Kids Fashion Free Documentation
Your awesome theme / template documentation
Introduction
- Theme Name : Kids Fashion
- Author : misbahwp
- Support Forum : https://wordpress.org/support/theme/kids-fashion/
- License : GNU General Public License v3 or later
- Discription :Kids Fashion is a brilliant theme to create any website related to kids. It is implemented on bootstrap framework that really makes it handy to use. Its design is modern, luxurious, sophisticated and retina-ready that will make your visitors hooked to your site. The theme is best suitable for education, daycare, elementary school, music school, dance school, kindergarten, babysitter, paediatrician, kids store, sports camp, summer camp and such related websites. It is mobile-friendly theme with a responsive layout that looks beautiful on any device screen size, be it desktop, mobile or tabs. It is translation-ready and supports RTL layout. It is written well with secure and clean codes. Also, it is optimized for speed which is responsible for faster page load times. It offers many customization and personalization options. It is SEO-friendly too that will help your website get indexed soon on major search engines like Google. The social media option let’s you integrate all your social media pages with ease. With the testimonial section available, the visitors can comment on your services or work. This multipurpose theme is all you need to create a wonderful website for kids. Choose it and start creating one now!
How to Establish the Theme
Setup Theme
Template installation is very simple process.
You can also install your theme using WP Admin
The first task is to log in to your WordPress admin area. Next, click on
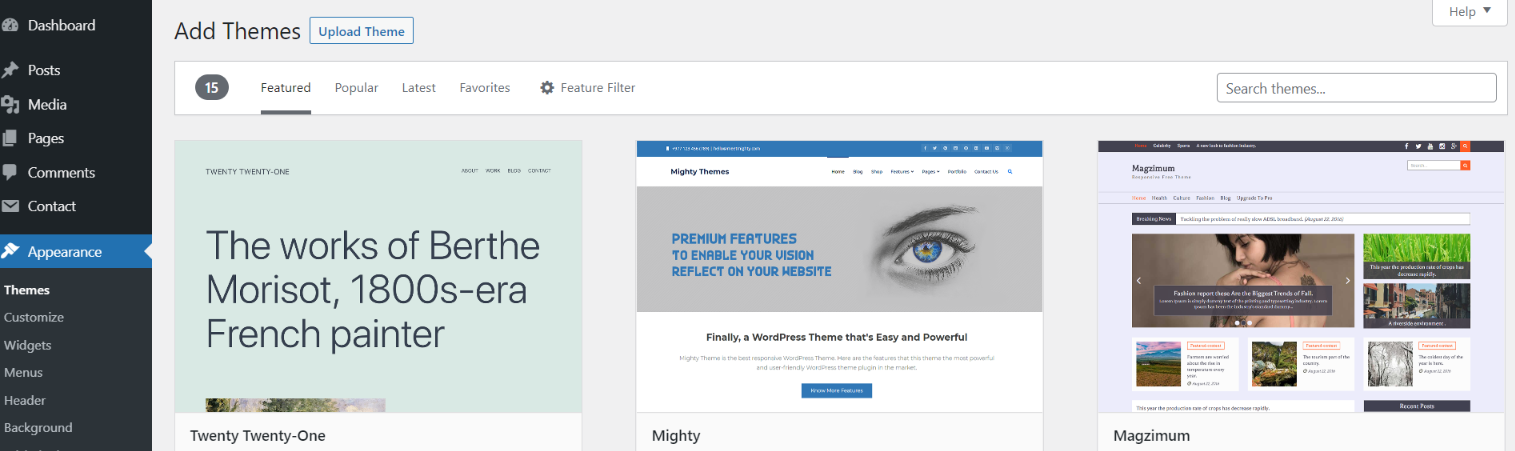
1. In dashboard click on Appearance -- Themes

2. Click on the Add New button at the top of the themes page once page is loaded.

3. Click the button labelled as 'Upload Theme'.

4. Now you need to click browse button to select your kids-fashion.zip theme and click on install now button.

5. WordPress will now install your theme and display a success message, as well as a link to activate or to see the live preview. Congratulations on completing the installation of your theme.
Setup Home Page
The options of this page template (like sections location, disabling sections, number of posts they display) can be controlled it.
To design a home page, follow these steps.
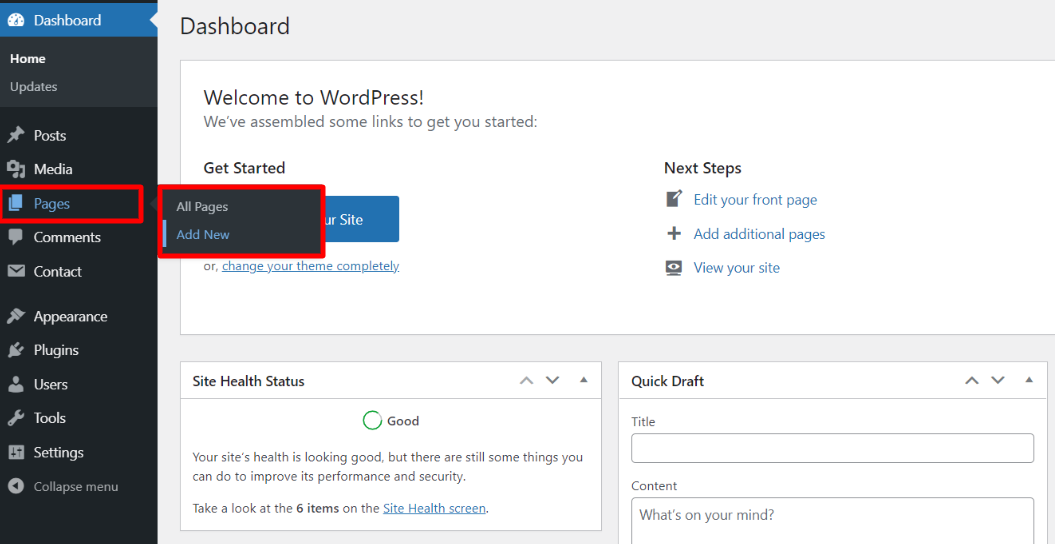
1. Make a page to set the template: Go to Dashboard Pages -- Add New Page

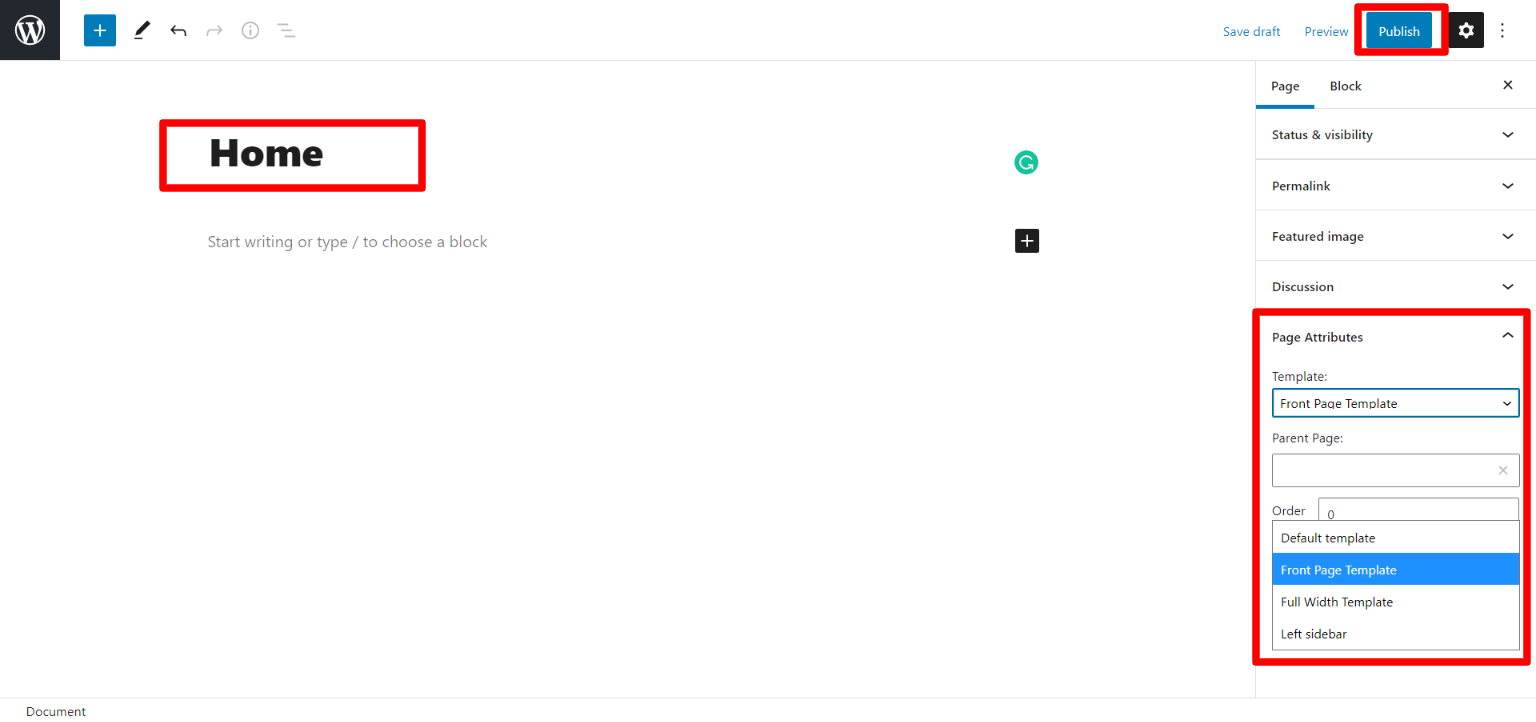
Name it "home" or anything as you like. Then, from the template dropdown, pick "front page template".
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: Go to Dashboard Pages -- Add New Page

