Home Automation Documentation
Your awesome theme / template documentation
Introduction
- Theme Name : Home Automation
- Author : misbahwp
- Support Forum : https://wordpress.org/support/theme/home-automation/
- License : GNU General Public License v3 or later
- Discription : Introducing the Free Home Automation WordPress Theme, a sleek and modern design that is perfect for any home automation business or personal blog. This theme features a clean and minimalistic layout with a focus on showcasing your products and services. The homepage features a full-width slider that can be used to showcase your latest products and promotions.The theme is fully responsive, so it will look great on any device, and it is also fully customizable, so you can tailor it to your specific needs. The theme includes a powerful theme options panel that allows you to easily change the color scheme, font, and other design elements.
How to Establish the Theme
Setup Theme
It is a very simple to install a template.
You can also install your theme using WP Admin
Once the themes page has fully loaded, simply click on the "Add New" button located at the top of the page to proceed.
1. In dashboard click on Appearance -- Themes

2. Tap on the "Add New" button located at the top of the themes page, once page is loaded.

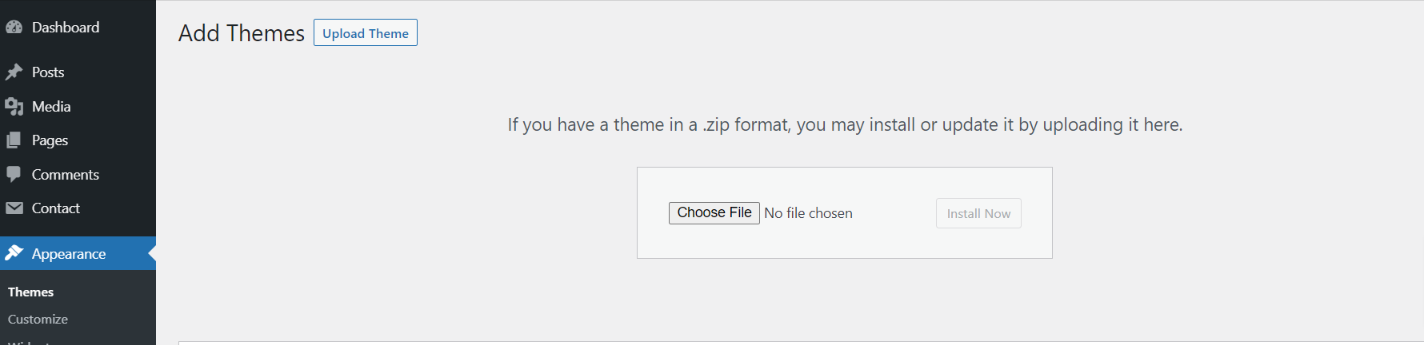
3. Click the button labelled as 'Upload Theme'.

4. After the page has loaded, simply locate the Add New button situated at the top of the themes page and Tap on it.

5. Upon completion of the installation process, WordPress will proceed to install your desired theme and present a success message containing a link to either activate or live preview the theme.
Setup Home Page
The options of this page template (like sections location, disabling sections, number of posts they display) can be controlled it.
To design a home page, follow these steps.
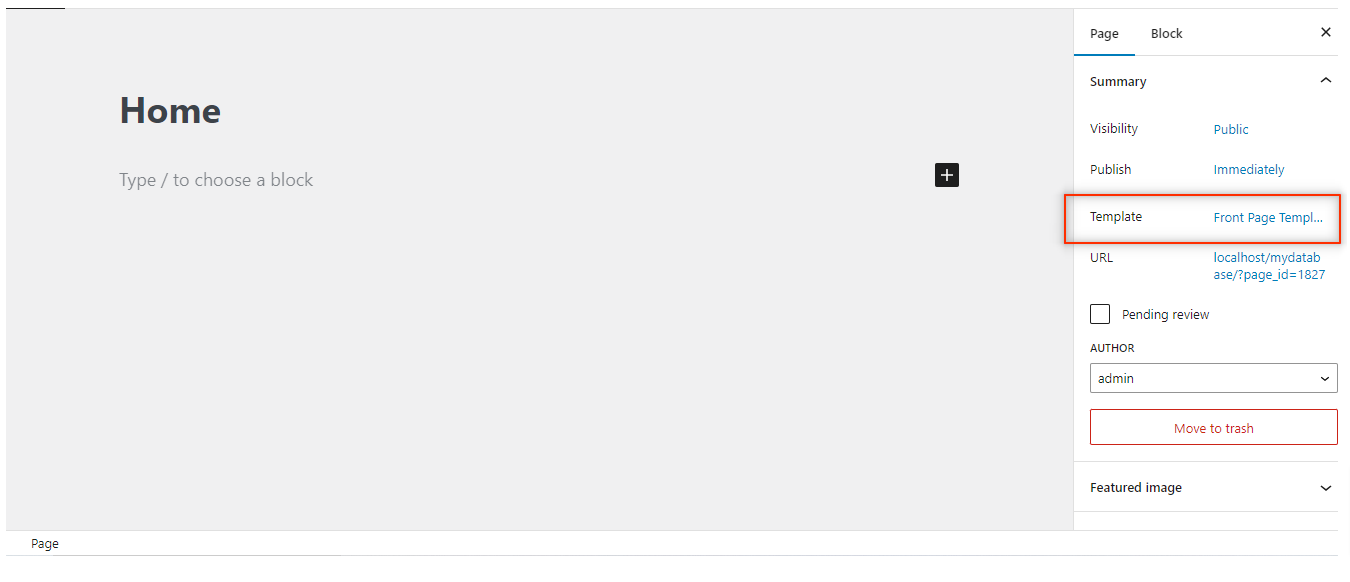
1. Make a page to set the template: navigate to Dashboard Pages -- Add New Page

