Webinar Education Pro Documentation
Your awesome theme / template documentation
Introduction
- Theme Name : Webinar Education Pro
- Author : misbahwp
- Support Forum : https://www.misbahwp.com/support/misbahwp/
- License : GNU General Public License v3 or later
- Discription : The responsive layout makes it mobile-friendly, so it looks stunning on any device, be it desktop, mobile or tabs. It offers advance options for customization – advance colours and colour options to make your website colourful and eye-catchy. Advance slider with multiple images upload option to make a beautiful slider. This premium theme is fully integrated with font awesome icon and has 100+ font family options to choose from. You can translate it into any language you want and it also has RTL support. It is SEO-friendly so you don’t need to worry much about your website’s ranking on major search engines like Google. Education Webinar WordPress Theme has more options to offer like – pagination option, full-width template, enable/disable options on all sections, left and right sidebar, custom page templates, multiple inner page templates, favicon, logo, title and tagline customization, footer customization options, footer widgets and editor style, background image option with parallax image background section, and many more. Sticky post and comment threads let’s your users and visitors comment and give reviews to your institution. The advance social media option will help to showcase your credibility as you can link all your social media pages with it. Featured Product Images, HD Images and Video display is also available to make it more engaging. You can add custom codes like shortcodes or CSS/JS if you know coding. You can create a blog page and post about your university or institute’s achievements, important information, and much more. As it is premium theme, you get 24*7 customer support from our dedicated team. You can anytime contact us if you come across any problem while using our theme.
How to Establish the Theme
Setup Theme
Template installation is very simple process.
You can also install your theme using WP Admin
he first task is to log in to your WordPress admin area. Next, click on
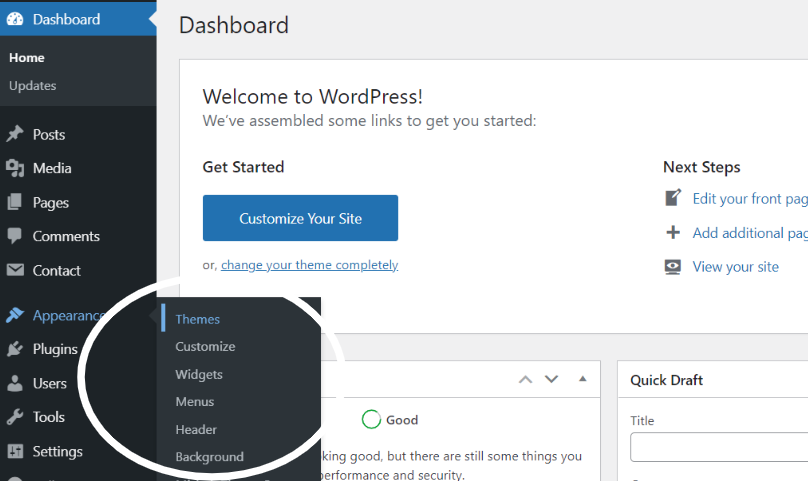
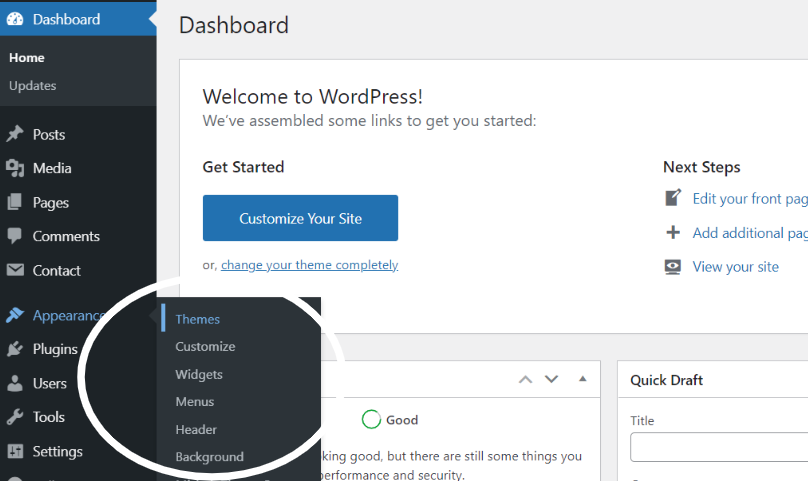
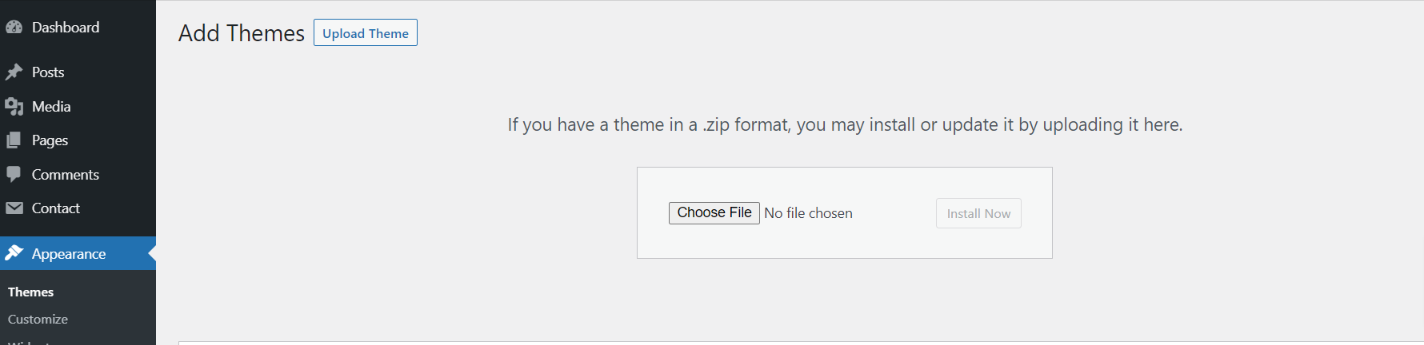
1. In dashboard click on Appearance >> Themes

2. Click on the Add New button at the top of the themes page once page is loaded

3. Click the button labelled as 'Upload Theme'.

Select the webinar-education-pro.zip theme from the Browse Button, then click the Install Now button