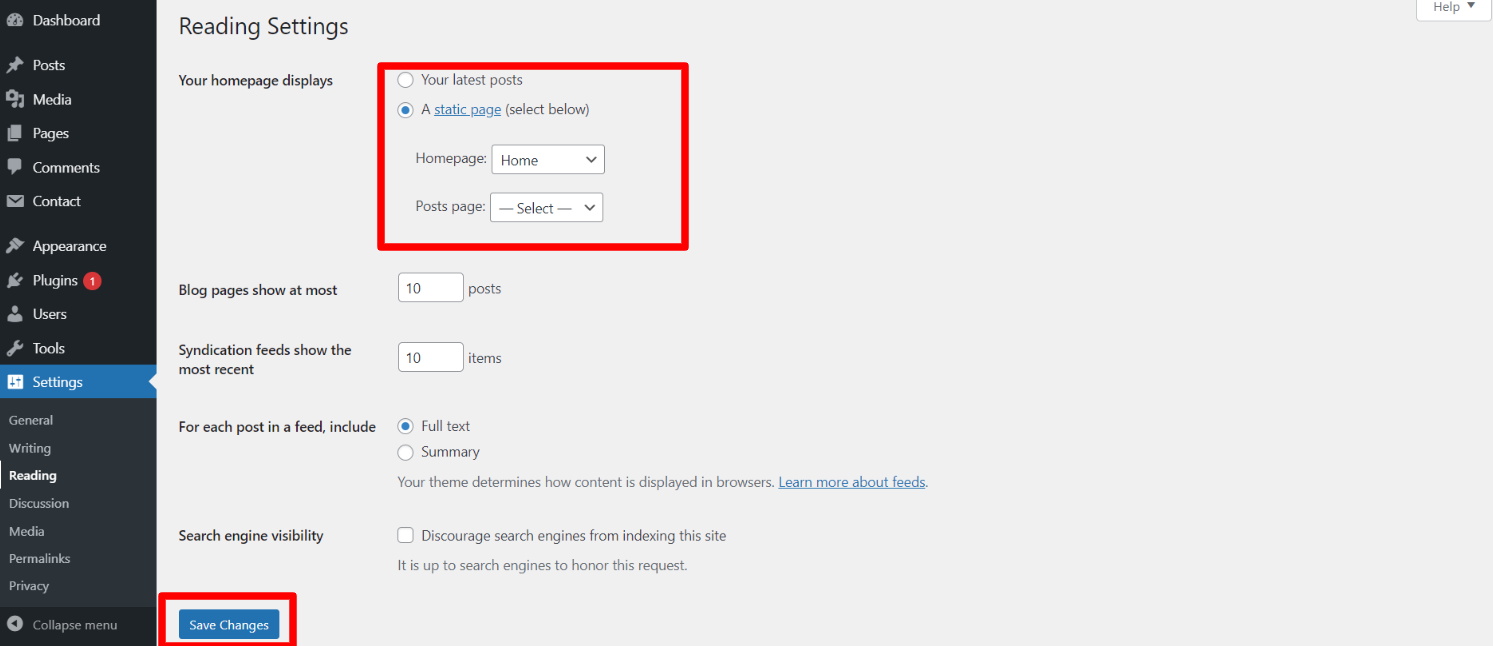
Design the front page as follows: Go to Setting -- Reading -- To get the theme template select static page then select home page template.

When you're finished, you'll be able to see all of the demo content on the front page.
Necessary Plugins
When you initially activate the theme, you'll be asked to install these plugins on your Dashboard. You can ignore the message if you don't want to install these plugins on theme activation, and if you change your mind later, you can install them manually.
In the dashboard, go to Plugins -- Install Plugins.
Kirki
Plugin download link kirki
WooCommerce
Plugin download link WooCommerce
Setup Menu
Setup Menu
In the dashboard, go to Appearance -- Menu
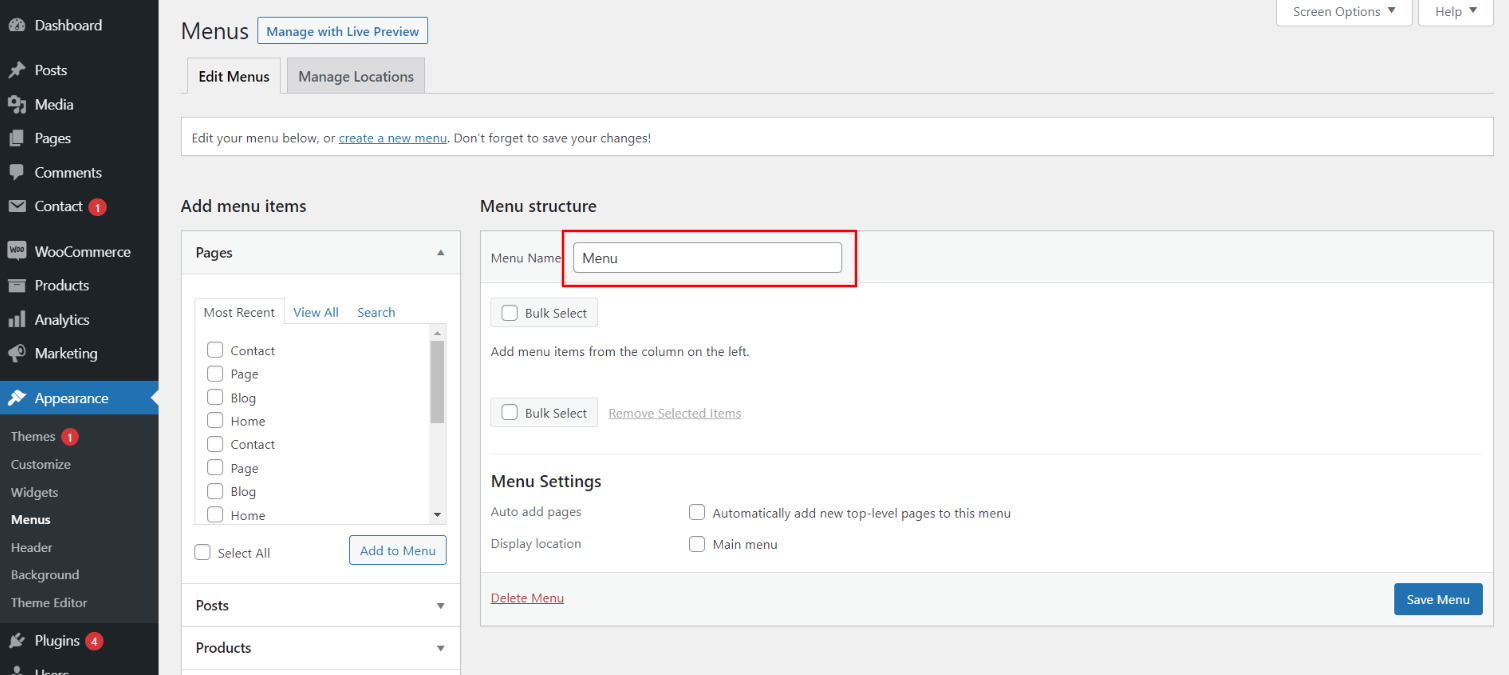
From the 'Appearance' menu on the left-hand side of the Dashboard, select the 'Menus' option to bring up the Menu Editor.
Select Create a new menu at the top of the page. Enter a name for your new menu in the Menu Name box. Click the Create Menu button.
Your new custom menu has now been defined.

