Web Hosting Free Documentation
Your awesome theme / template documentation
Introduction
- Theme Name : Web Hosting
- Author : misbahwp
- Support Forum : https://wordpress.org/support/theme/web-hosting-lite/
- License : GNU General Public License v3 or later
- Discription :Web Hosting Lite is a fantastic free theme designed specifically for web hosting service providers, cloud hosting, domain registration, WordPress hosting, services for protection against DDoS attacks, online support, cloud services, and more. Through the personalization options, you can use it as a multipurpose theme. The theme is minimal in design and elegant in look and comes with a clean and sophisticated layout that presents your services in the most professional manner. It comes with a retina-ready design and a responsive layout that can make your website look brilliant on every screen and work phenomenally well on several devices whether it is tablets or mobile phones. With its user-friendly interface, you can always have a website ready within minutes without using the codes or hiring a web developer. A lot of Call To Action Buttons (CTA) are included in the design and they guide the visitors toward the next step. This beautiful theme comes with an attractive banner and wonderfully designed sections such as Team, Testimonial, etc. Social media options are going to help in promoting your business and the SEO-friendly codes will draw more traffic. There is a highly optimized design that allows your website to deliver a faster page load time. Bootstrap framework is used and it is made translation ready.
How to Establish the Theme
Setup Theme
Template installation is very simple process.
You can also install your theme using WP Admin
The first task is to log in to your WordPress admin area. Next, click on
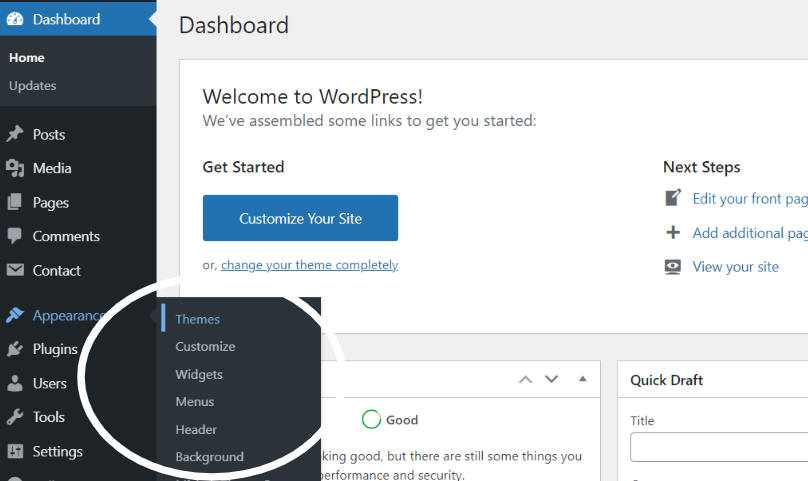
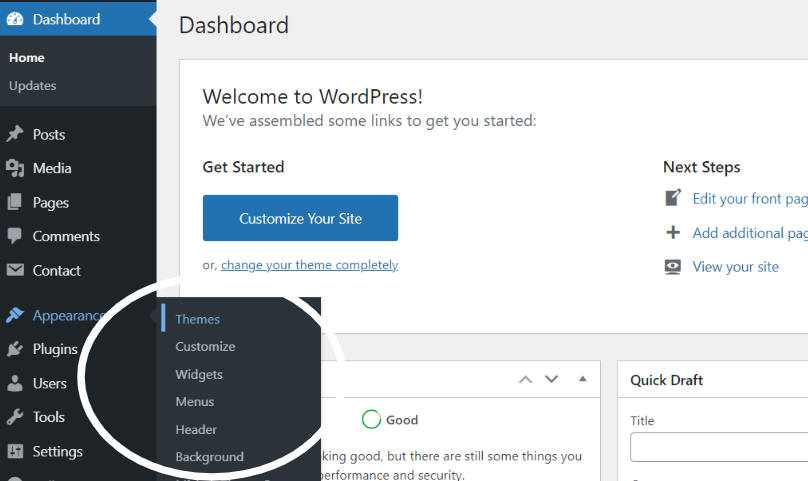
1. In dashboard click on Appearance -- Themes

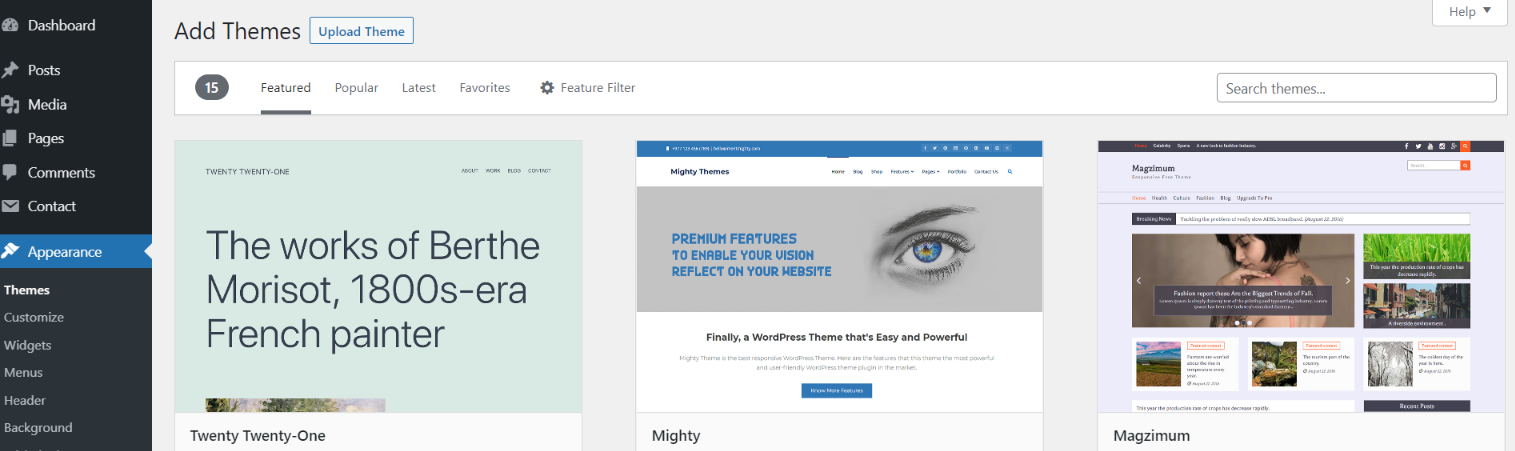
2. Click on the Add New button at the top of the themes page once page is loaded.

