Online Video Games Documentation
Your awesome theme / template documentation
Introduction
- Theme Name : Online Video Games
- Author : misbahwp
- Support Forum : https://wordpress.org/support/theme/online-video-games/
- License : GNU General Public License v3 or later
- Discription : The Free Games WordPress Theme is a sleek and modern design for any gaming website or blog. It features a responsive design that adapts to all screen sizes, making it accessible for all users on any device. The theme has a custom homepage with a featured slider, showcasing your latest games, posts, and reviews. The header and footer area can be easily customized to include your branding and logo. The theme also includes multiple post formats, allowing you to display your content in a variety of ways such as galleries, videos, and standard blog posts. The theme is fully widgetized, giving you the flexibility to add and remove content as you see fit. The theme also includes multiple color options and fonts, allowing you to personalize your site to your preference.The Free Games WordPress Theme is perfect for gaming websites, video game blogs, and gaming reviews. With its user-friendly interface, you can easily create a professional and engaging website with just a few clicks.
How to Establish the Theme
Setup Theme
Template installation is very simple process.
You can also install your theme using WP Admin
The first task is to log in to your WordPress admin area. Next, click on
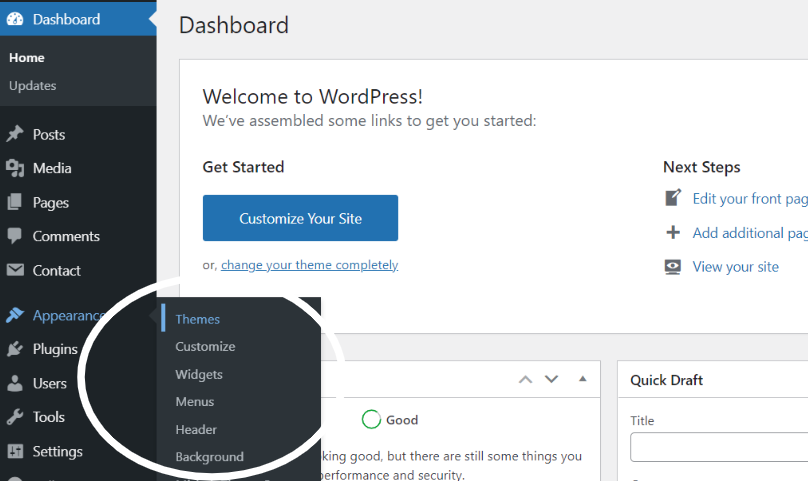
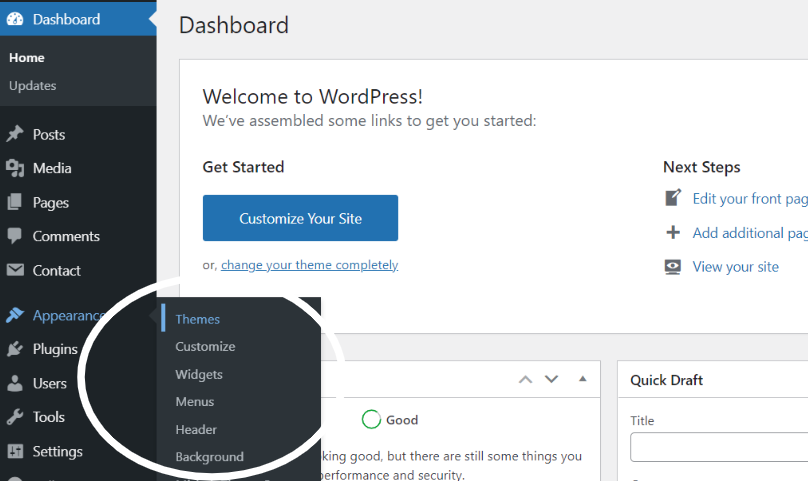
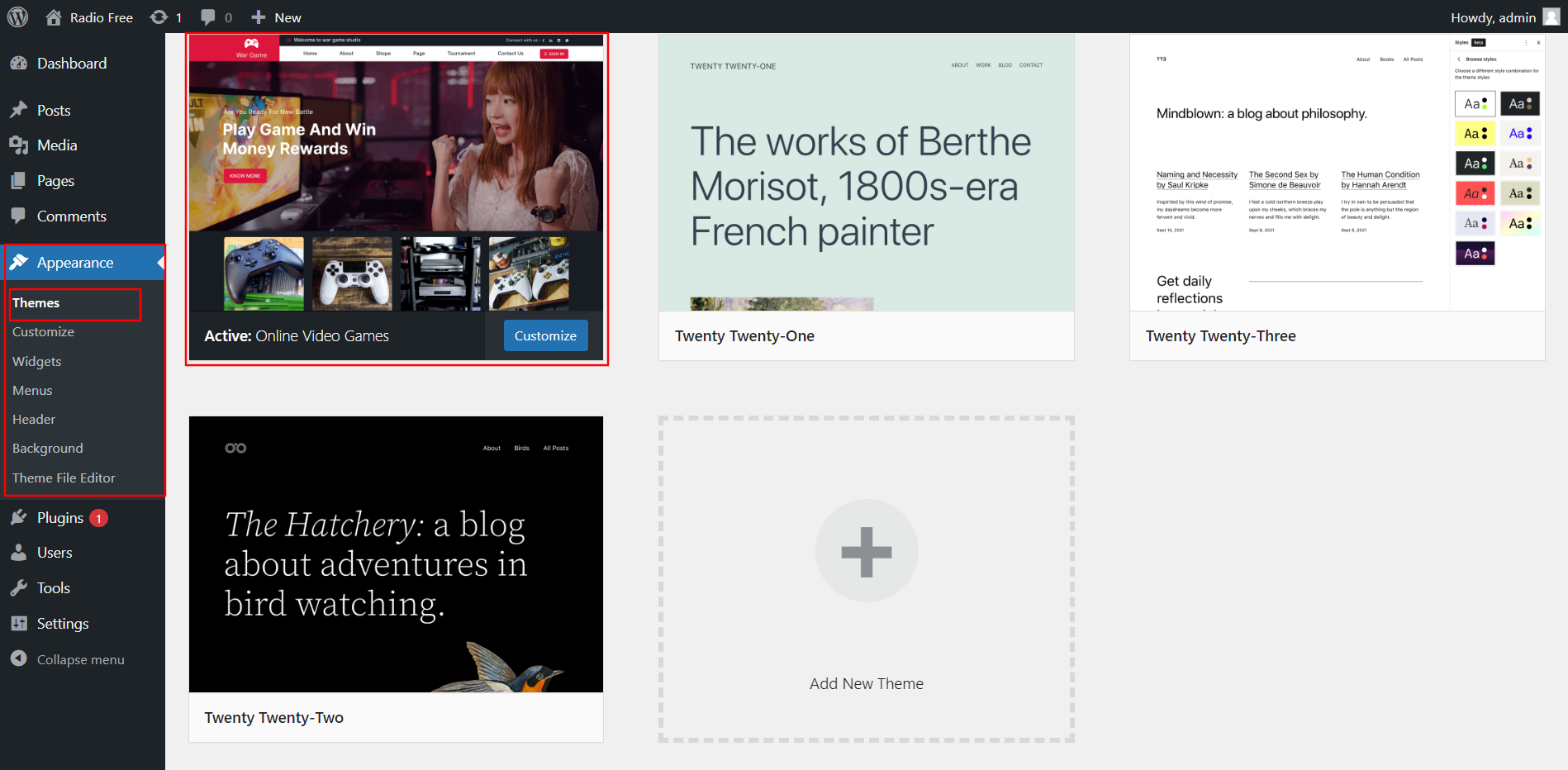
1. In dashboard click on Appearance >> Themes

2. Click on the Add New button at the top of the themes page once page is loaded.

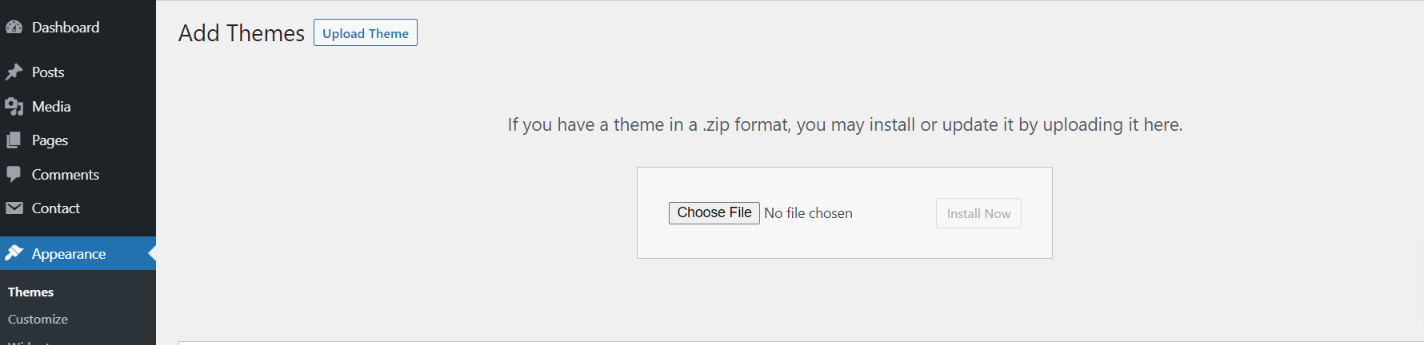
3. Click the button labelled as 'Upload Theme'.