5. WordPress will now install your theme and display a success message, as well as a link to activate or to see the live preview. Congratulations on completing the installation of your theme.
Demo Importer -
Follow below instructions to setup webinar-education-pro theme.
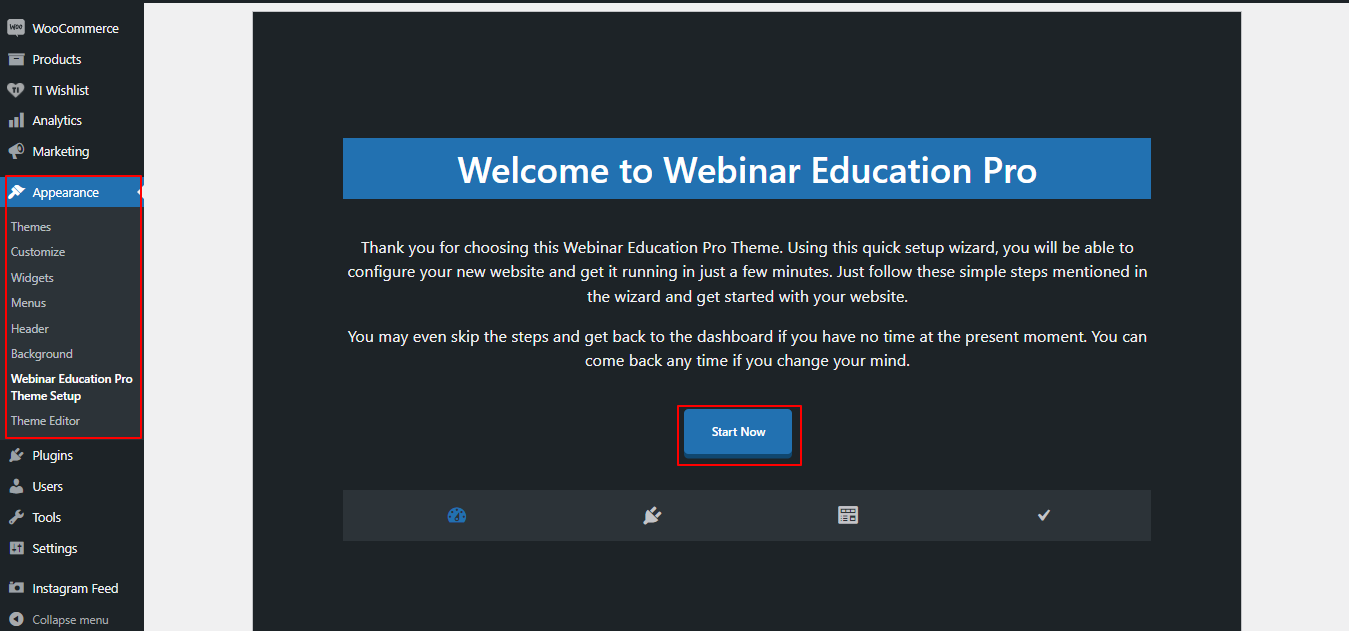
In the Dashboard, go to Appearance >> Webinar Education Pro Themes Setup
Once you are on the Webinar Education themes setup, click on the start button.
As the demo importer process finish then check your site, all the content will imported and theme will display like live demo.
Necessary Plugins
When you initially activate the theme, you'll be asked to install these plugins on your Dashboard. You can ignore the message if you don't want to install these plugins on theme activation, and if you change your mind later, you can install them manually.
In the Dashboard, click on Plugins >> Install Plugins.
Kirki
Plugin download link kirki
Contact Form 7
Plugin download link contact-form-7
LearnPress
Plugin download link LearnPress
WooCommerce
Plugin download link WooCommerce
Webinar Education Theme Setup
Social Icon
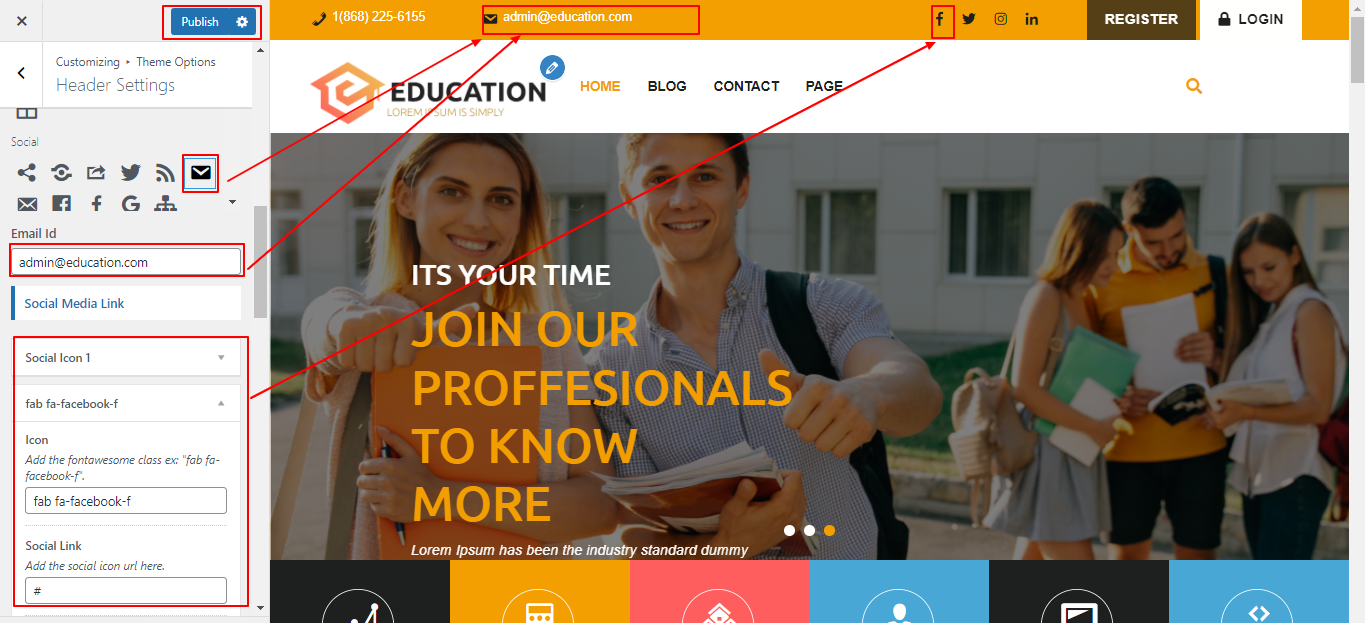
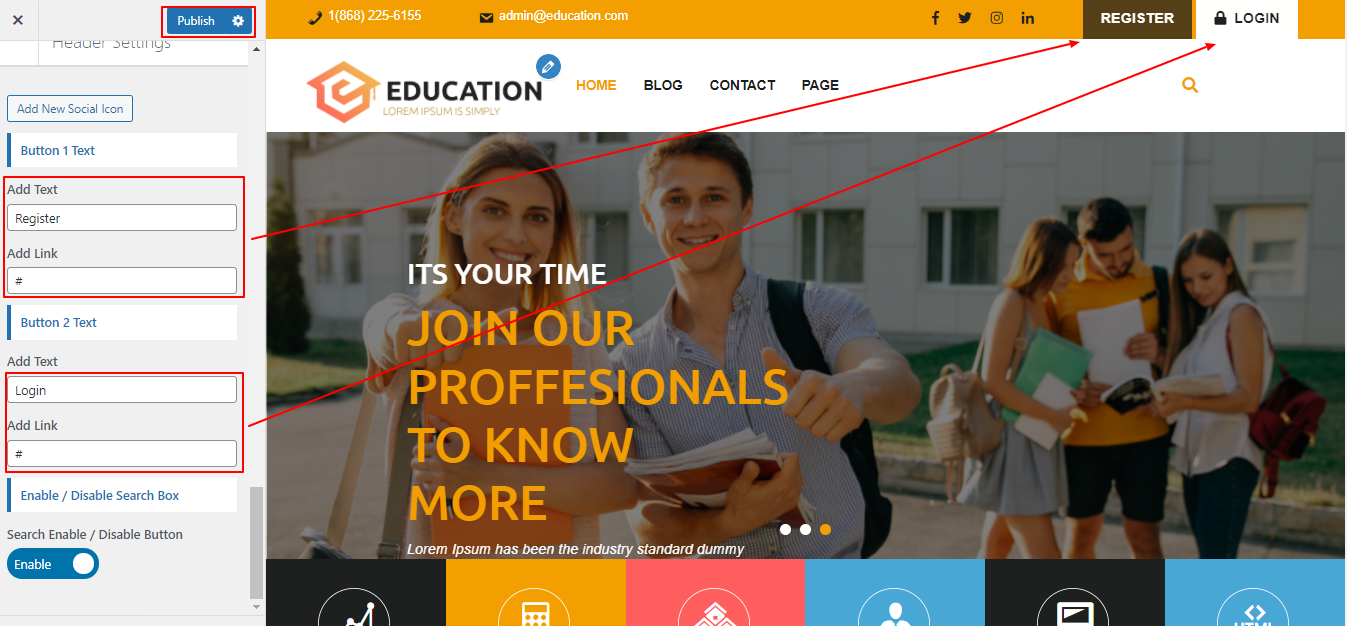
In order to proceed with Theme social icon, You can set content, social icons and set url link of social platforms, so follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Header Settings

You can set button text of header . You can set also link of button as per your choice . You can choose from this options for each header settings.

