Transport Solutions Documentation
Your awesome theme / template documentation
Introduction
- Theme Name : Transport Solutions
- Author : misbahwp
- Support Forum : https://www.misbahwp.com/support/misbahwp/
- License : GNU General Public License v3 or later
- Discription : Any transport, shipping, warehousing, movers and packers, online transport logistics, trucking, moving company, delivery, freight services, corporate, overland network, package, responsive creative portfolio, multifunctional business, storage, and associated services are suitable for Transport Solutions. The design of the theme is professional and attractive. It's an SEO-friendly theme that can help your website rank quickly on Google as well as other major search engines. It's designed on the Bootstrap framework, which makes it easy to use. It's also mobile-friendly, with a responsive layout that adapts to the size of every other device's screen. As this theme is optimised for speed, page load times are quicker. It supports RTL layout and is translation-ready. If you knows how to code, you have the choice of using shortcodes. It's protected and well-written code.You'll have a lot of tweaking and customisation possibilities with this theme. It includes an area where guests and clients may leave feedback on your services. You can integrate all of your social media sites to provide credibility to your work using the social media feature. So what are you waiting for? Today is the right time to try out this wonderful theme!
How to Establish the Theme
Setup Theme
Template installation is very simple process.
You can also install your theme using WP Admin
The first task is to log in to your WordPress admin area. Next, click on
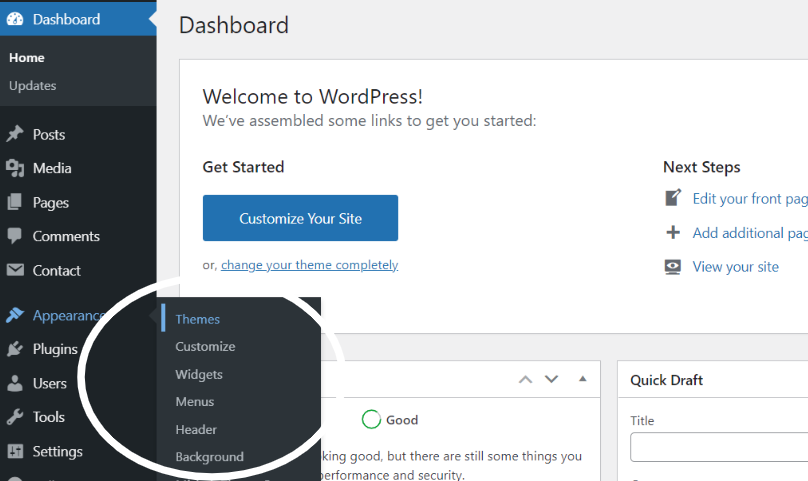
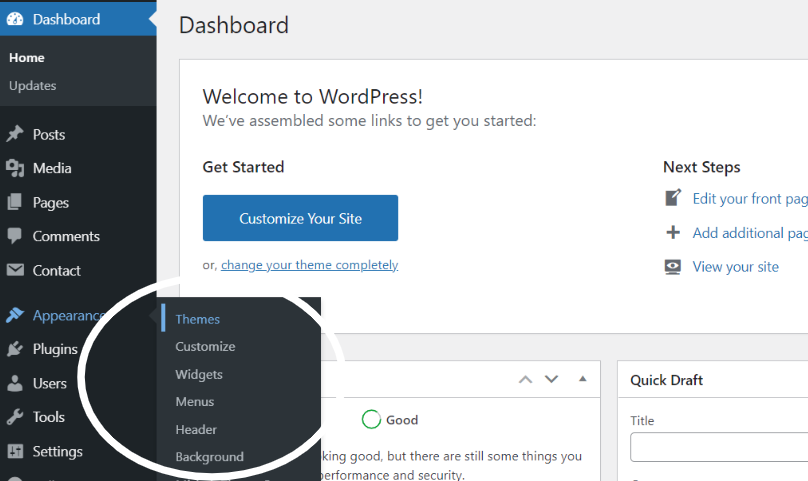
1. In dashboard click on Appearance -- Themes

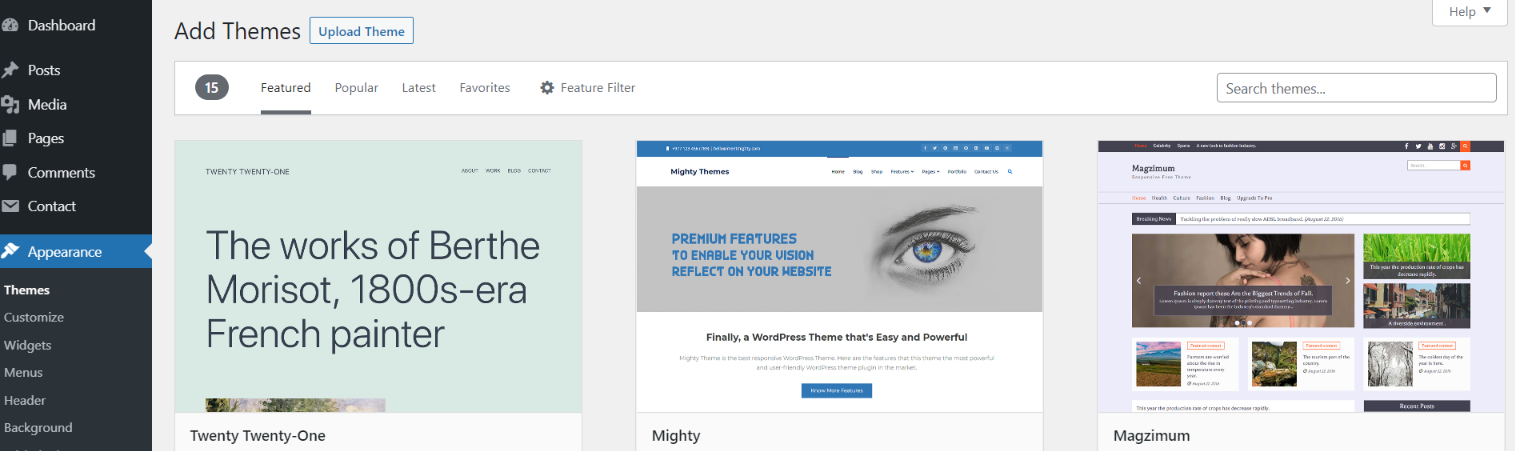
2. Click on the Add New button at the top of the themes page once page is loaded.

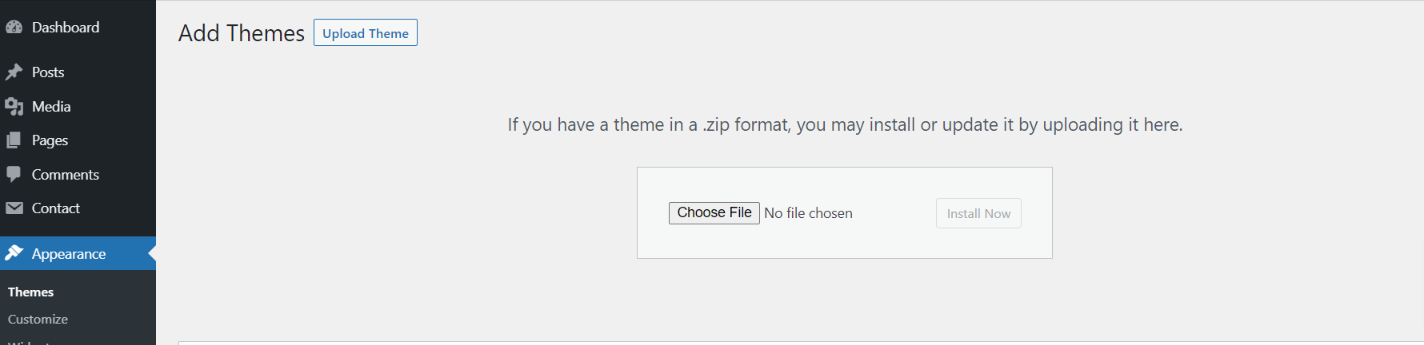
3. Click the button labelled as 'Upload Theme'.

4. Now you need to click browse button to select your transport-solutions-pro.zip theme and click on install now button.

5. WordPress will now install your theme and display a success message, as well as a link to activate or to see the live preview. Congratulations on completing the installation of your theme.
Setup Home Page
The options of this page template (like sections location, disabling sections, number of posts they display) can be controlled it.
To design a home page, follow these steps.
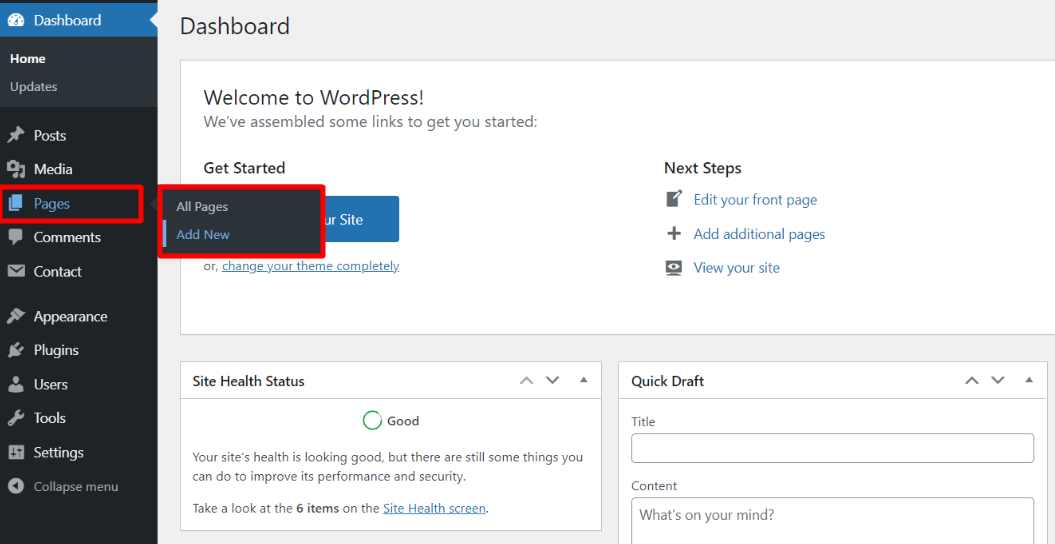
1. Make a page to set the template: Go to Dashboard Pages -- Add New Page