Name it "home" or anything as you like. Then, from the template dropdown, pick "front page template."
The Page Attributes section provides your page a parent page and a template.
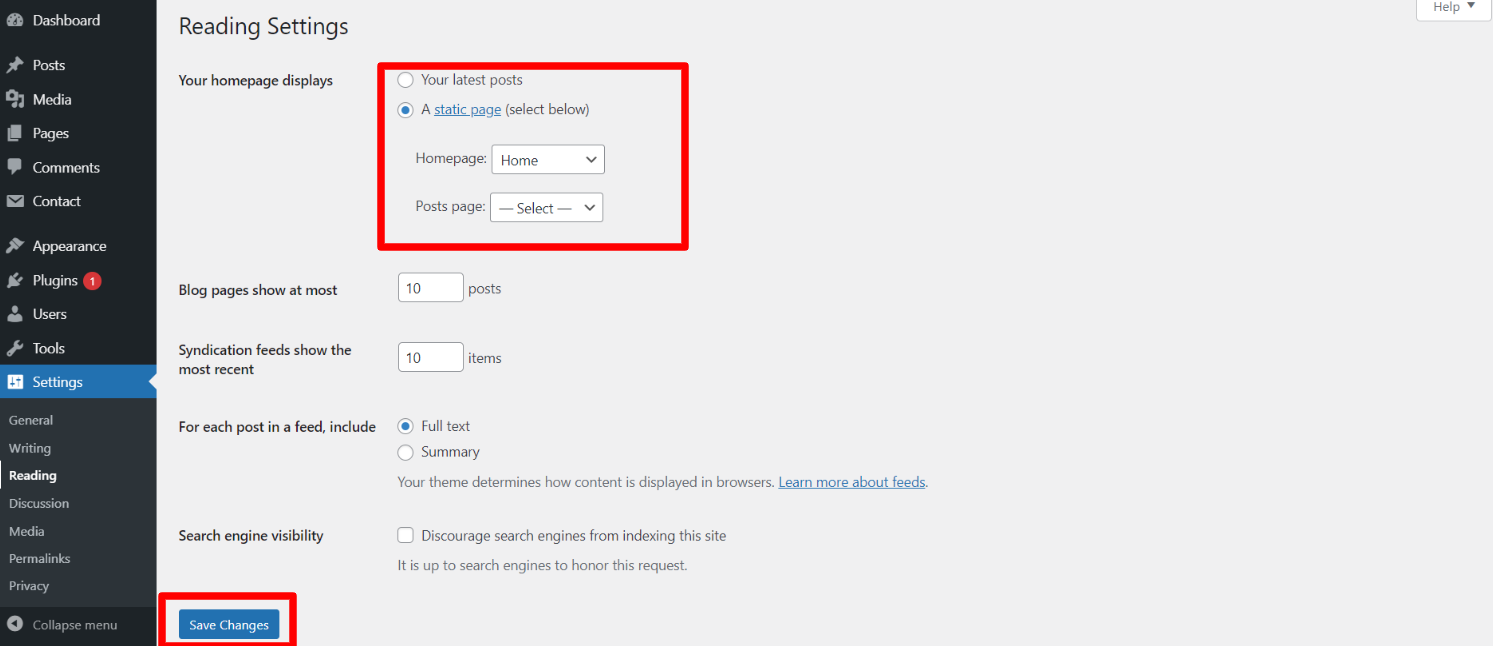
1. Make a page to set the template: navigate to Dashboard Pages -- Add New Page

Design the front page as follows: navigate to Dashboard Setting -- Reading -- To get the theme template select static page then select home page template.

When you're finished, you'll be able to see all of the demo content on the front page.
Necessary Plugins
When you initially activate the theme, you'll be asked to install these plugins on your Dashboard. You can ignore the message if you don't want to install these plugins on theme activation, and if you change your mind later, you can install them manually.
In the dashboard, go to Plugins -- Install Plugins.
Kirki
Plugin download link kirki
Contact Form 7
Plugin download link contact-form-7
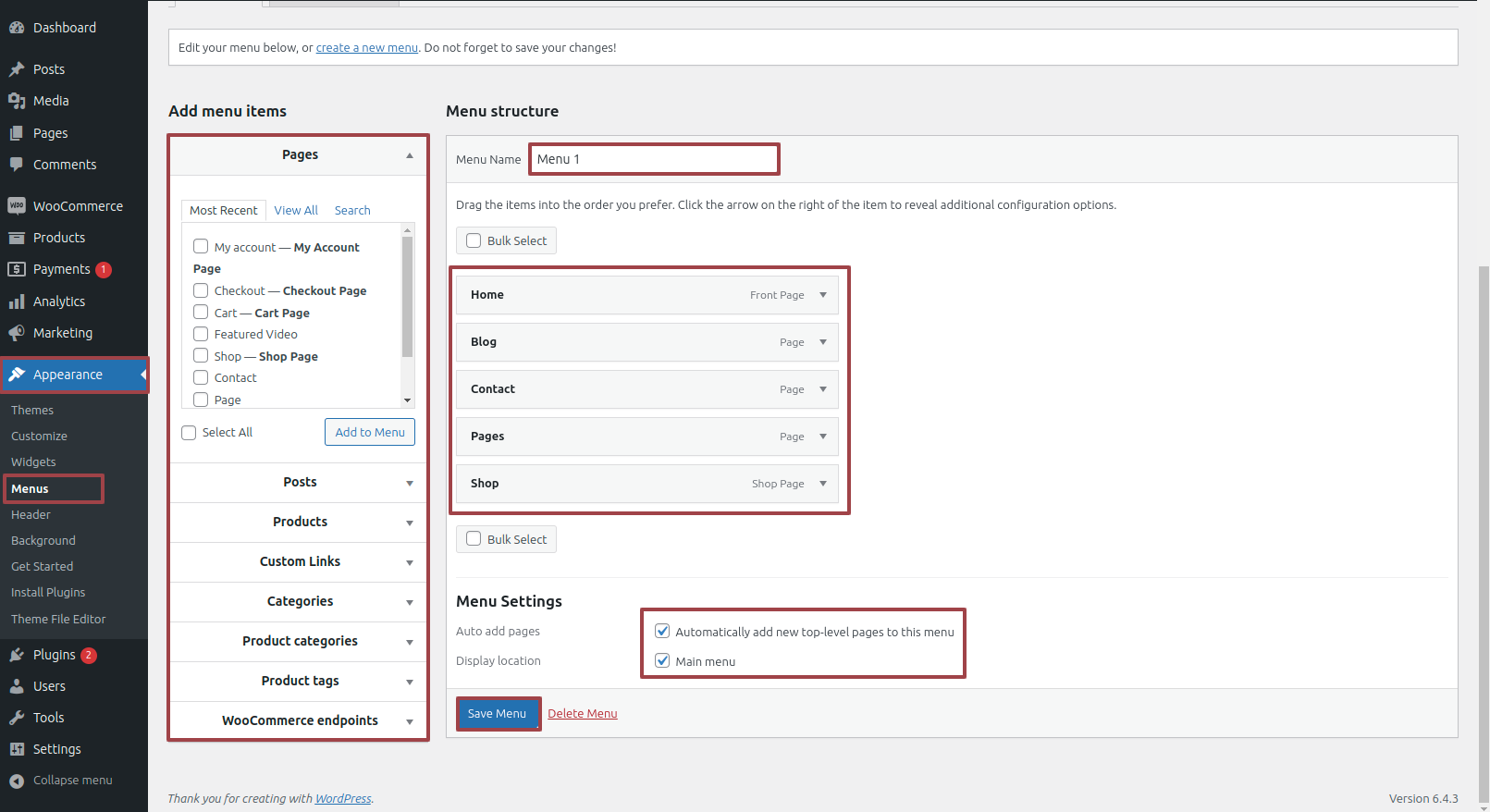
Configure Menu
Configure Menu
In the dashboard, visit Appearance >> Menu
To access the Menu Editor, visit the Dashboard and click on the 'Appearance' menu on the left-hand side. From there, select the 'Menus' option.
To create a new menu, follow these steps:At the top of the page, select "Create a new menu".Enter a name for your new menu in the "Menu Name" box.Click on the "Create Menu" button.
Your new custom menu has been successfully created.

