Taxi Booking Free Documentation
Your awesome theme / template documentation
Introduction
- Theme Name : Taxi Booking
- Author : misbahwp
- Support Forum : https://wordpress.org/support/theme/taxi-booking/
- License : GNU General Public License v3 or later
- Discription :Taxi Booking is a great WordPress theme that has a professional design for representing taxi booking services, cab service, transfer and travel business, online auto and cabs, cars, cab drivers, and more. For a sophisticated finish, it comes with a minimal design and highlights your business values in the best possible ways. It has a clean, responsive, and retina-ready design that gives a seamless display of your website and doesn’t get any of your content cropped. Moreover, it is made user-friendly to give an out-of-the-box experience to beginners as they do not need to write codes. Call to Action Button (CTA) will add more value to your website as it will help improve the conversion rates. There are SEO-friendly codes in the design that will make it useful for bringing better traffic flows. Social media icons are also available in the design to bring you more options for promotion. The highly optimized codes result in a lightweight design that is easy to load and gives a faster page load time. As this free theme is designed using a powerful Bootstrap framework, you will get to easily customize a few aspects thanks to the personalization options made available by the theme options panel.
How to Establish the Theme
Setup Theme
Template installation is very simple process.
You can also install your theme using WP Admin
The first task is to log in to your WordPress admin area. Next, click on
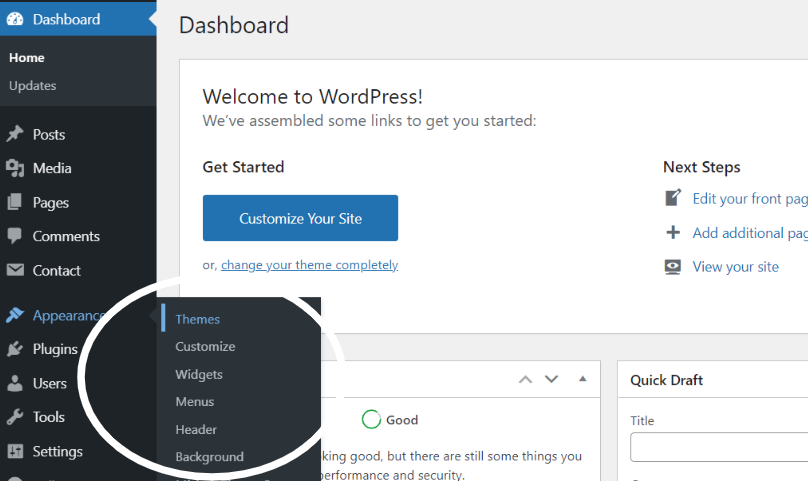
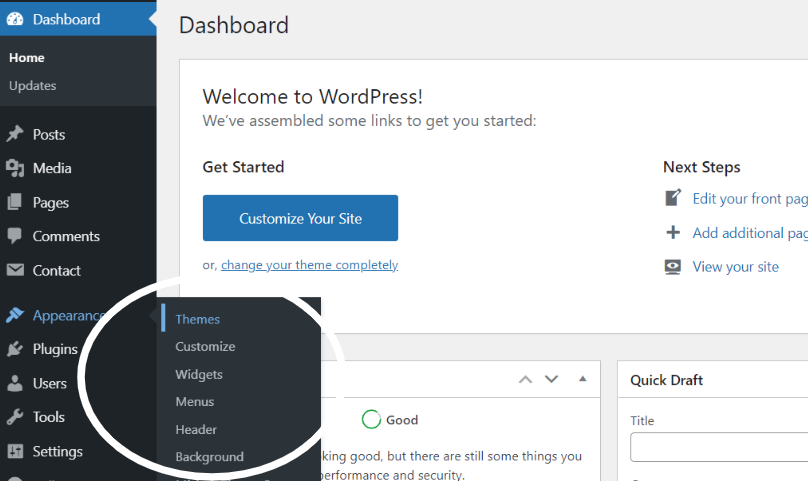
1. In dashboard click on Appearance -- Themes

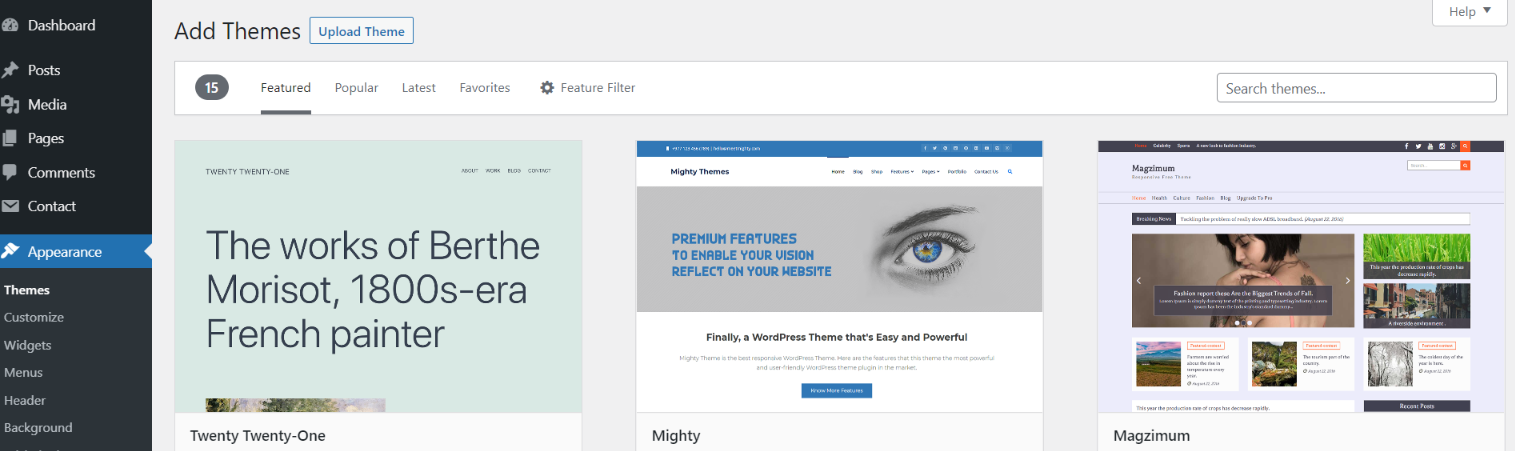
2. Click on the Add New button at the top of the themes page once page is loaded.

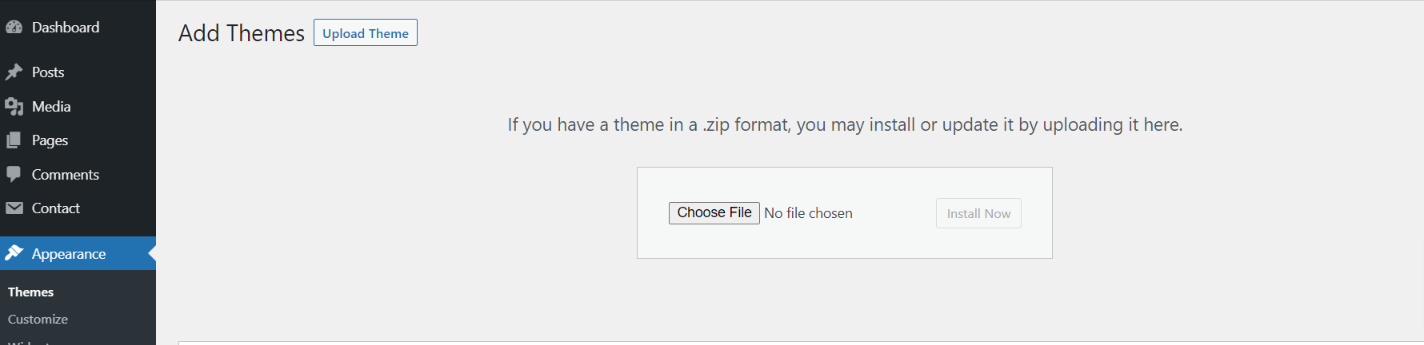
3. Click the button labelled as 'Upload Theme'.