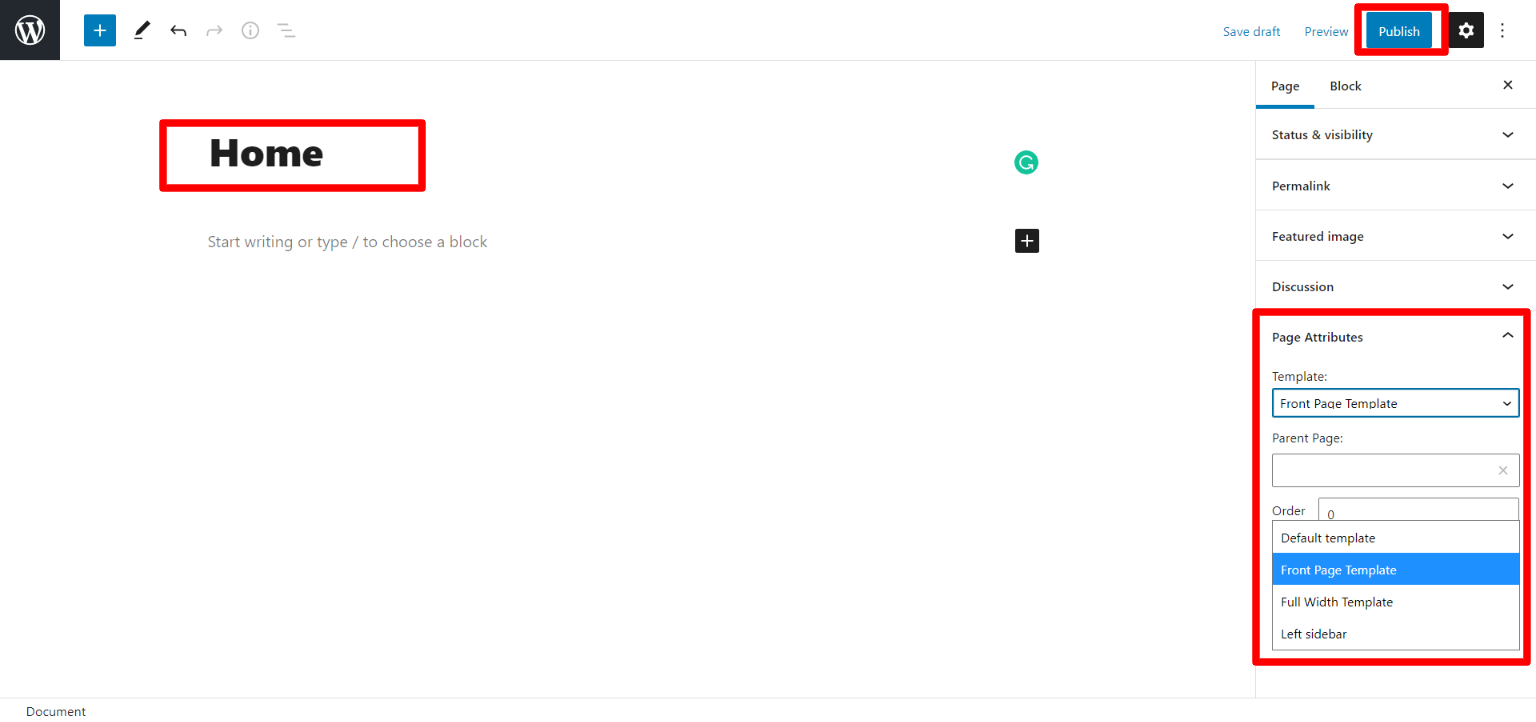
Name it "home" or anything as you like. Then, from the template dropdown, pick "front page template."
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: Go to Dashboard Pages -- Add New Page

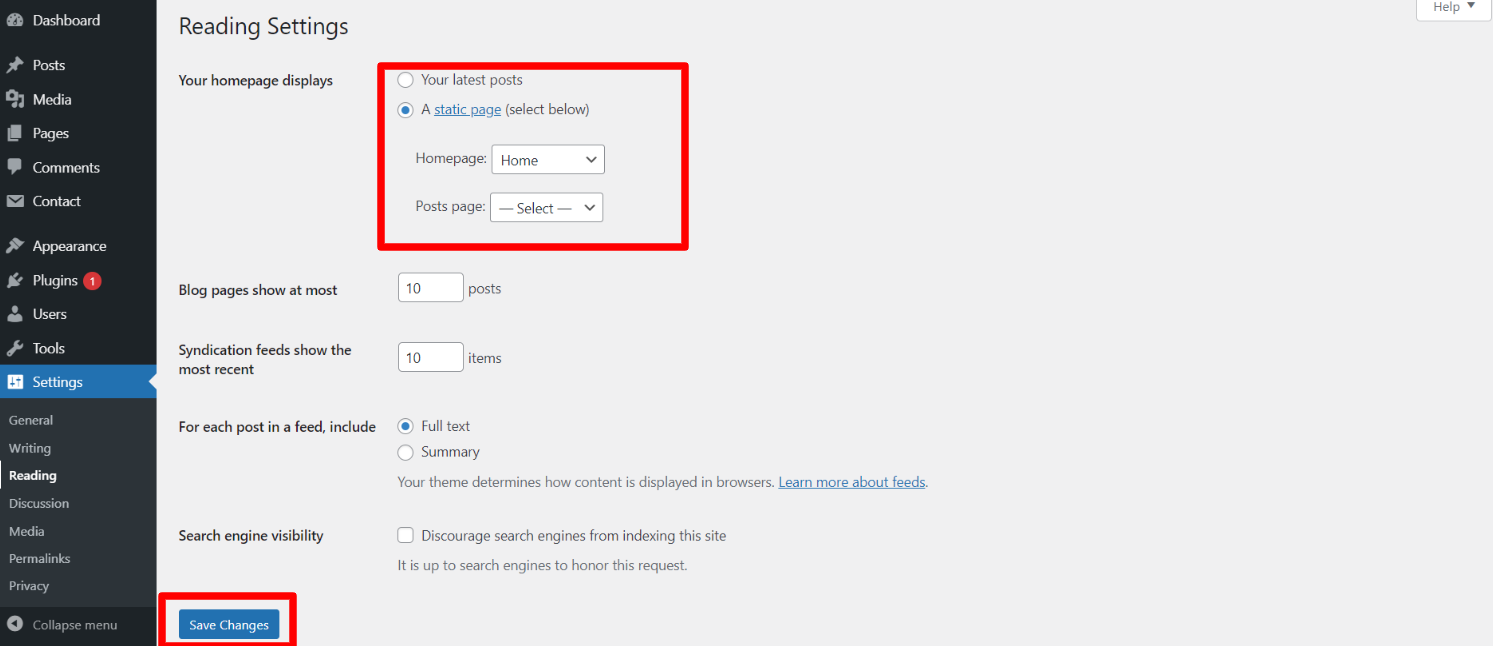
Design the front page as follows: Go to Dashboard Setting -- Reading -- To get the theme template select static page then select home page template.

When you're finished, you'll be able to see all of the demo content on the front page.
Necessary Plugins
When you initially activate the theme, you'll be asked to install these plugins on your Dashboard. You can ignore the message if you don't want to install these plugins on theme activation, and if you change your mind later, you can install them manually.
In the dashboard, go to Plugins -- Install Plugins.
Kirki
Plugin download link kirki
Contact Form 7
Plugin download link contact-form-7
Transport Theme Setup
Top Header
In order to proceed with Theme top header, You can set top header text and social icons, so follow the below steps.
In the dashboard, go to Appearance -- Customize -- Theme Options -- Header Settings
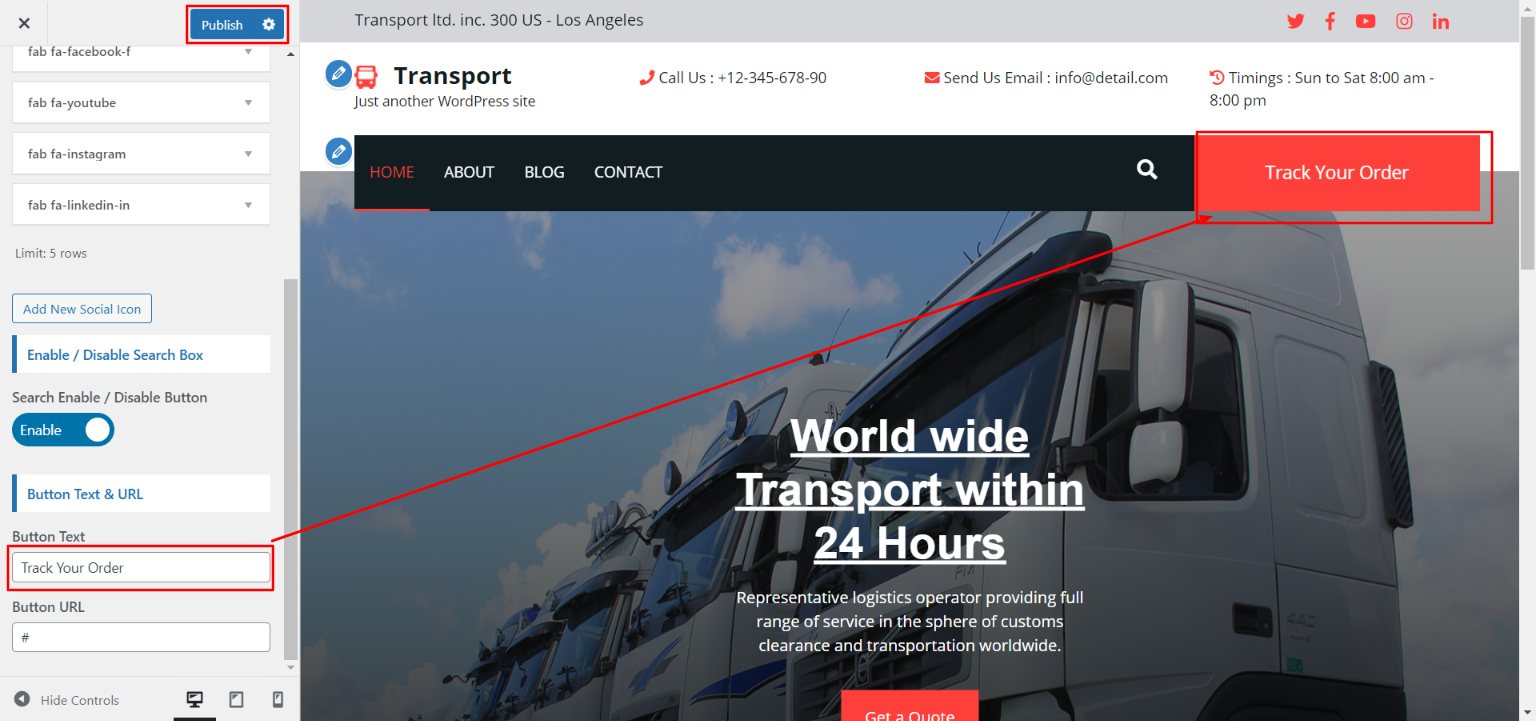
Track Your Order Settings
In order to proceed with Theme Track Your Order Settings, you can set button text and url, follow the below steps.
In the dashboard, go to Appearance -- Customize -- Header Settings You can also make the tagline hidden