Logo Setup
In order to proceed with Theme Logo setup, you can set site title and tagline, follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Site Identity >> Logo Or Set Title and Tagline You can also make the tagline hidden.

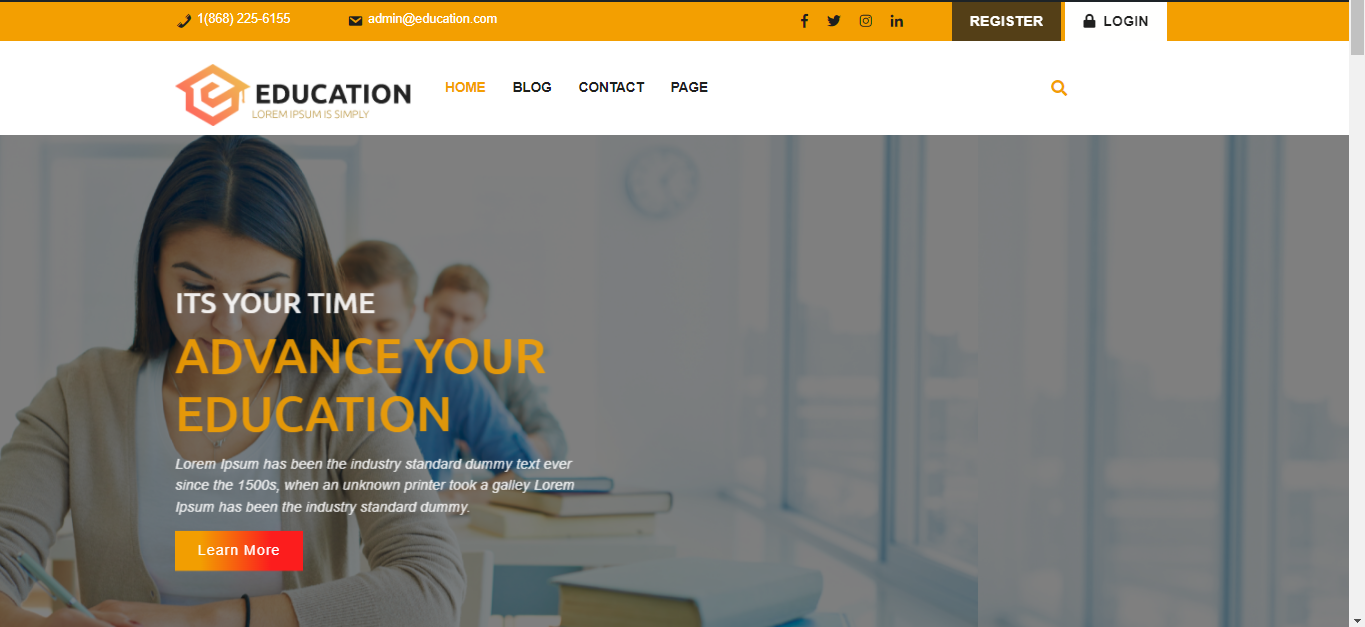
In front end, it will look like this.

Slider Section
Slider Settings
In order to proceed with Theme Slider Settings , you can set slide show , follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Slider Settings
Select number slides to show. You can set heading and content. You can choose from this options for each slider option.

In front end, it will look like this.

Services Section
Services Settings
In order to proceed with Services Settings follow the instructions given below.
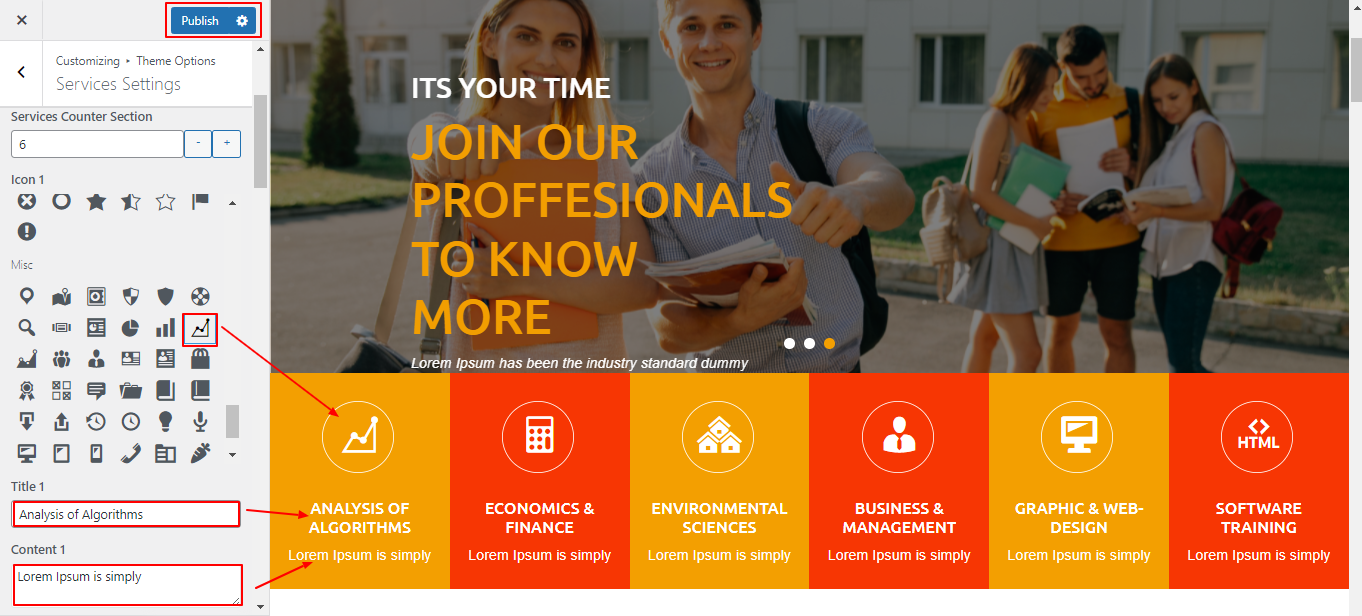
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Services Settings
You can select number services to show in section. You can set title and content of section. You can choose icons. You can choose from this options for each services settings .

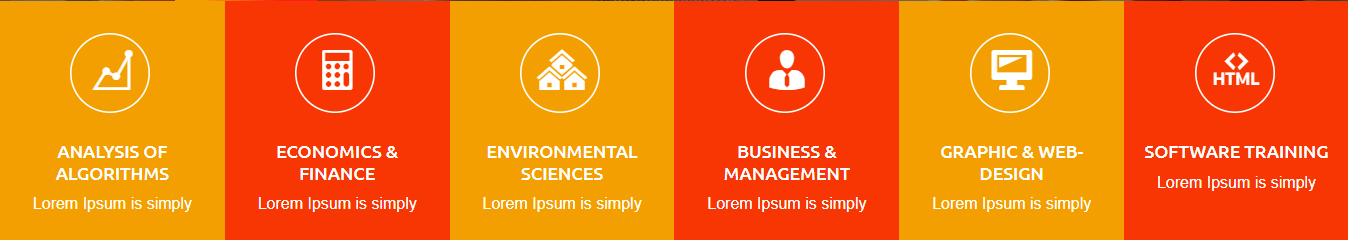
In front end, it will look like this.