3. Click the button labelled as 'Upload Theme'.

4. Now you need to click browse button to select your web-hosting-free.zip theme and click on install now button.

5. WordPress will now install your theme and display a success message, as well as a link to activate or to see the live preview. Congratulations on completing the installation of your theme.
Setup Home Page
The options of this page template (like sections location, disabling sections, number of posts they display) can be controlled it.
To design a home page, follow these steps.
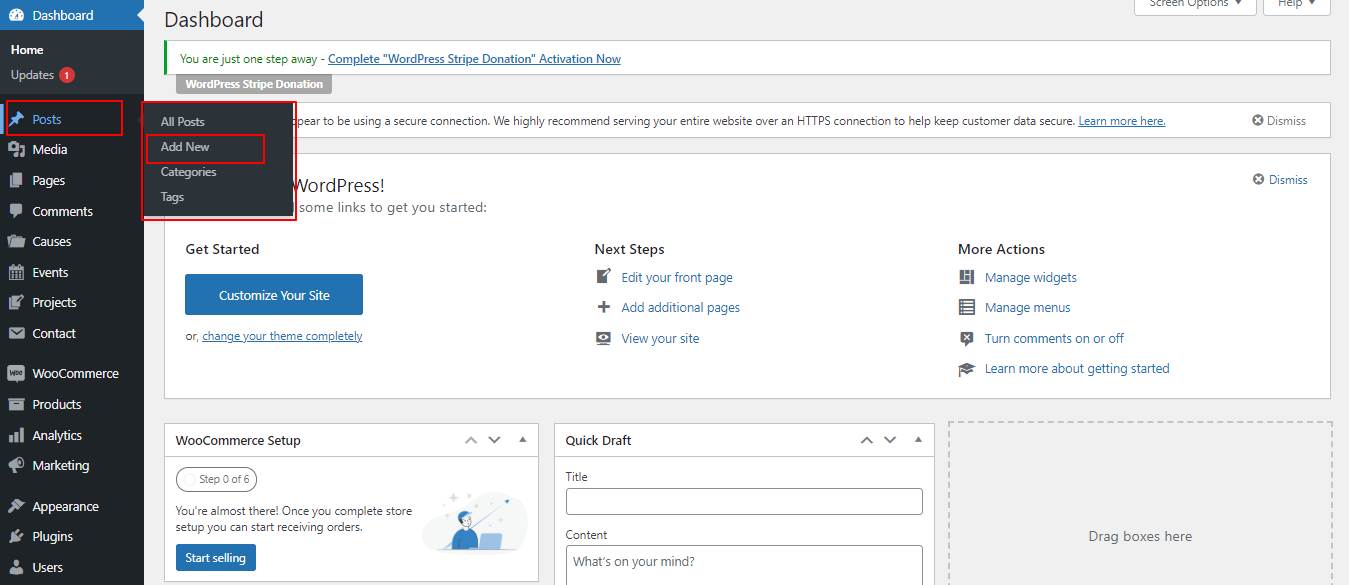
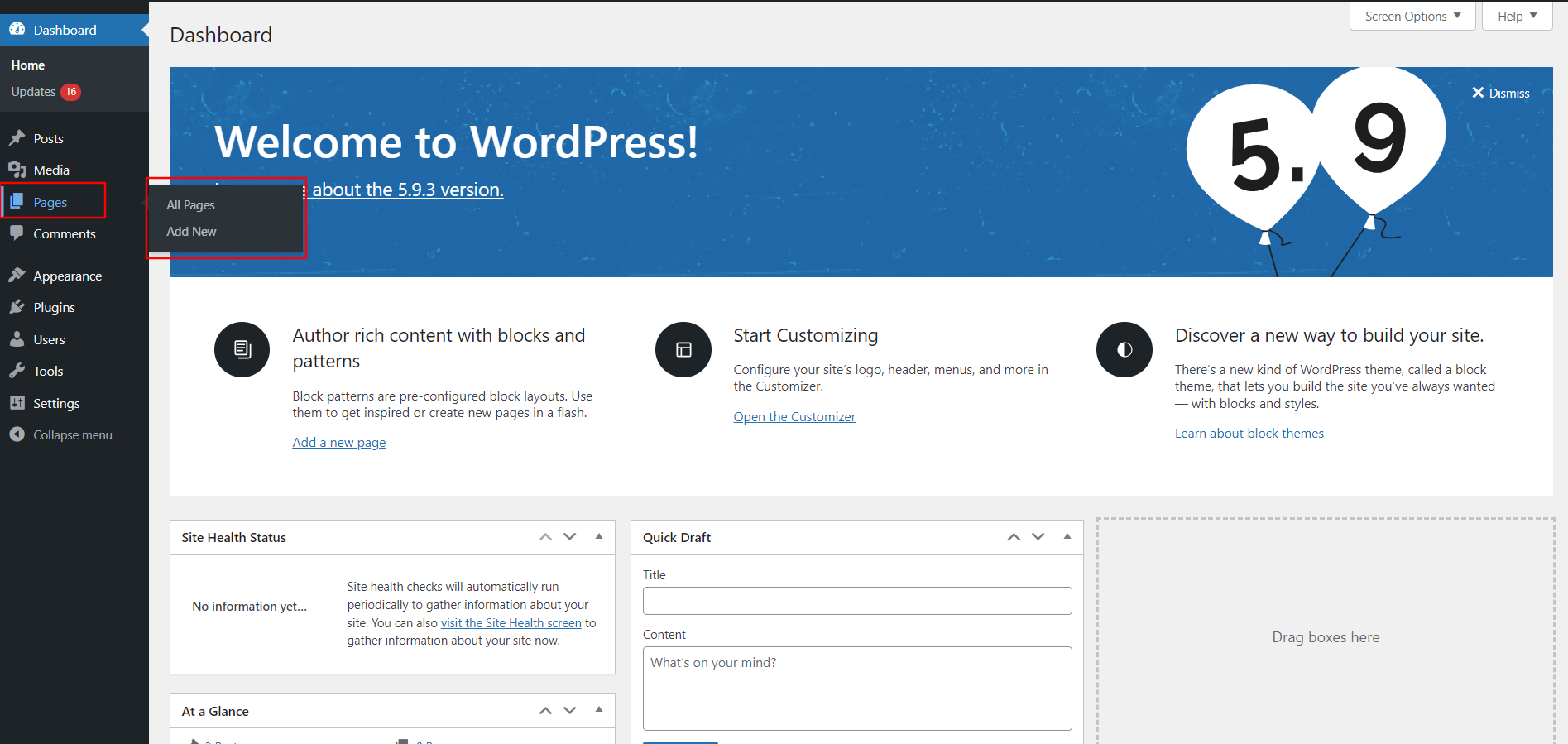
1. Make a page to set the template: Go to Dashboard Pages -- Add New Page

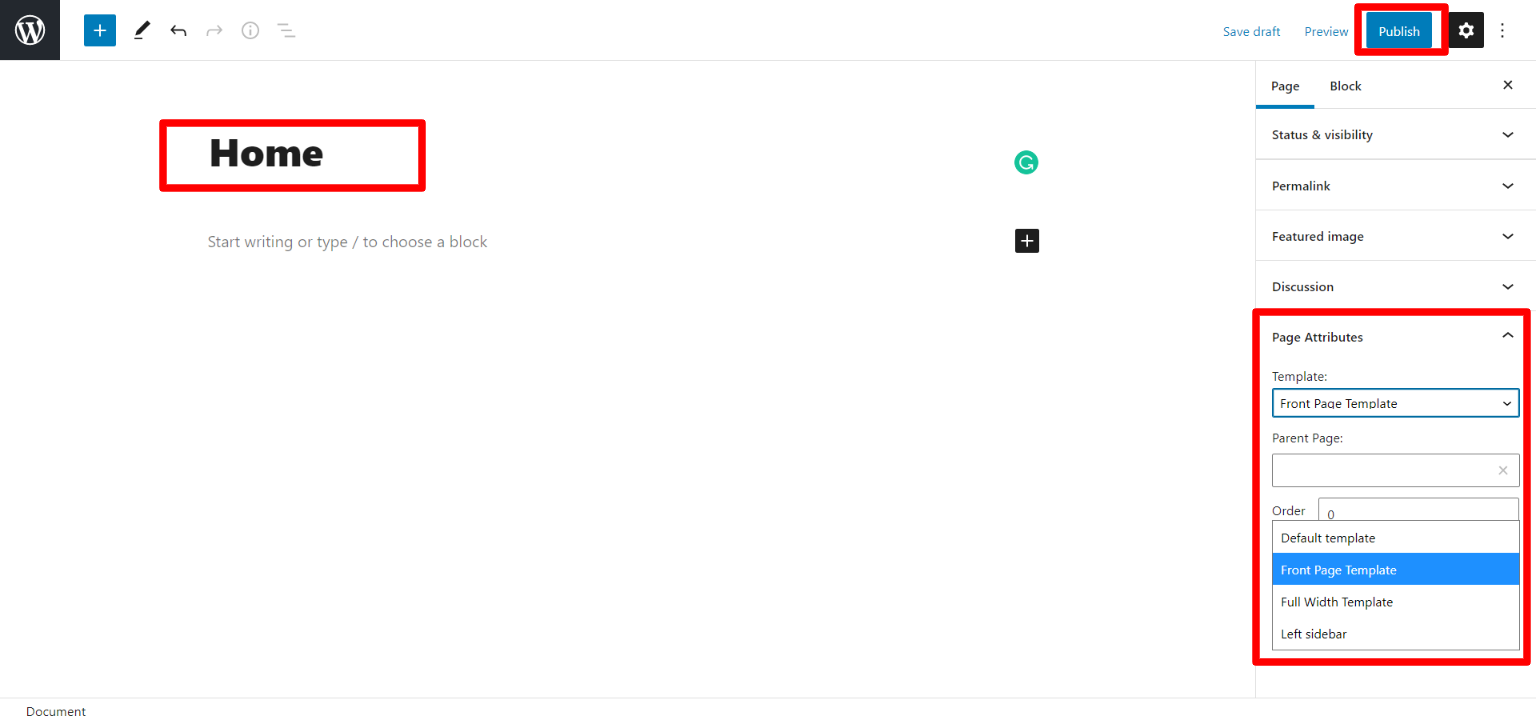
Name it "home" or anything as you like. Then, from the template dropdown, pick "front page template".
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: Go to Dashboard Pages -- Add New Page

