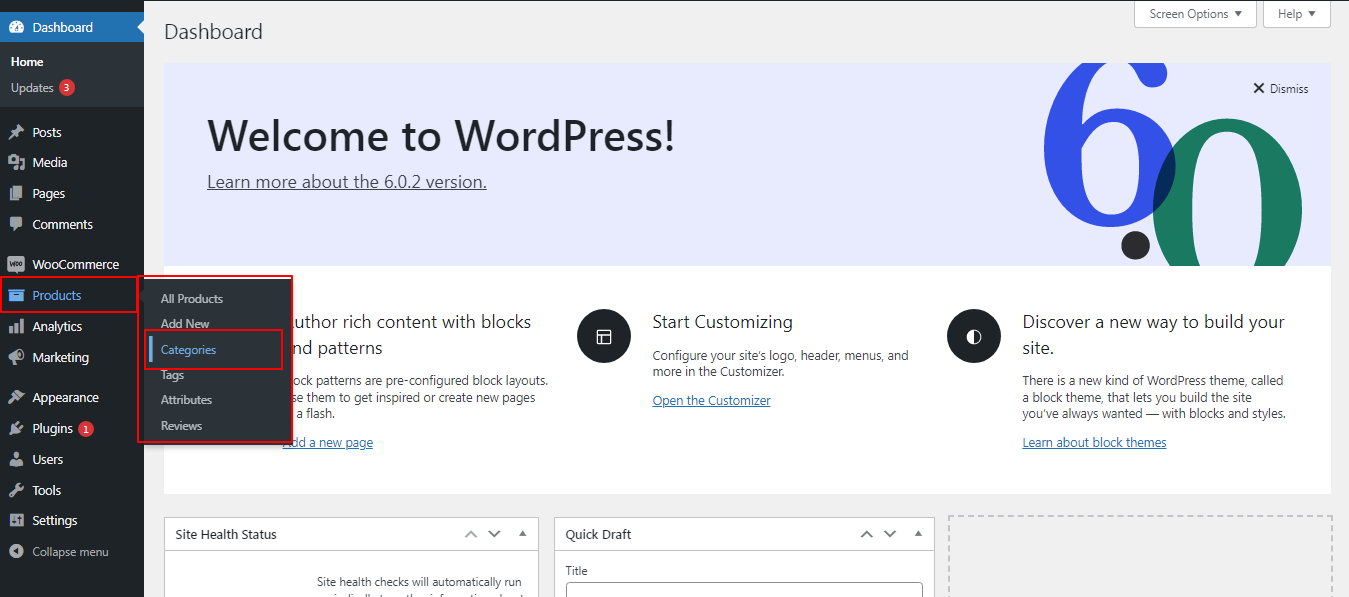
In the Dashboard, go to Product -- Categories -- Add New

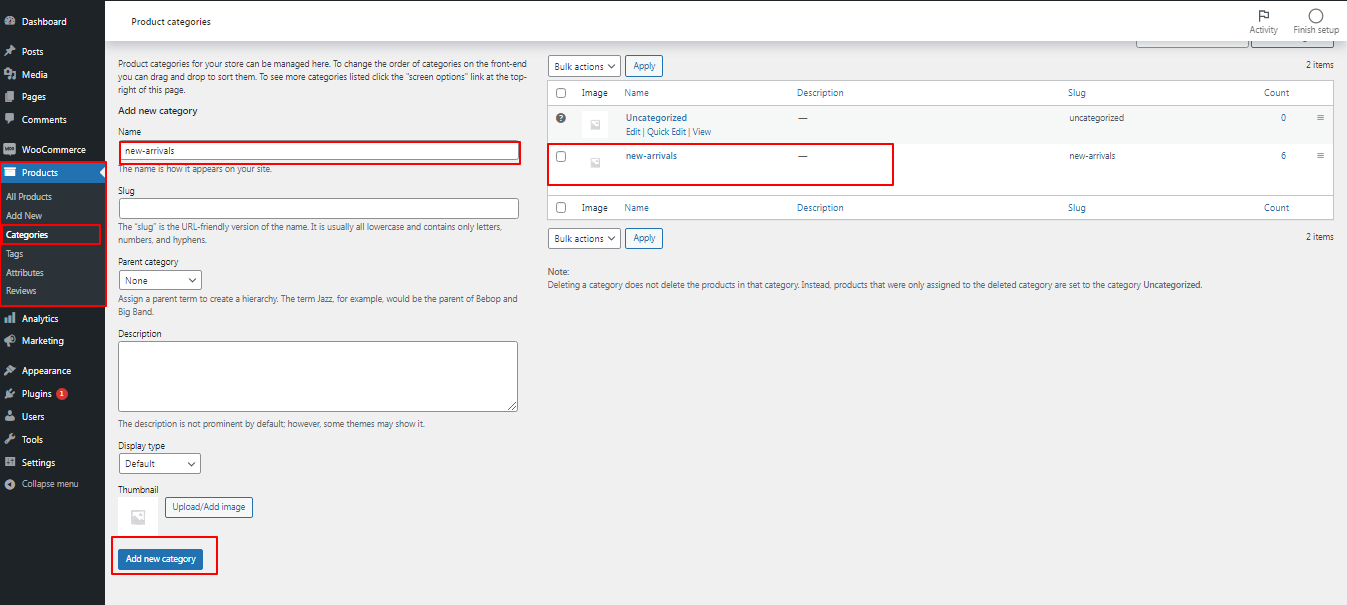
This screen is divided into 2 sections, the Add New Category and category table sections.
All of the categories are listed in this table. Categories are organized alphabetically and hierarchically.
