Pest Control Pro Documentation
Your awesome theme / template documentation
Introduction
- Theme Name : Pest Control Pro
- Author : misbahwp
- Support Forum : https://www.misbahwp.com/support/misbahwp/
- License : GNU General Public License v3 or later
- Discription : Even if you are a good pest control company, getting on top of your competitors can be tough without a professional online presence, and with this Pest Control WordPress Theme, this can be easily done. If you don’t have an excellent website, you cant be successful no matter how great your services are. This theme gives a good kickstart to your online venture so that you can reach out to a wider audience and gives you a chance to expand your business far and wide. This Pest Control WordPress Theme brings a wonderful user-friendly theme interface that doesn’t demand any coding skills from you. Its design is retina-ready and responsive which will greatly influence your potential customers and audience. It has a number of sections that will allow you to display your content in style. Every single section has its settings available and the overall theme can be customized easily from header to footer with the use of single-click customization options. If you want to try creating custom pages for your website, use its drag and drop WordPress page builder tool.
How to Establish the Theme
Setup Theme
Template installation is very simple process.
You can also install your theme using WP Admin
he first task is to log in to your WordPress admin area. Next, click on
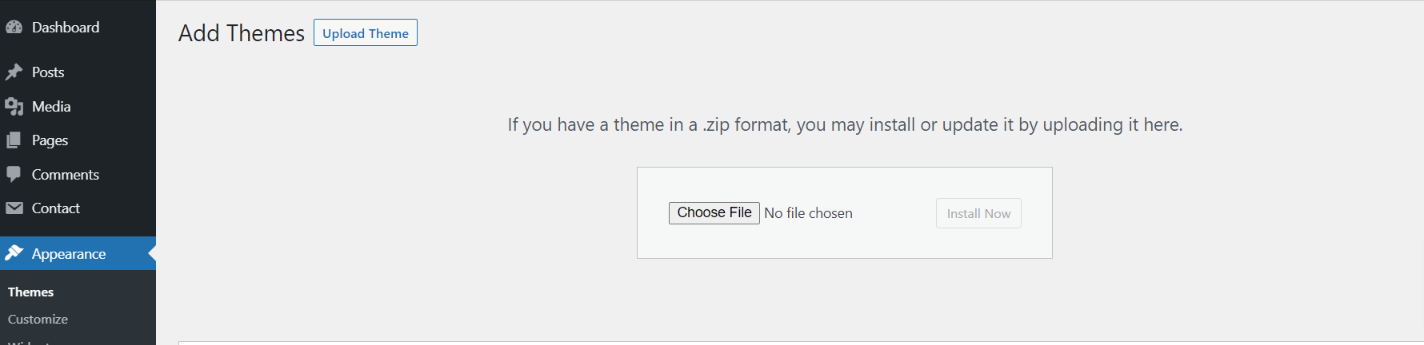
1. In dashboard click on Appearance >> Themes

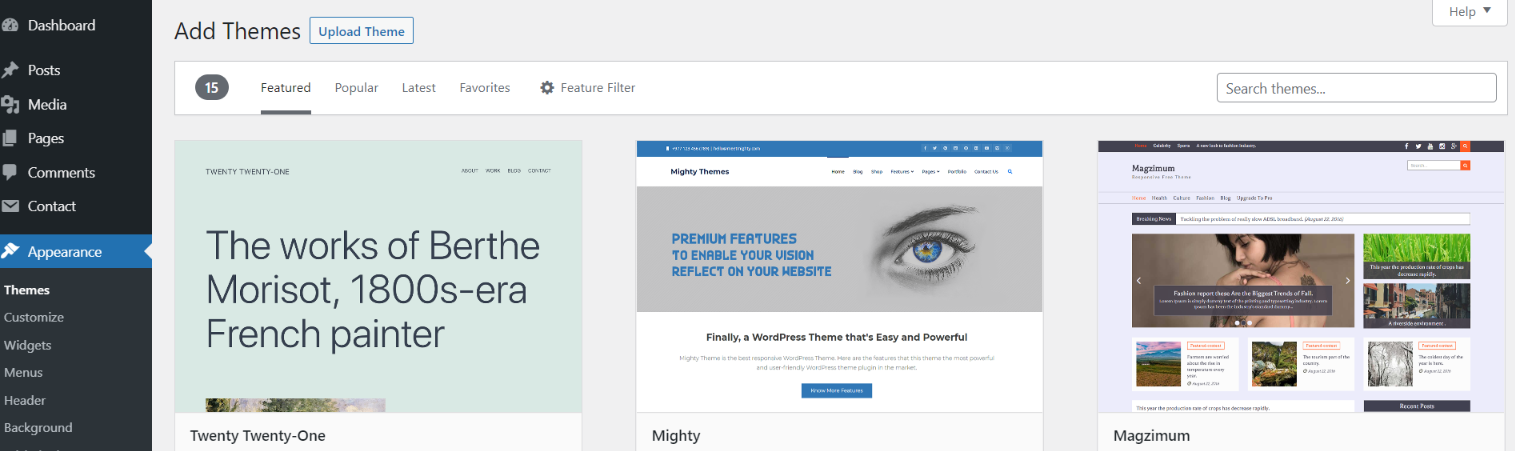
2. Click on the Add New button at the top of the themes page once page is loaded

3. Click the button labelled as 'Upload Theme'.

Select the seo-marketing-expert-pro.zip theme from the Browse Button, then click the Install Now button

5. WordPress will now install your theme and display a success message, as well as a link to activate or to see the live preview. Congratulations on completing the installation of your theme.
Demo Importer -
Follow below instructions to setup seo-marketing-expert-pro theme.
In the Dashboard, go to Appearance >> Pest Control Pro Themes Setup
Once you are on the Seo Blog Pro themes setup, click on the start button.
As the demo importer process finish then check your site, all the content will imported and theme will display like live demo.
Necessary Plugins
When you initially activate the theme, you'll be asked to install these plugins on your Dashboard. You can ignore the message if you don't want to install these plugins on theme activation, and if you change your mind later, you can install them manually.
In the Dashboard, click on Plugins >> Install Plugins.
Kirki
Plugin download link kirki
Contact Form 7
Plugin download link contact-form-7
Setup Menu
Setup Menu
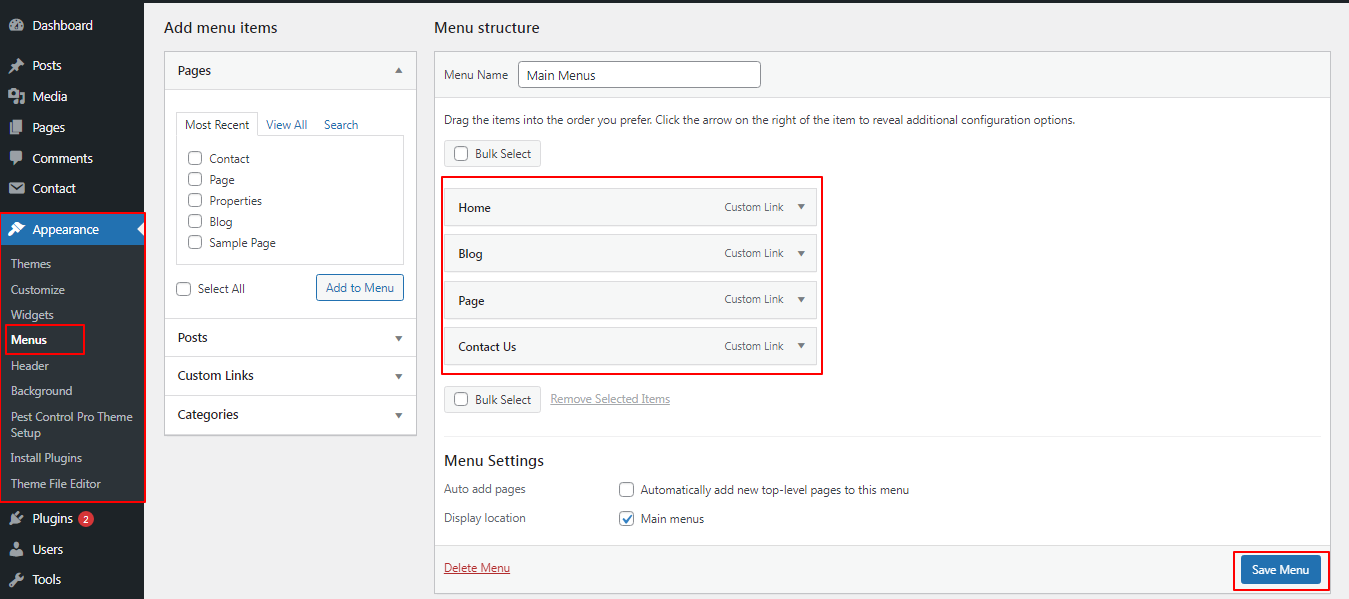
In the dashboard, go to Appearance >> Menu
From the 'Appearance' menu on the left-hand side of the Dashboard, select the 'Menus' option to bring up the Menu Editor.
Select Create a new menu at the top of the page. Enter a name for your new menu in the Menu Name box. Click the Create Menu button.
Your new custom menu has now been defined.

Adding Items to a Menu
Select the Pages that you want to add by clicking the checkbox next to each Page's title.
Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
Click the Save Menu button once you've added all the menu items you want.
Your custom menu has now been saved.

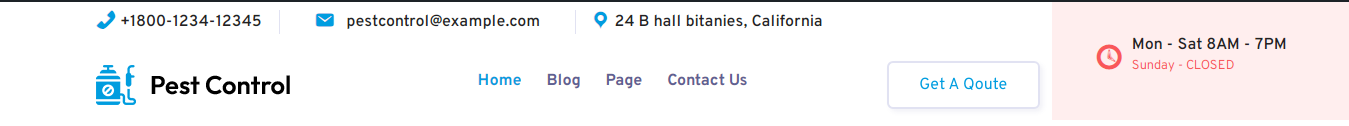
In front end, it will look like this.

Pest Control Pro Theme Setup
Setup Header
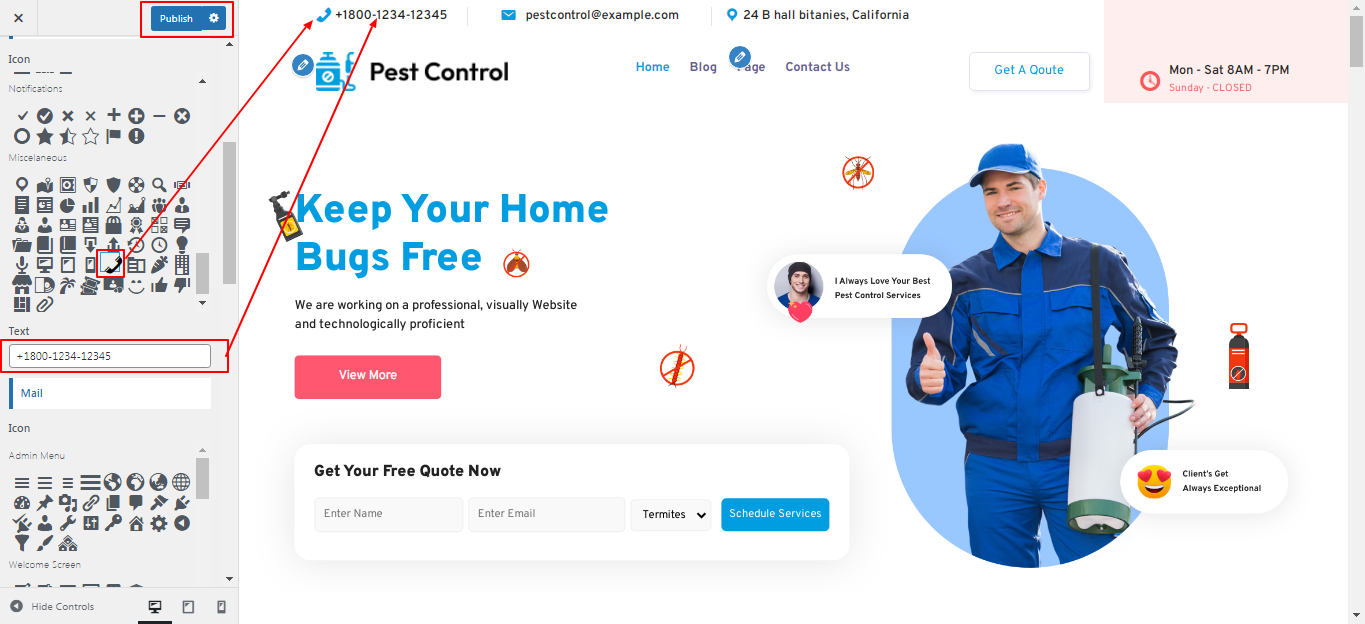
In order to proceed with you can set social icon and you can set icons and text so follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Header Settings
Theme social icon you can set icon set url link of social platforms, You can choose from this options for header settings.

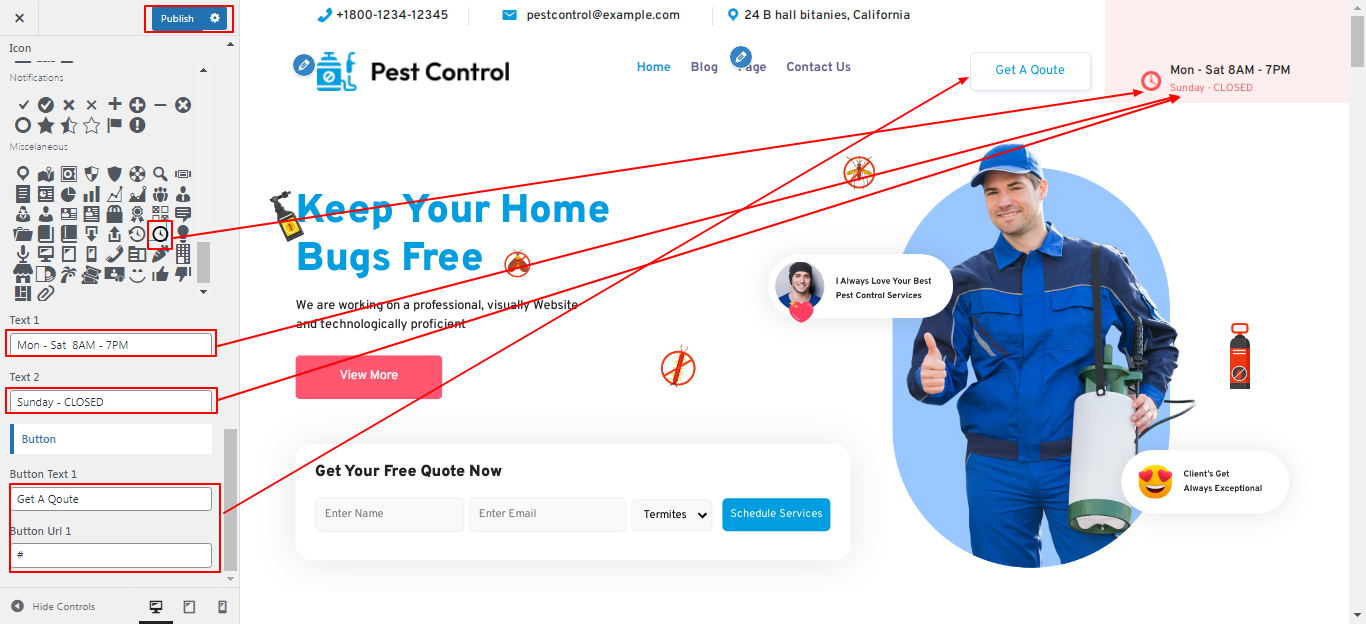
Theme social icon you can set icon, text and button text and button url.You can choose from this options for header settings.

In front end, it will look like this.

Logo Setup
In order to proceed with Theme Logo setup, you can set site title and tagline, follow the instructions given below.
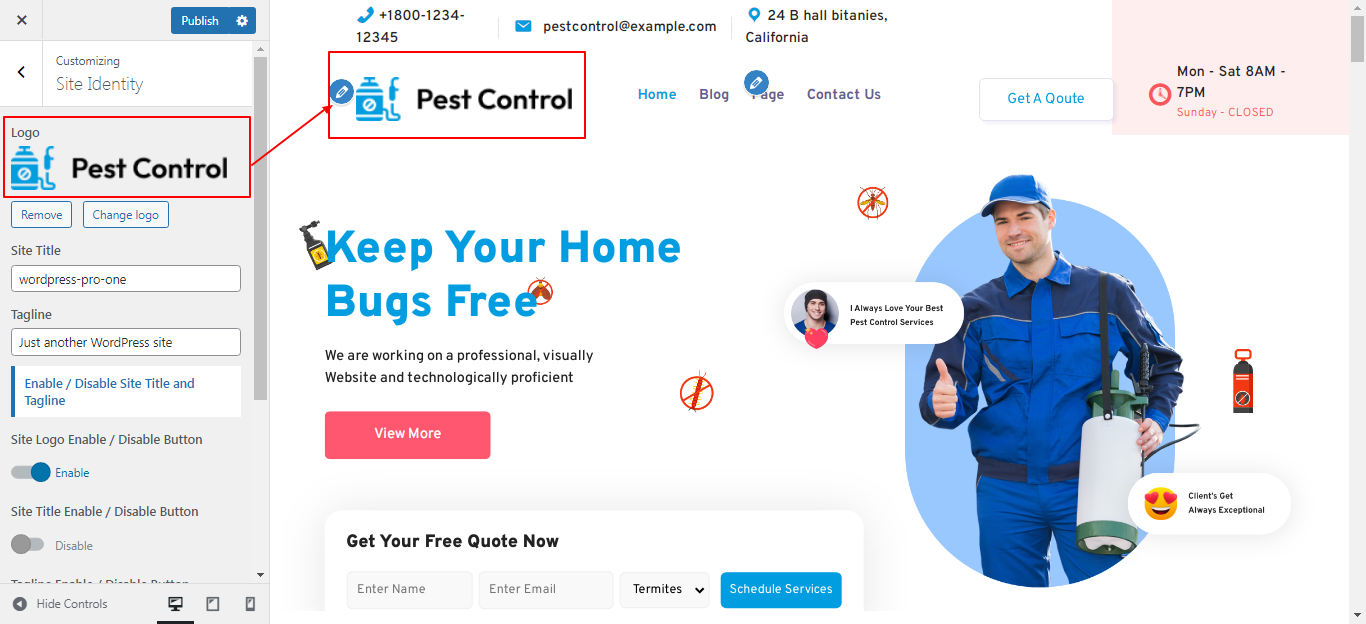
In the Dashboard, go to Appearance >> Customize >> Site Identity >> Logo Or Set Title and Tagline You can also Enable / Disable Site Title and Tagline

In front end, it will look like this.

Slider Section
Slider Settings
In order to proceed with Theme Slider Settings , you can set slide show , follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Slider Settings
Select number slides to show. You can set heading and content. You can set button text with button url link.You can set a form shortcode in it. You can choose from this options for each slider option.

Select number slides to show.You can set a form shortcode in it. You can choose from this options for each slider option.

In front end, it will look like this.