4. Now you need to click browse button to select your online-video-games-free.zip theme and click on install now button.

5. WordPress will now install your theme and display a success message, as well as a link to activate or to see the live preview. Congratulations on completing the installation of your theme.
Setup Home Page
The options of this page template (like sections location, disabling sections, number of posts they display) can be controlled it.
To design a home page, follow these steps.
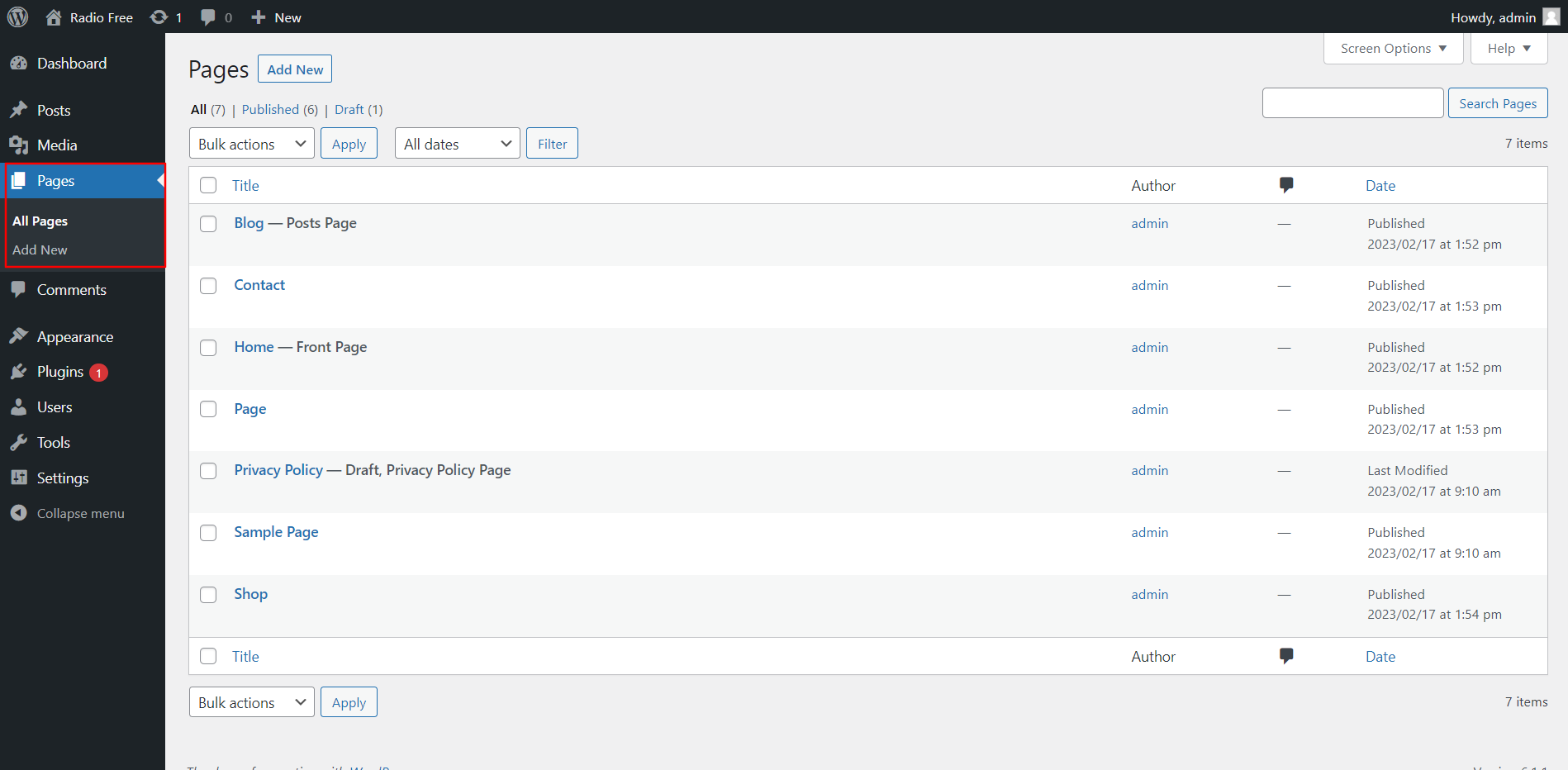
1. Make a page to set the template: Go to Dashboard Pages >> Add New Page

Name it "home" or anything as you like. Then, from the template dropdown, pick "front page template."
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: Go to Dashboard Pages >> Add New Page

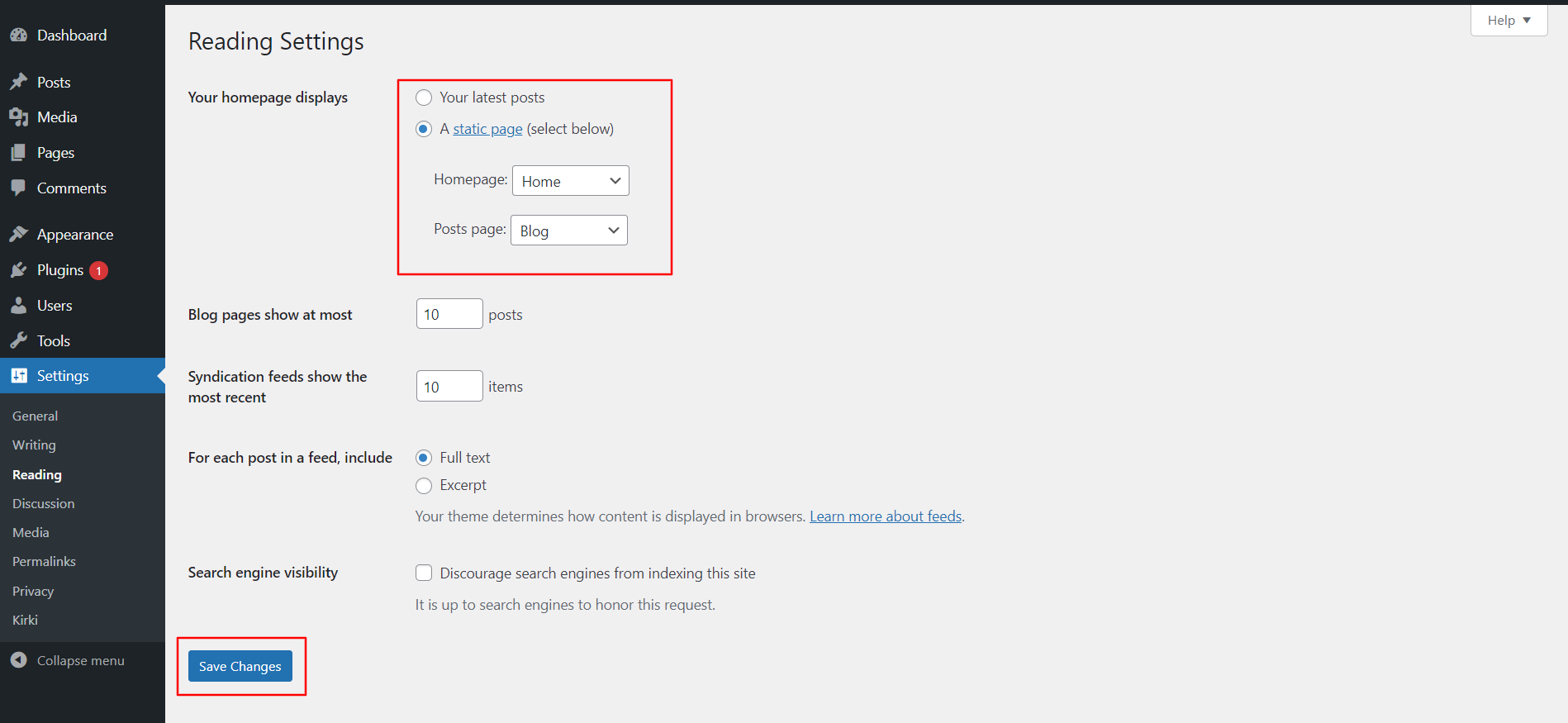
Design the front page as follows: Go to Dashboard Setting >> Reading >> To get the theme template select static page then select home page template.