4. Click on Browse Button then select your taxi-booking-free.zip theme and click on install now button.

5. WordPress will now install your theme and display a success message, as well as a link to activate or to see the live preview. Congratulations on completing the installation of your theme.
Setup Home Page
The options of this page template (like sections location, disabling sections, number of posts they display) can be controlled it.
To design a home page, follow these steps.
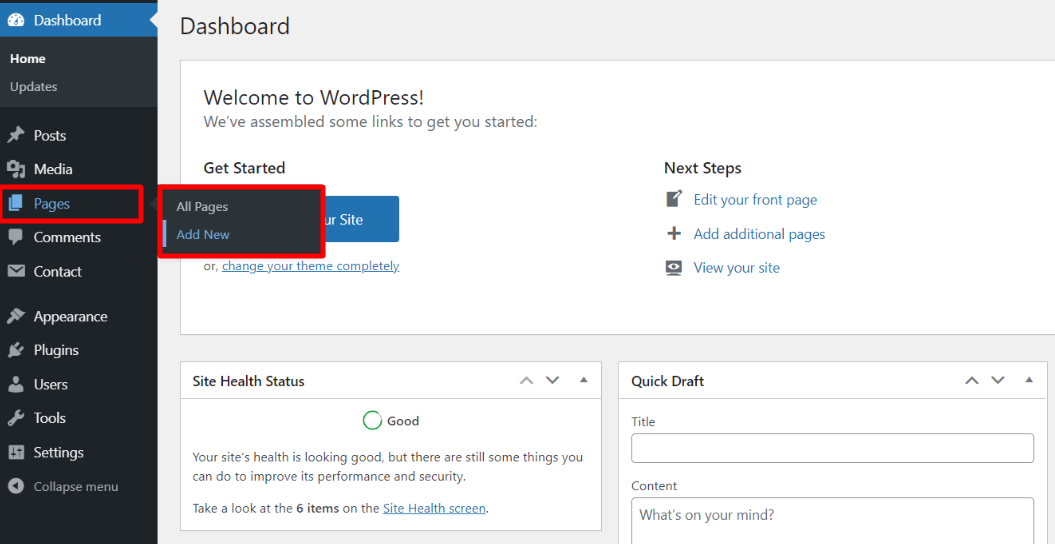
1. Make a page to set the template: Go to Dashboard Pages -- Add New Page

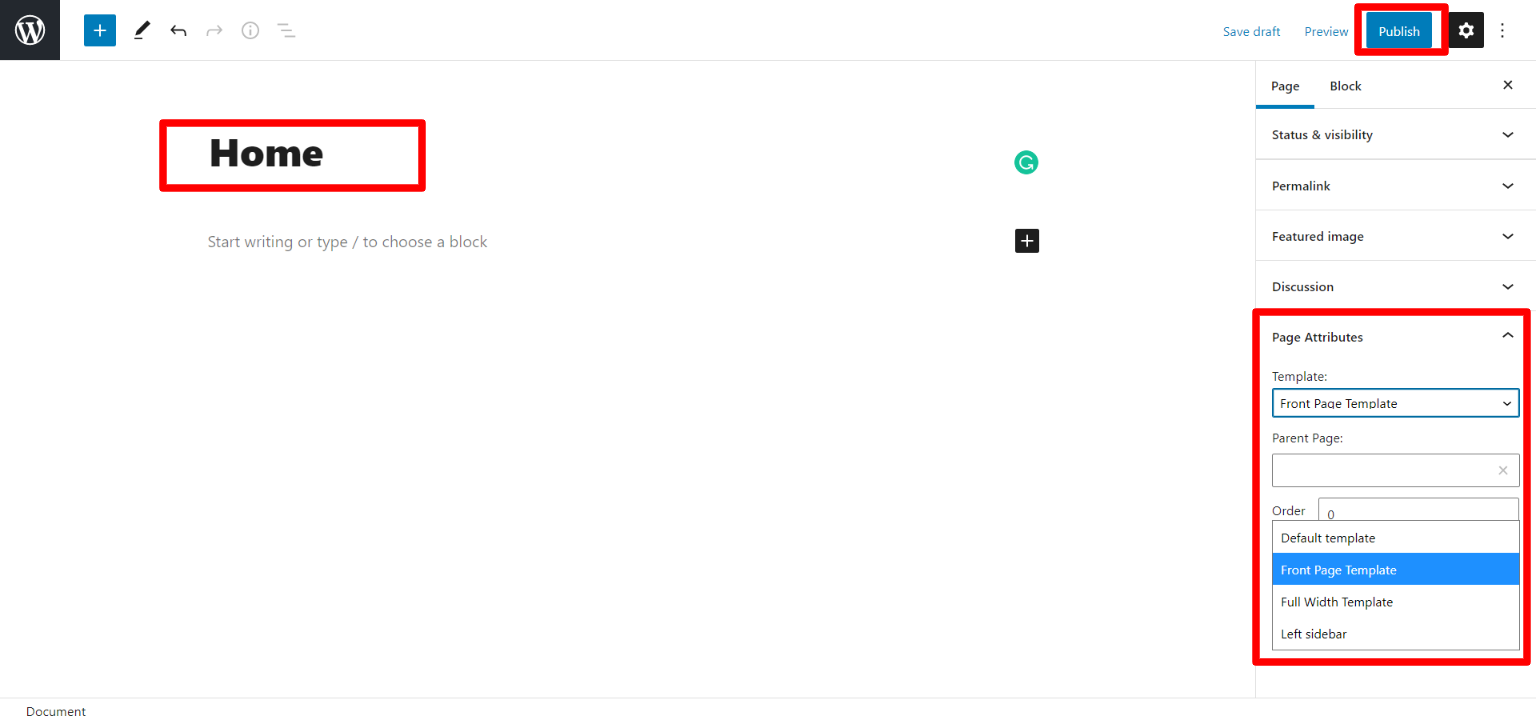
Name it "home" or anything as you like. Then, from the template dropdown, pick "front page template".
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: Go to Dashboard Pages -- Add New Page

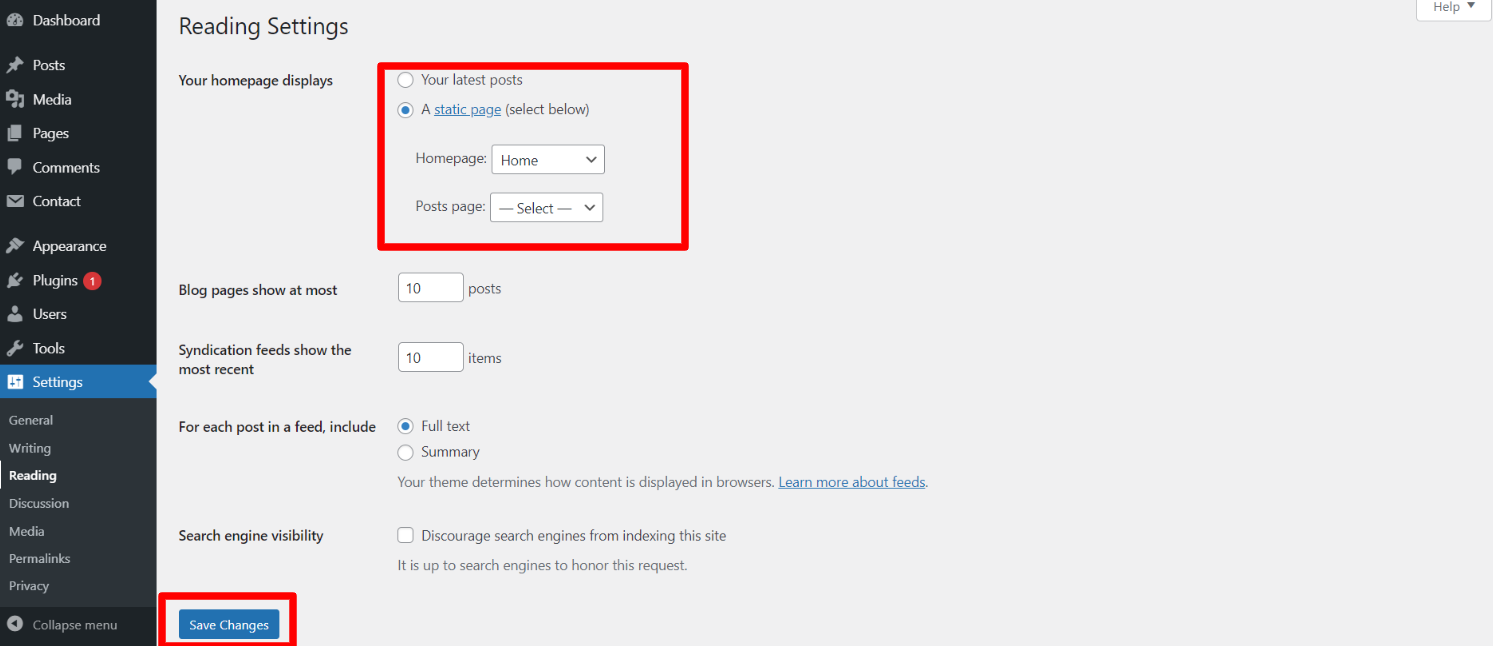
Design the front page as follows: Go to Setting -- Reading -- Set the front page display static page to home page.