Adding Items to a Menu
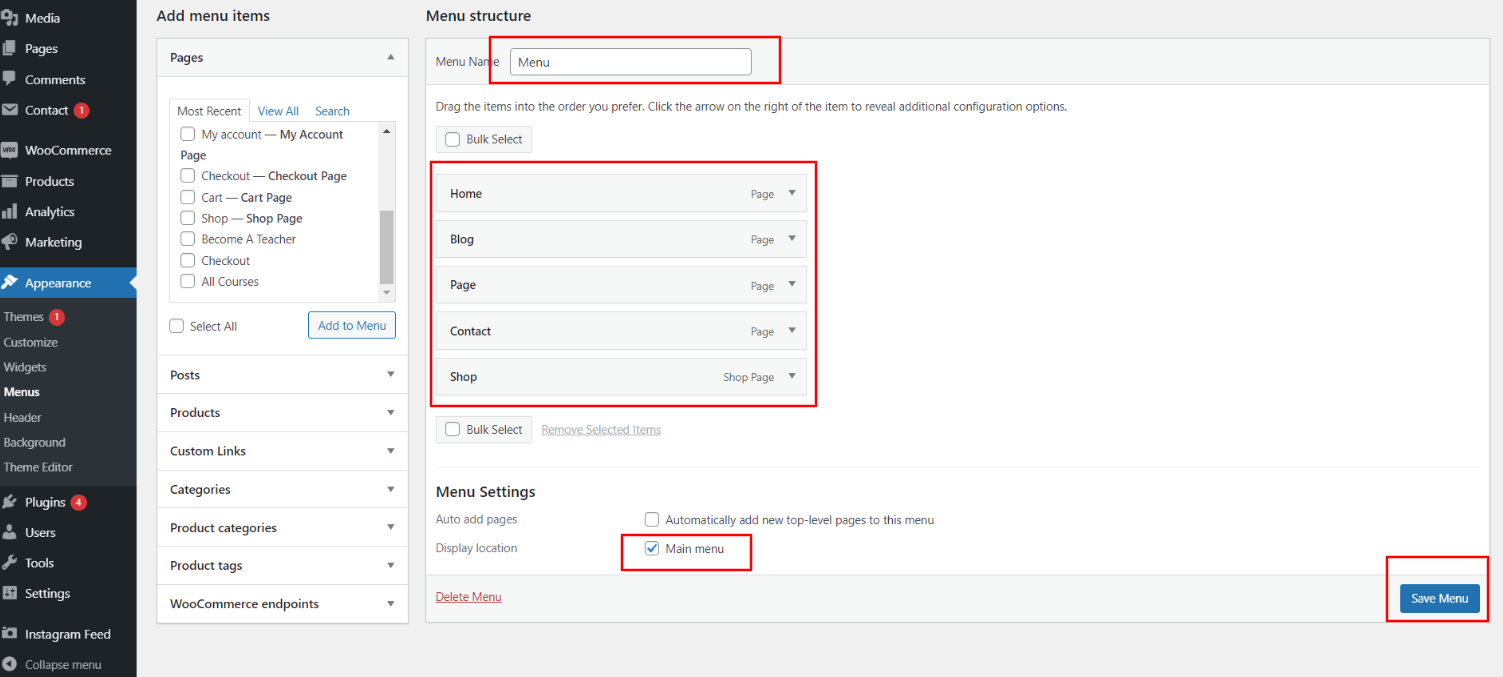
Select the Pages that you want to add by clicking the checkbox next to each Page's title.
Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
Click the Save Menu button once you've added all the menu items you want.
Your custom menu has now been saved.

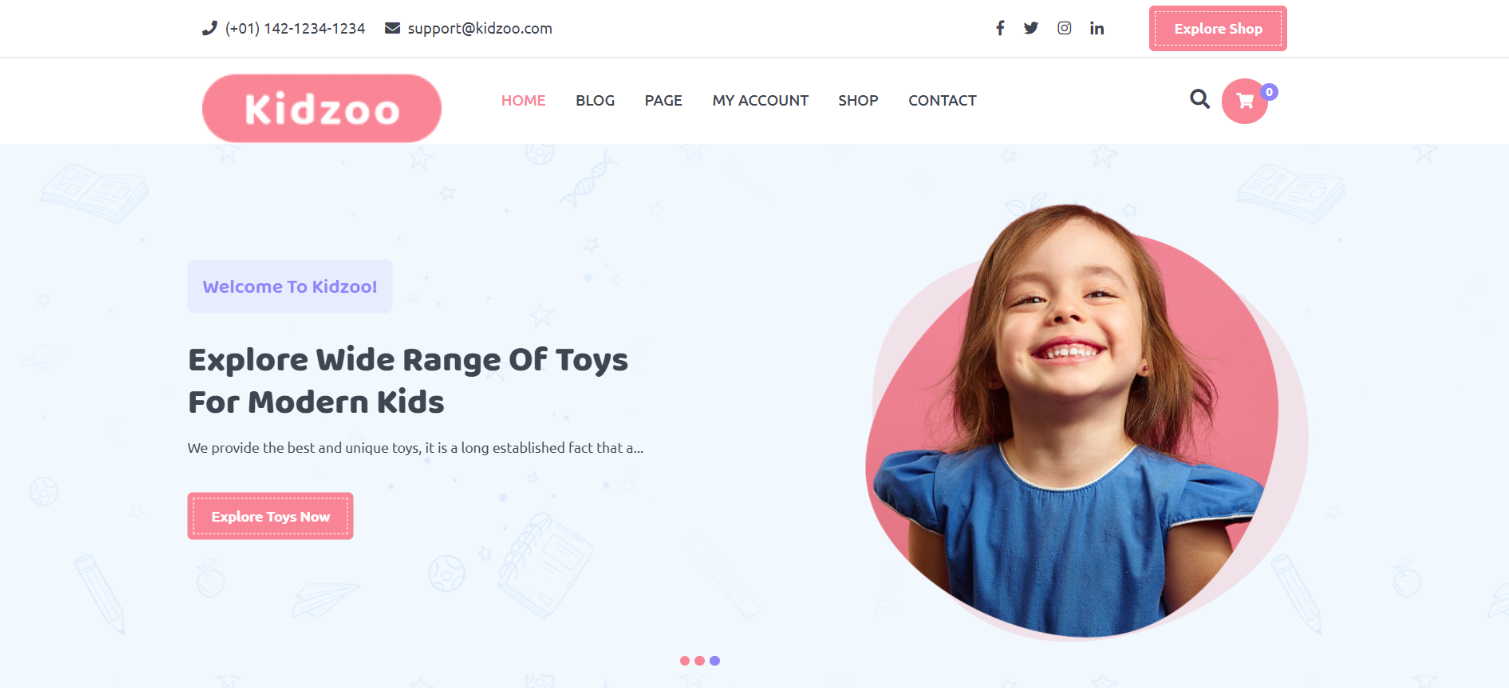
In front end, it will look like this.

Kids Fashion Free Theme Setup
Header Settings
In order to proceed with Theme Header Settings, You can set top header text and social icons , so follow the below steps.
In the dashboard, go to Appearance -- Customize -- Theme Options -- Header Settings
You can set button text of header . You can set also link of button as per your choice . You can choose from this options for each header settings.
In front end, it will look like this.