On the front end, the menu will appear as follows.
Home Automation Theme Setup
Header
To proceed with Theme header, You can set Button, so follow the below steps.
In the dashboard, navigate to Appearance -- Customize -- Theme Options -- Header Settings
Logo Setup
To proceed with Theme Logo setup, you can set site title and tagline, follow the below steps.
In the dashboard, navigate to Appearance -- Customize -- Site Identity -- Set Logo, Site Title and Tagline You can also hide the tagline.

On the front-end, it will appear as shown in the image below.
Slider Section
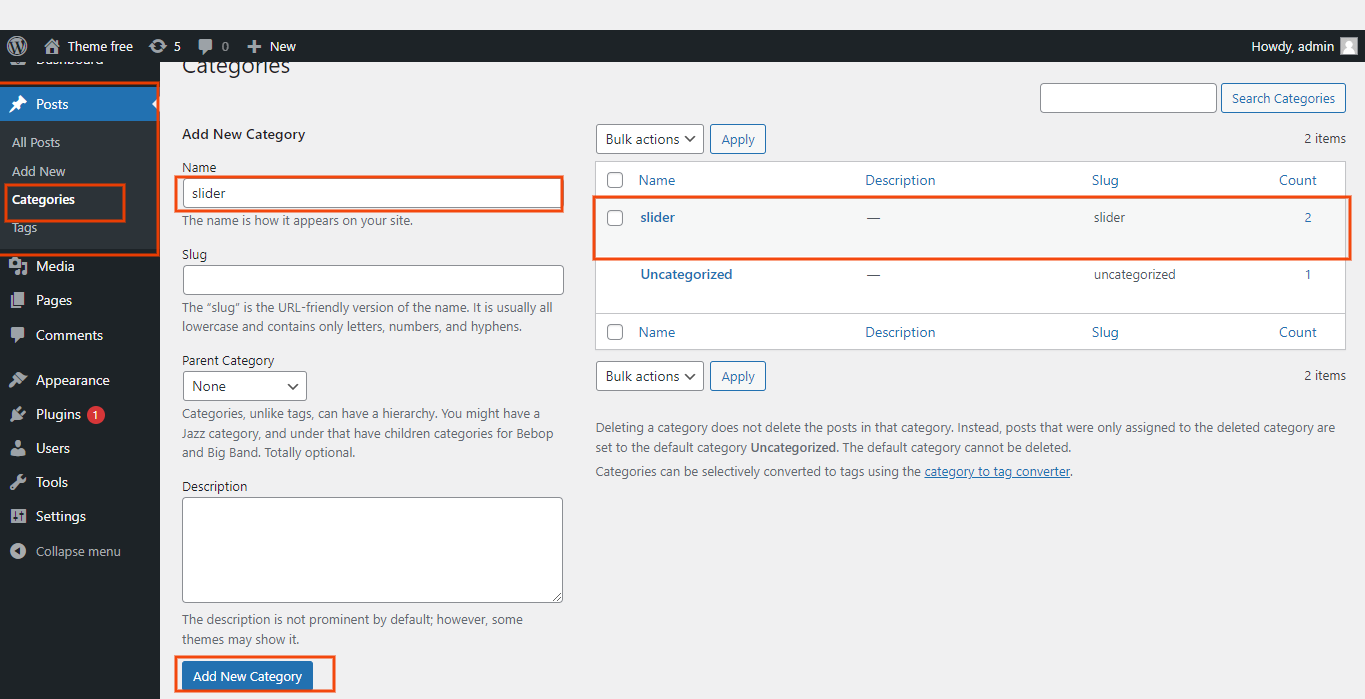
Fetch Categories
This screen is divided into the Add New Category and category table sections.
Follow the below steps to setup Category Settings.
In the dashboard, navigate to Posts -- Categories -- Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
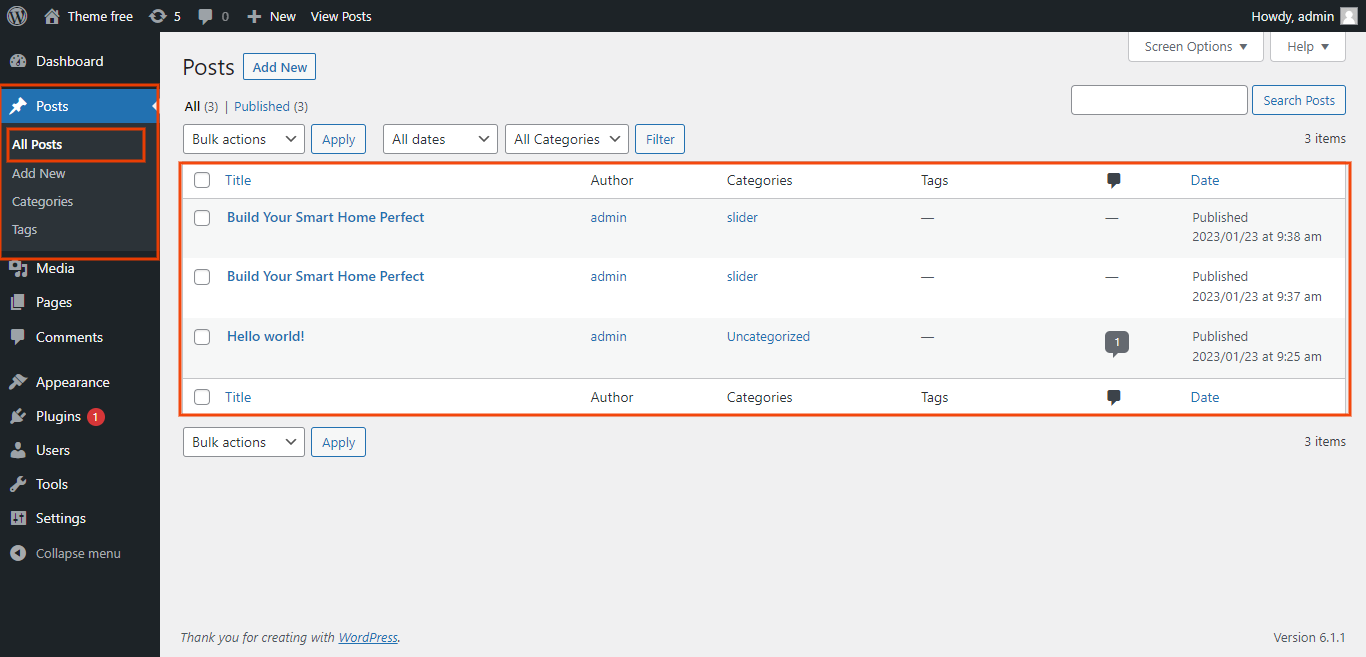
Fetch Post
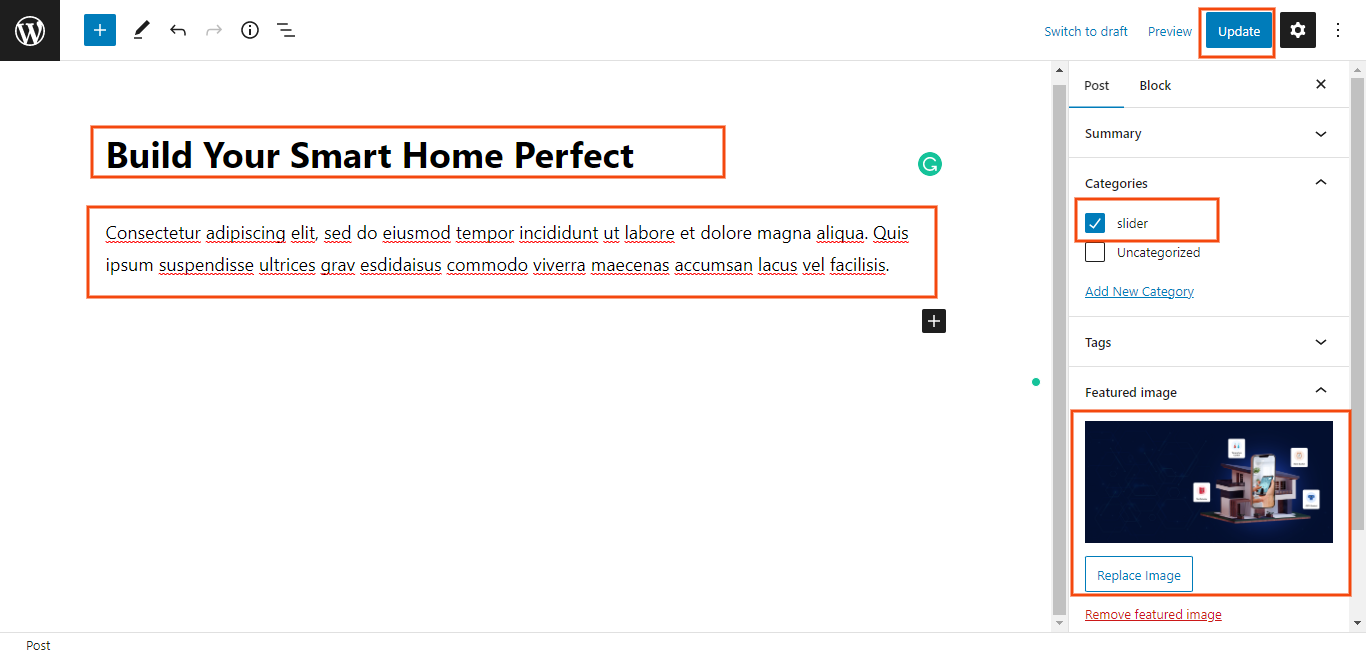
In the dashboard, navigate to Posts -- Add New

