LMS Training Institute Documentation
Your awesome theme / template documentation
Introduction
- Theme Name : LMS Training Institute
- Author : misbahwp
- Support Forum : https://wordpress.org/support/theme/lms-training-institute
- License : GNU General Public License v3 or later
- Discription : LMS Training Institute is theme for teaching classes, academy, classes, courses, e-learning, headless cms, instructor, learning management system, lms, mentor, progressive web app, school, teacher, university, etc. This theme will surely help users run the classes online. After the pandemic people now have get more in online as they don't have to go anywhere. So for tuitions or institutions we have come up with this LMS Training Institute theme where users can promote their education and teach students effortlessly. This theme is awesome with all its features. It comes with amazing sections and colors which can also be customize according to your taste and choice. The theme is completely responsive to different devices like mobile, tabs, desktops, and many other devices. So users can use their website from anywhere. It is colorful theme with stunning animation. Education Websites like LMS, Training Center, Courses Hub, College, Academy, University, School, Kindergarten, etc are the best suit for this theme. it is a professional looking theme with every necessary feature required for building a great website. LMS Training Institute is a WordPress theme with the integration of social media and compatibility with cross browser.
How to Establish the Theme
Setup Theme
Template installation is very simple process.
You can also install your theme using WP Admin
The first task is to log in to your WordPress admin area. Next, click on
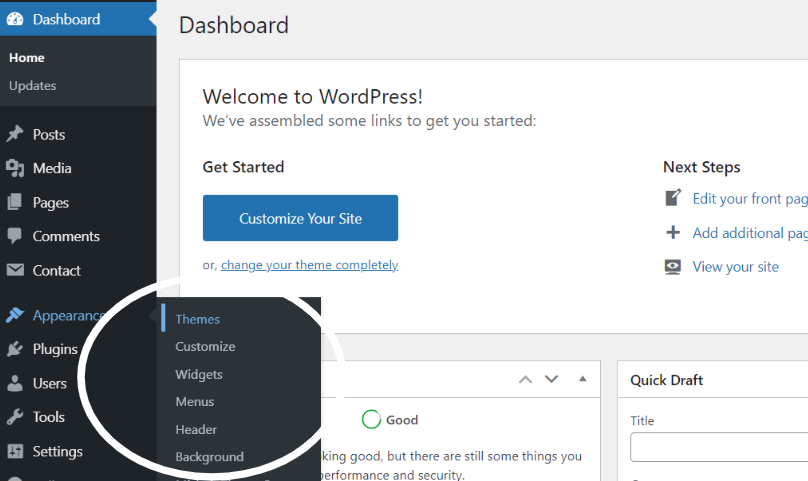
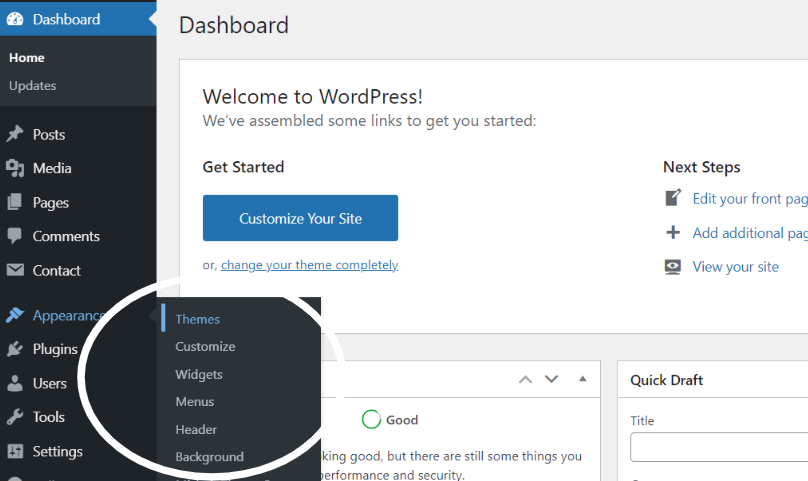
1. In dashboard click on Appearance -- Themes

2. Click on the Add New button at the top of the themes page once page is loaded.

3. Click the button labelled as 'Upload Theme'.

4. Now you need to click browse button to select your lms-training-institute.zip theme and click on install now button.

5. WordPress will now install your theme and display a success message, as well as a link to activate or to see the live preview. Congratulations on completing the installation of your theme.
Setup Home Page
The options of this page template (like sections location, disabling sections, number of posts they display) can be controlled it.
To design a home page, follow these steps.
1. Make a page to set the template: Go to Dashboard Pages -- Add New Page

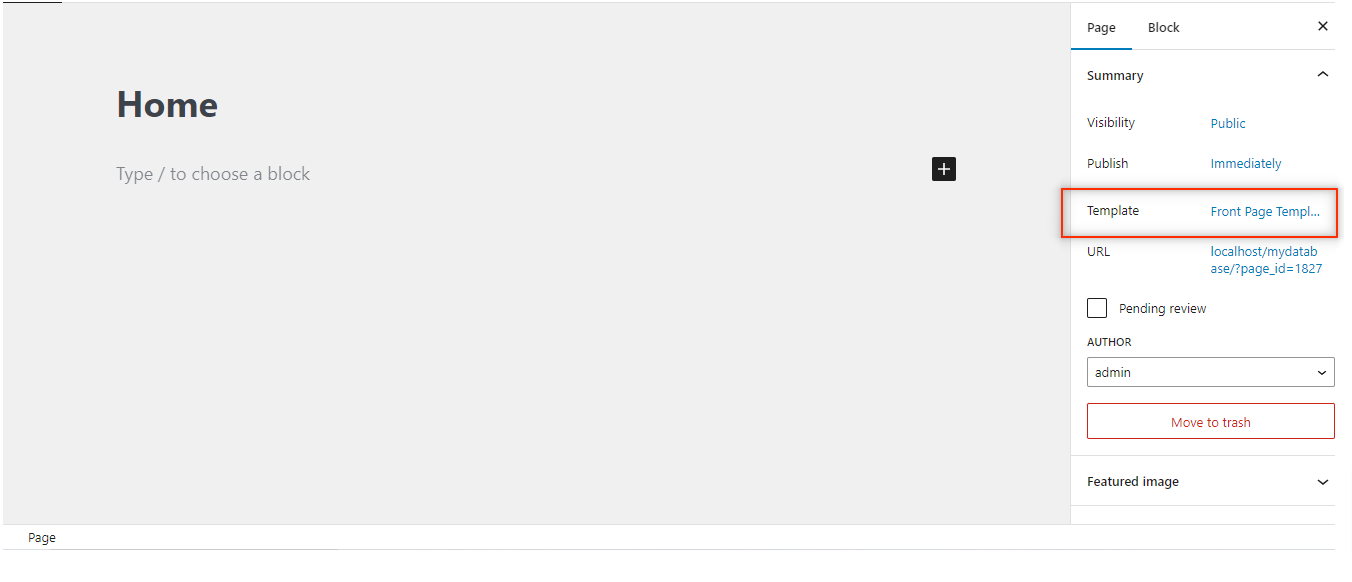
Name it "home" or anything as you like. Then, from the template dropdown, pick "front page template."
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: Go to Dashboard Pages -- Add New Page