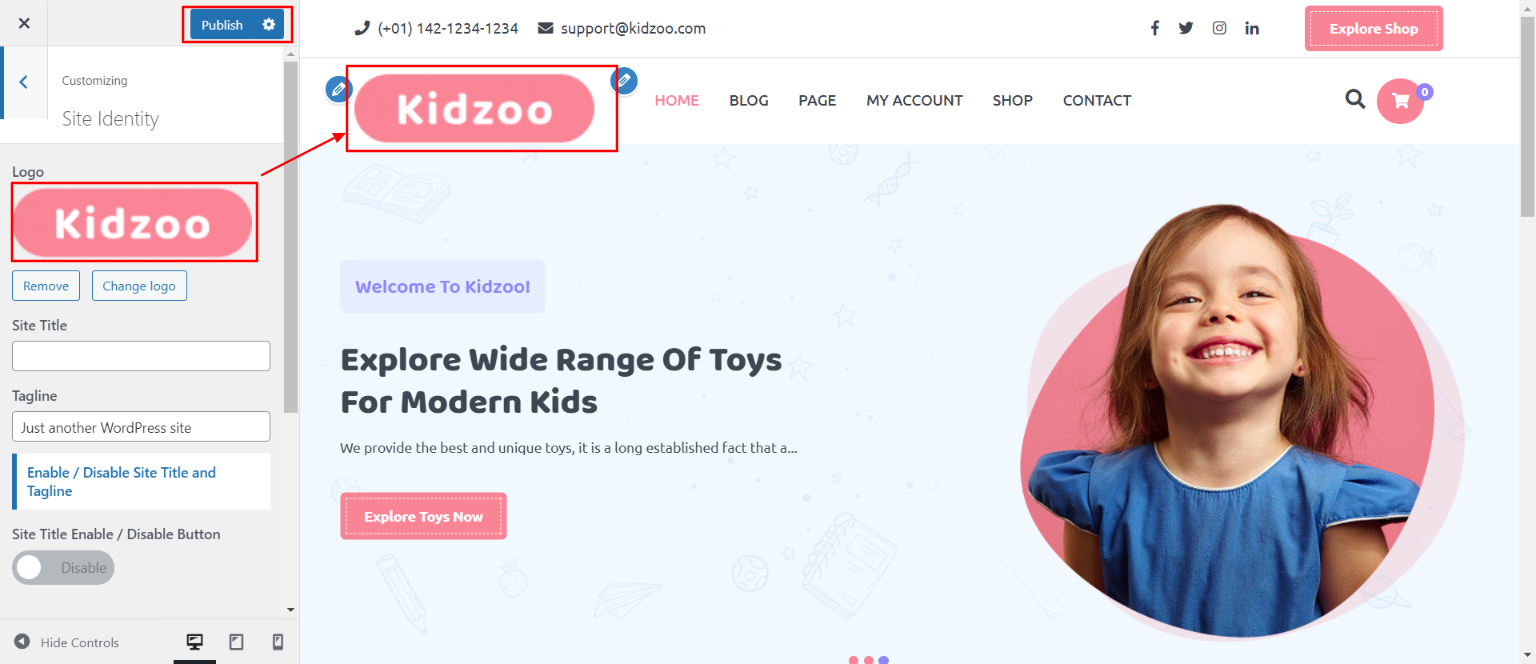
Logo Setup
In order to proceed with Theme Logo setup, you can set site title and tagline, follow the below steps.
In the dashboard, go to Appearance -- Customize -- Site Identity -- Set Title and Tagline You can also make the tagline hidden.

In front end, it will look like this.

Slider Section
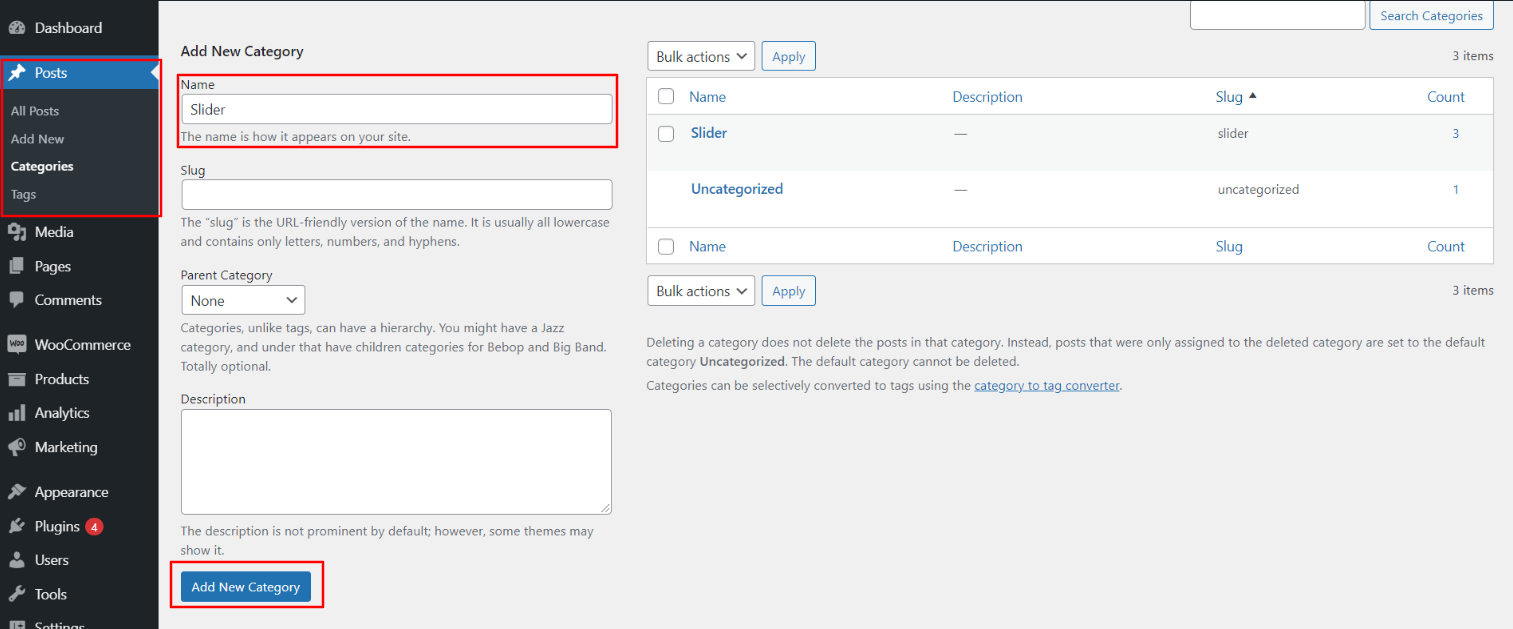
Fetch Categories
This screen is divided into 2 sections, the Add New Category and category table sections.
All of the categories are listed in this table. Categories are organized alphabetically and hierarchically.
Follow the below steps to setup Category Settings.
In the dashboard, go to Posts -- Categories -- Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
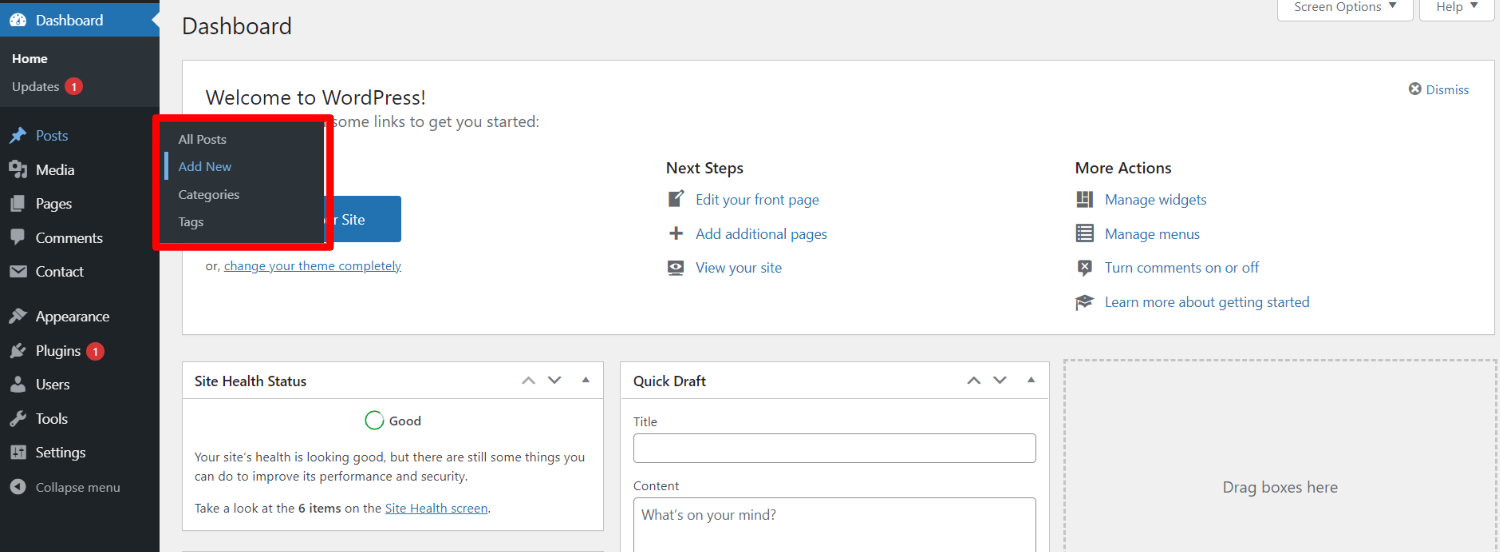
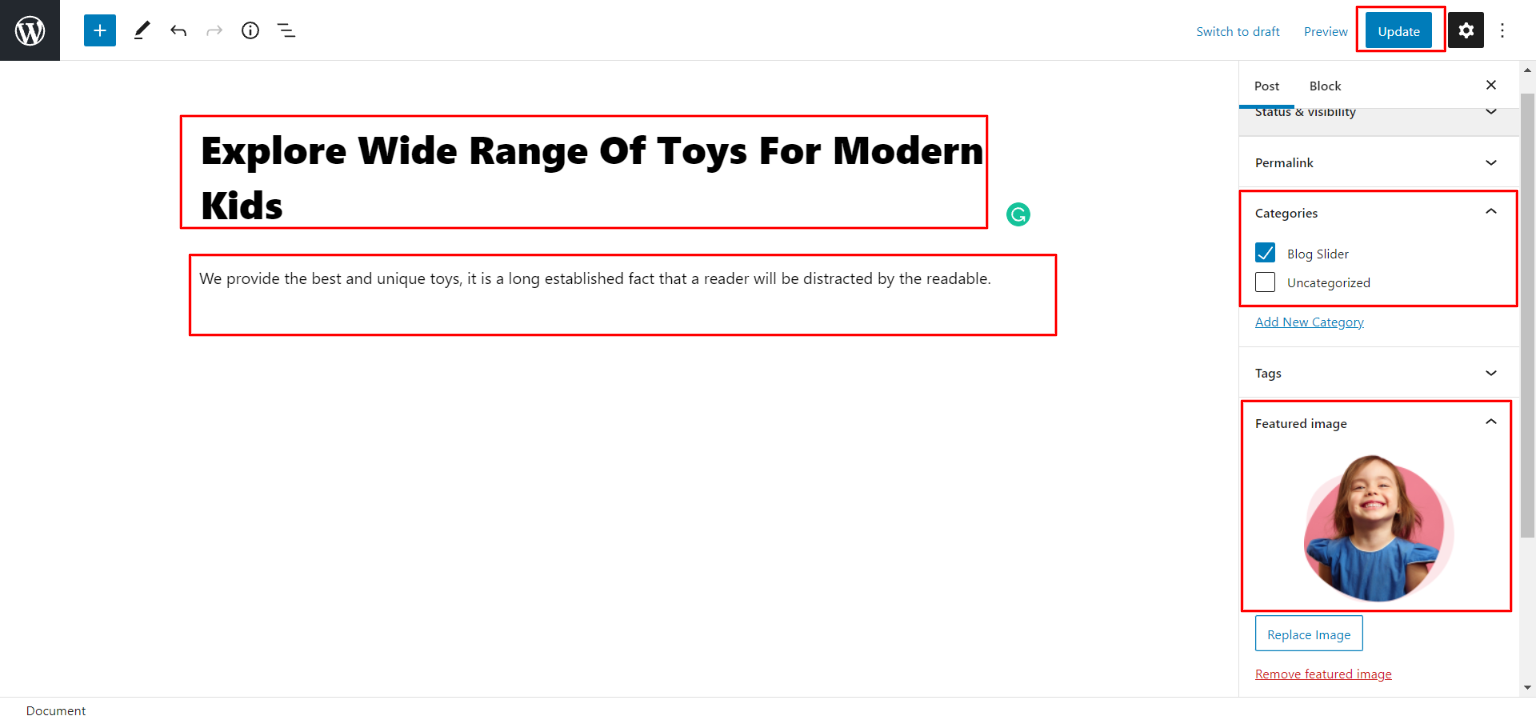
Fetch Post
In the dashboard, go to Posts -- Add New