In front end, it will look like this.
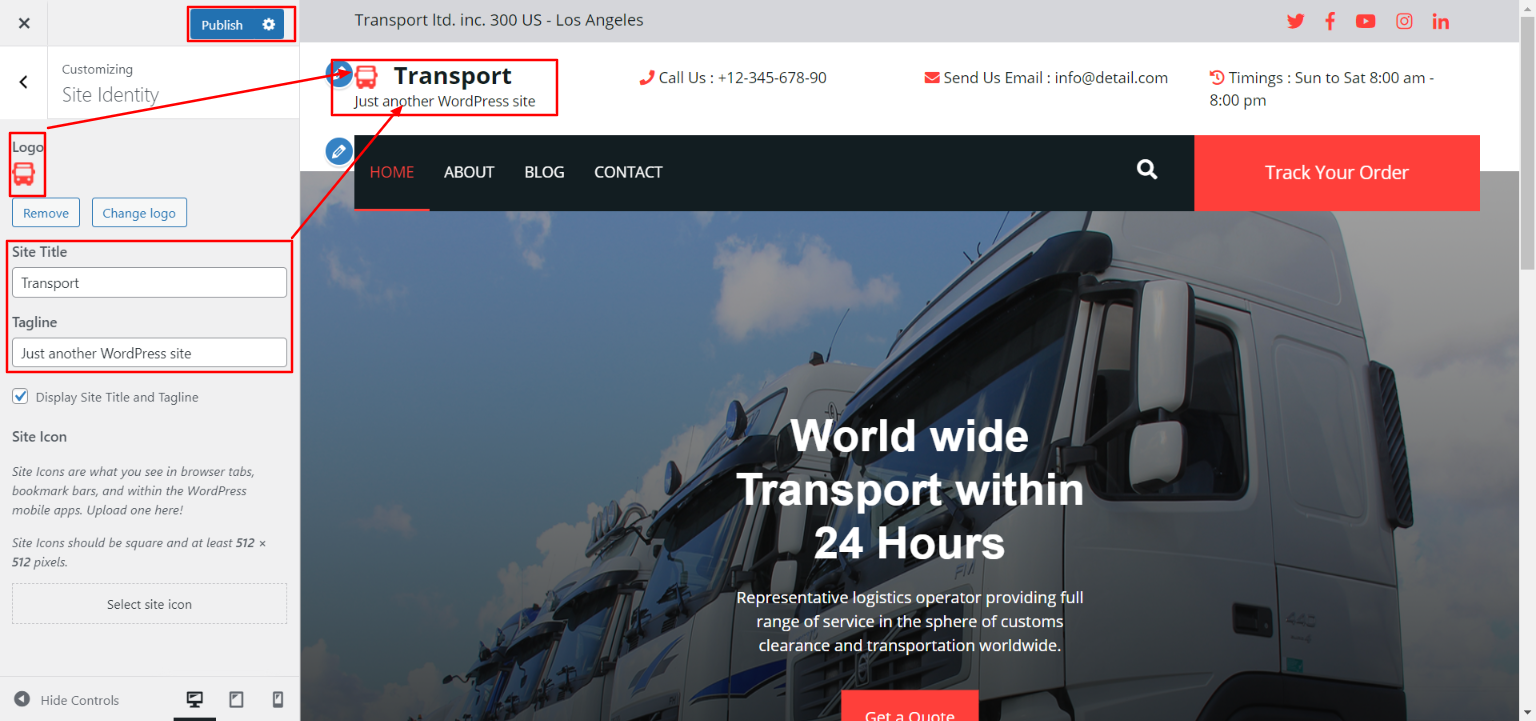
Logo Setup
In order to proceed with Theme Logo setup, you can set site title and tagline, follow the below steps.
In the dashboard, go to Appearance -- Customize -- Site Identity -- Set Title and Tagline You can also hide the tagline.

In front end, it will look like this.
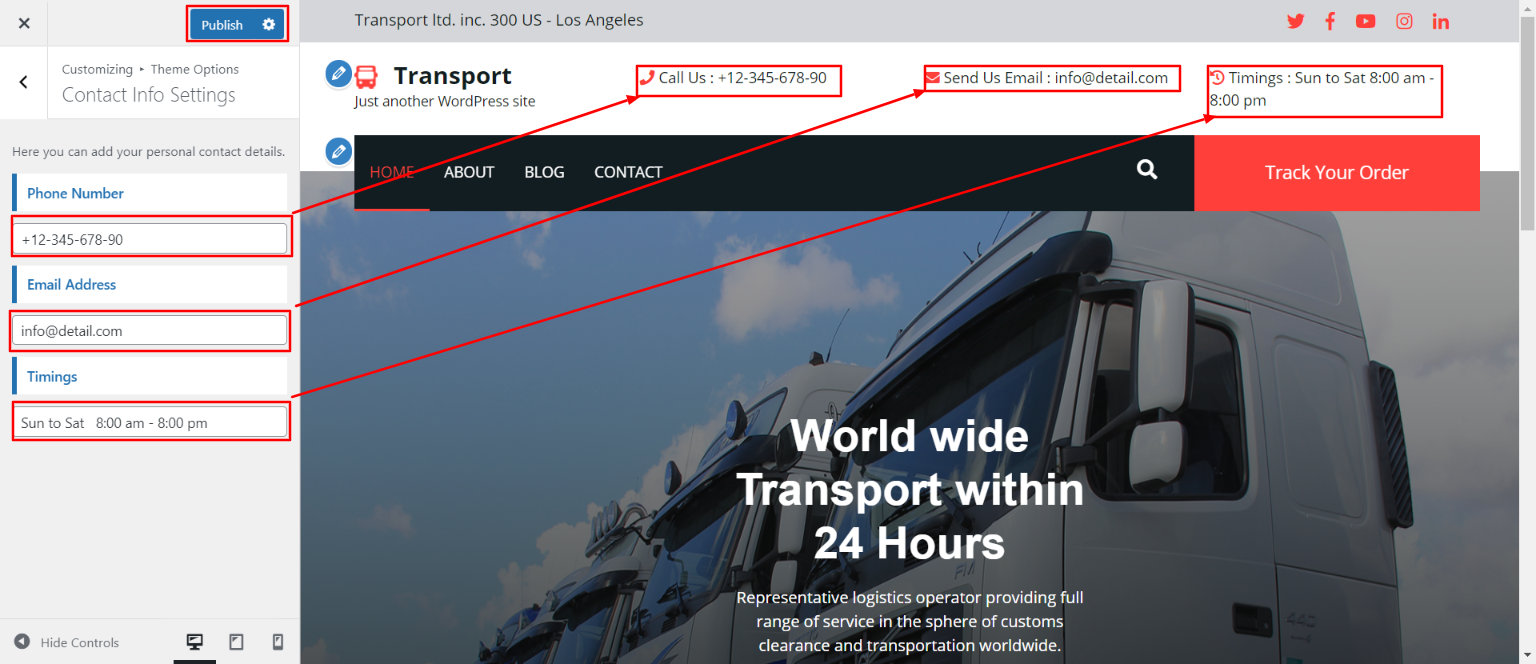
Contact Info Settings
In order to proceed with Theme Contact Info Settings, you can set icon and content, follow the below steps.
In the dashboard, go to Appearance -- Customize -- Contact Info Settings