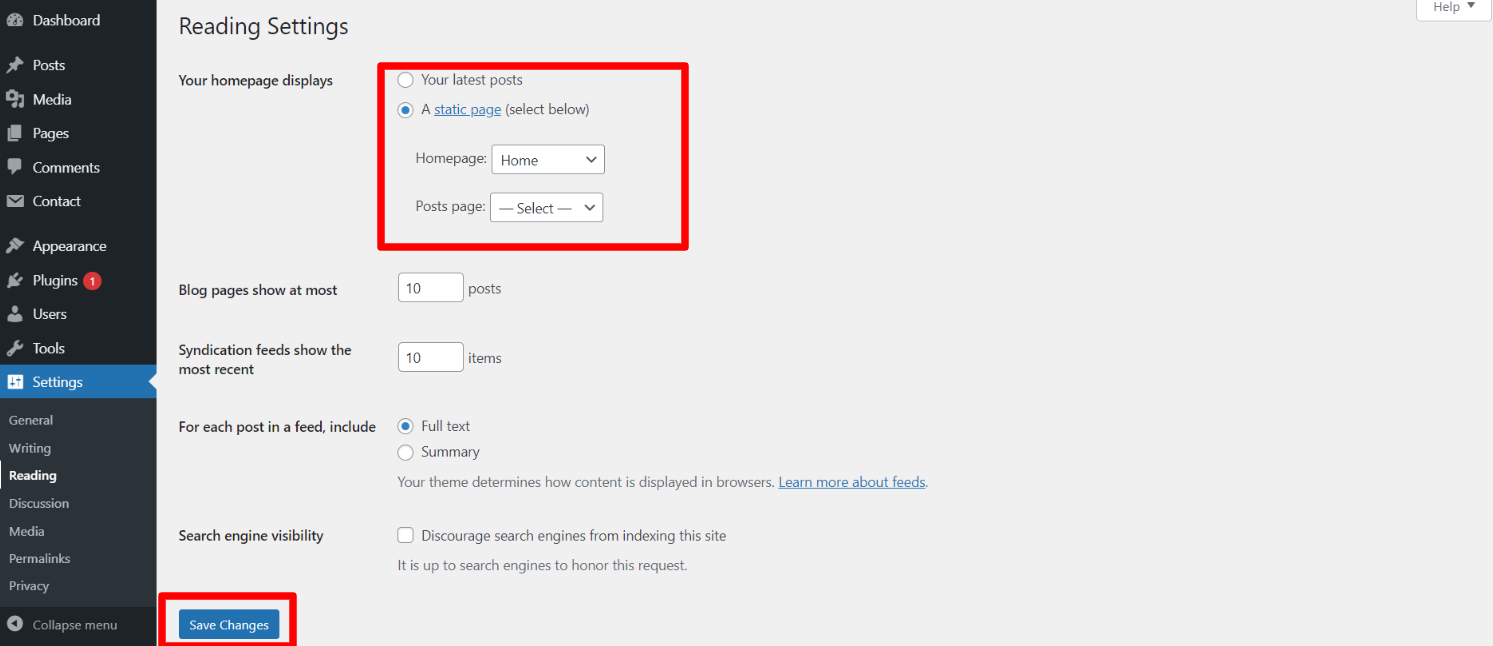
Design the front page as follows: Go to Setting -- Reading -- To get the theme template select static page then select home page template.