Follow the instructions given below to setup Category Settings.
Once you have done with this you will see the categories on your theme customize.

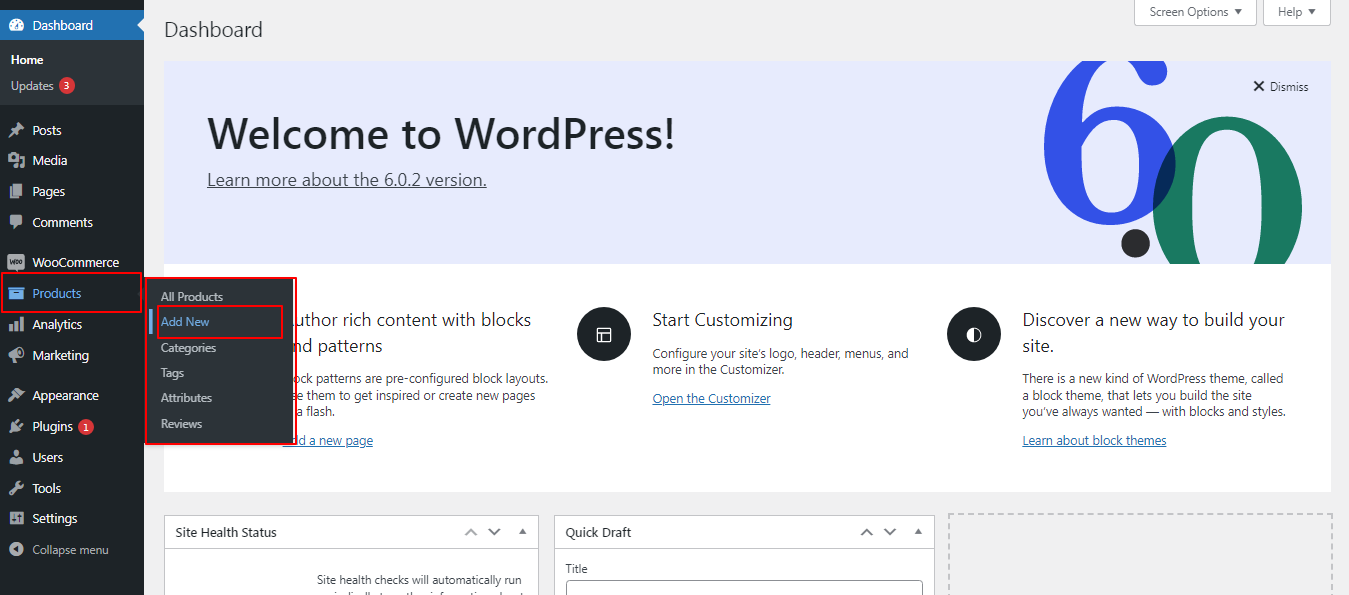
In the Dashboard, go to Product -- Add New

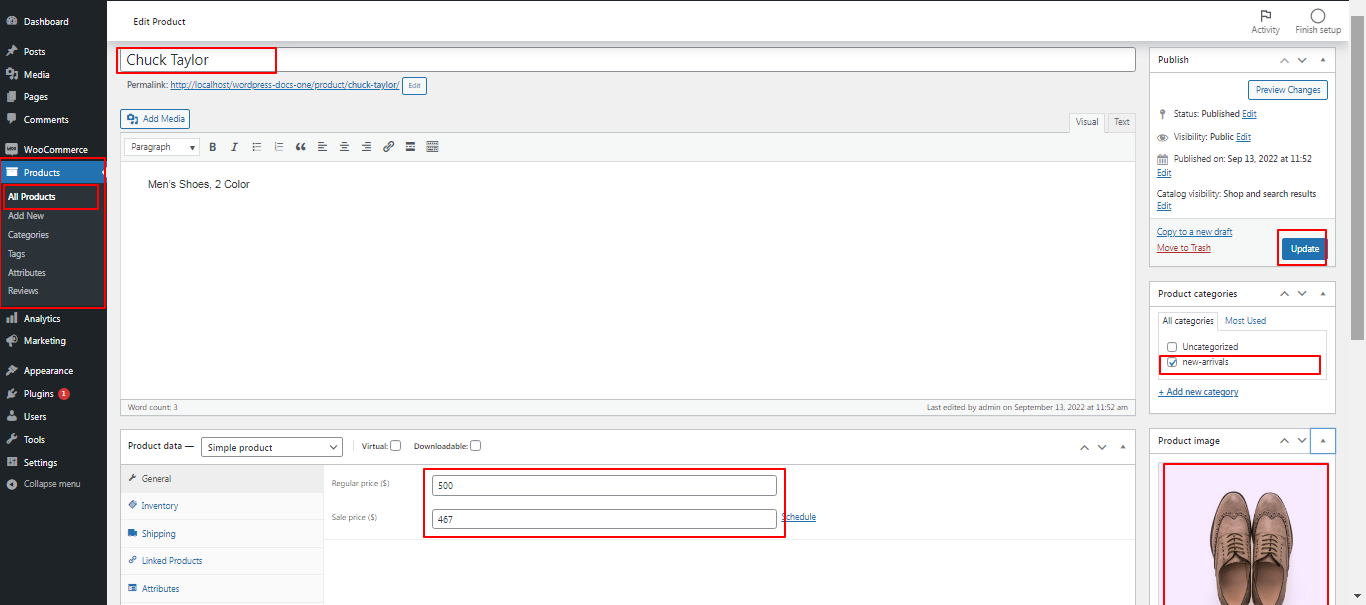
In order to proceed with Products Settings, You can set product title, product description, price and image. And select which category you want this product to show.
Follow the instructions given below to setup product settings.
In the Dashboard, go to Products -- Add New
You can make multiple product for category.

Once you have done with this you will see the post on your front page.