In front end, it will look like this.
Slider Section
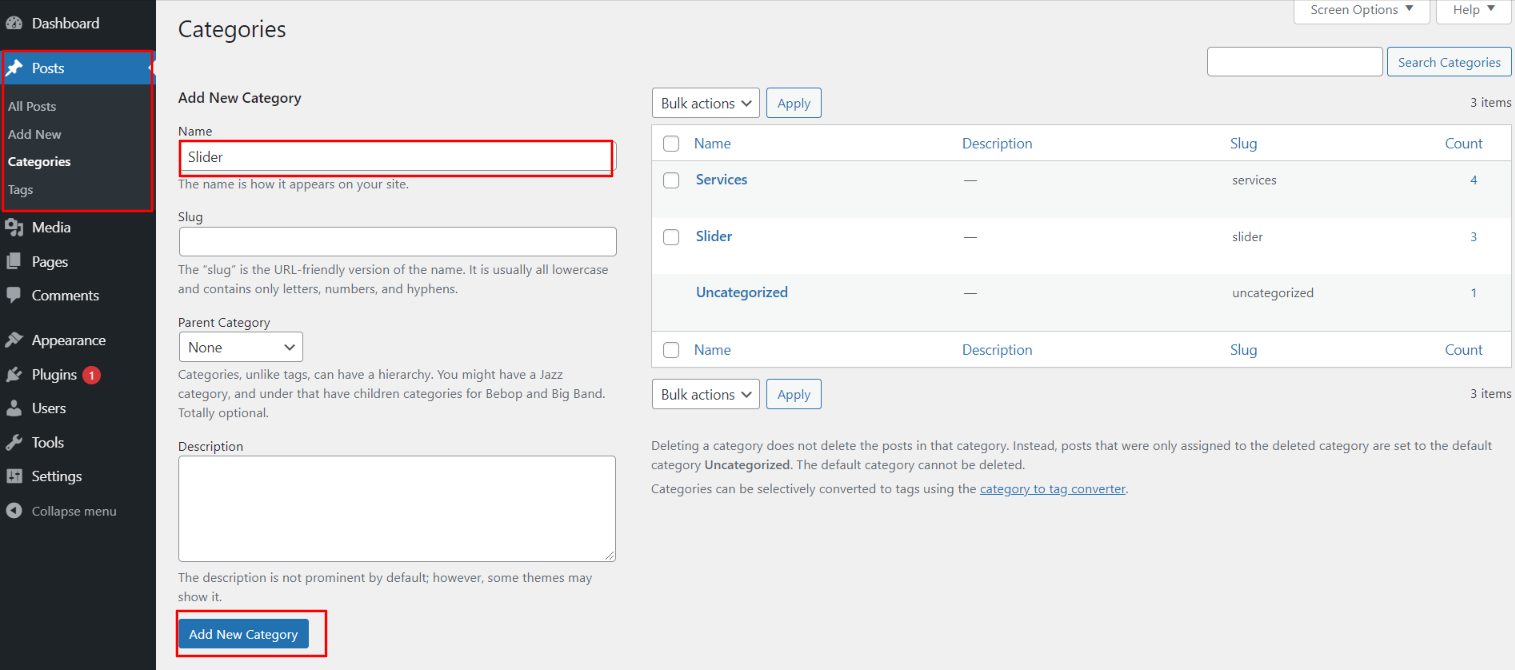
Fetch Categories
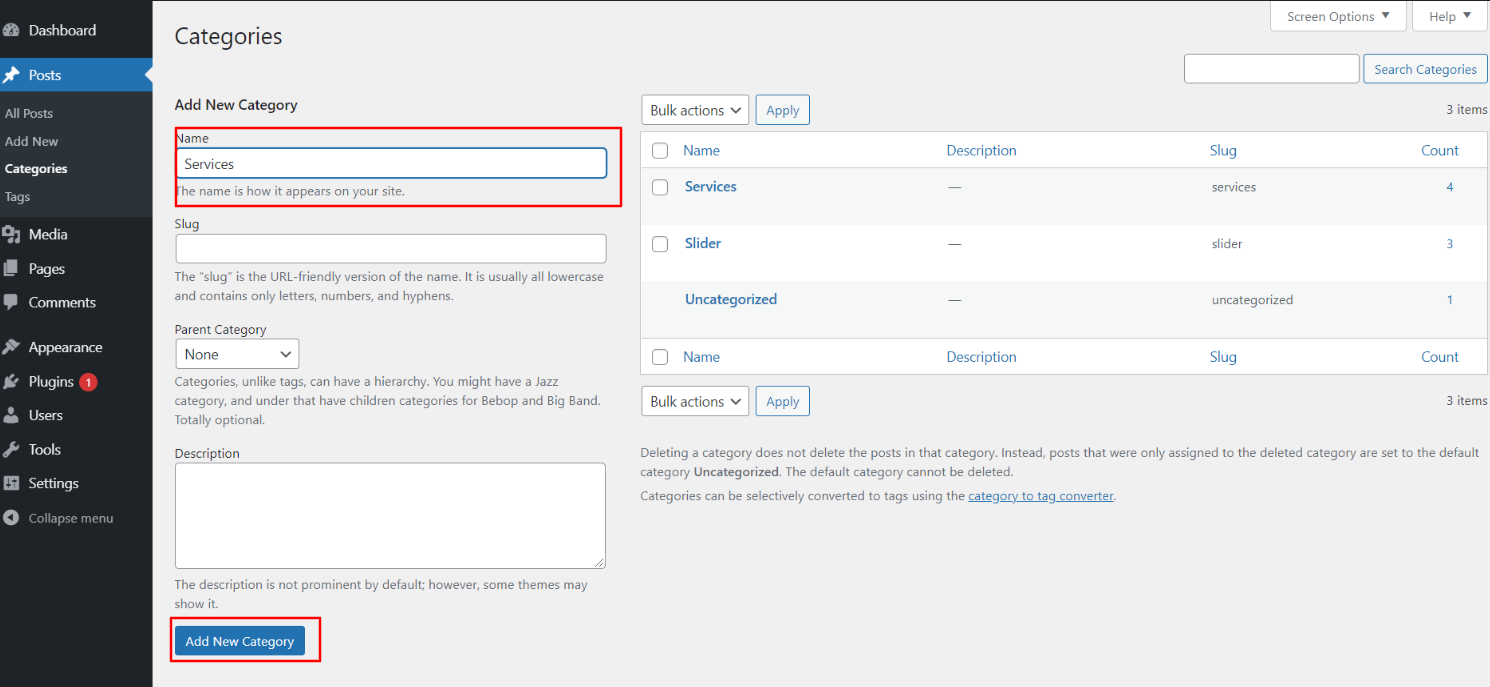
This screen is divided into the Add New Category and category table sections.
This table lists all of your categories. Categories are displayed hierarchically and alphabetically.
Follow the below steps to setup Category Settings.
In the dashboard, go to Posts -- Categories -- Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
Fetch Post
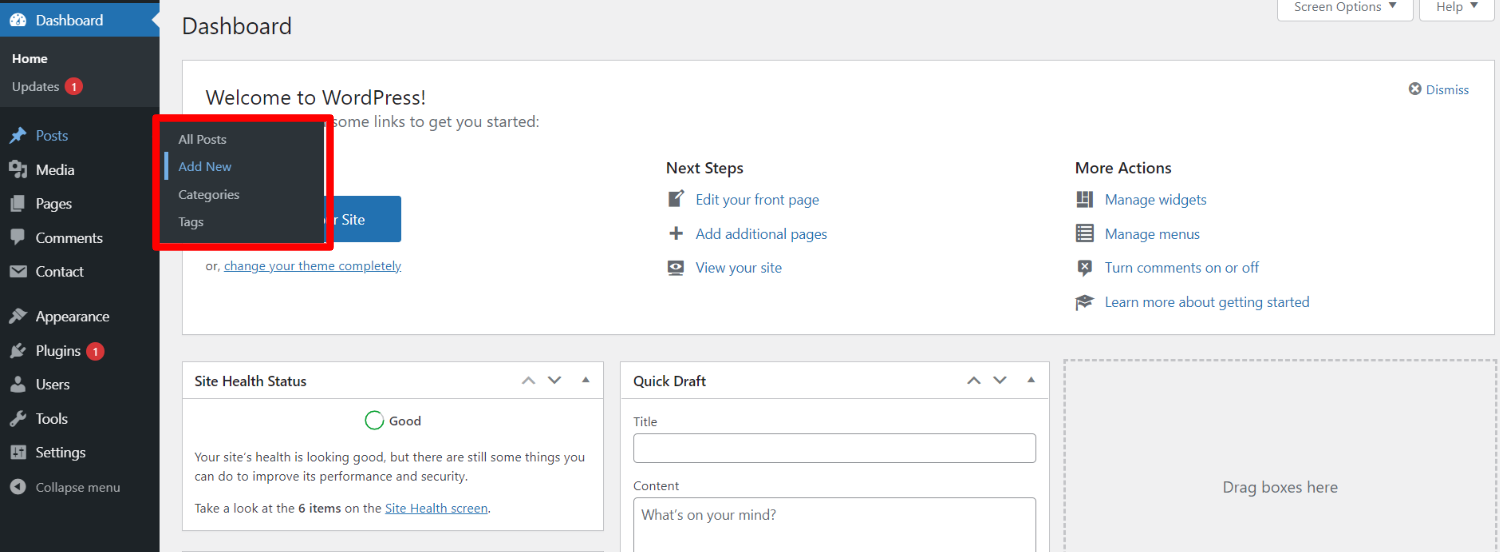
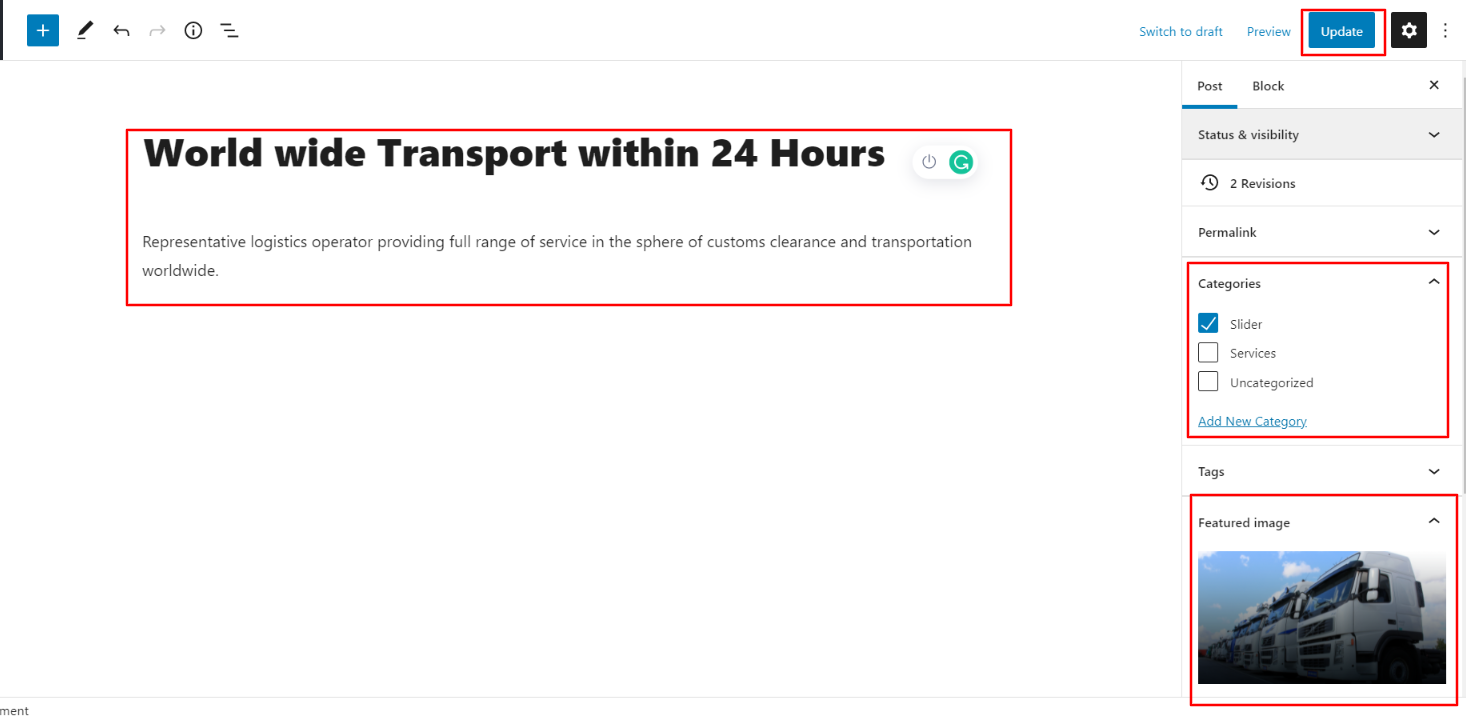
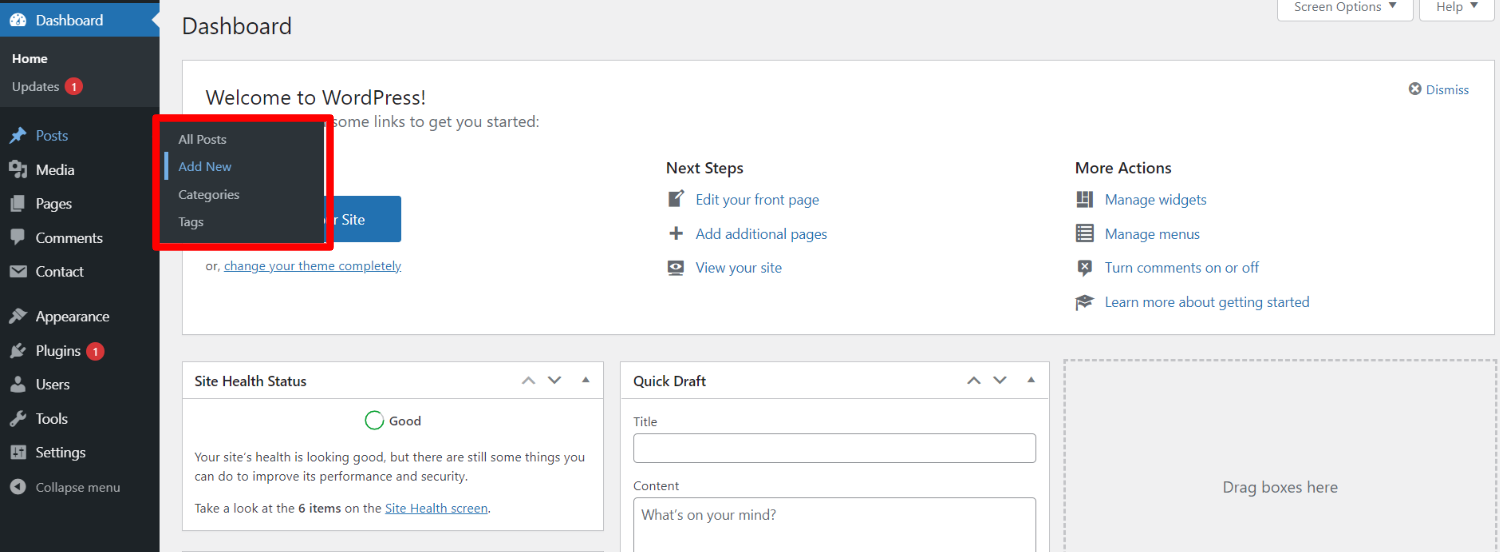
In the dashboard, go to Posts -- Add New

