Misbah Blog Documentation
Your awesome theme / template documentation
Introduction
- Theme Name : Misbah Blog Pro
- Author : misbahwp
- Support Forum : https://www.misbahwp.com/support/misbahwp/
- License : GNU General Public License v3 or later
- Discription : Blog WordPress Theme is specially designed for blog websites of personal use or business. The premium theme has an elegant but luxurious, modern and sophisticated, beautiful and retina-ready design which is worth your every penny. It is a SEO-friendly theme which will make your website rank soon on all major search engines. It is mobile-friendly too with a responsive layout. It has been improved for performance, resulting in quicker page load times. It also has safe and clean codes. It supports RTL layout and is translation-ready. It is built using the Bootstrap framework, which makes it extremely user-friendly. The theme is jam-packed with many features Let's get to know them all in depth. It makes use of the customizer API to access theme options. The logo, title, favicon and tagline all can be changed. You can use custom CSS/JS if you like. You can use shortcodes also to make your website more useful. Make your website stunning with the help of Advanced Color Options, Color Pallets and 100+ font family options.
How to Establish the Theme
Setup Theme -
Template installation is very simple process .
You can also install your theme using WP Admin
The first task is to log in to your WordPress admin area. Next, click on
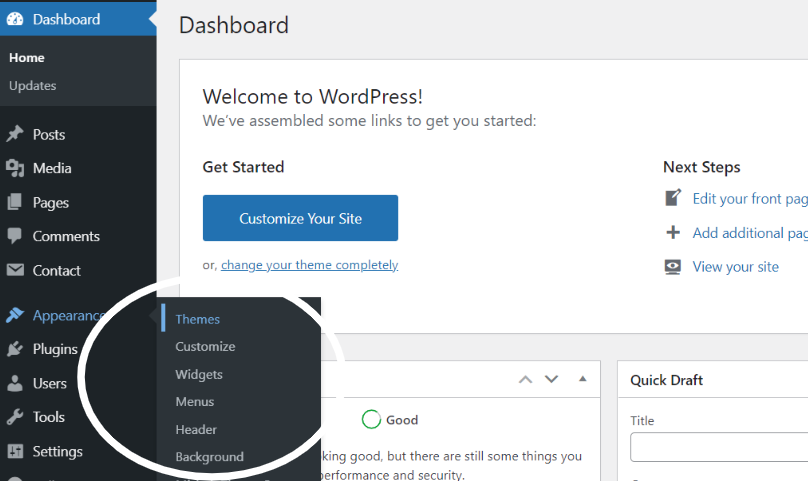
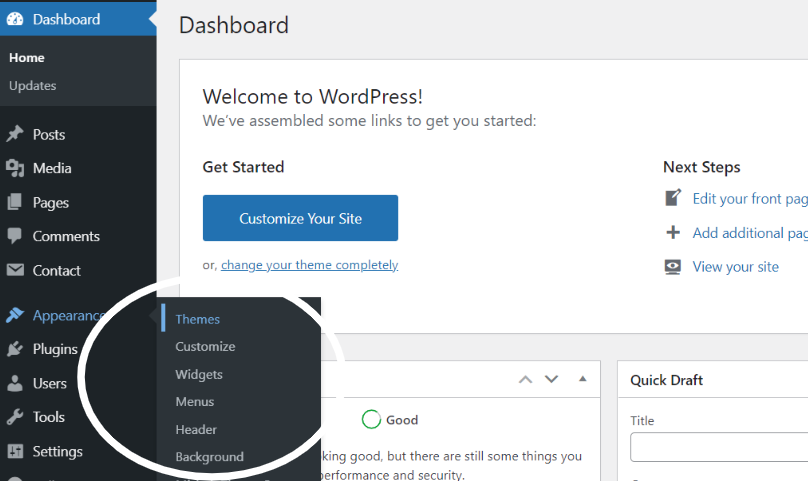
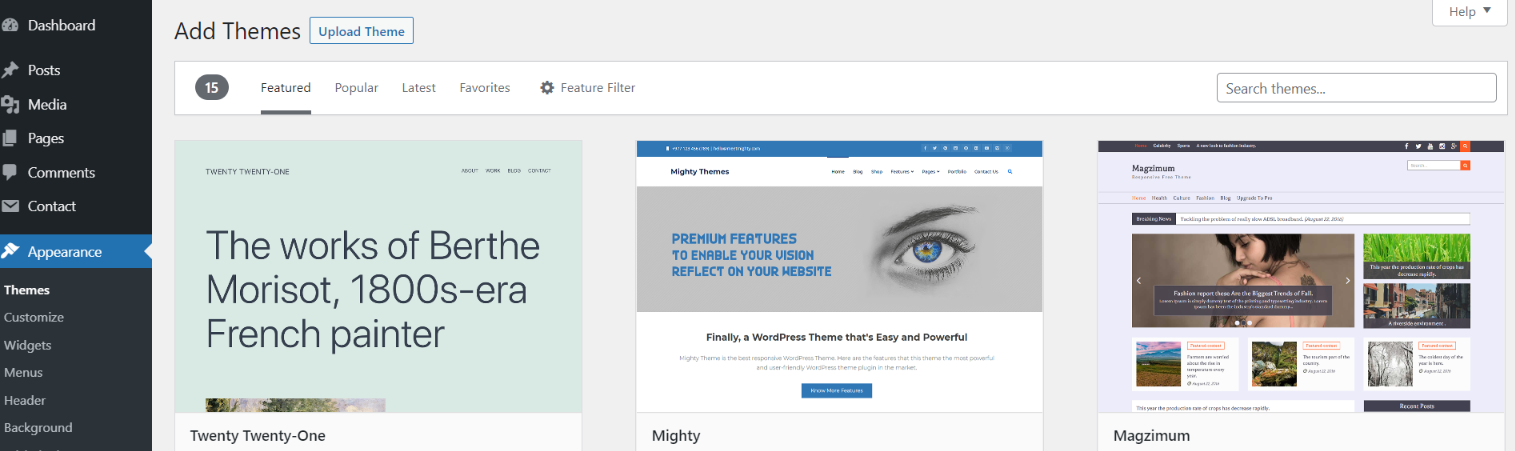
1. In dashboard click on Appearance >> Themes

2. Click on the Add New button at the top of the themes page once page is loaded

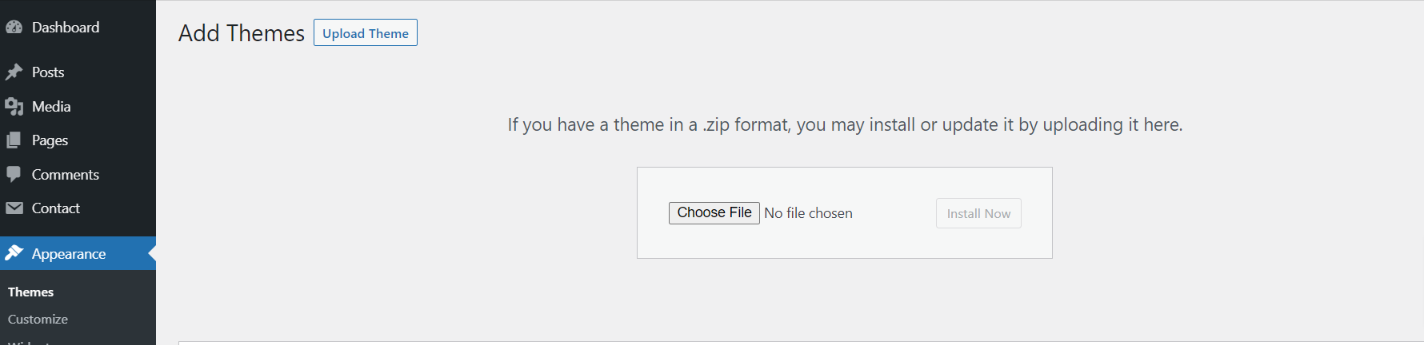
3. Click the button labelled as 'Upload Theme'

4. Select the misbah-blog-pro.zip theme from the Browse Button, then click the Install Now button.

5. WordPress will now install your theme and display a success message, as well as a link to activate or to see the live preview .Congratulations on completing the installation of your theme.
Demo Importer -
Follow below instructions to setup misbah-blog-pro theme.
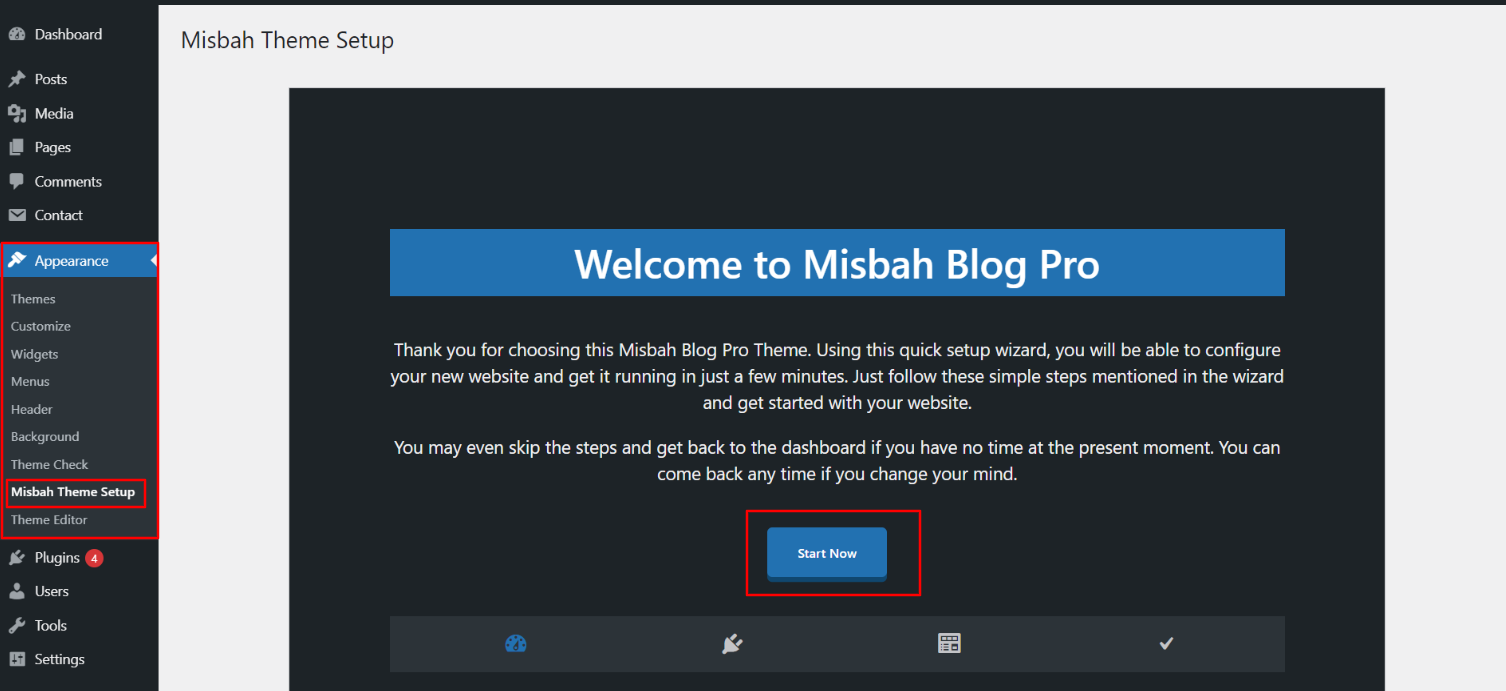
In the dashboard, go to >> Appearance >> Misbah Themes Setup
Once you are on the misbah themes setup, click on the start button.
As the demo importer process finsih then check your site, all the content will imported and theme will display like live demo.
Necessary Plugins
When you initially activate the theme, you'll be asked to install these plugins on your Dashboard. You can ignore the message if you don't want to install these plugins on theme activation, and if you change your mind later, you can install them manually.
In dashboard, click on Plugins >> Install Plugins.
Kirki -
Plugin download link kirki
Contact Form 7 -
Plugin download link contact-form-7
Smash Balloon Instagram Feed -
Plugin download link Instagram Feed
Misbah Theme Setup
Logo Setup -
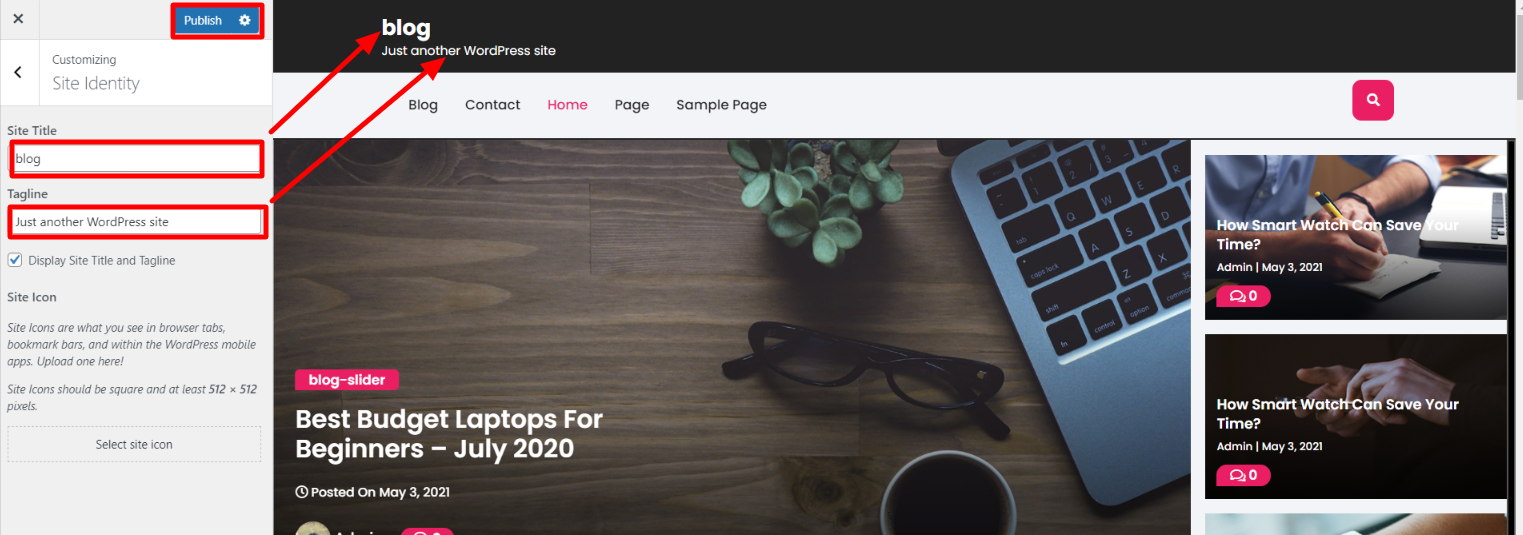
In order to proceed with Theme Logo setup, you can set site title and tagline, follow the below steps.
In the dashboard, go to Appearance >> Customize >> Site Identity >> Set Title and Tagline You can also hide the title and tagline.

Social Icon -
In order to proceed with Theme social icon, you can set social icon , follow the below steps.
In the dashboard, go to Appearance >> Customize >> Theme Options >> Social Icons >> Social Links
In front end, it will look like this.

Blog Slider -
Follow the given below steps to setup category.
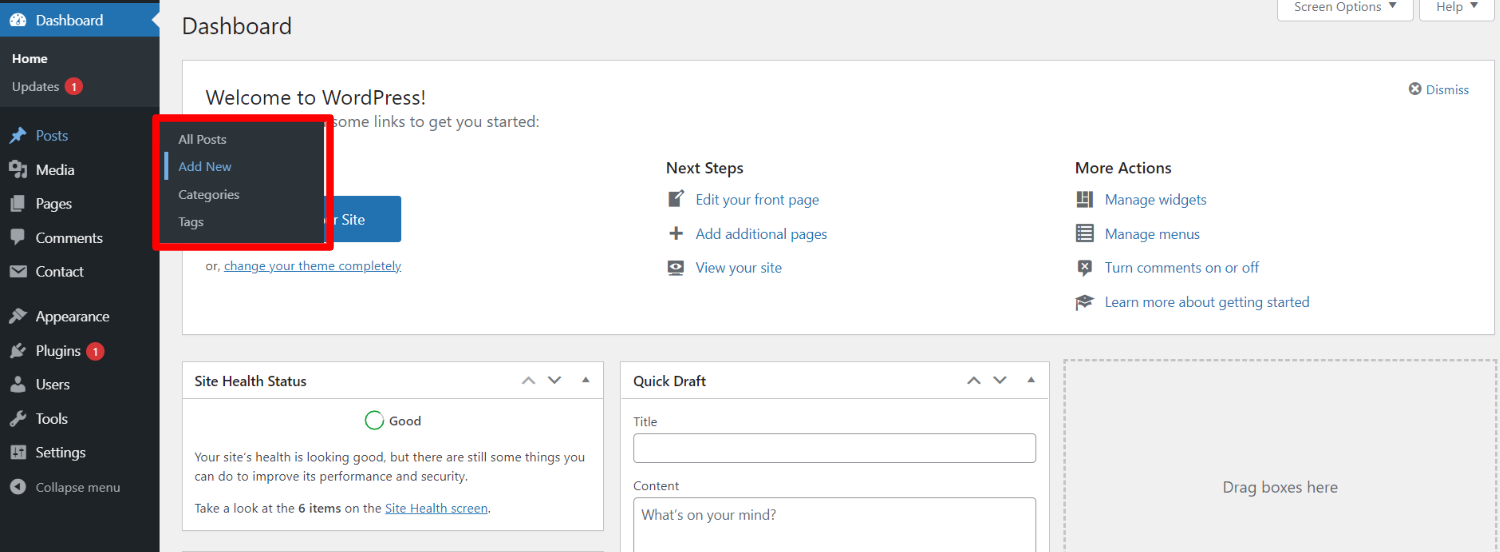
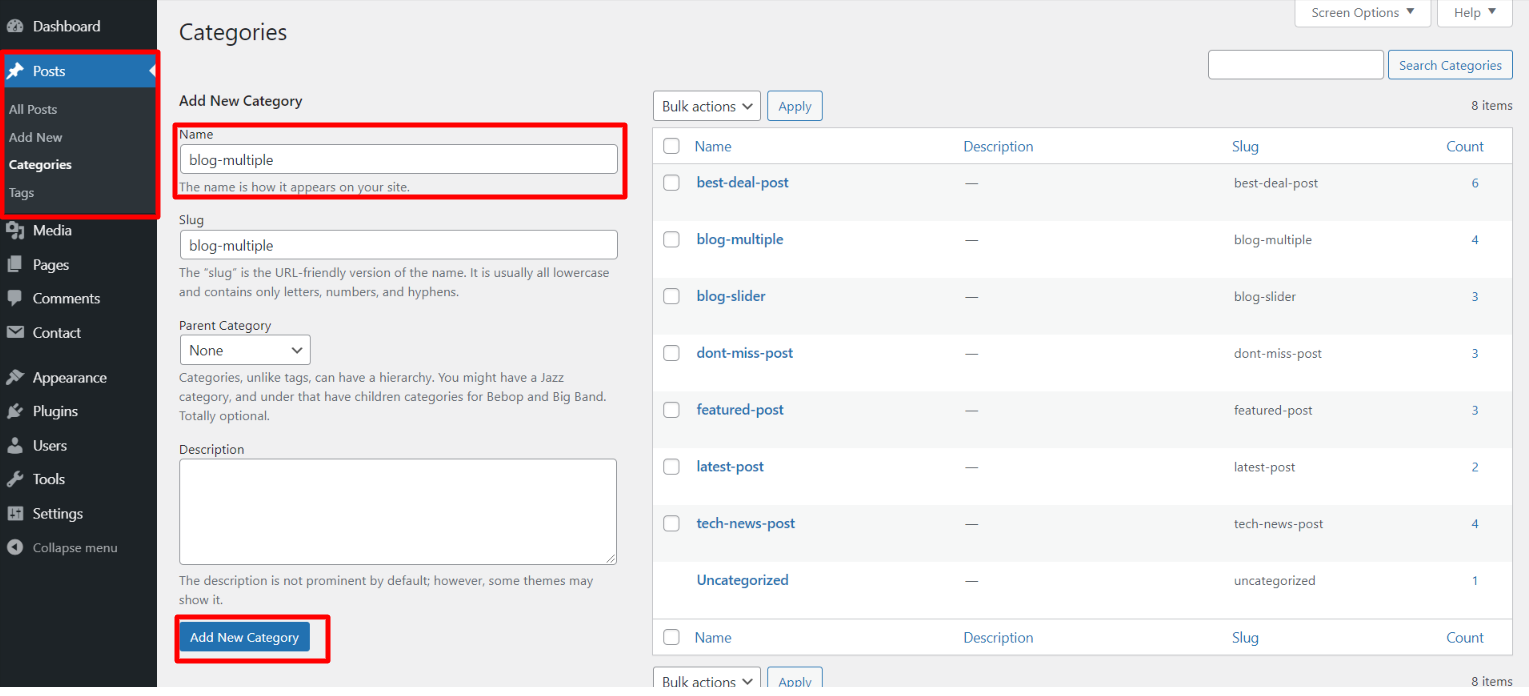
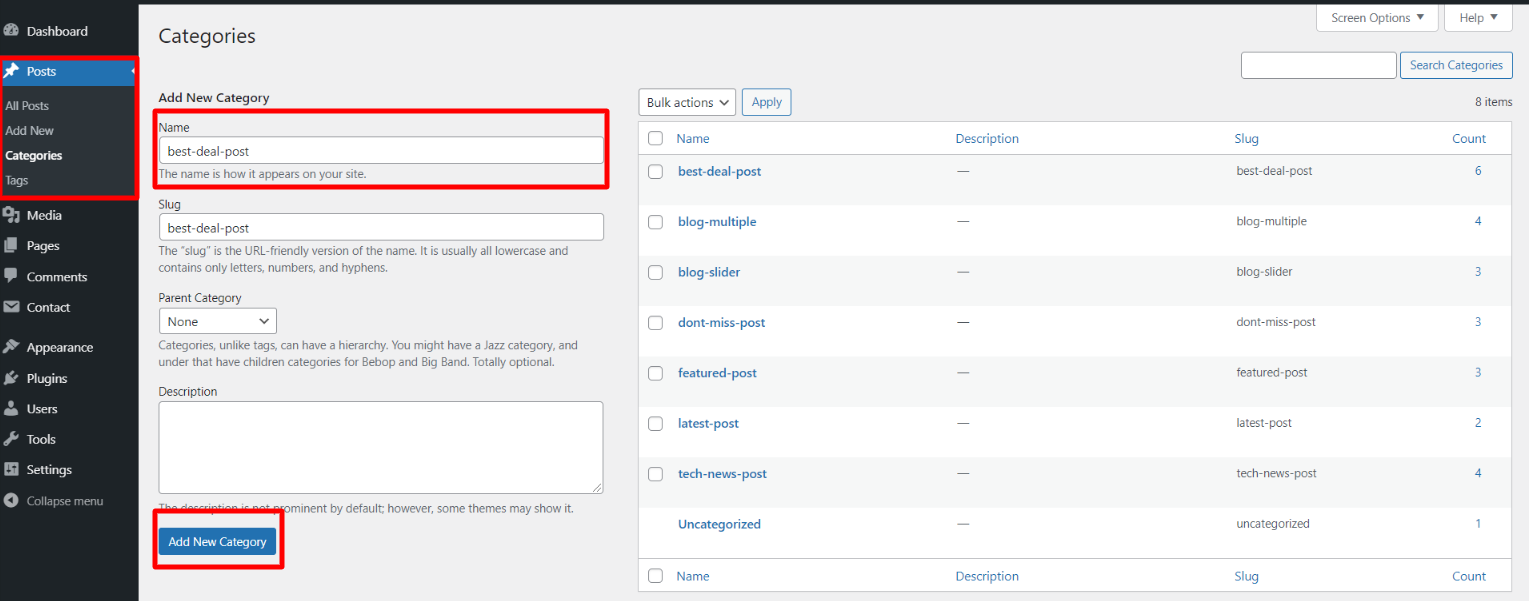
In the dashboard, go to Posts >> Categories >> Add New