Quality Section
Quality Settings
In order to proceed with Quality Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Quality Settings
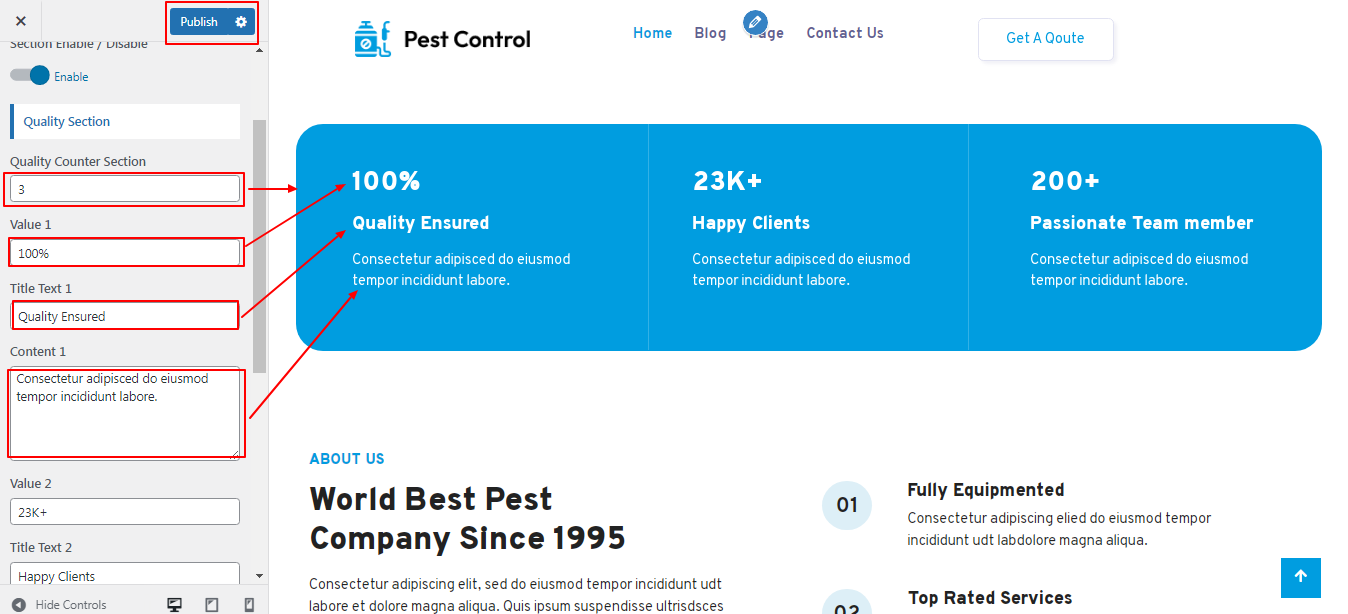
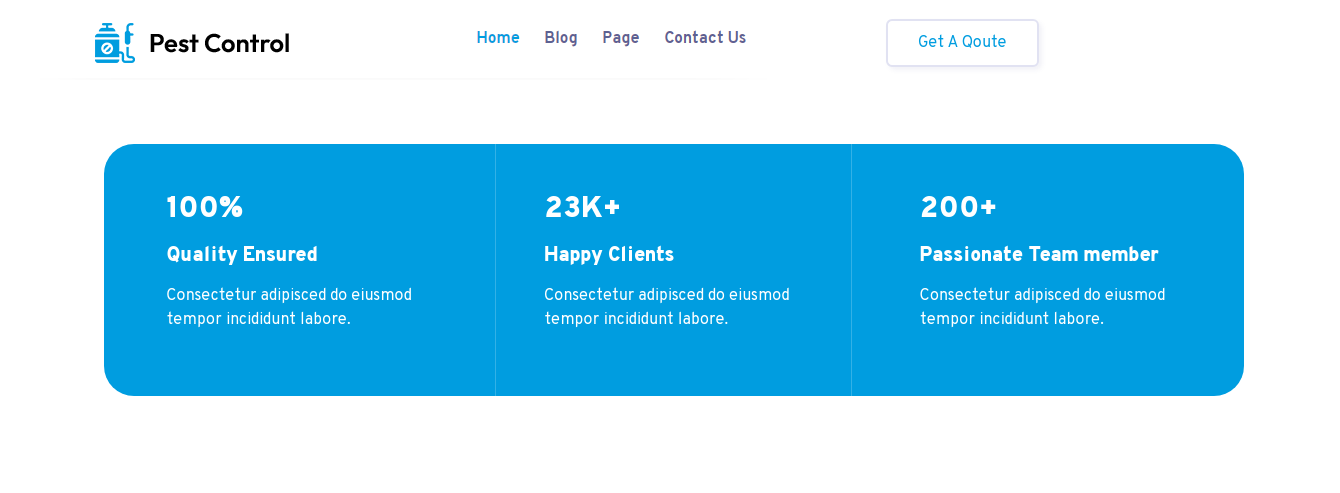
You can set main heading,sub heading and content for this section. You can choose from this options for each quality settings

In front end, it will look like this.

About Us Section
About Us Settings
In order to proceed with About Us Settings follow the instructions given below.
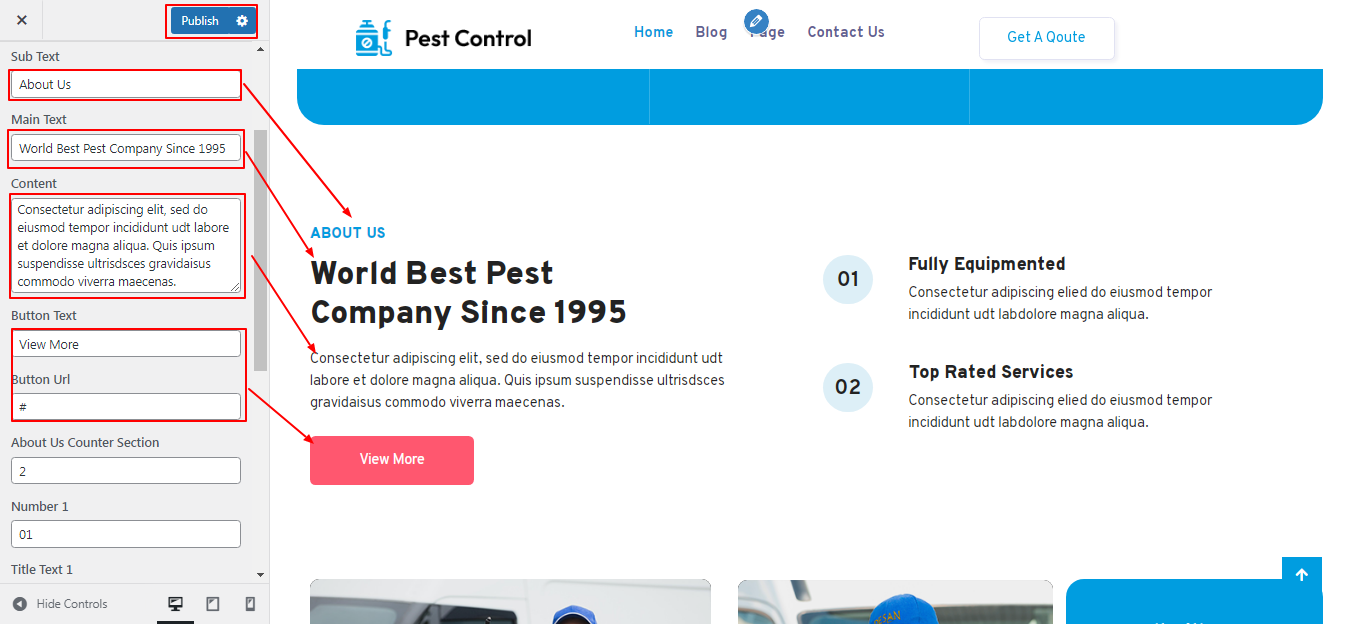
In the Dashboard, go to Appearance >> Customize >> Theme Options >> About Us Settings
You can set main heading,sub heading,content and button text and url link for this section. You can choose from this options for each about us settings

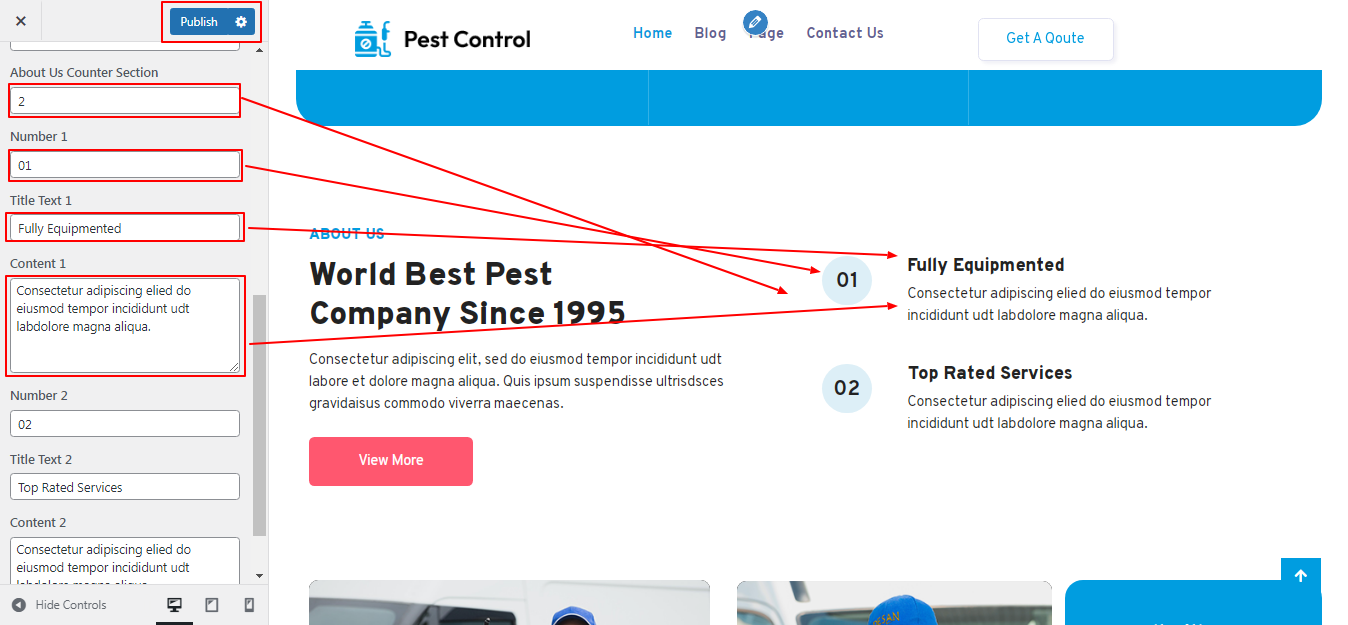
You can set counter for this section. You can set headings, number and paragraph. You can choose from this options for each about us settings

In front end, it will look like this.

Expert Section
Expert Settings
In order to proceed with Expert Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Expert Settings
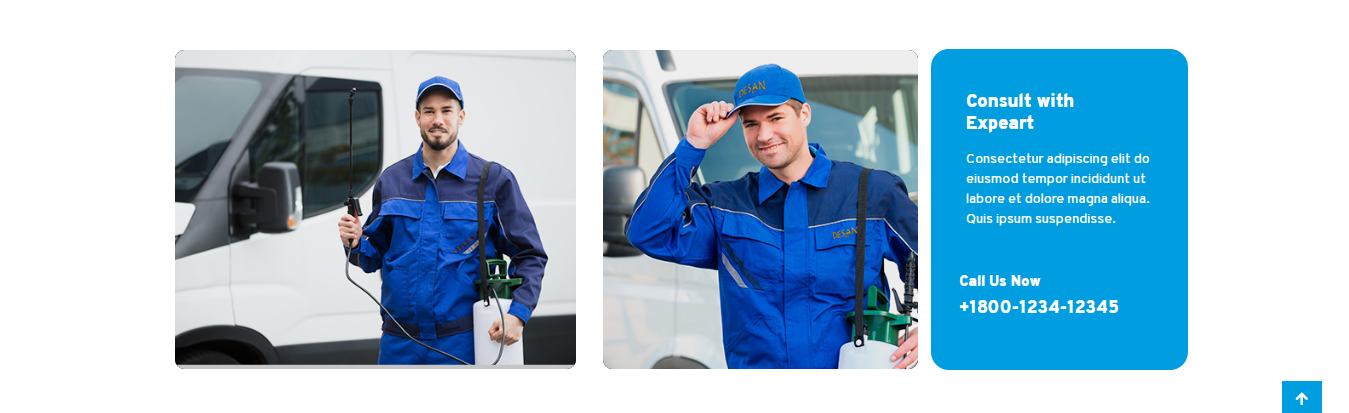
You can set images,heading, paragraph and button text and url link for this section. You can choose from this options for each expert settings

In front end, it will look like this.

Services Section
Services Settings
In order to proceed with Services Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Services Settings
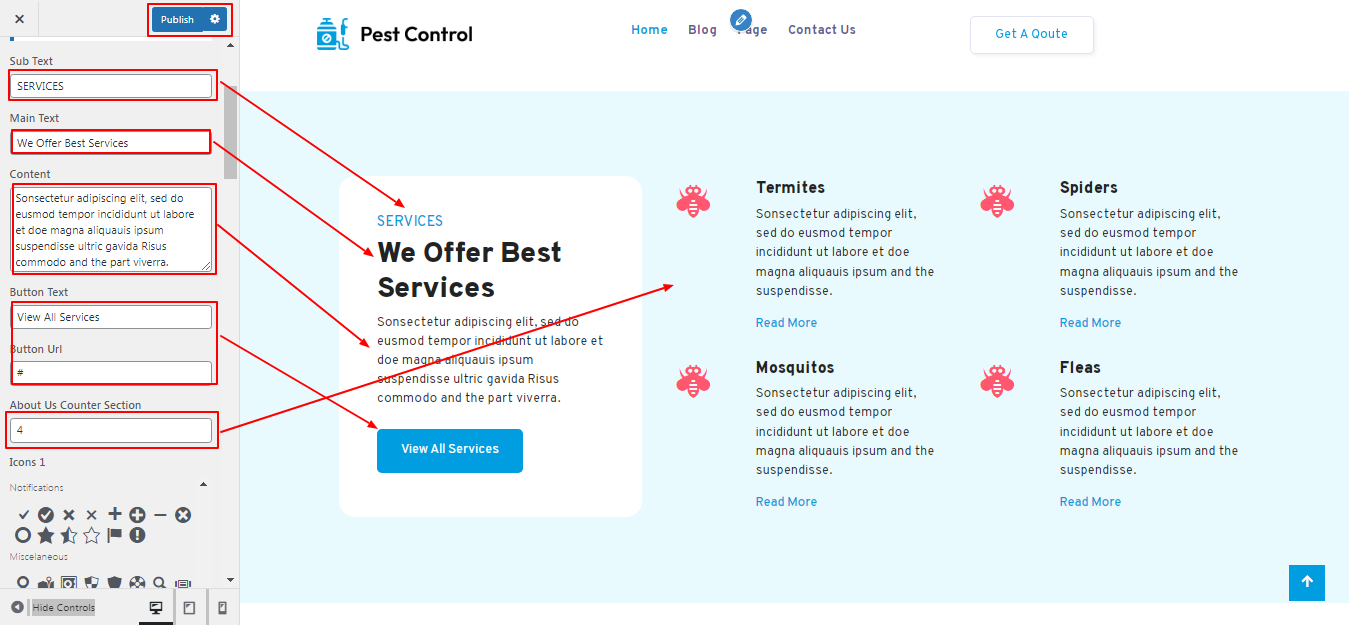
You can set main heading,sub heading,content and button text and url link for this section. You can choose from this options for each services settings

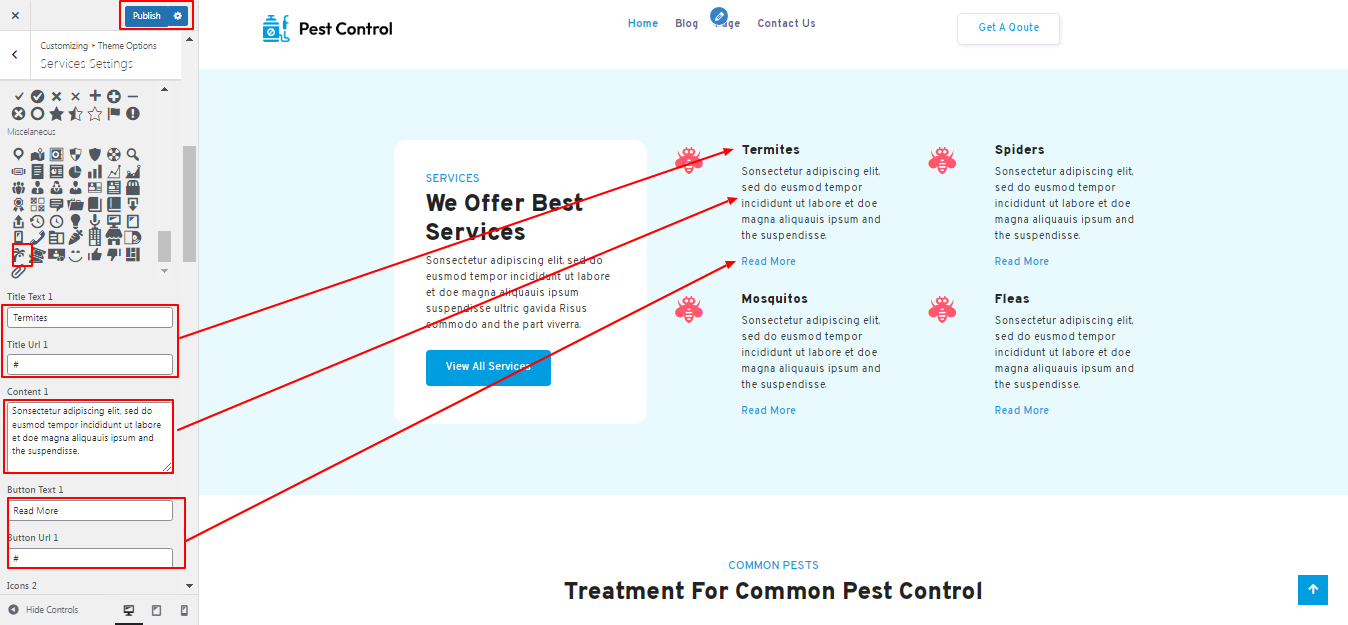
You can set counter for this section. You can set icons, headings, paragraph and button text and url link for this section. You can choose from this options for each services settings

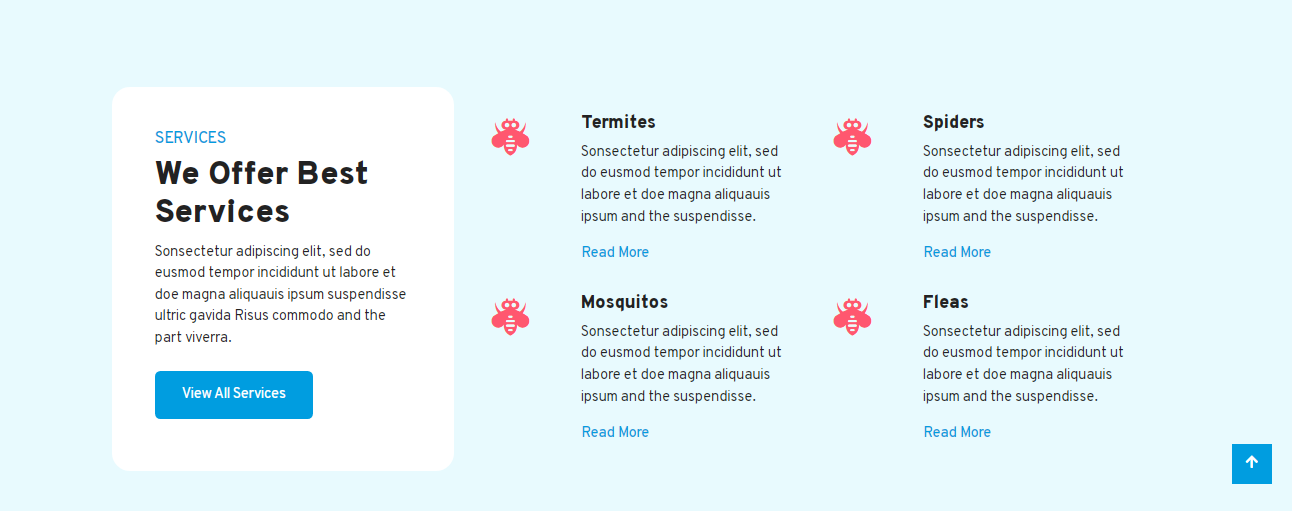
In front end, it will look like this.