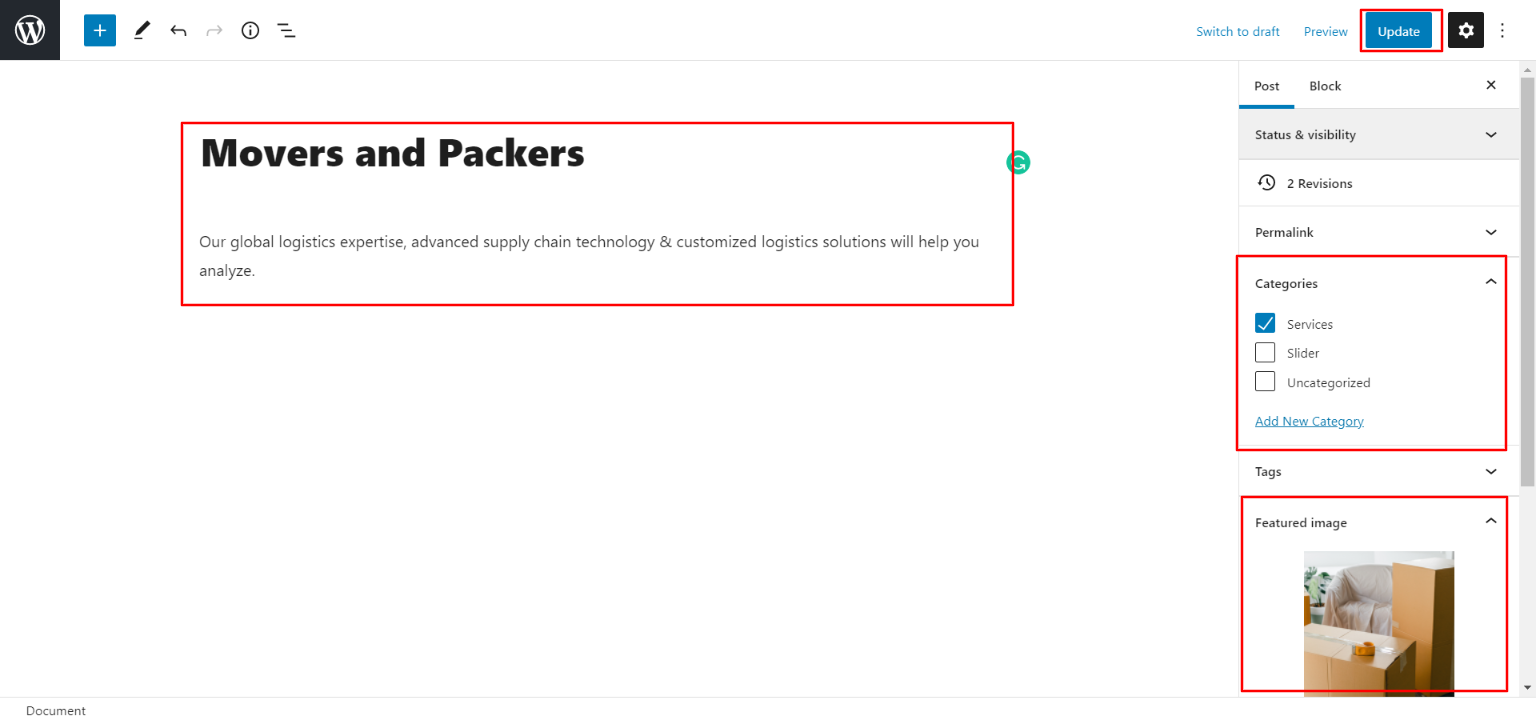
Now to go on with Post settings, You can set post title and content. And Select which Category you want this post to show.
Follow the below steps to setup Post Settings.
In the dashboard, go to Posts -- Add New
You can make multiple posts for category.