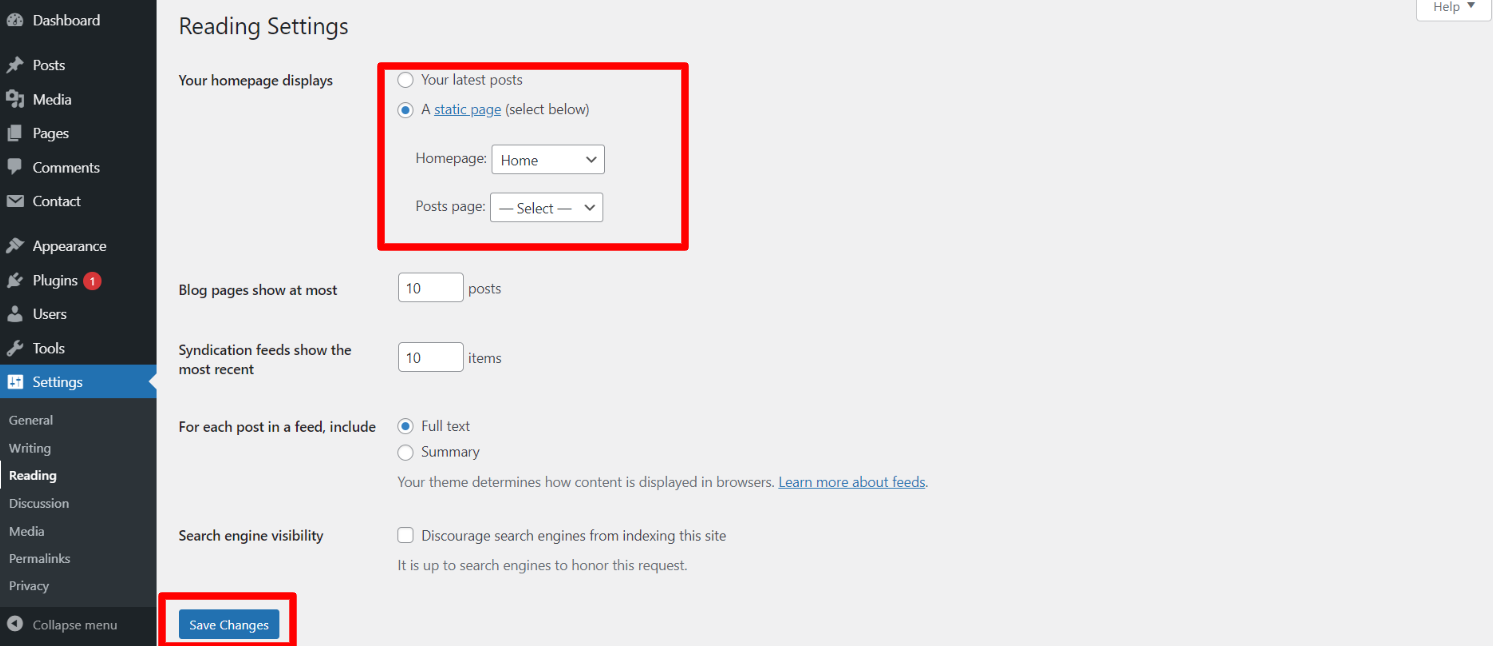
Design the front page as follows: Go to Dashboard Setting -- Reading -- To get the theme template select static page then select home page template.

When you're finished, you'll be able to see all of the demo content on the front page.
Necessary Plugins
When you initially activate the theme, you'll be asked to install these plugins on your Dashboard. You can ignore the message if you don't want to install these plugins on theme activation, and if you change your mind later, you can install them manually.
In the dashboard, go to Plugins -- Install Plugins.
Kirki
Plugin download link kirki
Contact Form 7
Plugin download link contact-form-7
Configure Menu
Configure Menu
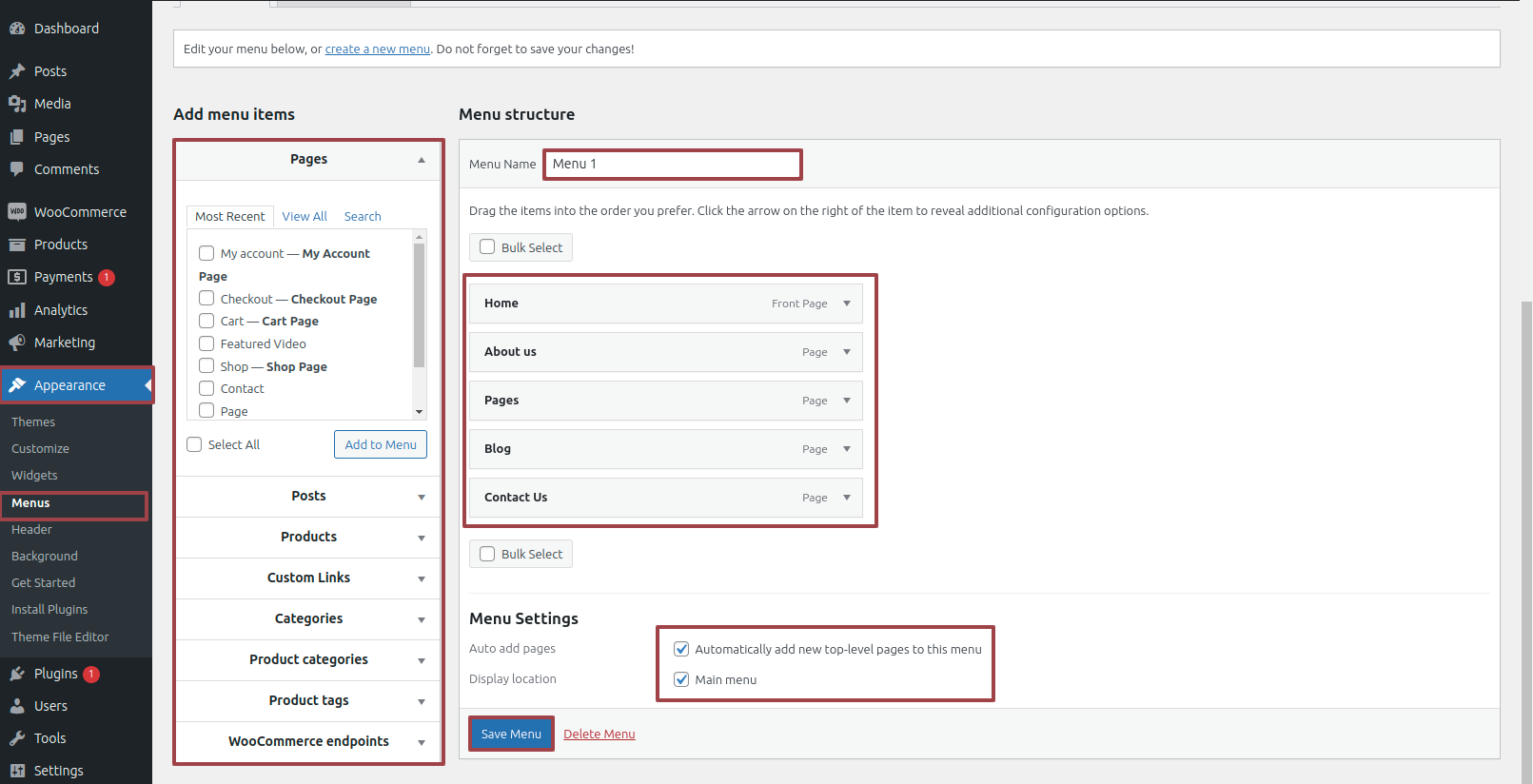
In the dashboard, visit Appearance >> Menu
To access the Menu Editor, visit the Dashboard and click on the 'Appearance' menu on the left-hand side. From there, select the 'Menus' option.
To create a new menu, follow these steps:At the top of the page, select "Create a new menu".Enter a name for your new menu in the "Menu Name" box.Click on the "Create Menu" button.
Your new custom menu has been successfully created.