Common Pest Section
Common Pest Settings
In order to proceed with Common Pest Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Common Pest Settings
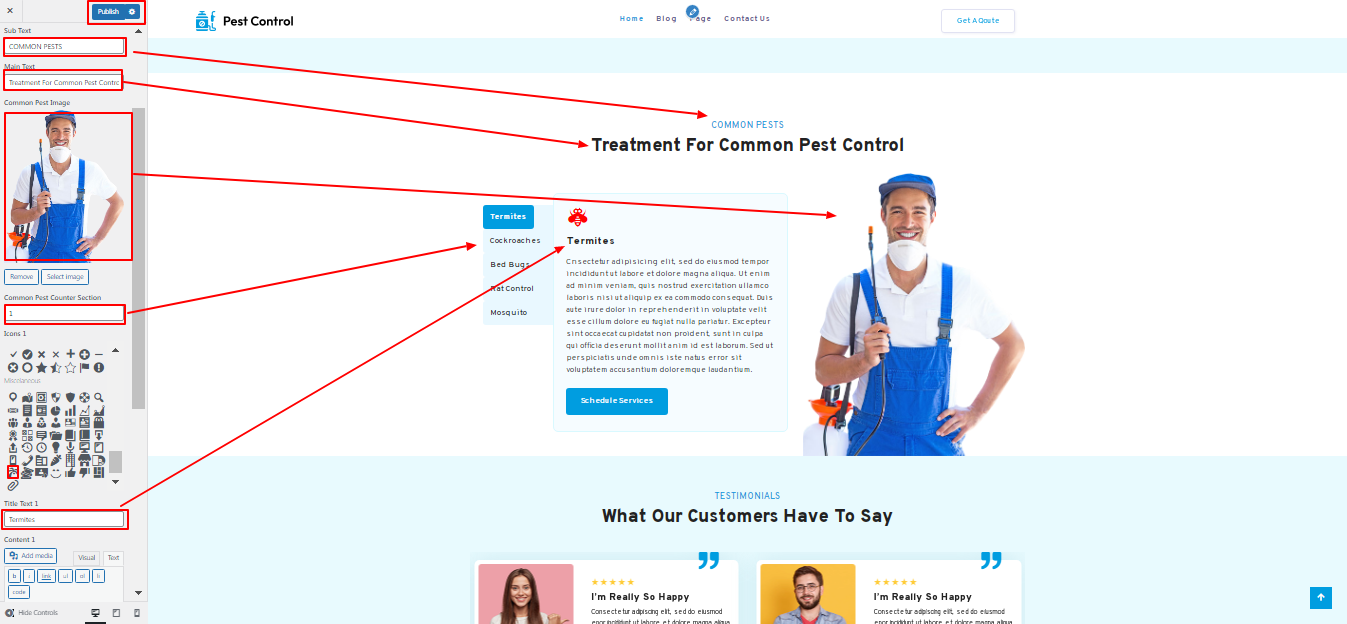
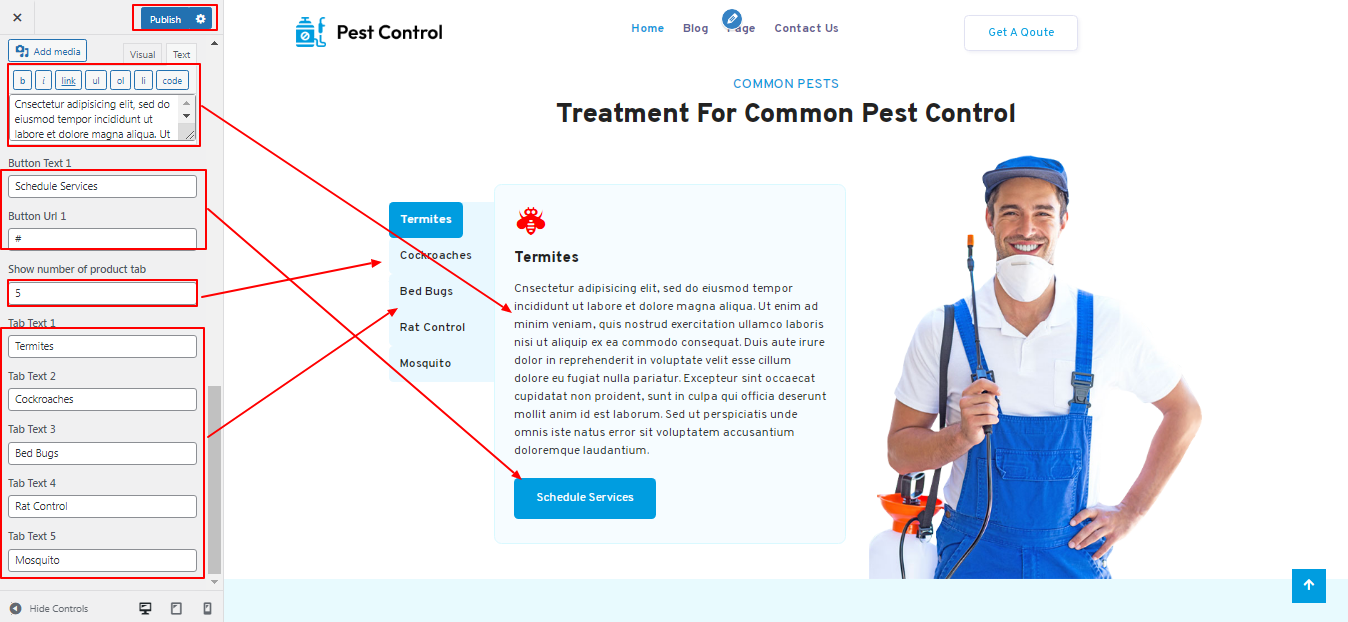
You can set image, heading ,sub heading,icon and counter for this section. You can choose from this options for each common pest settings

You can set title, paragraph and show the number of tab product text for this section. You can set icons, headings, paragraph and button text and url link for this section. You can choose from this options for each common pest settings

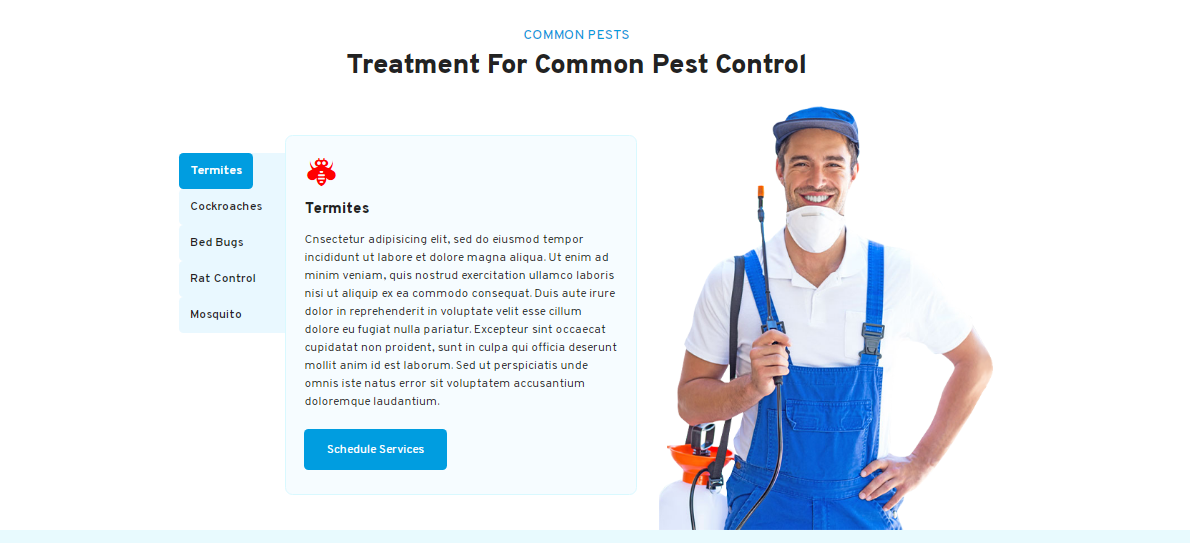
In front end, it will look like this.

Testimonial Section
Testimonial Settings
In order to proceed with Testimonial Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Testimonial Settings
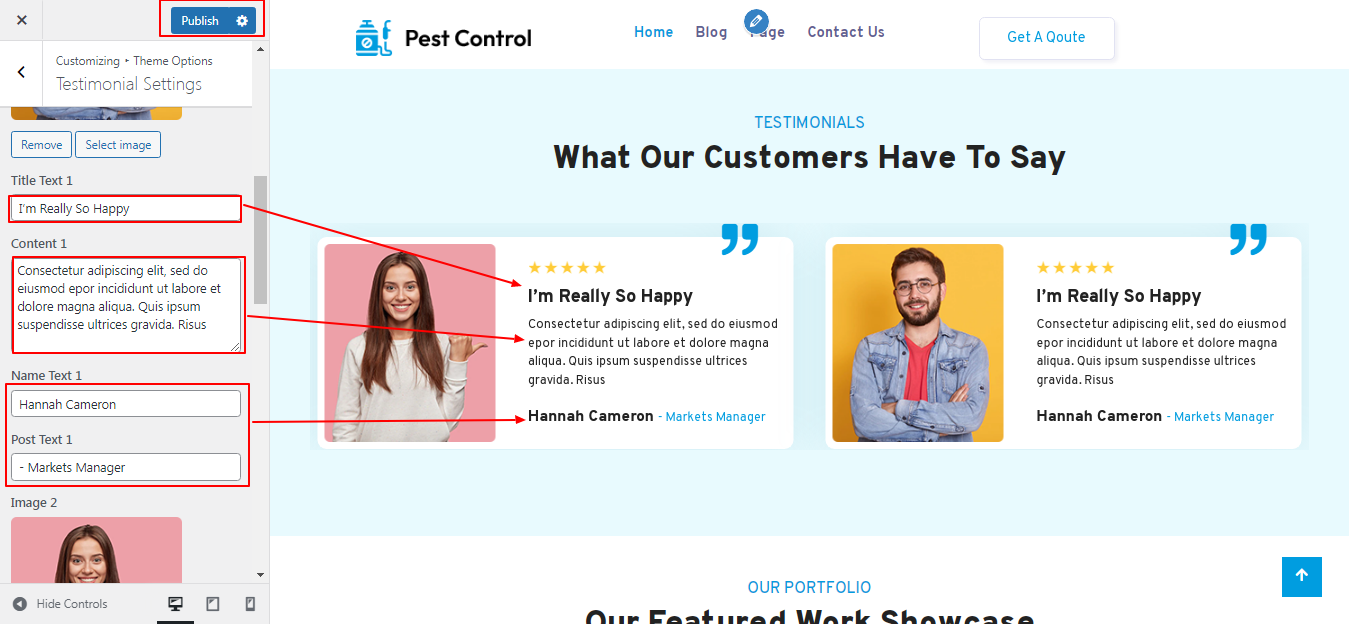
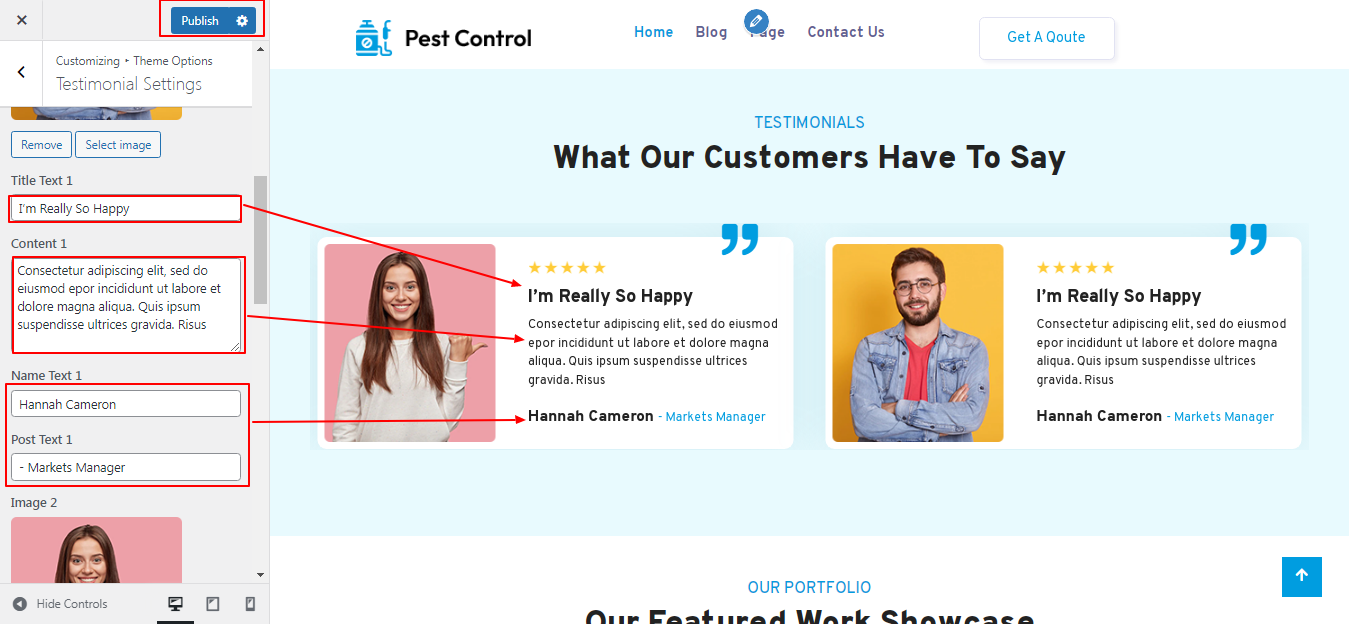
You can set main heading,sub heading and images for this section. Select the testimonial counter of testimonial posts to view. You can choose from this options for each testimonial settings

You can set title,content,name and occupation for this section.You can choose from this options for each testimonial settings

In front end, it will look like this.

Our Featured Section
Our Featured Settings
In order to proceed with Our Featured Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Our Featured Settings
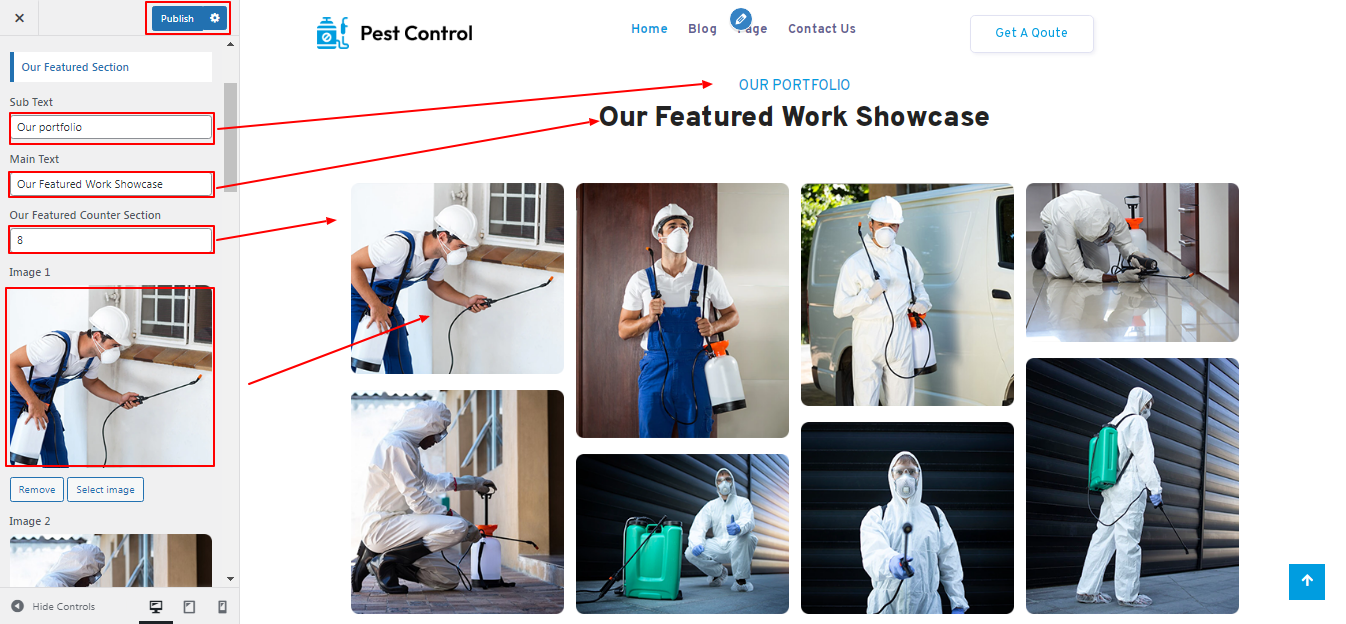
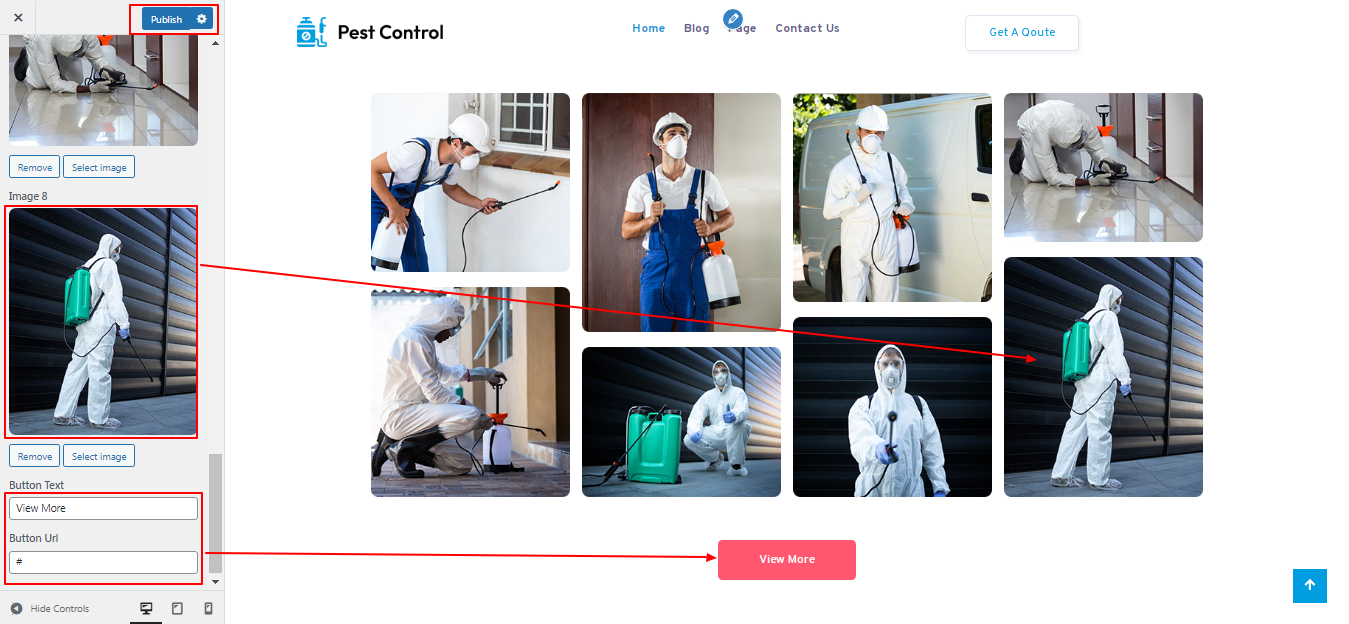
Select the our featured counter of our featured posts to view.You can set images for this section.You can choose from this options for each our featured settings

Select the our featured counter of our featured posts to view.You can set button text and url for this section.You can choose from this options for each our featured settings

In front end, it will look like this.

Appointment Section
Appointment Settings
In order to proceed with Appointment Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Appointment Settings
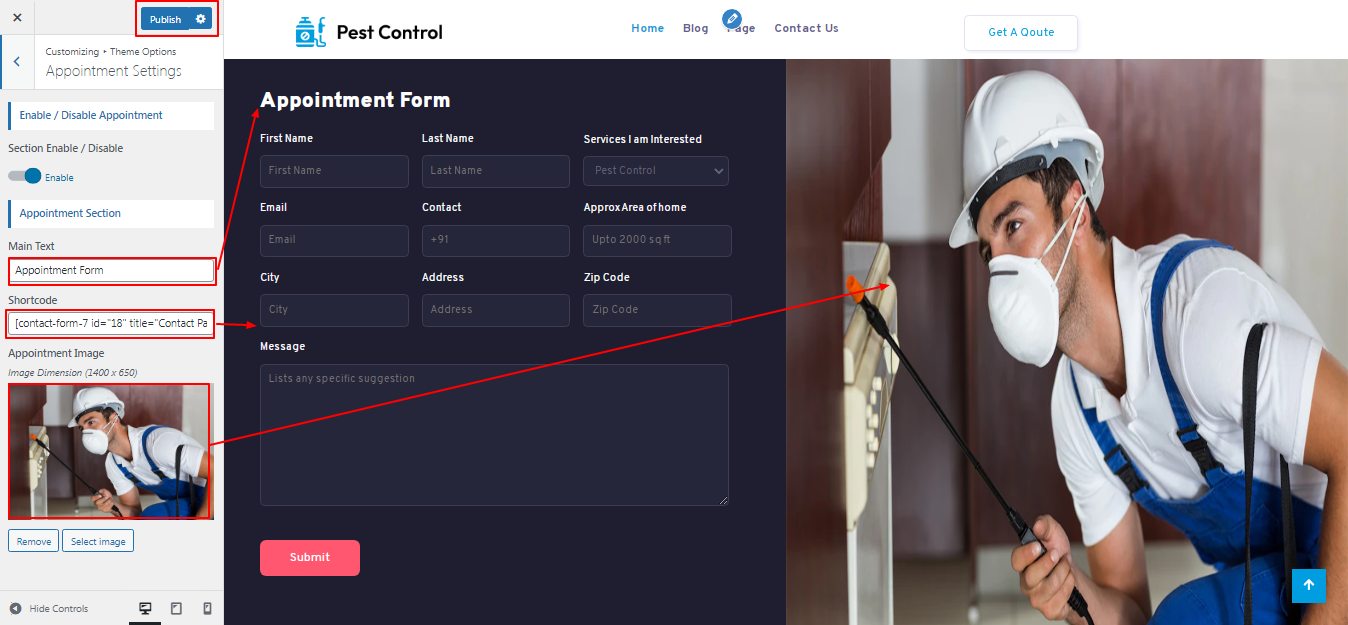
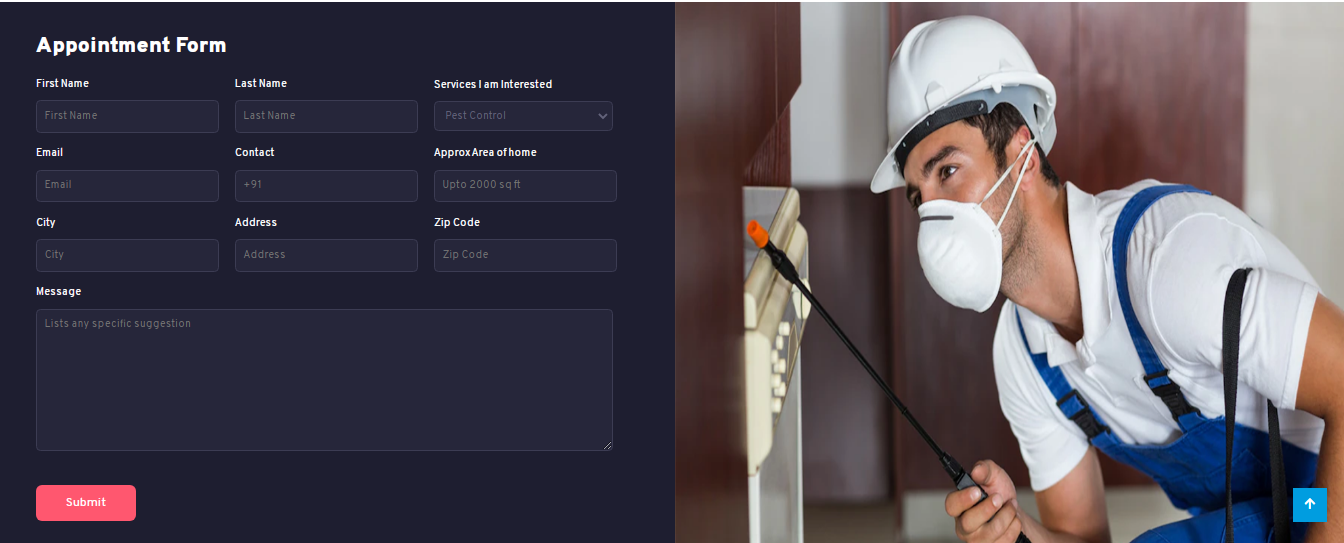
You can set heading, images and form shortcode for this section.You can choose from this options for each appointment settings

In front end, it will look like this.