When you're finished, you'll be able to see all of the demo content on the front page.
Necessary Plugins
When you initially activate the theme, you'll be asked to install these plugins on your Dashboard. You can ignore the message if you don't want to install these plugins on theme activation, and if you change your mind later, you can install them manually.
In the dashboard, go to Plugins -- Install Plugins.
Kirki
Plugin download link kirki
WooCommerce
Plugin download link WooCommerce
Setup Menu
Setup Menu
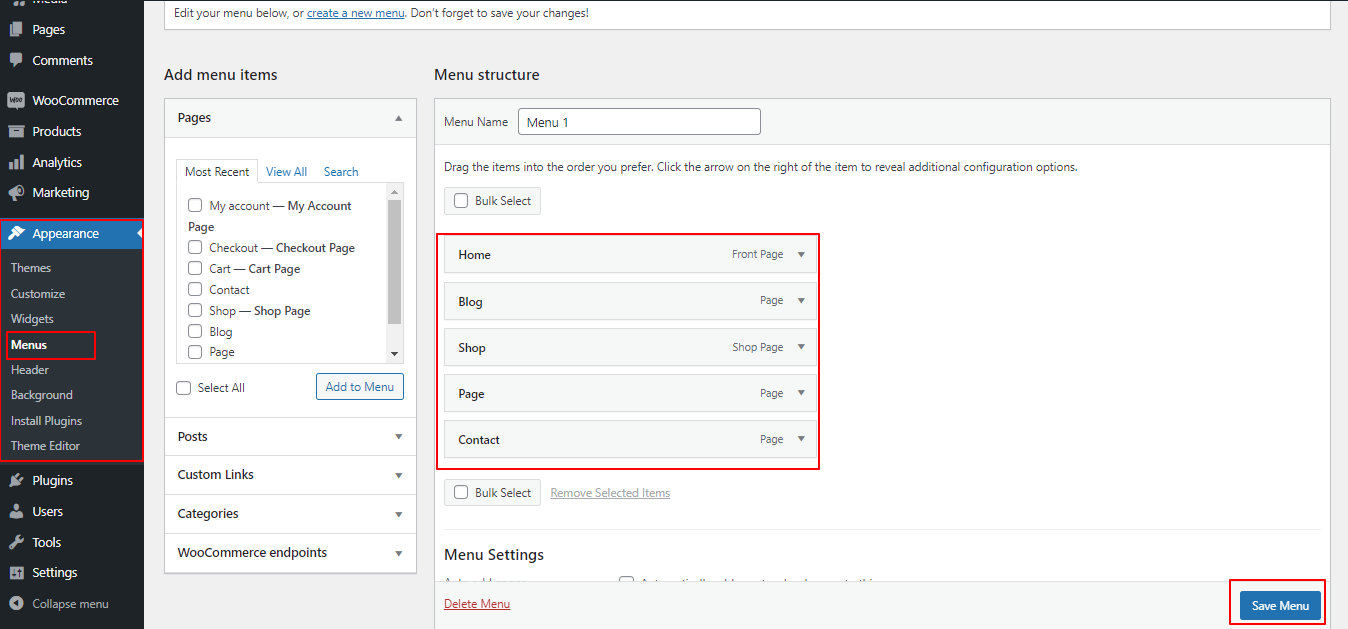
In the dashboard, go to Appearance -- Menu
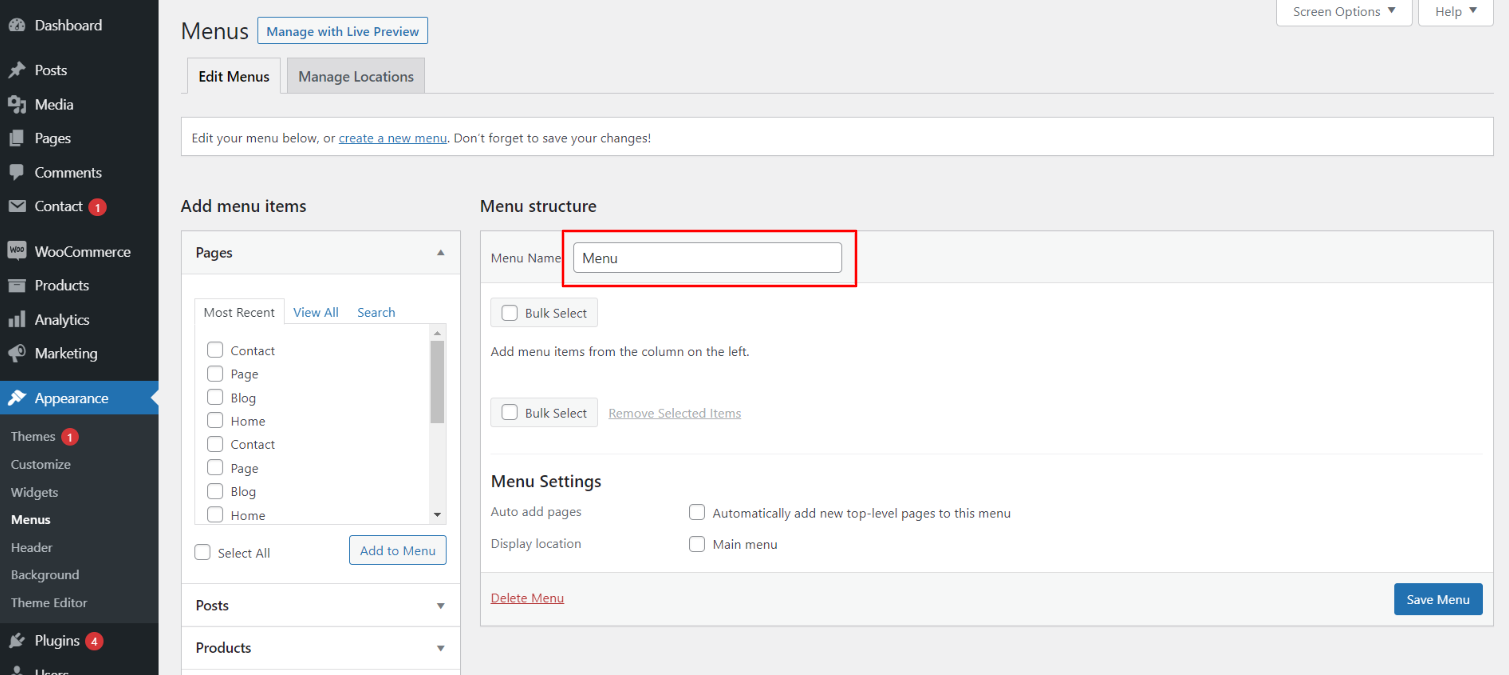
From the 'Appearance' menu on the left-hand side of the Dashboard, select the 'Menus' option to bring up the Menu Editor.
Select Create a new menu at the top of the page. Enter a name for your new menu in the Menu Name box. Click the Create Menu button.
Your new custom menu has now been defined.

Adding Items to a Menu
Select the Pages that you want to add by clicking the checkbox next to each Page's title.
Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
Click the Save Menu button once you've added all the menu items you want.
Your custom menu has now been saved.

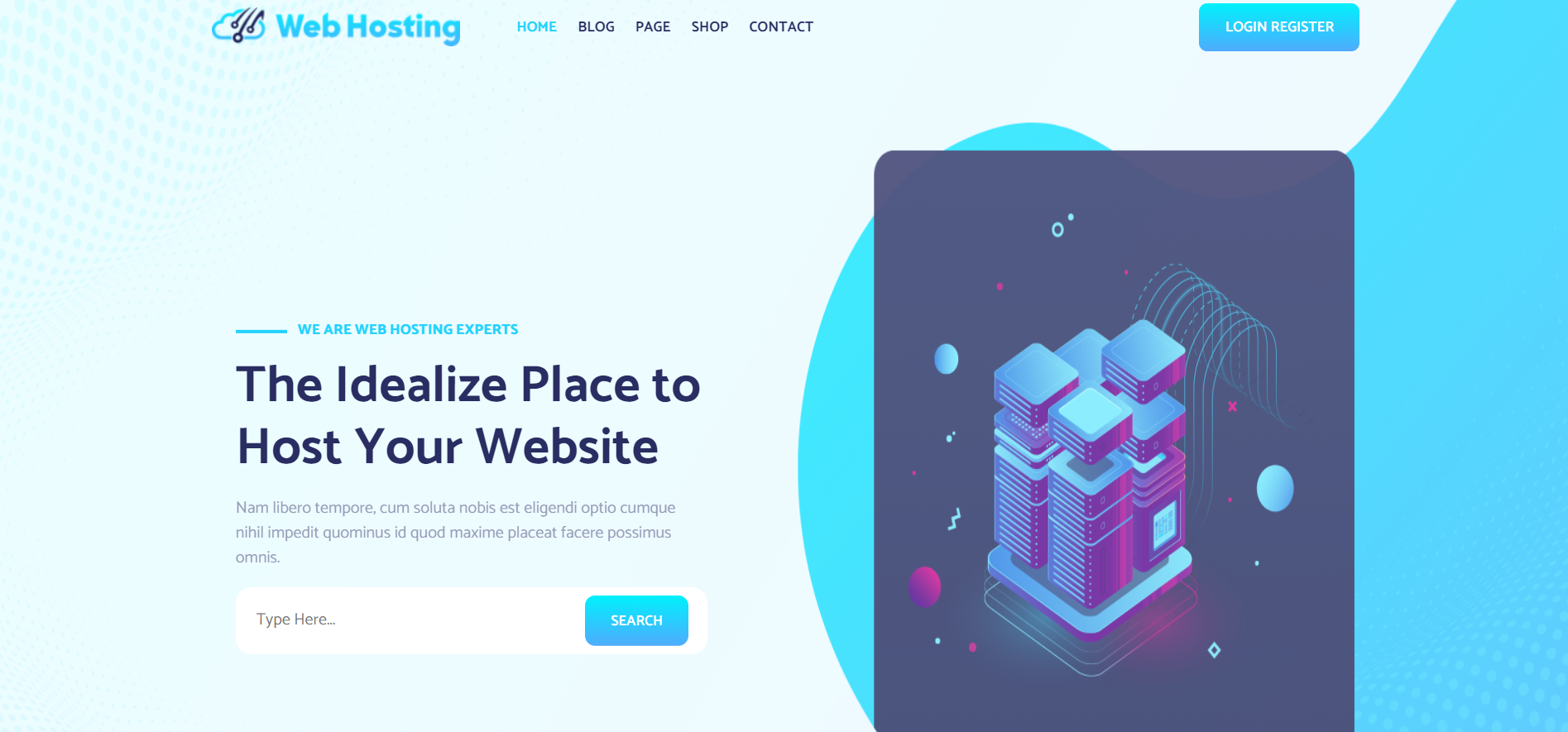
In front end, it will look like this.