On the front end, the menu will appear as follows.
LMS Training Institute Theme Setup
Top Header
In order to proceed with Theme top header, You can set social icons, so follow the below steps.
In the dashboard, go to Appearance -- Customize -- Theme Options -- Header Settings
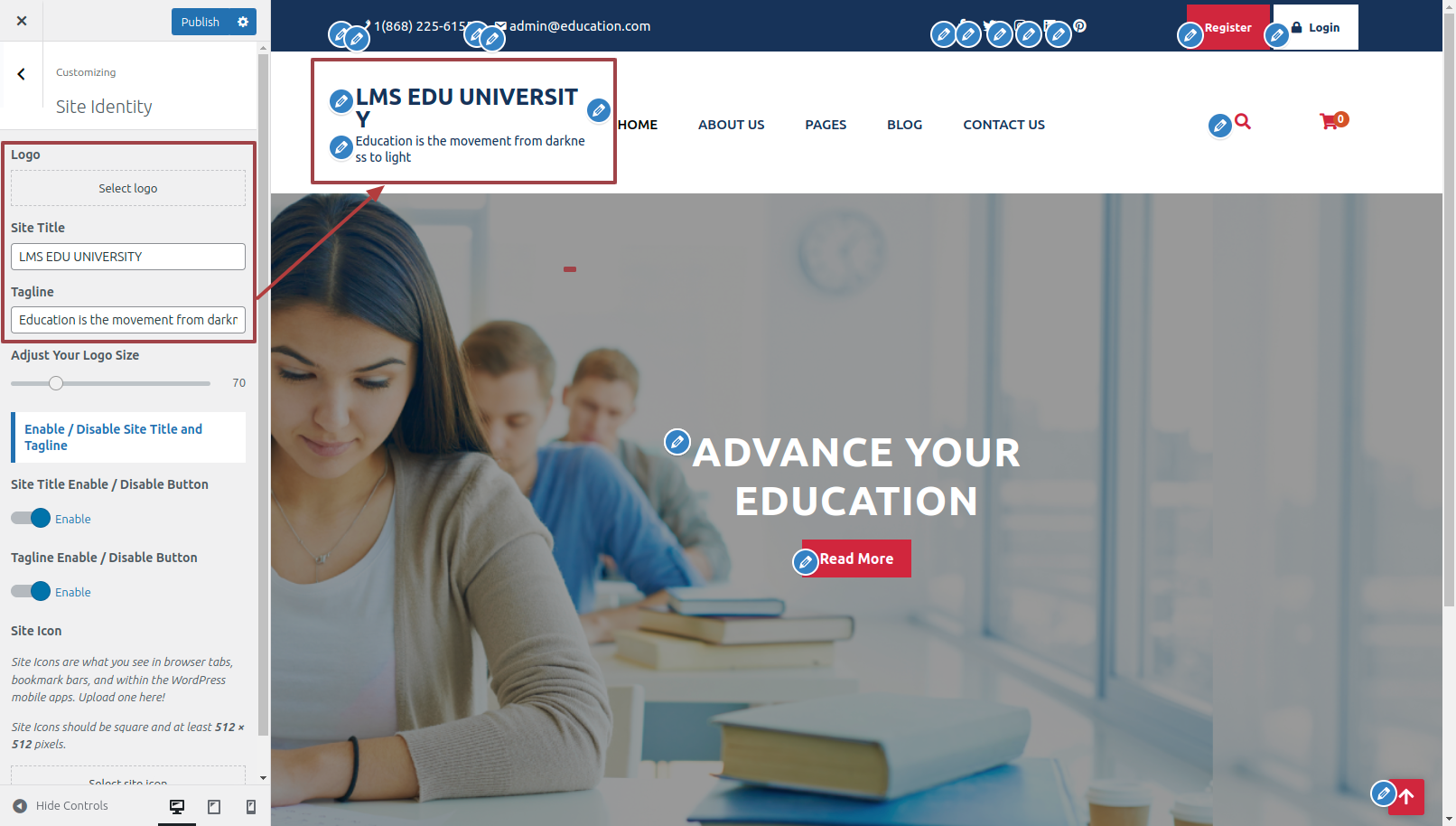
Logo Setup
In order to proceed with Theme Logo setup, you can set site title and tagline, follow the below steps.
In the dashboard, go to Appearance -- Customize -- Site Identity -- Set Logo, Site Title and Tagline You can also hide the tagline.

In front end, it will look like this.
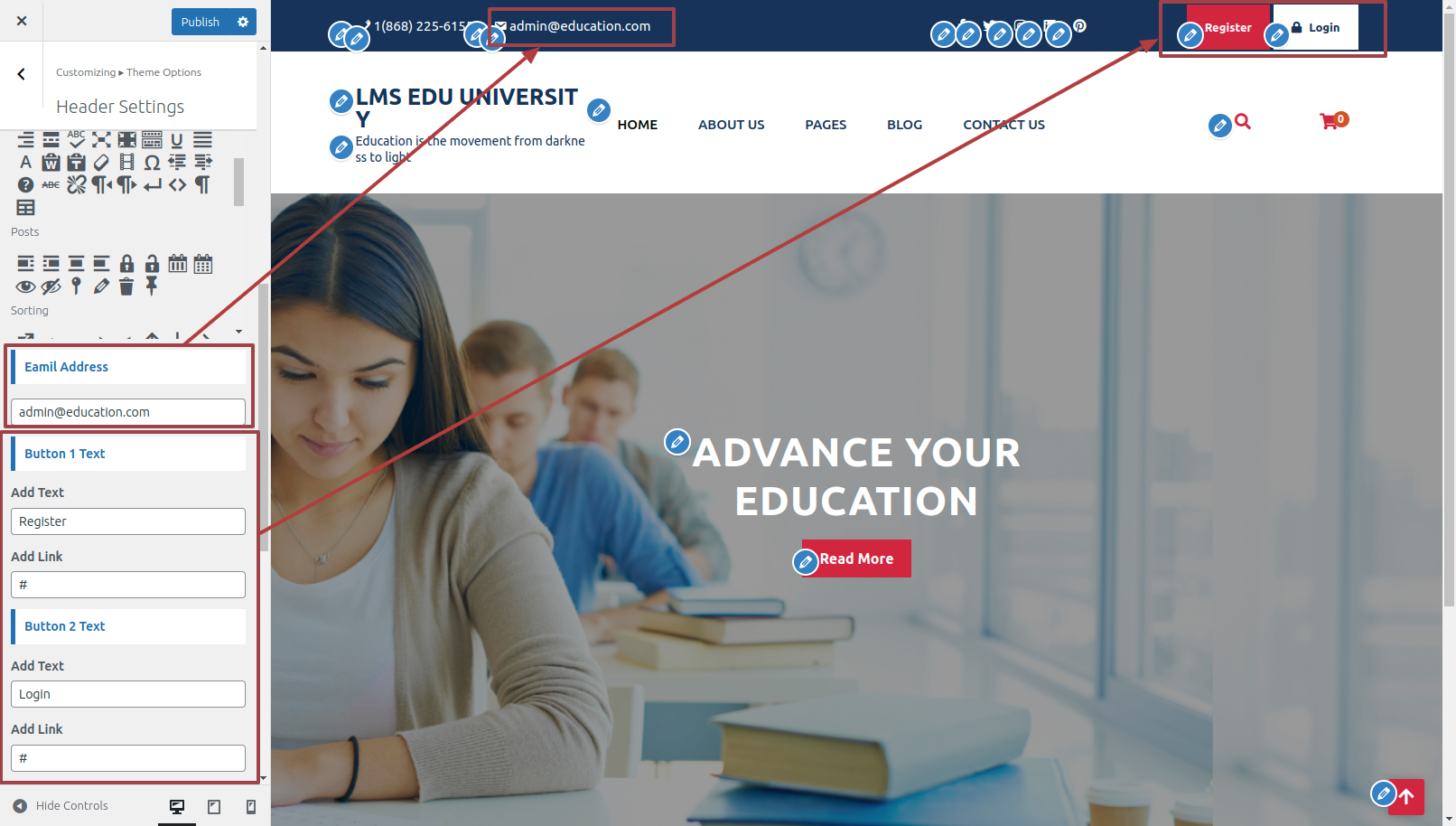
Contact Info Settings
In order to proceed with Theme Contact Info Settings, you can set icon and content, and Button Text and url. follow the below steps.
In the dashboard, go to Appearance -- Customize -- Theme Options -- Header Settings