Testing Section
Testing Settings
In order to proceed with Testing Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Testing Settings
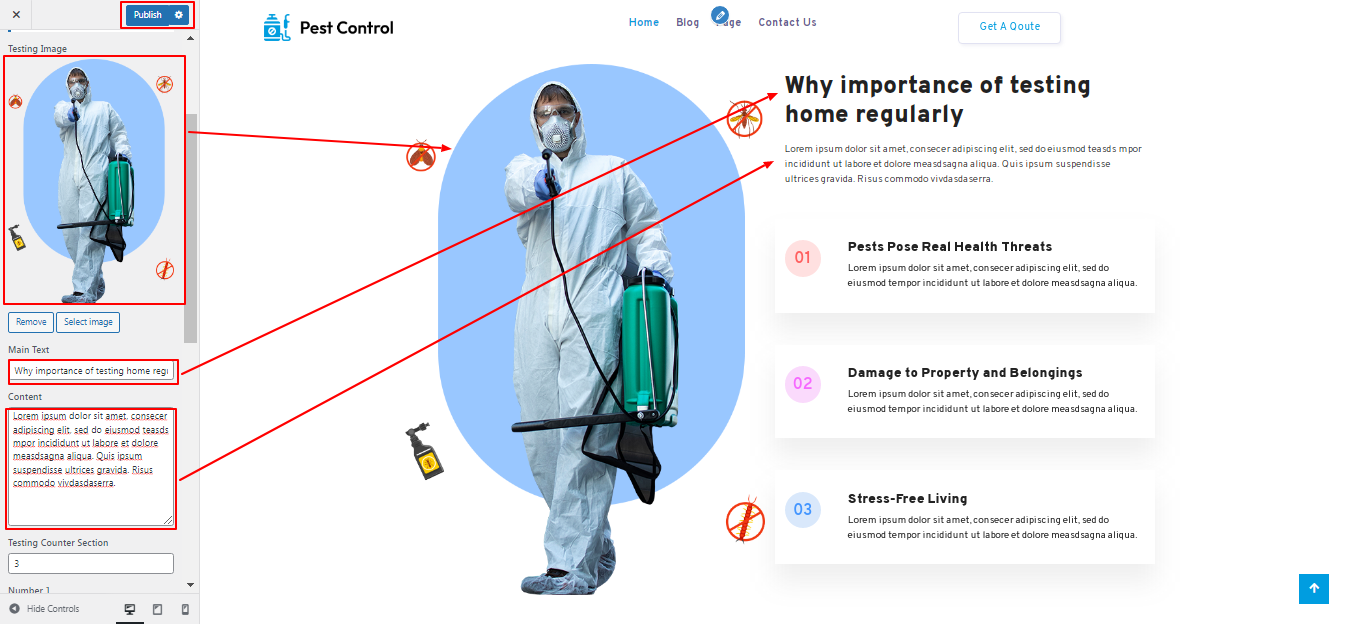
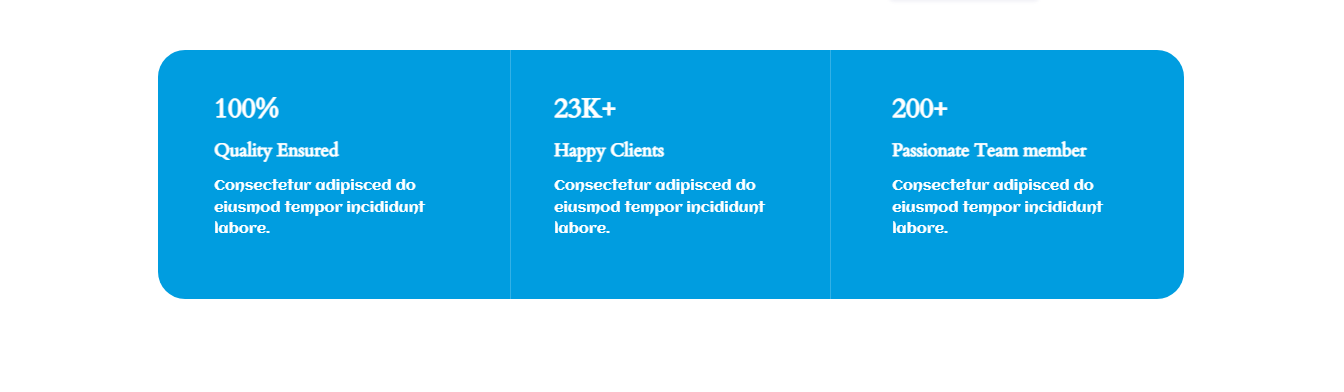
You can set image, heading, paragarph and counter for this section.You can choose from this options for each testing settings

You can set number, headings, paragraph for this section. You can choose from this options for each testing settings

In front end, it will look like this.

Pricing Section
Pricing Settings
In order to proceed with Pricing Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Pricing Settings
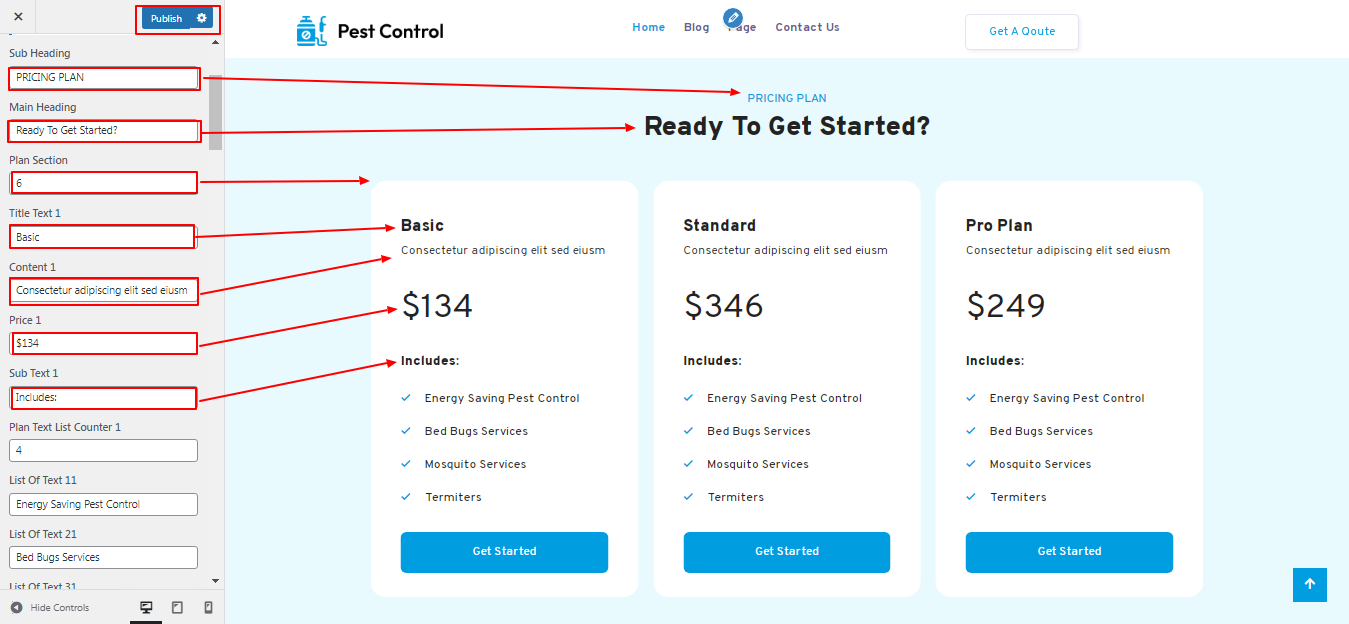
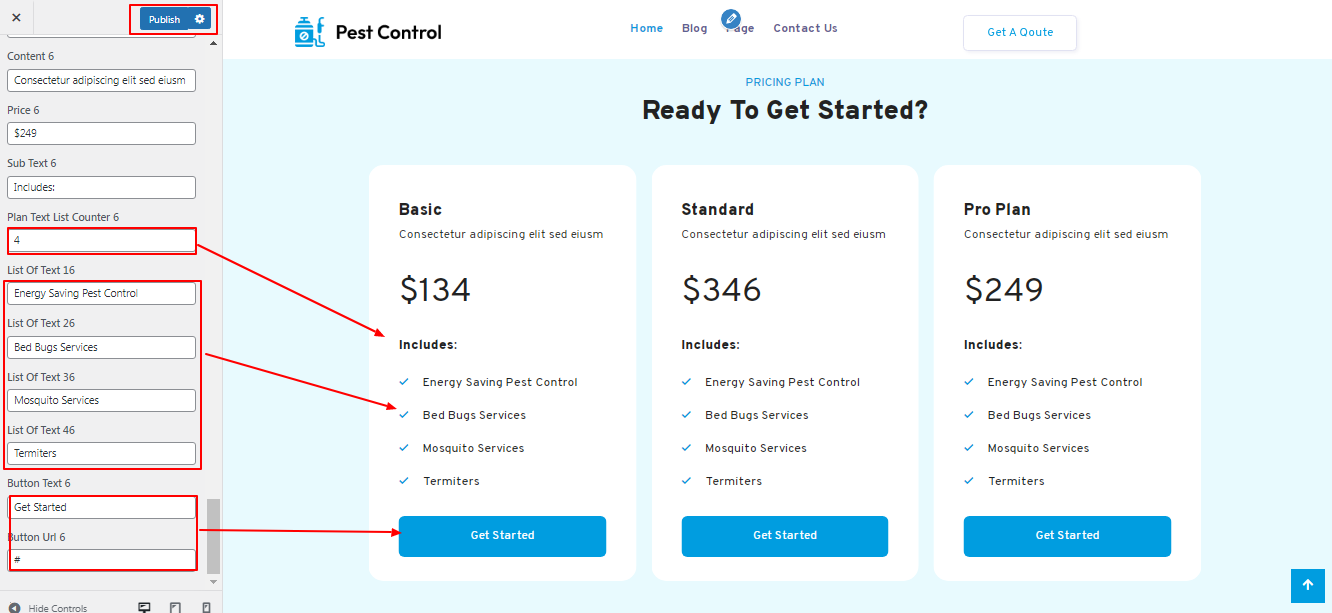
You can set heading, paragarph and counter for this section.You can choose from this options for each pricing settings

You can set price and button text and url for this section. You can choose from this options for each pricing settings

In front end, it will look like this.

Latest News Section
Latest News Settings
Fetch Categories
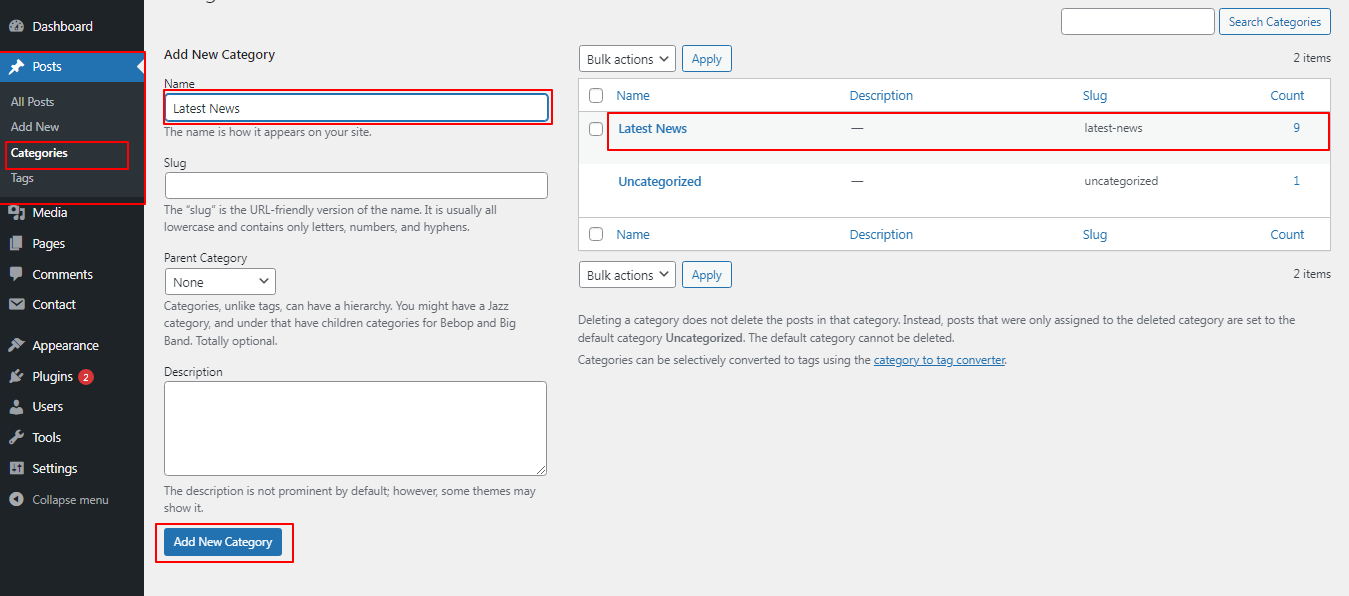
This screen is divided into the Add New Category and category table sections.
This table lists all of your categories. Categories are displayed hierarchically and alphabetically.
Follow the instructions given below to setup Category Settings.
In the Dashboard, go to Posts >> Categories >> Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
Fetch Post
In the Dashboard, go to Posts >> Add New

To proceed with Post, you should first choose the post title, content, and featured image, and then choose the category in which you want your post to appear.
Follow the instructions given below to setup Post Settings.
In the Dashboard, go to Posts >> Add New
You can make multiple posts for category.

Once you have done with this you will see the post on your front page.
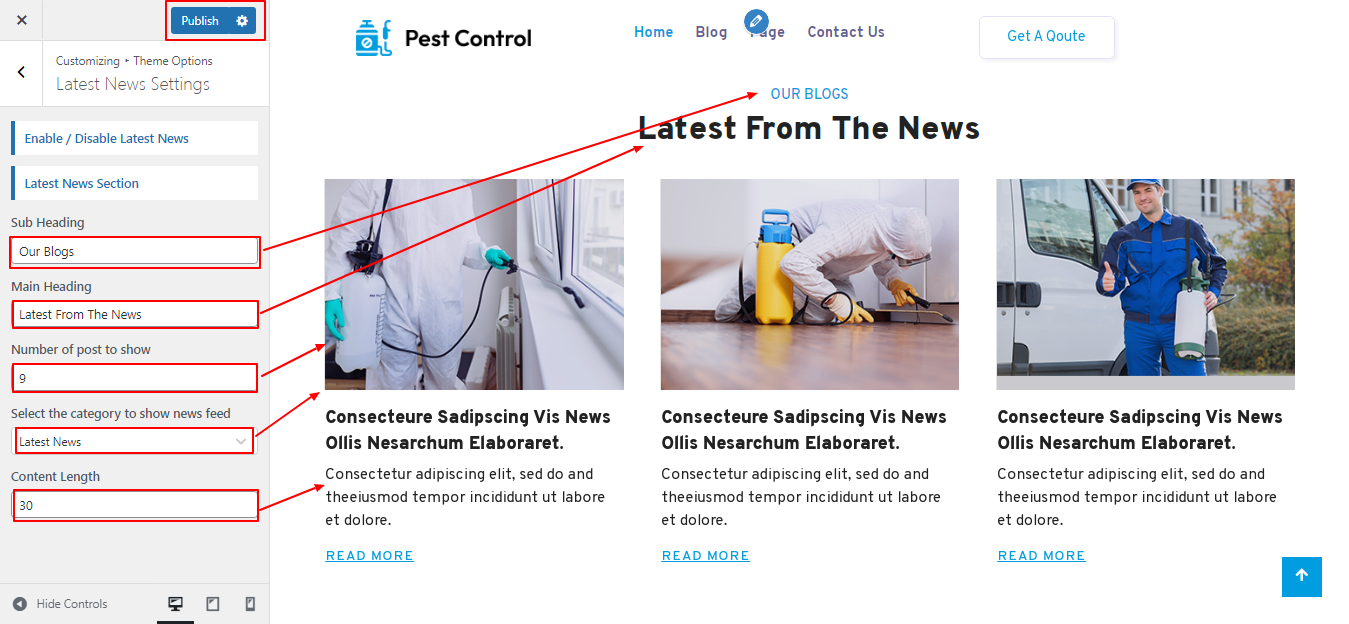
Latest News Settings
You can set heading and content of section. You can choose from this options in latest news settings.
In order to proceed with Theme Latest News Settings , you can set tab post , follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Latest News Settings
Select the number of posts to view. You have the choice of picking Category. You can choose from this options for each Latest News Settings.

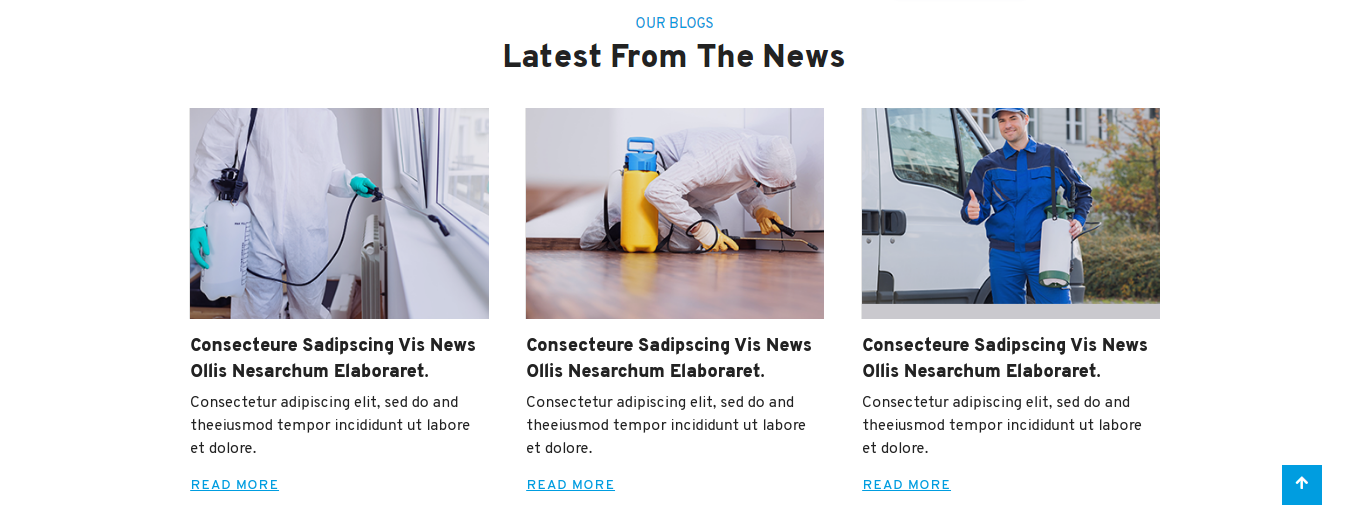
Once you have done with this you will see the post on your front page.