Once you have done with this then you have to add post.
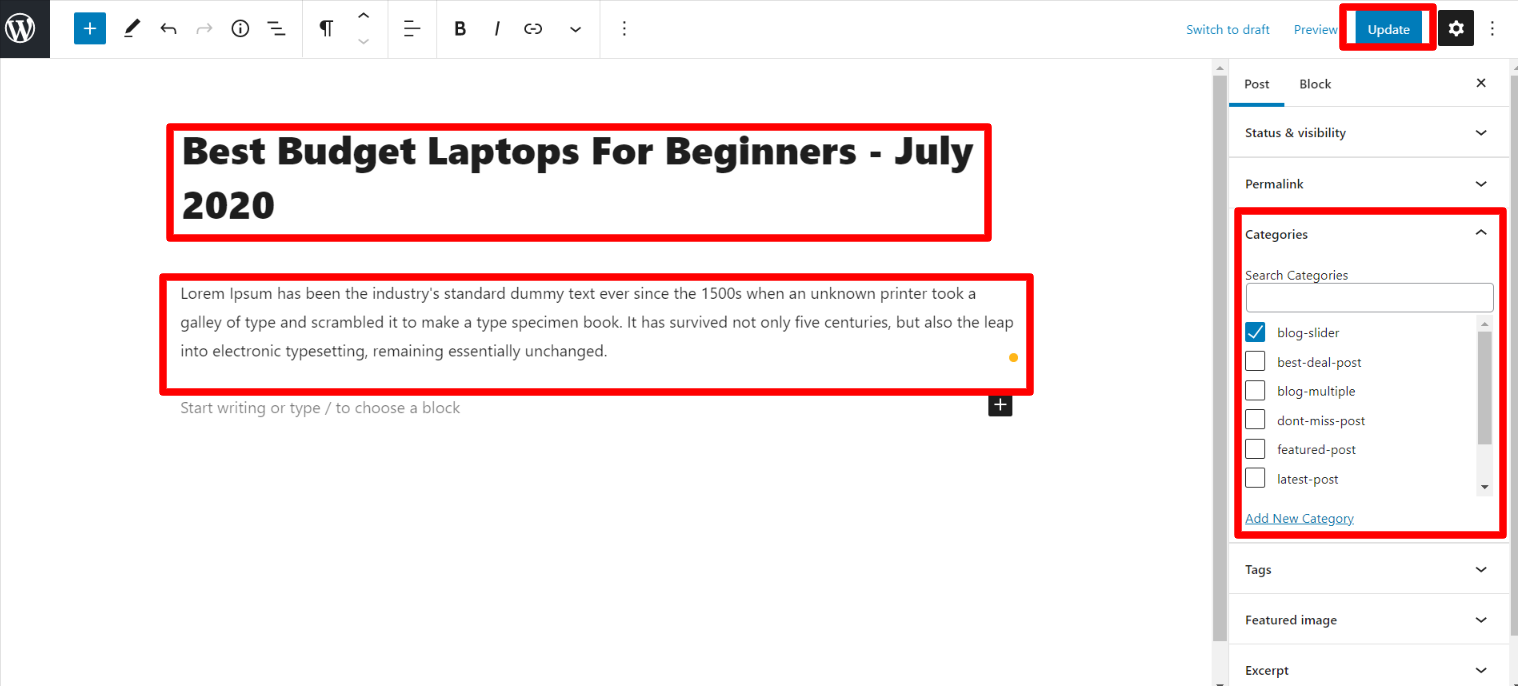
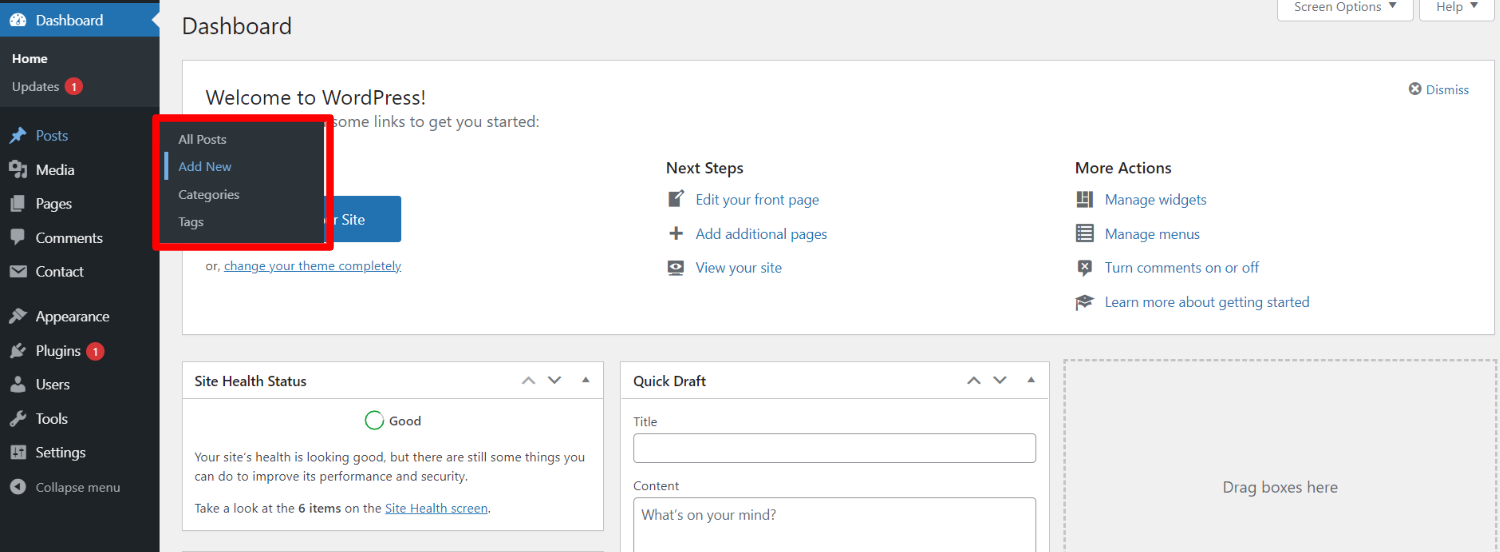
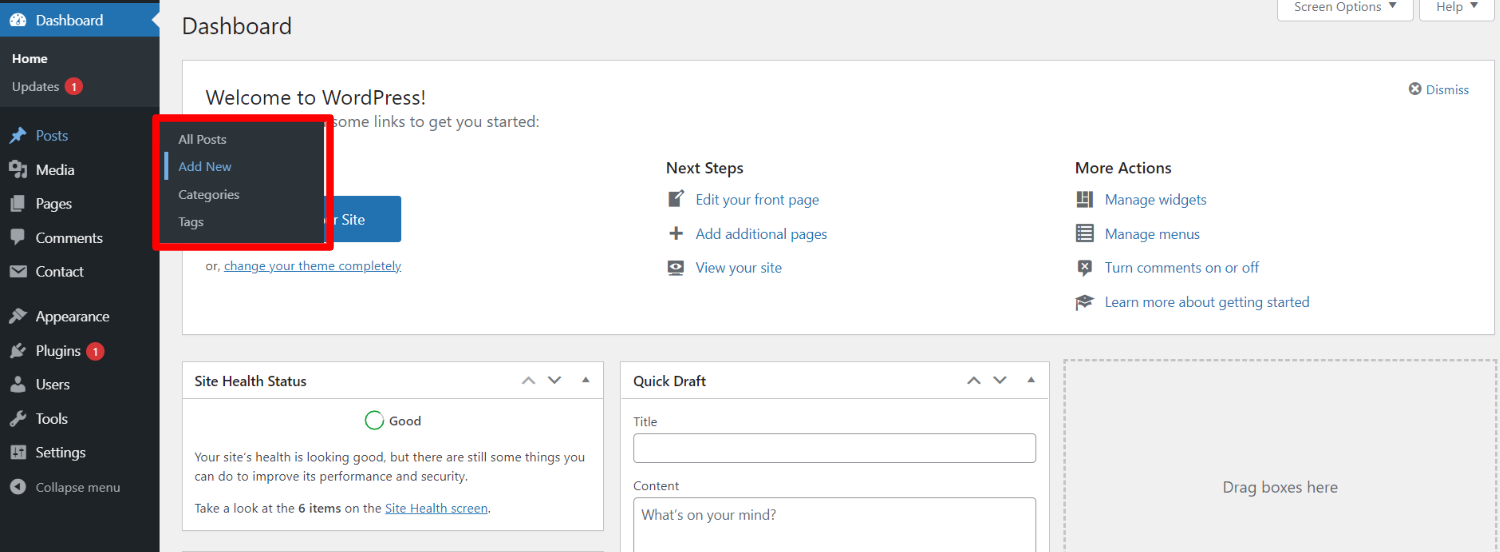
In the dashboard, go to Posts >> Add New

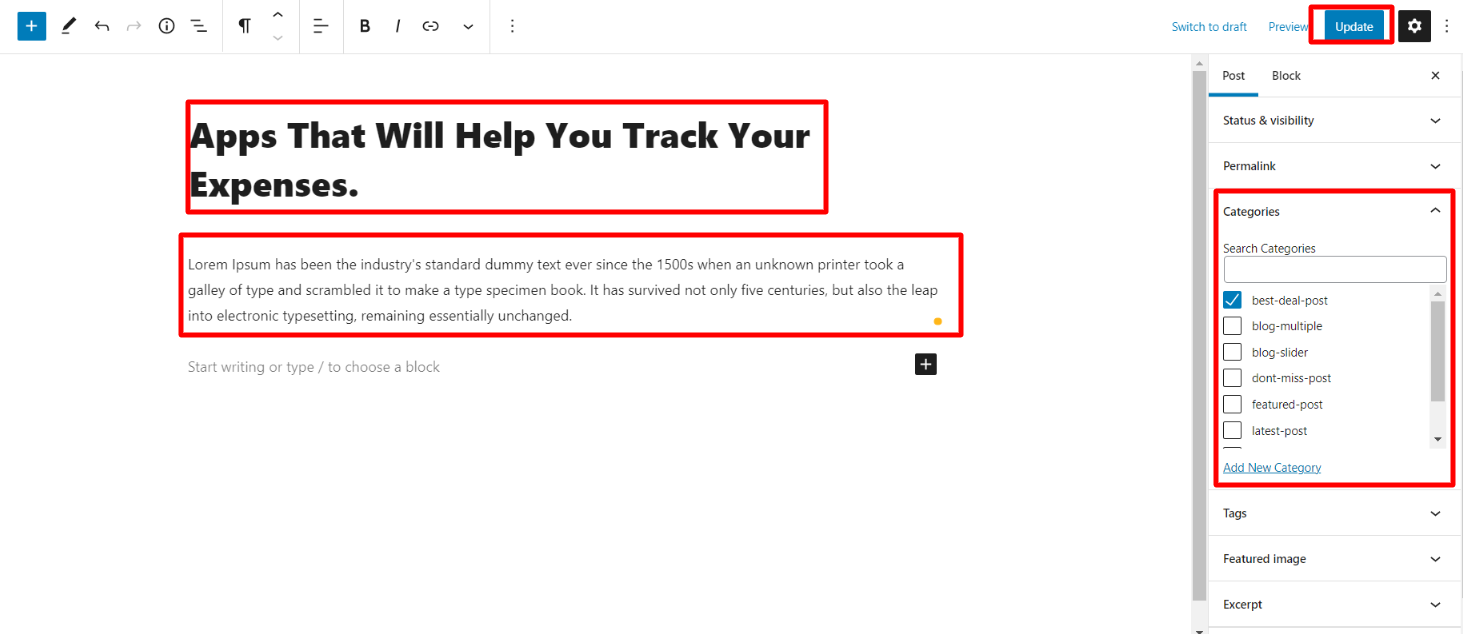
To proceed with Post, you should first choose the post title, content, and featured image, and then choose the category in which you want your post to appear.
You can make multiple post for one category.

Blog Slider Settings-
In order to proceed with Theme Blog Slider , you can set slide show , follow the below steps.
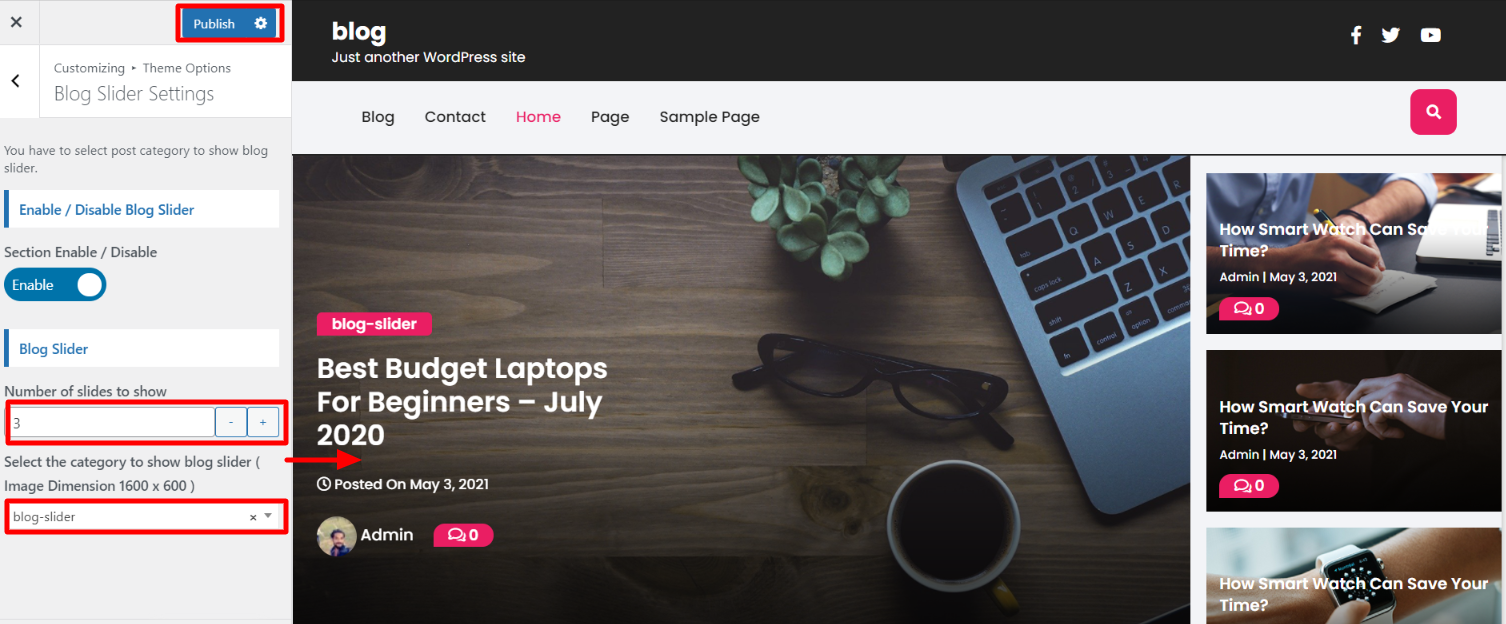
In the dashboard, go to Appearance >> Customize >> Theme Options >> Blog Slider Settings
Select number slides to show, then select the category which you have to show on slider.

Side Blog -
Follow the given below steps to setup category.
In the dashboard, go to Posts >> Categories >> Add New

Once you have done with this then you have to add post.
In the dashboard, go to Posts >> Add New

To proceed with Post, you should first choose the post title, content, and featured image, and then choose the category in which you want your post to appear.
You can make multiple post for one category.
In the dashboard, go to Posts >> Add New

Side Blog Setting -
In order to proceed with Theme Side Blog , you can set multiple side blog , follow the below steps.
In the dashboard, go to Appearance >> Customize >> Theme Options >> Side Blog Settings
Select number post to show, then select the category which you have to show on side blog.

Featured Post Setup -
Follow the given below steps to setup category.
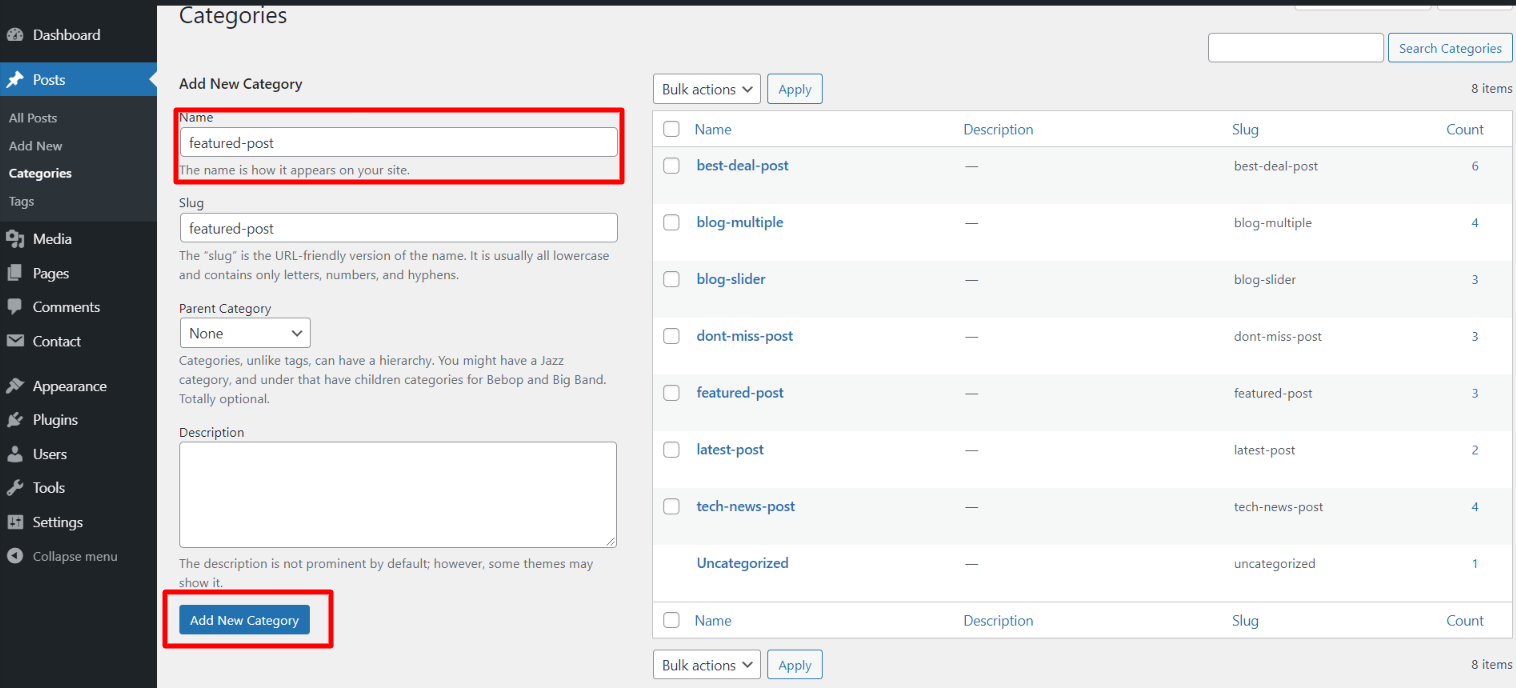
In the dashboard, go to Posts >> Categories >> Add New

Once you have done with this then you have to add post.
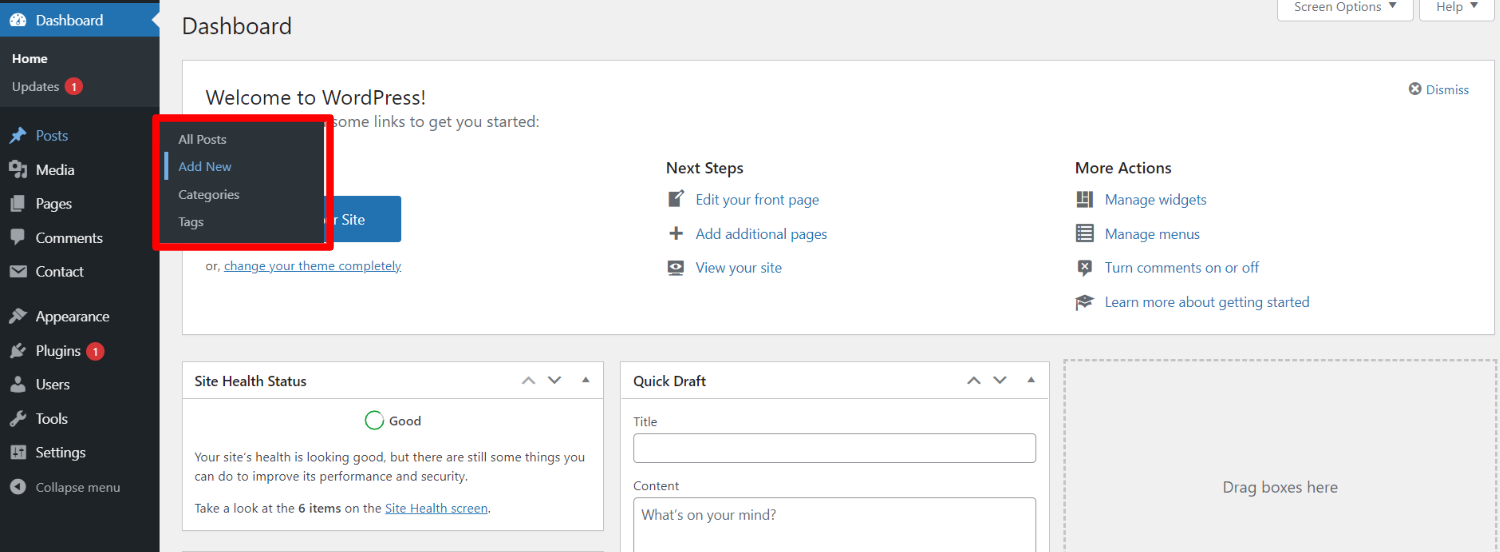
In the dashboard, go to Posts >> Add New