Now to go on with Post settings, You can set post title and content. And Choose the category for displaying this post.
Follow the below steps to setup Post Settings.
In the dashboard, go to Posts -- Add New
You can make multiple posts for category.

Once you have done with this you will see the post on your front page.
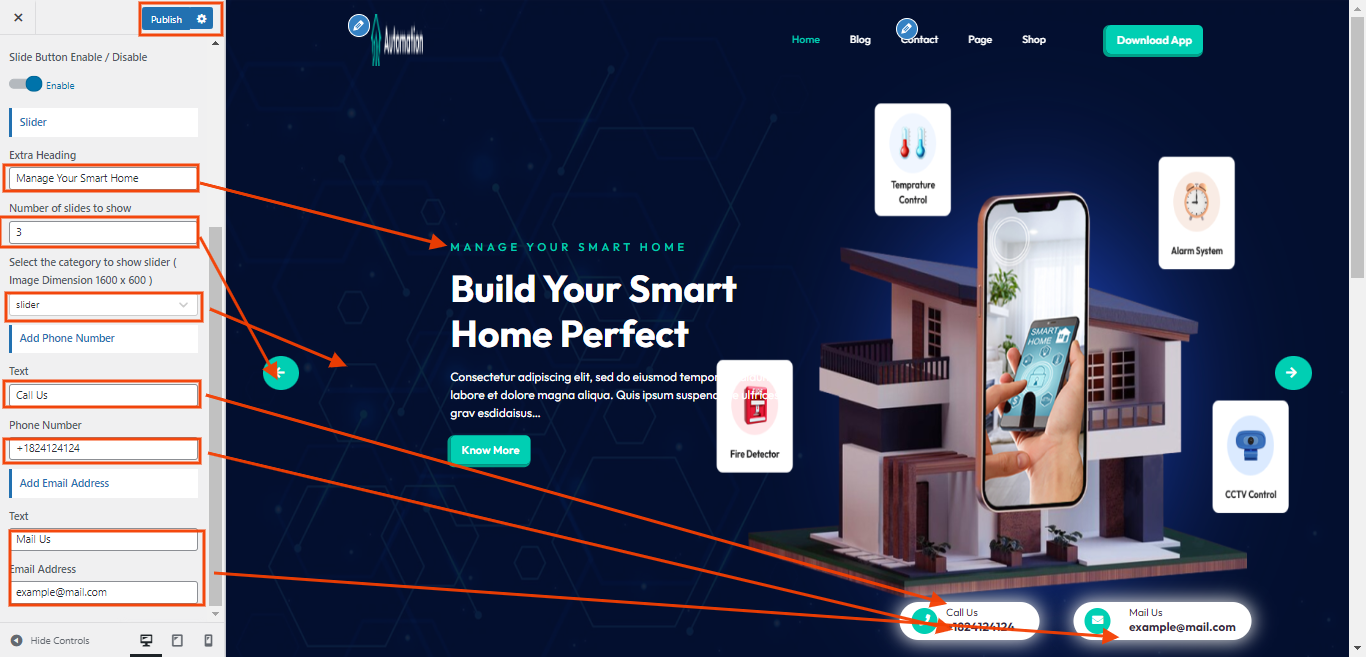
Slider Settings
To proceed with Theme Slider Settings , you can set slide show , follow the below steps.
In the dashboard, navigatefv to Appearance -- Customize -- Theme Options -- Slider Settings
Select number slides to show, then select the category which you have to show on slider.
You can set button text and url. You can choose from this options for each slider option.