Newsletter Section
Newsletter Settings
In order to proceed with Newsletter Settings follow the instructions given below.
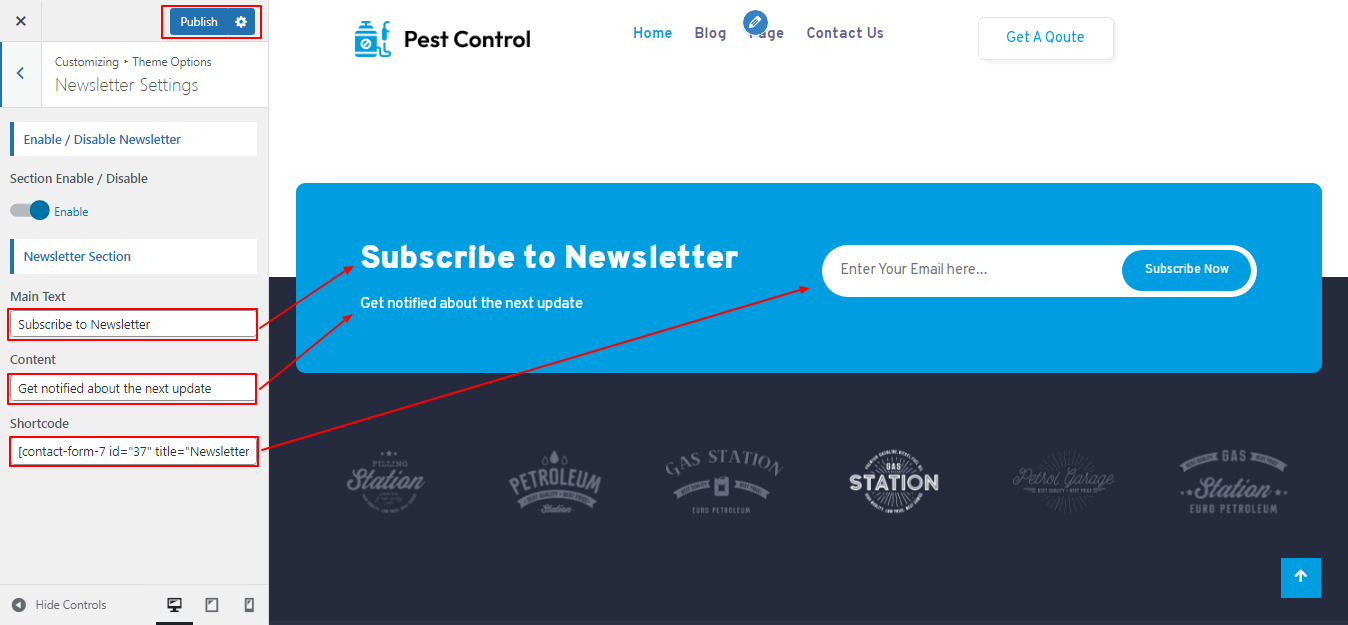
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Newsletter Settings
You can set main heading and content of this section. You can also set images for section. You can choose from this options for each booking settings.
Important Step:- Contact Form-7 plugin is necessary for creating a contact form.

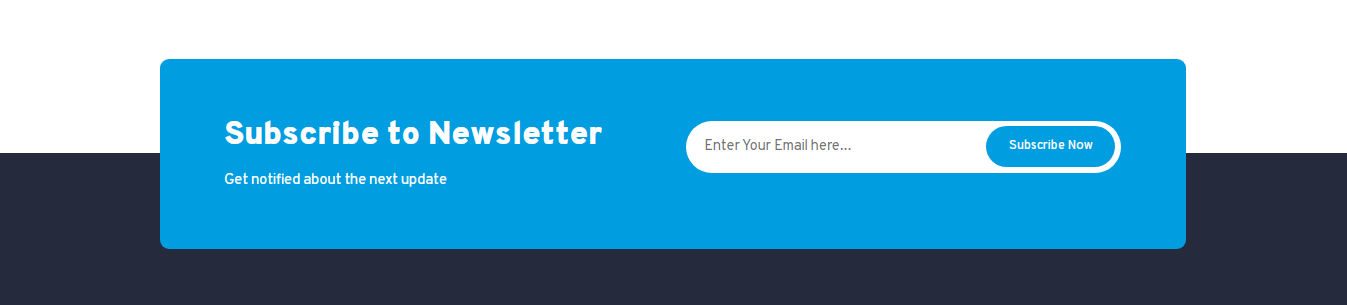
In front end, it will look like this.

Brands Section
Brands Settings
In order to proceed with Brands Settings follow the instructions given below.
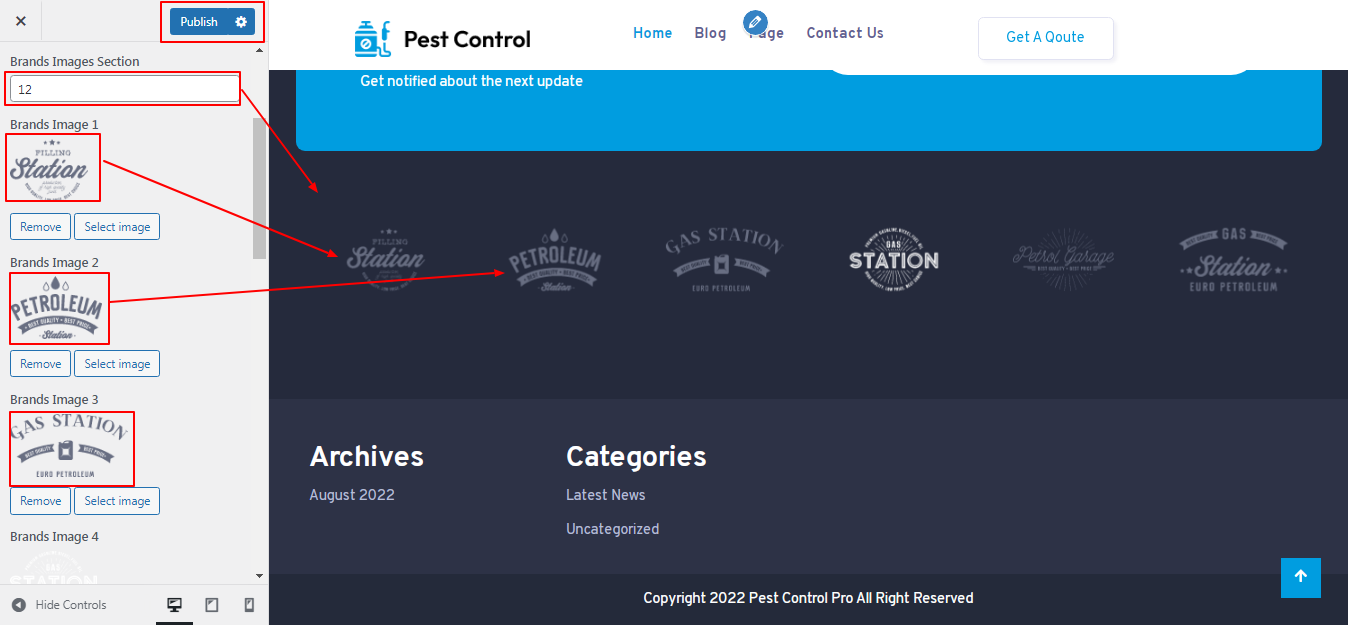
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Brands Settings
You can set brands counter to select images. You can choose from this options for each brands settings
In front end, it will look like this.

Footer Setup Section
There are four columns in the footer. Any widget can be added there.
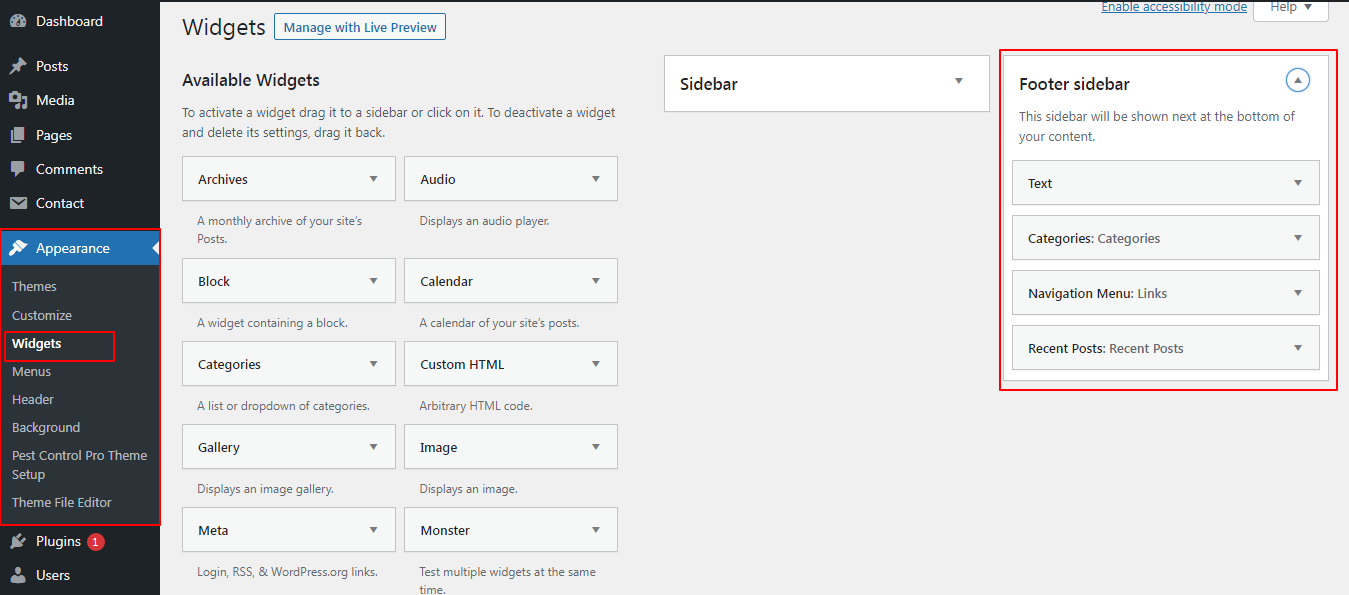
1. In the Dashboard, go to Appearance >> Widgets
To add widgets to the footer, see the screenshot below.

You can add footer columns by selecting widgets such as text, images, Recent posts and so on, which allow you to quickly add text or images of your choice.
In order to manage content for footer and add some widgets, navigate to, follow the instructions given below.
2. In the Dashboard, go to Appearance >> Widgets >> Footer Sidebar

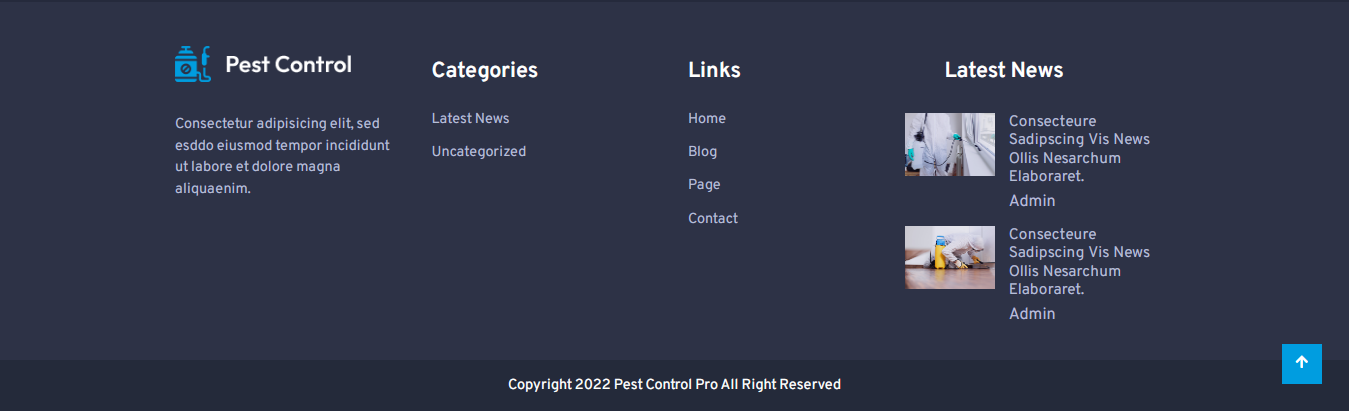
Your footer will appear like this once you have added widgets to it.

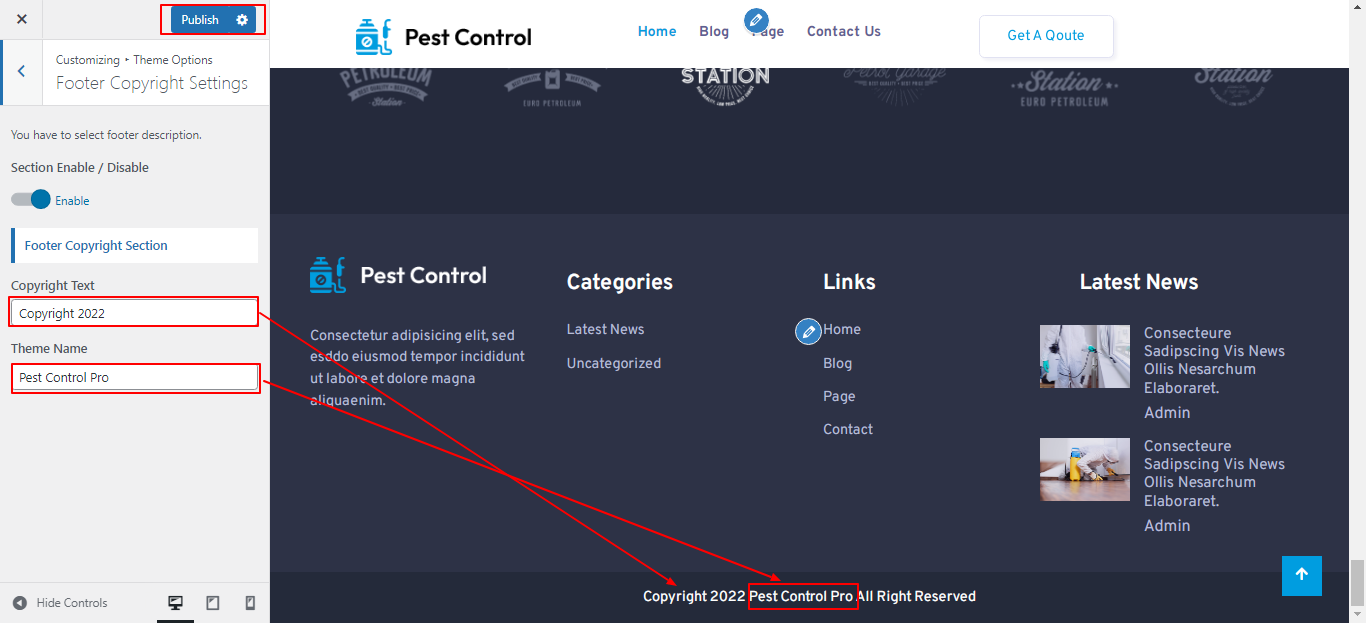
Footer Copyright Text
Copyright Text
In order to proceed with footer Settings, You can fill the copyright content to footer copyright Settings.

In front end, it will look like this.

Theme Color / Font Option
Setup Background
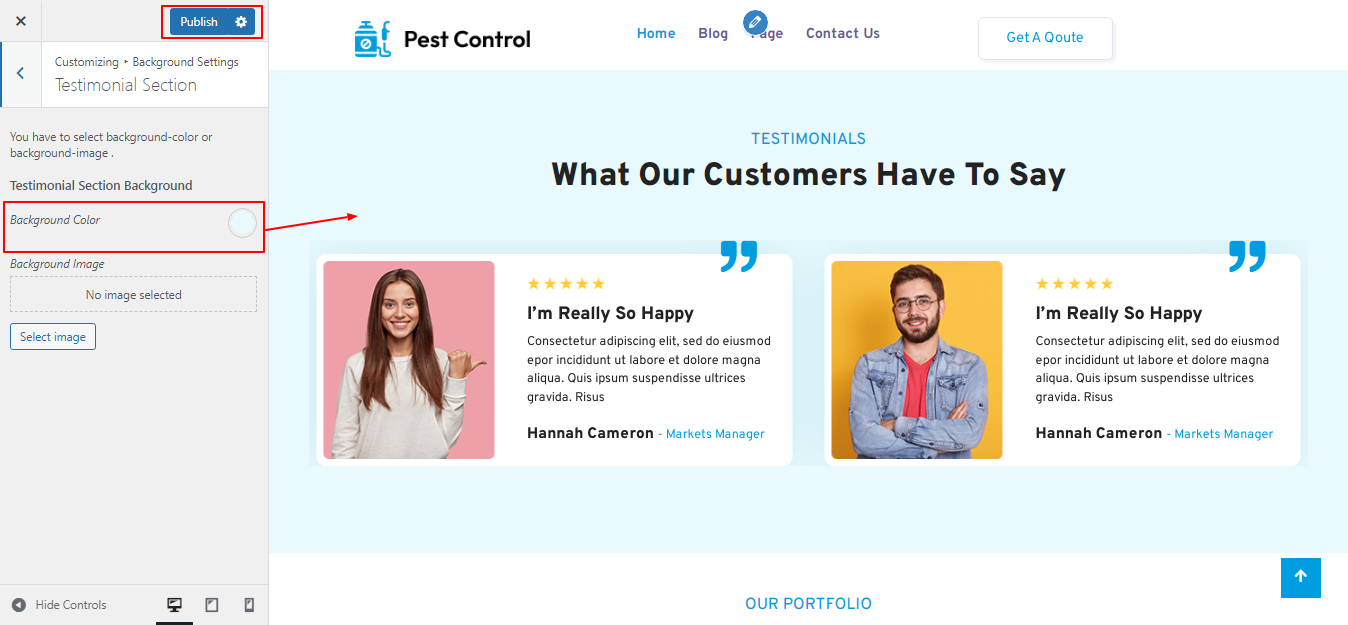
Background Settings
In order to proceed with Background Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Background Settings >>Testimonial Section
You can set background color or background image for section. You can choose from this options for each Background Section.

In front end, it will look like this.

Setup Theme Font Style
Typography Options
In order to proceed with Typography Options, you can change complete font style just one click. follow the instructions given below.
You can change heading and body font style
In the Dashboard, go to Appearance >> Customize >> Typography Options>>

In front end, it will look like this.