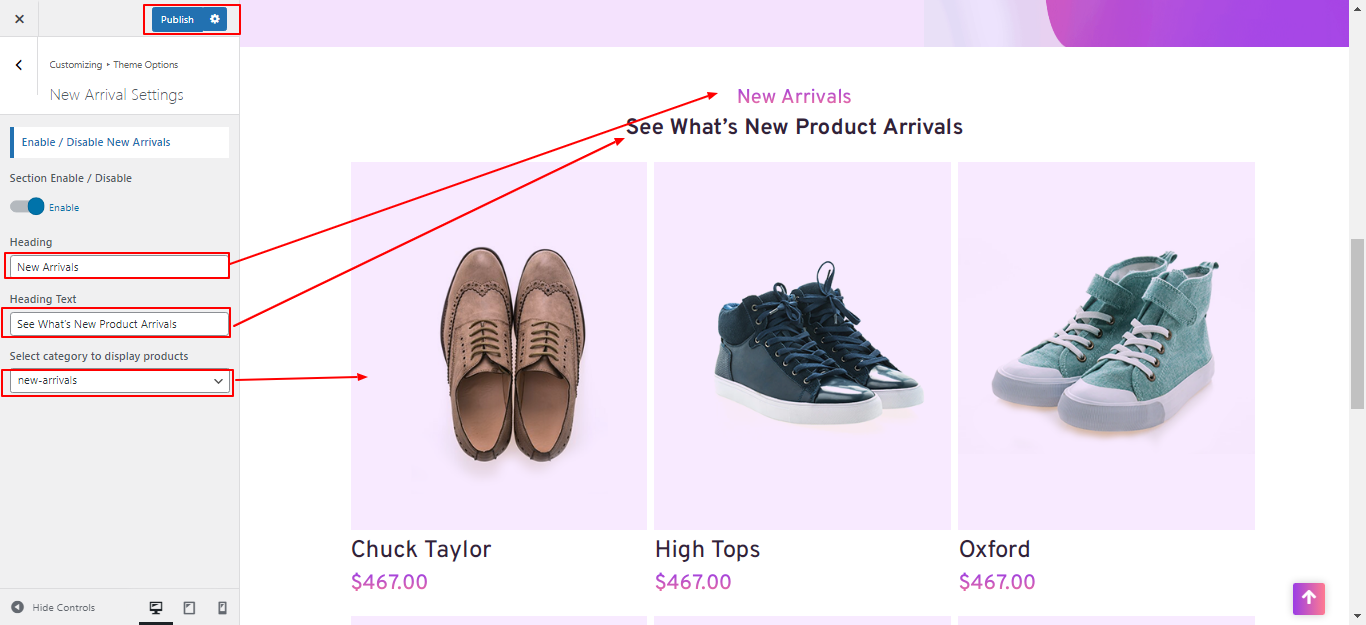
In order to proceed with New Arrivals Settings follow the instructions given below.
In the Dashboard, go to Appearance -- Customize -- Theme Options -- New Arrivals Settings
You can set main heading and sub-heading for section.
Select the number of new arrivals posts to view. You have the choice of picking Category. You can choose from this options for each new arrivals settings.

In front end, it will look like this.

Setup Footer Section
There are four columns in the footer. Any widget can be added there..