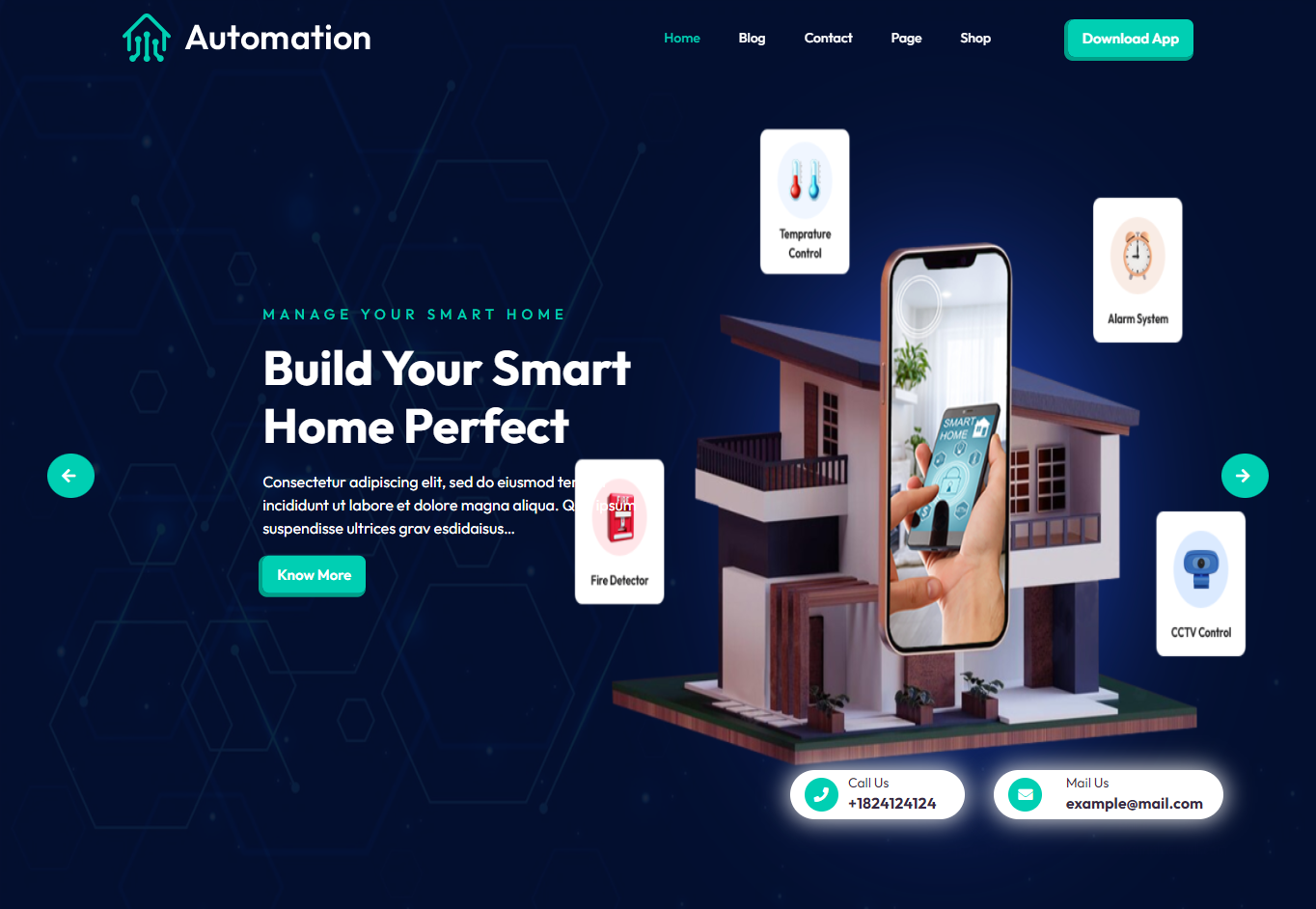
On the front-end, it will appear as shown in the image below.

About Us Section
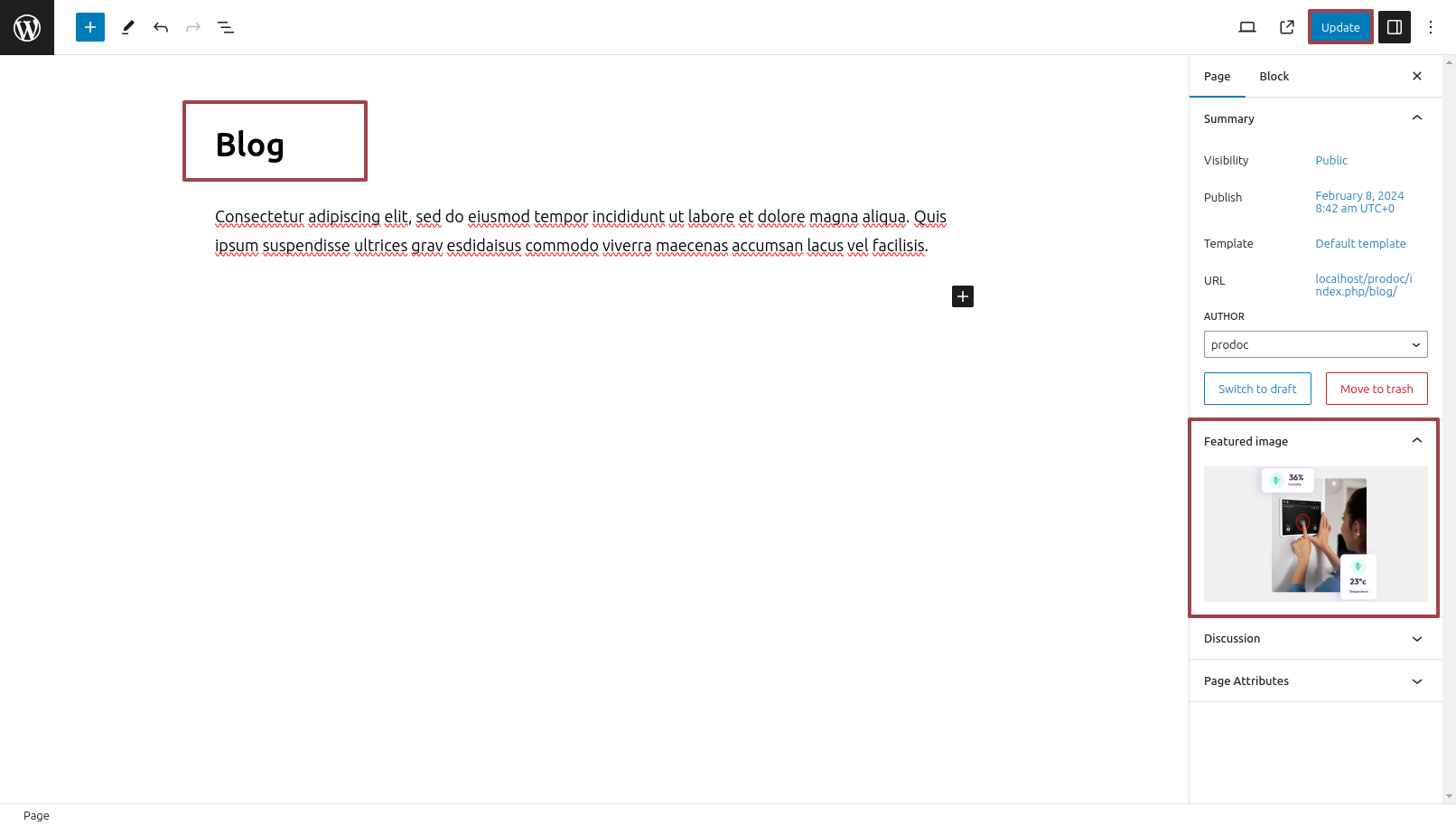
Fetch Page
In the dashboard, navigate to Page -- Add New