Now to go on with Post settings, You can set post title and content. And Select which Category you want this post to show.
Follow the below steps to setup Post Settings.
In the dashboard, go to Posts -- Add New
You can make multiple posts for category.

Once you have done with this you will see the post on your front page.
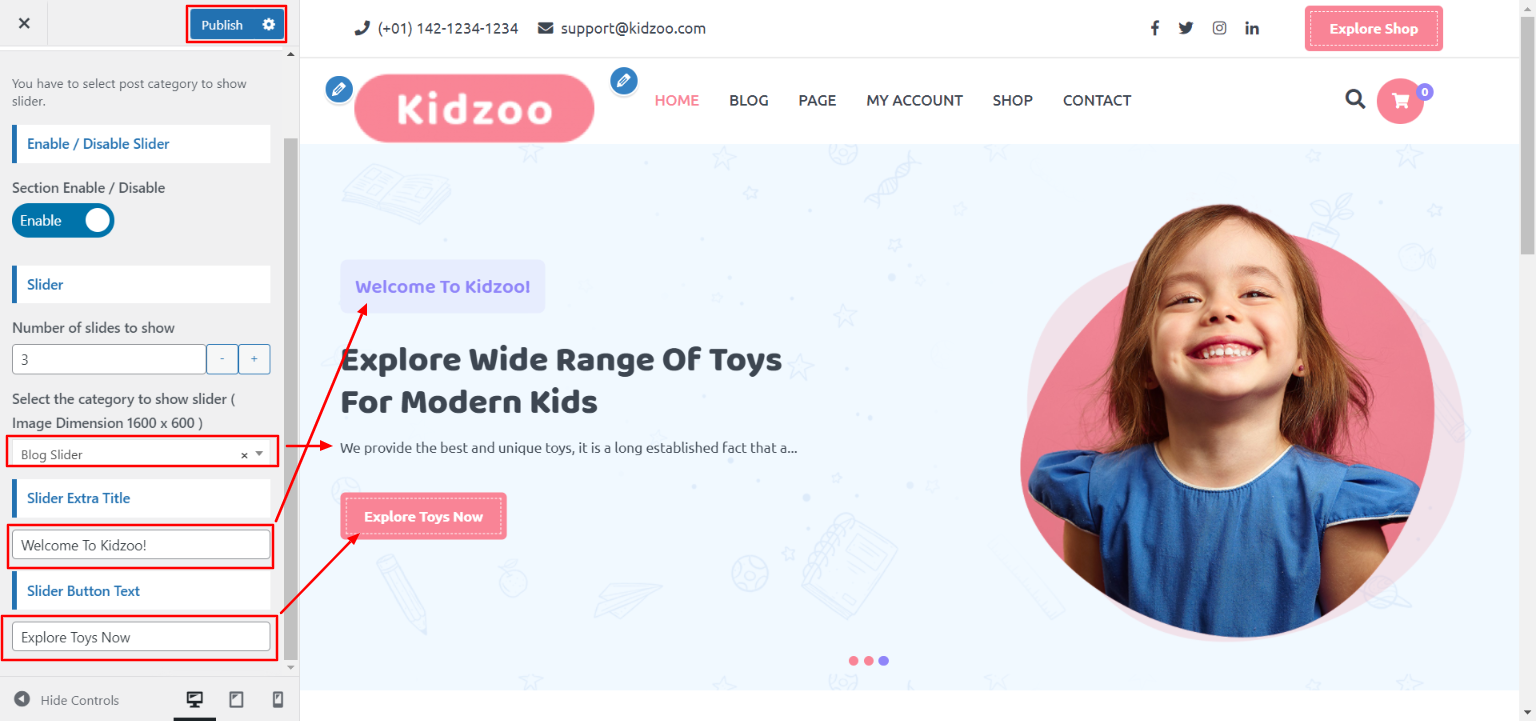
Slider Settings
In order to proceed with Theme Slider Settings , you can set slide show , follow the below steps.
In the dashboard, go to Appearance -- Customize -- Theme Options -- Slider Settings
Select number slides to show, then select the category which you have to show on slider.
Set the slider extra title. You can choose from this options for each slider option.
You can set button text and url. You can choose from this options for each slider option.