When you're finished, you'll be able to see all of the demo content on the front page.
Necessary Plugins
When you initially activate the theme, you'll be asked to install these plugins on your Dashboard. You can ignore the message if you don't want to install these plugins on theme activation, and if you change your mind later, you can install them manually.
In the dashboard, go to Plugins -- Install Plugins.
Kirki
Plugin download link kirki
Setup Menu
Setup Menu
In the dashboard, go to Appearance -- Menu
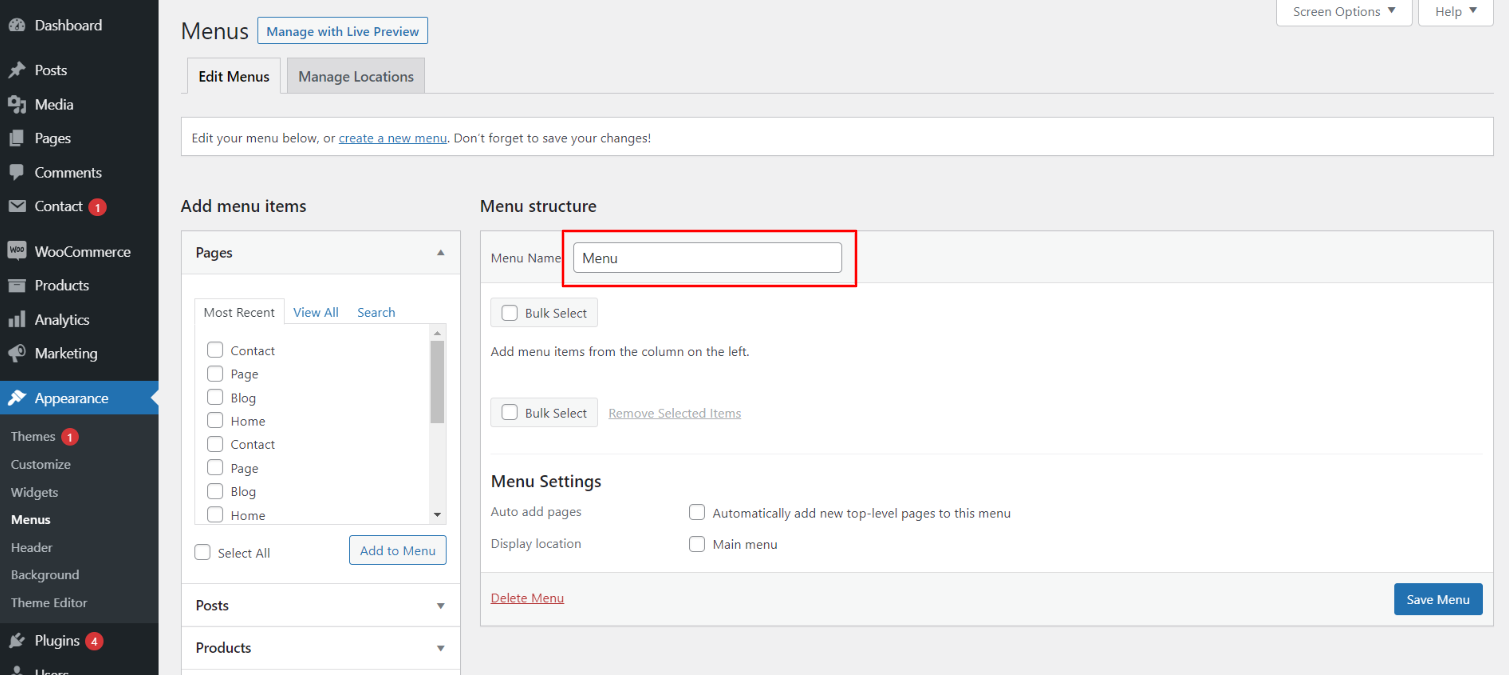
From the 'Appearance' menu on the left-hand side of the Dashboard, select the 'Menus' option to bring up the Menu Editor.
Select Create a new menu at the top of the page. Enter a name for your new menu in the Menu Name box. Click the Create Menu button.
Your new custom menu has now been defined.

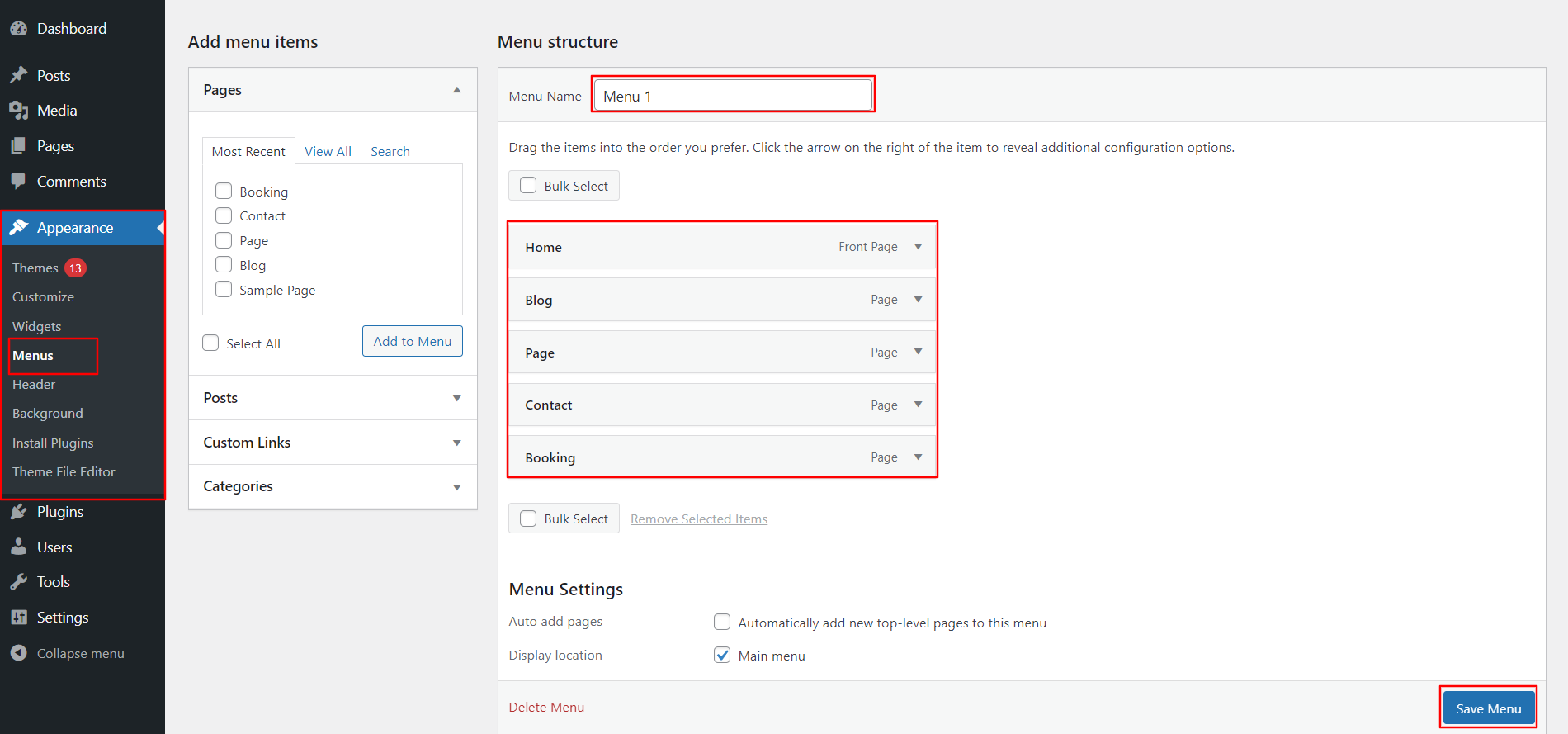
Adding Items to a Menu
Select the Pages that you want to add by clicking the checkbox next to each Page's title.
Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
Click the Save Menu button once you've added all the menu items you want.
Your custom menu has now been saved.

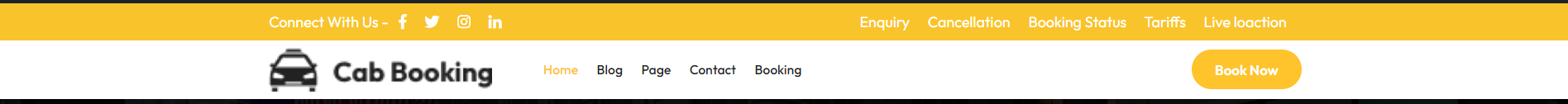
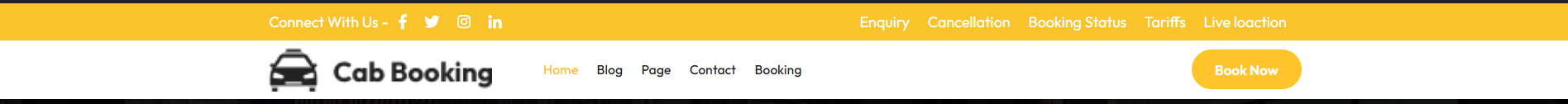
In front end, it will look like this.

Taxi Booking Theme Setup
Top Header Icon
In order to proceed with Theme social icon, so follow the below steps.
In the dashboard, go to Appearance -- Customize -- Theme Options -- Header Settings
You can set social icon of each header section. You can also set text , button text and button url. You can choose from this options for each header settings.
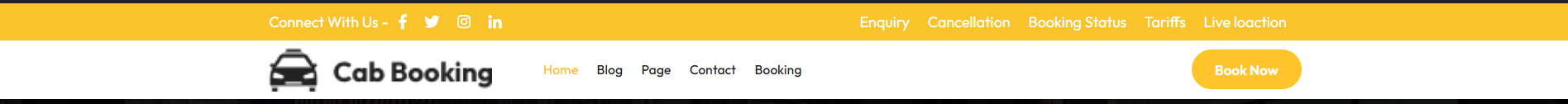
In front end, it will look like this.

Logo Setup
In order to proceed with Theme Logo setup, you can set site title and tagline, follow the below steps.
In the dashboard, go to Appearance -- Customize -- Site Identity -- Set Title and Tagline You can also make the tagline hidden.

In front end, it will look like this.