Now to go on with Page settings, You can set page title and content.
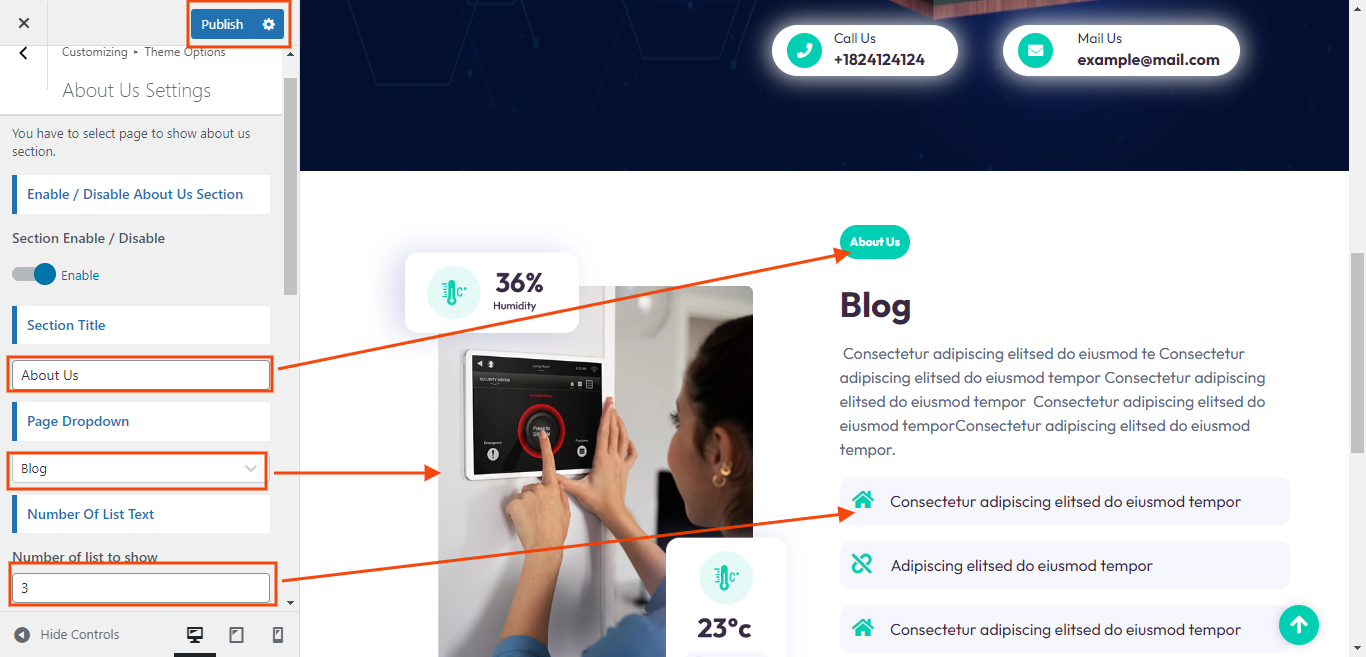
To proceed with About Us Settings follow the below steps.
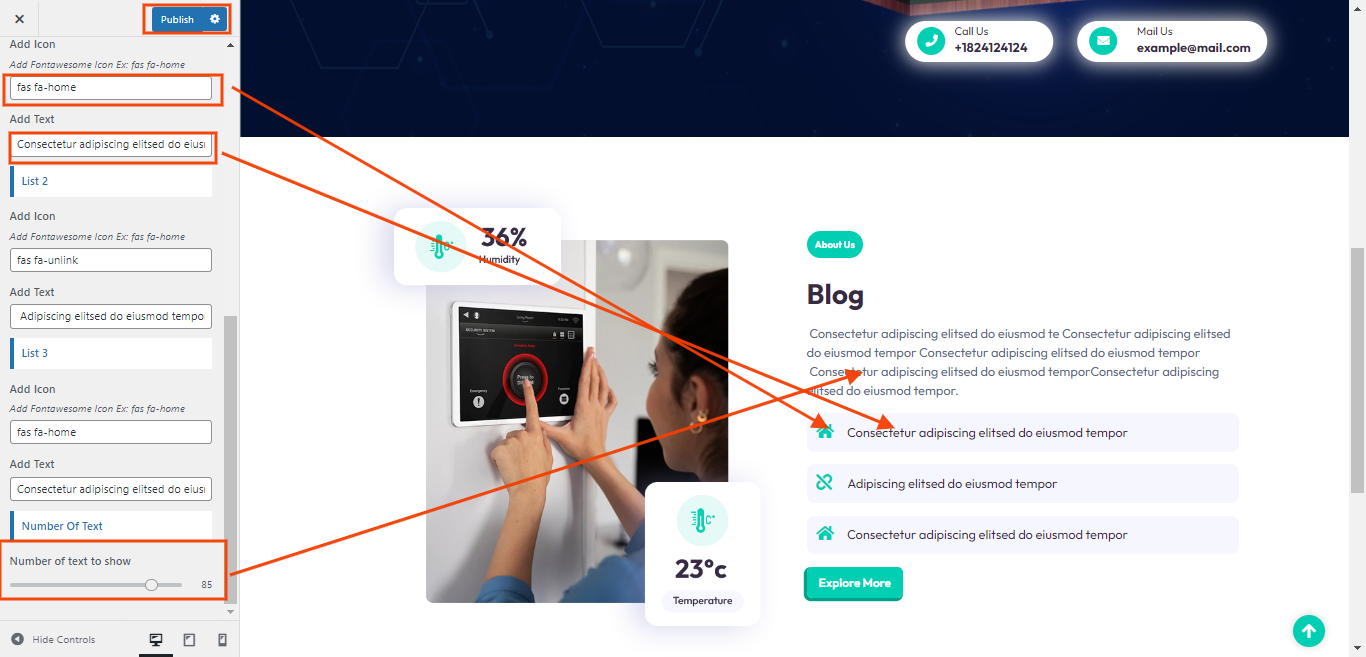
In the dashboard, go to Appearance -- Customize -- Theme Options -- About Us Settings
You can set Title and Pagedropdown. You can choose from this options for each About Us settings.