When you're finished, you'll be able to see all of the demo content on the front page.
Necessary Plugins
When you initially activate the theme, you'll be asked to install these plugins on your Dashboard. You can ignore the message if you don't want to install these plugins on theme activation, and if you change your mind later, you can install them manually.
In the dashboard, go to Plugins >> Install Plugins.
Kirki
Plugin download link kirki
Contact Form 7
Plugin download link contact-form-7
Configure Menu
Configure Menu
In the dashboard, visit Appearance >> Menu
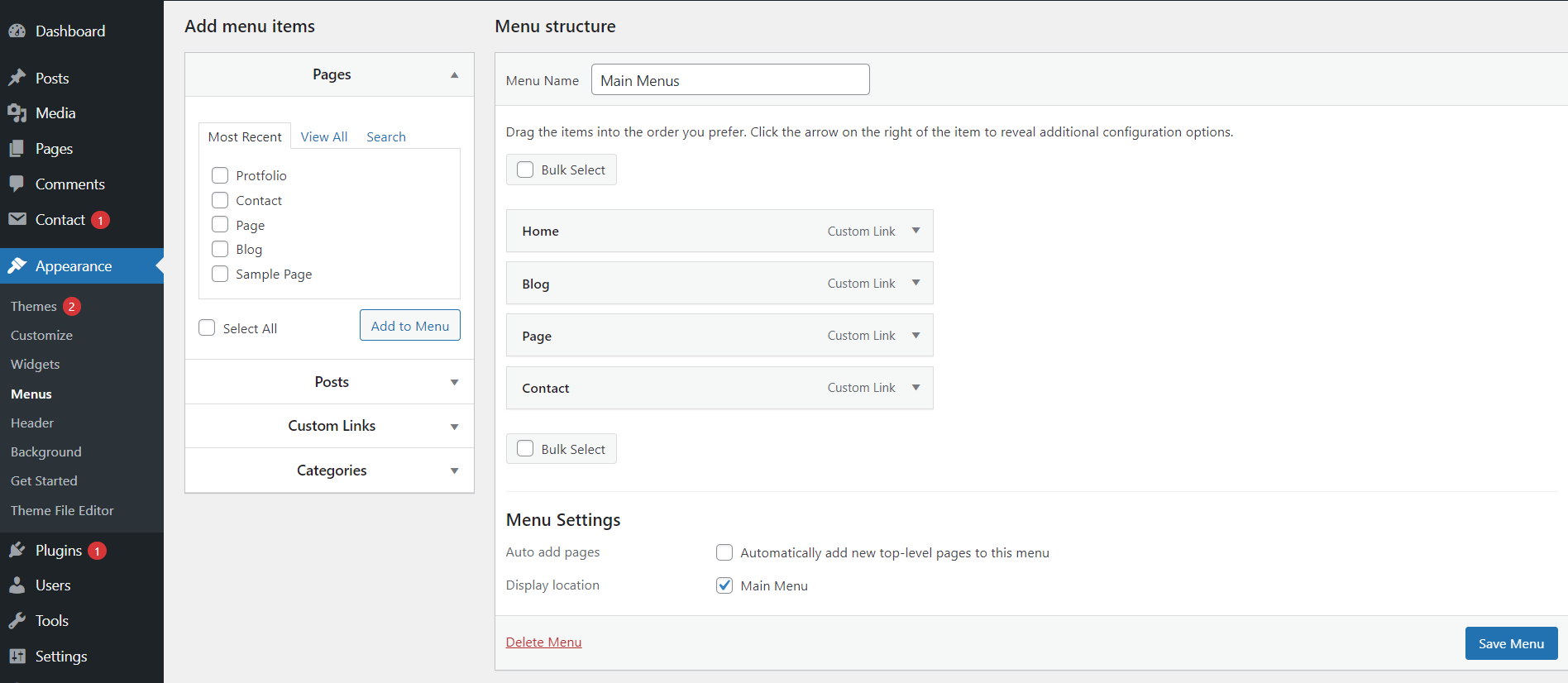
To access the Menu Editor, visit the Dashboard and click on the 'Appearance' menu on the left-hand side. From there, select the 'Menus' option.
To create a new menu, follow these steps:At the top of the page, select "Create a new menu".Enter a name for your new menu in the "Menu Name" box.Click on the "Create Menu" button.
Your new custom menu has been successfully created.

On the front end, the menu will appear as follows.

Online Video Games Theme Setup
Header
In order to proceed with Theme header, You can set Button, social icon so follow the below steps.
In the dashboard, go to Appearance >> Customize >> Theme Options >> Header Settings
In front end, it will look like this.
Logo Setup
In order to proceed with Theme Logo setup, you can set site title and tagline, follow the below steps.
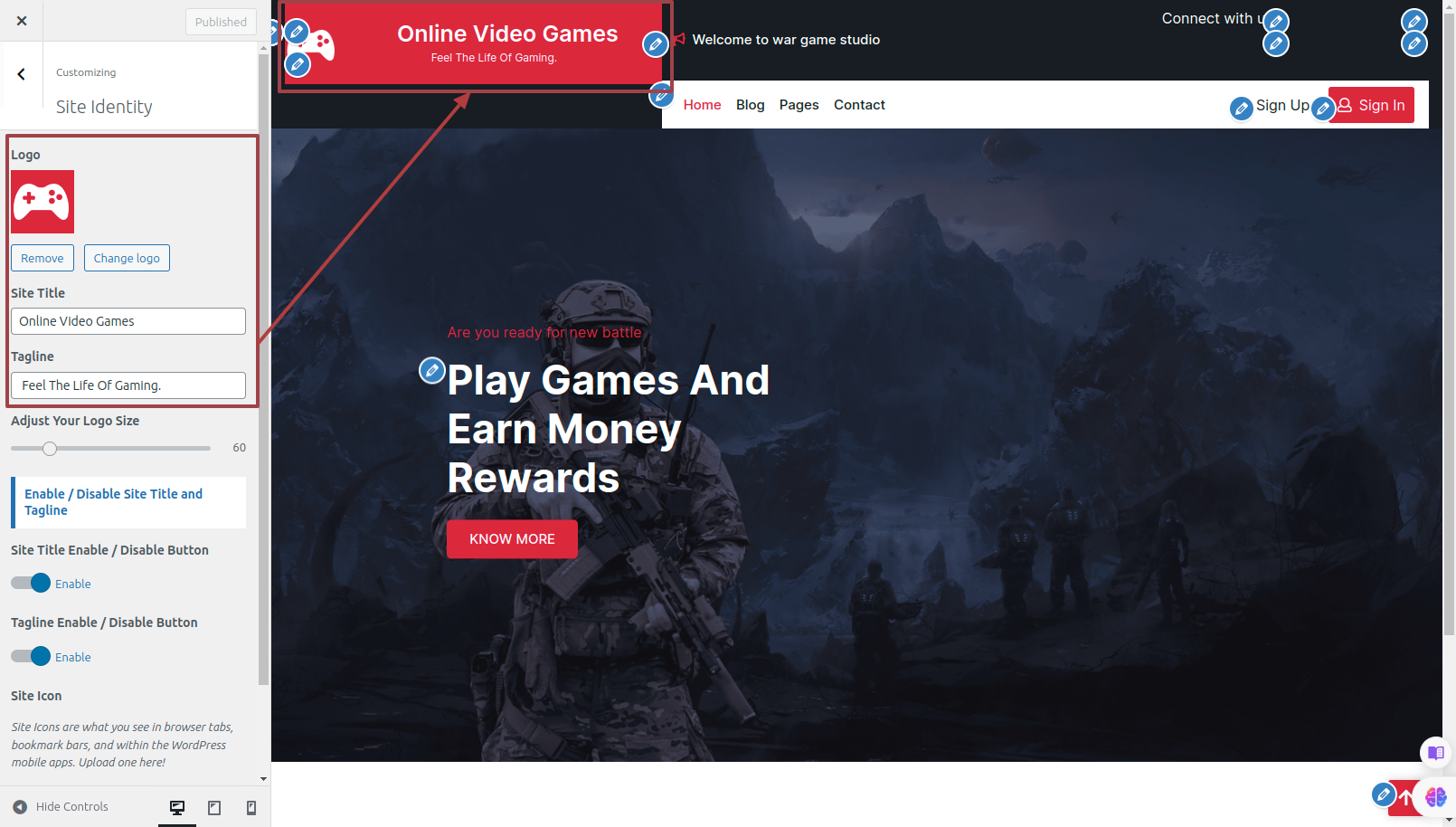
In the dashboard, go to Appearance >> Customize >> Site Identity >> Set Logo, Site Title and Tagline You can also hide the tagline.