Slider Section
Fetch Categories
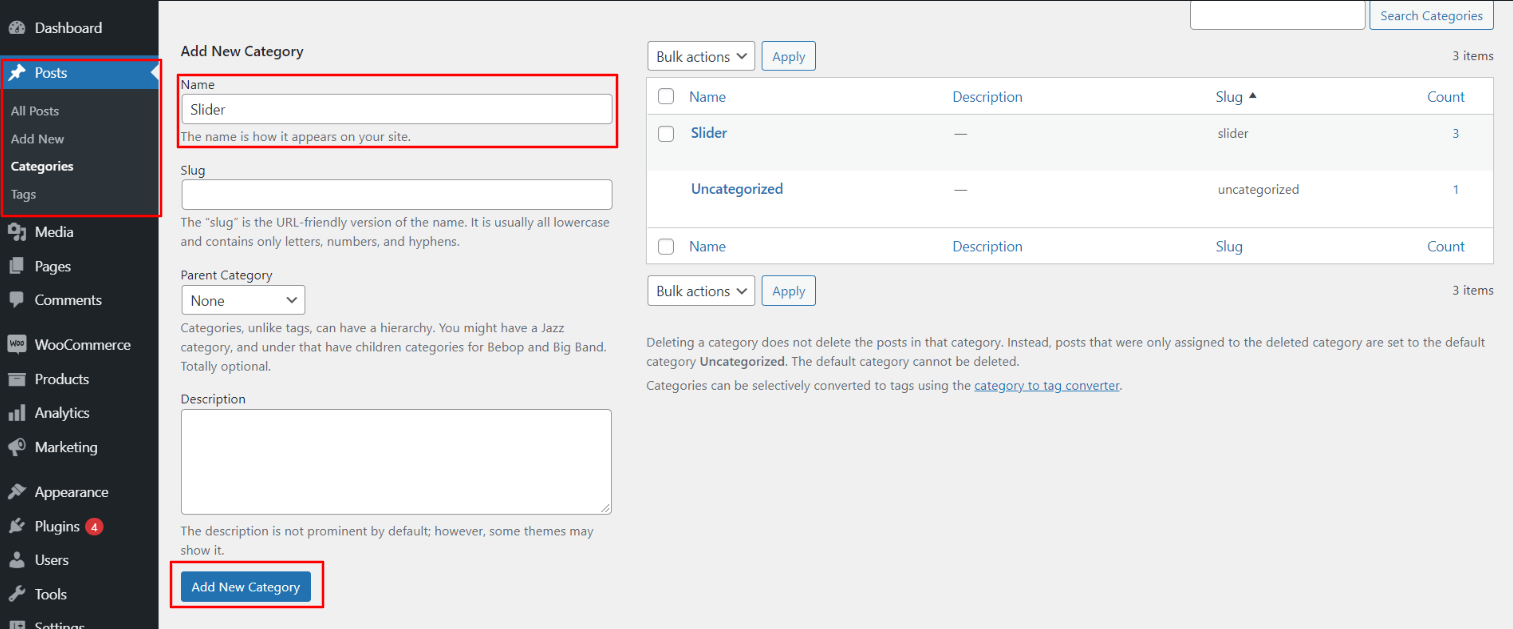
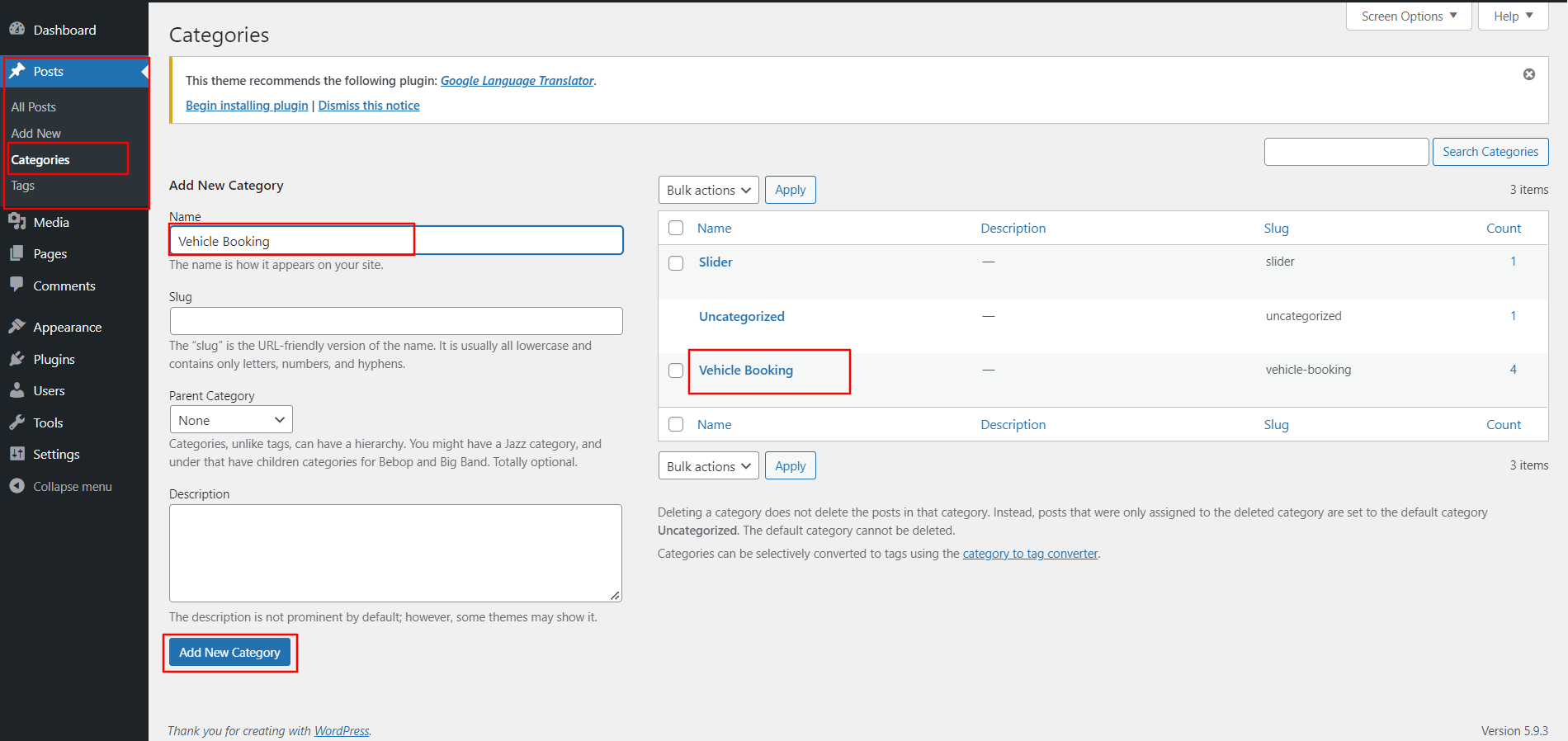
This screen is divided into 2 sections, the Add New Category and category table sections.
All of the categories are listed in this table. Categories are organized alphabetically and hierarchically.
Follow the below steps to setup Category Settings.
In the dashboard, go to Posts -- Categories -- Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
Fetch Post
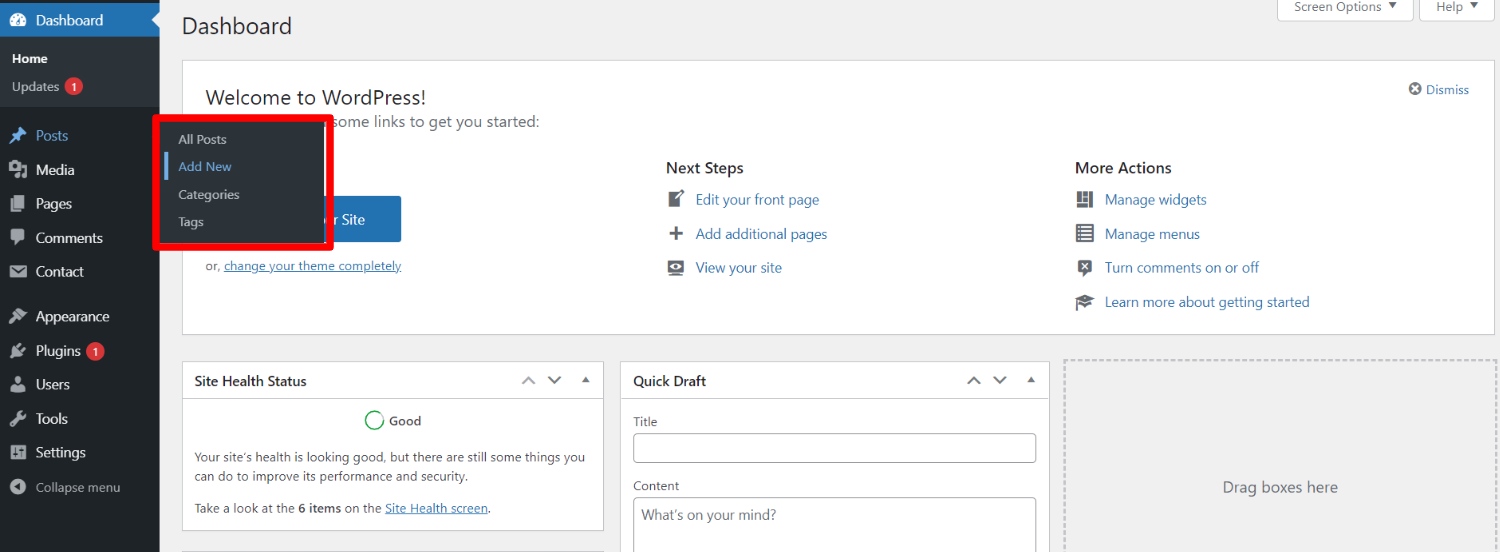
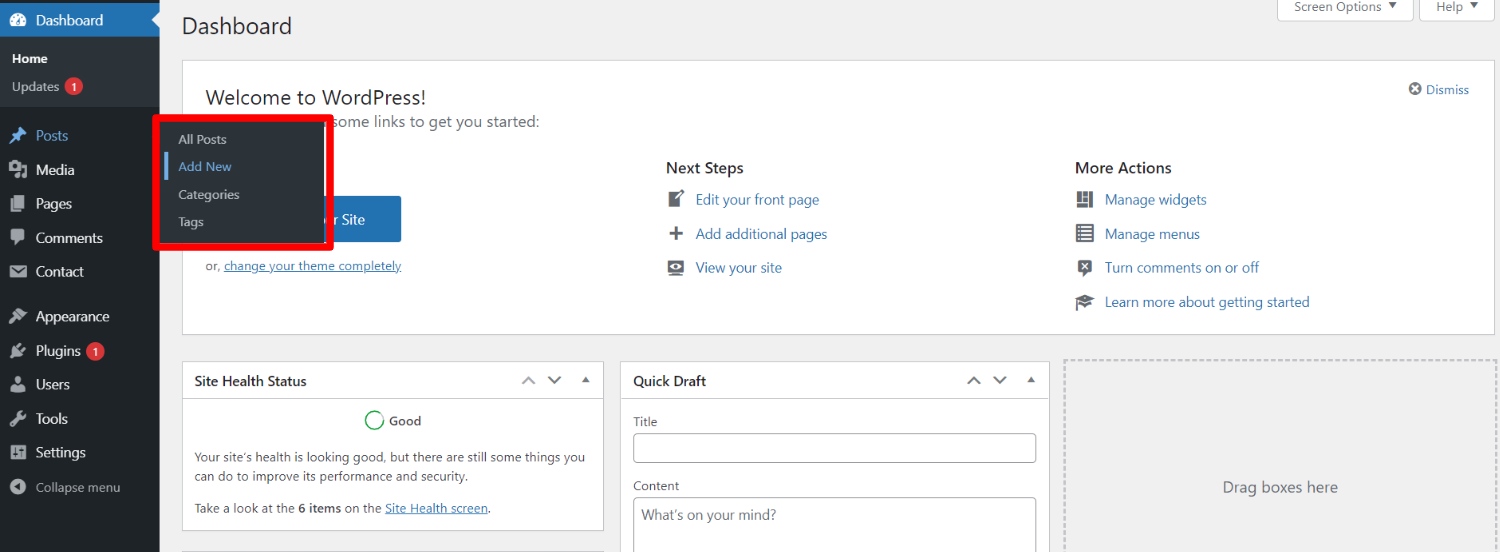
In the dashboard, go to Posts -- Add New