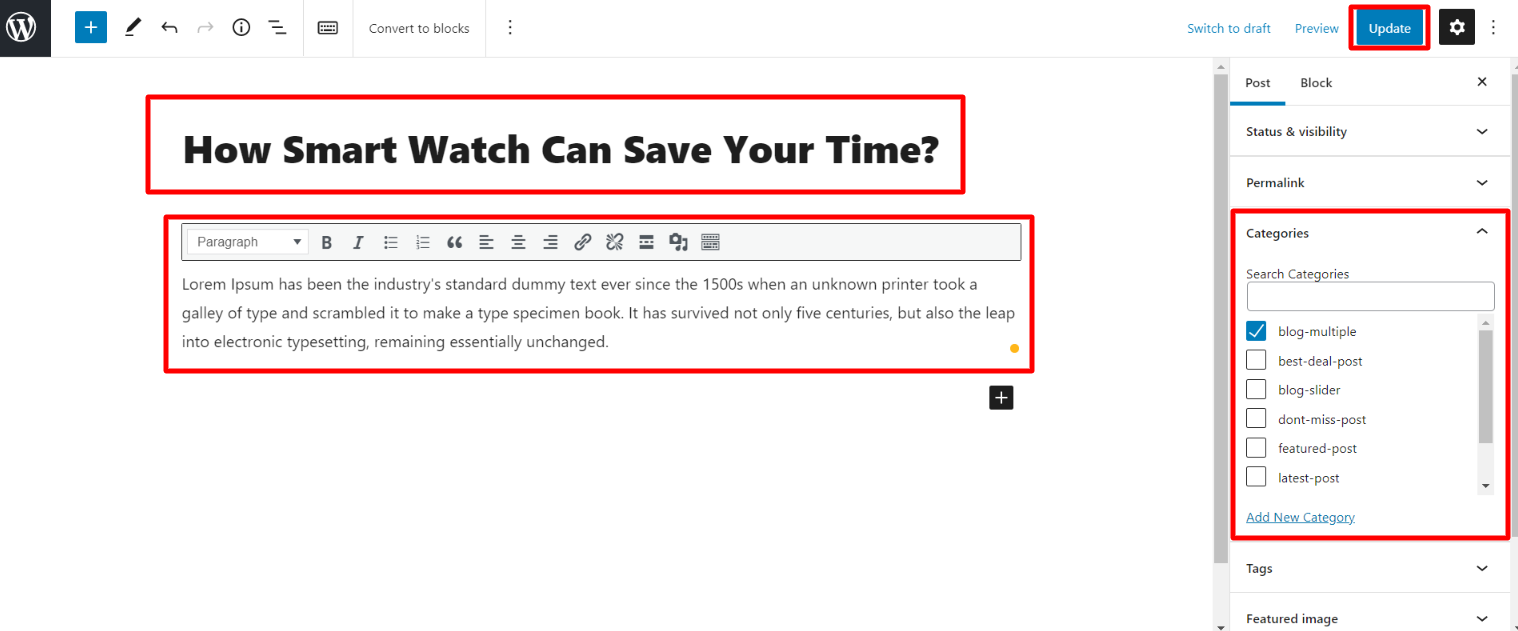
To proceed with Post, you should first choose the post title, content, and featured image, and then choose the category in which you want your post to appear.
You can make multiple post for one category.
In the dashboard, go to Posts >> Add New

Featured Post Settings
In order to proceed with theme featured post settings, you can set featured post, follow the below steps.
In the dashboard, go to Appearance >> Customize >> Theme Options >> Featured Post Settings
Add the section heading then select number tab to show, then select category. You can also select number post to show.

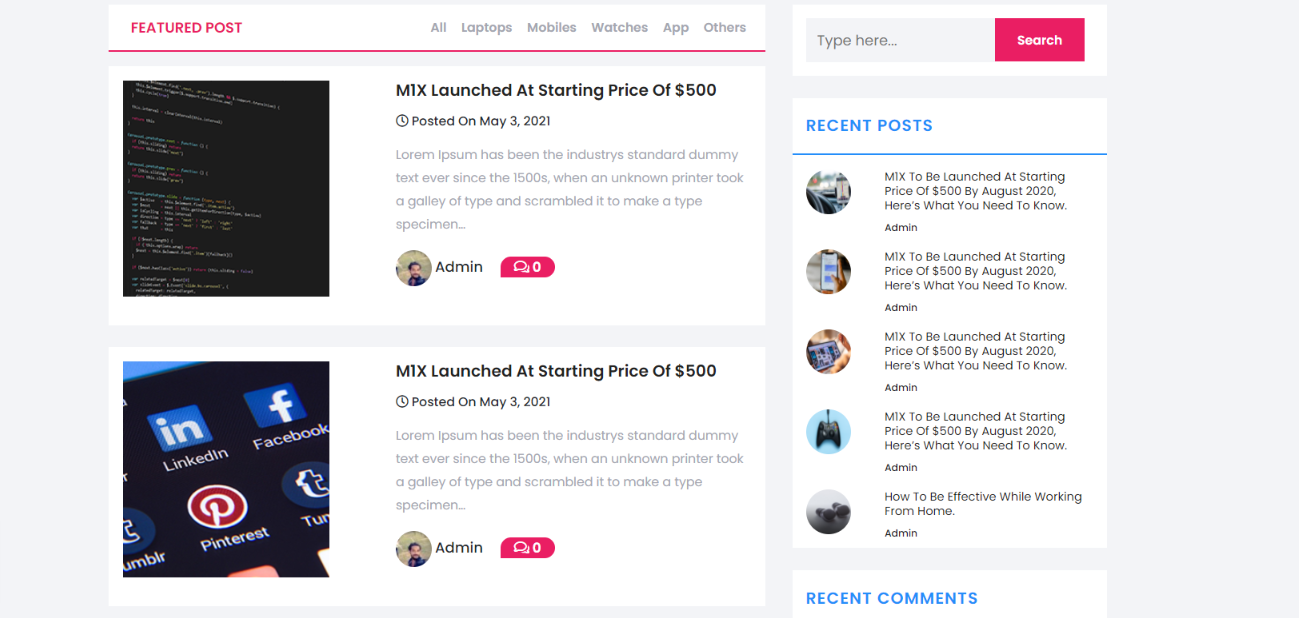
Once you have done with this you will see the post on your front page.

Latest Post Setup -
Follow the given below steps to setup category.
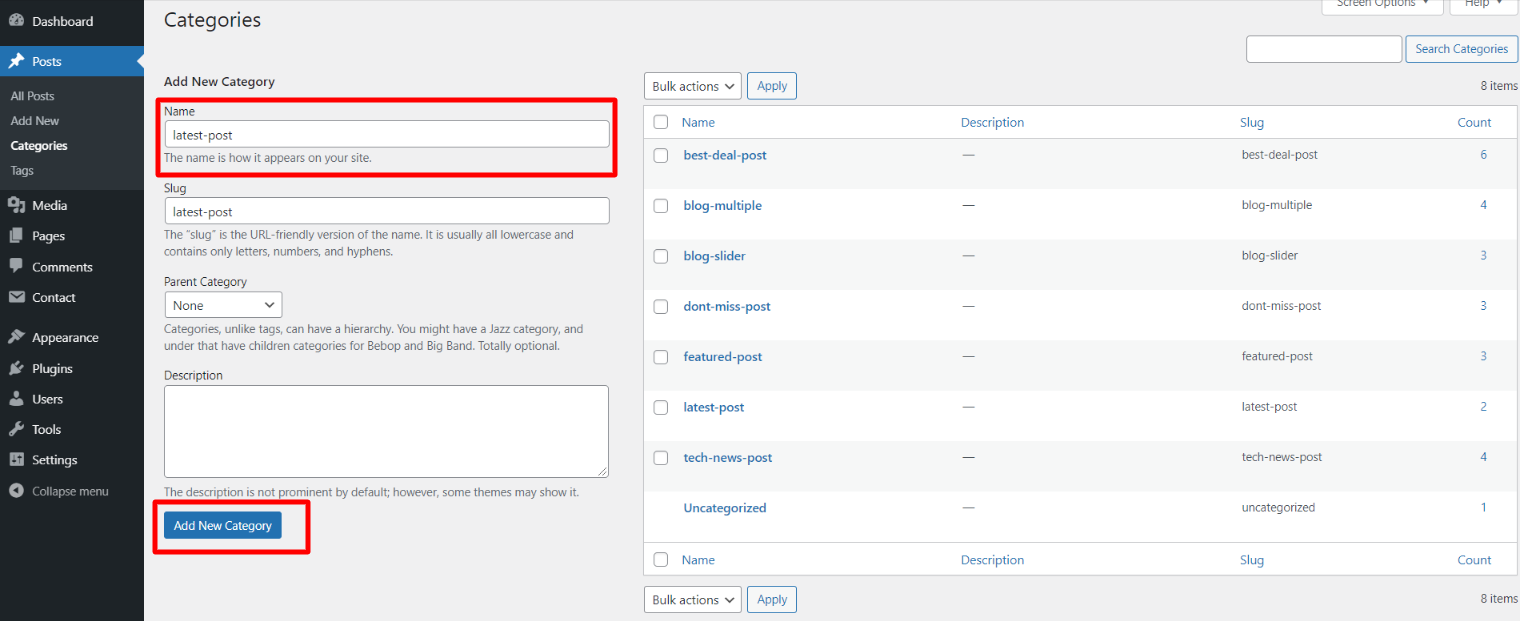
In the dashboard, go to Posts >> Categories >> Add New

Once you have done with this then you have to add post.
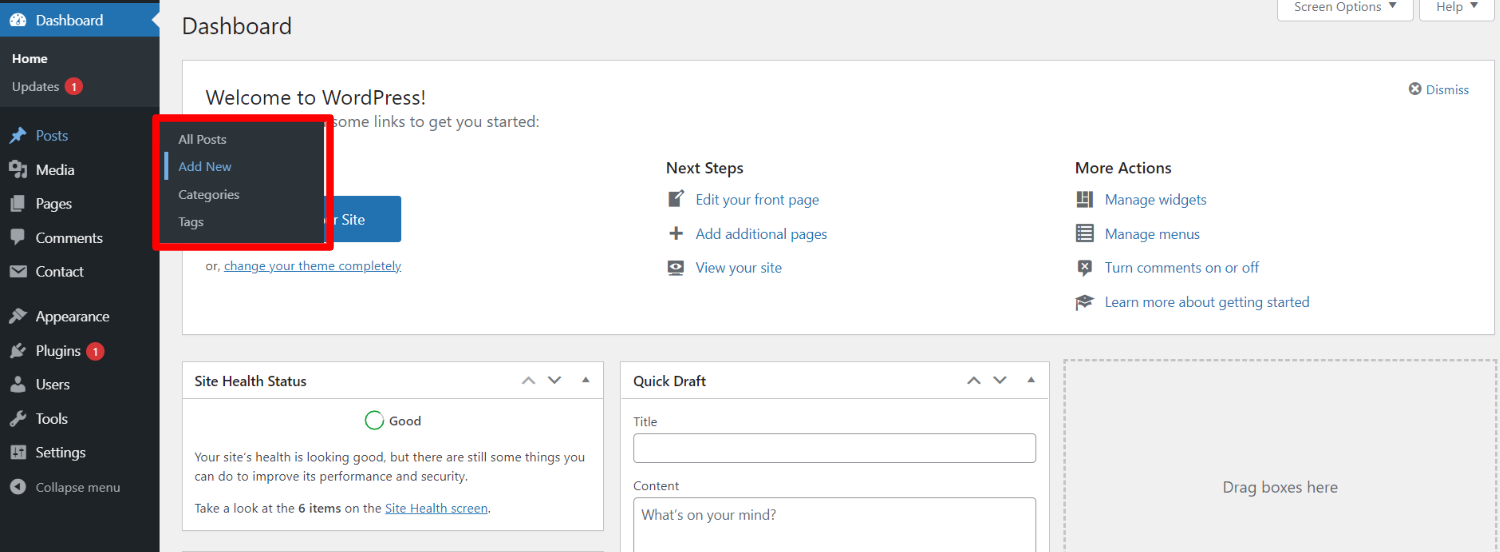
In the dashboard, go to Posts >> Add New

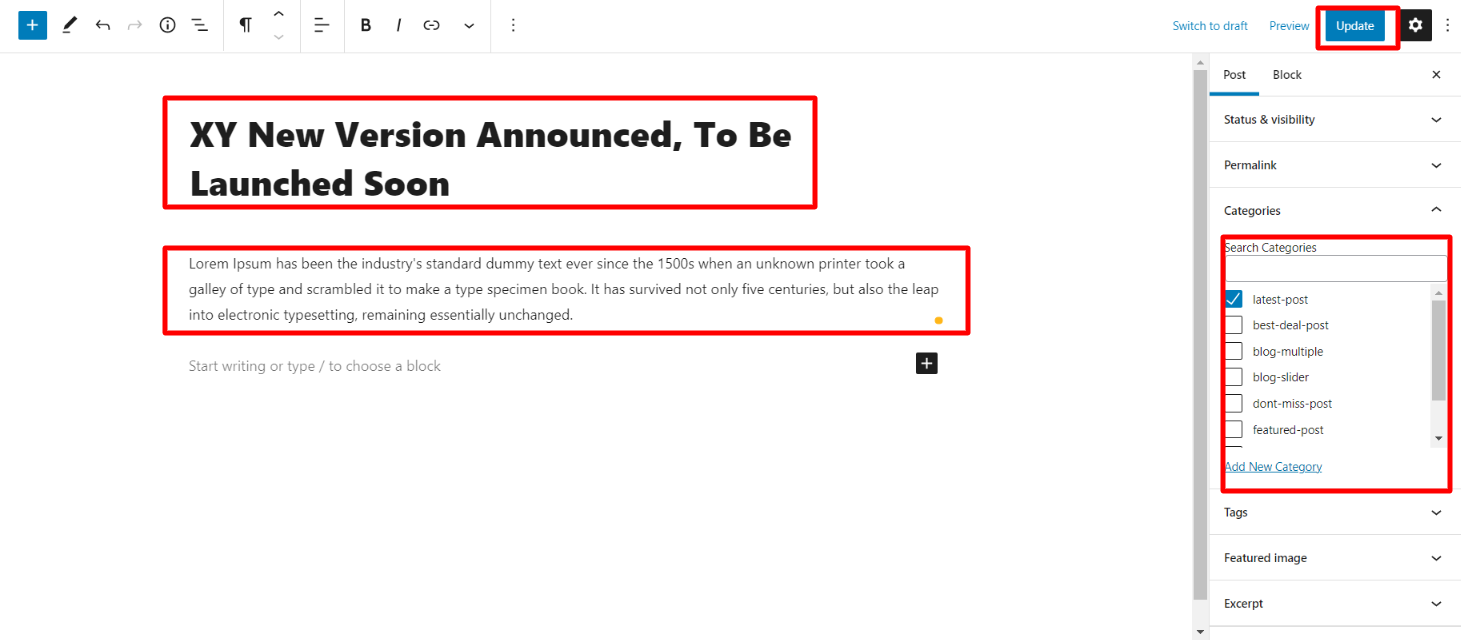
In order to proceed with Post, You can set post title, content and featured image, then select the category you want this post to show.
You can make multiple post for one category.
In the dashboard, go to Posts >> Add New

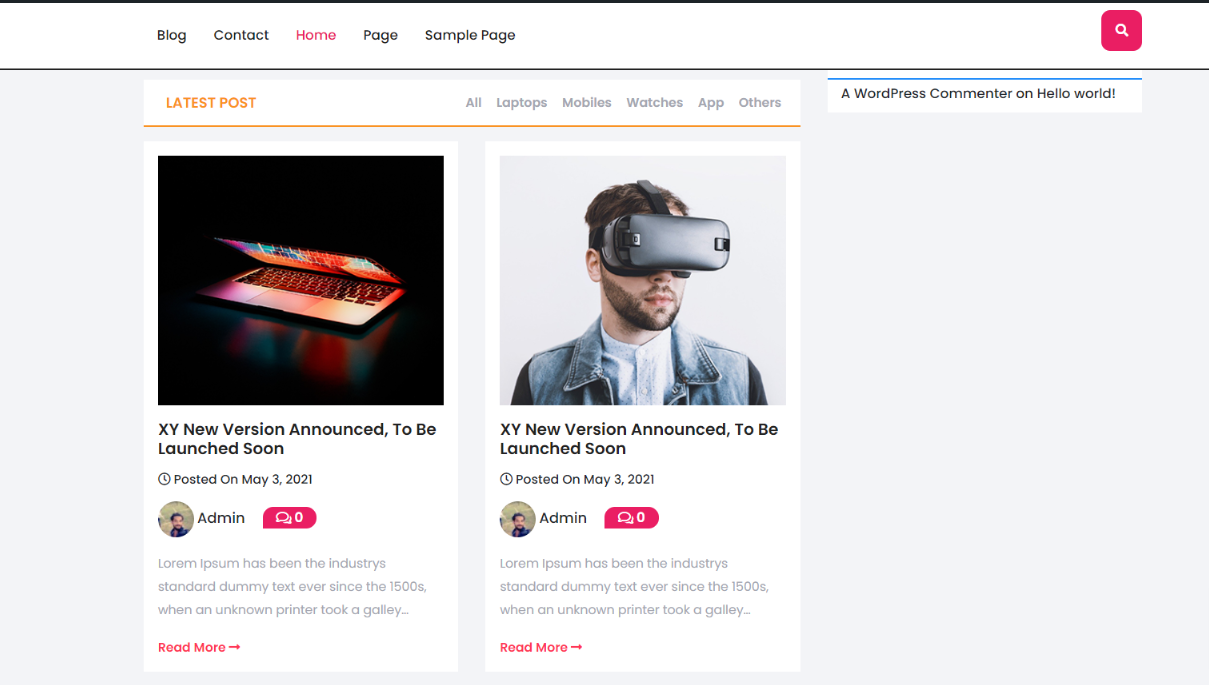
Latest Post Settings
In order to proceed with theme latest post, you can set latest post, follow the below steps.
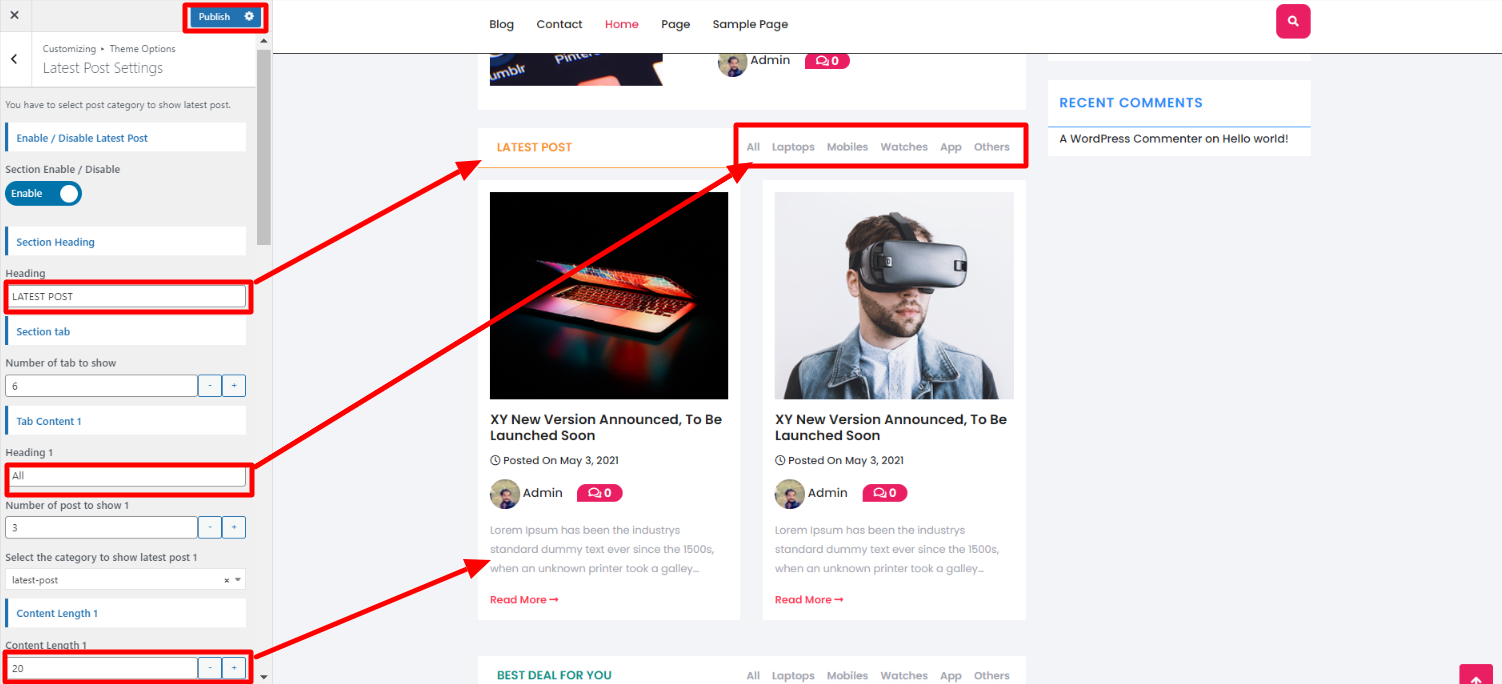
In the dashboard, go to Appearance >> Customize >> Theme Options >> Latest Post Settings
Add the section heading then select number tab to show, then select category. You can also select number post to show.