In front end, it will look like this.
Slider Section
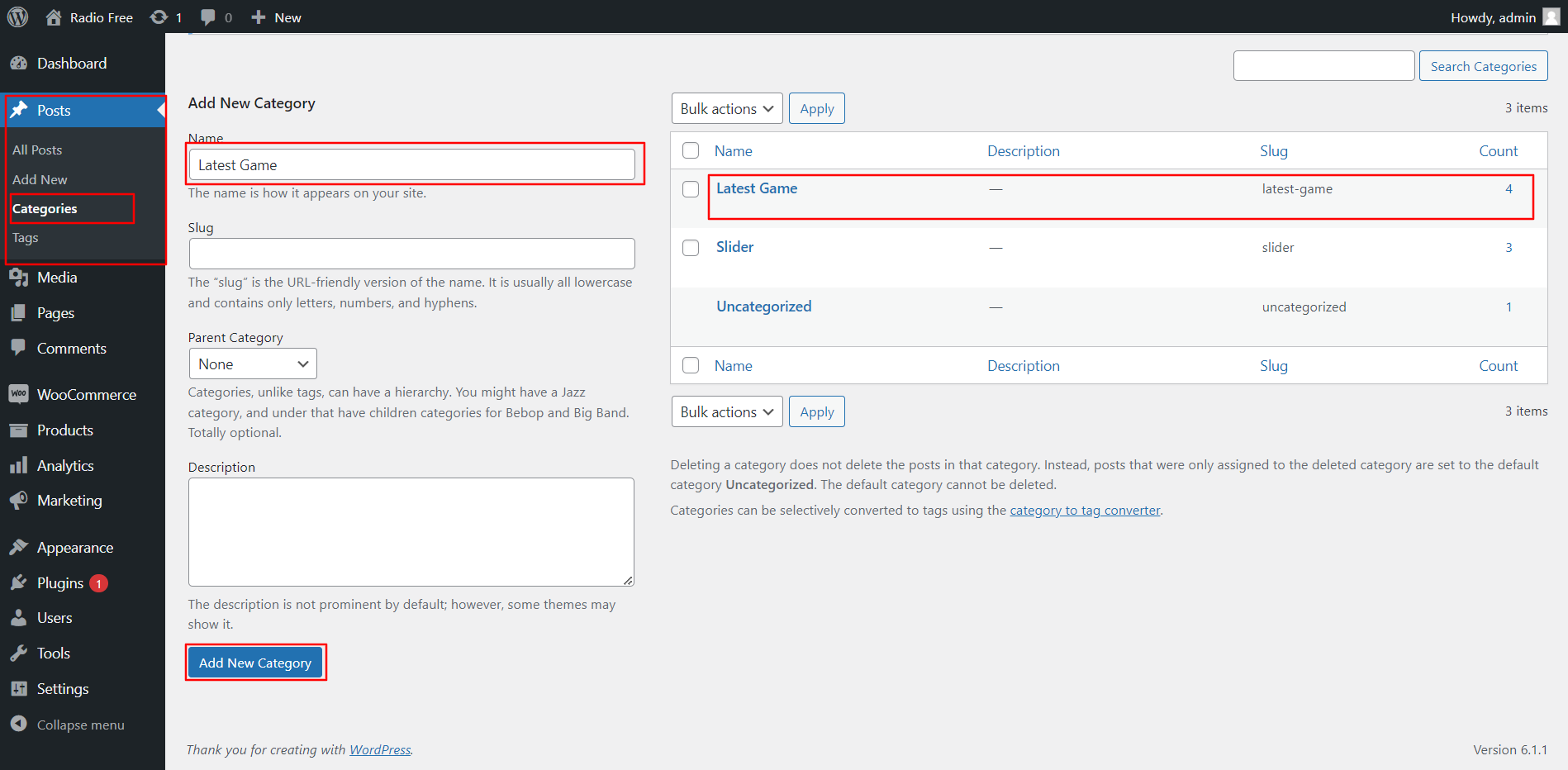
Fetch Categories
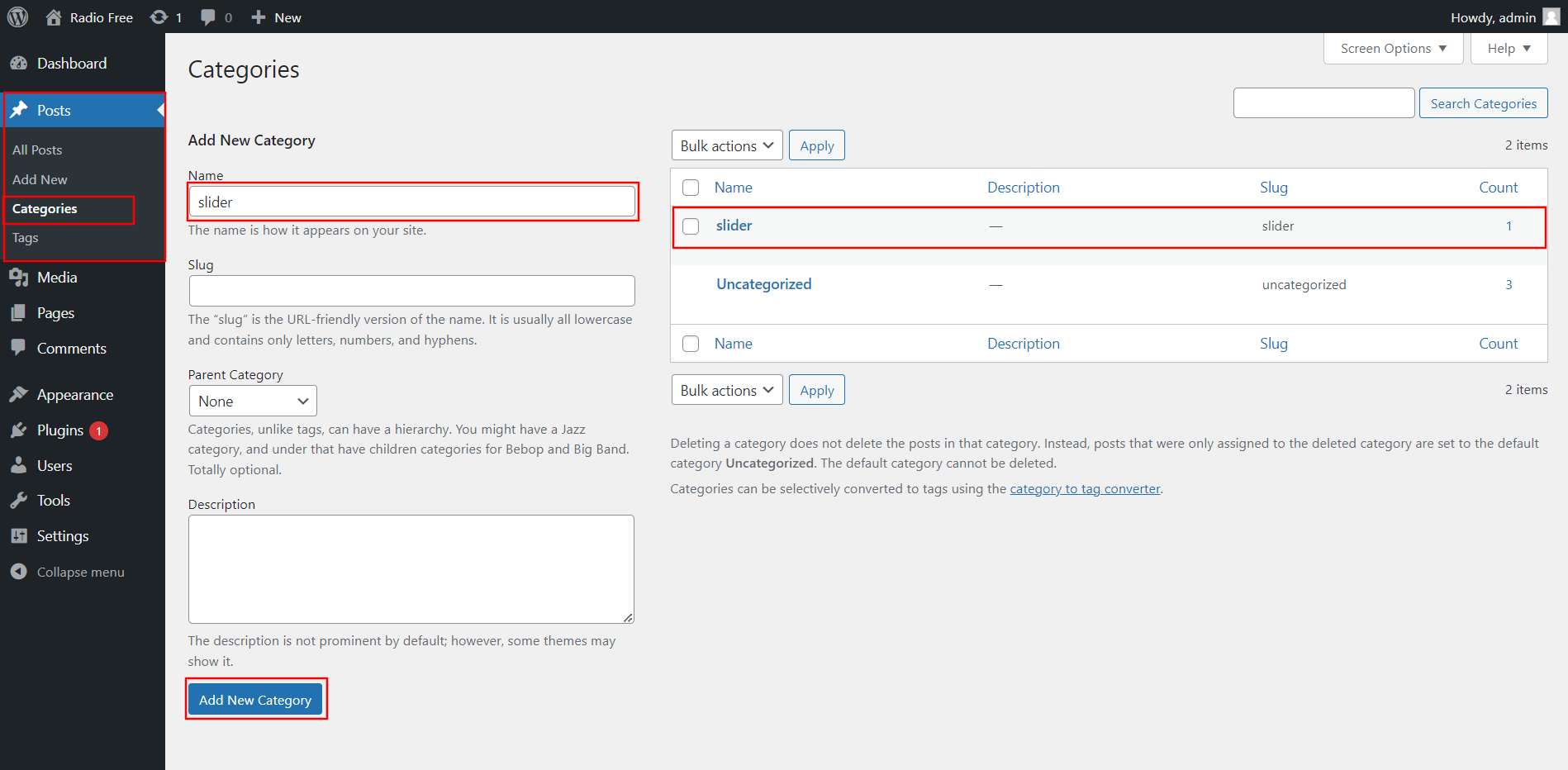
This screen is divided into the Add New Category and category table sections.
Follow the below steps to setup Category Settings.
In the dashboard, go to Posts >> Categories >> Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
Fetch Post
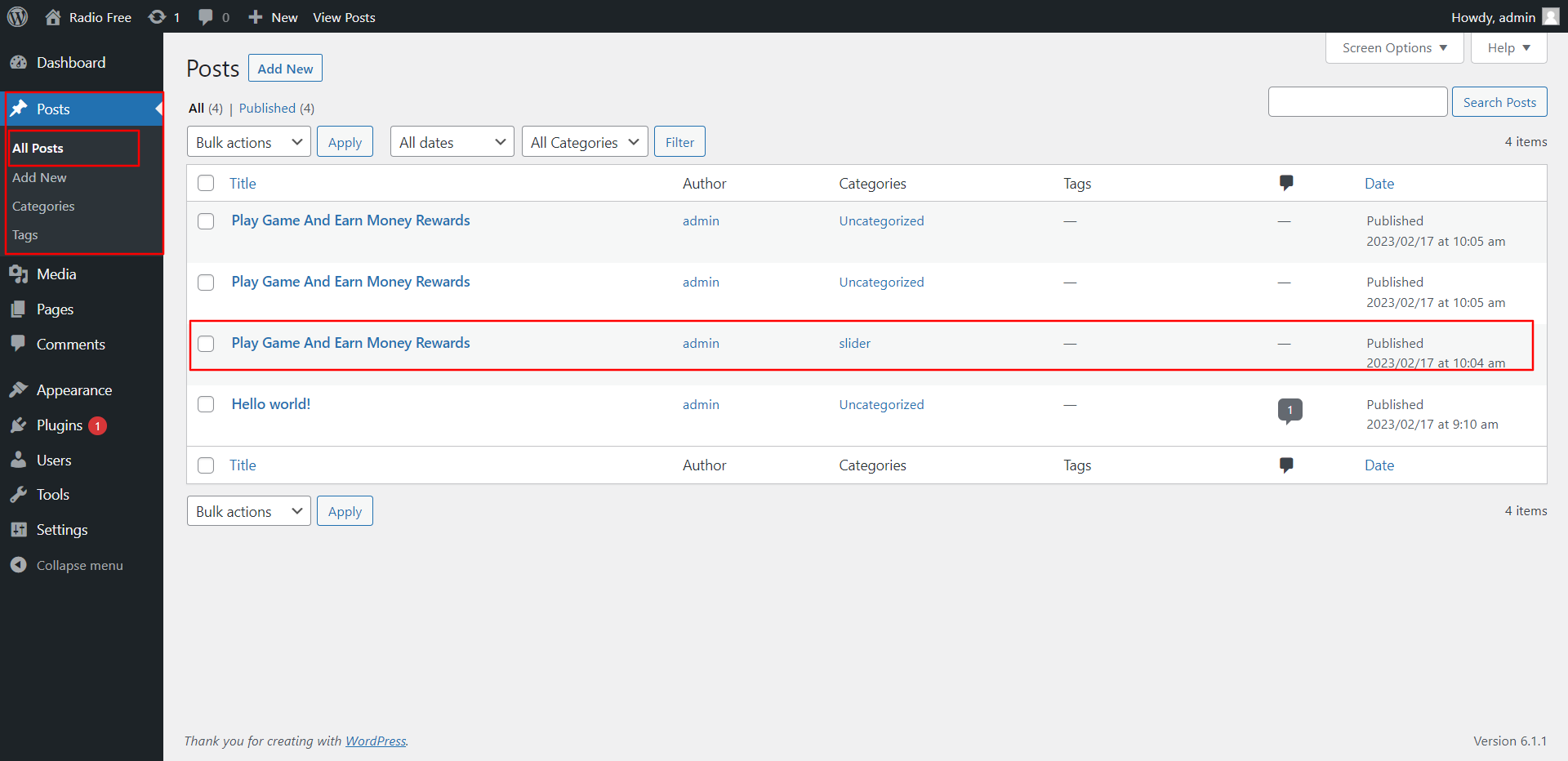
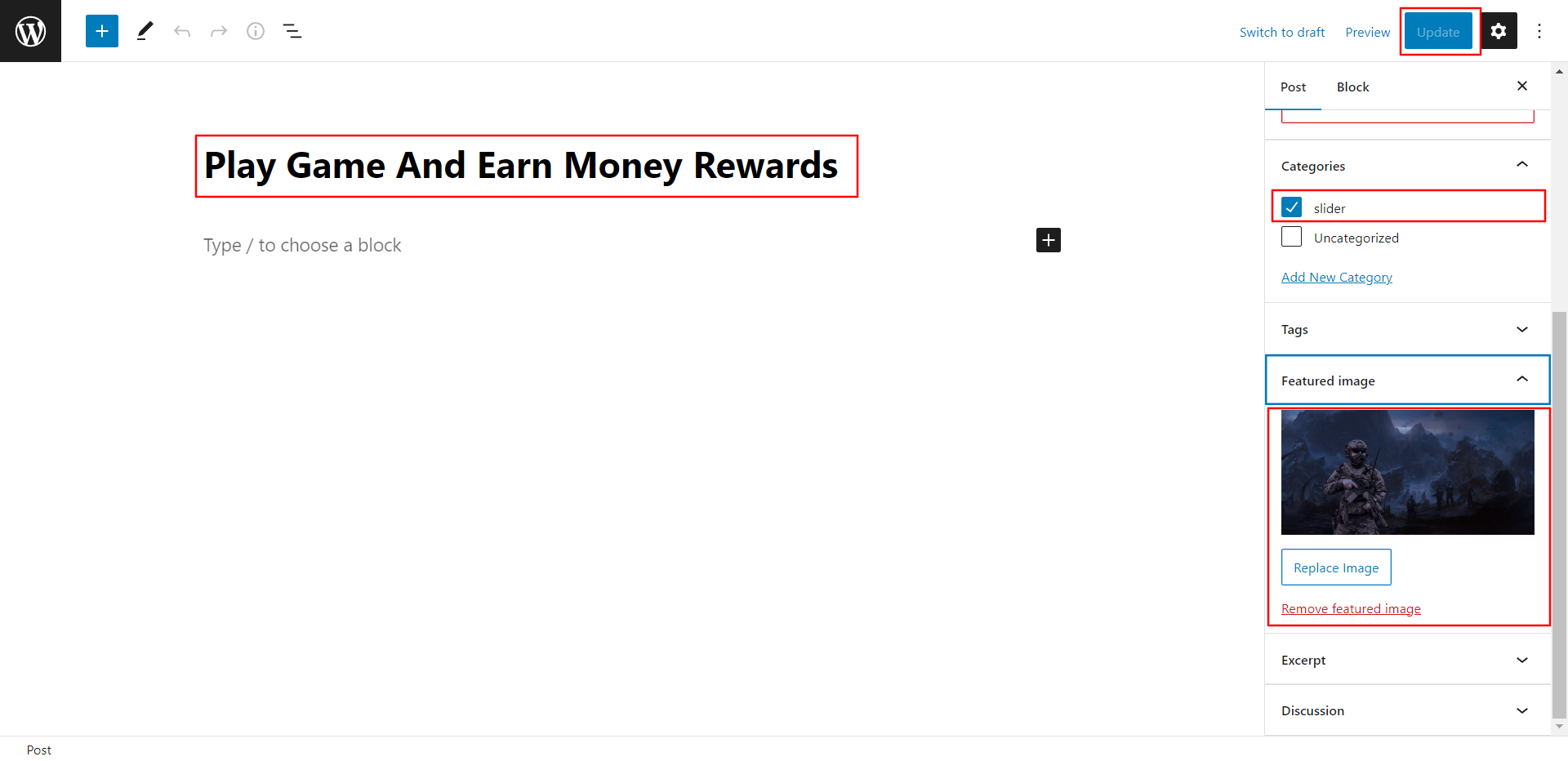
In the dashboard, go to Posts >> Add New