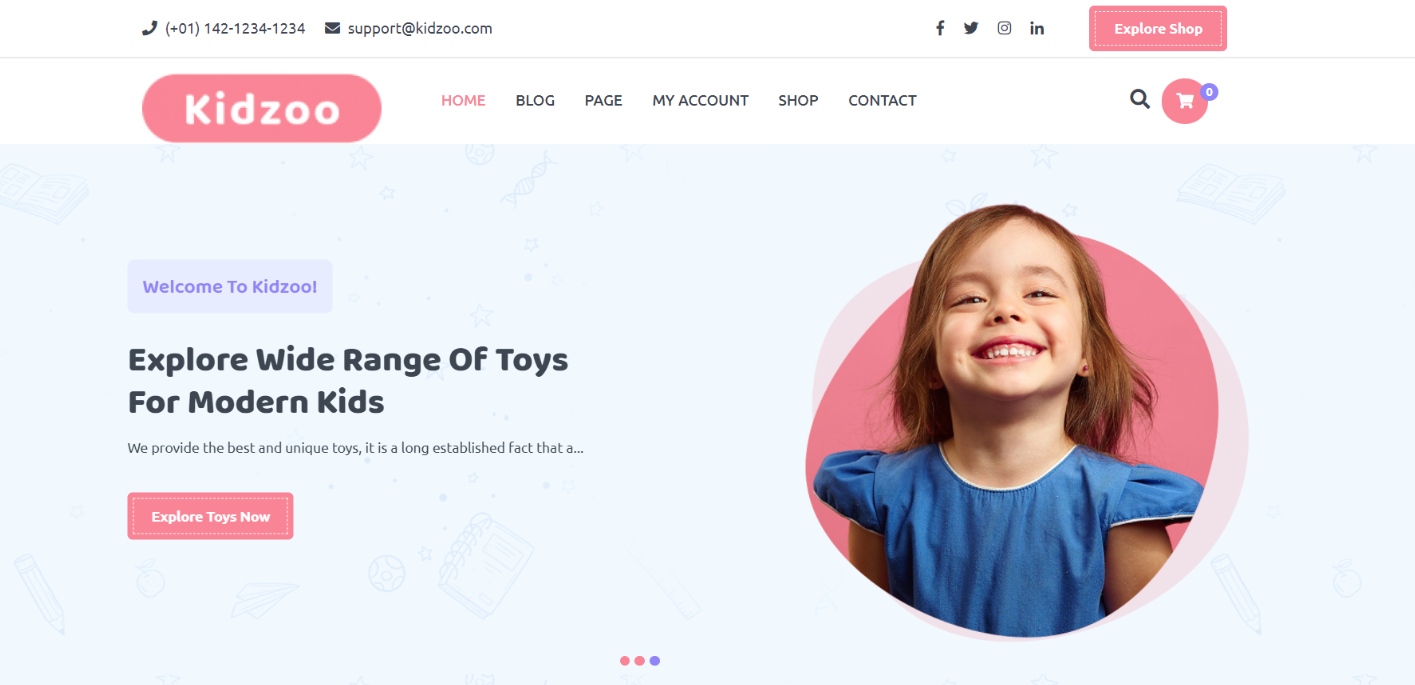
In front end, it will look like this.

Hot Products Section
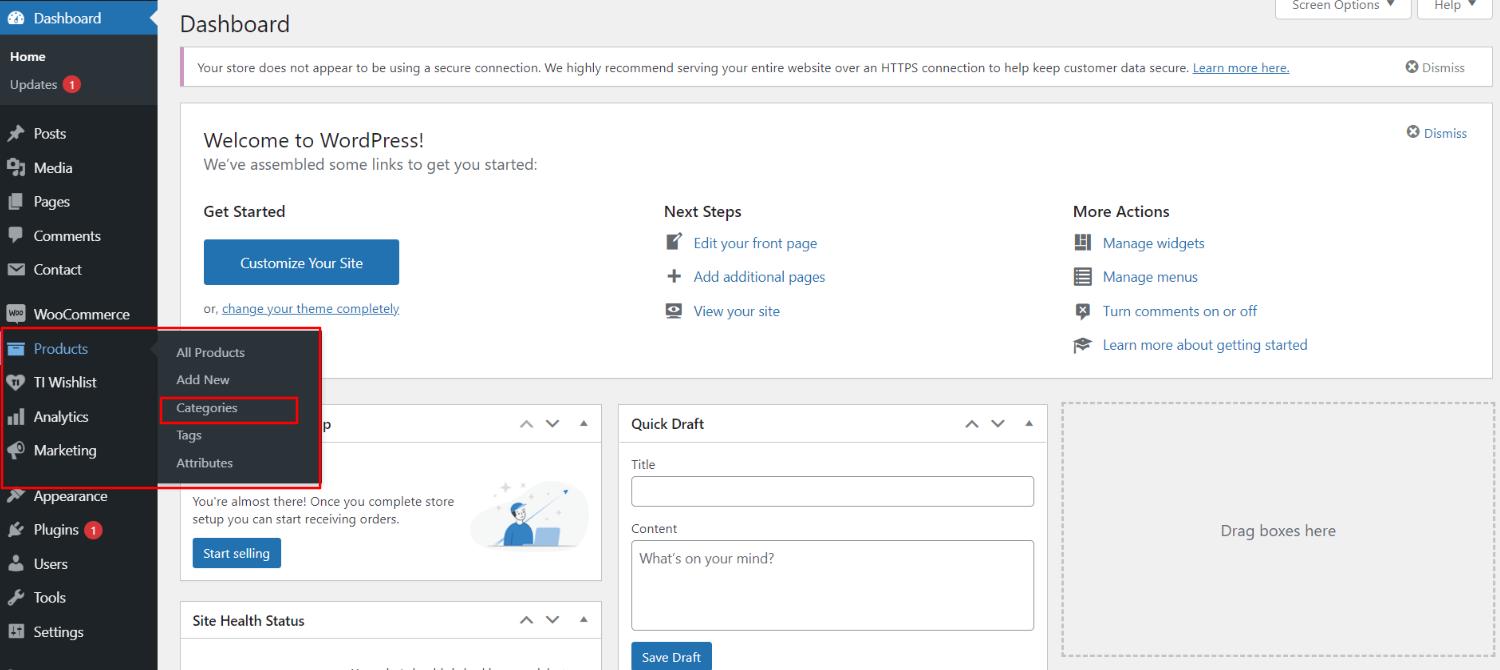
Fetch Categories
Important Step: Install WooCommerce plugin in your wordpress.
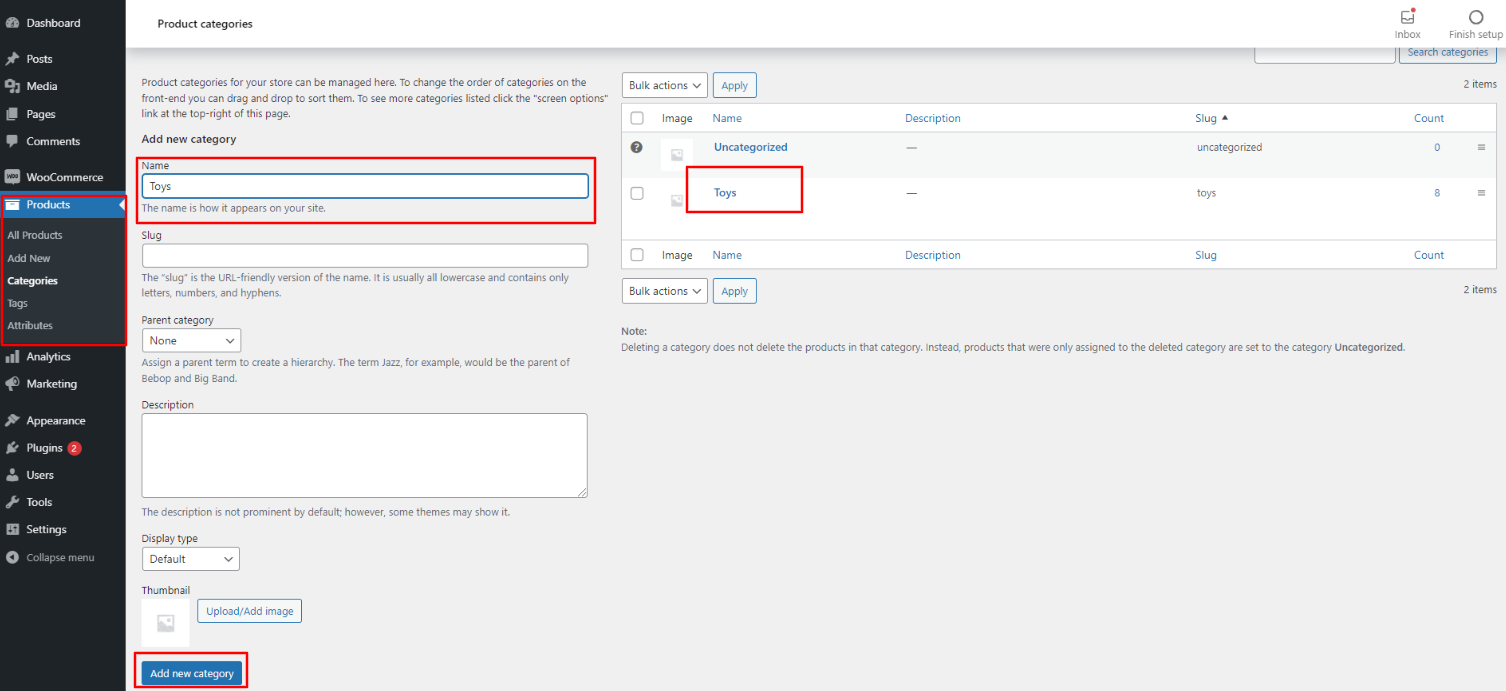
In the Dashboard, go to Products -- Categories -- Add New