Courses Section
Courses Settings
Fetch Categories
Important Step: Install LearnPress plugin in your wordpress.
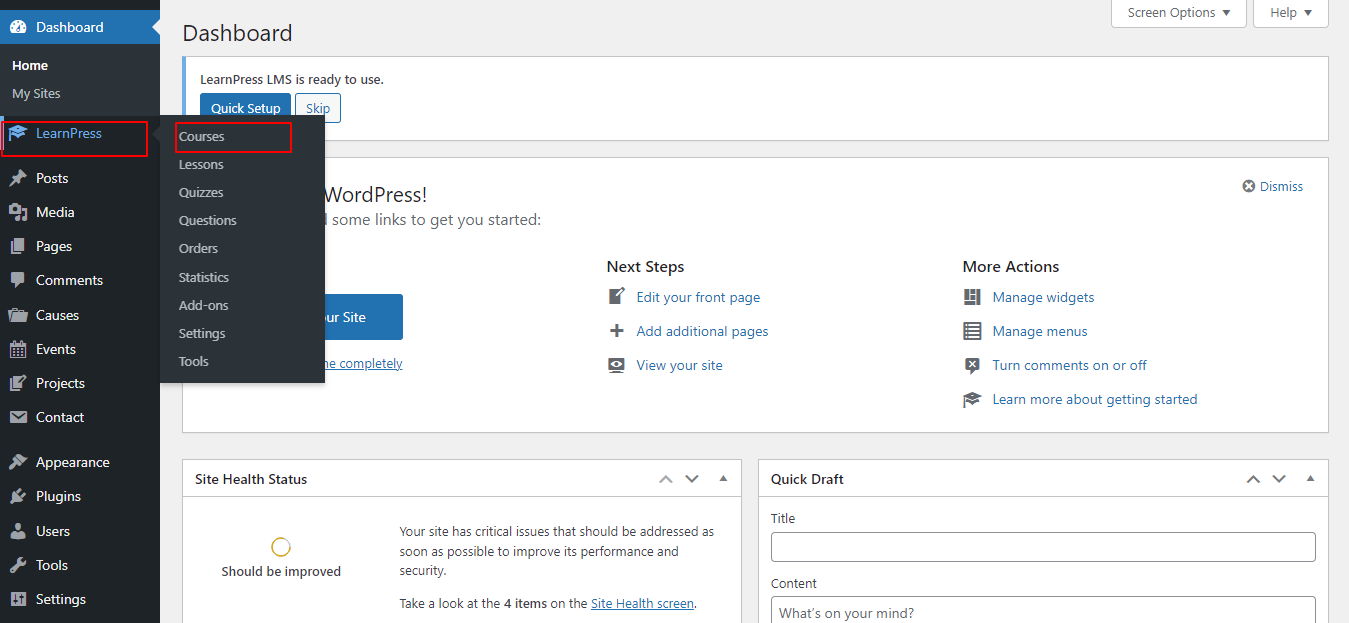
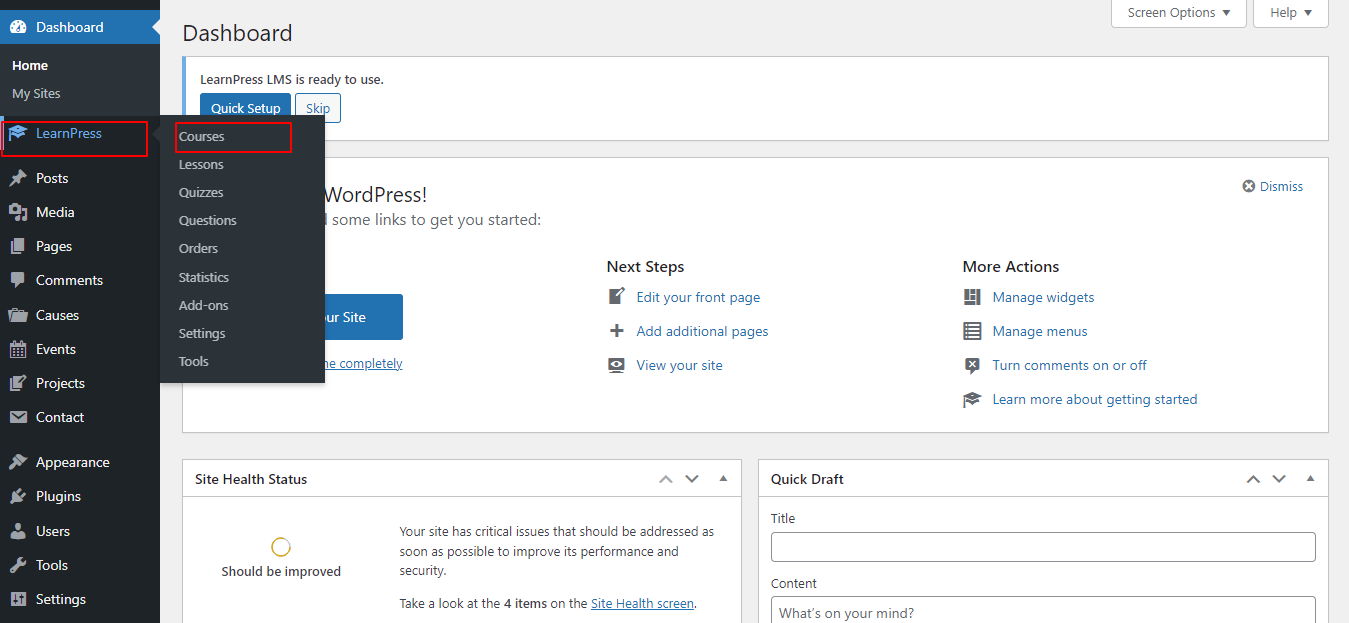
In the Dashboard, go to LearnPress >> Courses