Now to go on with Post settings, You can set post title and content. And Select which Category you want this post to show.
Follow the below steps to setup Post Settings.
In the dashboard, go to Posts >> Add New
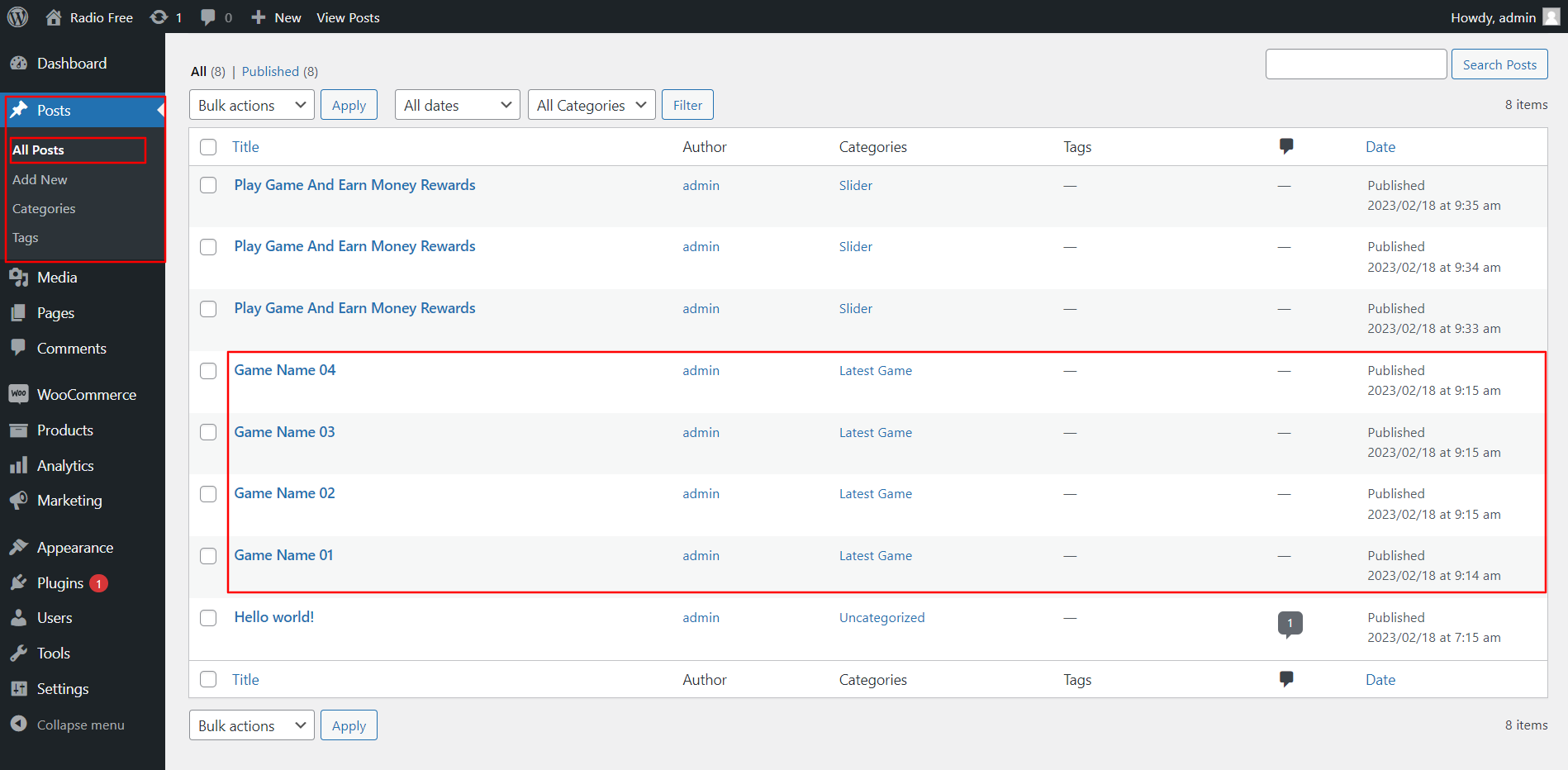
You can make multiple posts for category.