In front end, it will look like this.
Slider Section
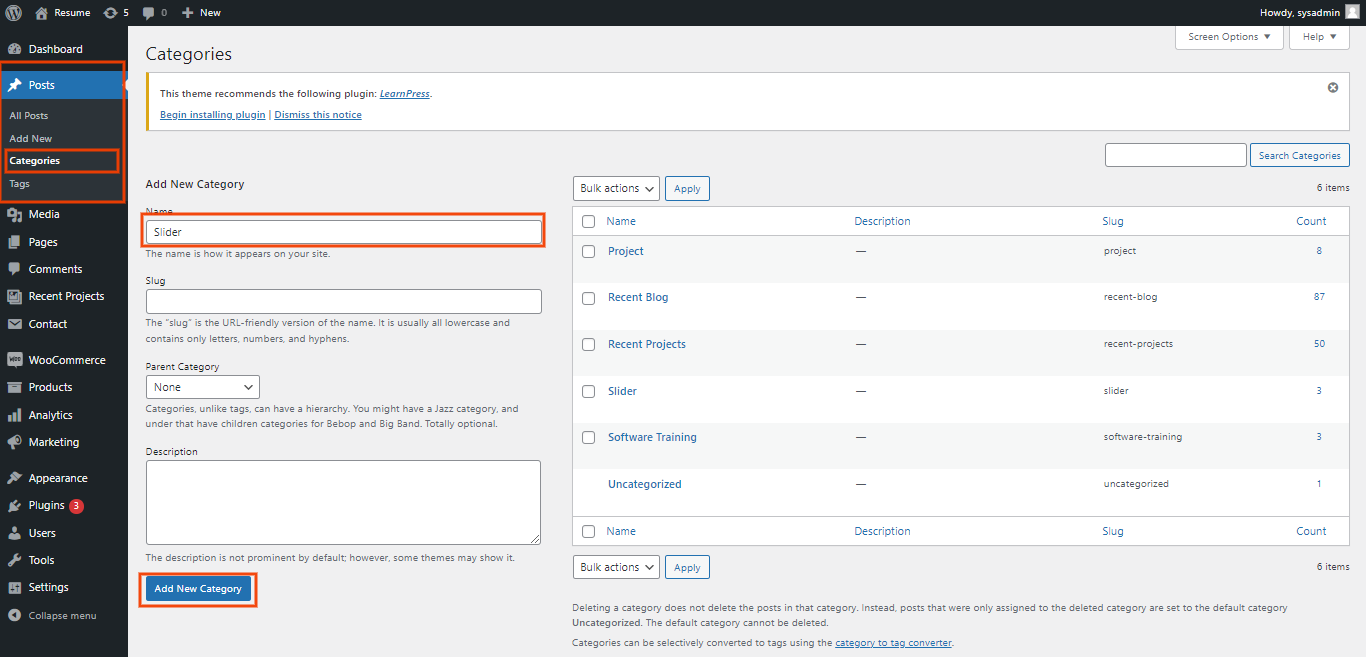
Fetch Categories
This screen is divided into the Add New Category and category table sections.
This table lists all of your categories. Categories are displayed hierarchically and alphabetically.
Follow the below steps to setup Category Settings.
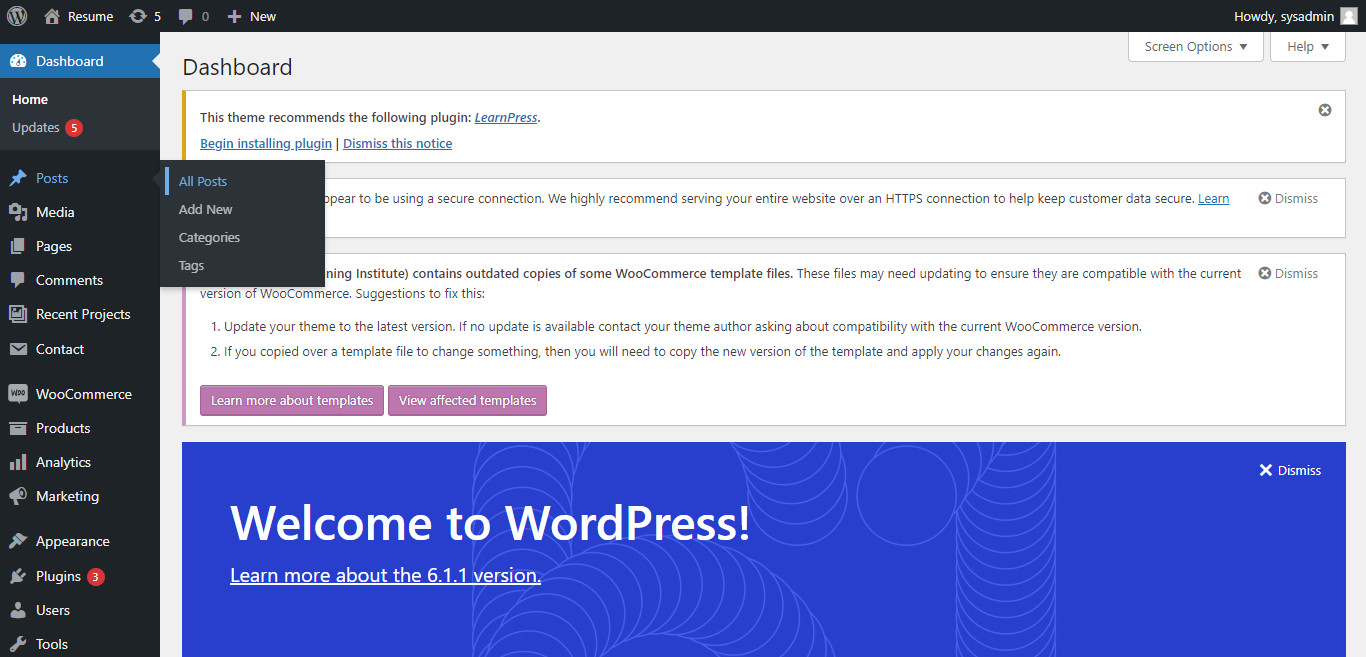
In the dashboard, go to Posts -- Categories -- Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
Fetch Post
In the dashboard, go to Posts -- Add New