Web Hosting Free Theme Setup
Header
In order to proceed with you can set button text and button url so follow the instructions given below.
In the Dashboard, go to Appearance -- Customize -- Theme Options -- Header Settings

In front end, it will look like this.

Logo Setup
In order to proceed with Theme Logo setup, you can set site title and tagline, follow the below steps.
In the dashboard, go to Appearance -- Customize -- Site Identity -- Set Title and Tagline You can also make the tagline hidden.

In front end, it will look like this.

Slider Section
Fetch Categories
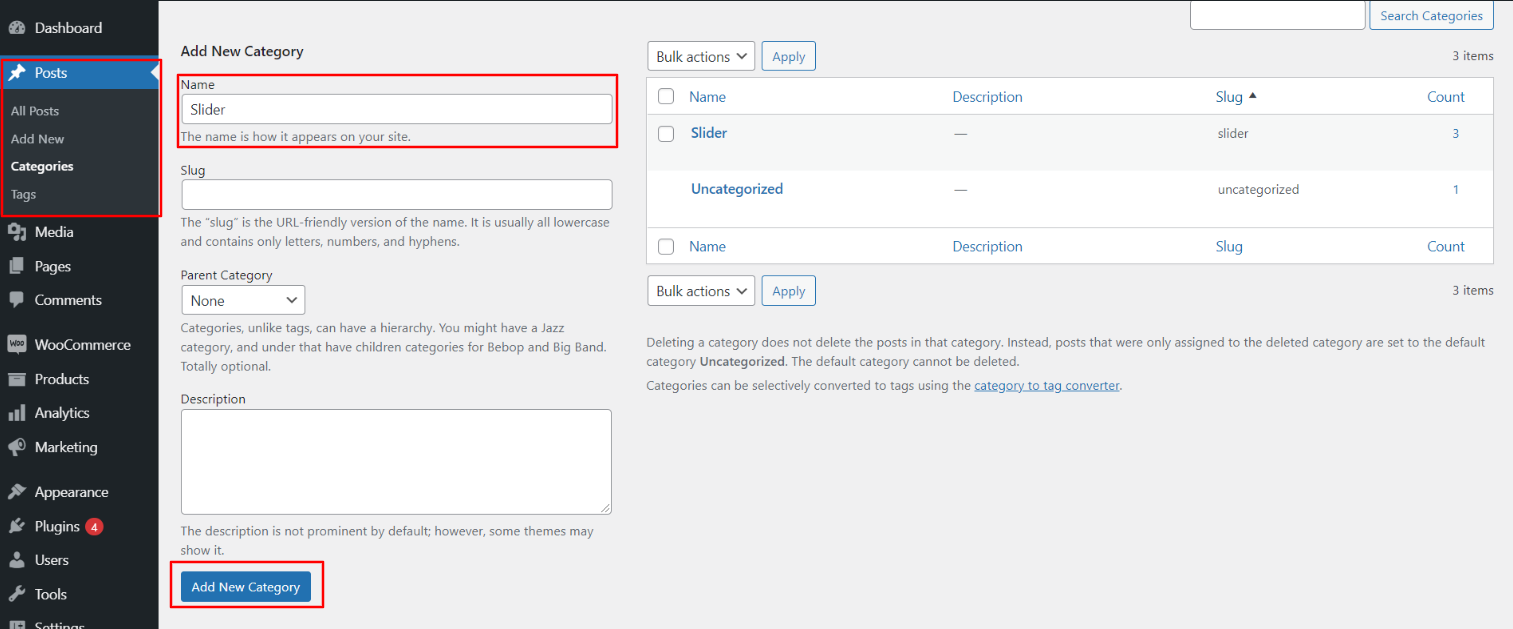
This screen is divided into 2 sections, the Add New Category and category table sections.
All of the categories are listed in this table. Categories are organized alphabetically and hierarchically.
Follow the below steps to setup Category Settings.
In the dashboard, go to Posts -- Categories -- Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
Fetch Post
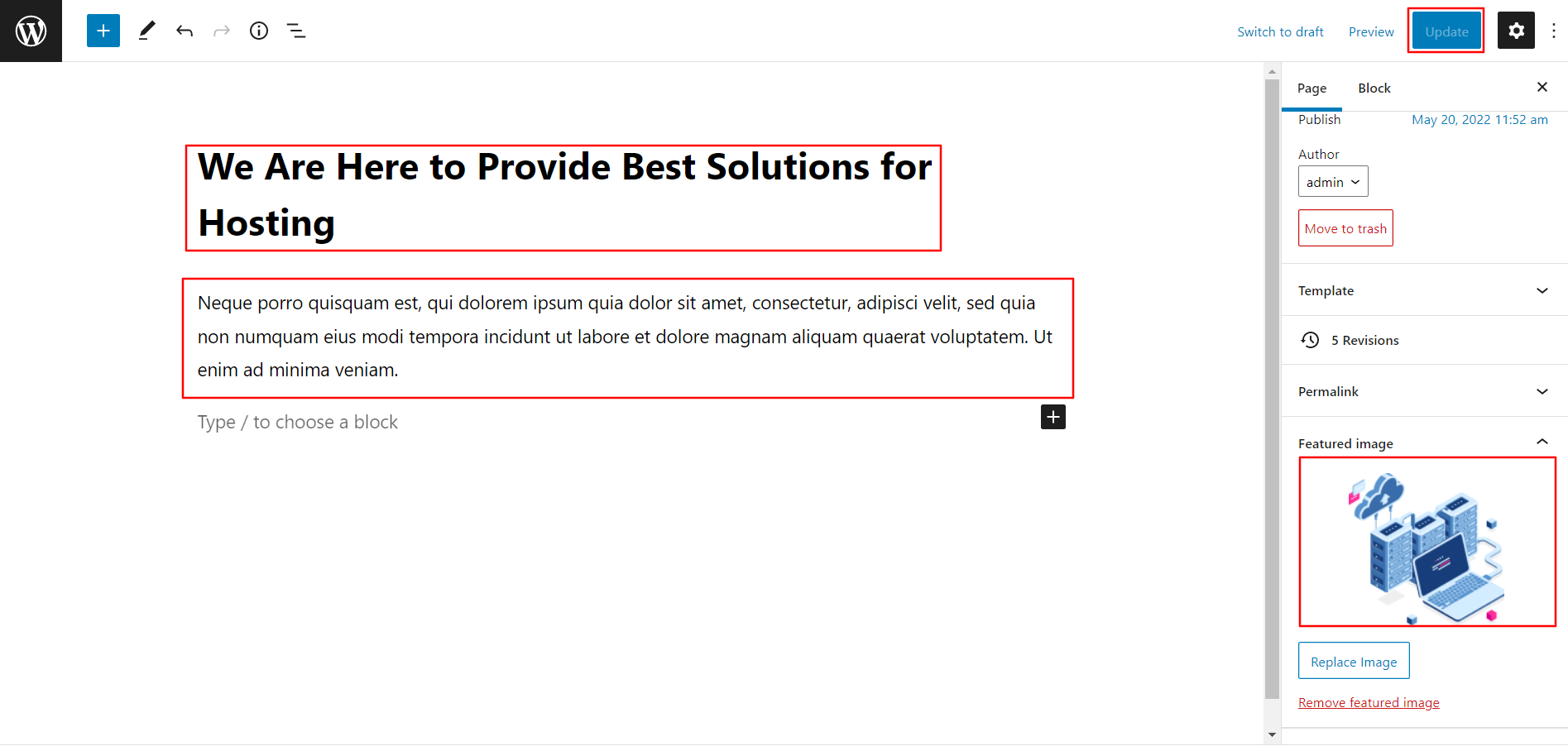
In the dashboard, go to Posts -- Add New

Now to go on with Post settings, You can set post title, content and image. And Select which Category you want this post to show.
Follow the below steps to setup Post Settings.
In the dashboard, go to Posts -- Add New
You can make multiple posts for category.