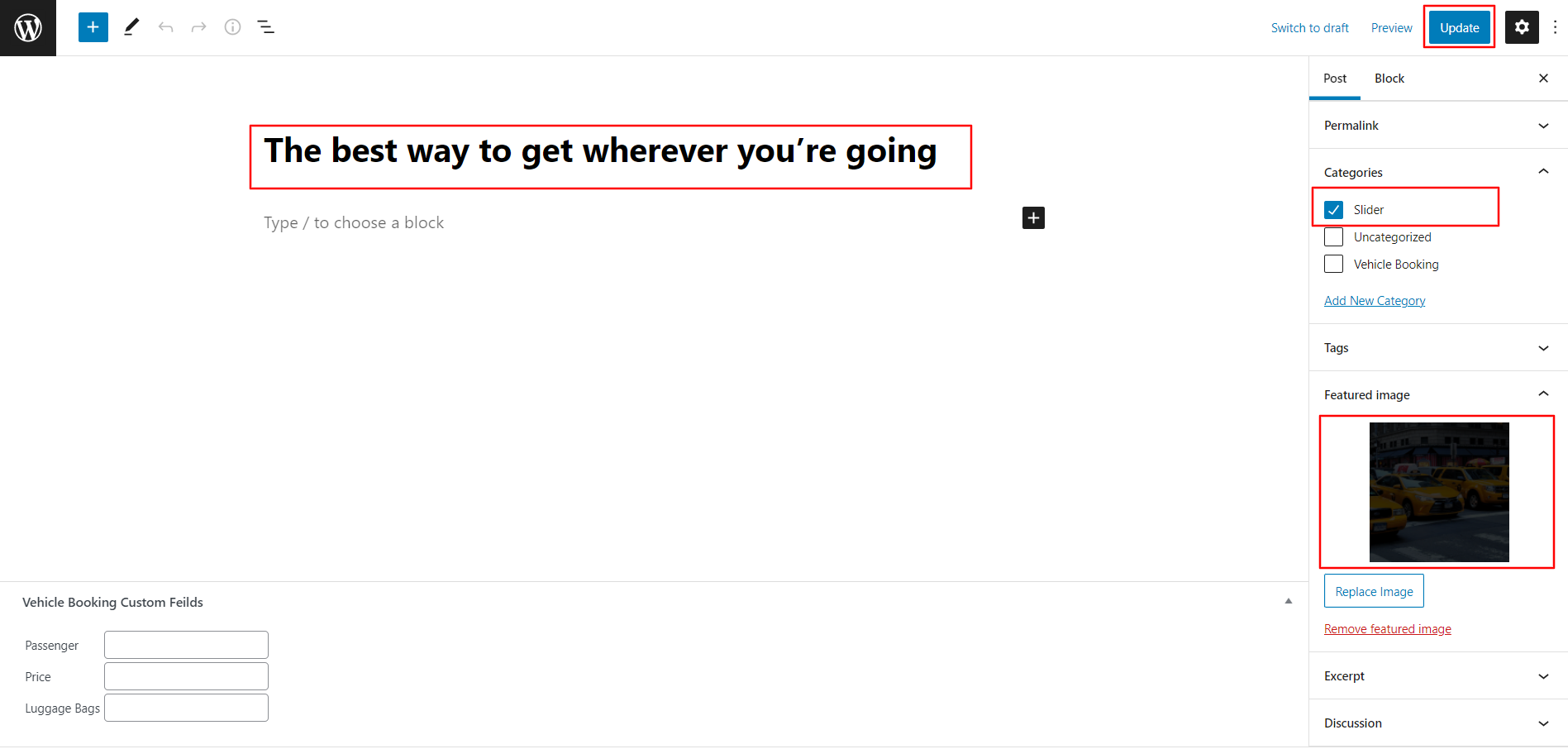
In order to proceed with Post Settings, You can set post title and content. And Select which Category you want this post to show.
Follow the below steps to setup Post Settings.
In the dashboard, go to Posts -- Add New
You can make multiple posts for category.

Once you have done with this you will see the post on your front page.
Slider Settings
In order to proceed with Theme Slider Settings , you can set slide show , follow the below steps.
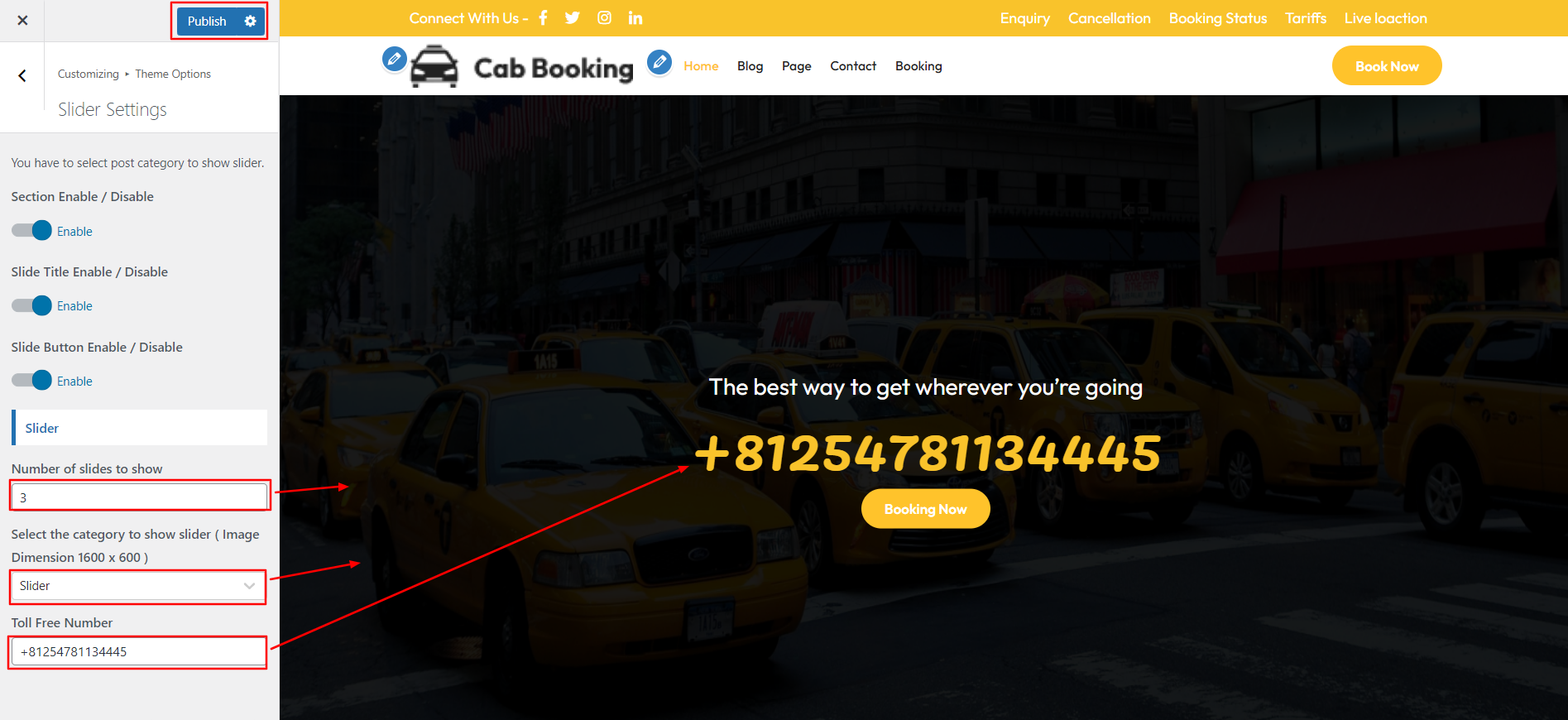
In the dashboard, go to Appearance -- Customize -- Theme Options -- Slider Settings
Select number slides to show, then select the category which you have to show on slider.
Set the slider extra title. You can choose from this options for each slider option.