This screen is divided into 2 sections, the Add New Category and category table sections.
All of the categories are listed in this table. Categories are organized alphabetically and hierarchically.
Follow the instructions given below to setup Category Settings.
Once you have done with this you will see the categories on your theme customize.

In this section, you have to add new category for each product.
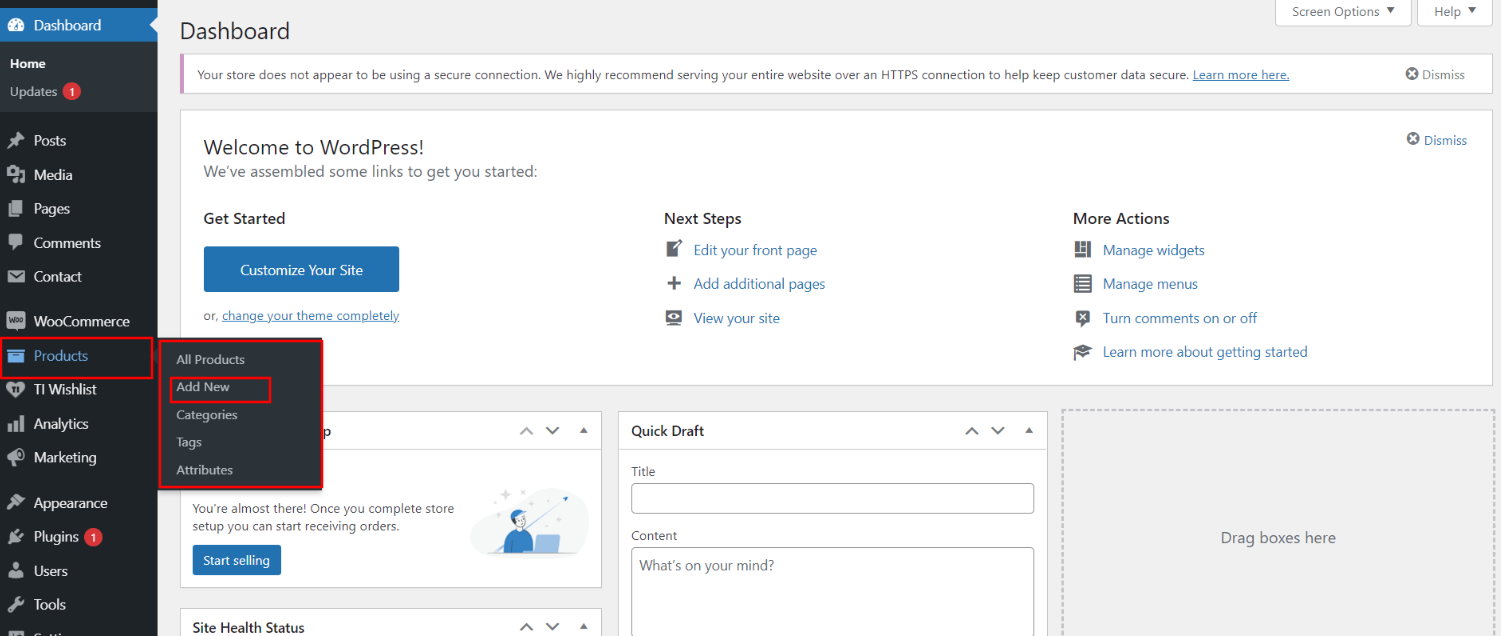
Fetch Product
In the Dashboard, go to Products -- Add New

In order to proceed with Products Settings, You can set product titel, product description, price and image. And select which category you want this product to show.
Follow the instructions given below to setup product settings.
In the Dashboard, go to Products -- Add New
You can make multiple product for category.

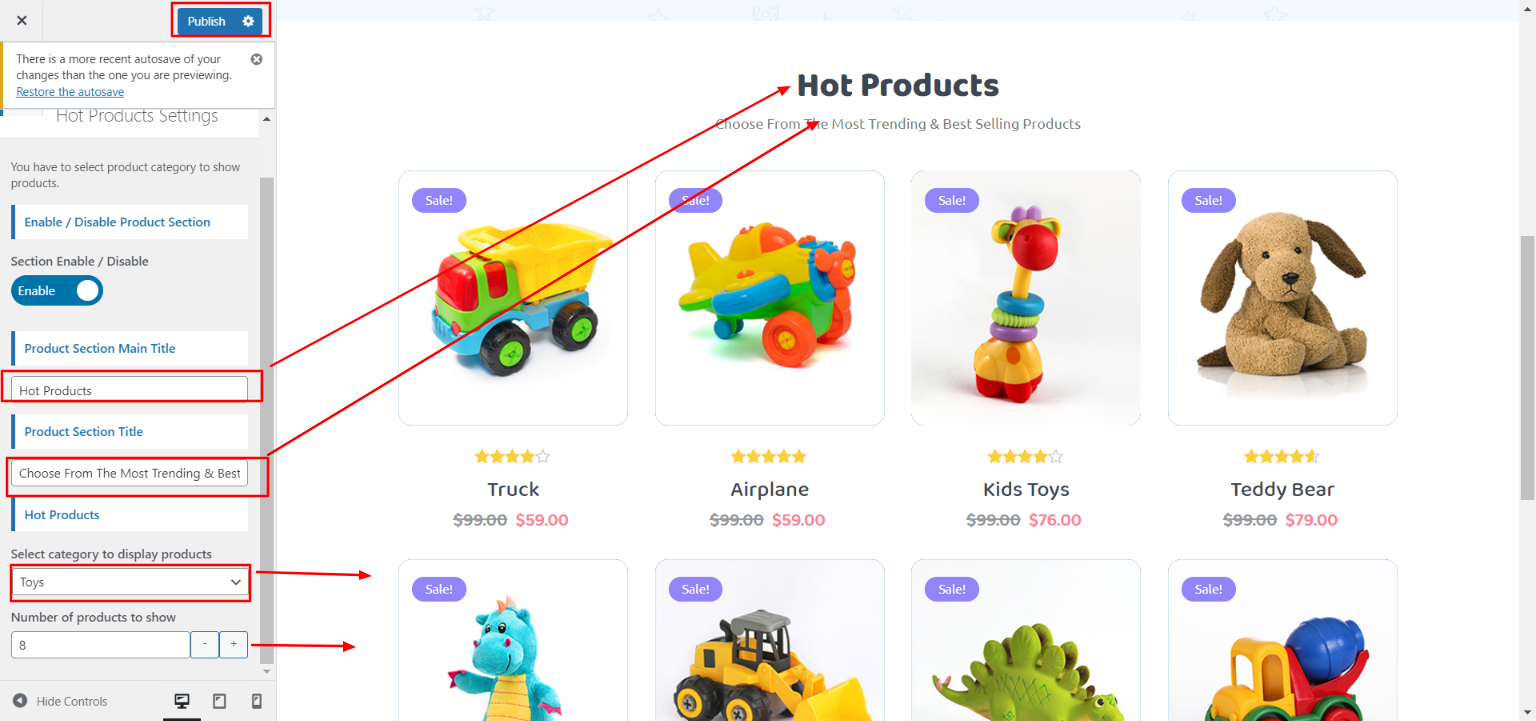
In order to proceed with Hot Products Section follow the instructions given below.
In the Dashboard, go to Appearance -- Customize -- Theme Options -- Hot Products Settings
You can set heading and content for section.You can choose from this options for each products settings.
You can select category to display product choose from this options for each products settings.