Once you have done with this you will see the post on your front page.
Slider Settings
In order to proceed with Theme Slider Settings , you can set slide show , you can also set slider sub title follow the below steps.
In the dashboard, go to Appearance -- Customize -- Theme Options -- Slider Settings
Select number slides to show, then select the category which you have to show on slider.
Set the slider extra title. You can choose from this options for each slider option.

In front end, it will look like this.

About Us Section
Fetch Post
Follow these instructions to setup About Us page.
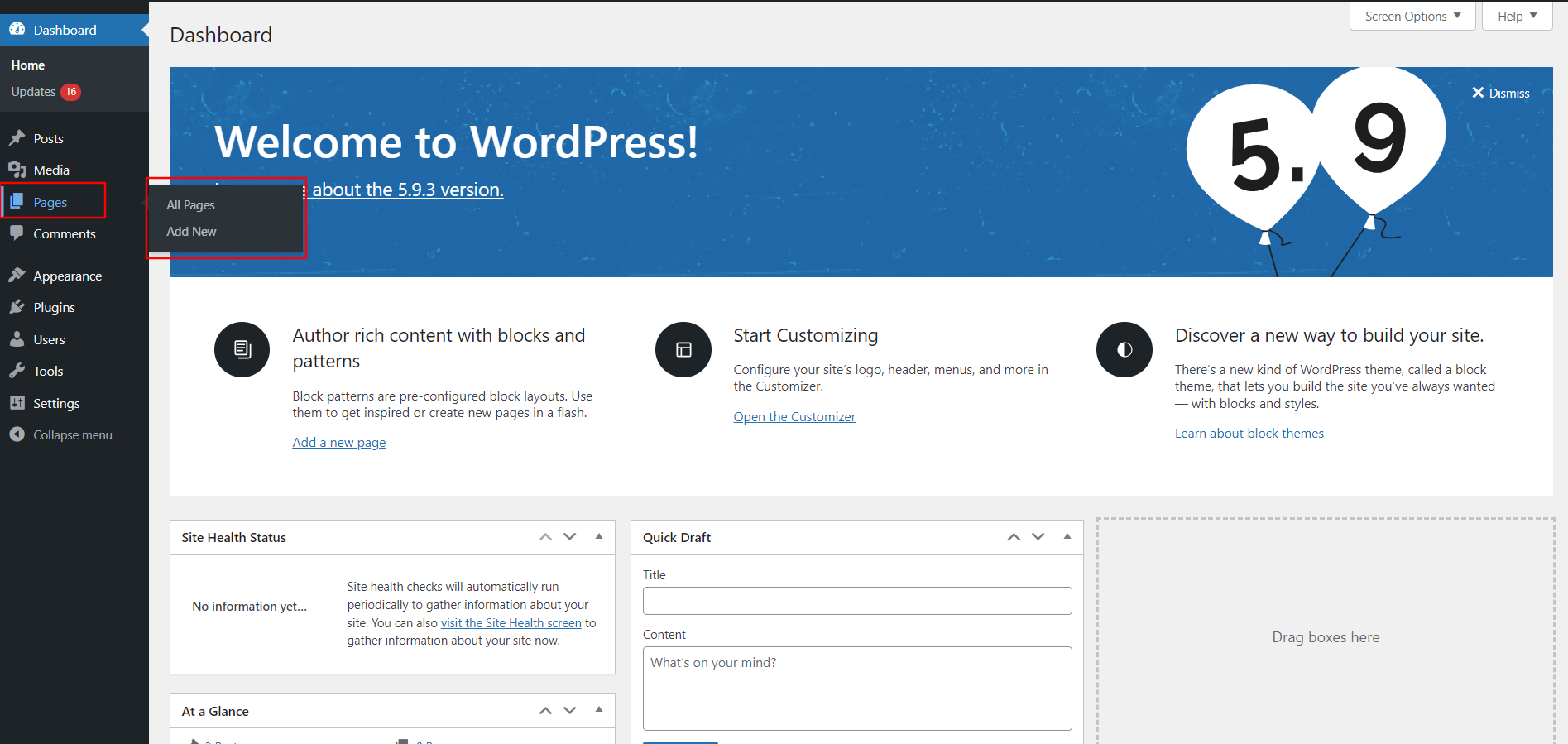
Make a page to set the template: In the Dashboard, go to Pages -- Add New Page

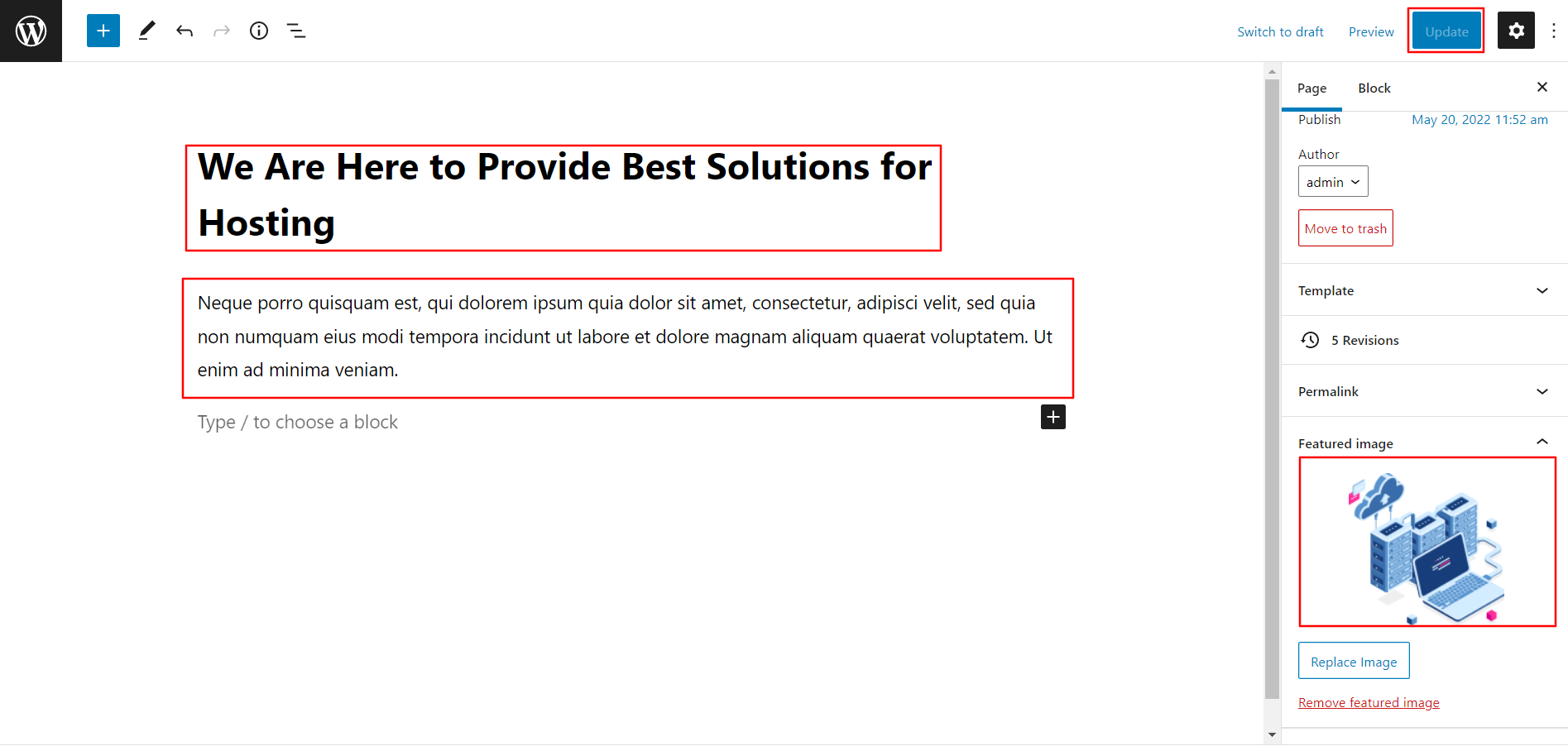
"Label it "About Us" or anything as you like". Then, from the template choices, select "About Us".
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
Make a page to set the template:In dashboard, click on Pages -- Add New Page