Once you have done with this you will see the post on your front page.
Slider Settings
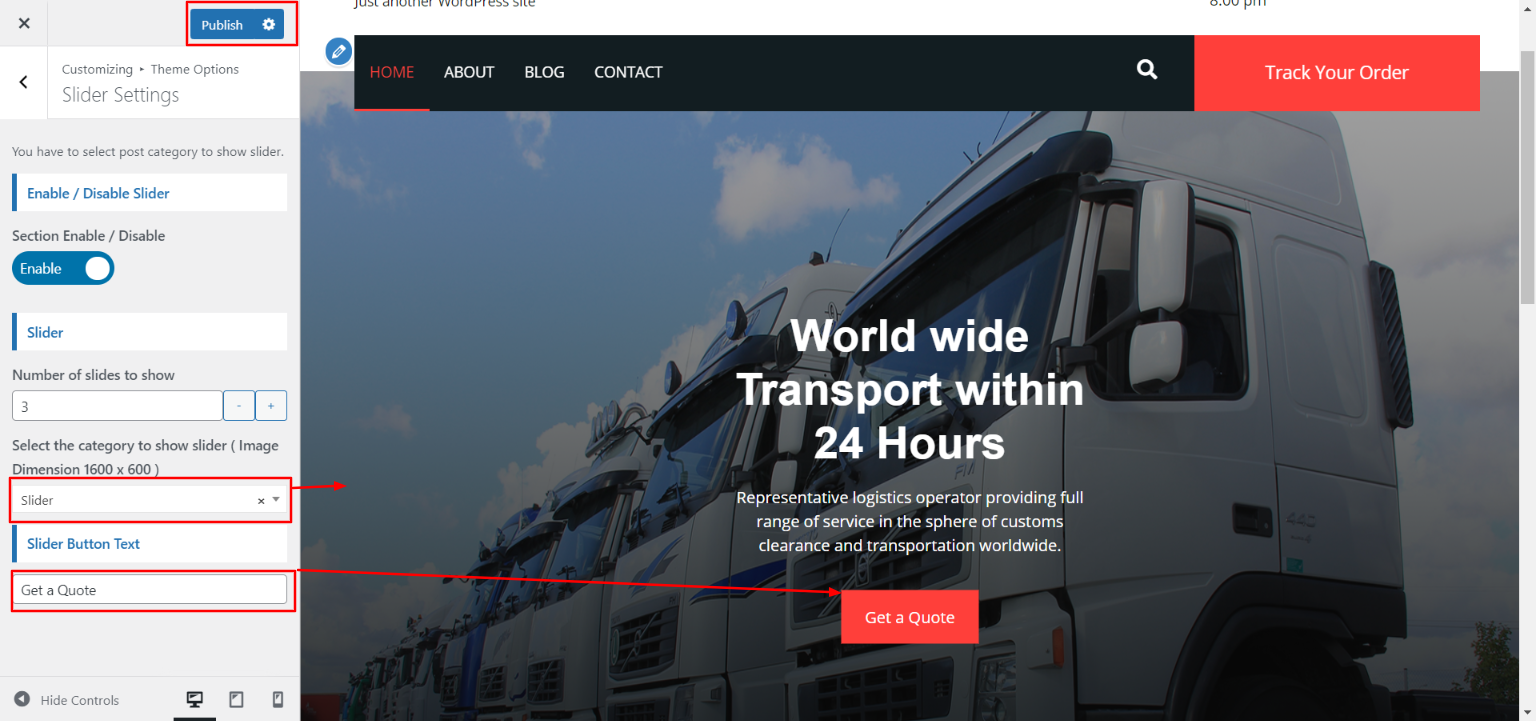
In order to proceed with Theme Slider Settings , you can set slide show , follow the below steps.
In the dashboard, go to Appearance -- Customize -- Theme Options -- Slider Settings
Select number slides to show, then select the category which you have to show on slider.
You can set button text and url. You can choose from this options for each slider option.

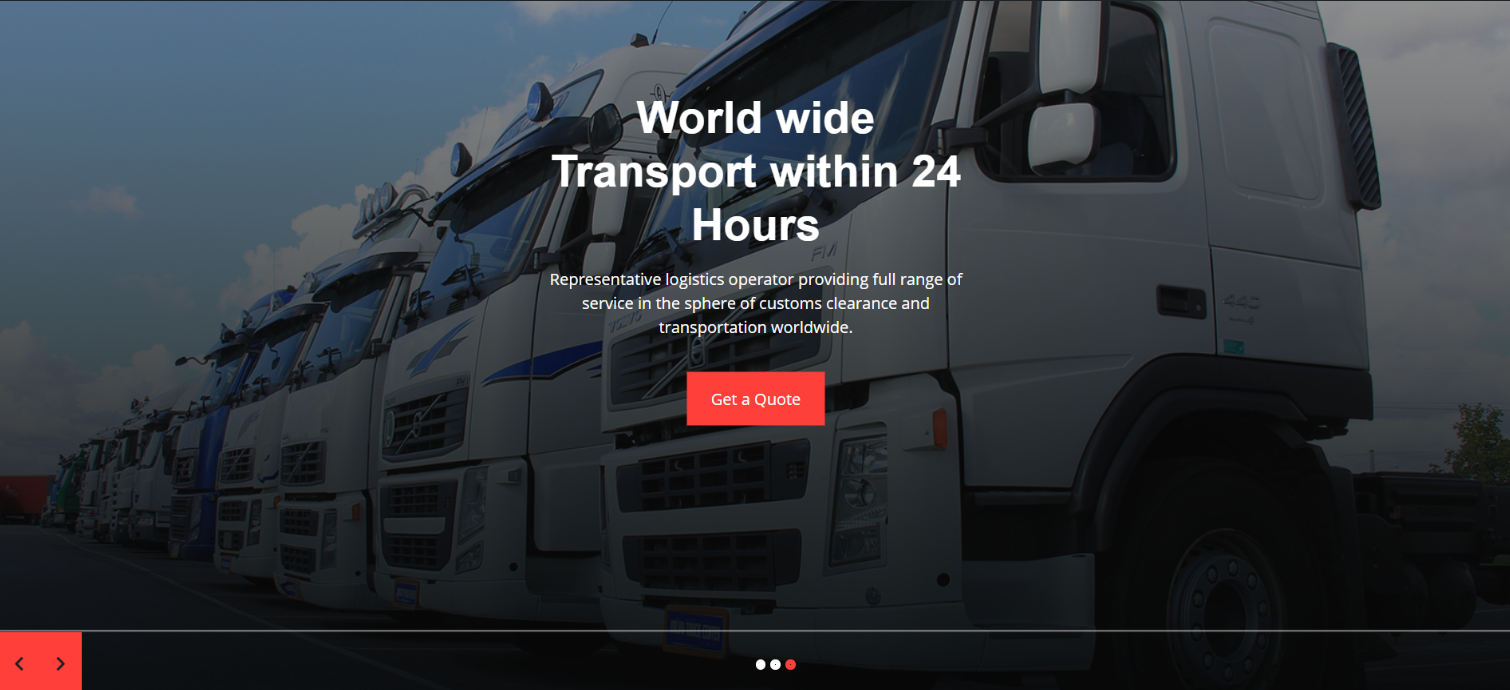
In front end, it will look like this.

Services Section
Fetch Categories
This screen is divided into the Add New Category and category table sections.
This table lists all of your categories. Categories are displayed hierarchically and alphabetically.
Follow the below steps to setup Category Settings.
In the dashboard, go to Posts -- Categories -- Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
Fetch Post
In the dashboard, go to Posts -- Add New

In order to proceed with Post Settings, You can set post title and content. And Select which Category you want this post to show.
Follow the below steps to setup Post Settings.
In the dashboard, go to Posts -- Add New
You can make multiple posts for category.