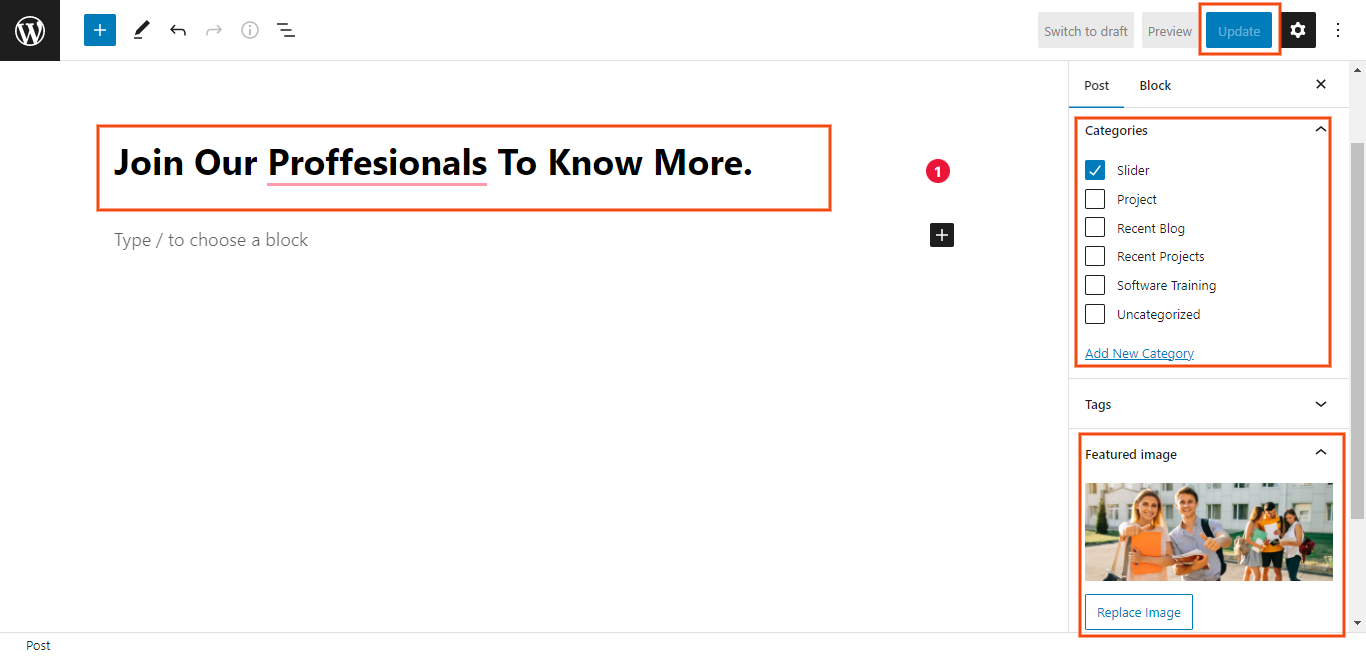
Now to go on with Post settings, You can set post title and content. And Select which Category you want this post to show.
Follow the below steps to setup Post Settings.
In the dashboard, go to Posts -- Add New
You can make multiple posts for category.

Once you have done with this you will see the post on your front page.
Slider Settings
In order to proceed with Theme Slider Settings , you can set slide show , follow the below steps.
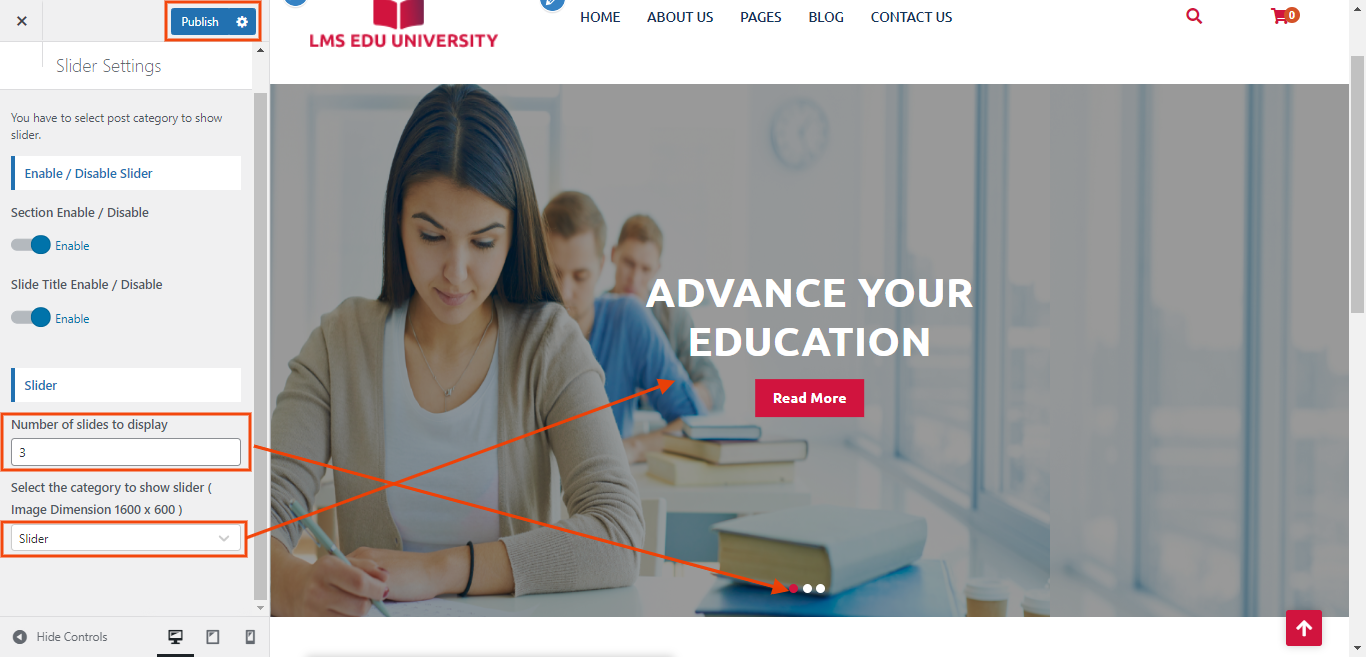
In the dashboard, go to Appearance -- Customize -- Theme Options -- Slider Settings
Select number slides to show, then select the category which you have to show on slider.
You can set button text and url. You can choose from this options for each slider option.