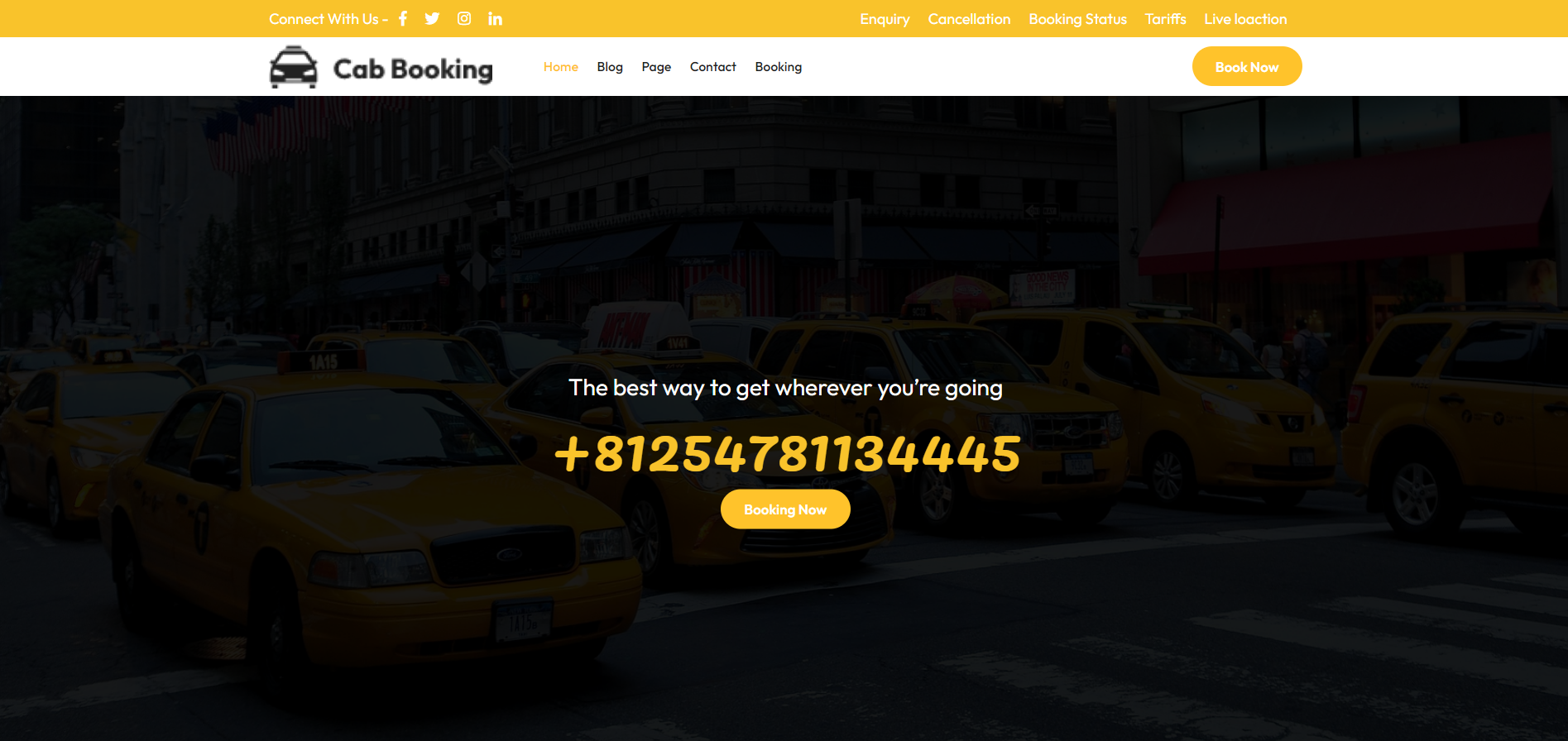
In front end, it will look like this.

Vehicle Booking Section
Fetch Categories
This screen is divided into 2 sections, the Add New Category and category table sections.
All of the categories are listed in this table. Categories are organized alphabetically and hierarchically.
Follow the below steps to setup Category Settings.
In the dashboard, go to Posts -- Categories -- Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
Fetch Post
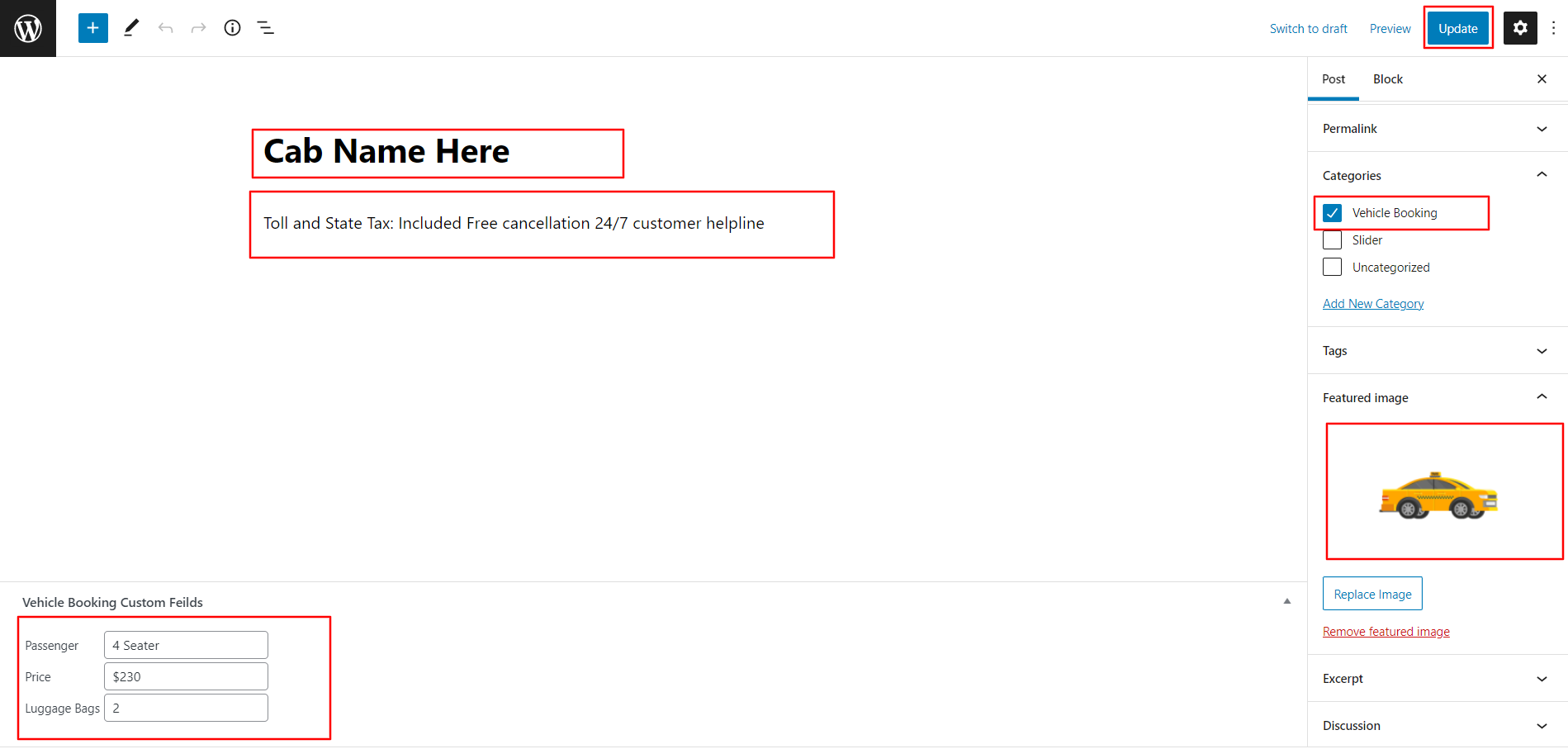
In the dashboard, go to Posts -- Add New

In order to proceed with Post Settings, You can set post title, content and Vehicle Booking Custom feilds. And Select which Category you want this post to show.
Follow the below steps to setup Post Settings.
In the dashboard, go to Posts -- Add New
You can make multiple posts for category.