Once you have done with this you will see the post on your front page.

Best Deal Post setup -
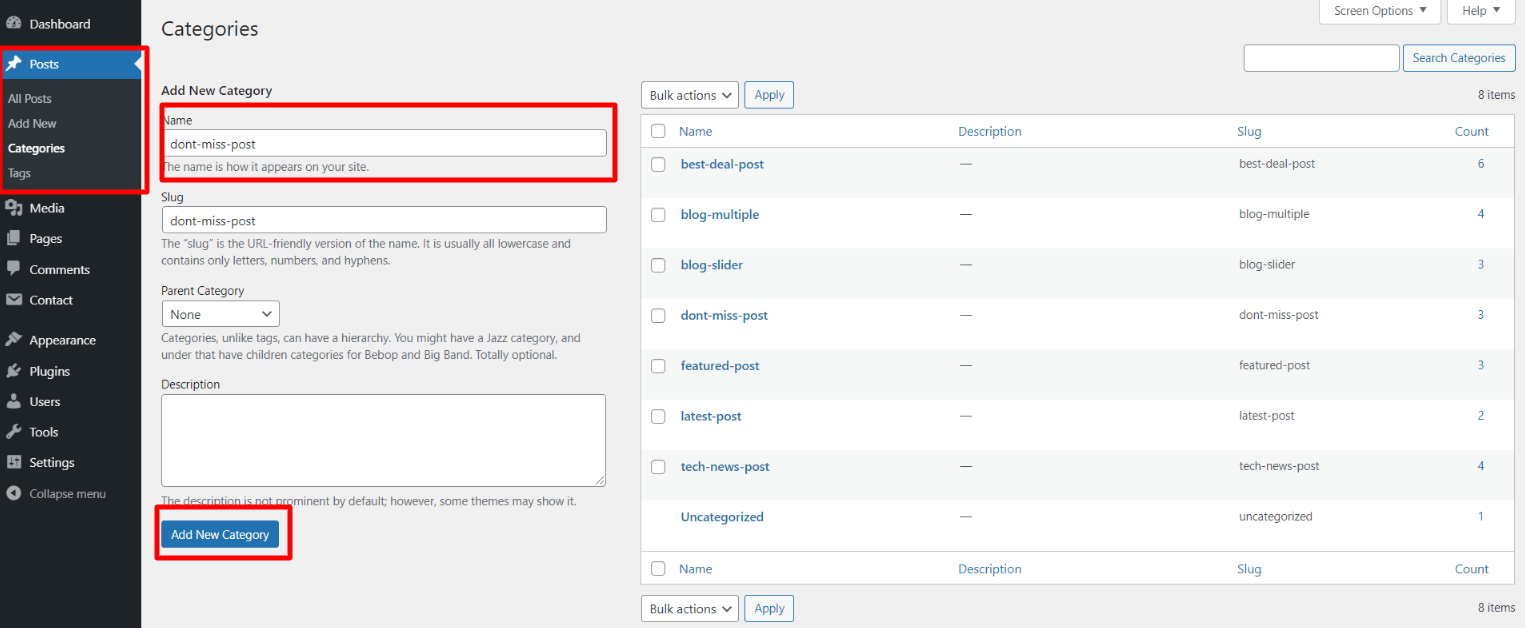
Follow the given below steps to setup category.
In the dashboard, go to Posts >> Categories >> Add New

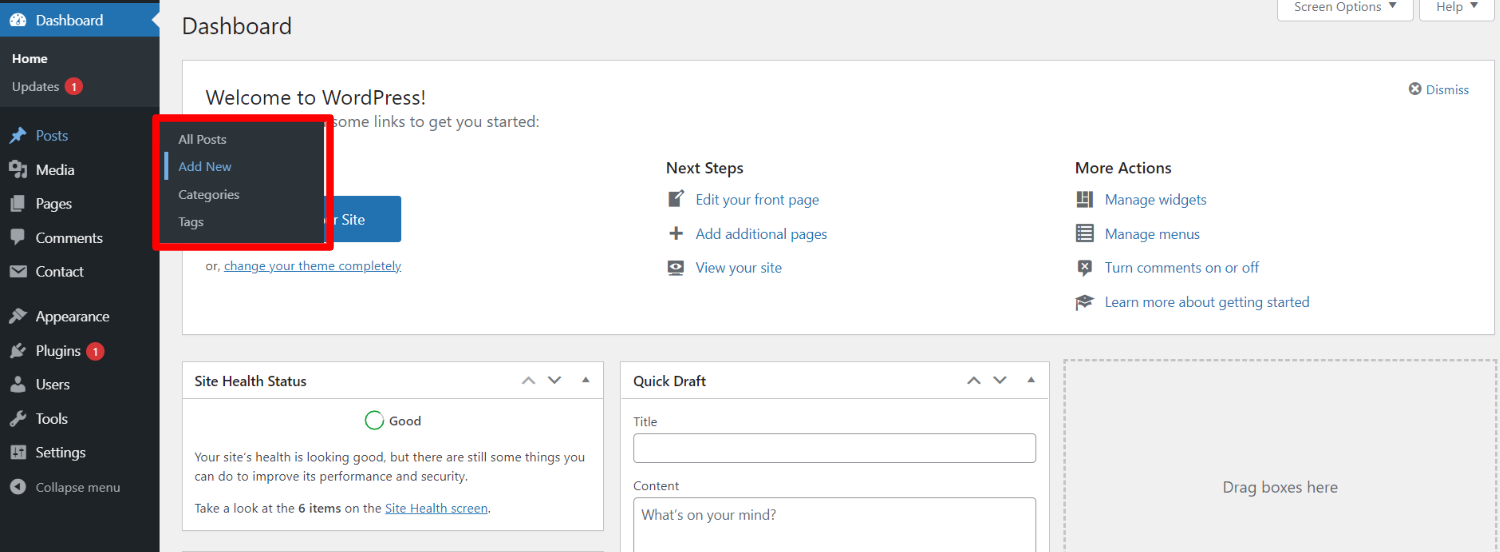
Once you have done with this then you have to add post.
In the dashboard, go to Posts >> Add New

In order to proceed with Post, You can set post title, content and featured image, then select the category you want this post to show.
You can make multiple post for one category.
In the dashboard, go to Posts >> Add New

Once you have done with this you will see the post on your front page.
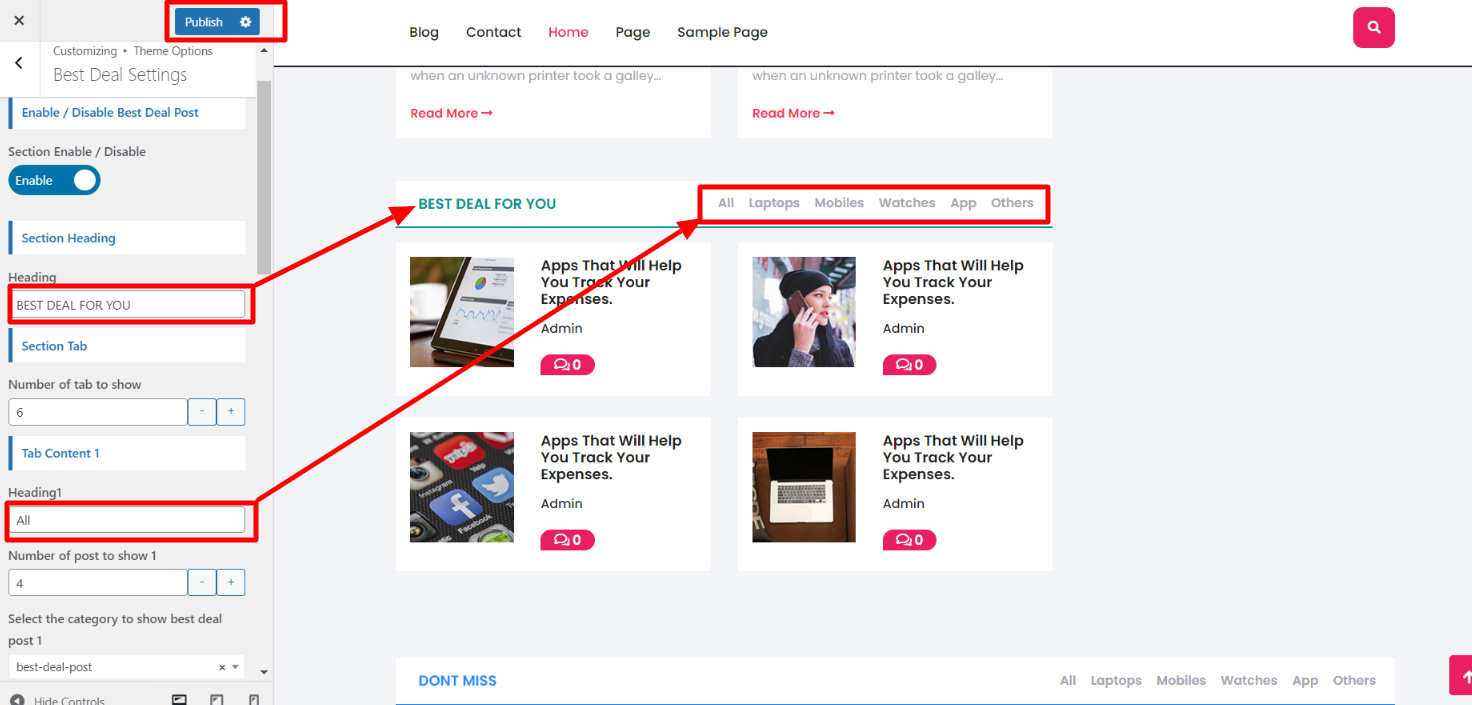
Best Deal Settings
In order to proceed with theme best deal, you can set best deal post, follow the below steps.
In the dashboard, go to Appearance >> Customize >> Theme Options >> Best Deal Settings
Add the section heading then select number tab to show, then select category. You can also select number post to show.

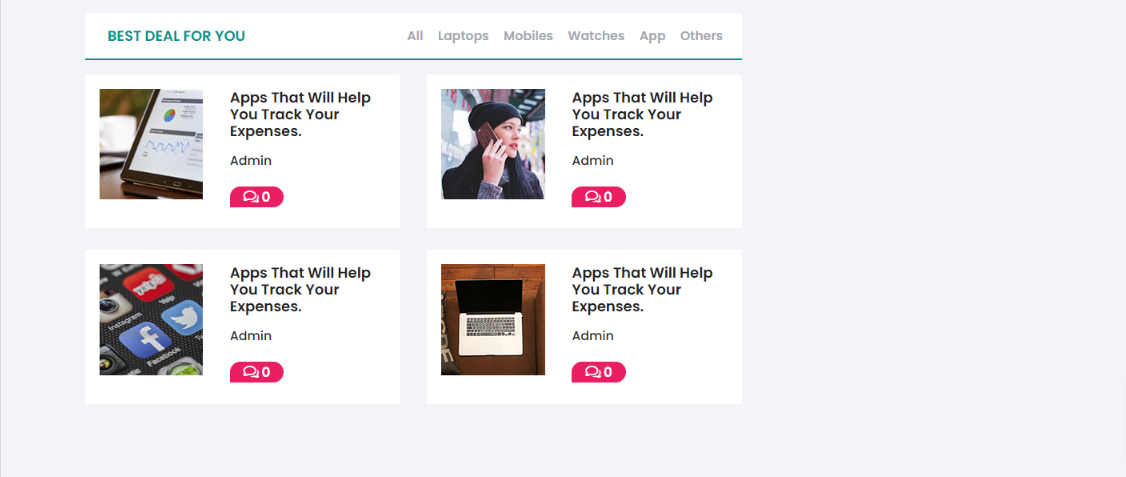
Once you have done with this you will see the post on your front page.

Don't Miss Post Setup -
Follow the given below steps to setup category.
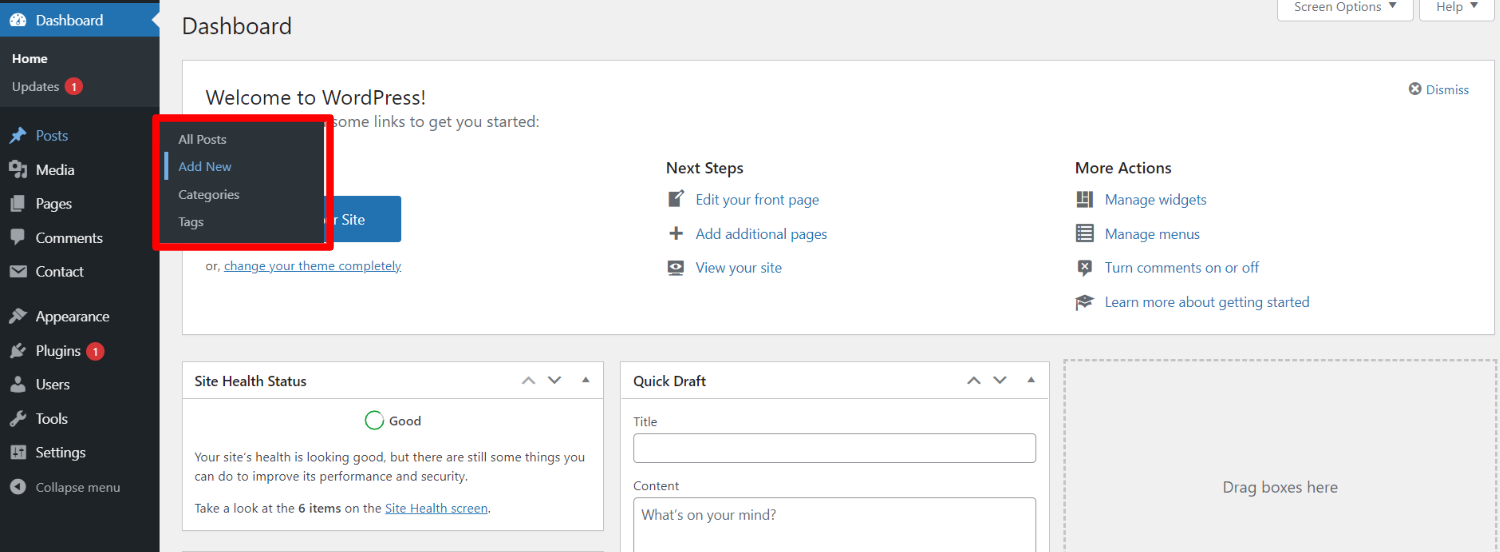
In the dashboard, go to Posts >> Categories >> Add New

Once you have done with this then you have to add post.
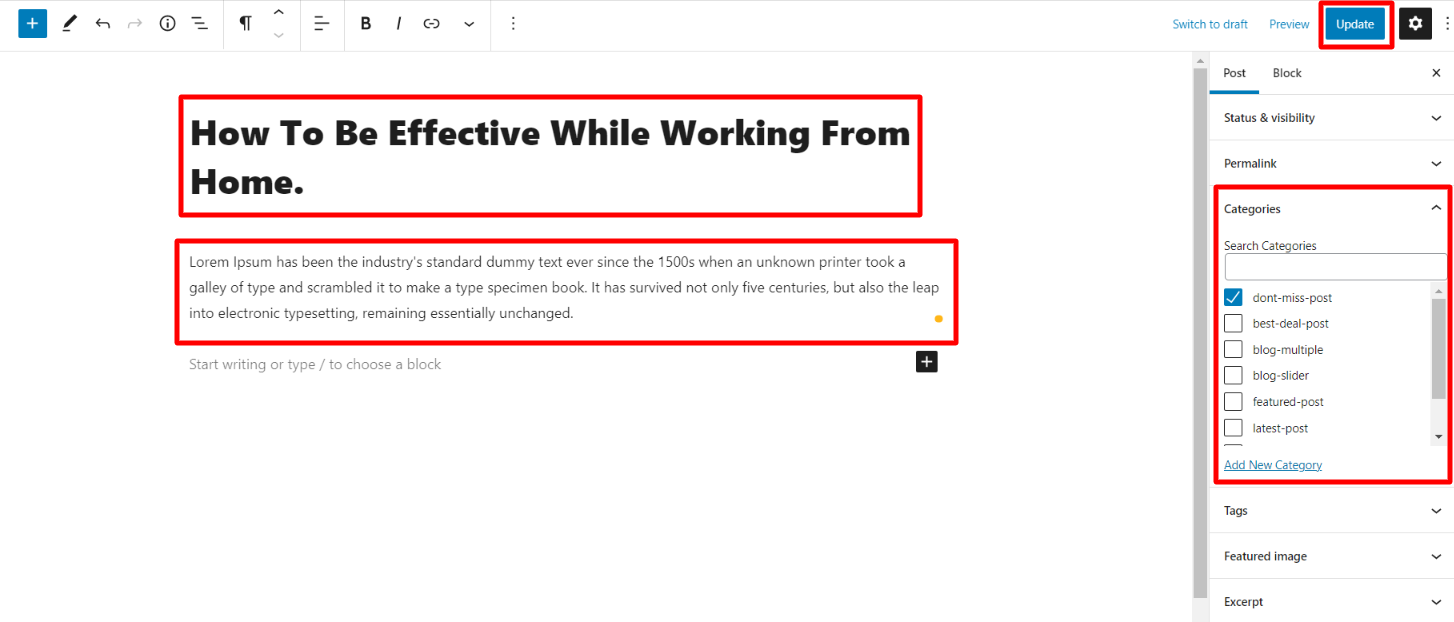
In the dashboard, go to Posts >> Add New

In order to proceed with Post, You can set post title, content and featured image, then select the category you want this post to show.
You can make multiple post for one category.
In the dashboard, go to Posts >> Add New

Once you have done with this you will see the post on your front page.
Don't Miss Post Settings
In order to proceed with theme don't miss post, you can set don't miss post, follow the below steps.
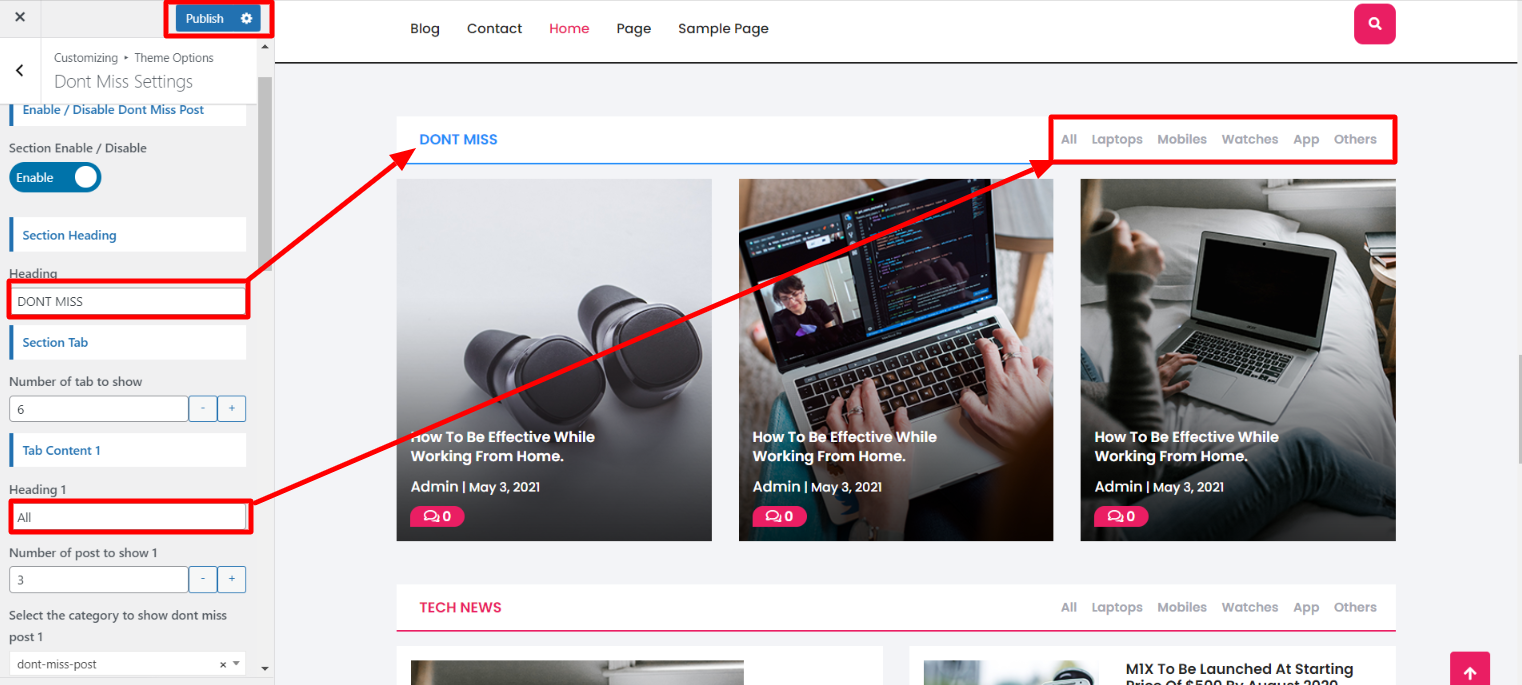
In the dashboard, go to Appearance >> Customize >> Theme Options >> Don't Miss Settings
Add the section heading then select number tab to show, then select category. You can also select number post to show.

Once you have done with this you will see the post on your front page.