This screen is divided into 2 sections, the Add New Category and category table sections.
All of the categories are listed in this table. Categories are organized alphabetically and hierarchically.
Follow the instructions given below to setup Category Settings.
Once you have done with this you will see the categories on your theme customize.
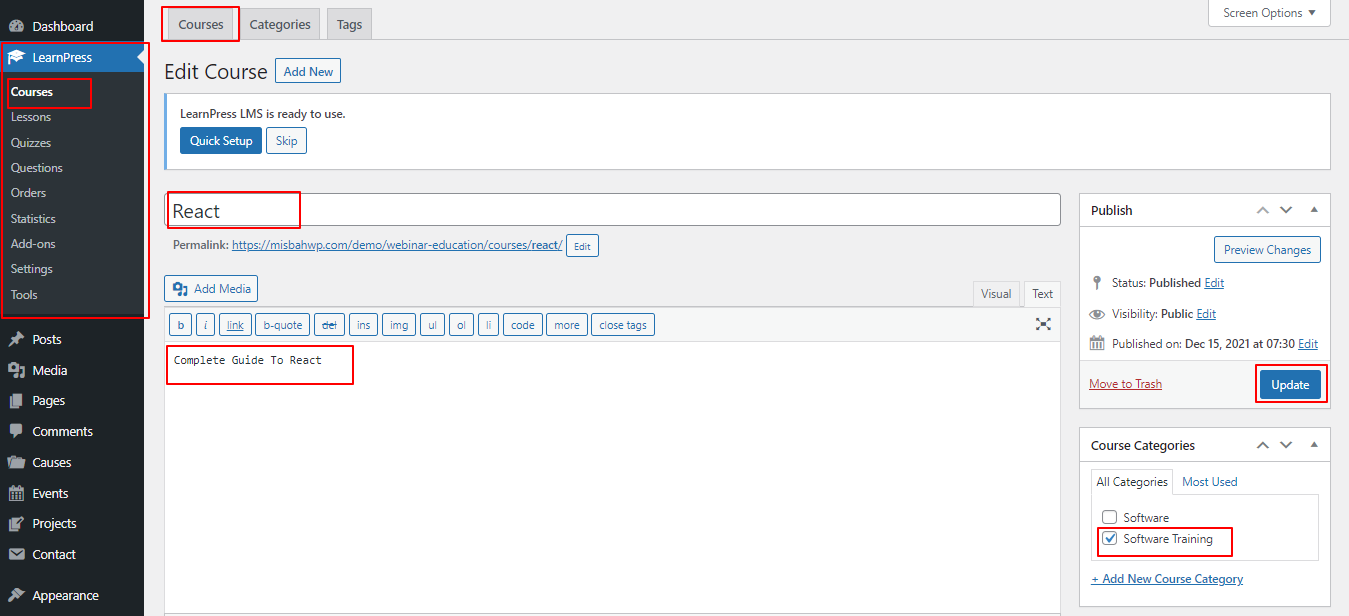
In the Dashboard, go to LearnPress >> Courses >> Categories >> Add New

In this section, you have to add new category for each product.
Fetch Courses
In the Dashboard, go to LearnPress >> Courses

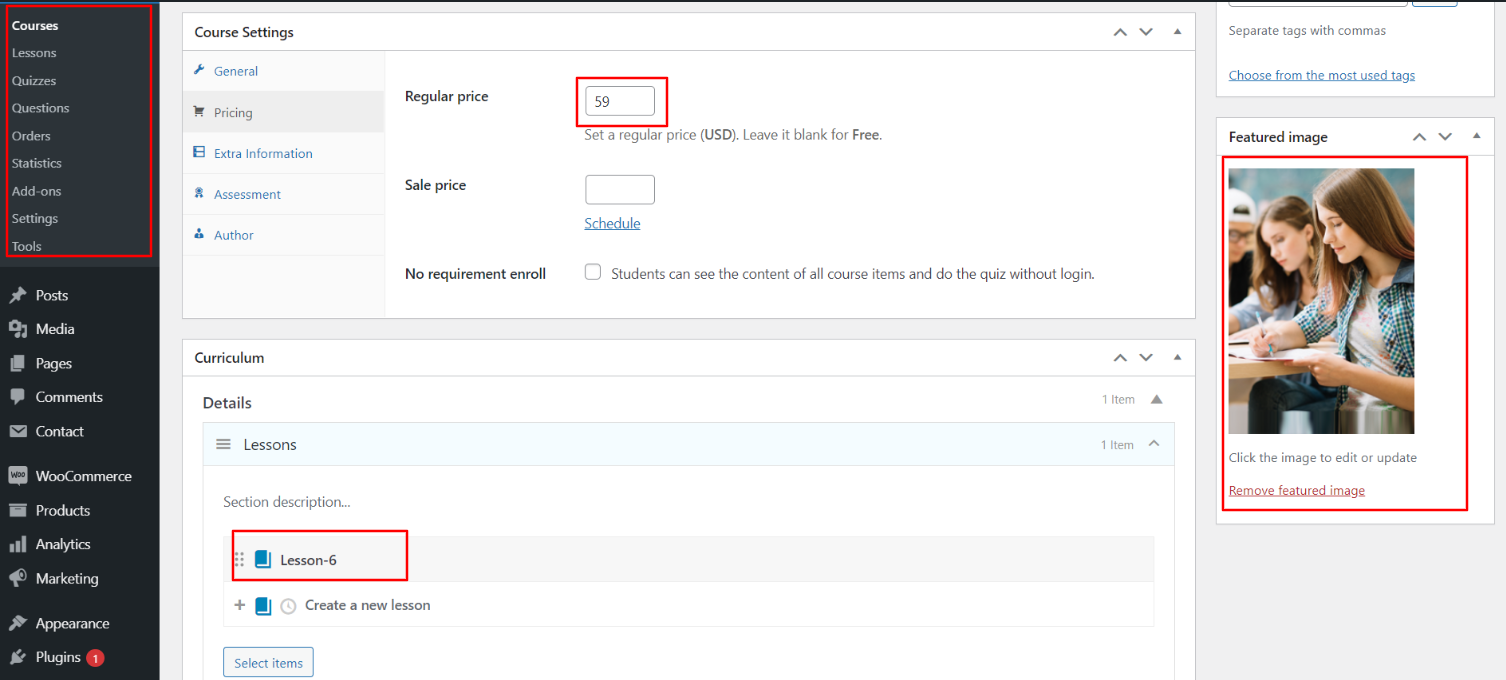
In order to proceed with Courses Settings, You can set courses title, courses description, price and image. And select which category you want this courses to show.
Follow the instructions given below to setup courses settings.
In the Dashboard, go to Products >> Add New
You can make multiple courses for category.

You can select image as per your choices. You can set courses price and lessons.