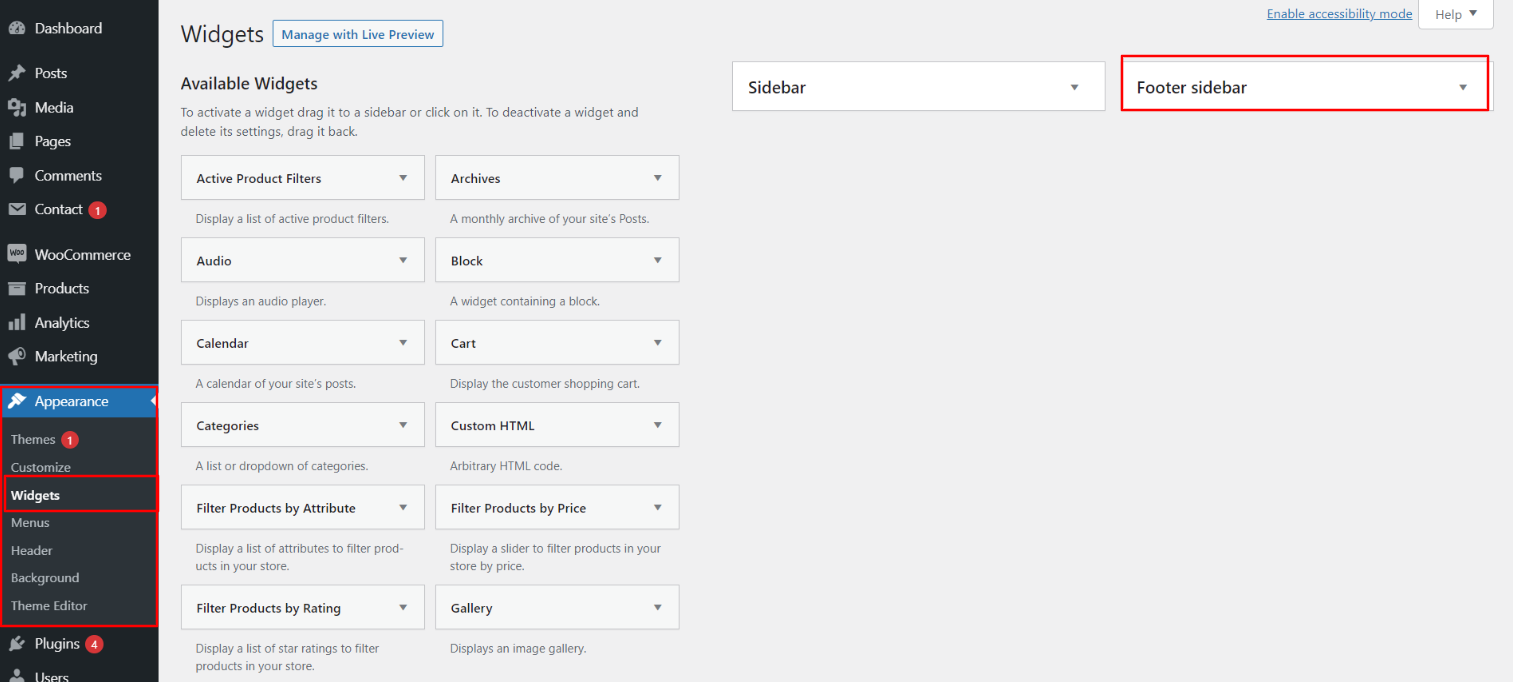
1. In the dashboard, go to Appearance -- Widgets
To add widgets to the footer, see the screenshot below.

You can add footer coloumns, for that you need to select widgets like text, image, gallery, etc which allows you to add text or image as per your choice with ease.
In order to manage content for footer and add some widgets, navigate to, follow the below steps.
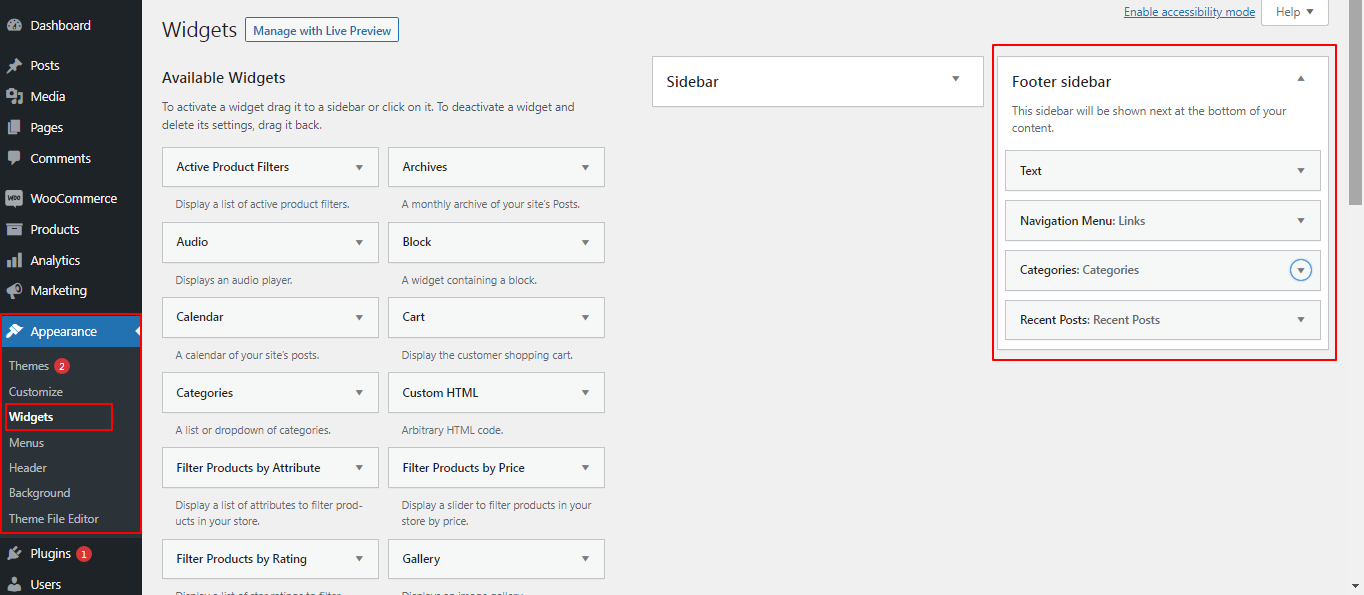
2. In the dashboard, go to Appearance -- Widgets -- Footer Sidebar

Your footer will appear like this once you have added widgets to it.