Once you have done with this you will see the post on your front page.
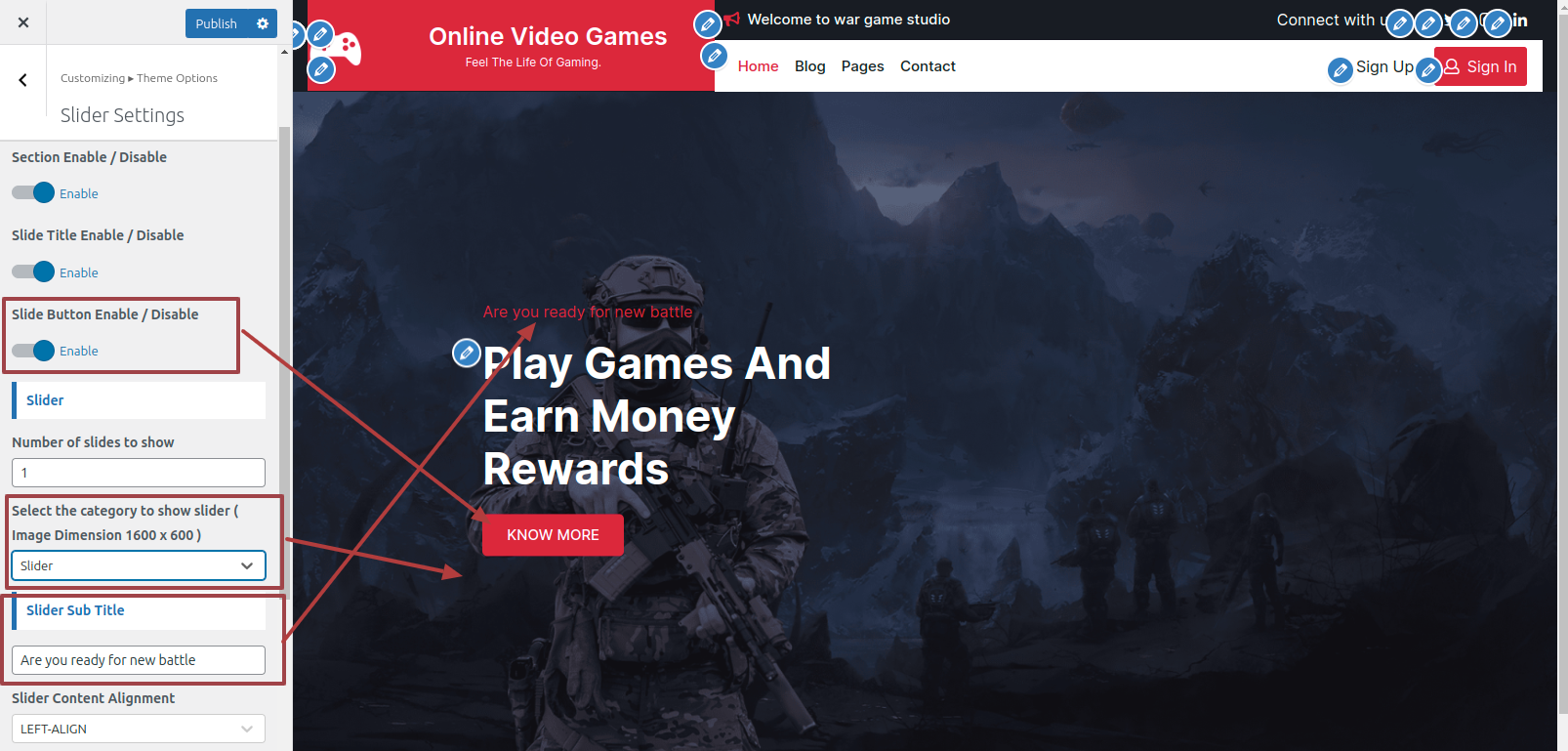
Slider Settings
In order to proceed with Theme Slider Settings , you can set slide show , follow the below steps.
In the dashboard, go to Appearance >> Customize >> Theme Options >> Slider Settings
Select number slides to show, then select the category which you have to show on slider.
You can set button text and url. You can choose from this options for each slider option.

In front end, it will look like this.

Latest Game Section
Fetch Categories
This screen is divided into the Add New Category and category table sections.
Follow the below steps to setup Category Settings.
In the dashboard, go to Posts >> Categories >> Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
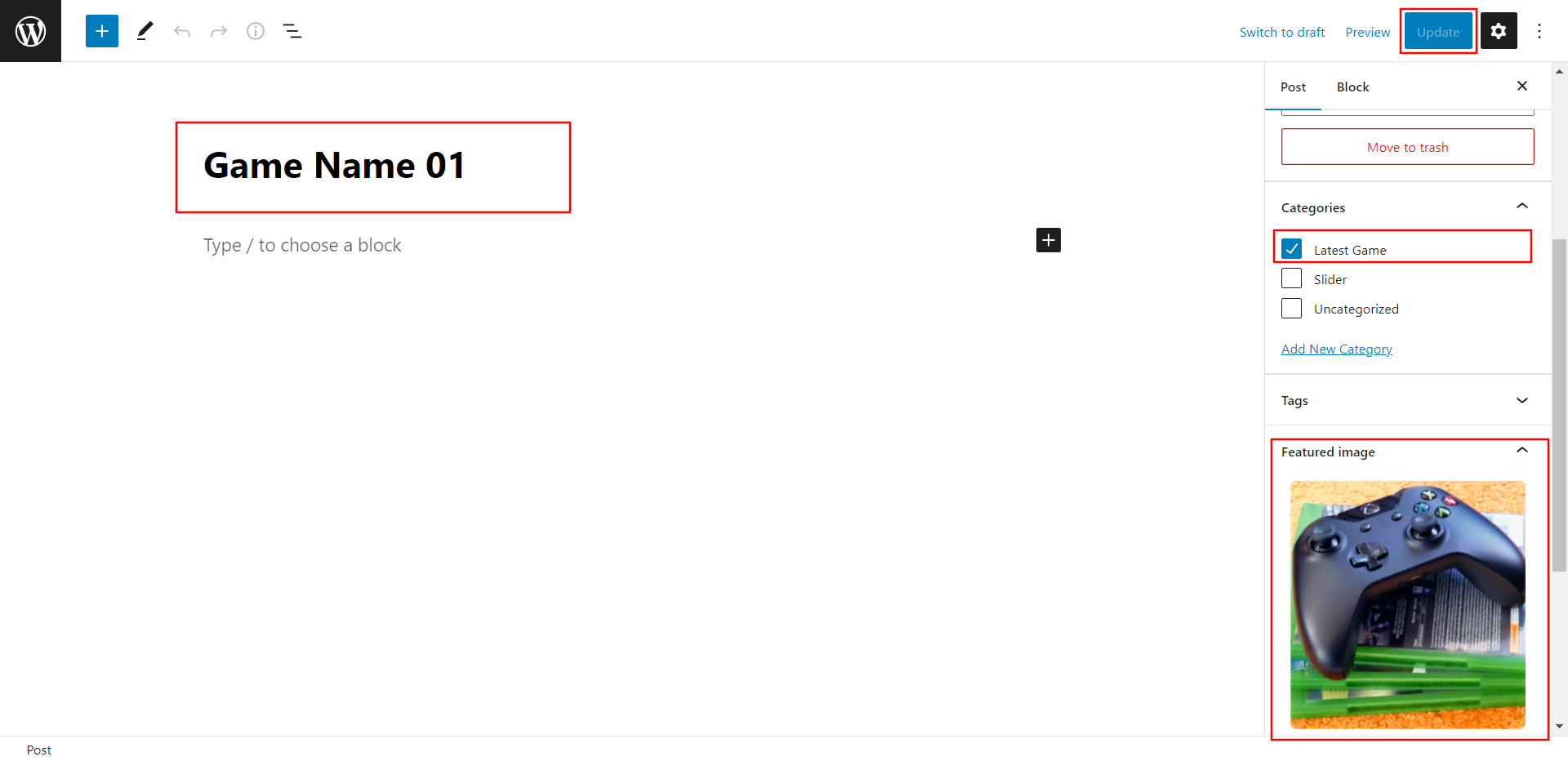
Fetch Post
In the dashboard, go to Posts >> Add New