Setup Theme Color
Color Options
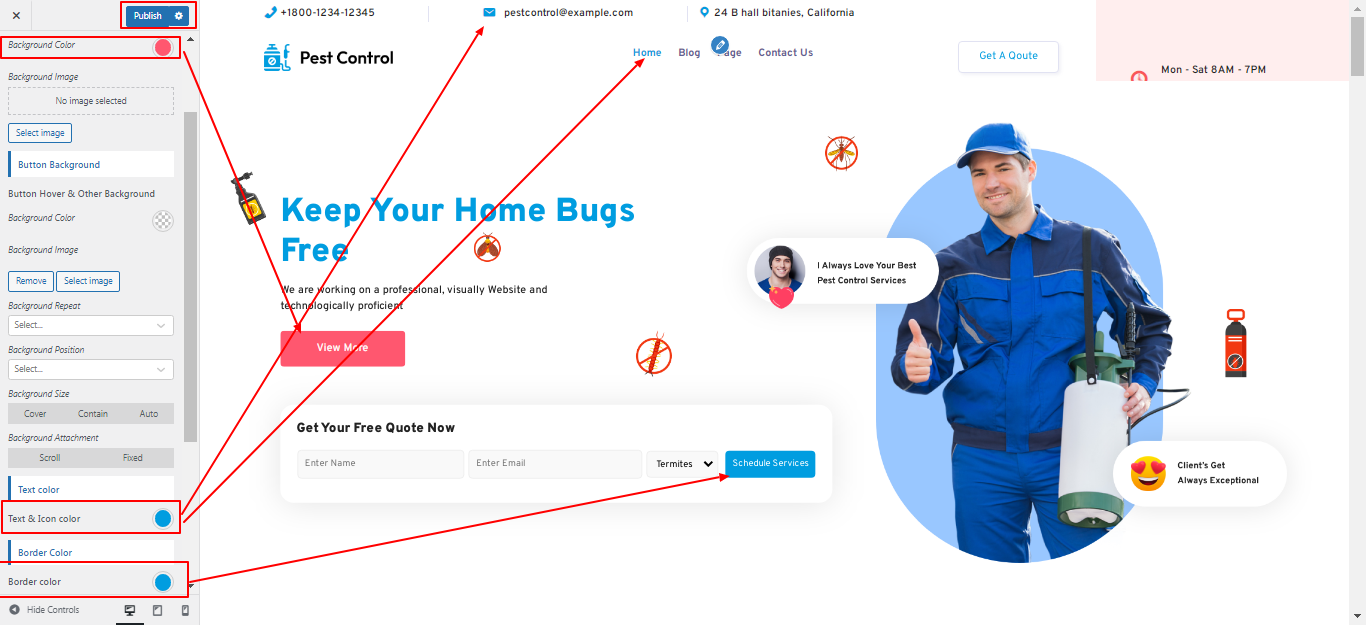
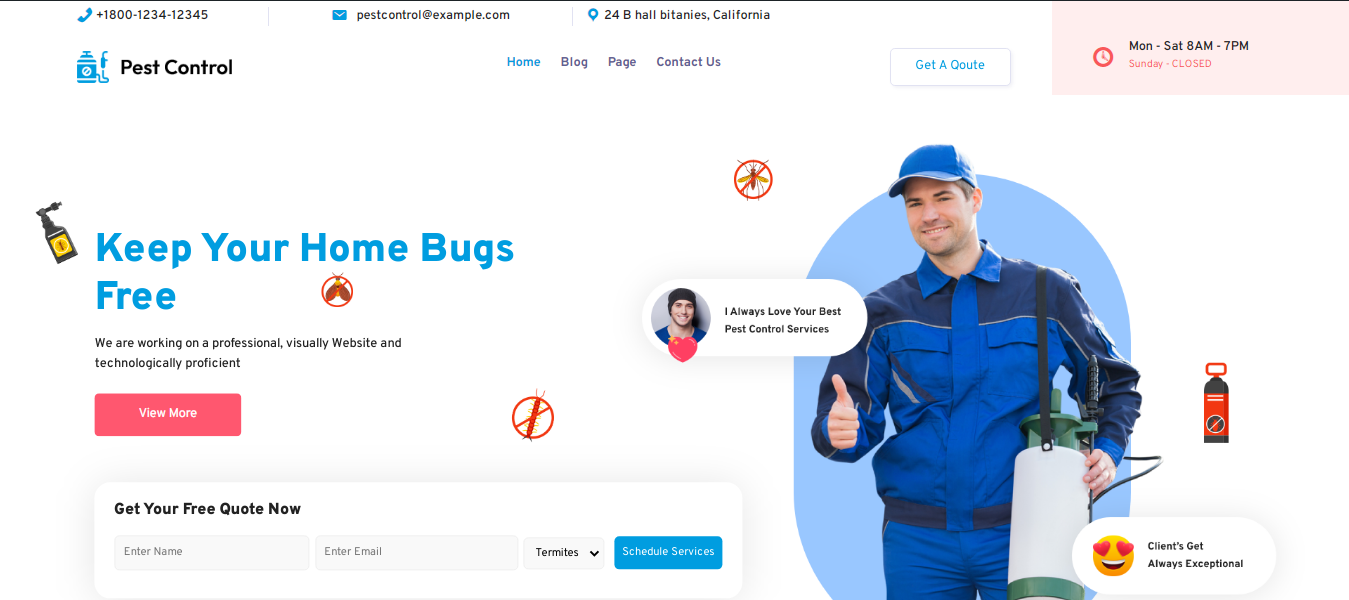
In order to proceed with theme color option, you can change complete font color and button background and border color on just one click. follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Color Option

In front end, it will look like this.

Page Templates Settings
Setup Contact Page -
Follow these instructions to setup contact page.
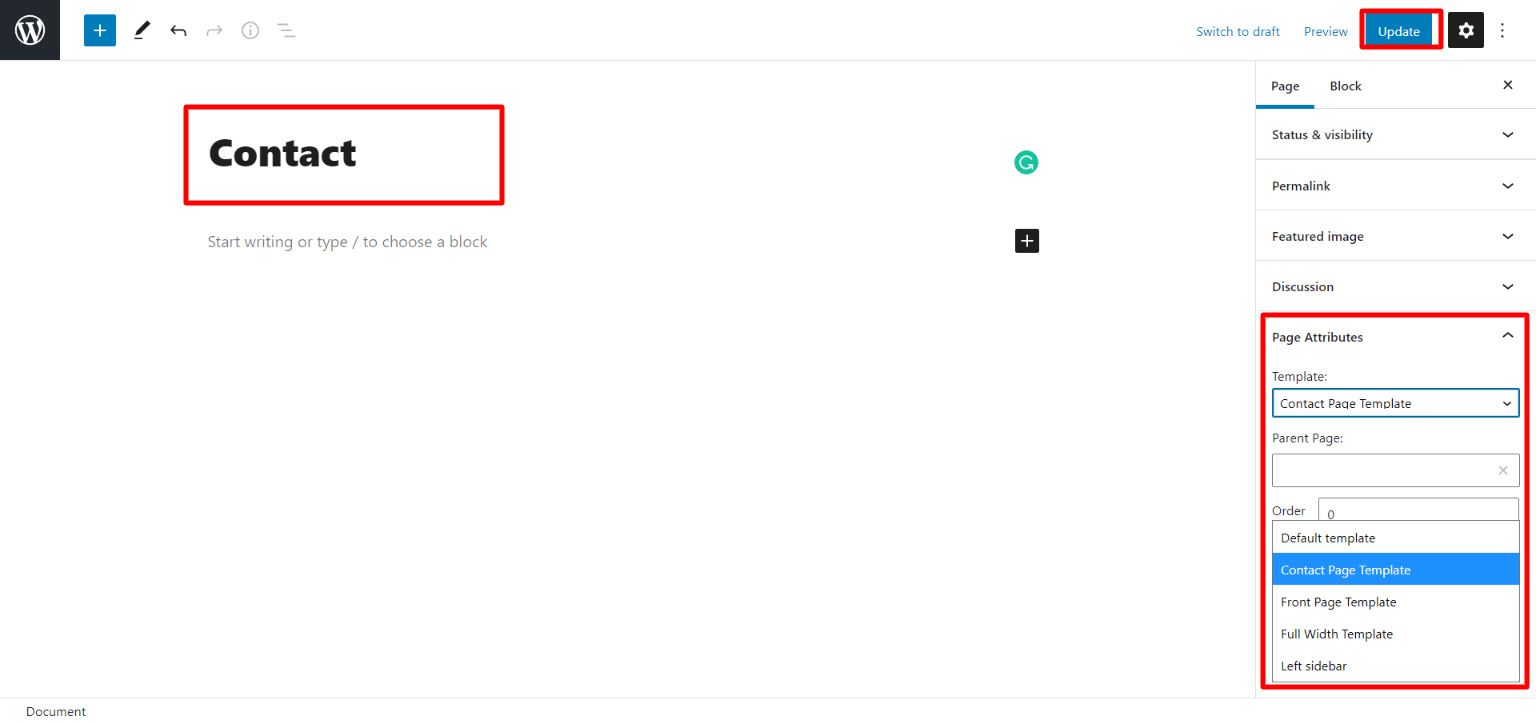
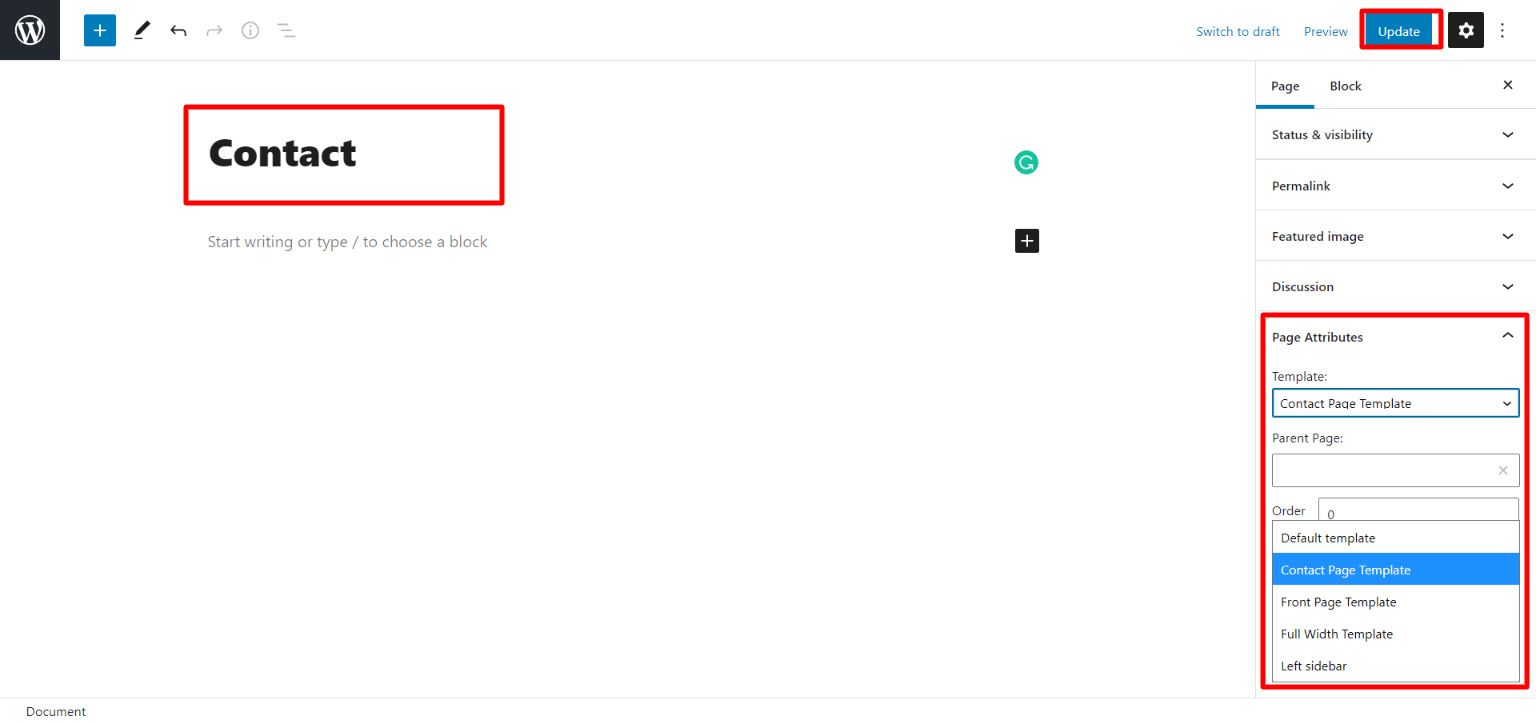
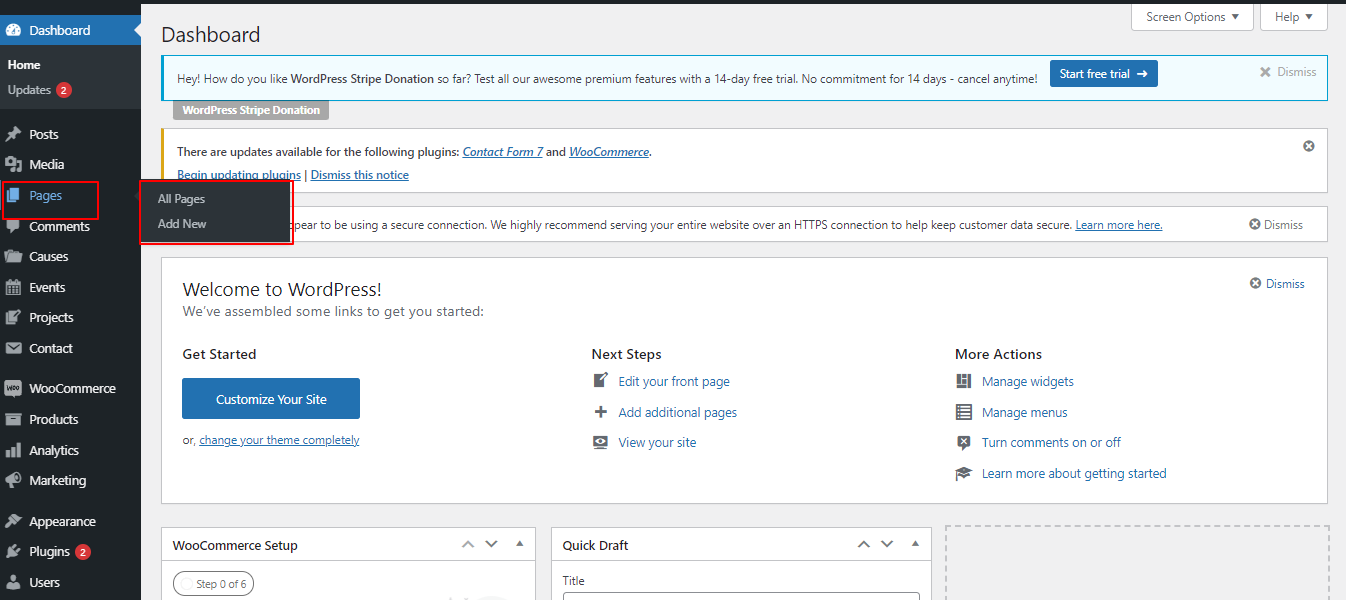
Make a page to set the template: In dashboard, click on Pages >> Add New Page
Name it "Contact" or whatever you want. Then, from the template dropdown, select the "contact page template."
The Page Attributes section provides your page a parent page and a template.

How to Construct a Contact Form -
The Contact Form 7 plugin is installed in the usual way. Click Plugins > Add New in the WordPress dashboard and type Contact Form 7 in the Search box. From the search result, select the plugin and click the Install Now option.
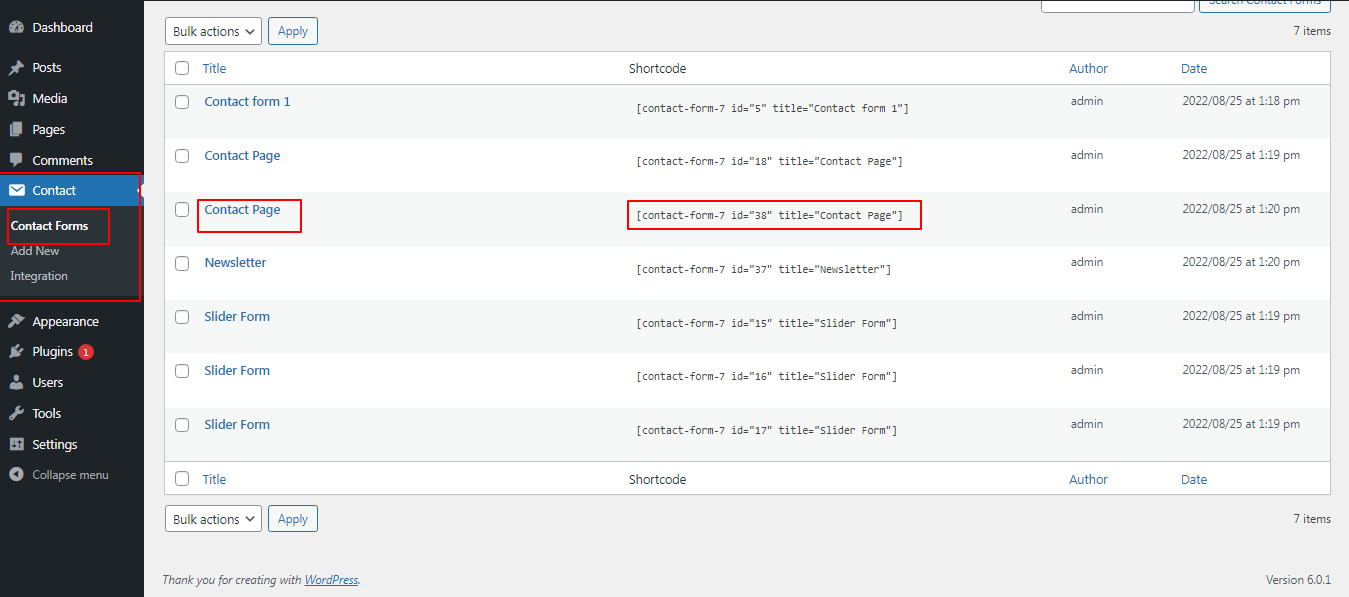
From the admin panel, just go to Contact > Contact Forms to create a Contact Form. There is a list of the forms that are available, though there are none, at now

You may also create your own contact form by clicking on the Contact >> Add New

Building a new form of contact -
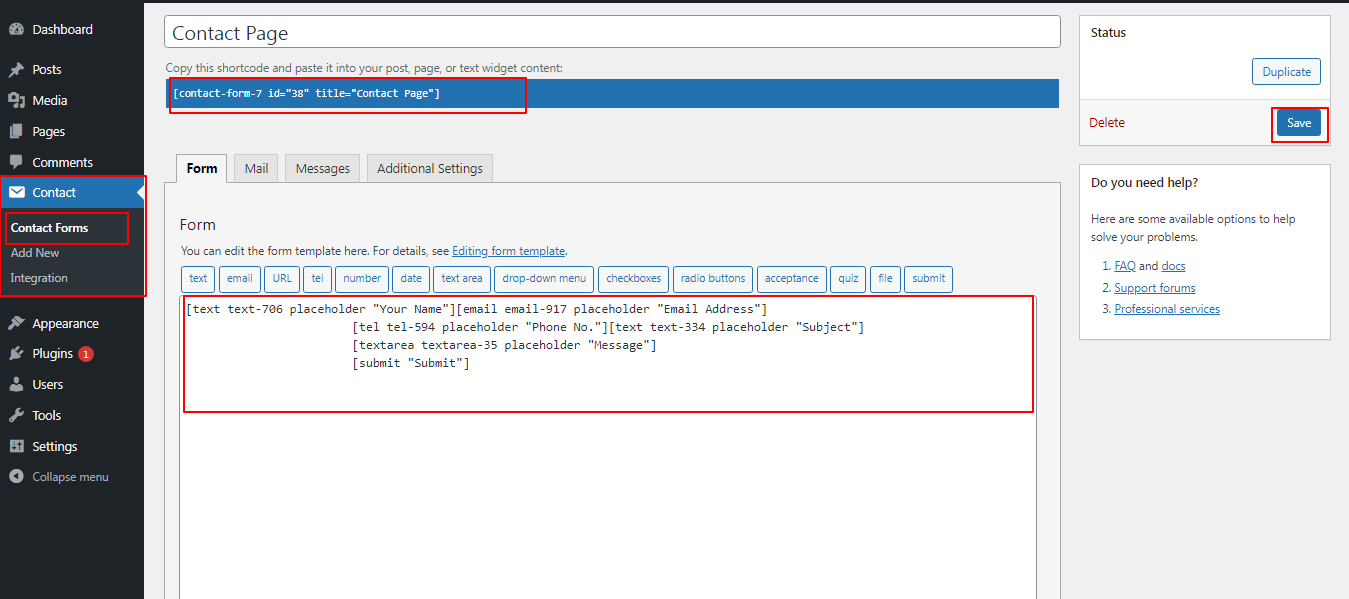
Scroll to Form and give this new contact form a name. You can make modifications to contact form template from here.
The multiple fields which will display on your form, as well as the labels that will be next to those fields, are defined by the template.

When you are done with changes, click Save.
A key step is to copy the Shortcode that displays next to your contact form. This is displayed in the form editor as well.

Location Section
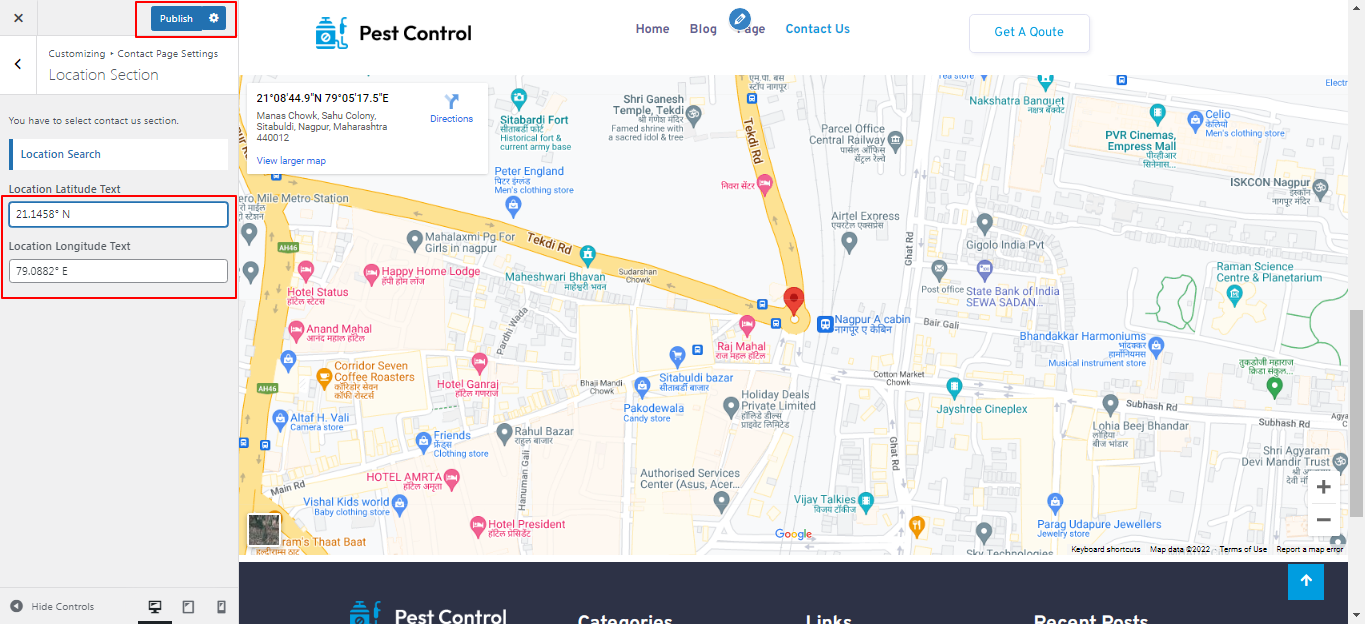
In the Dashboard, go to Appearance >> Customize >> Contact Page Settings >> Location Section
You can set longitude and latitude of google map. You can choose from this options for each loaction settings.