Once you have done with this you will see the post on your front page.
Vehicle Booking Settings
In order to proceed with Theme Vehicle Booking Settings , follow the below steps.
In the dashboard, go to Appearance -- Customize -- Theme Options -- Vehicle Booking Settings
Select the number of posts to view. You have the choice of picking Category. You can choose from this options for each Vehicle Booking Settings
You can set heading and text. You can choose from this options for each Vehicle Booking option.

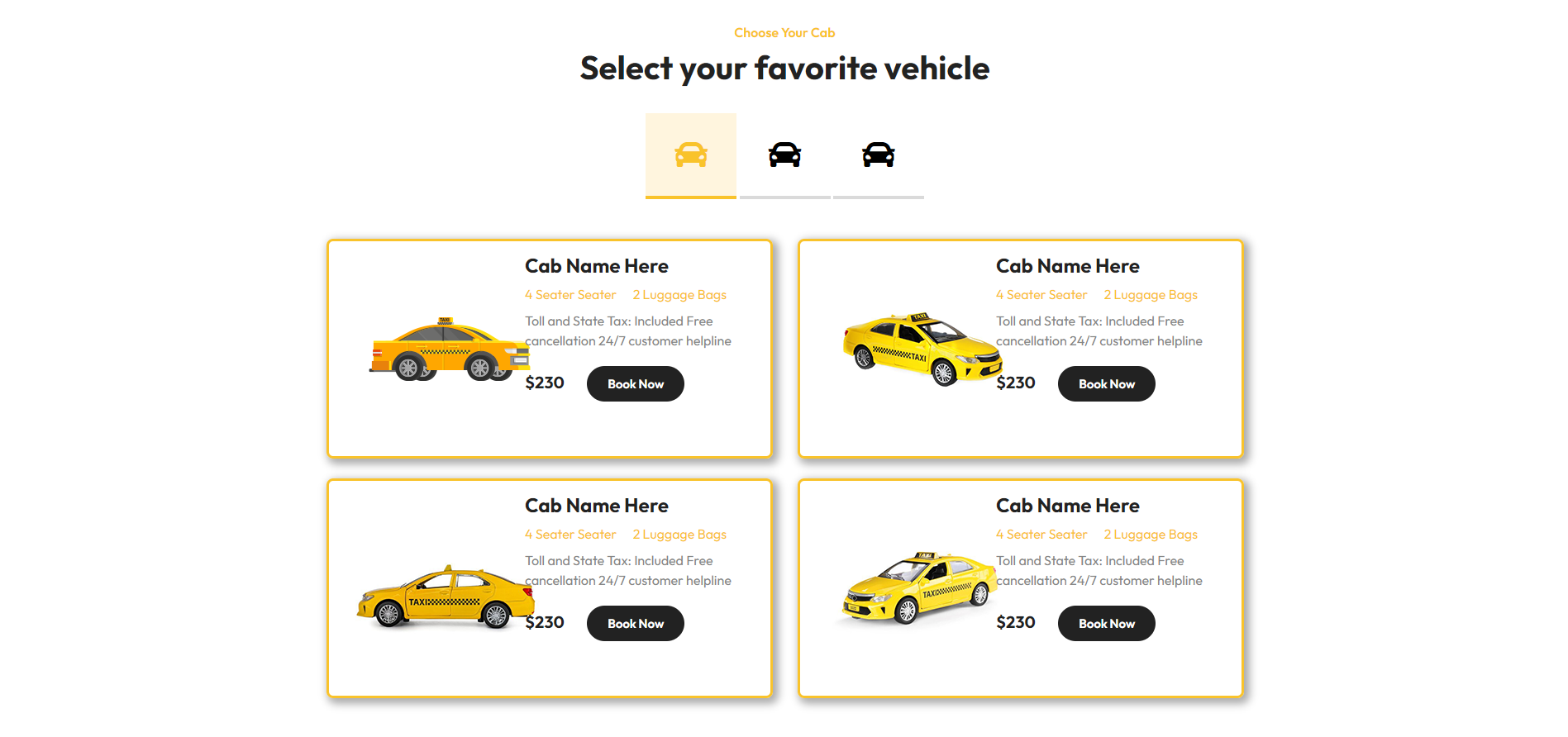
In front end, it will look like this.

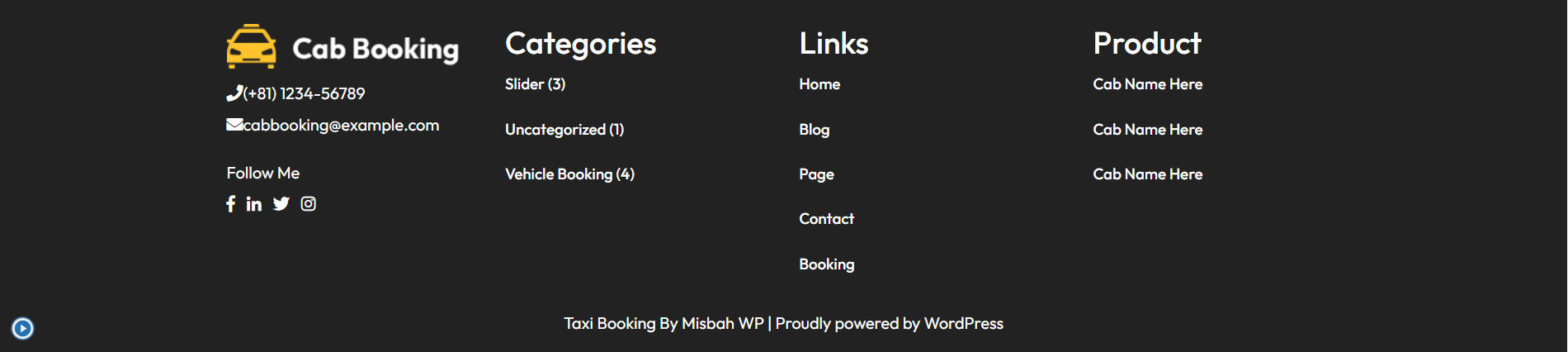
Setup Footer Section
There are four columns in the footer. Any widget can be added there..
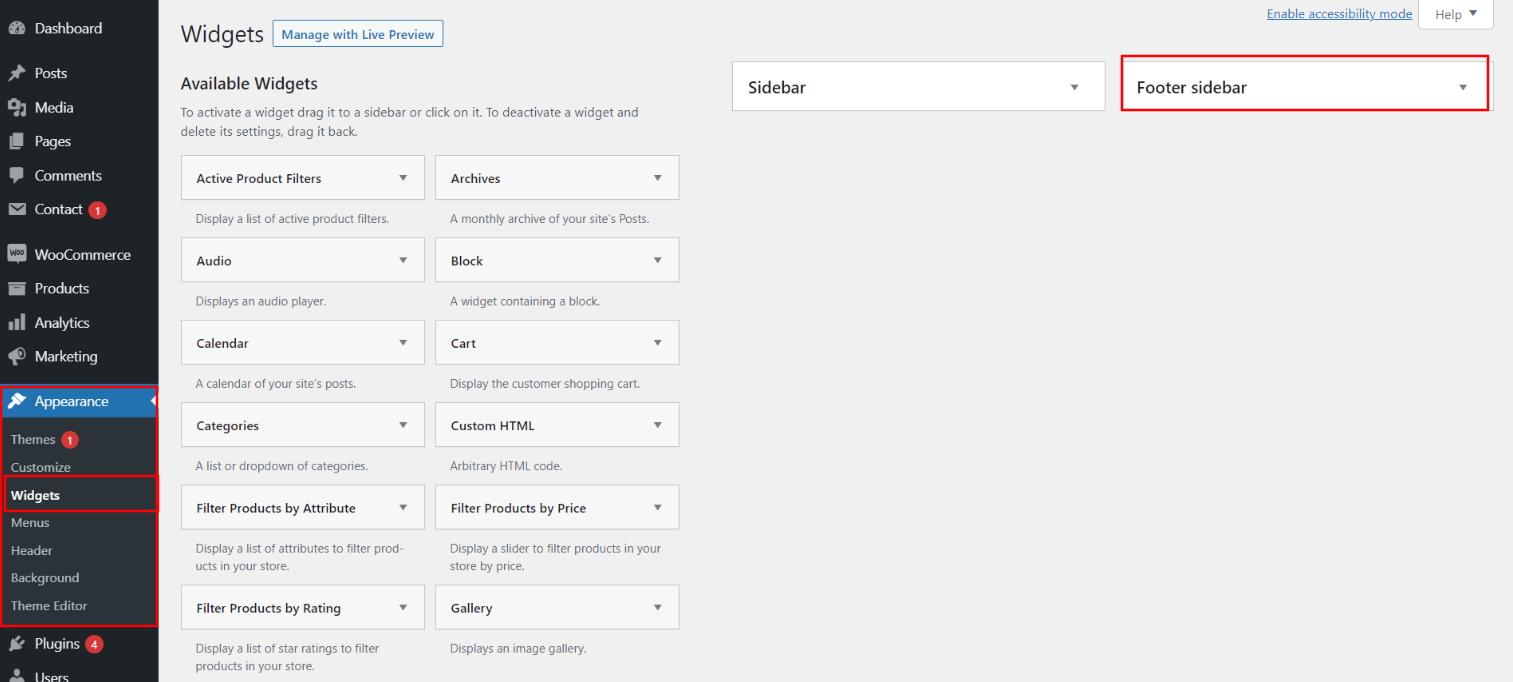
1. In the dashboard, go to Appearance -- Widgets
To add widgets to the footer, see the screenshot below.