Now to go on with Post settings, You can set post title and content. And Select which Category you want this post to show.
Follow the below steps to setup Post Settings.
In the dashboard, go to Posts >> Add New
You can make multiple posts for category.

Once you have done with this you will see the post on your front page.
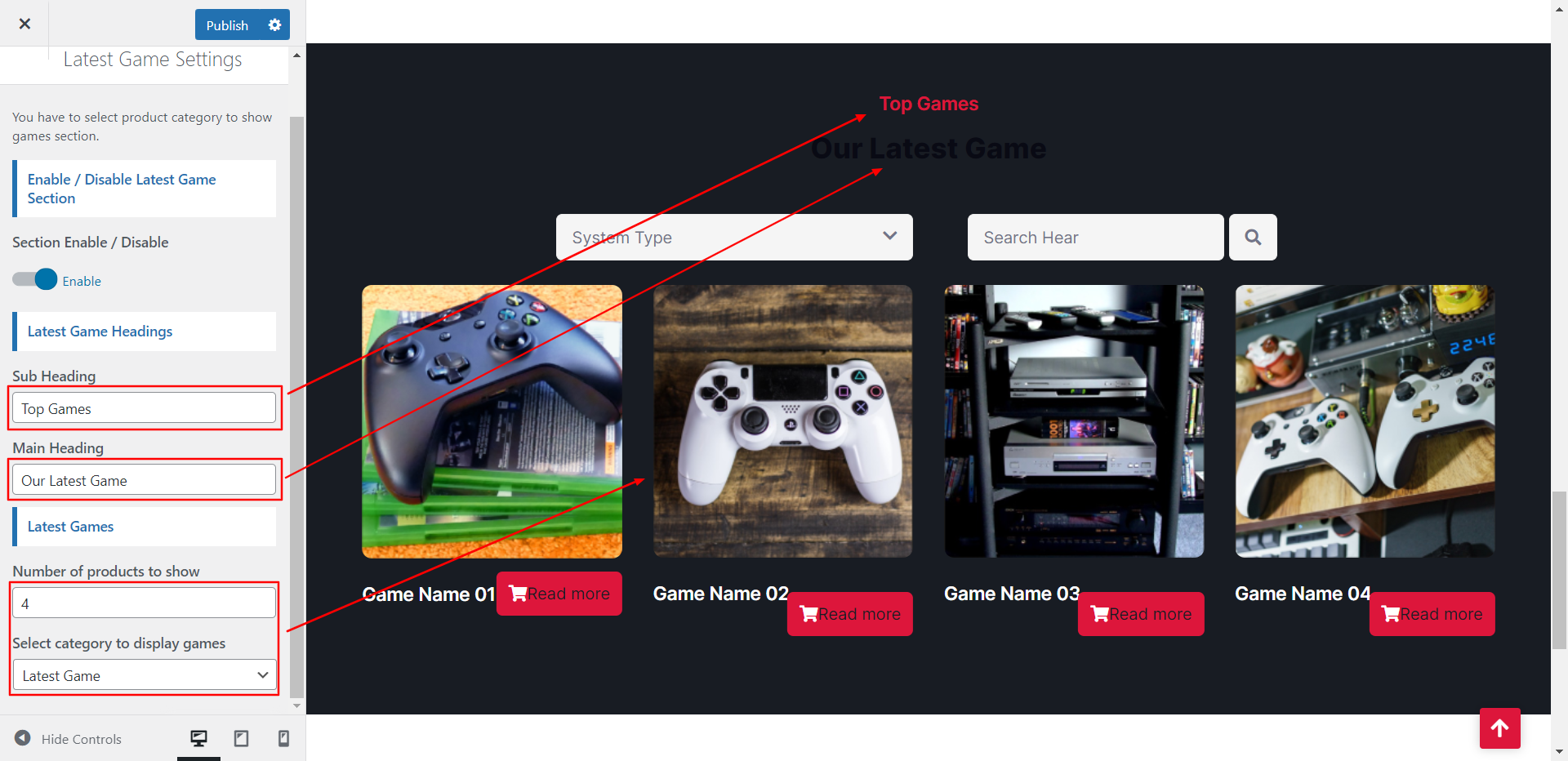
Latest Game Settings
In order to proceed with Theme Latest Game Settings , you can set slide show , follow the below steps.
In the dashboard, go to Appearance >> Customize >> Theme Options >> Latest Game Settings
Select number slides to show, then select the category which you have to show on Latest Game.
You can set button text and url. You can choose from this options for each Latest Game option.

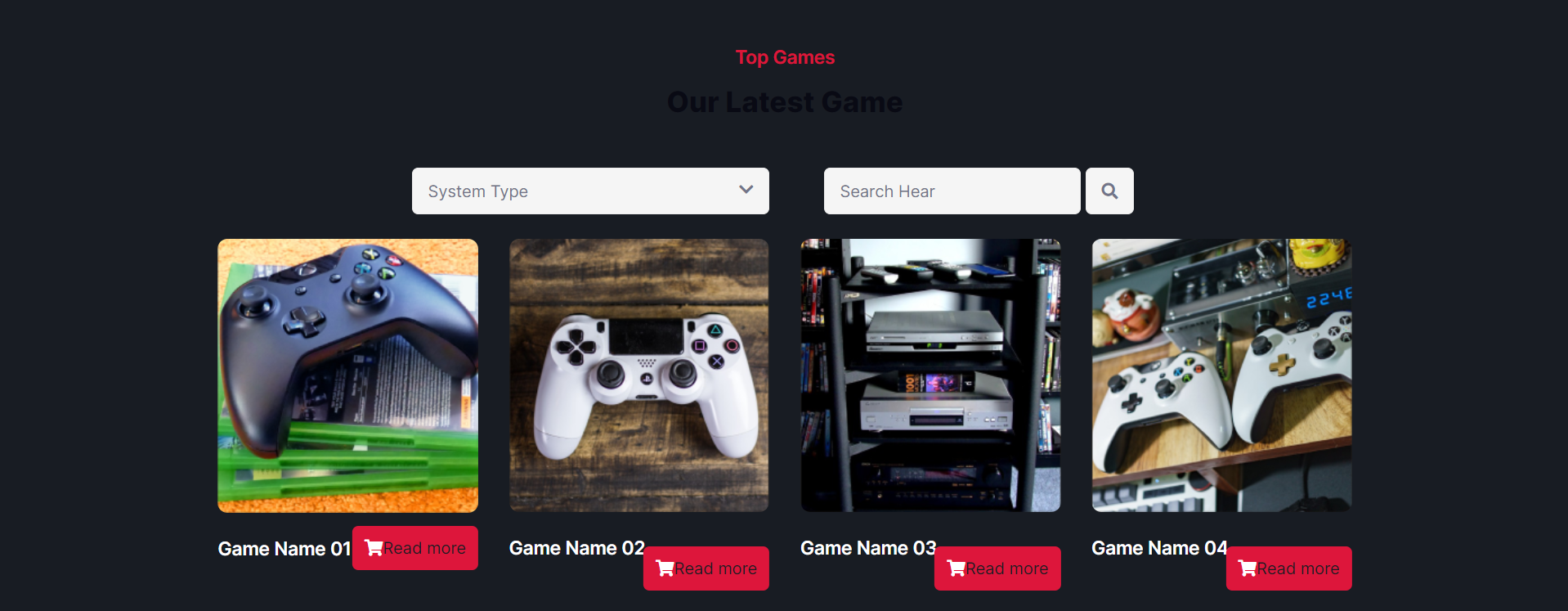
In front end, it will look like this.