Once you have done with this you will see the post on your front page.
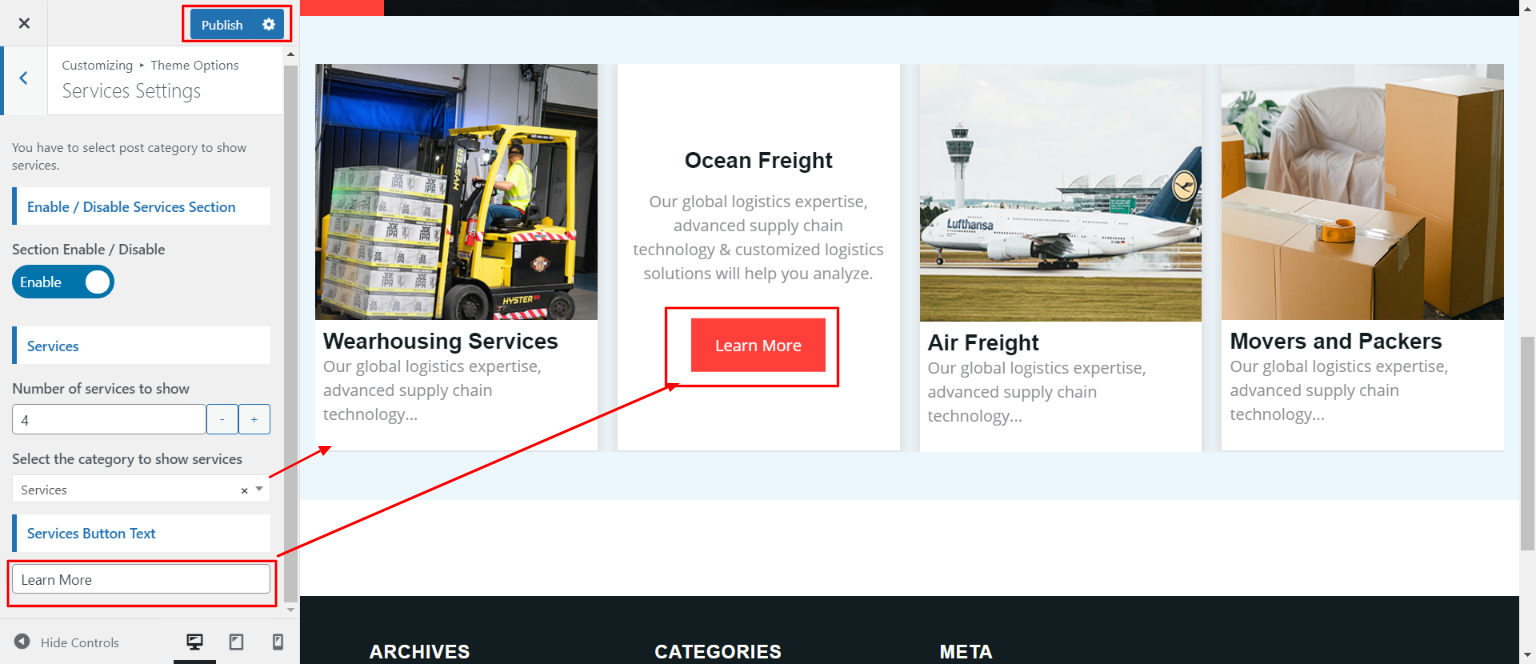
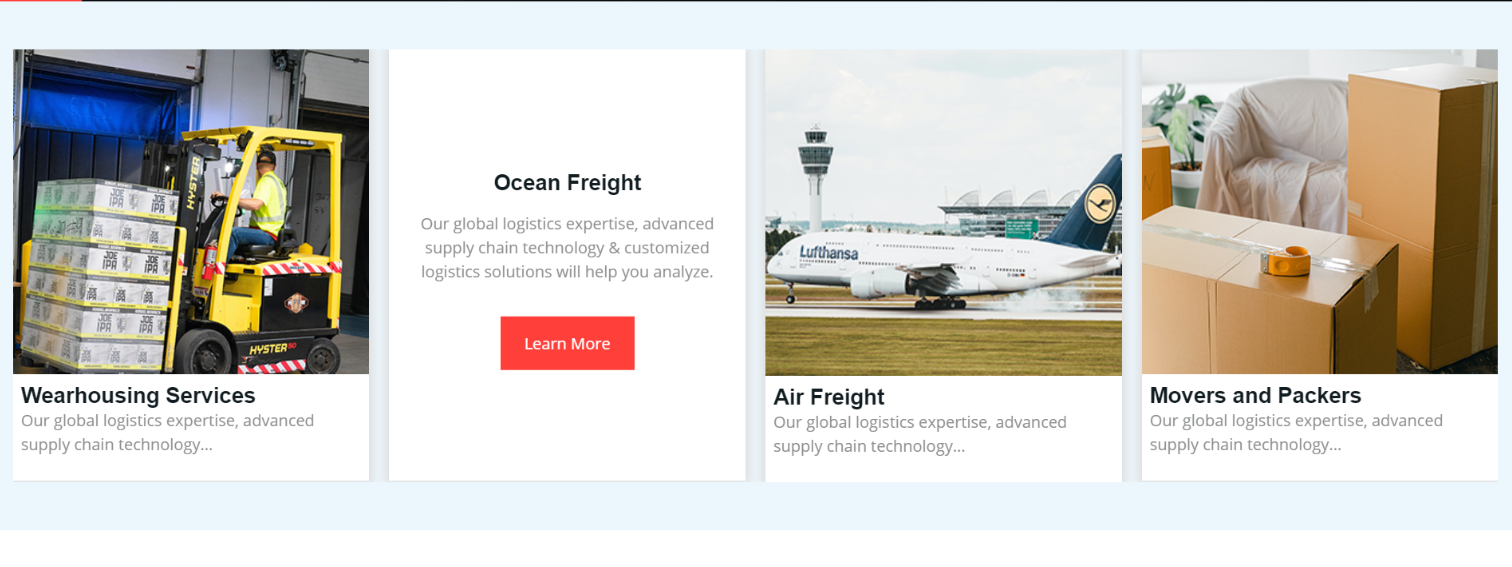
Services Settings
In order to proceed with Services Settings follow the below steps.
In the dashboard, go to Appearance -- Customize -- Theme Options -- Services Settings
You can select number of services to show.
Select number slides to show, then select the category which you have to show on slider.
You can set button text and url. You can choose from this options for each services settings.

In front end, it will look like this.

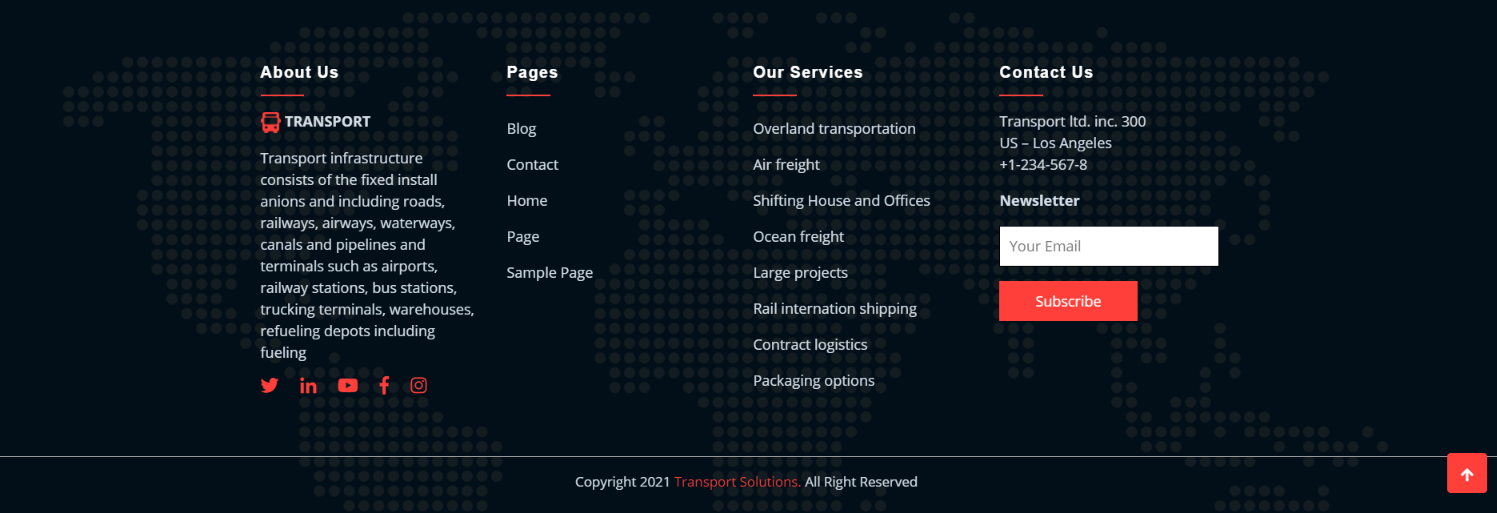
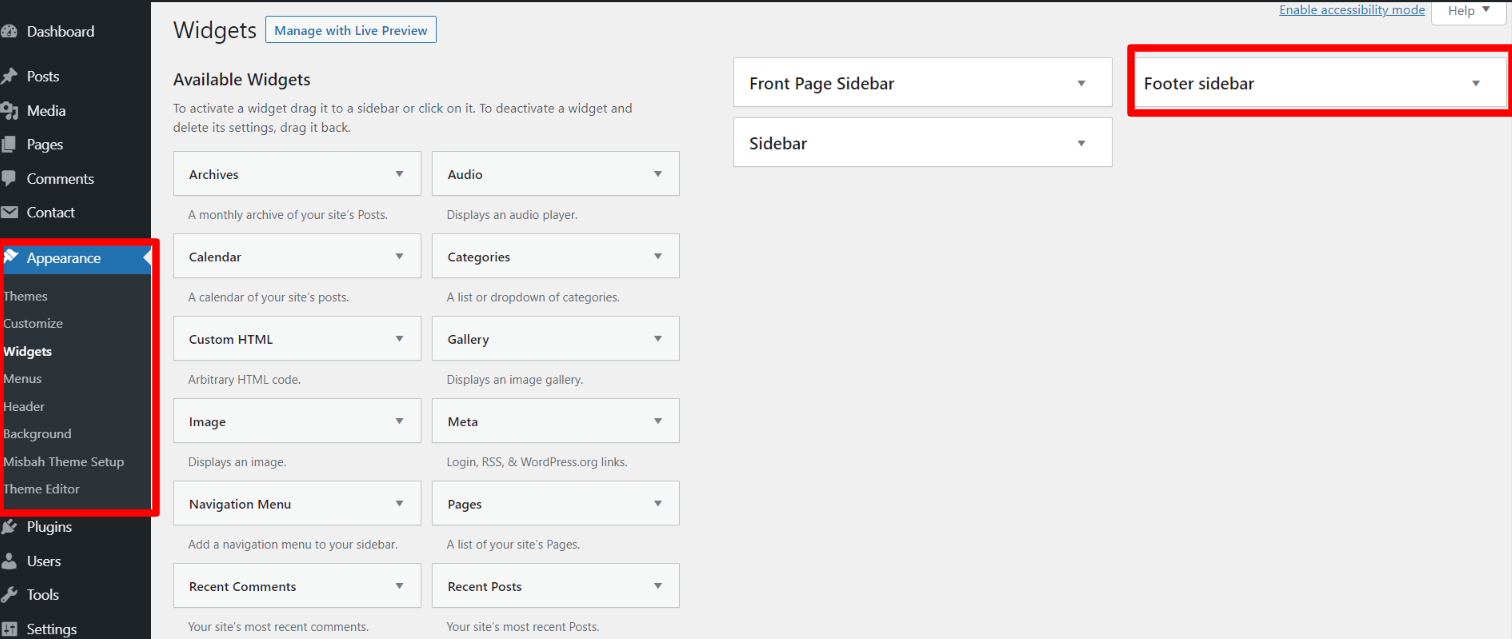
Setup Footer Section
Footer has four columns. You can add any widget there.
1. In the dashboard, go to Appearance -- Widgets
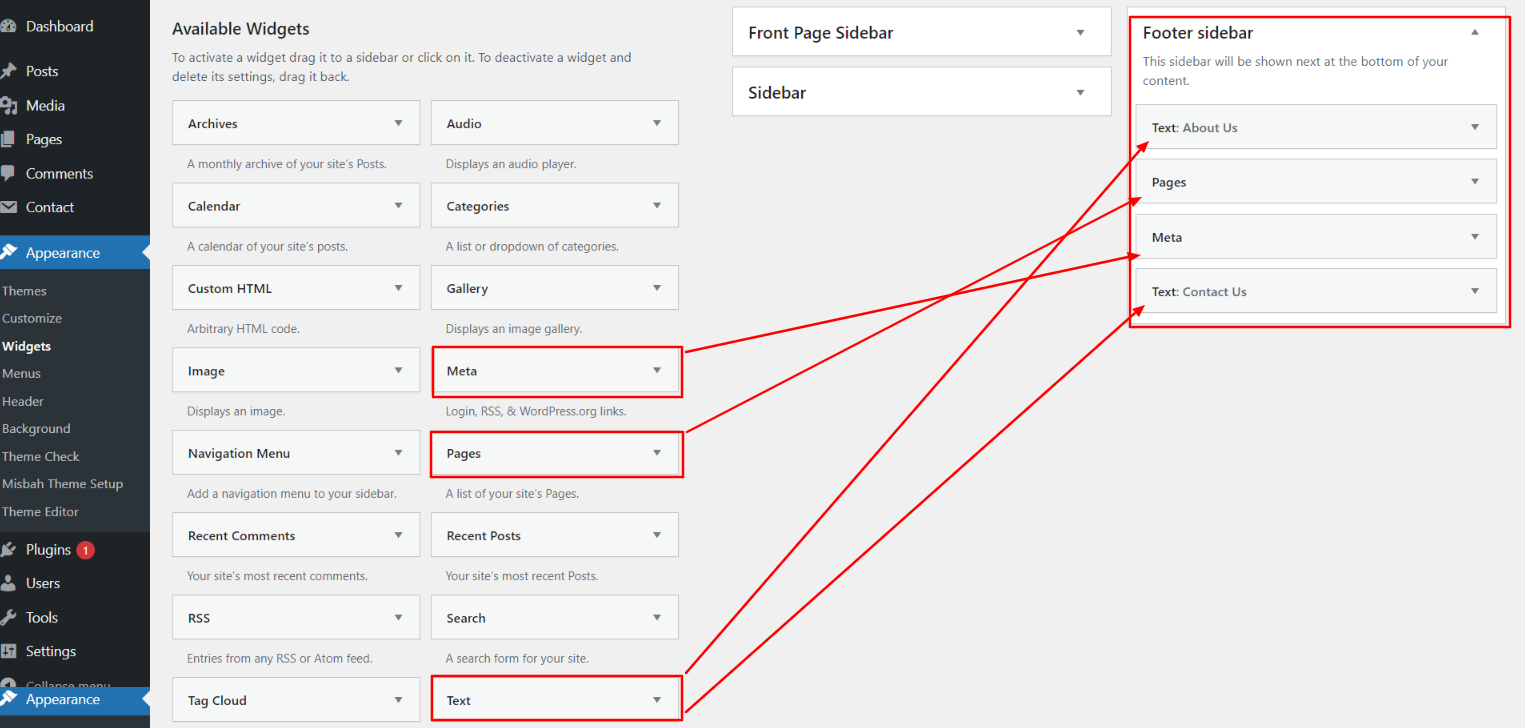
Checkout out the screen record below to learn how to add footer widget.