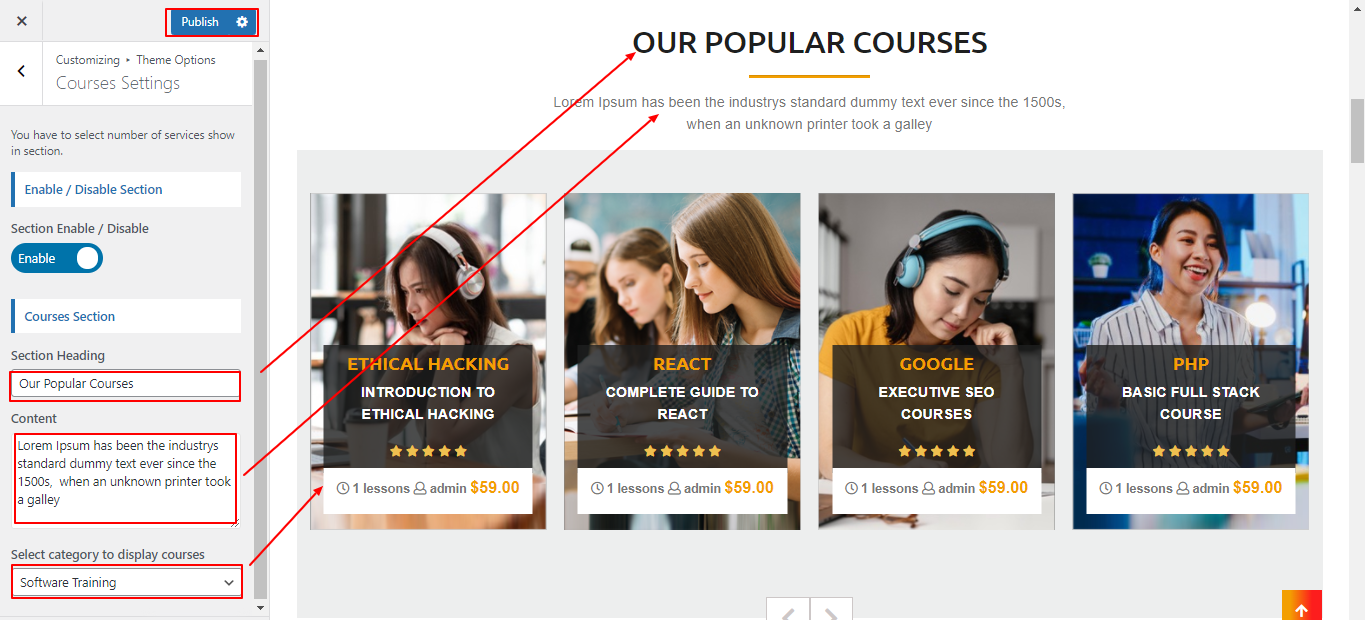
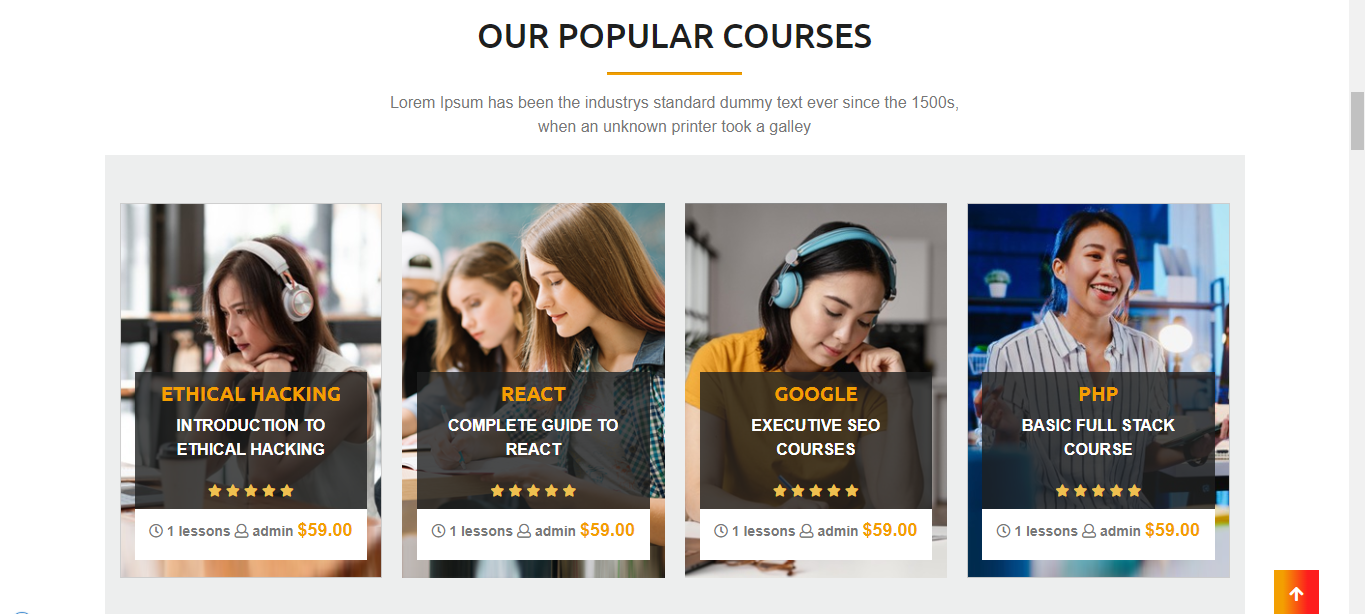
In order to proceed with Courses Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Courses Settings
You can set heading and content of section. You have the choice of picking category to display courses choose from this options for each courses settings.

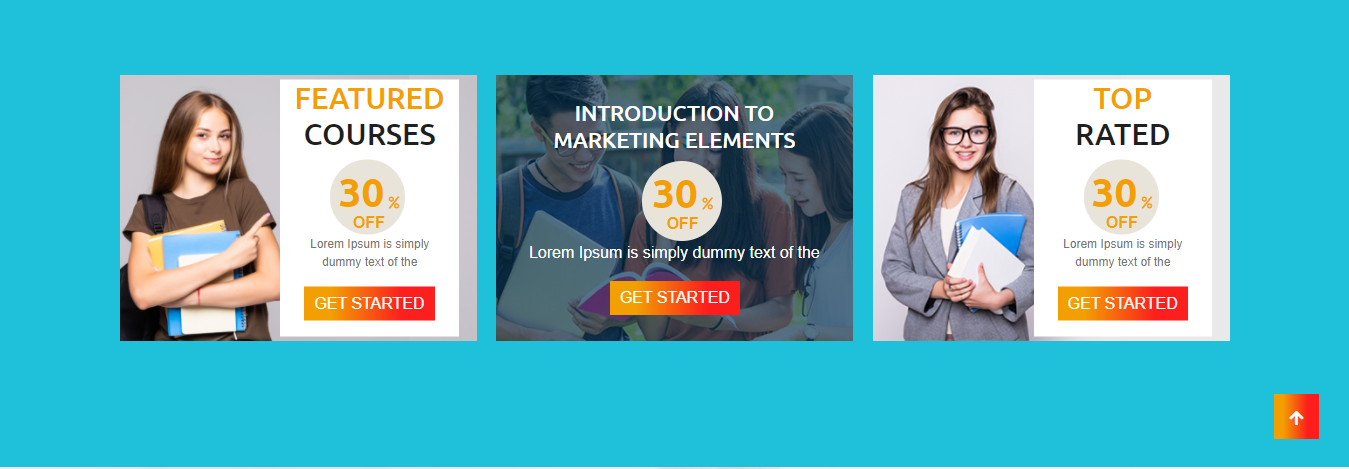
In front end, it will look like this.

Facilities Section
Facilities Settings
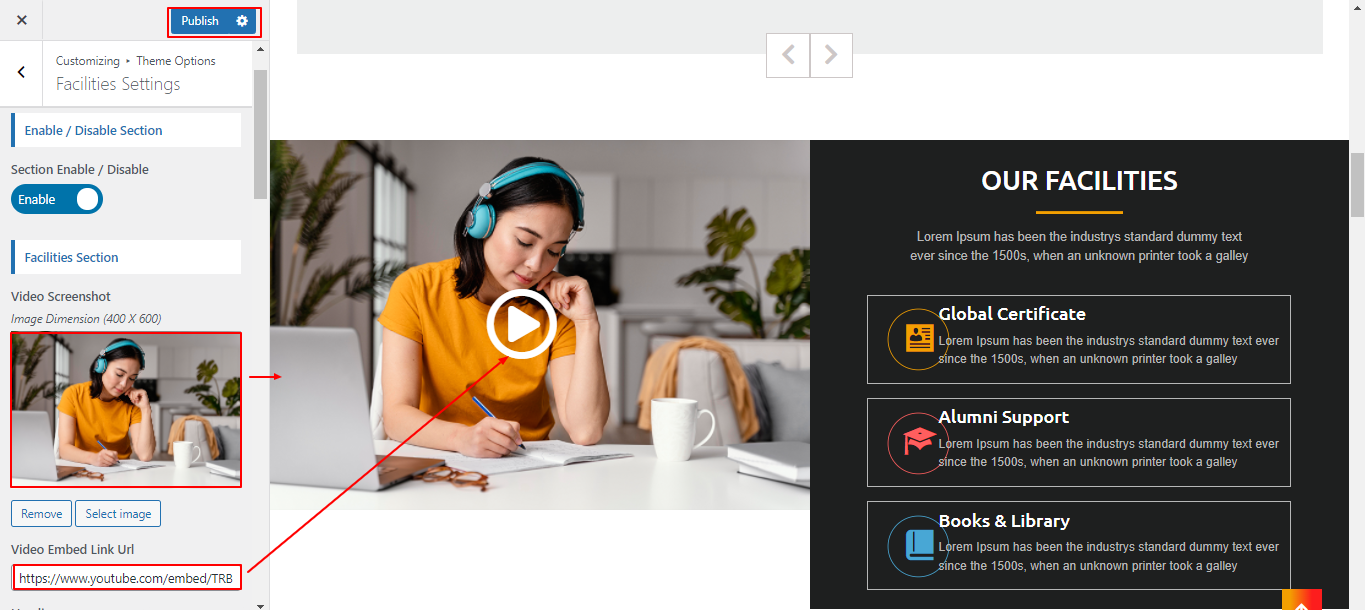
In order to proceed with Facilities Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Facilities Settings
You can select image (video screenshot) as per your choices. And set video embed link url choose from this options for each facilities settings.