Setup Footer Section
There are four columns in the footer. Any widget can be added there.
For Adding widgets first you have to add classic widget plugins.
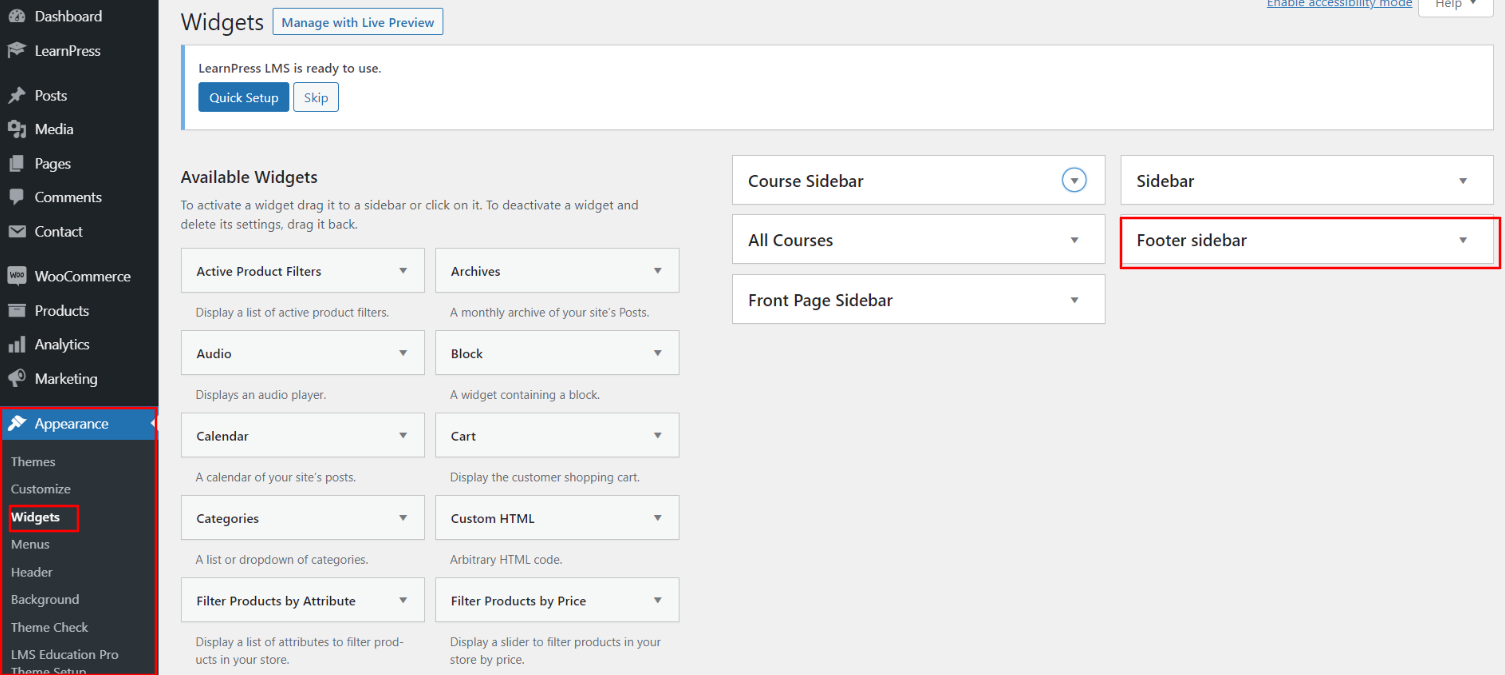
1. In the dashboard, go to Appearance >> Widgets
Here is a screenshot below for adding widgets to footer.

You can add footer coloumns, for that you need to select widgets like text, image, gallery, etc which allows you to add text or image as per your choice with ease.
In order to manage content for footer and add some widgets, navigate to, follow the below steps.
2. In the dashboard, go to Appearance >> Widgets >> Footer Sidebar

Once you add widgets to the footer, your footer will look like this,

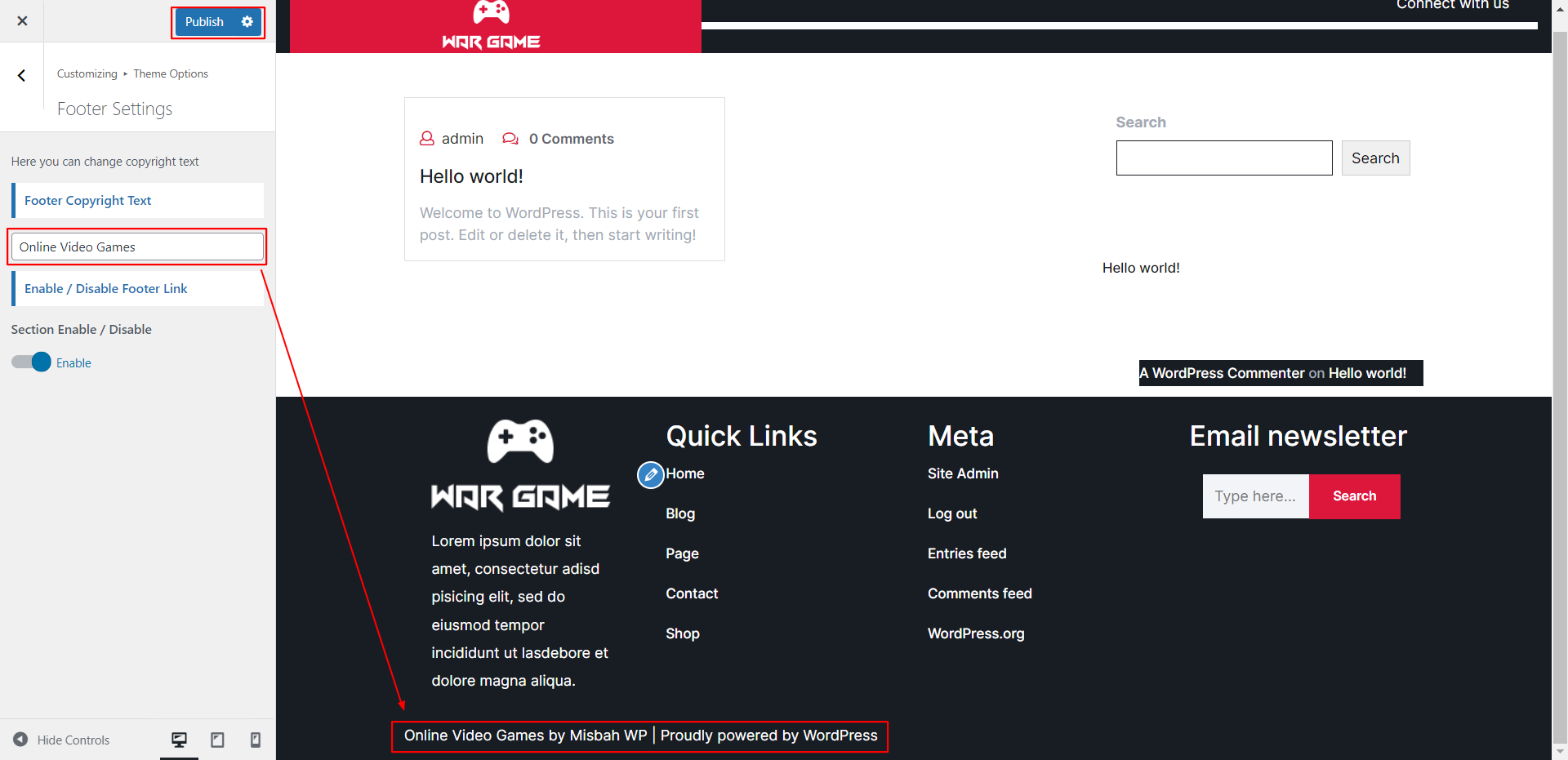
Footer Copyright Text
In order to proceed with footer Settings, You can fill the copyright content to footer copyright Settings.
5. In the dashboard, go to Appearance >> Customize >> Theme Options >> Footer Copyright Setting

In front end, it will look like this.