Once you have done with this you will see the post on your front page.
About Us Settings
In order to proceed with Theme About Us Settings , you can also set about us sub title follow the below steps.
In the dashboard, go to Appearance -- Customize -- Theme Options -- About Us Settings
Select number post to show, then select the page dropdown which you have to show on about us.
Set the about us heading. You can choose from this options for each about us option.

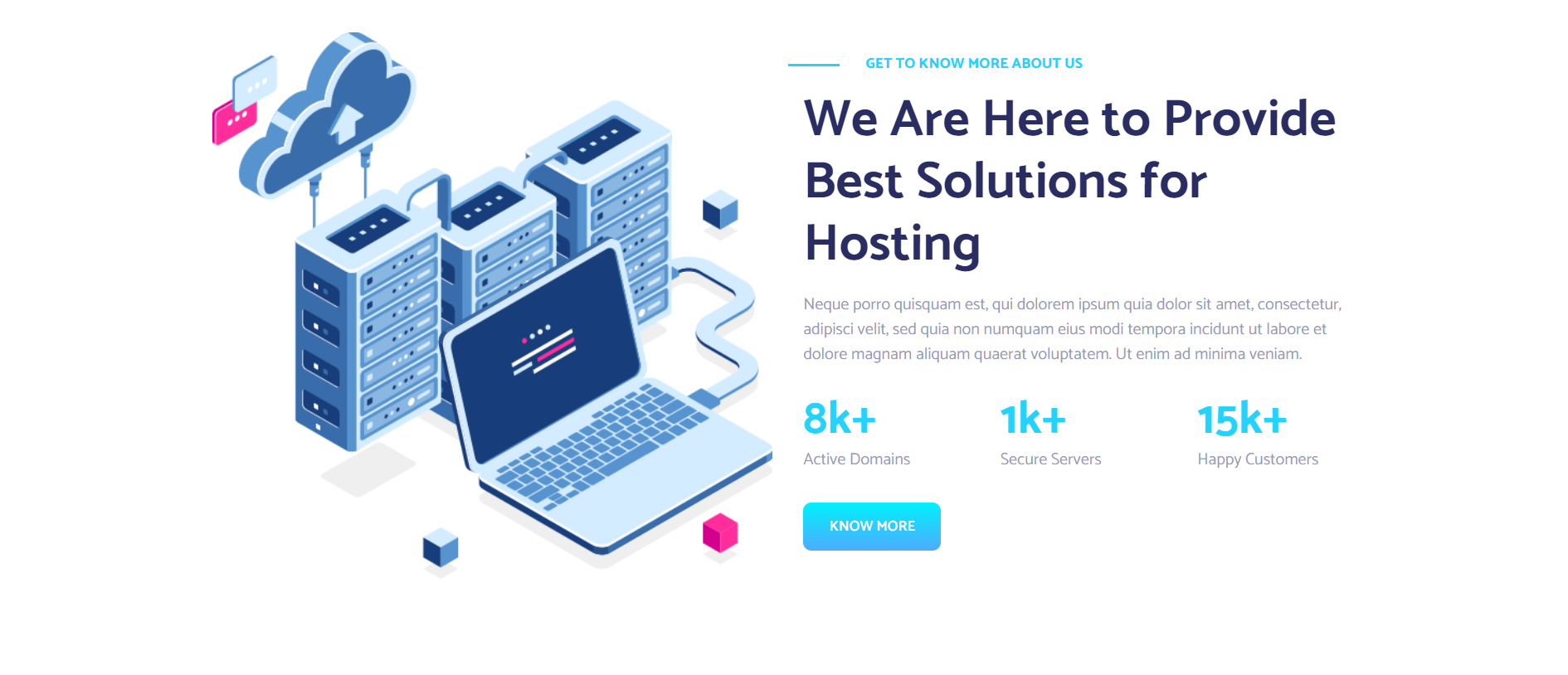
In front end, it will look like this.