Tech News Post Setup -
Follow the given below steps to setup category.
In the dashboard, go to Posts >> Categories >> Add New

Once you have done with this then you have to add post.
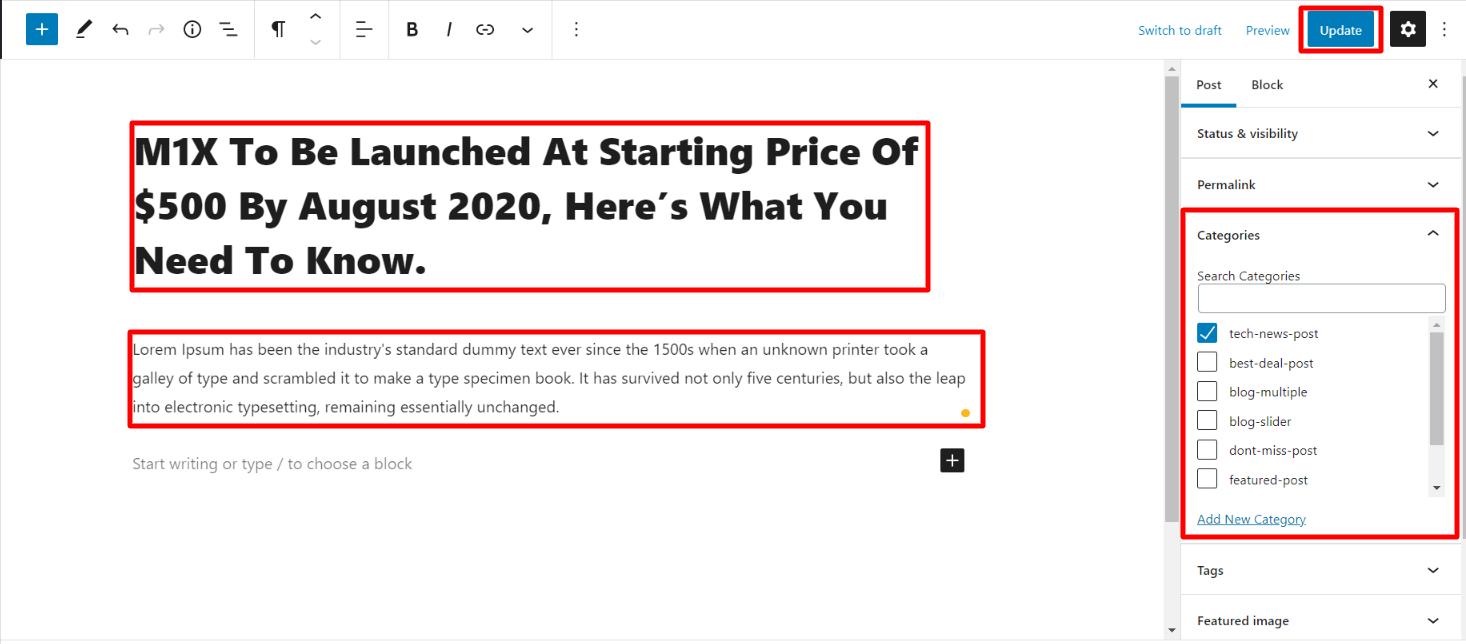
In the dashboard, go to Posts >> Add New

In order to proceed with Post, You can set post title, content and featured image, then select the category you want this post to show.
You can make multiple post for one category.
In the dashboard, go to Posts >> Add New

Once you have done with this you will see the post on your front page.
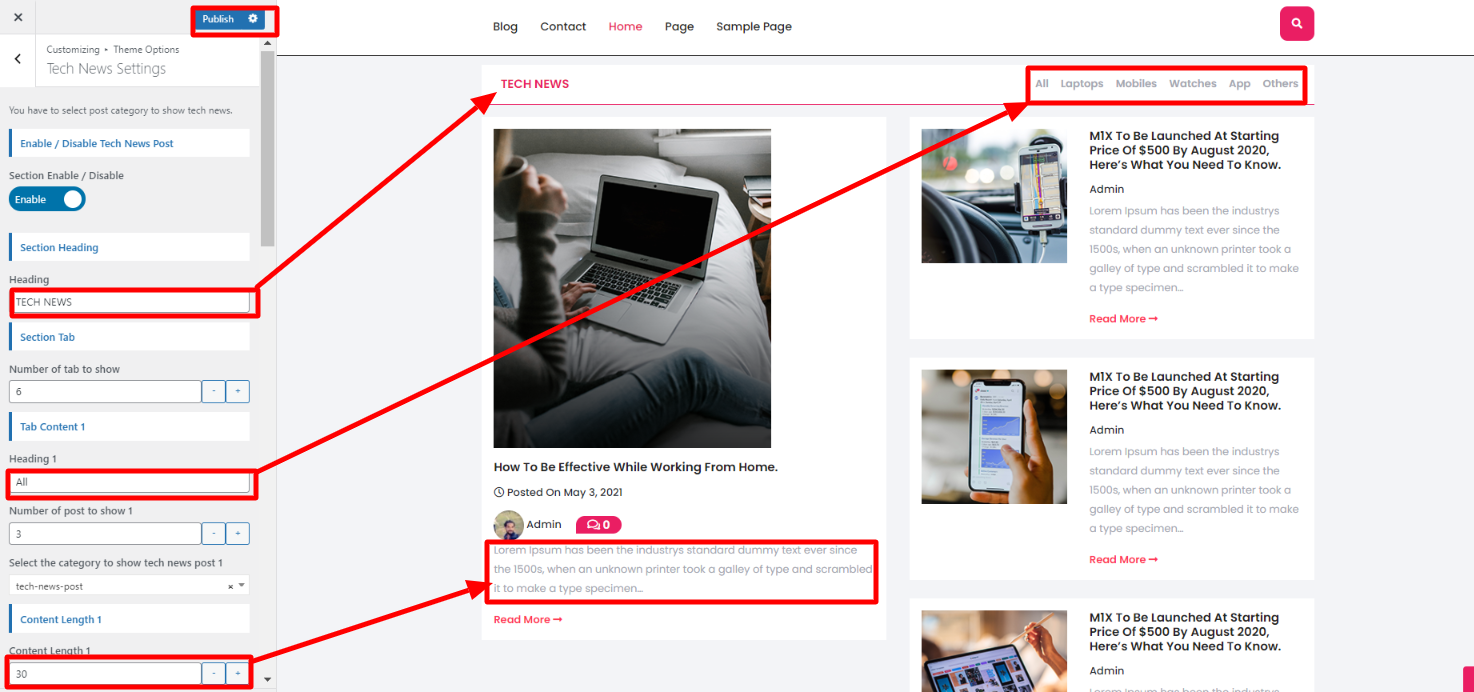
Tech News Settings
In order to proceed with theme tech news post, you can set tech news post, follow the below steps.
In the dashboard, go to Appearance >> Customize >> Theme Options >> Tech News Settings
Add the section heading then select number tab to show, then select category. You can also select number post to show.

Once you have done with this you will see the post on your front page.

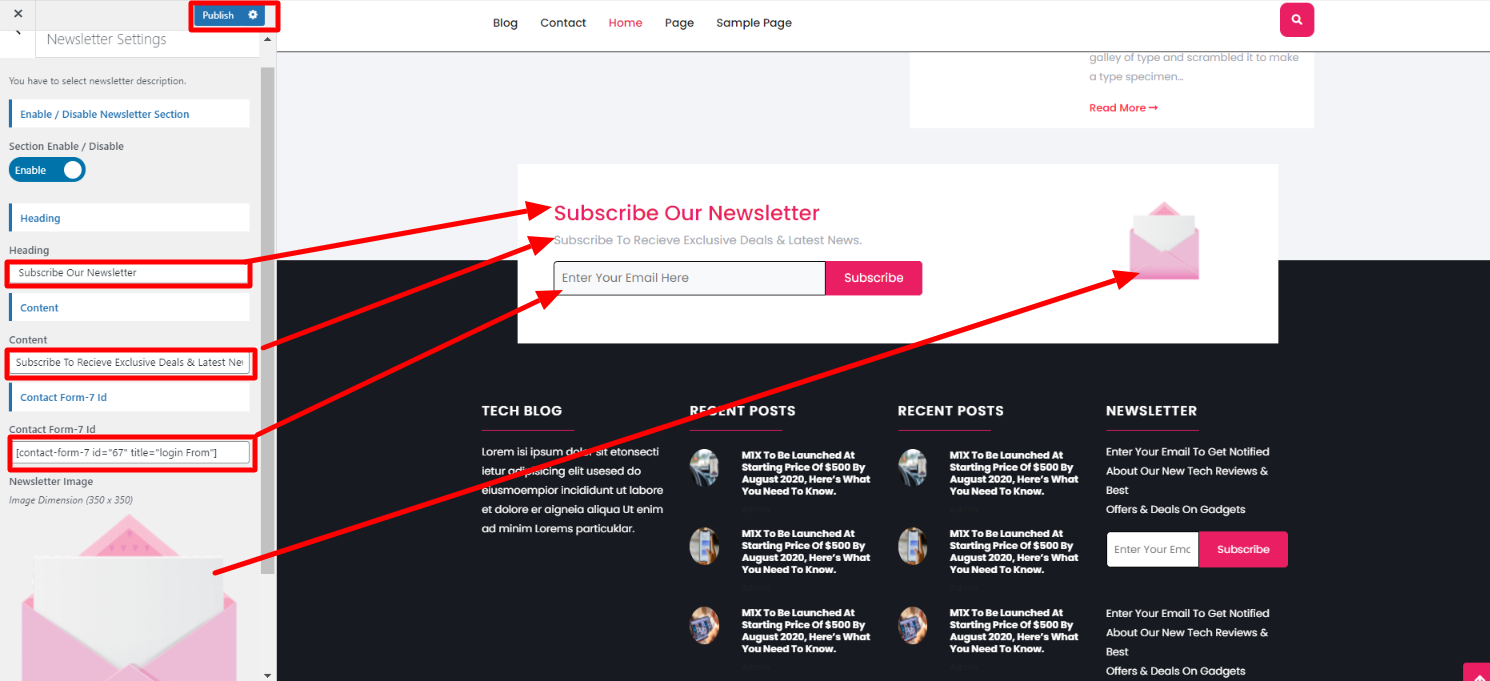
Newsletter Setup -
In order to proceed with theme newsletter settings, you can set newsletter, follow the below steps.
In the dashboard, go to Contact >> Add New >> Add the form.
In the dashboard, go to Appearance >> Customize >> Theme Options >> Newsletter Settings
Paste the shortcode in text field .

Once you have done with this you will see form on your front page.

Setup Footer Section
There are four columns in the footer. Any widget can be added there.
Adding widgets to the footer can be done in two ways.
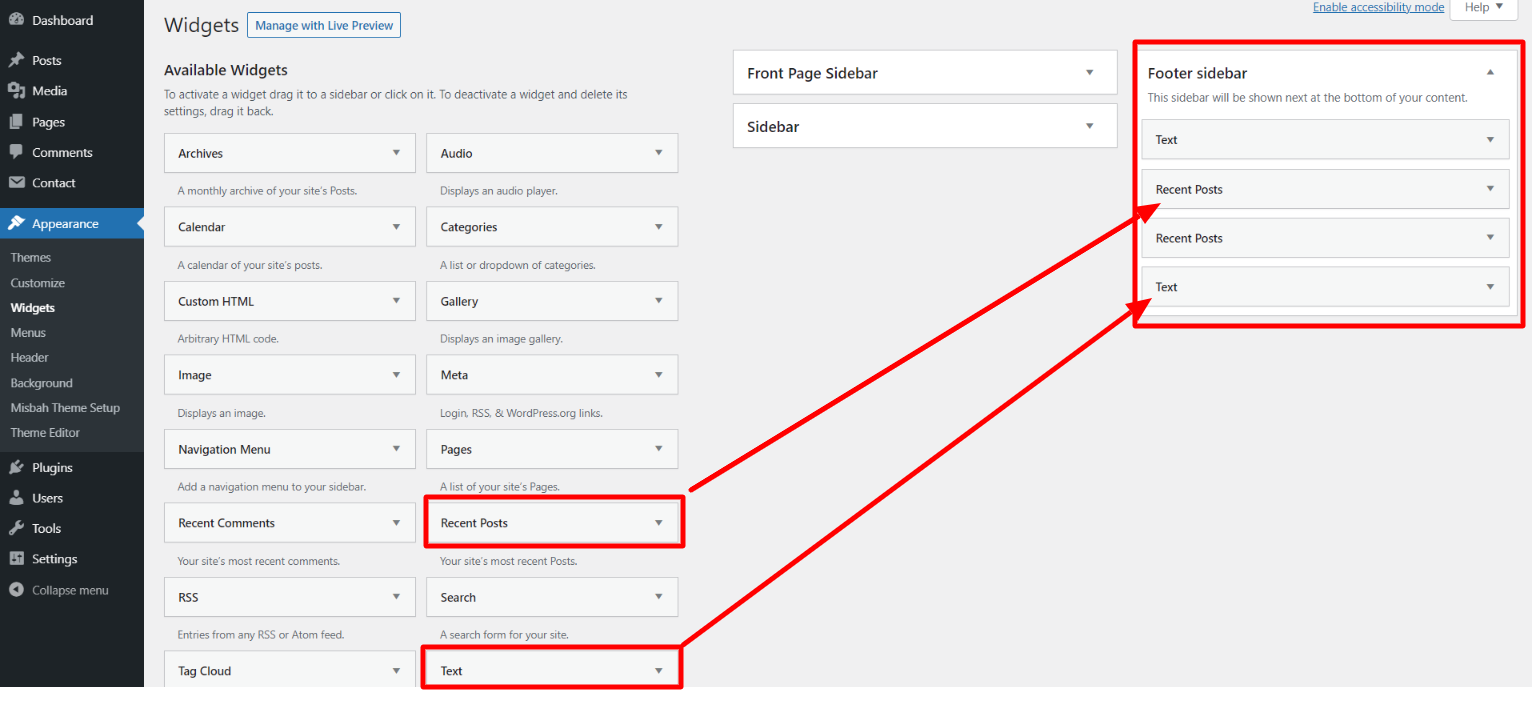
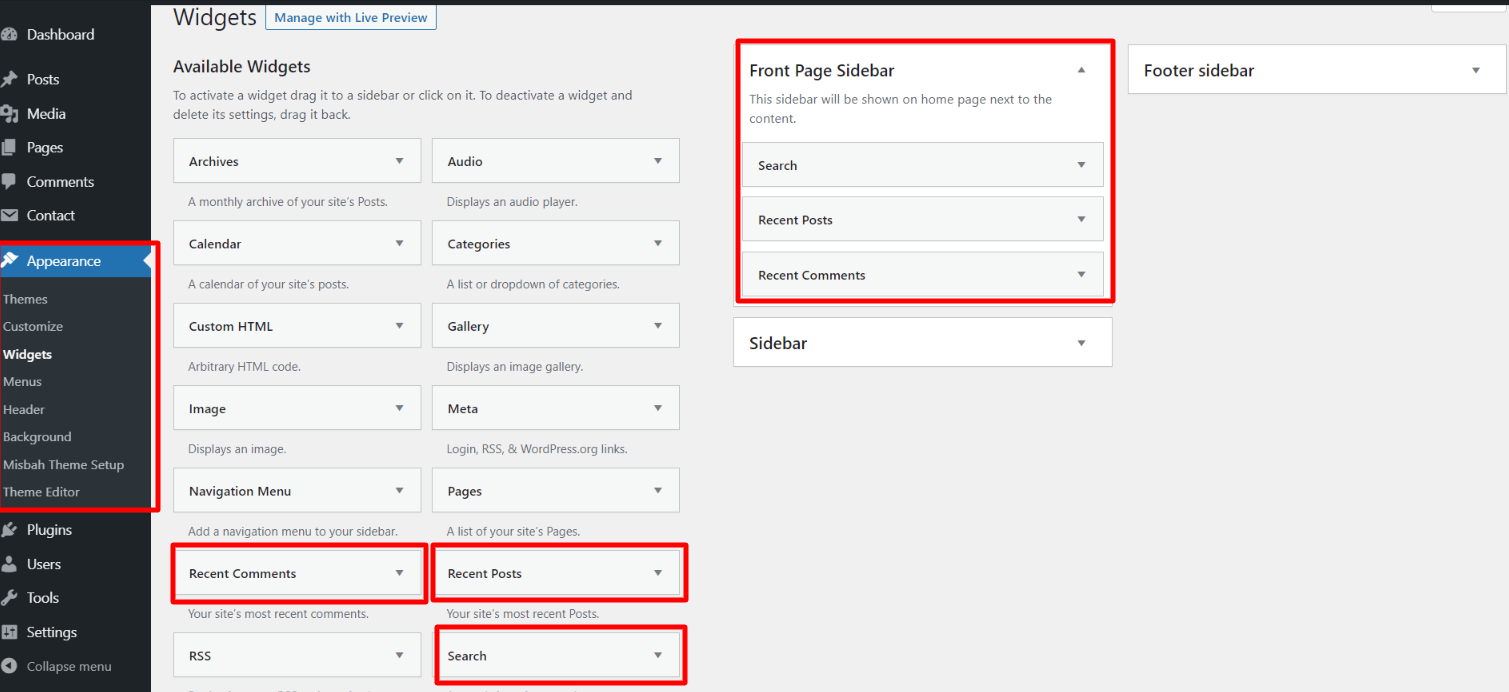
1.In the dashboard, go to Appearance >> Widgets
Check below screenshot for adding widgets in footer.

You can add footer columns by selecting widgets such as text, images, Recent posts and so on, which allow you to quickly add text or images of your choice.
In order to manage content for footer and add some widgets, navigate to, follow the below steps.
2. In the dashboard, go to Appearance >> Widgets >> Footer Sidebar

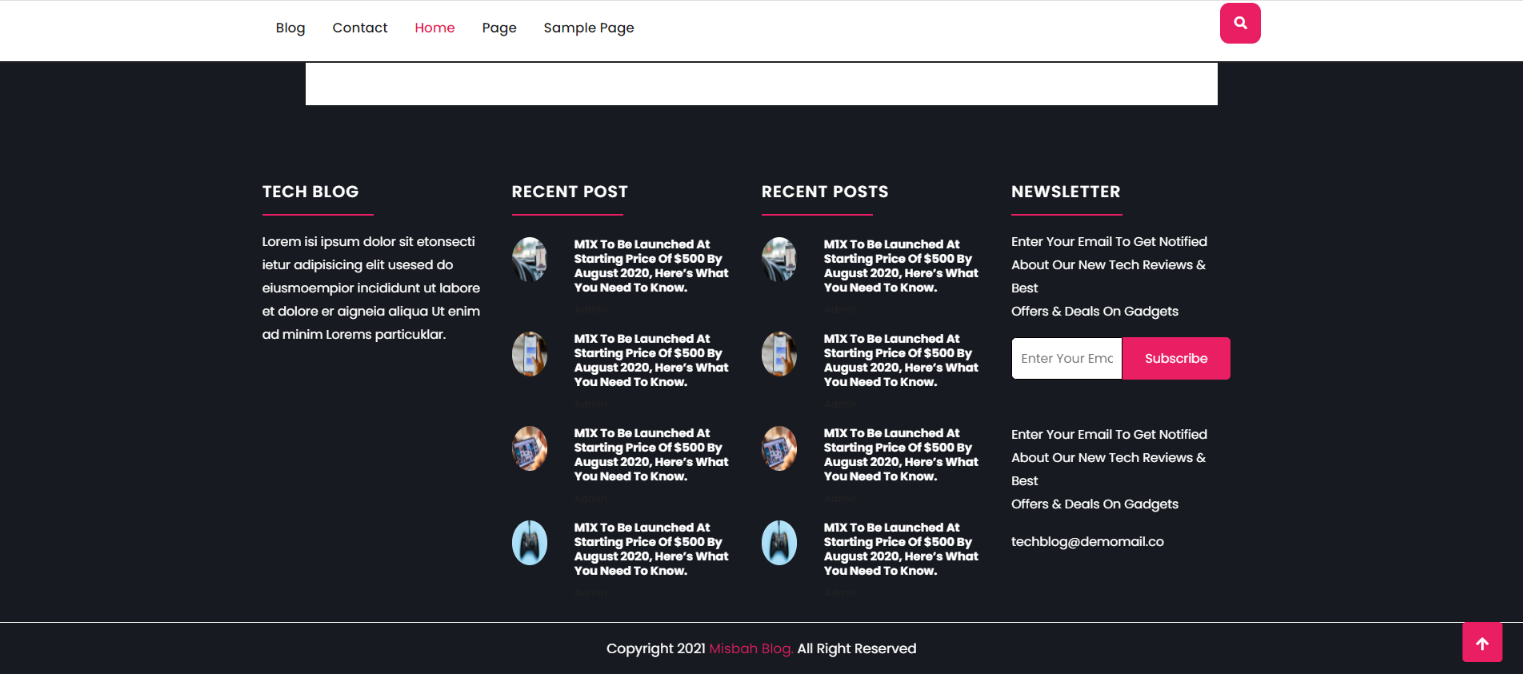
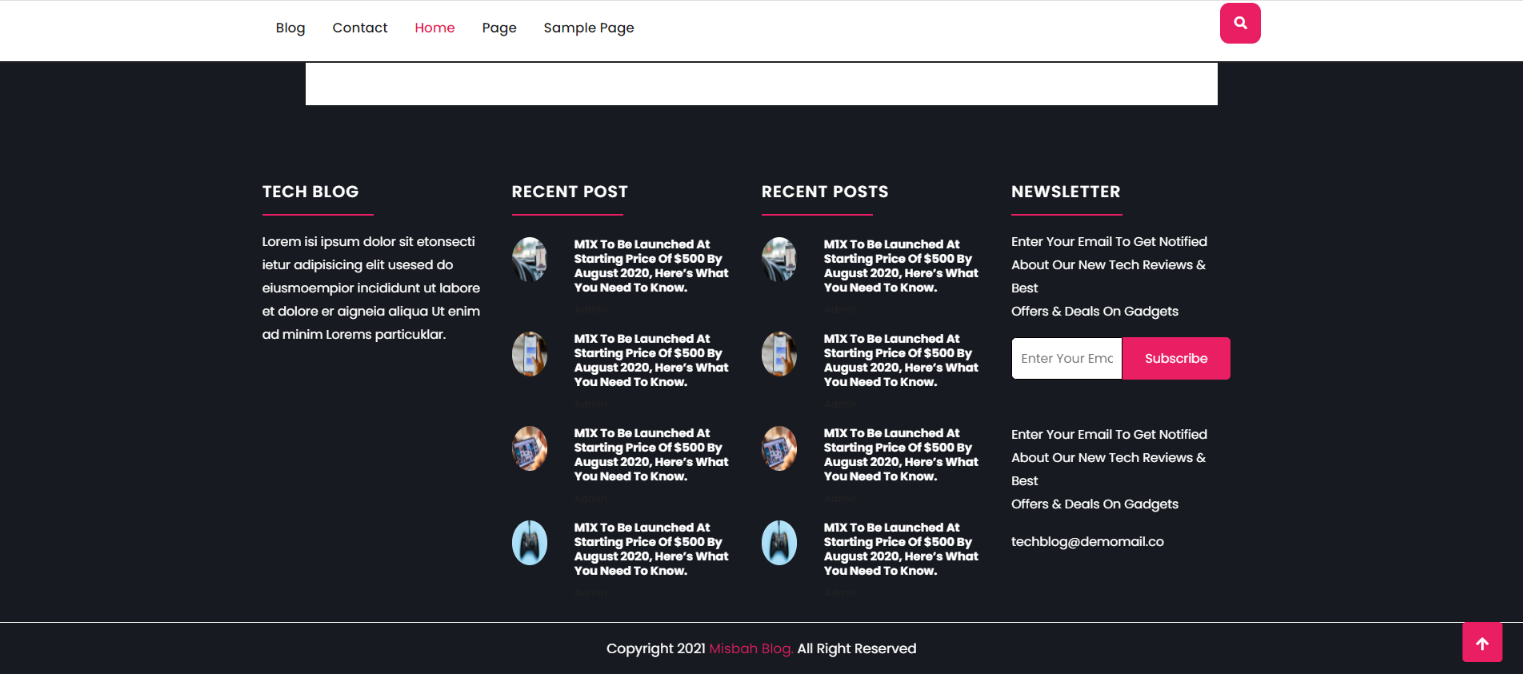
Your footer will appear like this once you have added widgets to it.