In front end, it will look like this.

Setup Footer Section
Footer has four Columns. Any widget can be added there..
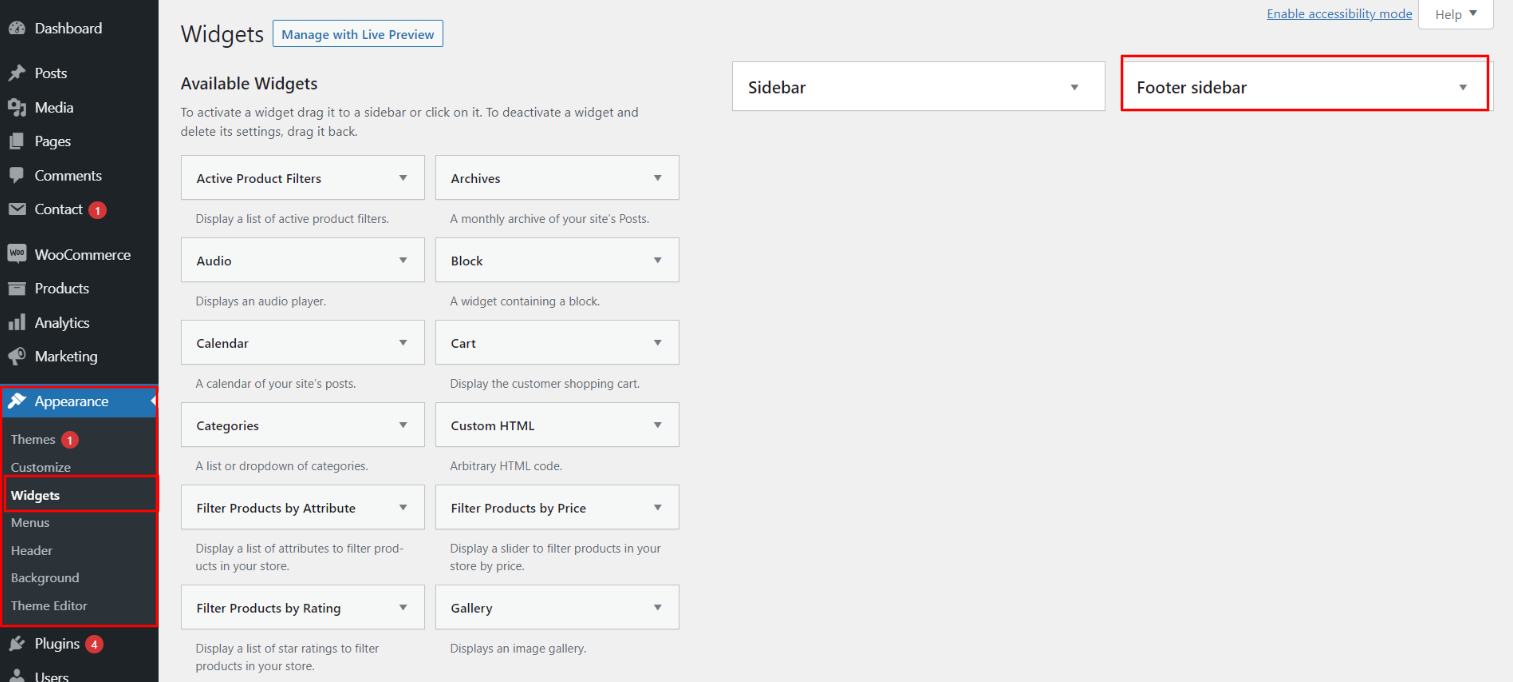
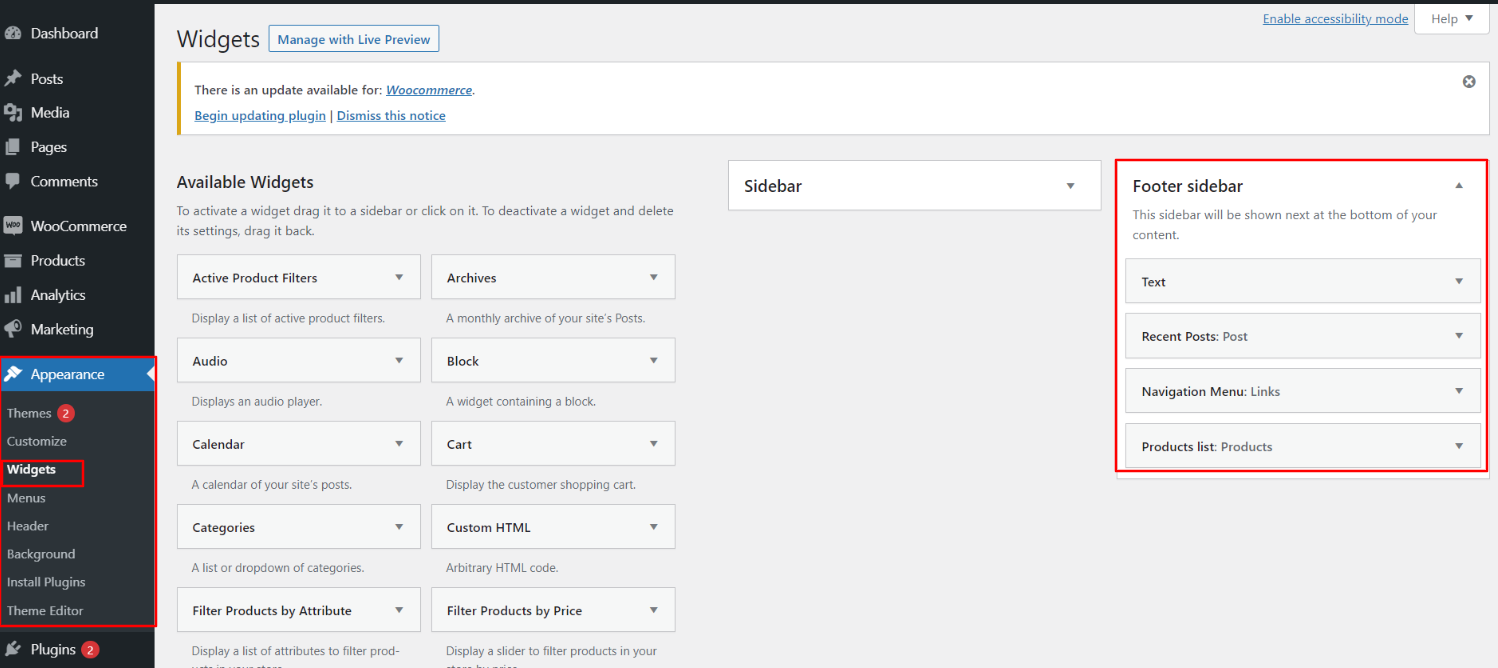
1. In the dashboard, go to Appearance -- Widgets
To add widgets to the footer, see the screenshot below.

You have options to add more Footer Columns, for that you need to select widgets like text, image, gallery, etc Which will allow you in adding image or text as per your need.
In order to manage content for footer and add some widgets, navigate to, follow the below steps.
2. In the dashboard, go to Appearance -- Widgets -- Footer Sidebar

Your footer will appear like this once you have added widgets to it.

Footer Copyright Text
In order to proceed with footer Settings, You can fill the copyright content to footer copyright Settings.
5. In the dashboard, go to Appearance -- Customize -- Theme Options -- Footer Copyright Setting

In front end, it will look like this.