Setup Footer Section
Footer has four Columns. Any widget can be added there..
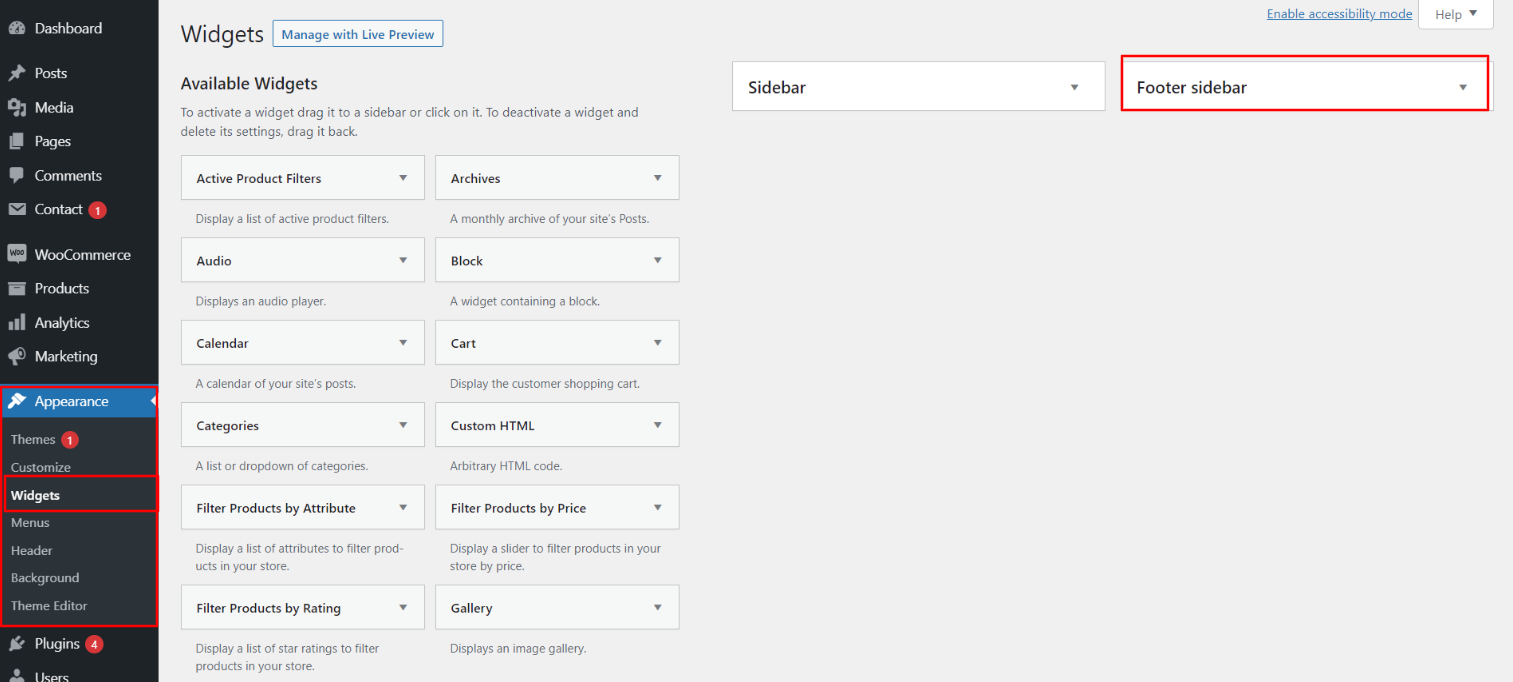
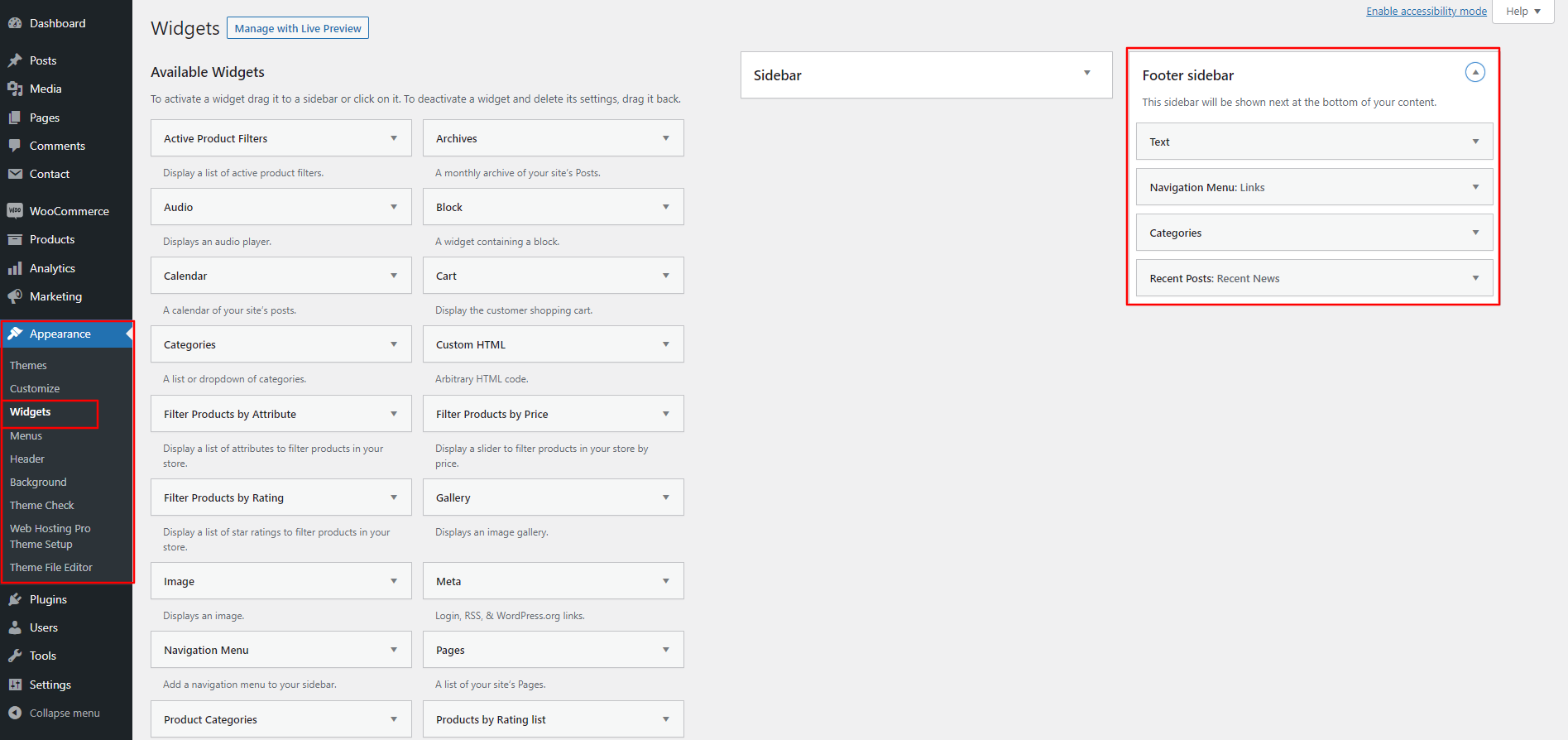
1. In the dashboard, go to Appearance -- Widgets
To add widgets to the footer, see the screenshot below.

You have options to add more Footer Columns, for that you need to select widgets like text, image, gallery, etc Which will allow you in adding image or text as per your need.
In order to manage content for footer and add some widgets, navigate to, follow the below steps.
2. In the dashboard, go to Appearance -- Widgets -- Footer Sidebar

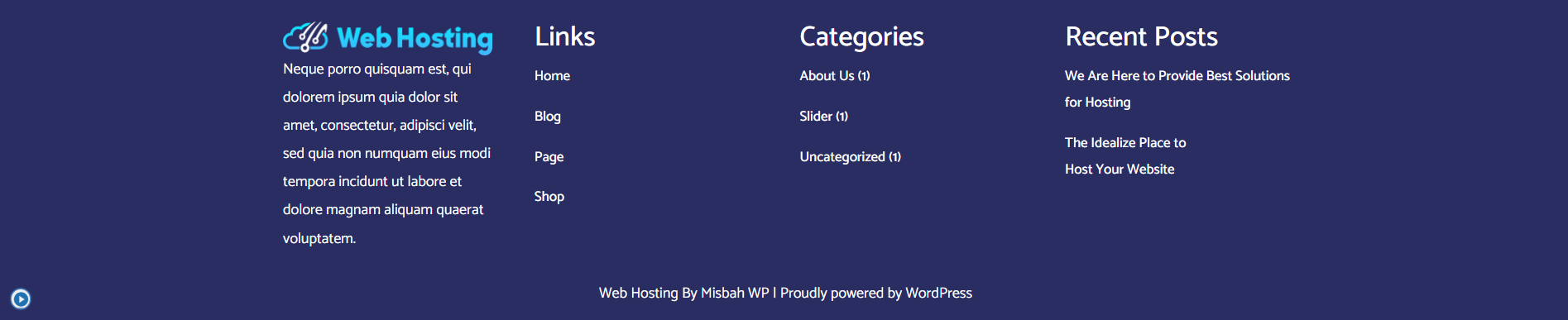
Your footer will appear like this once you have added widgets to it.

Footer Copyright Text
In order to proceed with footer Settings, You can fill the copyright content to footer copyright Settings.
5. In the dashboard, go to Appearance -- Customize -- Theme Options -- Footer Copyright Setting

In front end, it will look like this.