Now, let's see the another way to add widgets to the footer of your website.
You can add footer columns by selecting widgets such as text, images, Recent posts and so on, which allow you to quickly add text or images of your choice.
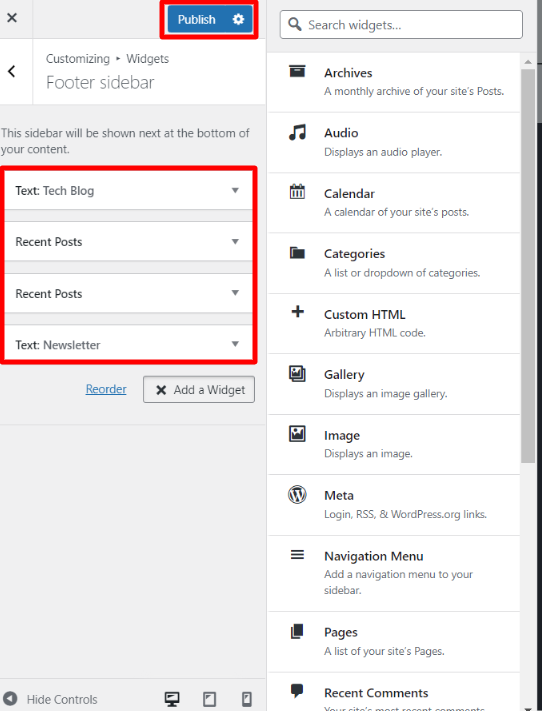
2. In the dashboard, go to Appearance >> Customize >> Widgets >> Footer Sidebar
This page will appear once you select the widgets, see below.

In order to proceed with Footer section, follow the below steps
2. In the dashboard, go to Appearance >> Customize >> Widgets >> Footer Sidebar
This page will appear once you select the widgets, see below.

Footer Copyright Text -
In order to proceed with footer Settings, You can fill the copyright content to footer copyright Settings.
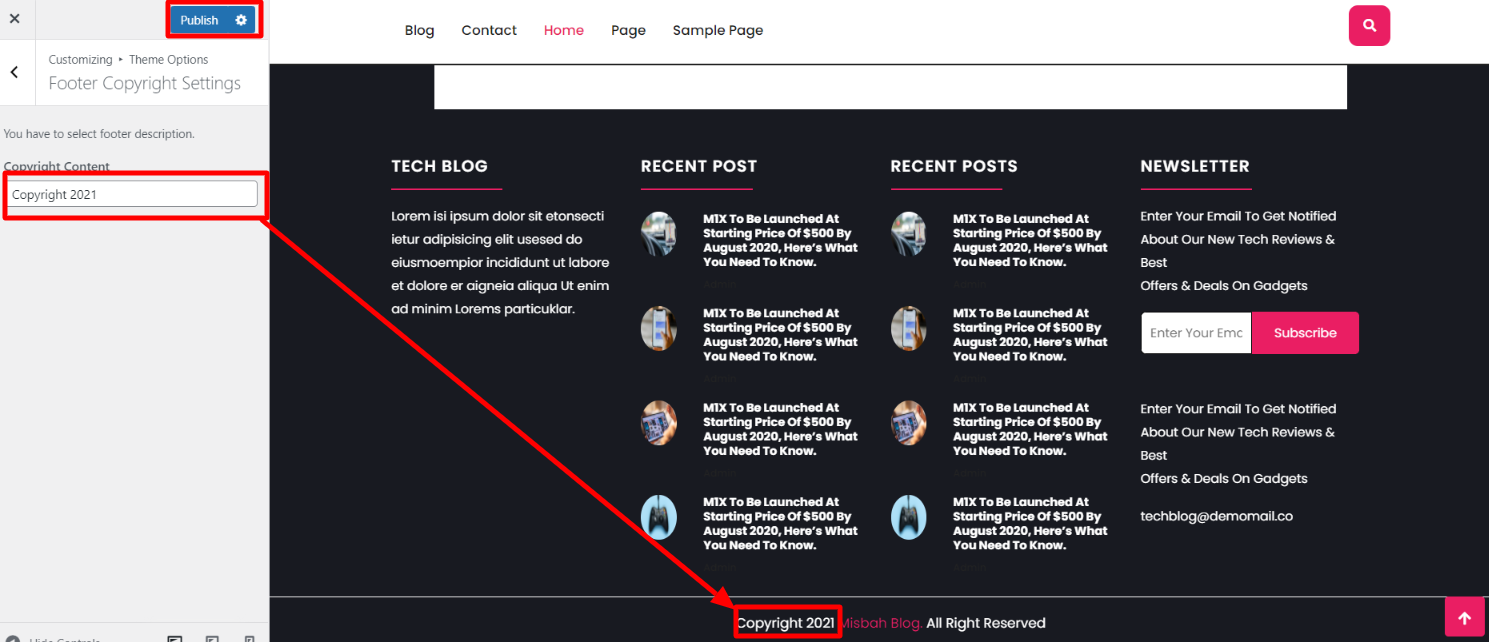
5. In the dashboard, go to Appearance >> Customize >> Theme Options >> Footer Copyright Setting

In front end, it will look like this.

Widget Areas
Sidebar Layout -
There are two ways adding widgets to the Front Page Sidebar .
You can add Front Page Sidebar, for that you need to select widgets like text, image, gallery, etc which allows you to add text or image as per your choice with ease
In order to manage content for sidebars and add some widgets, navigate to, follow the below steps.
In the dashboard, go to Appearance >> Widgets >> Front Page Sidebar.

Now, let's see the another way to add widgets to the Front Page Sidebar of your website.
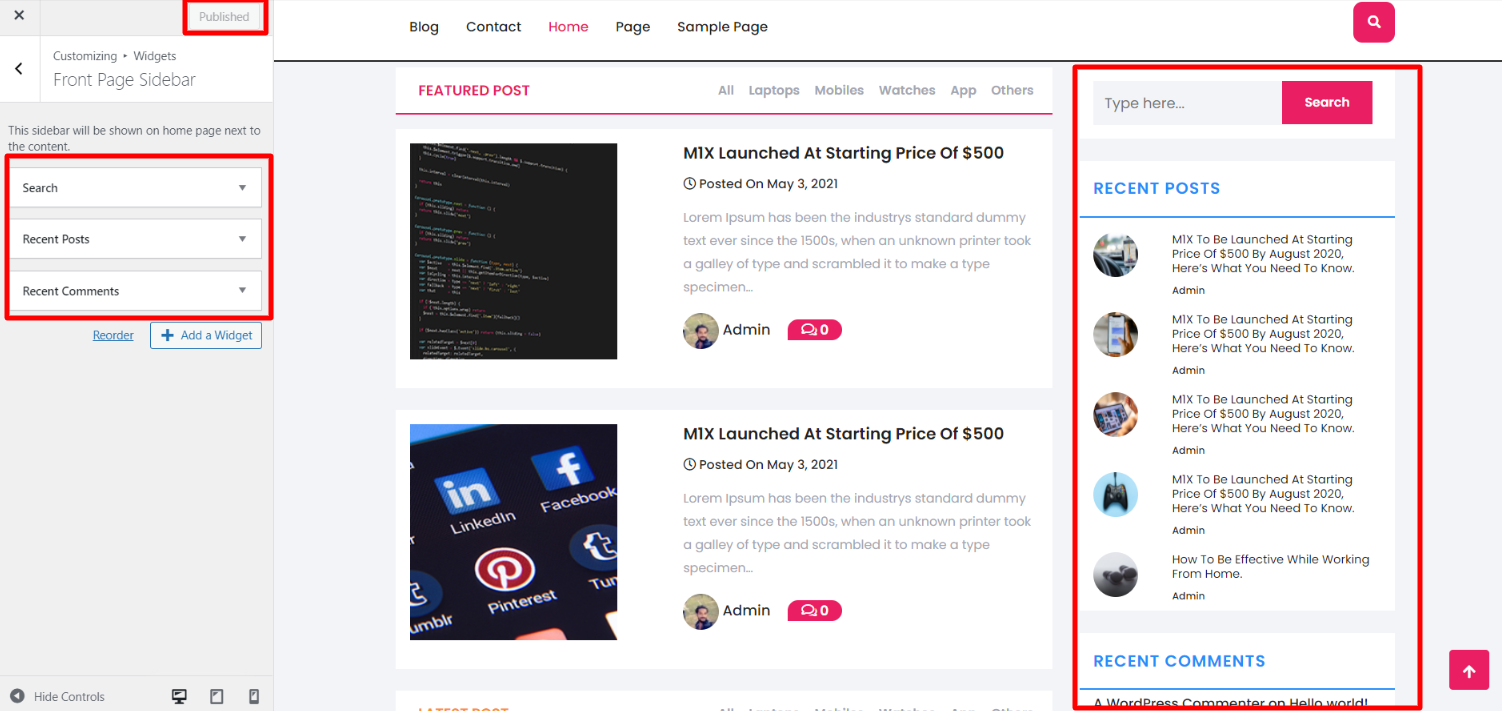
In the dashboard, go to Appearance >> Customize >> Widgets >> Front Page Sidebar.
This page will appear once you select the widgets, see below.
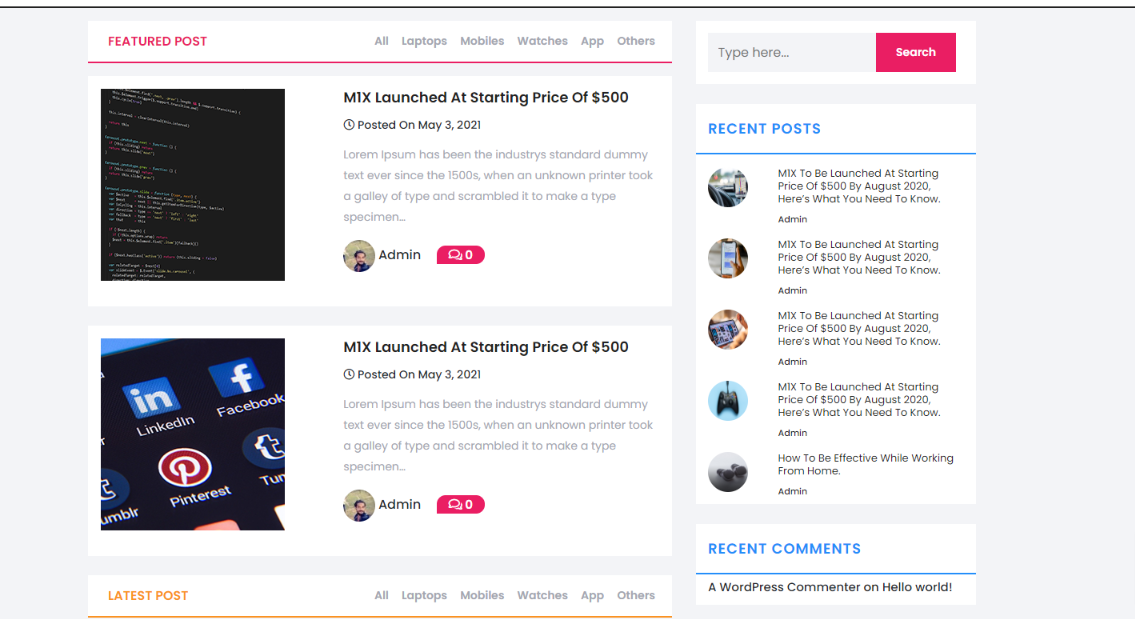
In front end, it will look like this.

Custom Posts -
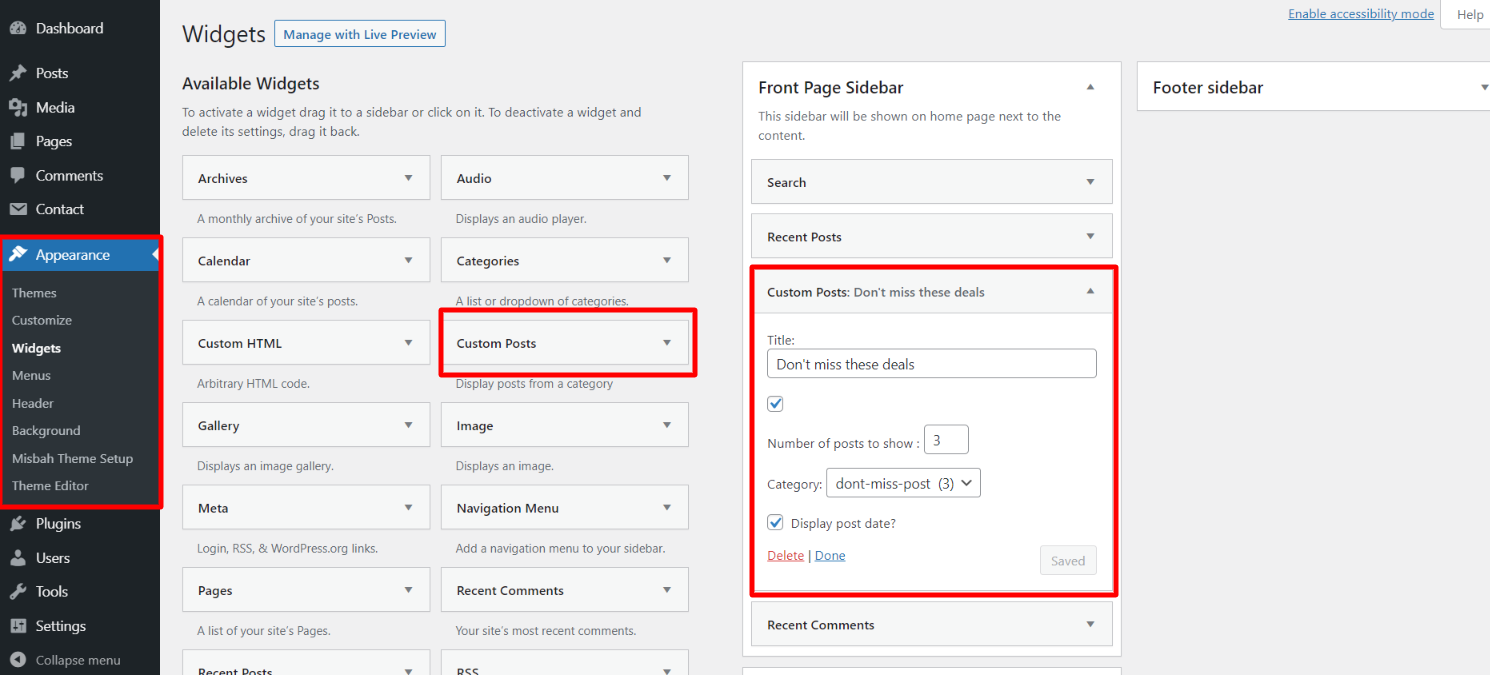
In order to manage content for sidebars and add some widgets, navigate to, follow the below steps.
The content of widget areas can be customized in Appearance » Customize » Widgets OR Appearance » Widgets >> Custom Posts. These widget areas are pre-defined by the theme :
You can change the name of the post. Select number post to show. You have the choice of picking Category. You can choose from this options for in custom post widget.

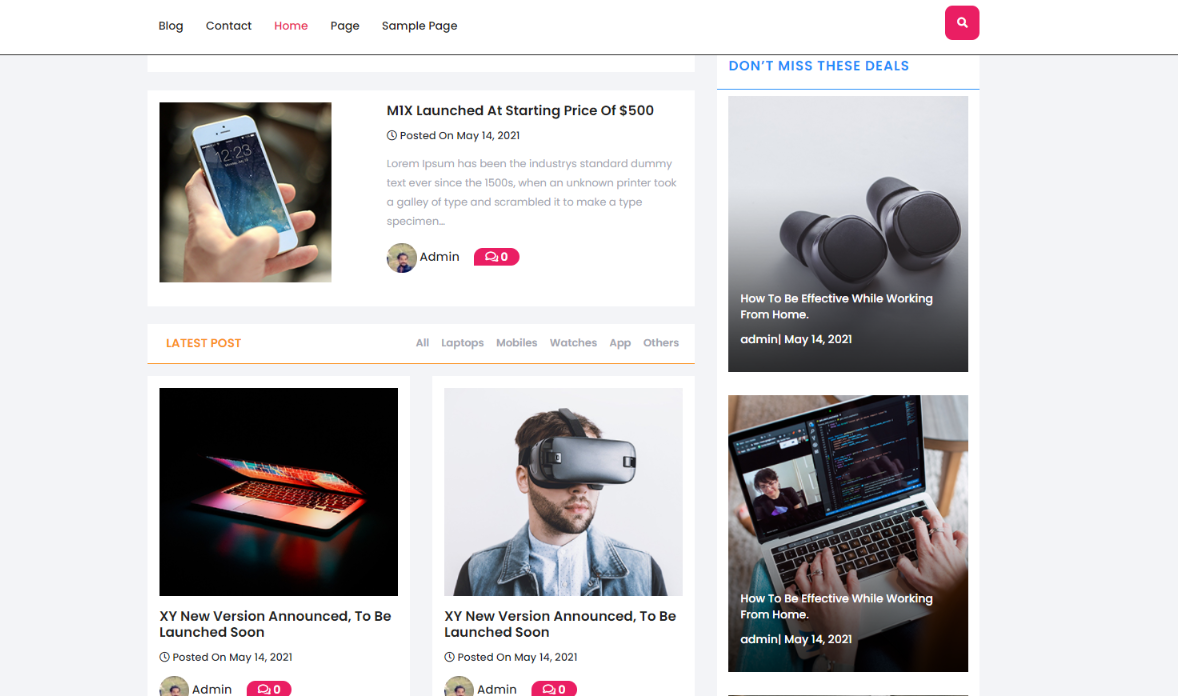
In front end, it will look like this.

Theme Color / Font Option
Setup Theme Font -
In order to proceed with Typography Options, you can change complete font style just one click. Follow the below steps.
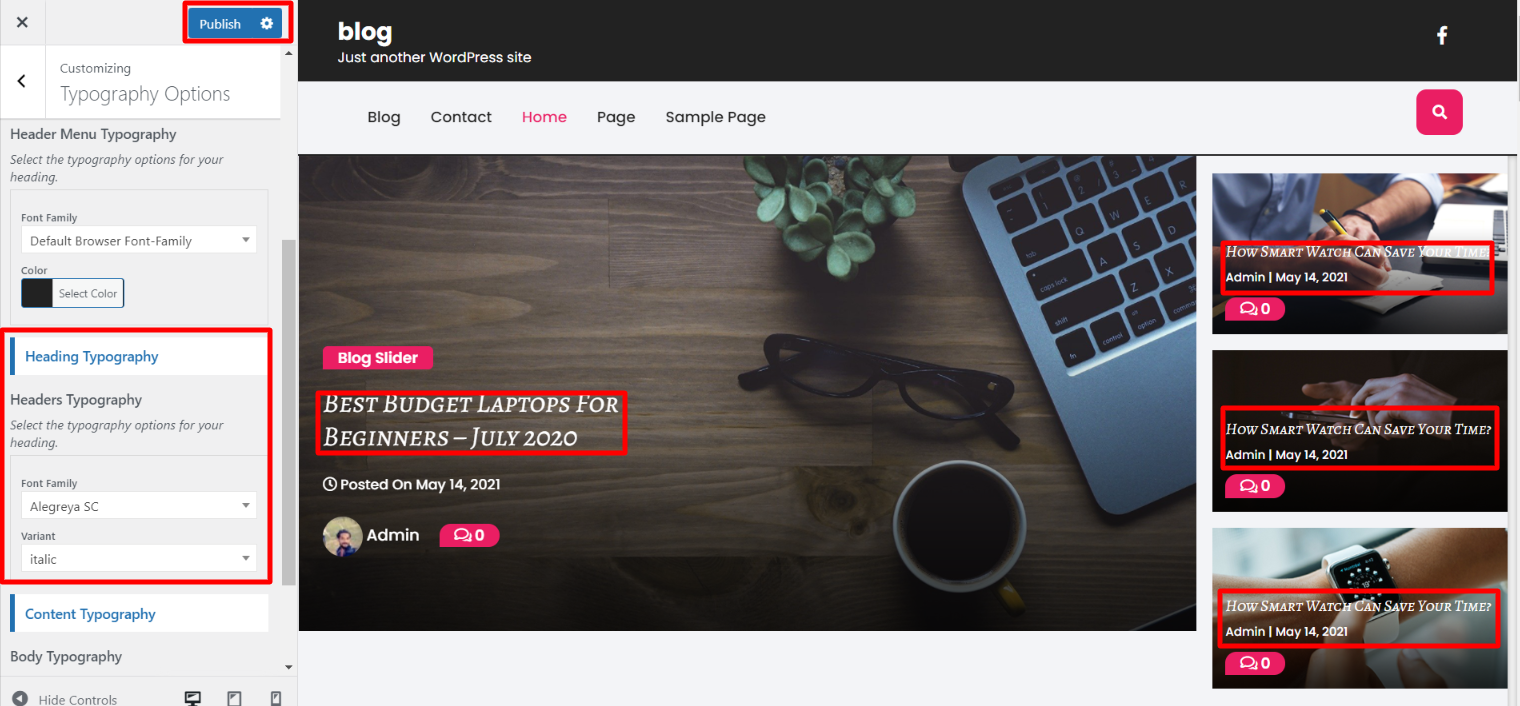
In the dashboard, go to Appearance >> Customize >> Typography Options >> Heading Typography