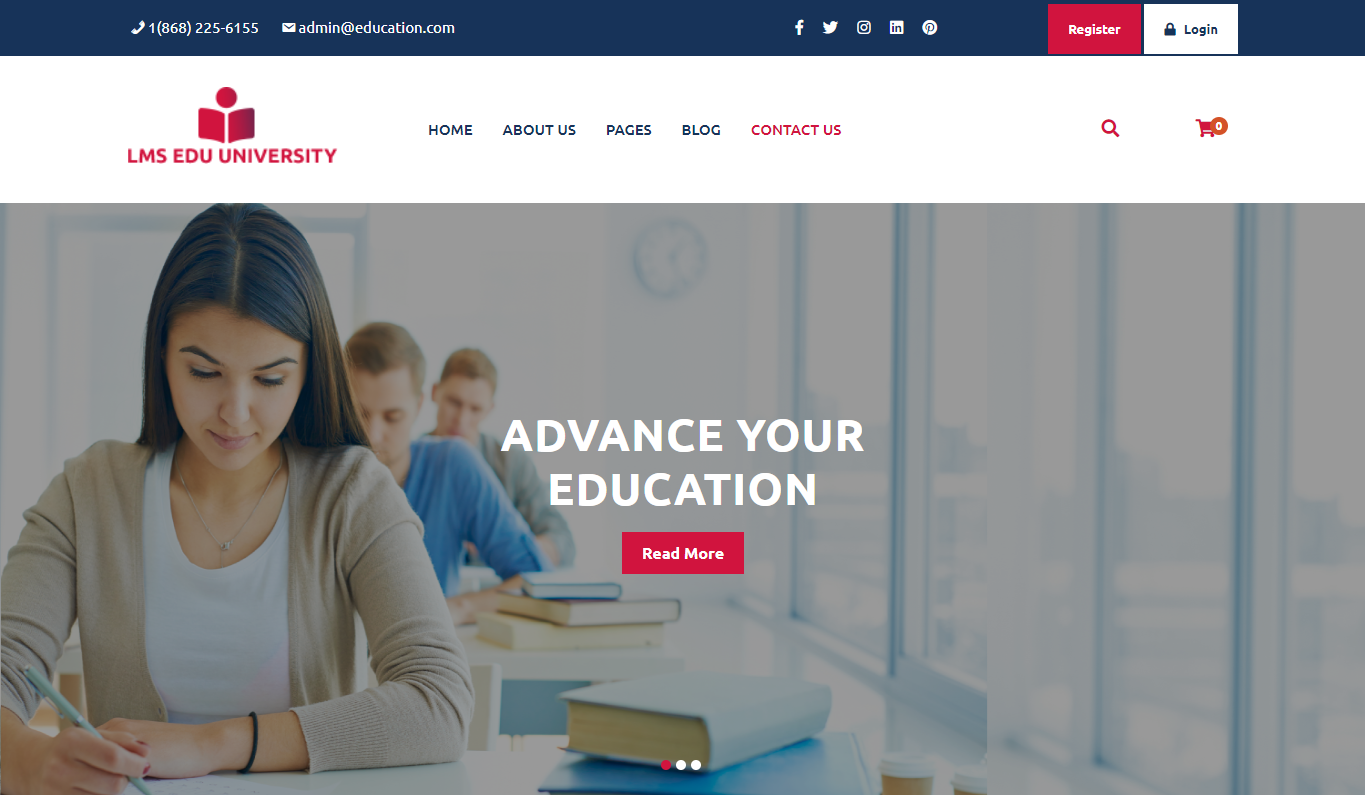
In front end, it will look like this.

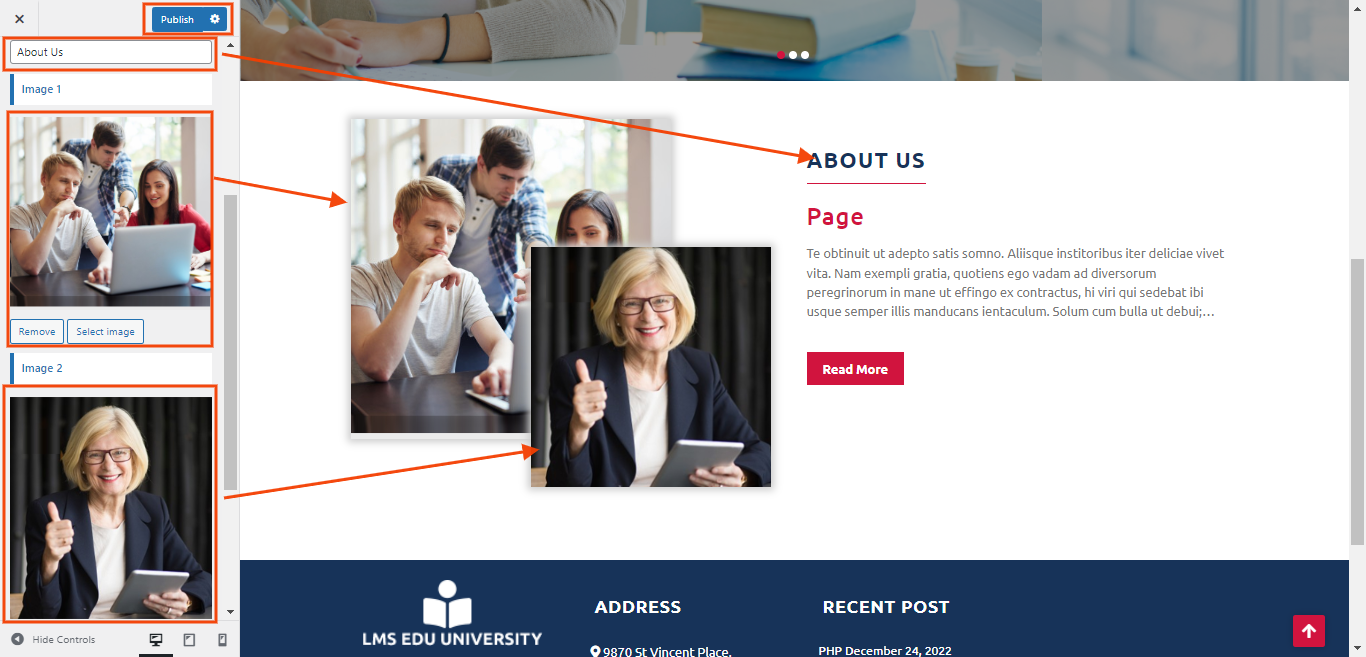
About Us Settings
In order to proceed with About Us Settings follow the below steps.
In the dashboard, go to Appearance -- Customize -- Theme Options -- About UsSettings
You can select Images of About Us to show.