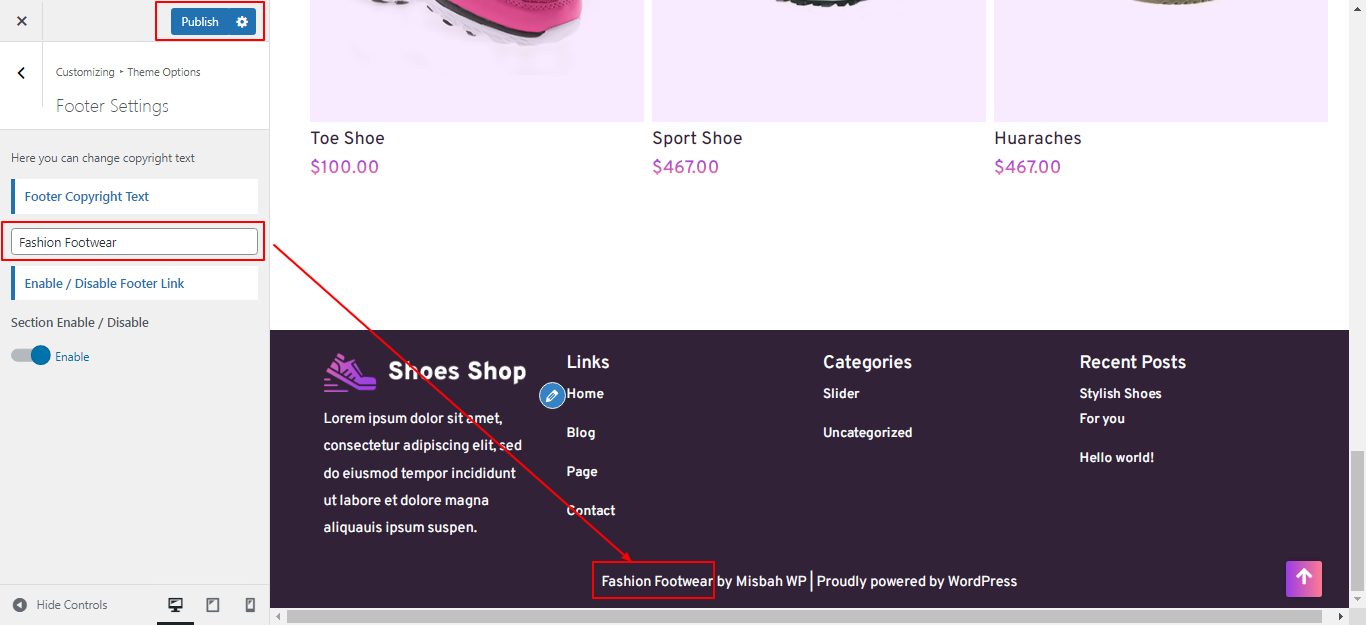
Footer Copyright Text
In order to proceed with footer Settings, You can fill the copyright content to footer copyright Settings.
5. In the dashboard, go to Appearance -- Customize -- Theme Options -- Footer Copyright Setting

In front end, it will look like this.