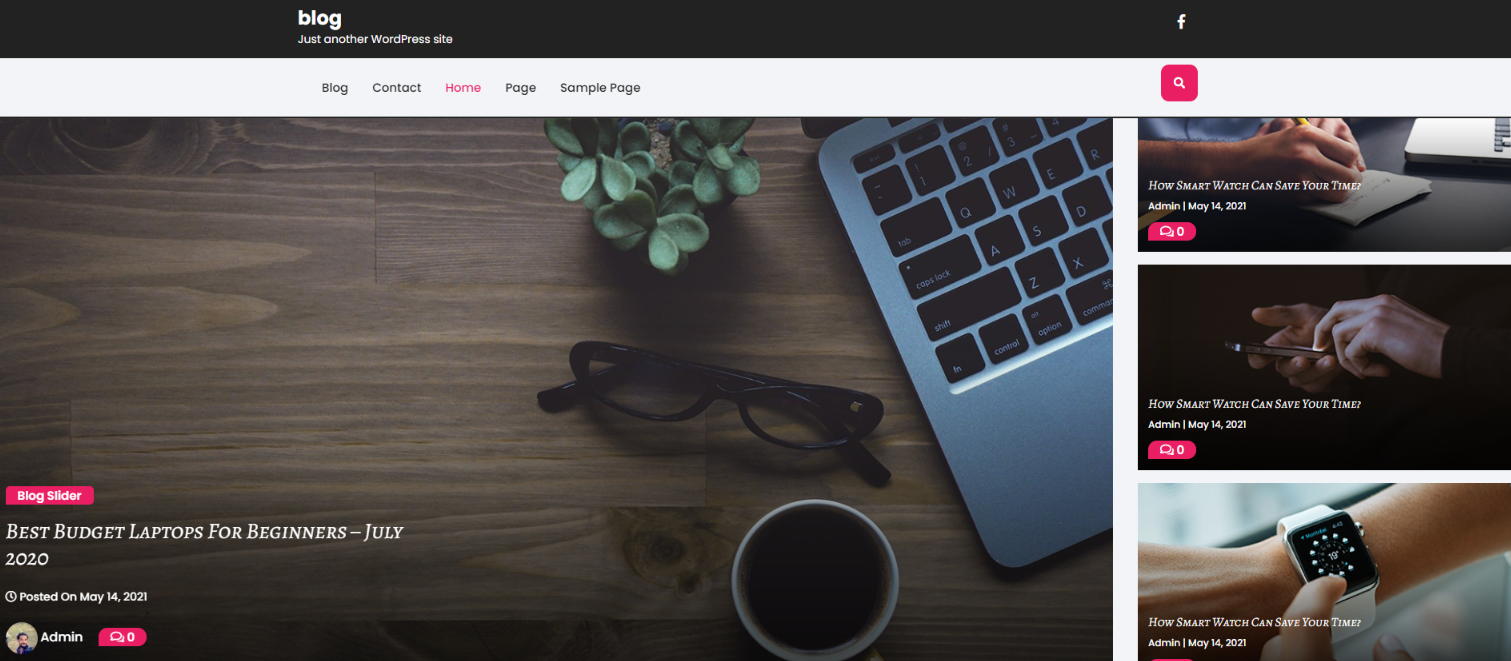
In front end, it will look like this.

Fonts & Colors -
In order to proceed with theme color option, you can change complete font style and color on just one click. Follow the below steps.
In the dashboard, go to Appearance >> Customize >> Typography Options >> Navbar Logo & Icons Typography

In front end, it will look like this.

Setup Theme Color -
In order to proceed with Theme Color Option, you can change complete font color on just one click, follow the below steps
In the dashboard, go to Appearance >> Customize >> Color Options >> Slider Blog

In front end, it will look like this.

Custom Backgrounds -
In order to proceed you can quickly and easily change your background of navbar , button and footer section, follow the below steps
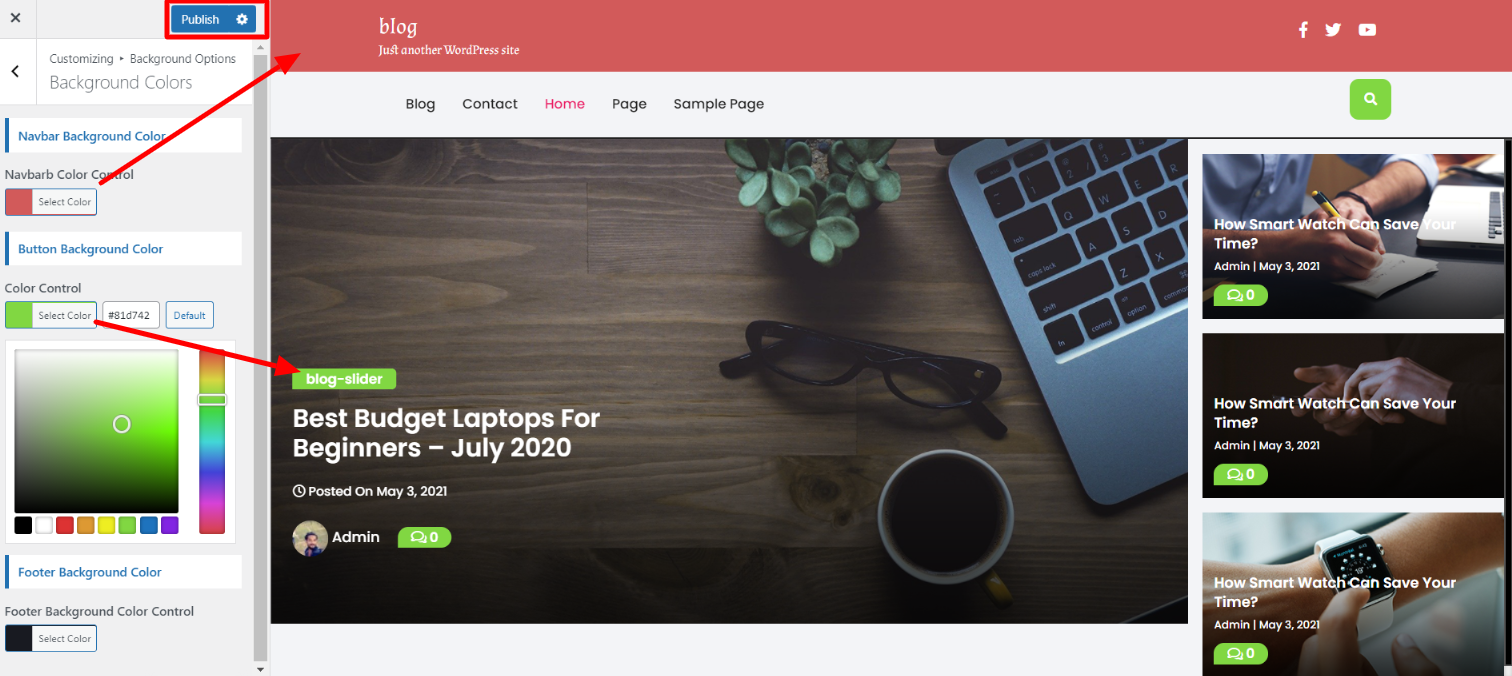
In the dashboard, go to Appearance >> Customize >> Background Options >> Background Colors
Take a look at the picture.

In front end, it will look like this.

Theme Settings
Enable / Disable Options -
In order to proceed with Enable / Disable Options, you can Enable and Disable the settings on just one click, follow the below steps
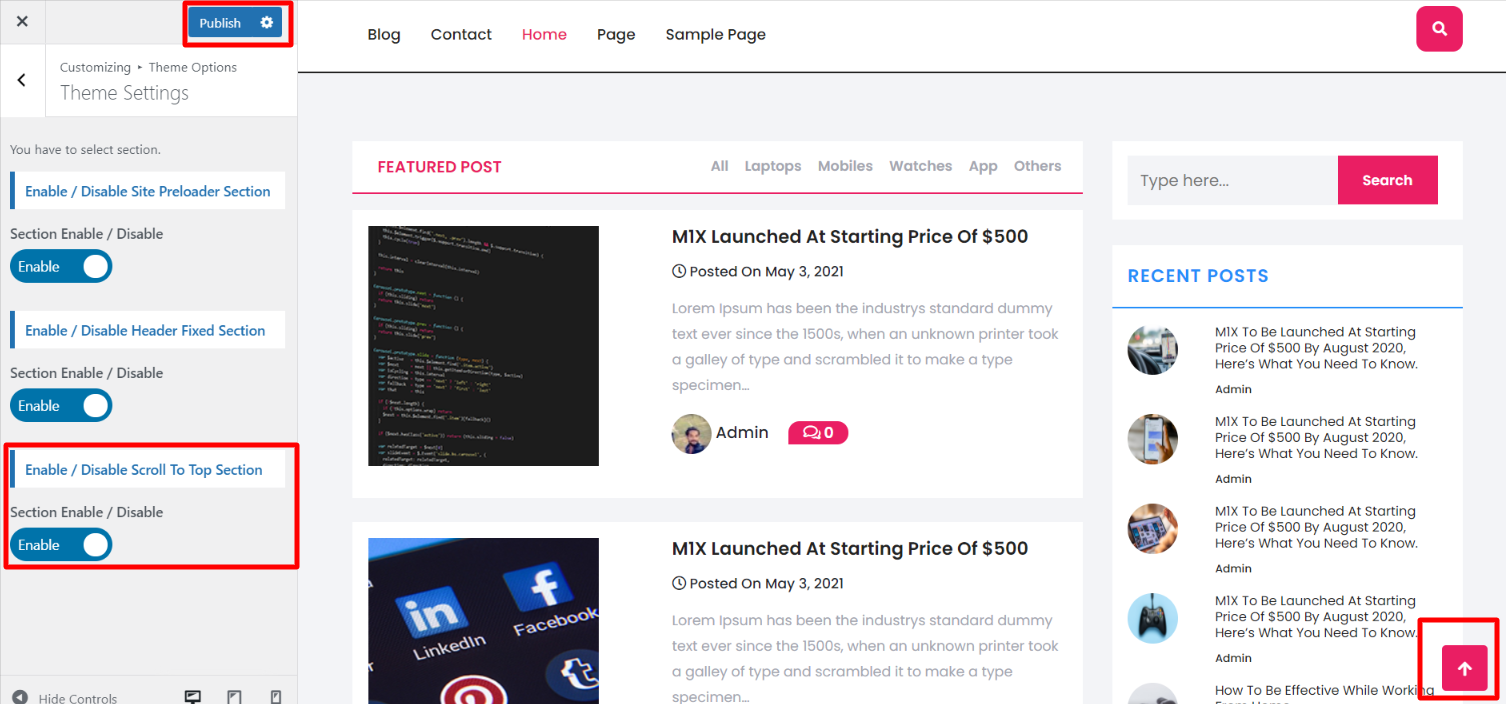
In the dashboard, go to Appearance >> Customize >> Theme Options >> Theme Settings

In front end, it will look like this.
Contact Page Settings
Setup Contact Page -
Follow these instructions to setup contact page.
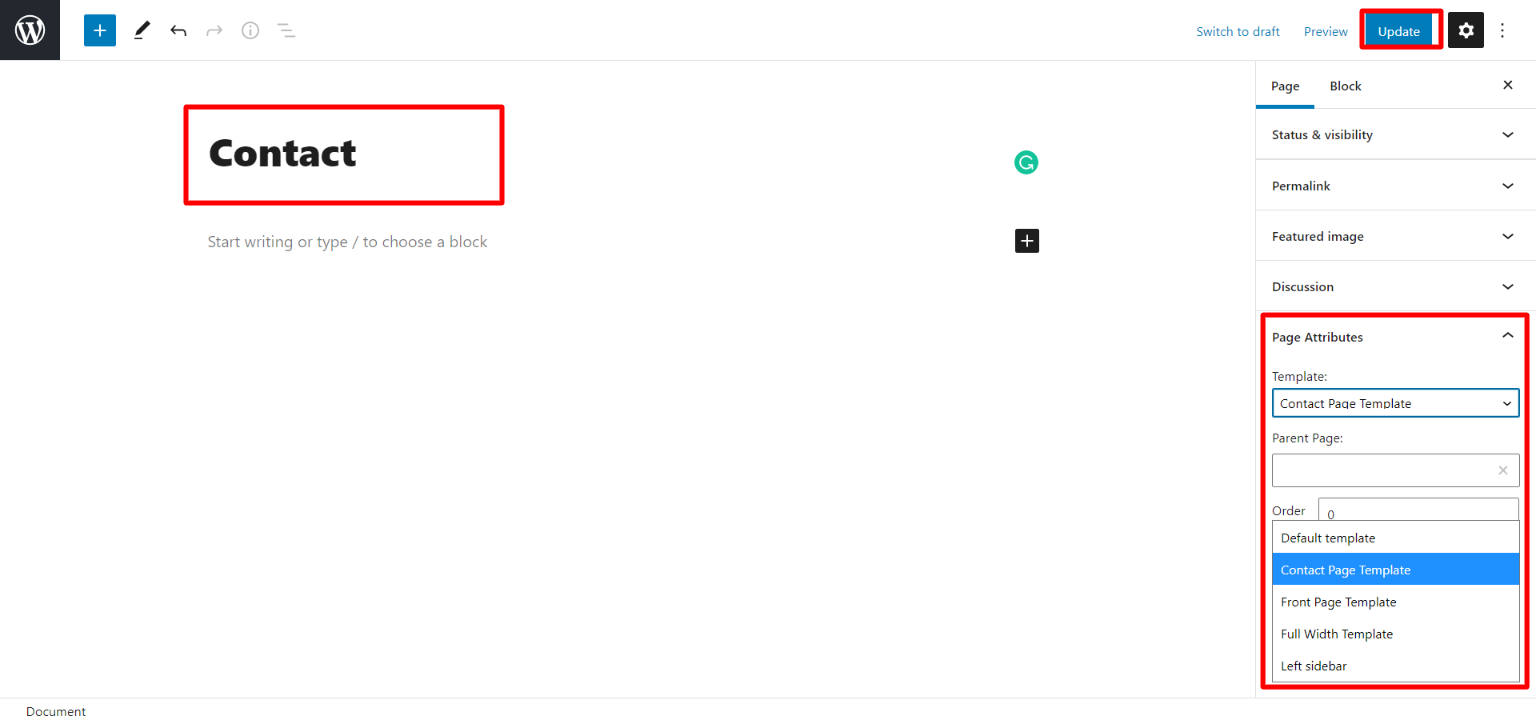
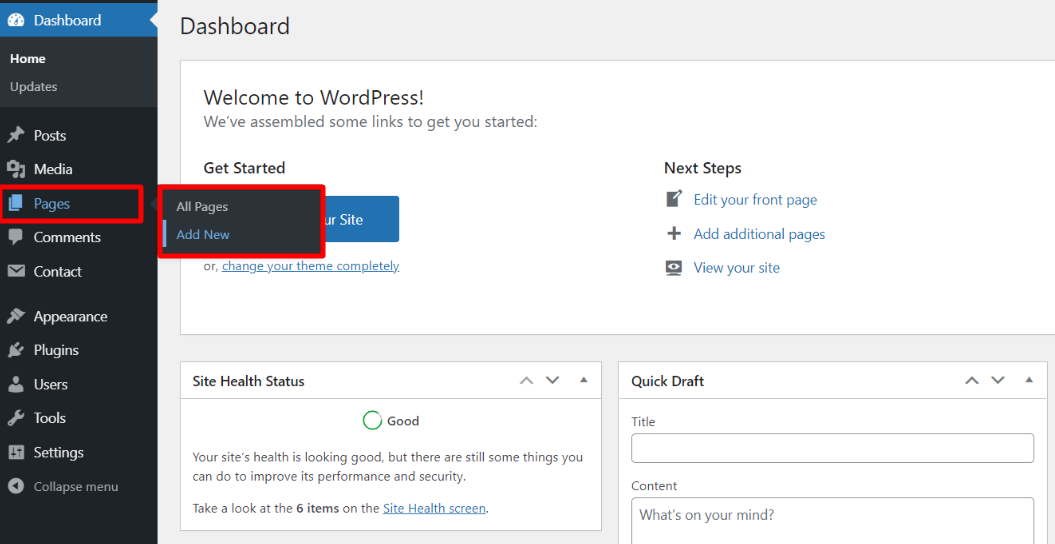
Make a page to set the template: In the Dashboard, go to Pages >> Add New Page
Name it "Contact" or whatever you want. Then, from the template dropdown, select the "contact page template."
The Page Attributes section provides your page a parent page and a template.

Google Map -
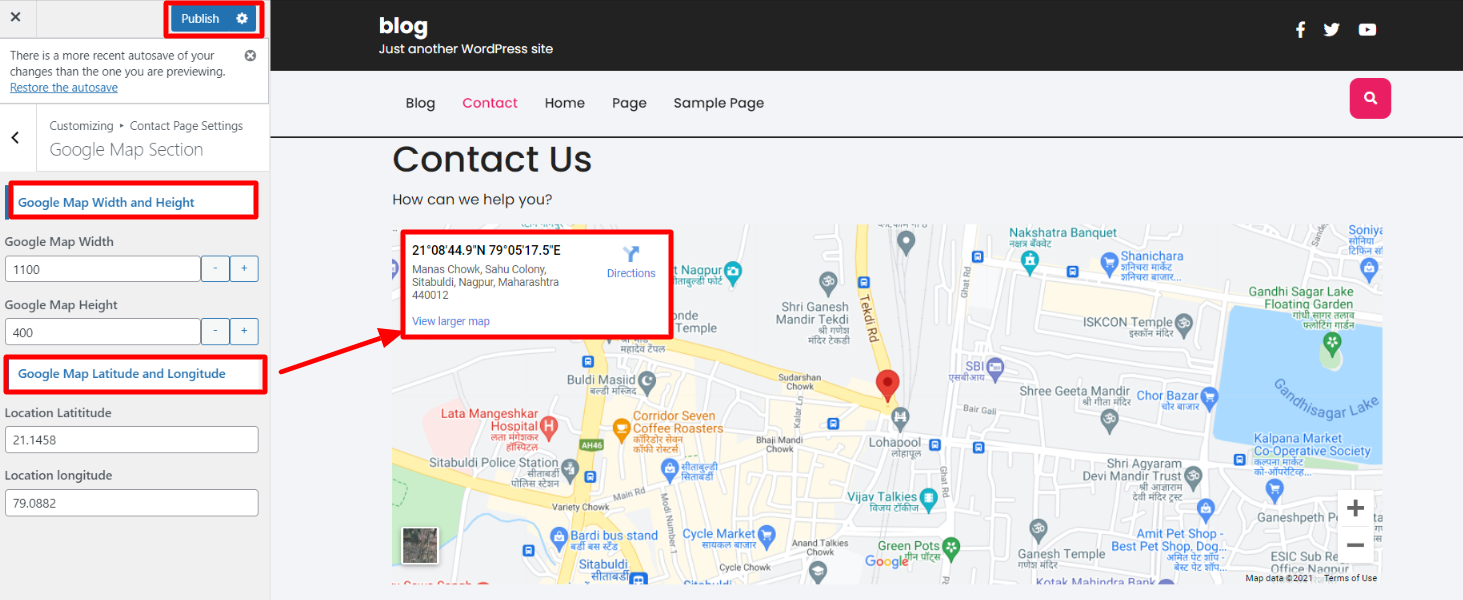
In order to proceed with contact page settings. You can change width, height, longitude and latitude of google map.
In the Dashboard, go to Appearance >> Customize >> Contact Page Settings >> Google Map Section

In front end, it will look like this.

How to Construct a Contact Form-
The Contact Form 7 plugin is installed in the usual way. Click on Plugins >> Add New in the WordPress dashboard and type Contact Form 7 in the Search box. From the search result, select the plugin and click the Install Now option.
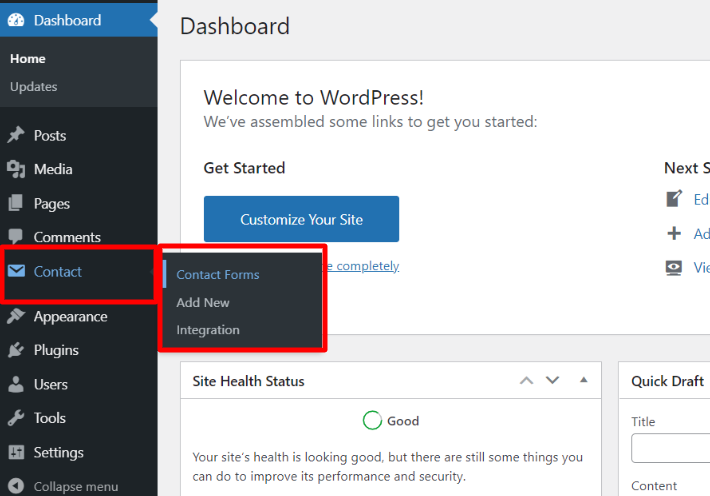
From the admin panel, just go to Contact > Contact Forms to create a Contact Form. There is a list of the forms that are available, though there are none, at now

You may also create your own contact form by clicking on the Contact >> Add New
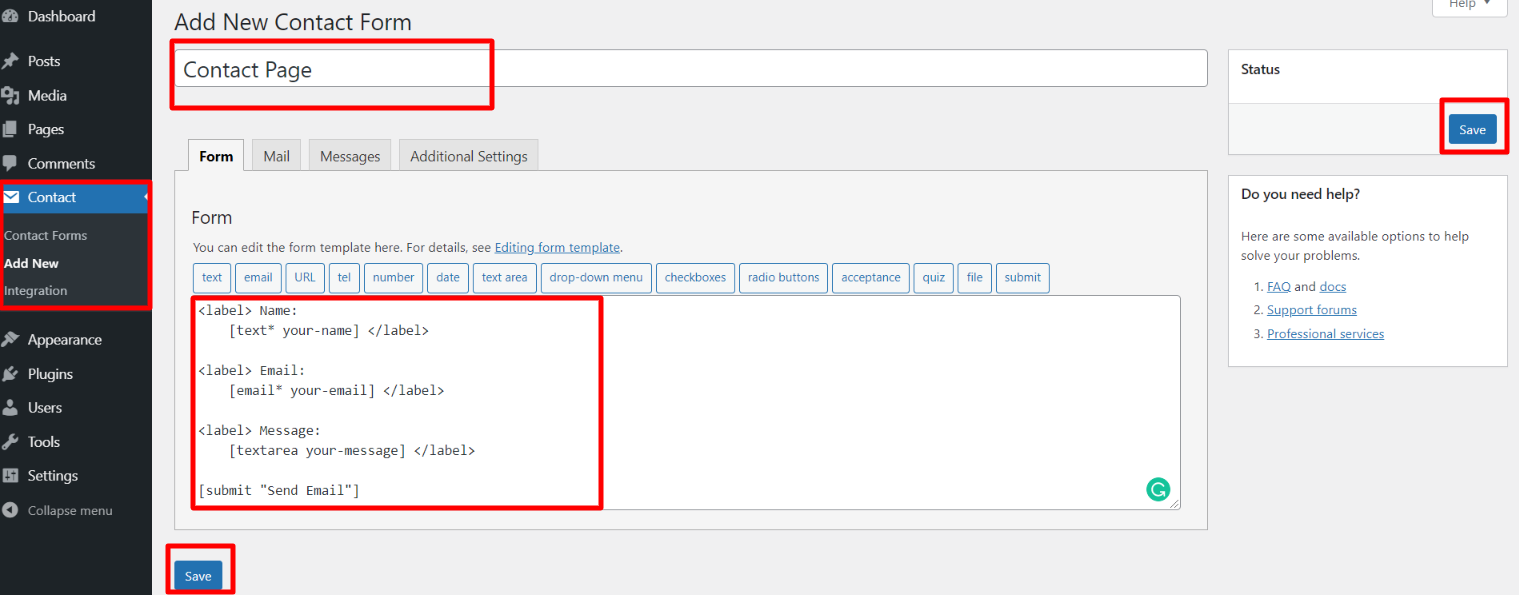
Building a new form of contact -
Scroll to Form and give this new contact form a name. You can make modifications to contact form template from here.
The multiple fields which will display on your form, as well as the labels that will be next to those fields, are defined by the template.