You can set List Icon and Text. You can choose from this options for each About Us settings.

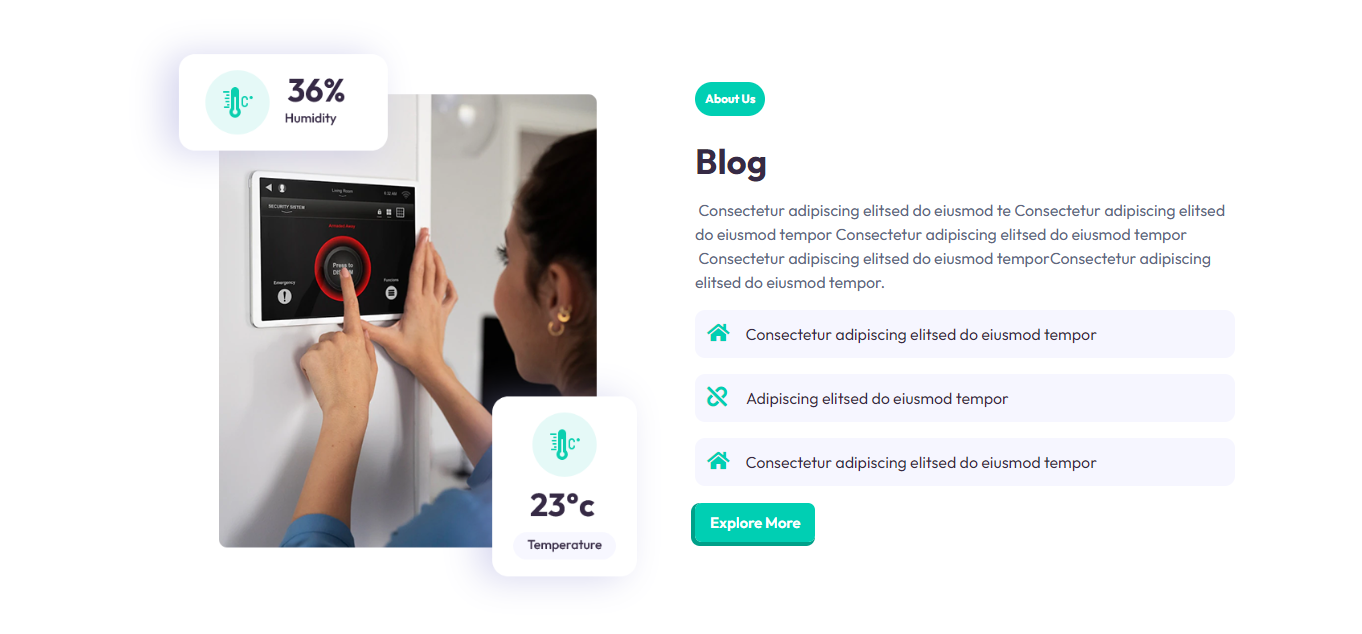
On the front-end, it will appear as shown in the image below.

Setup Footer Section
There are four columns in the footer. Any widget can be added there.
Adding widgets first you have to add classic widget plugins.
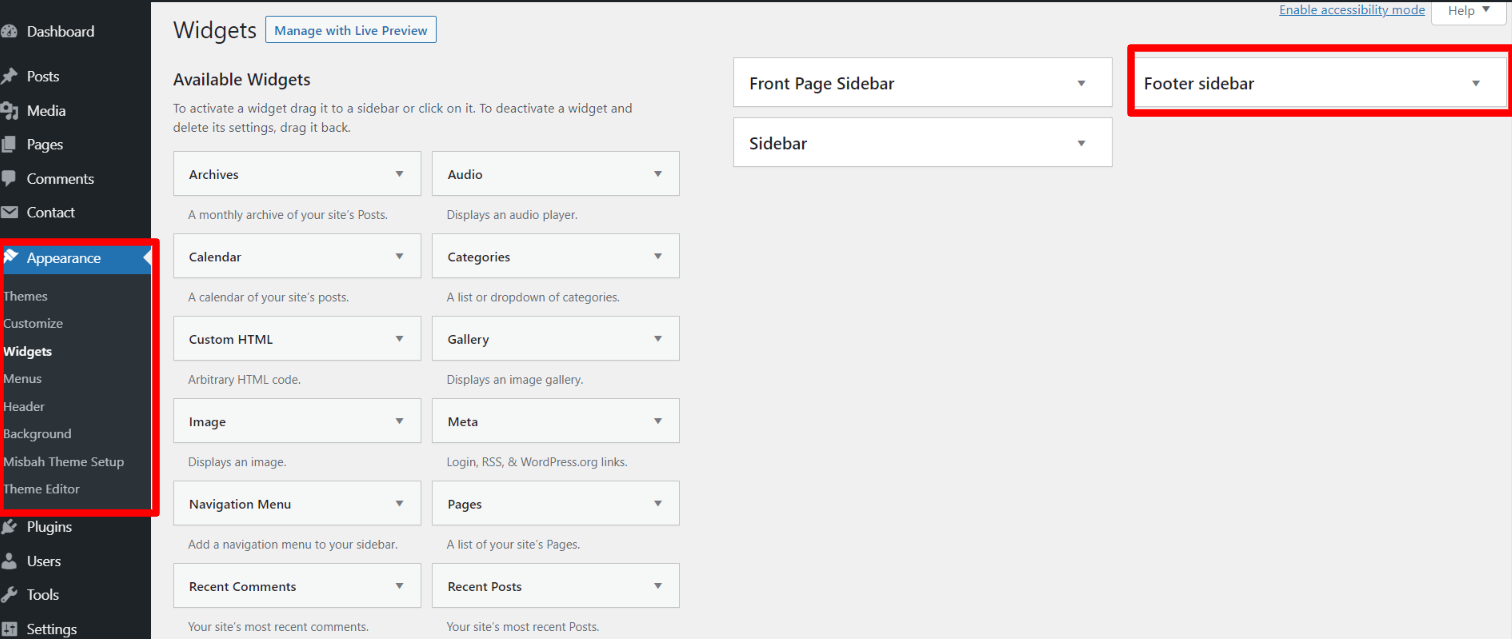
1. In the dashboard, go to Appearance -- Widgets
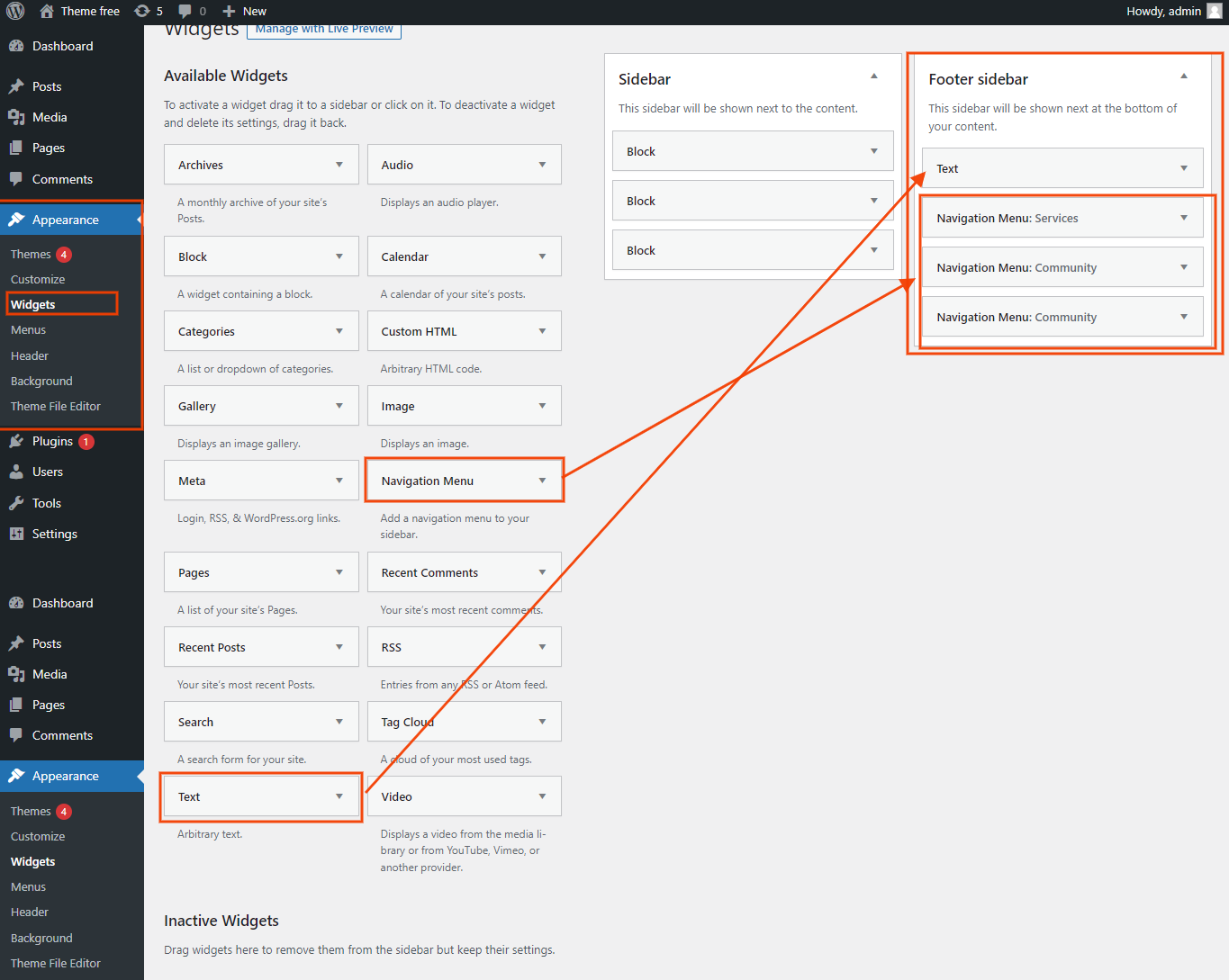
To add widgets to the footer, see the screenshot below.