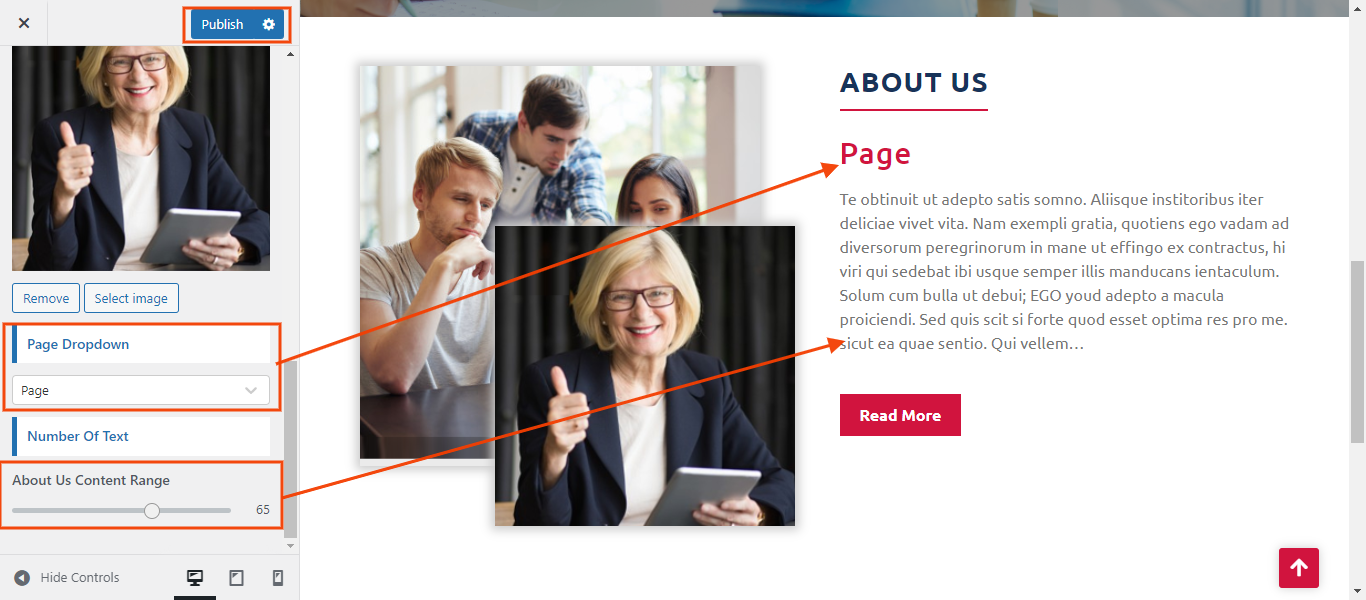
You can set Page Dropdown and Page Content Length . You can choose from this options for each About Us settings.

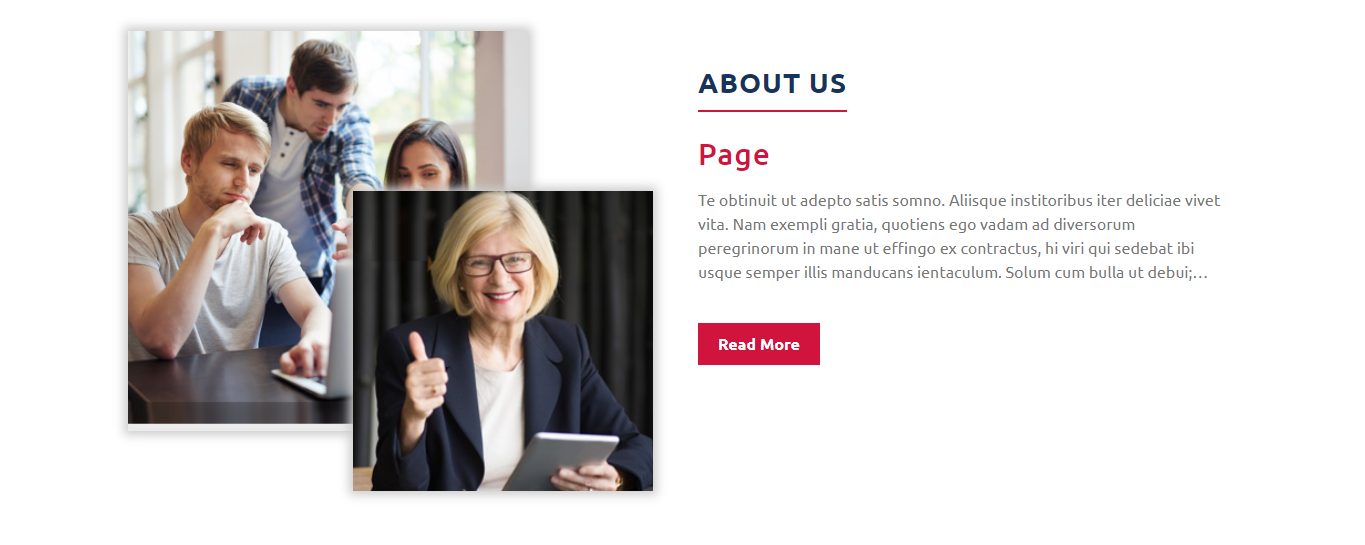
In front end, it will look like this.