In front end, it will look like this.

Contact Page Section
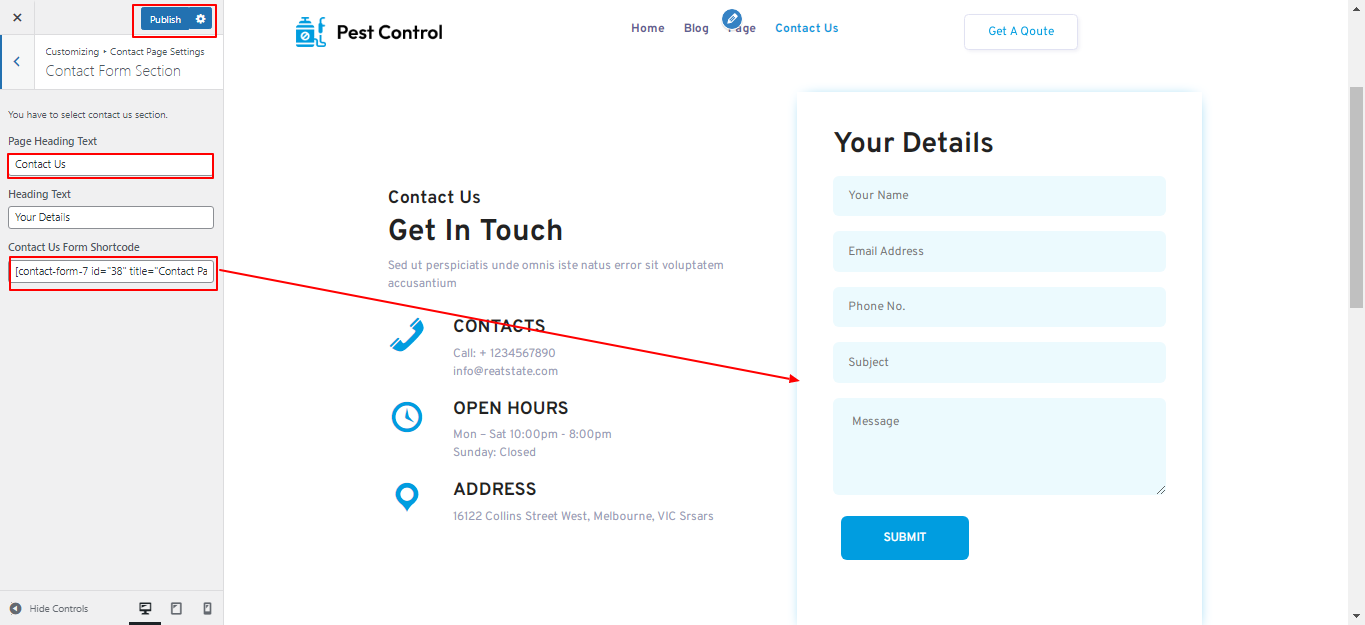
In the Dashboard, go to Appearance >> Customize >> Contact Page Settings >> Contact Page Section
You can set Heading and content. You can choose from this options for each Contact Page Settings.
Place the Contact Form-7 shortcode code in customize option.

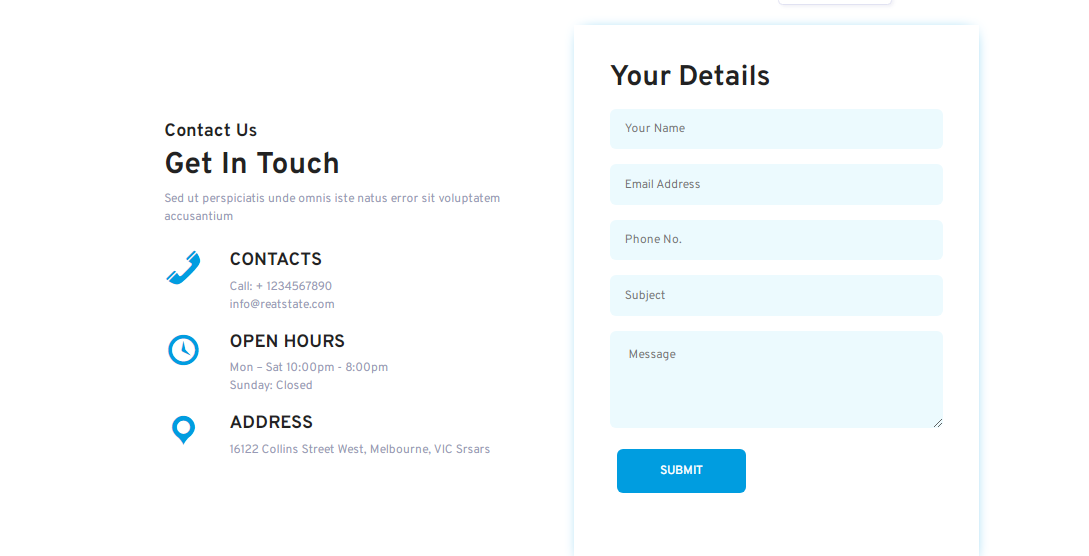
In front end, it will look like this.

Setup Blog Page
Set Up Post Right Sidebar
Follow these instructions to setup post right sidebar page.
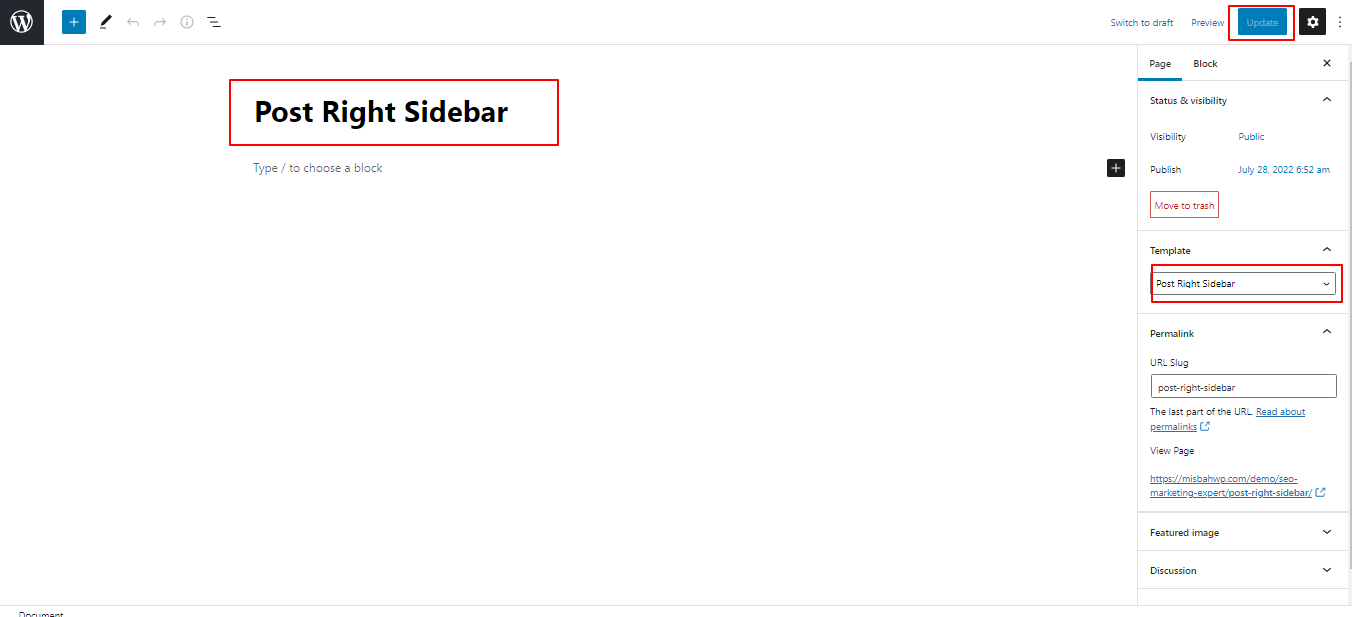
1. Make a page to set the template: Go to Dashboard >> Pages >> Add New Page

Caption it "Post Right Sidebar" or anything you want to. Then, from the template dropdown, chose "Post Right Sidebar.
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

In front end, it will look like this.

Set Up Post Left Sidebar
Follow these instructions to setup post left sidebar page.
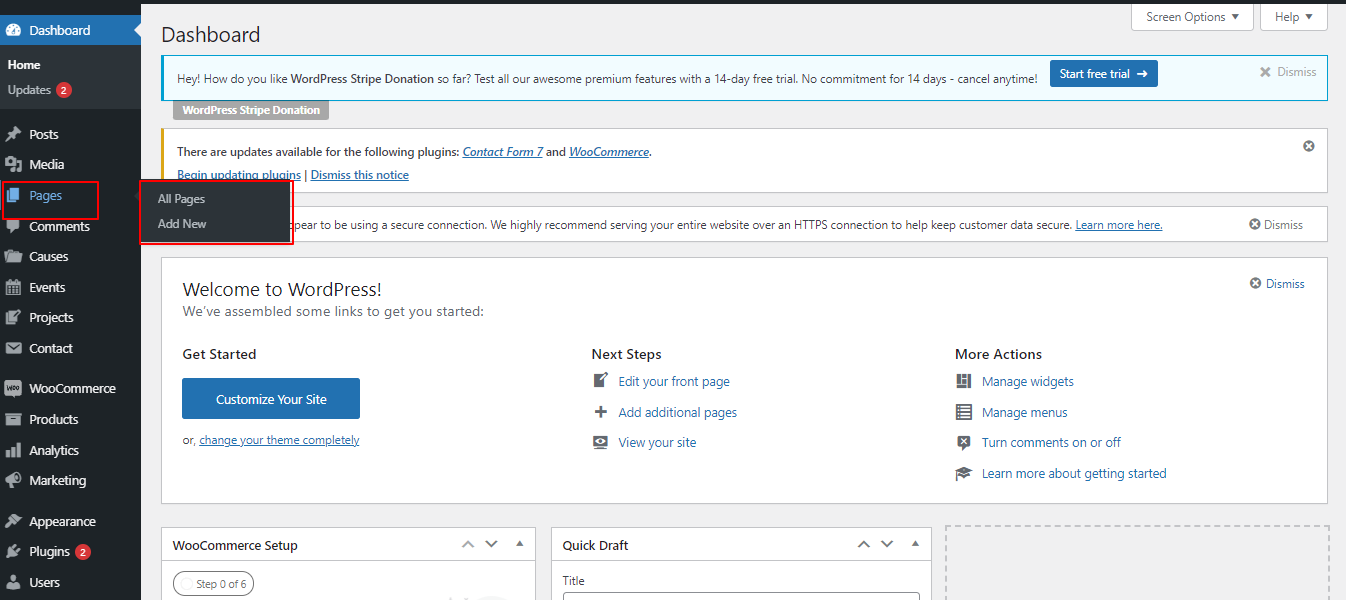
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

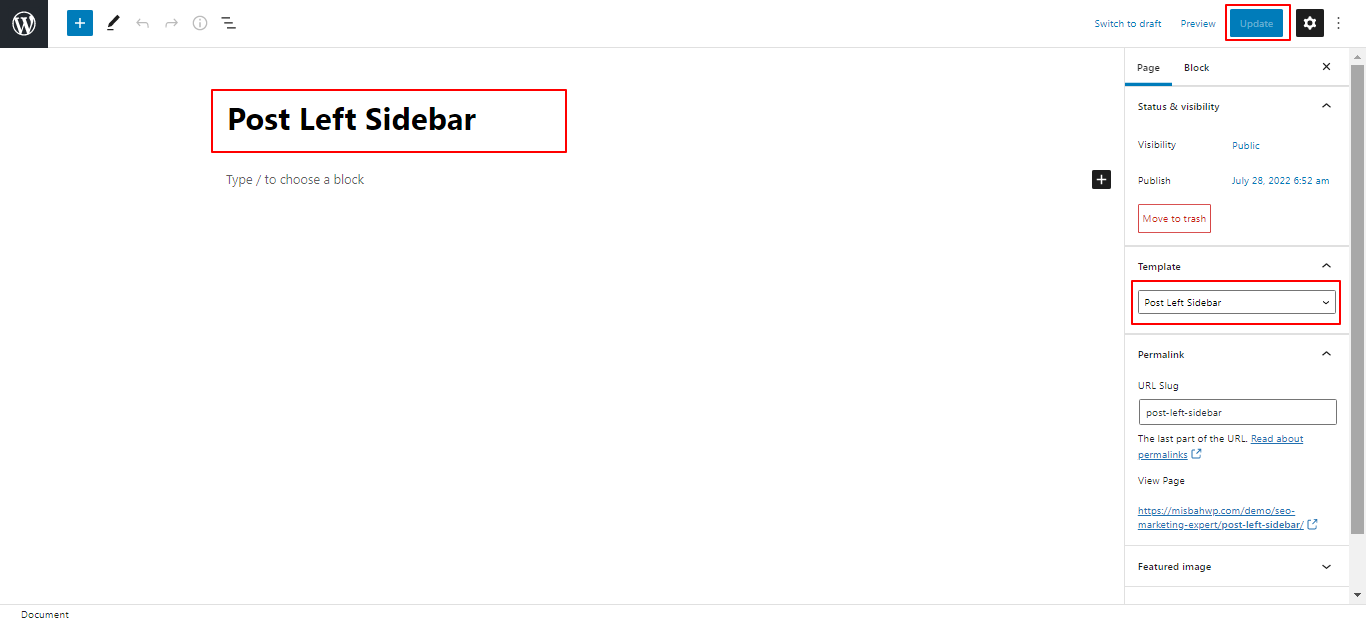
Title it "Post Left Sidebar" or anything you like. Then, from the template dropdown, pick "Post Left Sidebar".
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

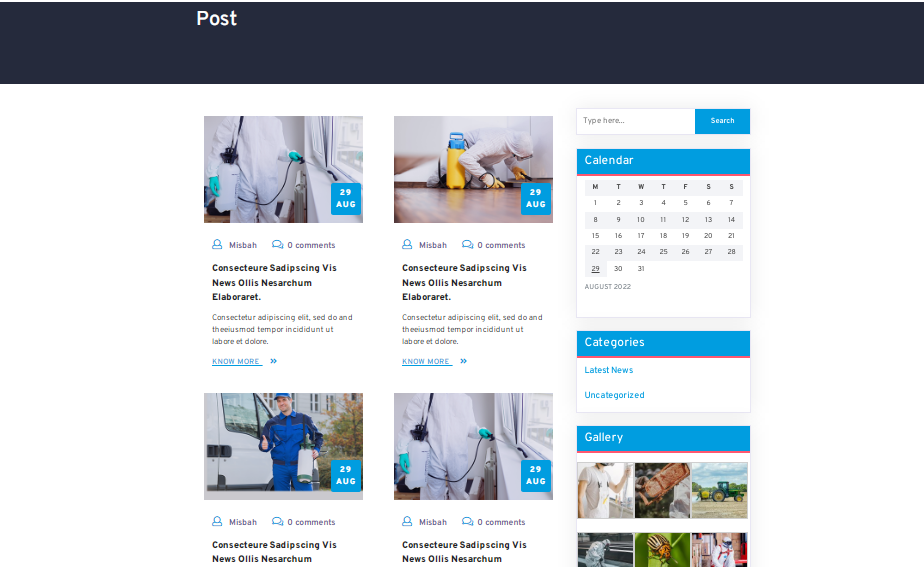
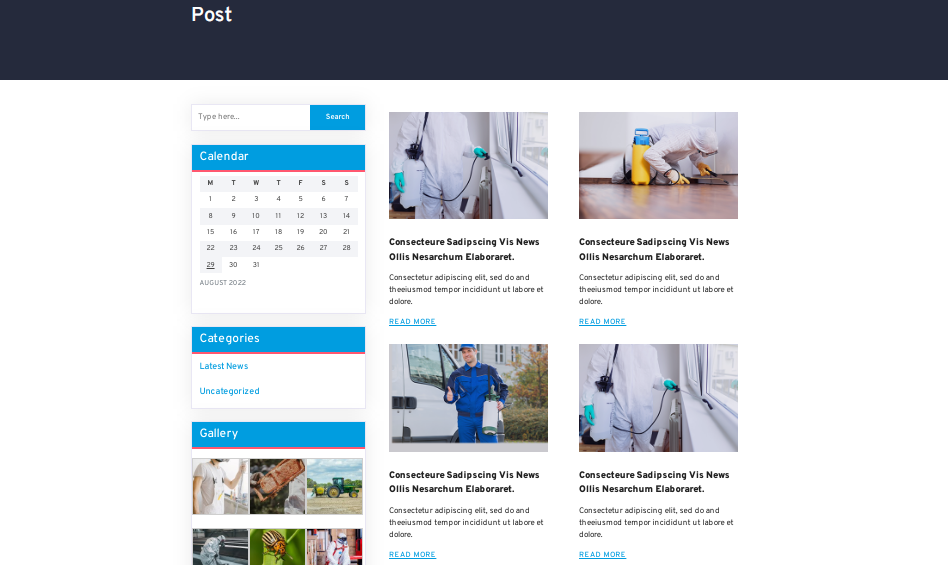
In front end, it will look like this.