You can add footer coloumns, for that you need to select widgets like text, image, gallery, etc which allows you to add text or image as per your choice with ease.
In order to manage content for footer and add some widgets, navigate to, follow the below steps.
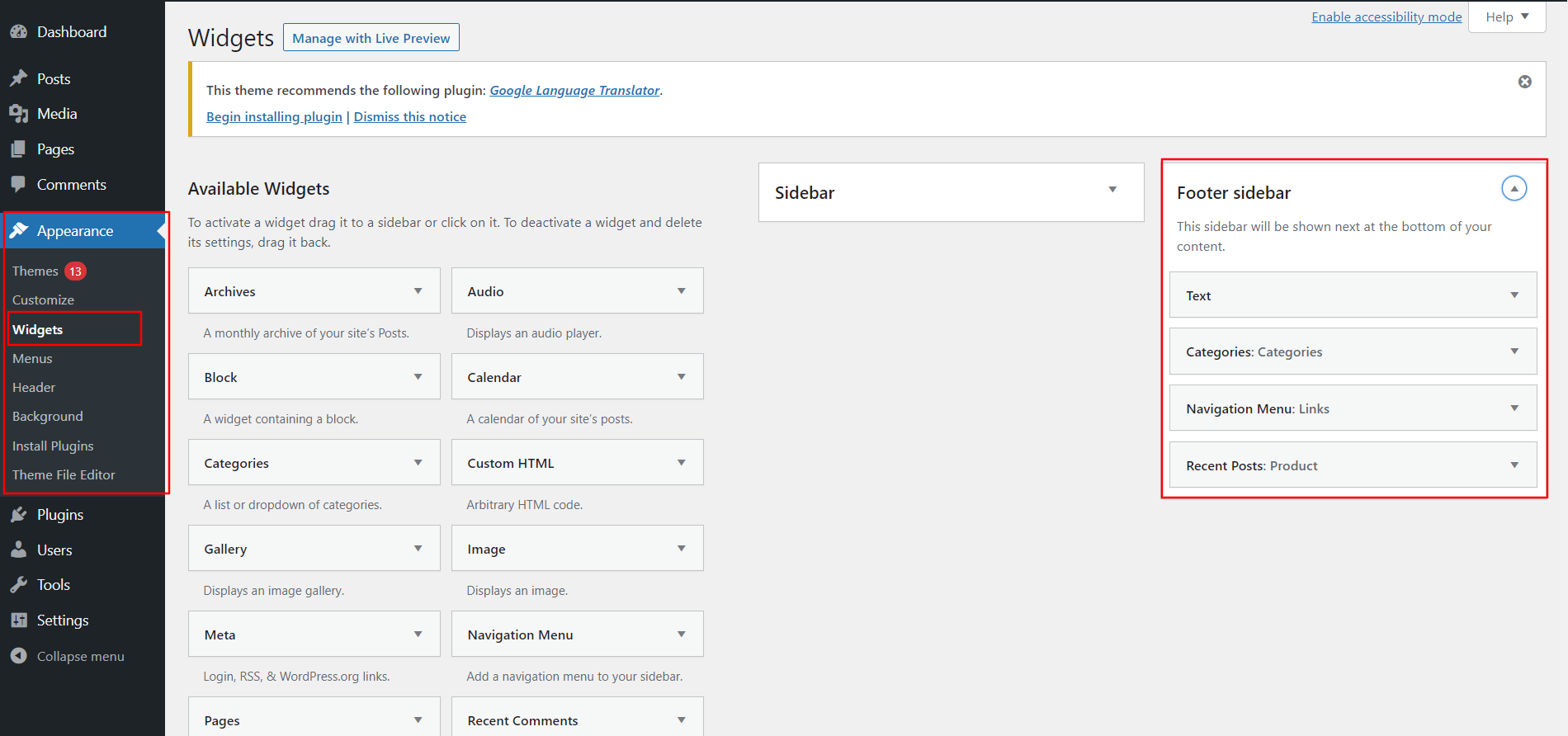
2. In the dashboard, go to Appearance -- Widgets -- Footer Sidebar

Your footer will appear like this once you have added widgets to it.

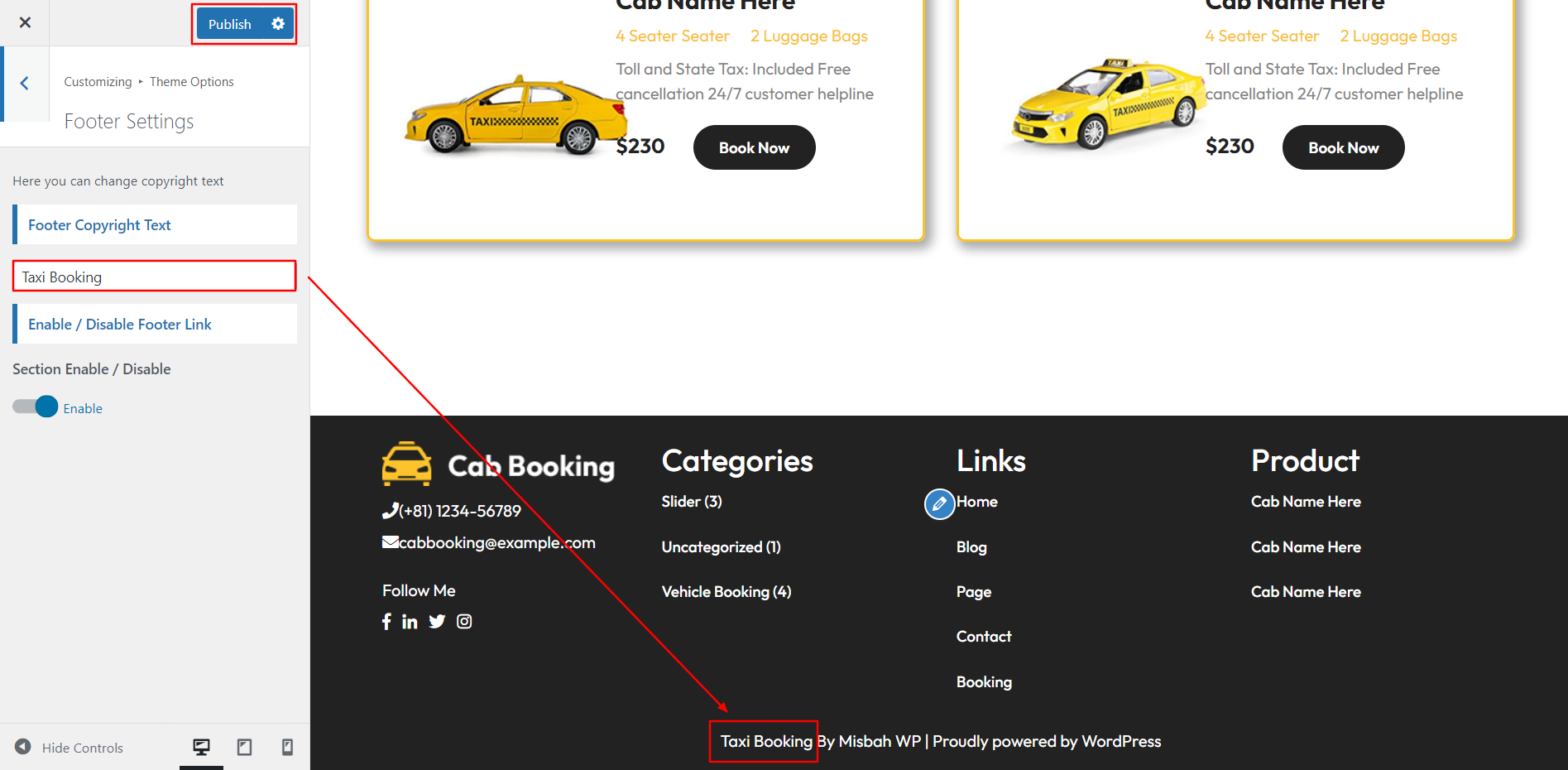
Footer Copyright Text
In order to proceed with footer Settings, You can fill the copyright content to footer copyright Settings.
5. In the dashboard, go to Appearance -- Customize -- Theme Options -- Footer Copyright Setting

In front end, it will look like this.