You can add footer coloumns, for that you need to select widgets like text, image, gallery, etc which allows you to add text or image as per your choice with ease.
In order to manage content for footer and add some widgets, navigate to, follow the below steps.
2. In the dashboard, go to Appearance -- Widgets -- Footer Sidebar

You can also see how footer looks once you add the widget,

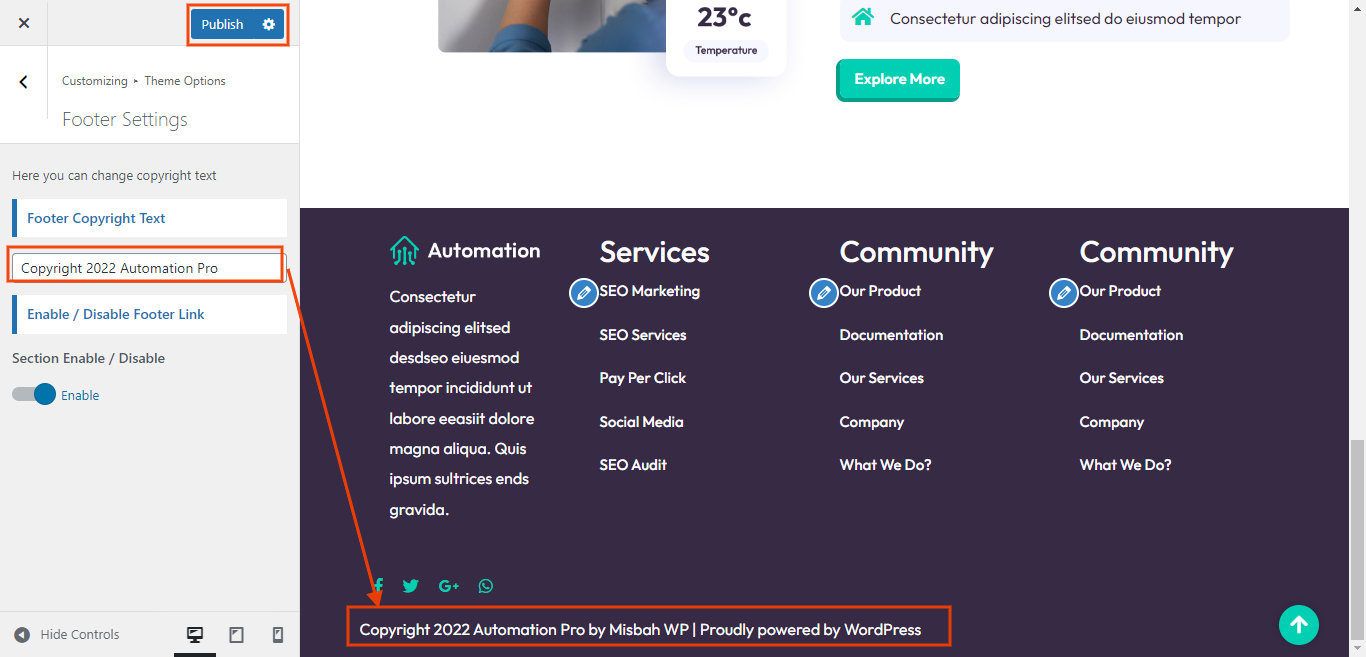
Footer Copyright Text
To proceed with footer Settings, You can fill the copyright content to footer copyright Settings.
5. In the dashboard, gnavigateo to Appearance -- Customize -- Theme Options -- Footer Setting

On the front-end, it will appear as shown in the image below.