You have options to add more Footer Columns, for that you need to select widgets like text, image, gallery, etc Which will allow you in adding image or text as per your need.
In order to manage content for footer and add some widgets, navigate to, follow the below steps.
2. In the dashboard, go to Appearance -- Widgets -- Footer Sidebar

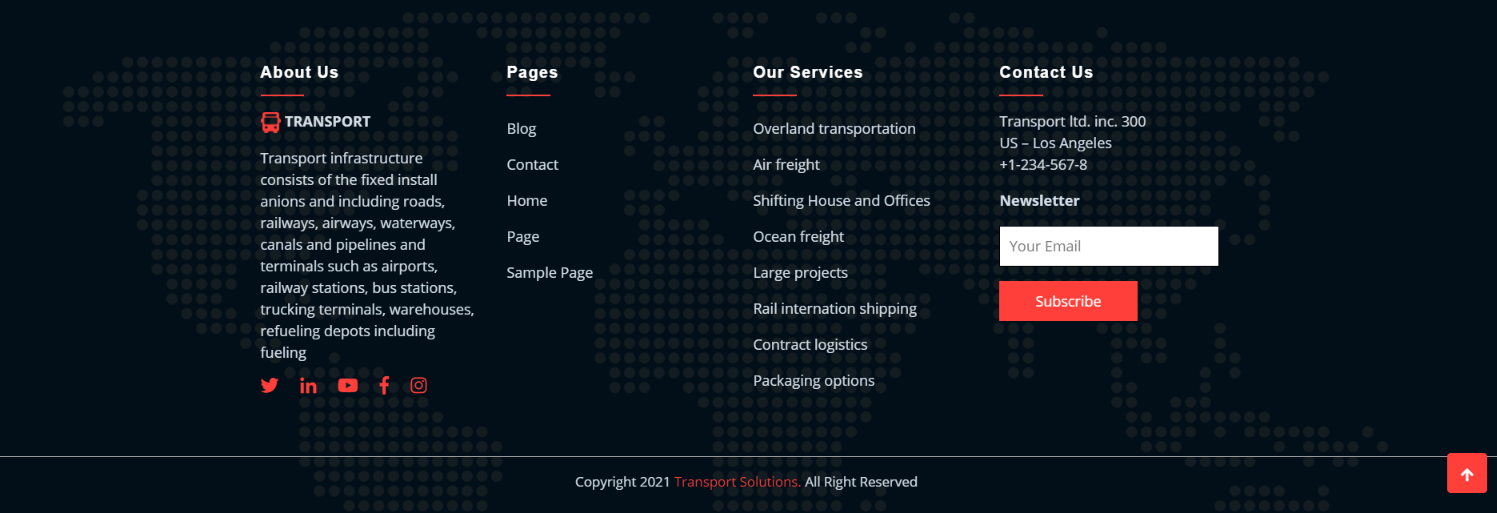
You can also see how footer looks once you add the widget,

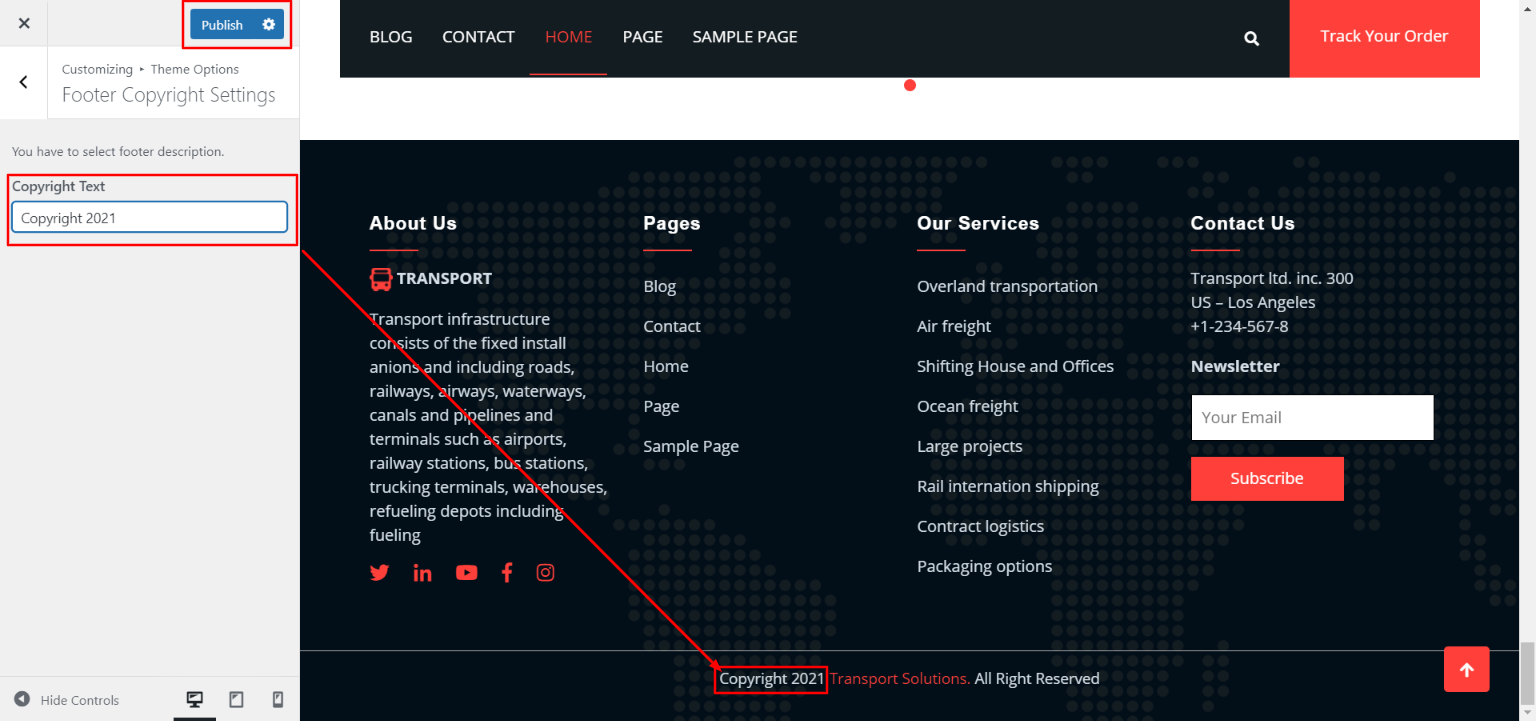
Footer Copyright Text
In order to proceed with footer Settings, You can fill the copyright content to footer copyright Settings.
5. In the dashboard, go to Appearance -- Customize -- Theme Options -- Footer Copyright Setting

In front end, it will look like this.