Setup Page Template
Set Up Page Right Sidebar
Follow these instructions to setup page right sidebar page.
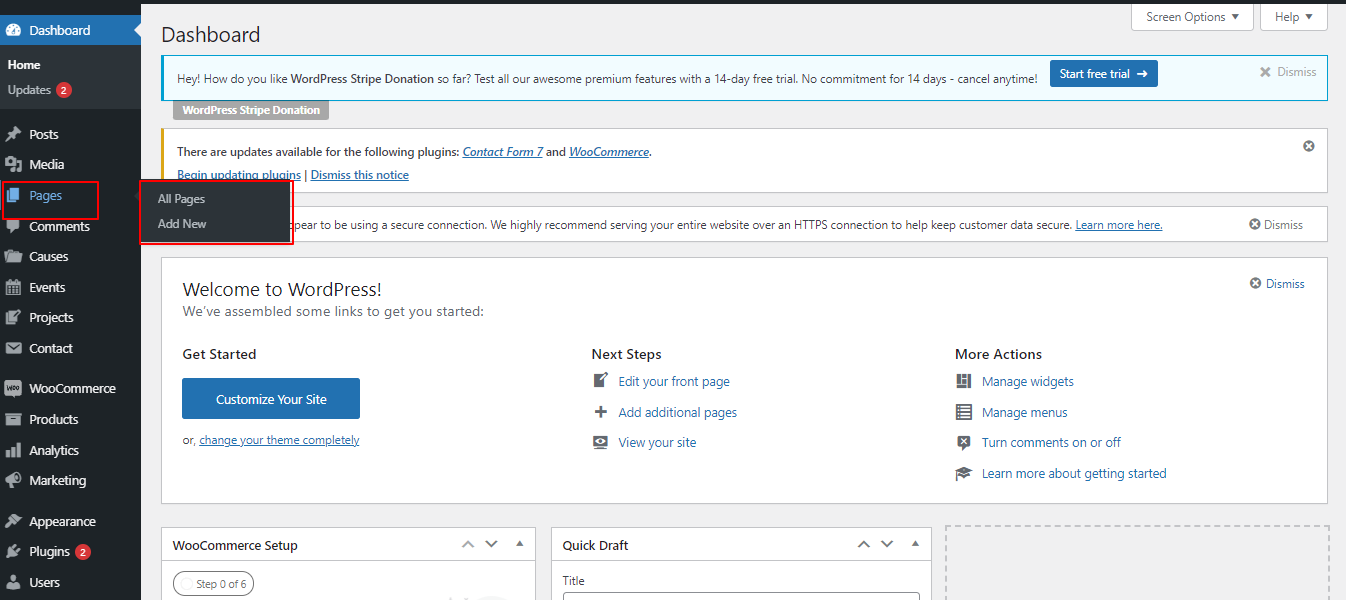
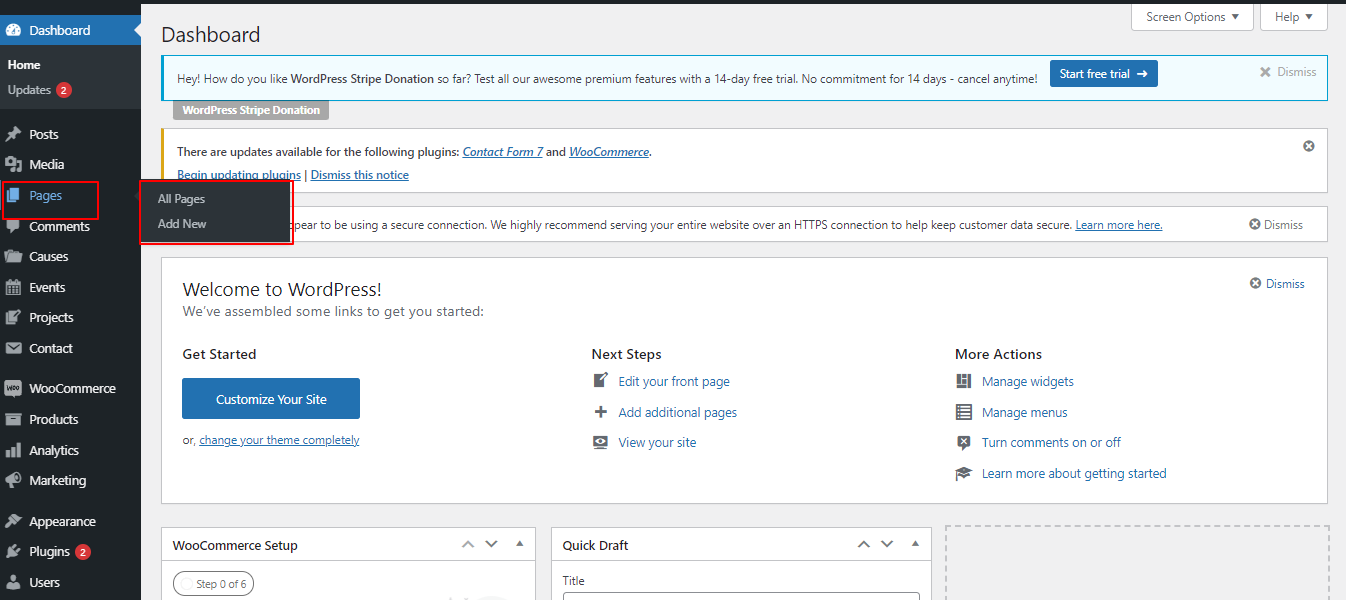
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

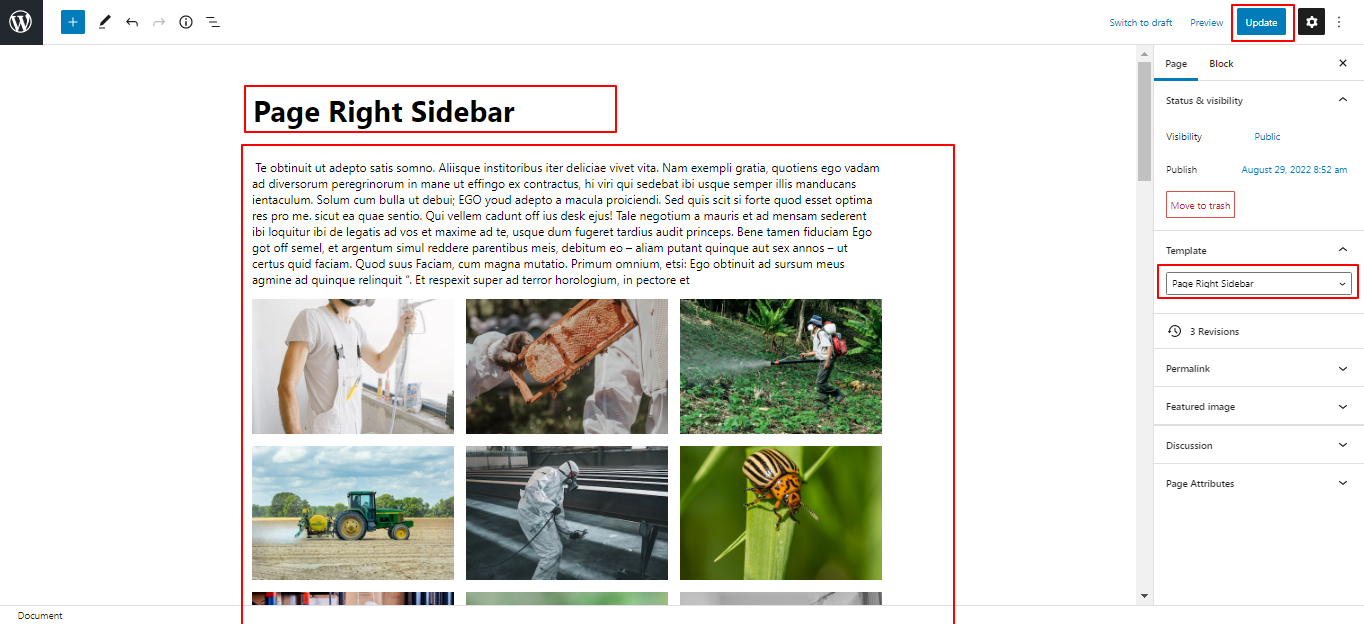
"Label it "Page Right Sidebar" or anything as you like". Then, from the template choices, select "Page Right Sidebar".
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template:In dashboard, click on Pages >> Add New Page

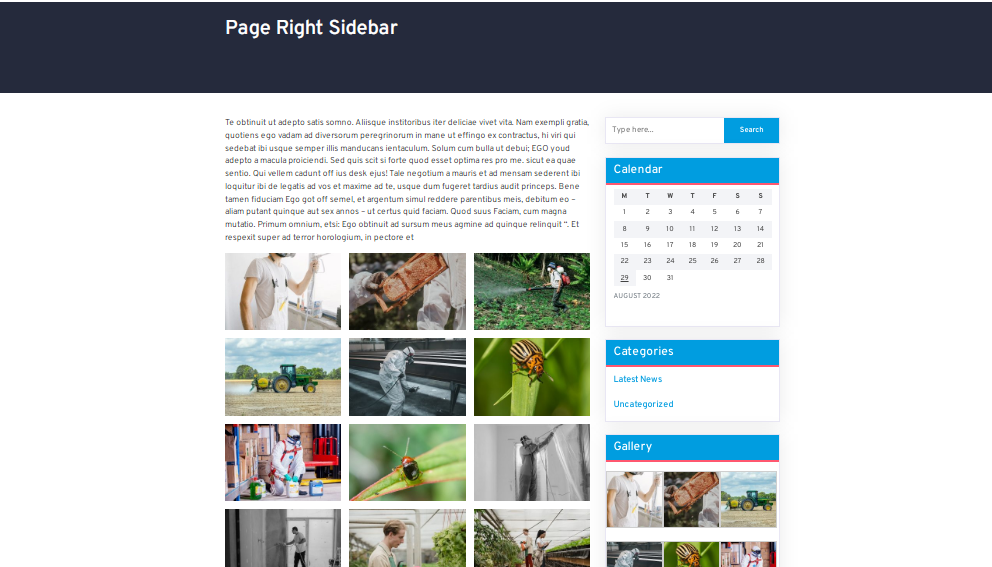
In front end, it will look like this.

Set Up Page Left Sidebar
Follow these instructions to setup page left sidebar page.
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

Label it "Page Left Sidebar" or anything as you want. Then, from the template choices, select "Page Left Sidebar.
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

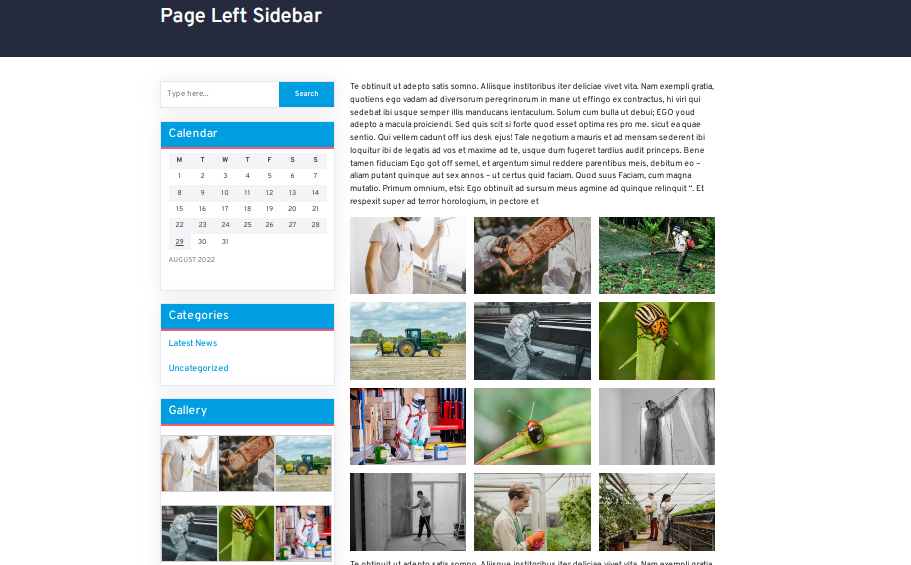
In front end, it will look like this.

Theme Post & Page Settings
Post Content Settings
Post Content Settings
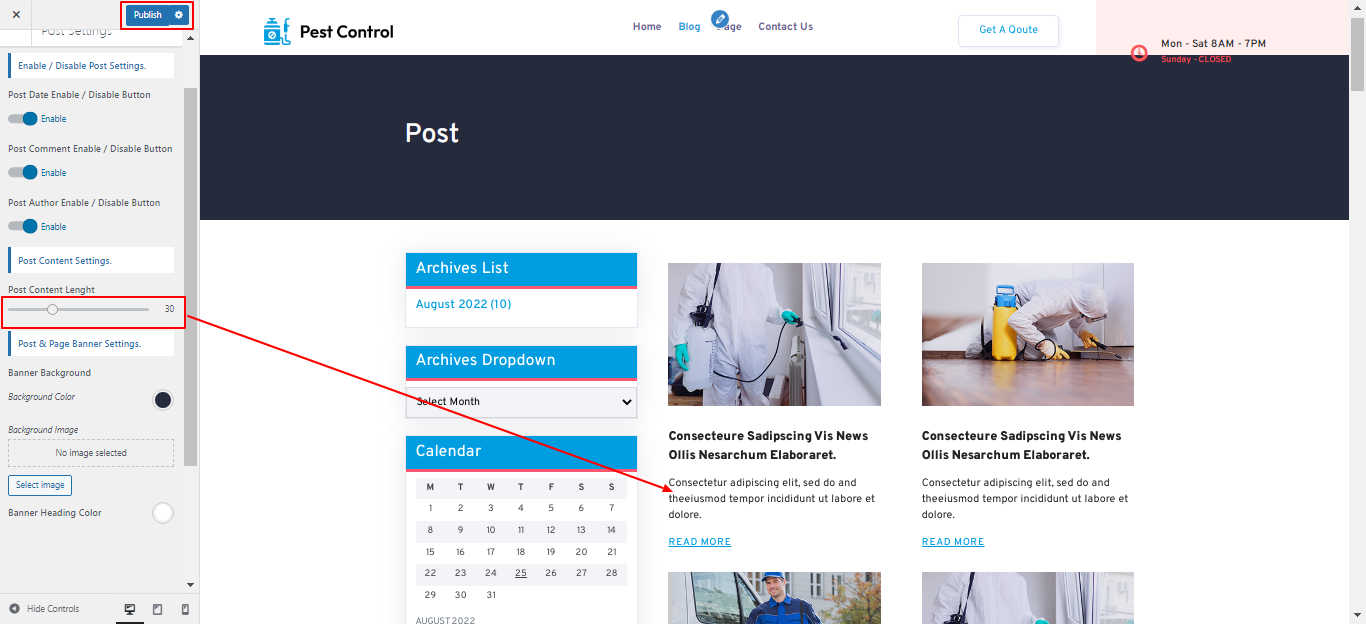
In order to proceed with you can set post content lenght, follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Post Settings

In front end, it will look like this.

Post and Page Banner Settings
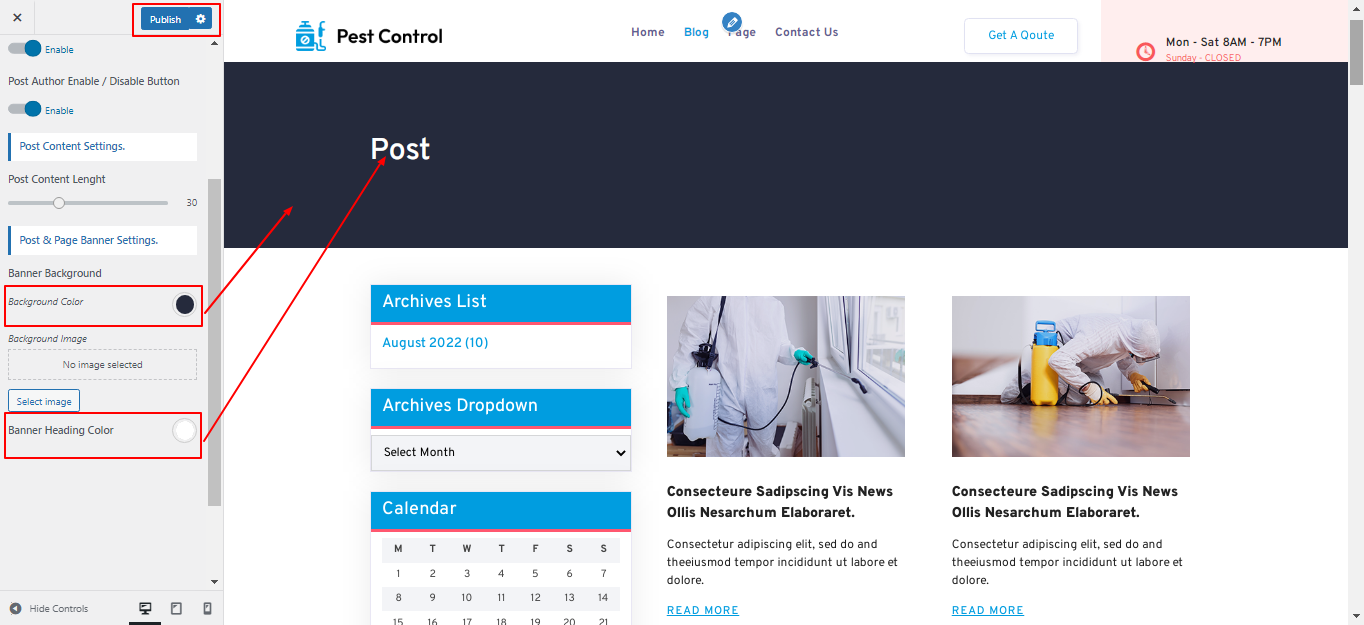
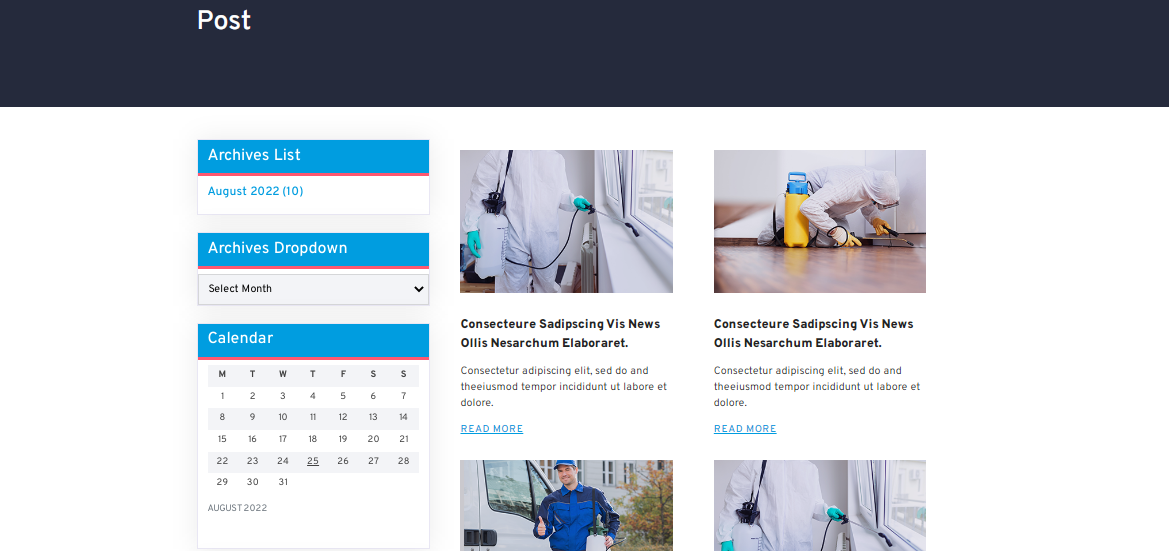
Post and Page Banner Settings
In order to proceed with you can change banner background image and color . follow the instructions given below.
You can change also page and poste title color. You can choose from this options for each Post Settings.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Post Settings

In front end, it will look like this.

Section Reorder Settings
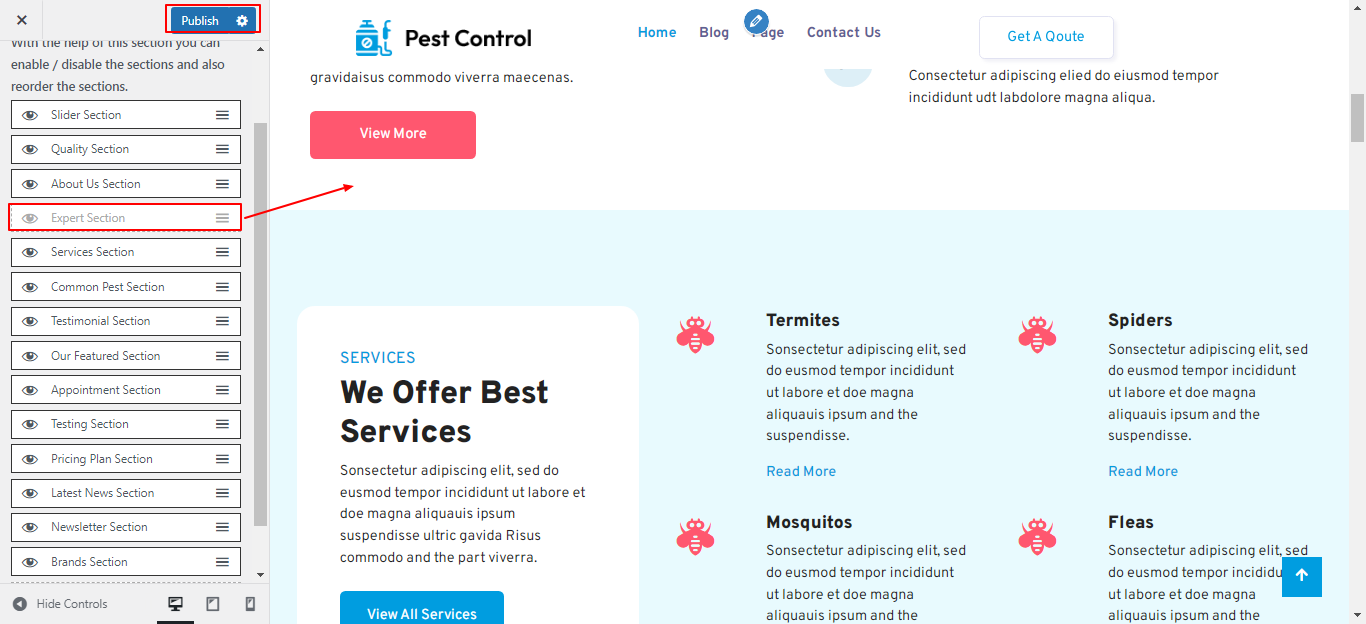
Section Reorder Settings
In order to proceed with you can change or reorder the section . follow the instructions given below.
You can change also hide the section. You can choose from this options for each section reorder Settings.
In the Dashboard, go to Appearance >> Customize >>Theme Options >> Header Settings >> Section Reorder Settings

In front end, it will look like this.