When you are done with changes, click Save
A key step is to copy the Shortcode that displays next to your contact form. This is displayed in the form editor as well.

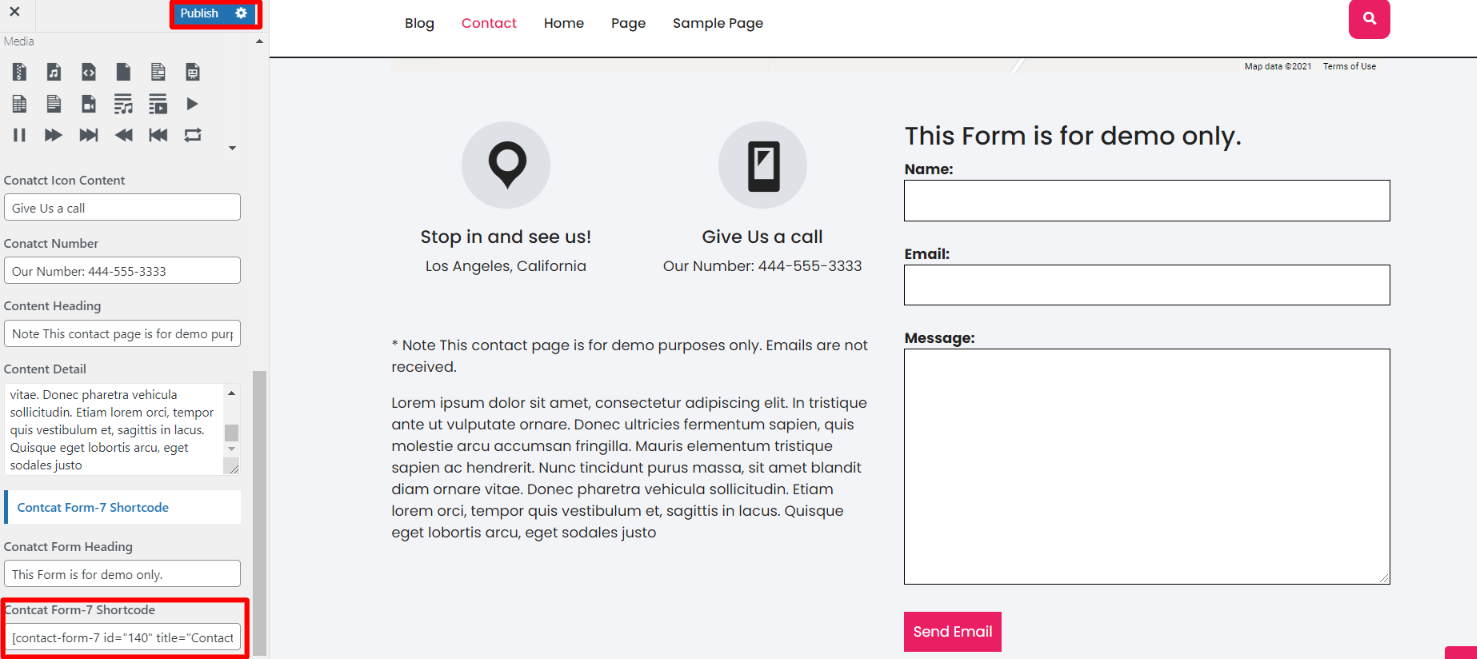
In the dashboard, go to Appearance >> Customize >> Contact Page Settings >> Contact Form
You can set icons, Heading and content. Place the Contact Form-7 shortcode code in customize option. You can choose from this options for each Contact Page Settings.

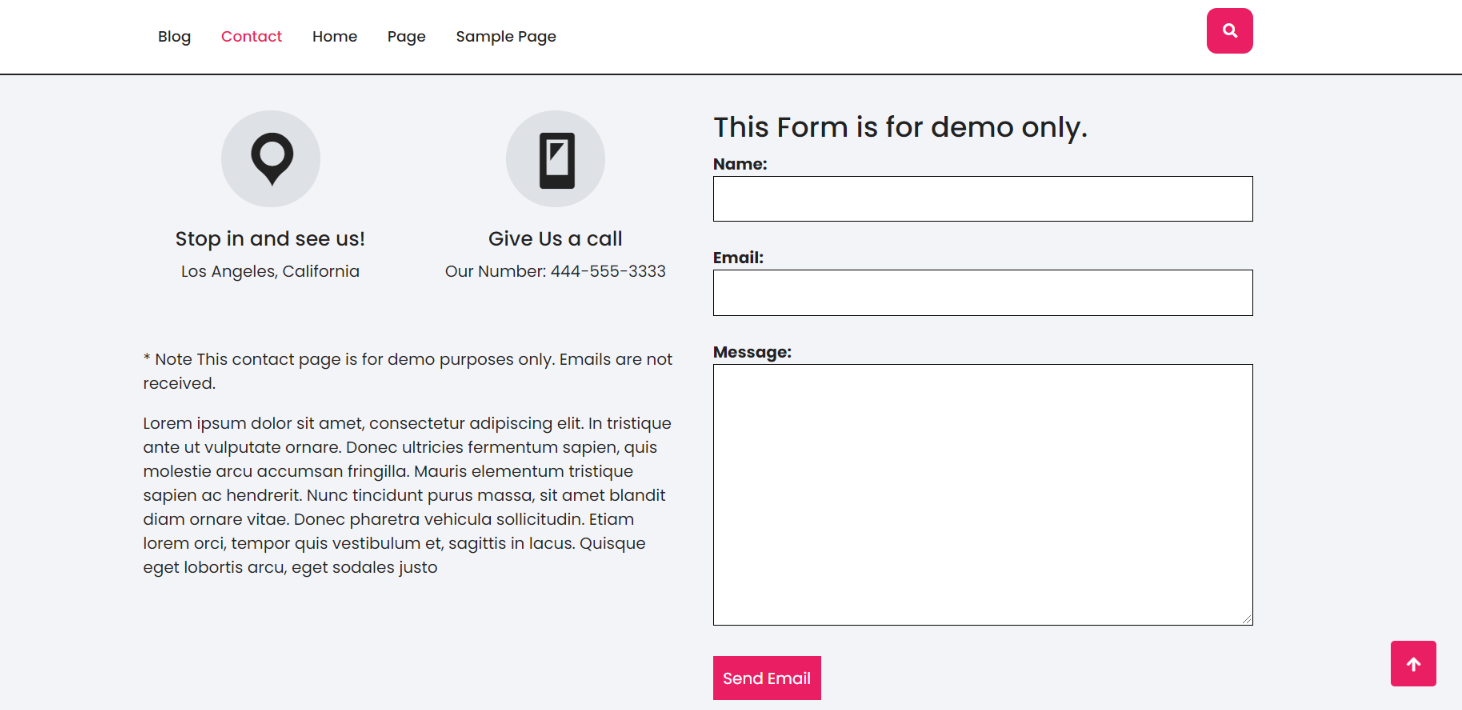
In front end, it will look like this.

Page Templates Settings
Setup Blog Page -
Follow below instructions to setup Blog page.
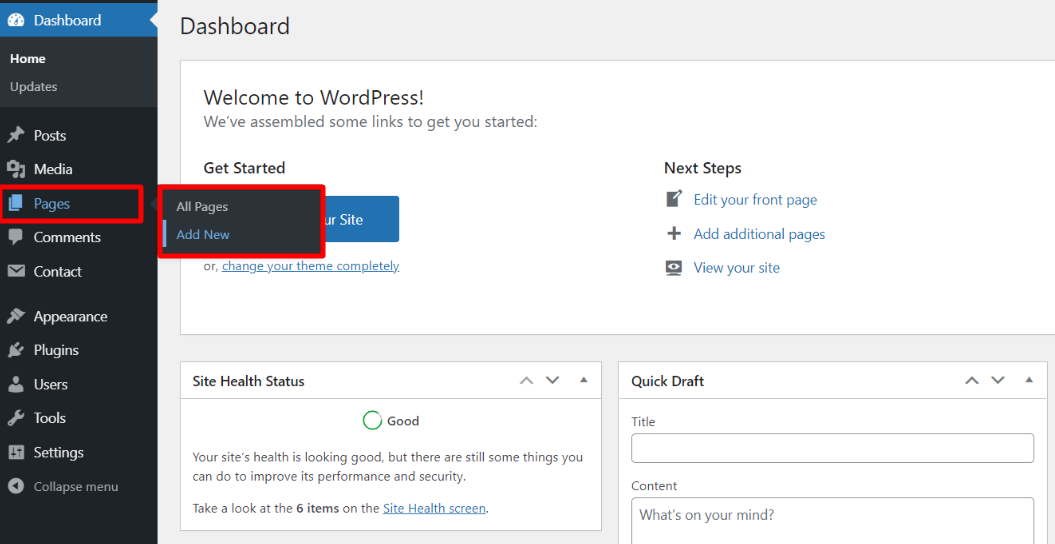
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

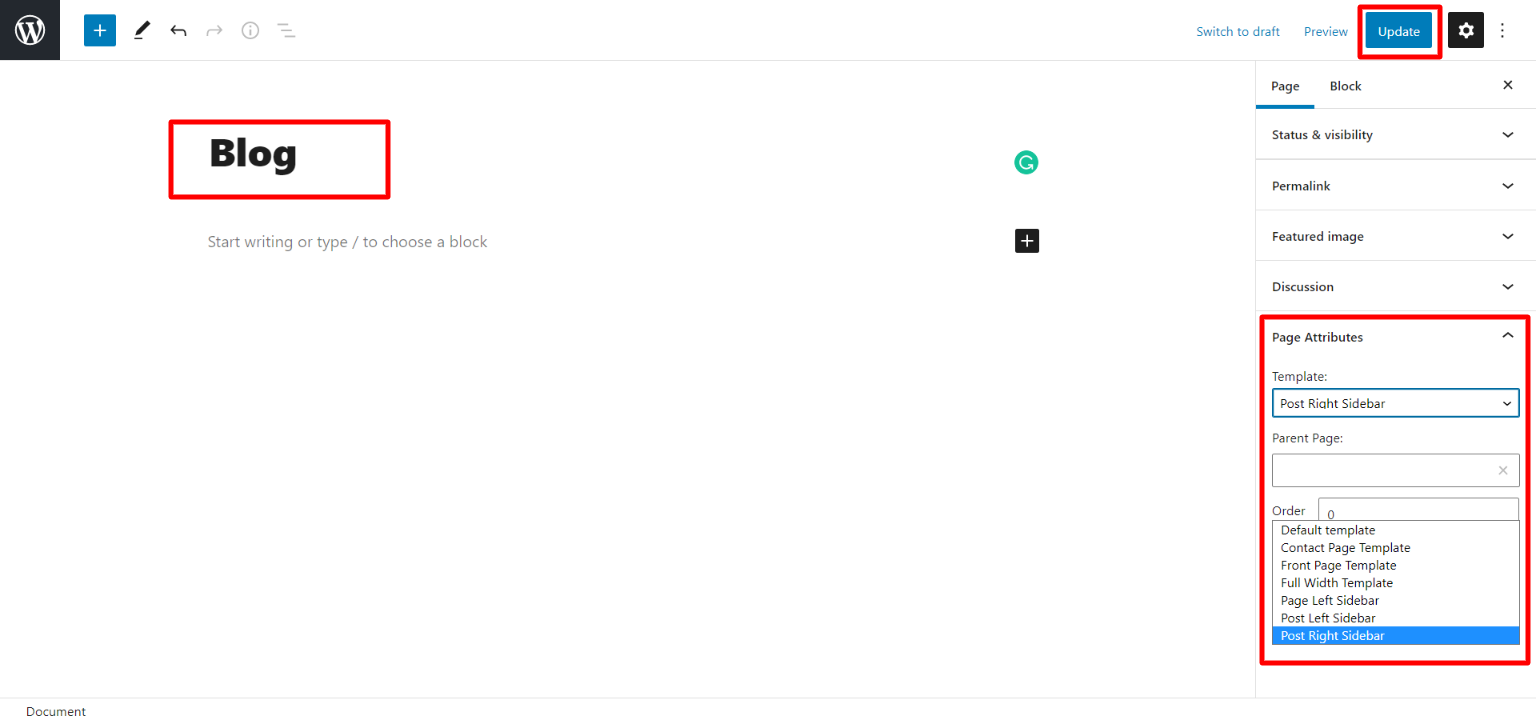
Label it "blog" or anything as you wish. Then, from the template dropdown, chose "Post Right Sidebar.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

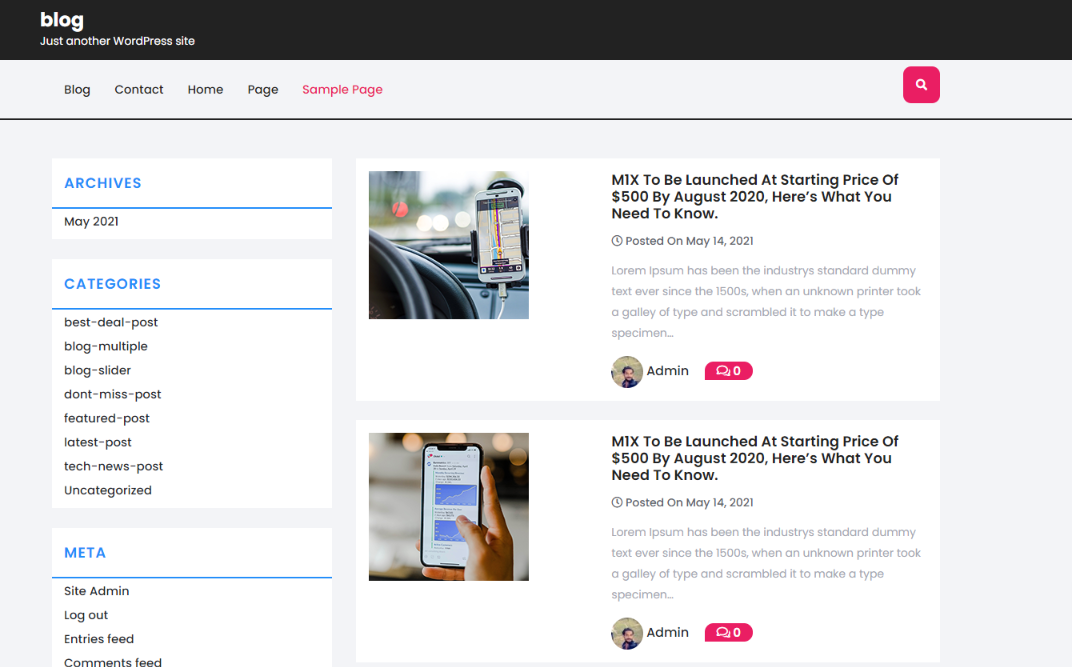
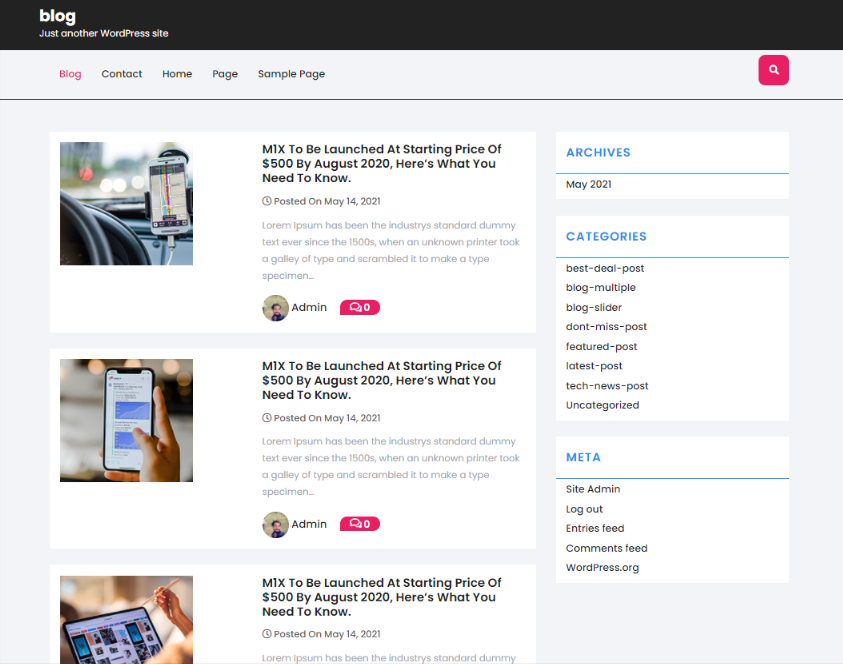
In front end, it will look like this.

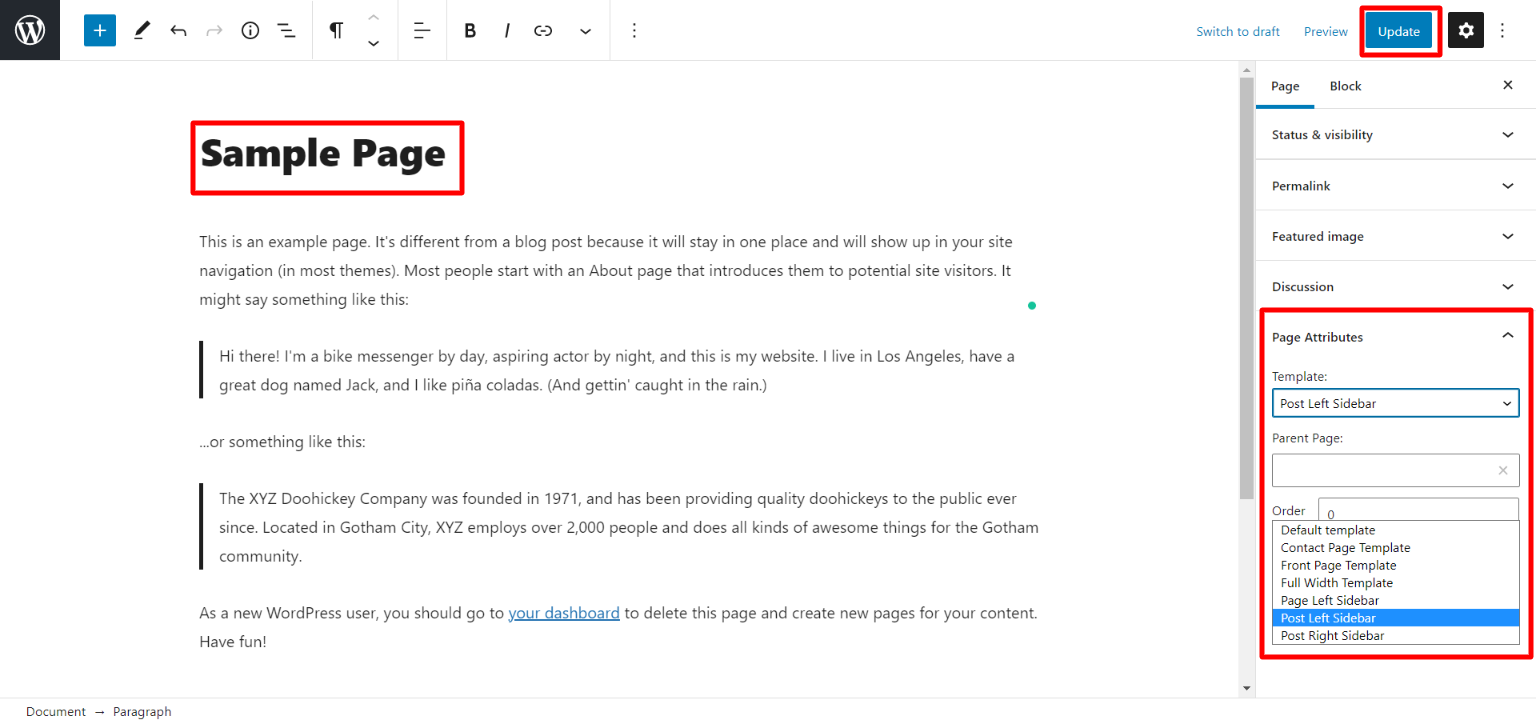
Setup Sample Page -
The options of this page template (like sections location, disabling sections, number of posts they display) can be controlled it.
Follow below instructions to setup Sample page.
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

Label it "sample" or anything as you wish. Then, from the template dropdown, pick "Post Left Sidebar." .
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

In front end, it will look like this.