Setup Footer Section
There are four columns in the footer. Any widget can be added there.
Adding widgets first you have to add classic widget plugins.
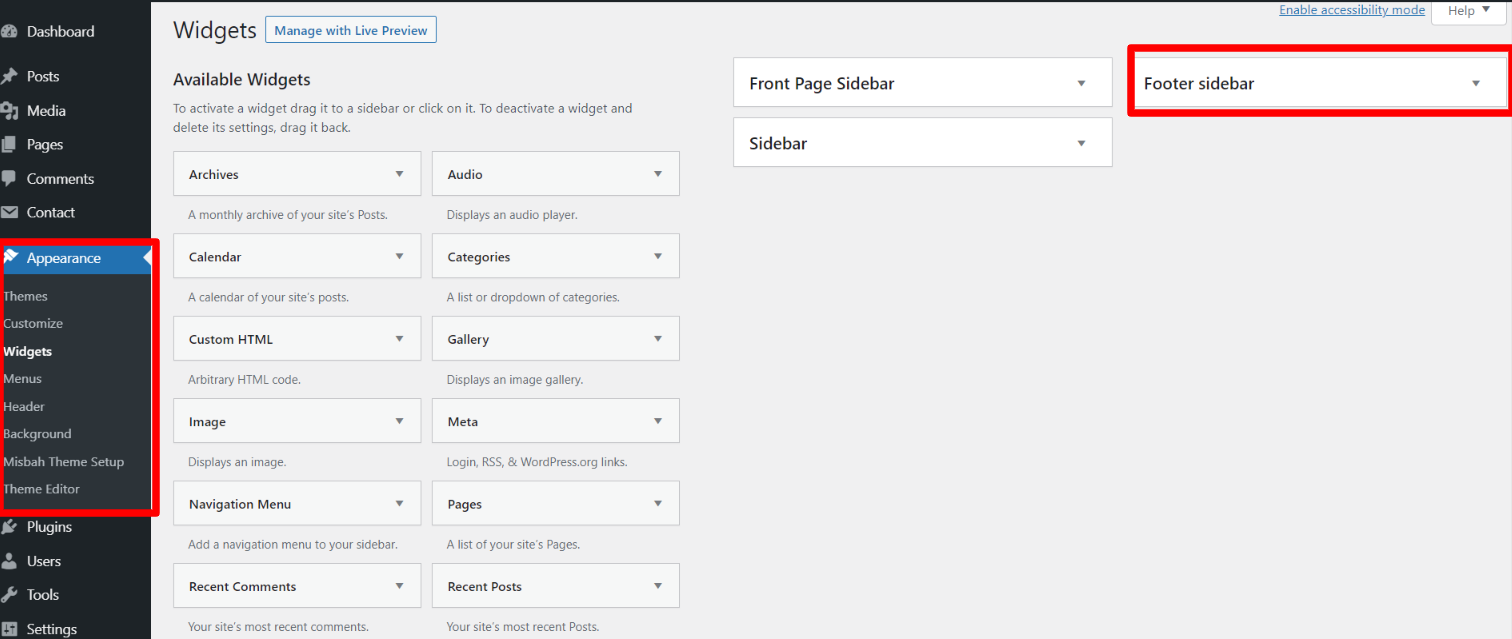
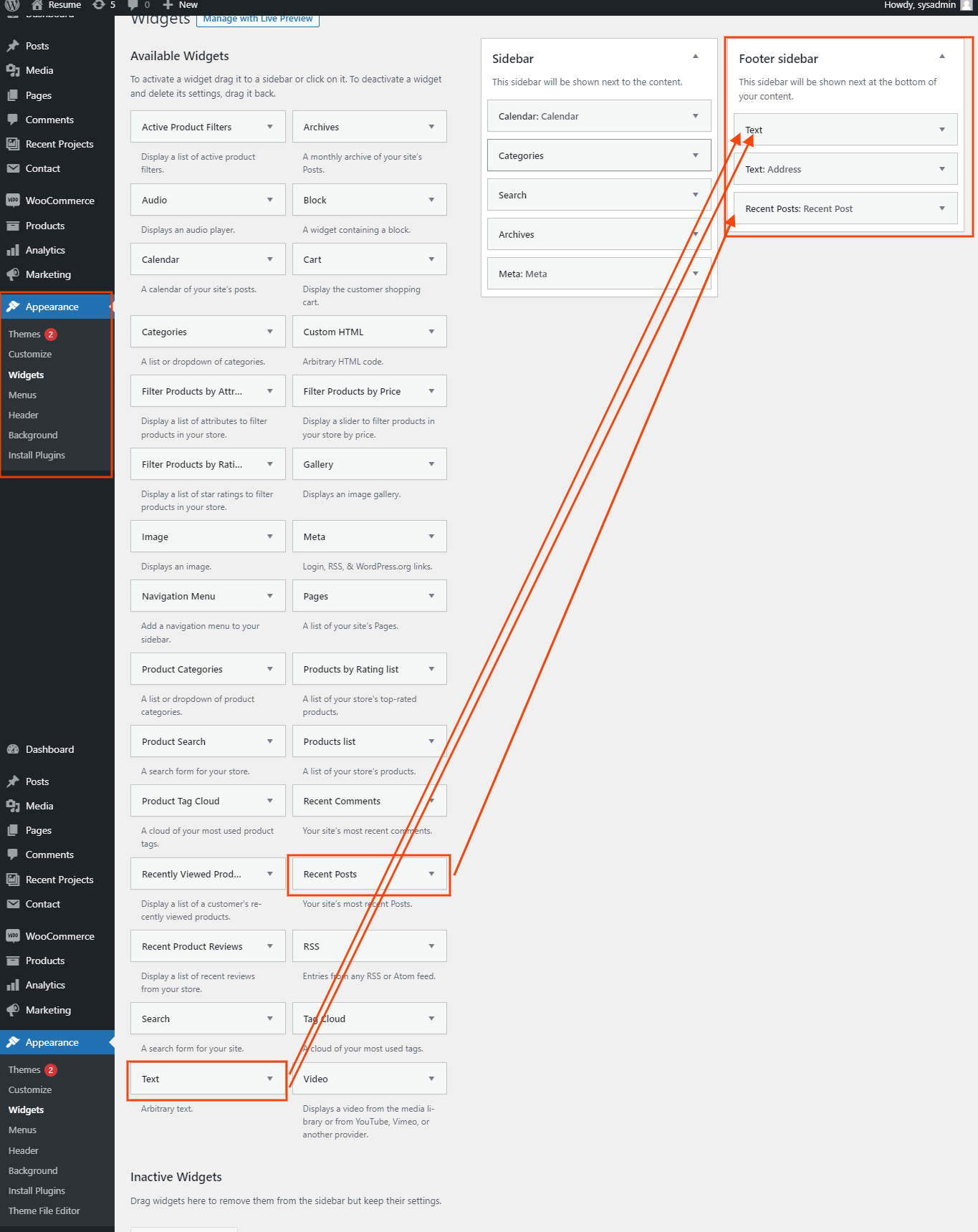
1. In the dashboard, go to Appearance -- Widgets
To add widgets to the footer, see the screenshot below.

You can add footer coloumns, for that you need to select widgets like text, image, gallery, etc which allows you to add text or image as per your choice with ease.
In order to manage content for footer and add some widgets, navigate to, follow the below steps.
2. In the dashboard, go to Appearance -- Widgets -- Footer Sidebar

Once you add widgets to the footer, your footer will look like this,

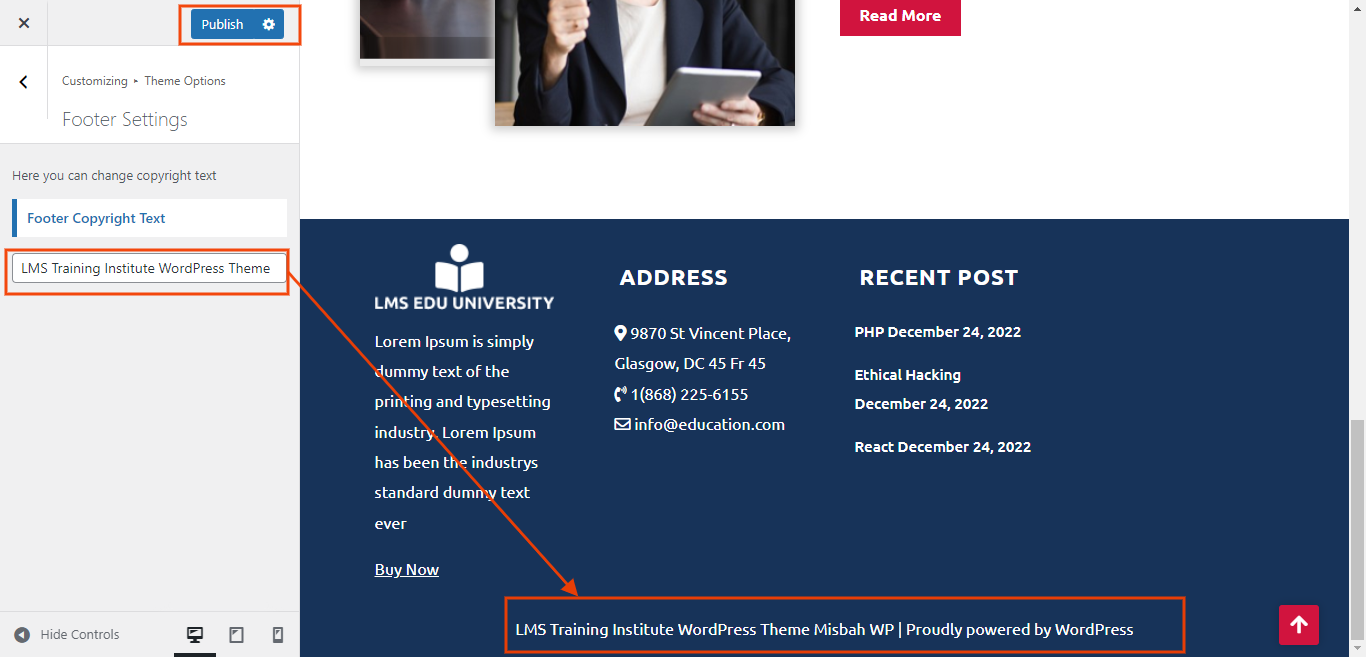
Footer Copyright Text
In order to proceed with footer Settings, You can fill the copyright content to footer copyright Settings.
5. In the dashboard, go to Appearance -- Customize -- Theme Options -- Footer Setting

In front end, it will look like this.