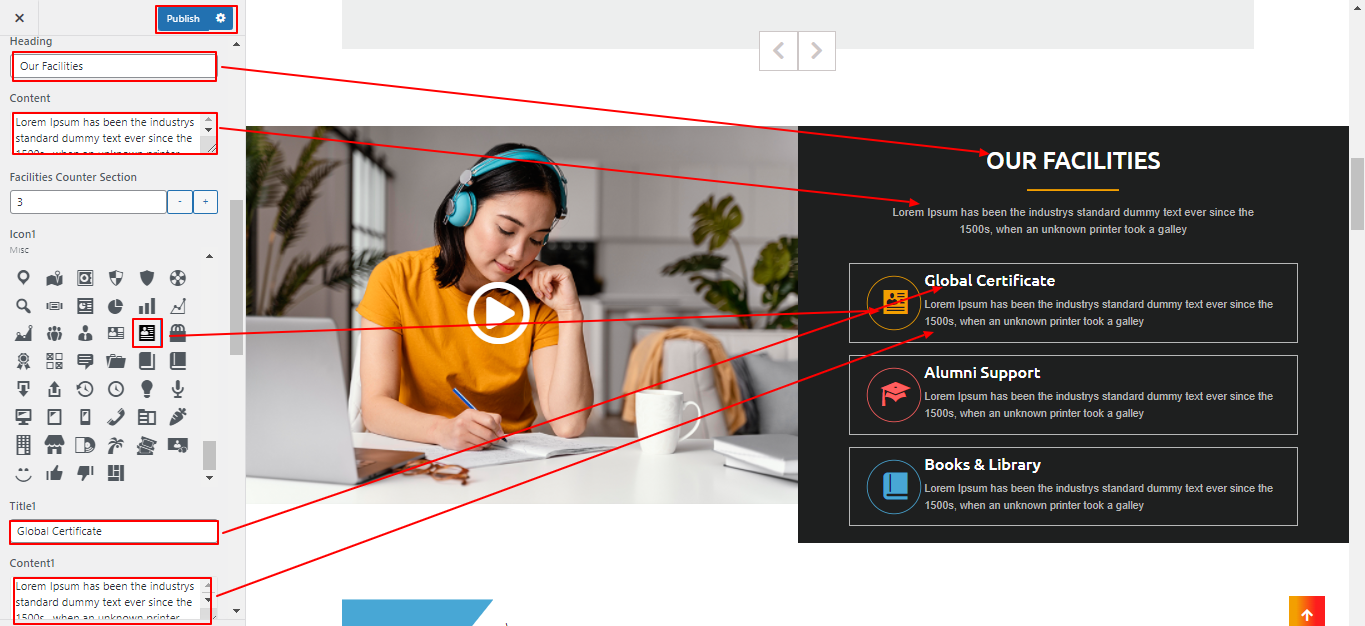
You can set heading and content for section. You can set title and content of . You can set icons. You can choose from this options for each facilities settings

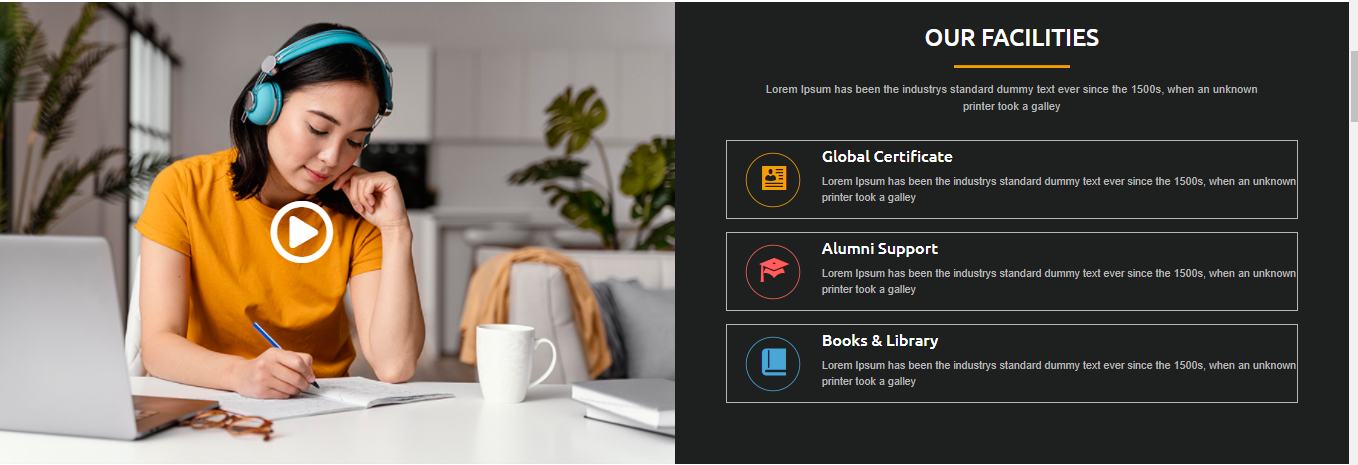
In front end, it will look like this.

About Us Section
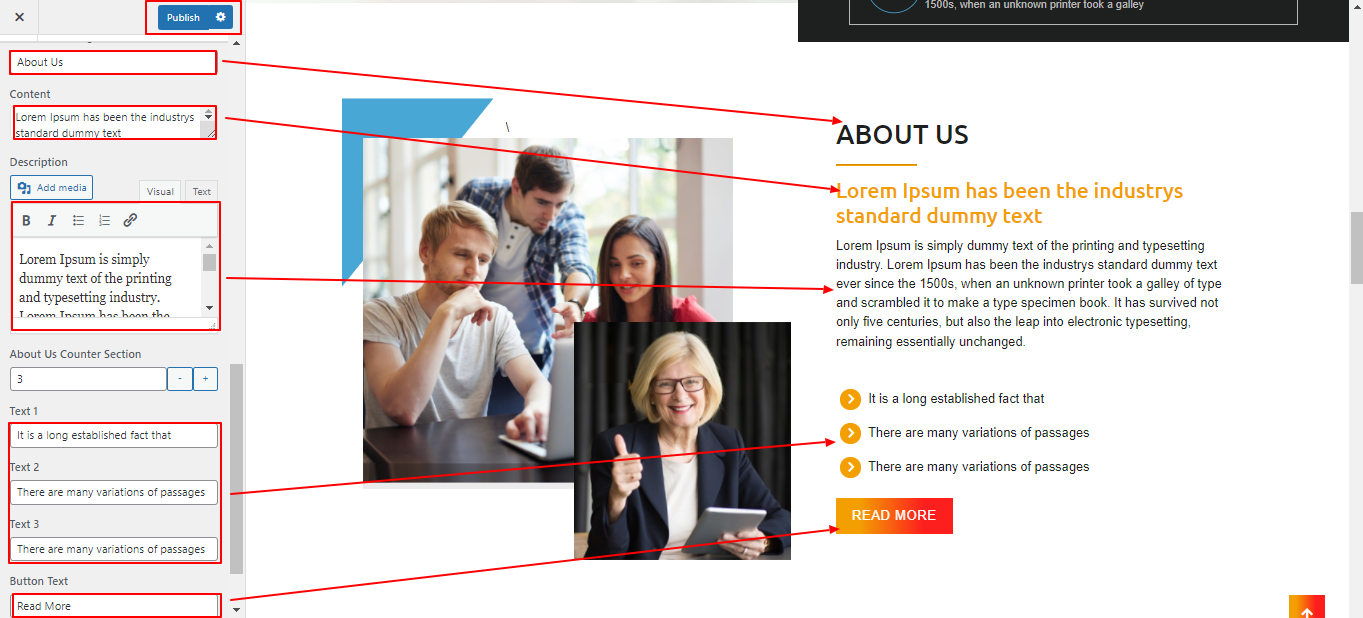
About Us Settings
In order to proceed with Banner Section follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> About Us Section
You can set heading and content for section.You can select image as per your choices . You can set button text with button url link.You can choose from this options for each about us settings.

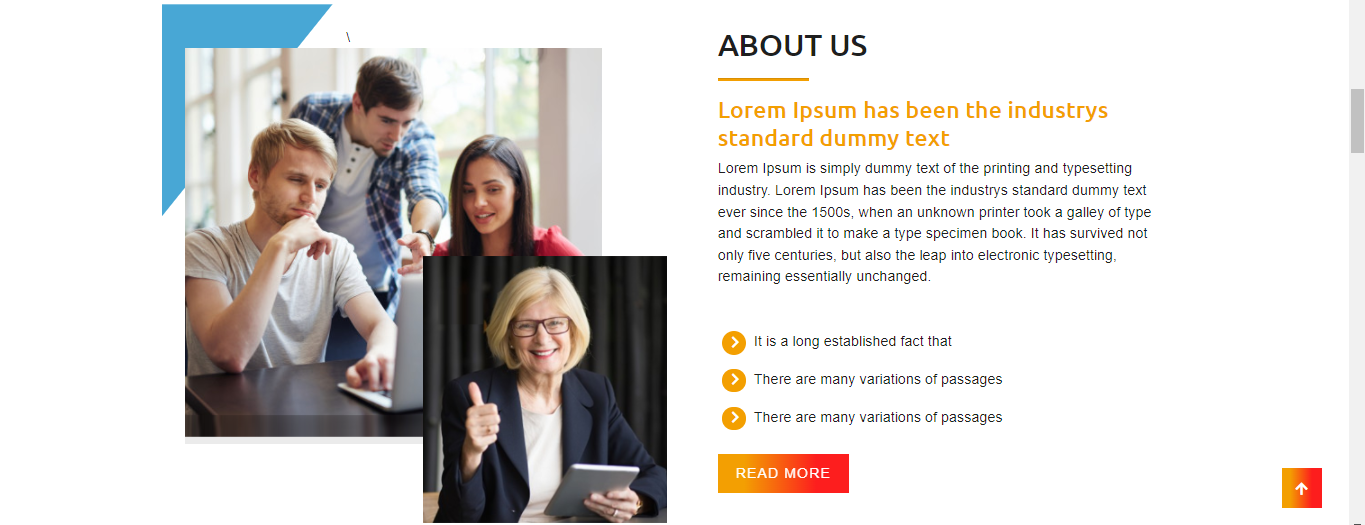
In front end, it will look like this.

Join Us Section
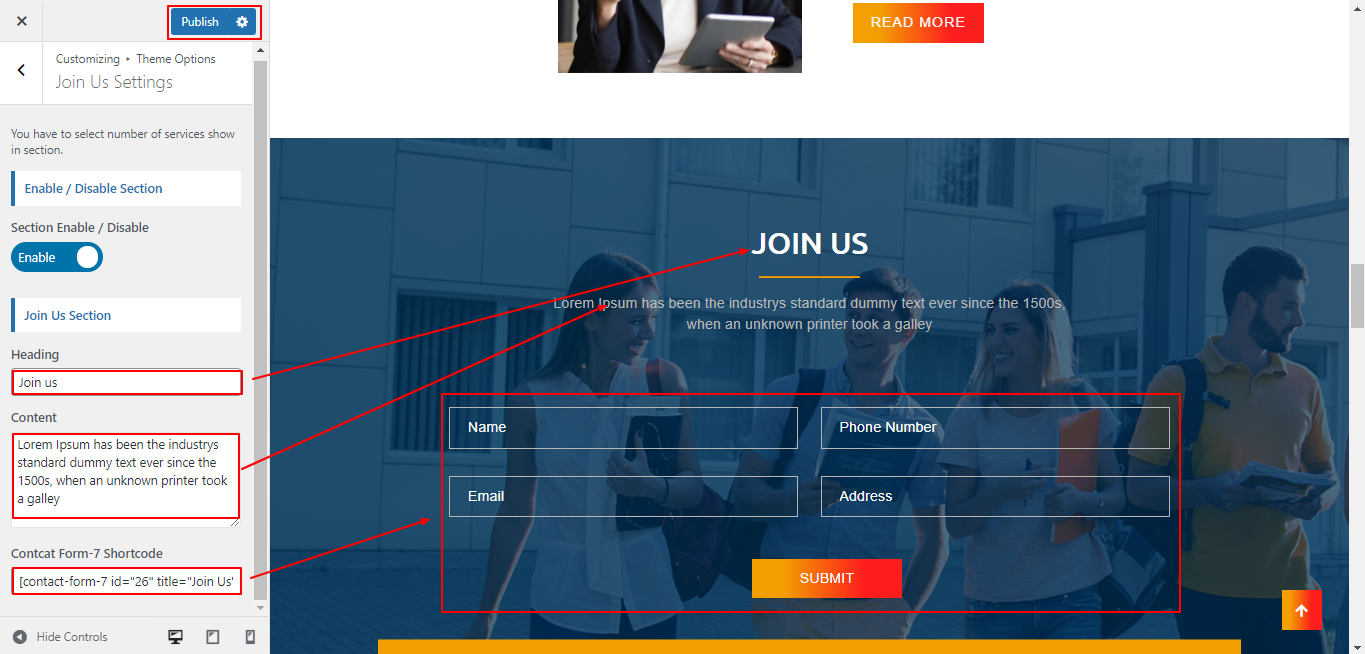
Join Us Settings
In order to proceed with Join Us Section follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Join Us Section
You can set heading and content of section. You can choose from this options for each join us settings.
Important Step:- Contact Form-7 plugin is necessary for creating a contact form.
You create a form for join us section, so this contact form-7 shortcode paste in customizer in the join us setting.

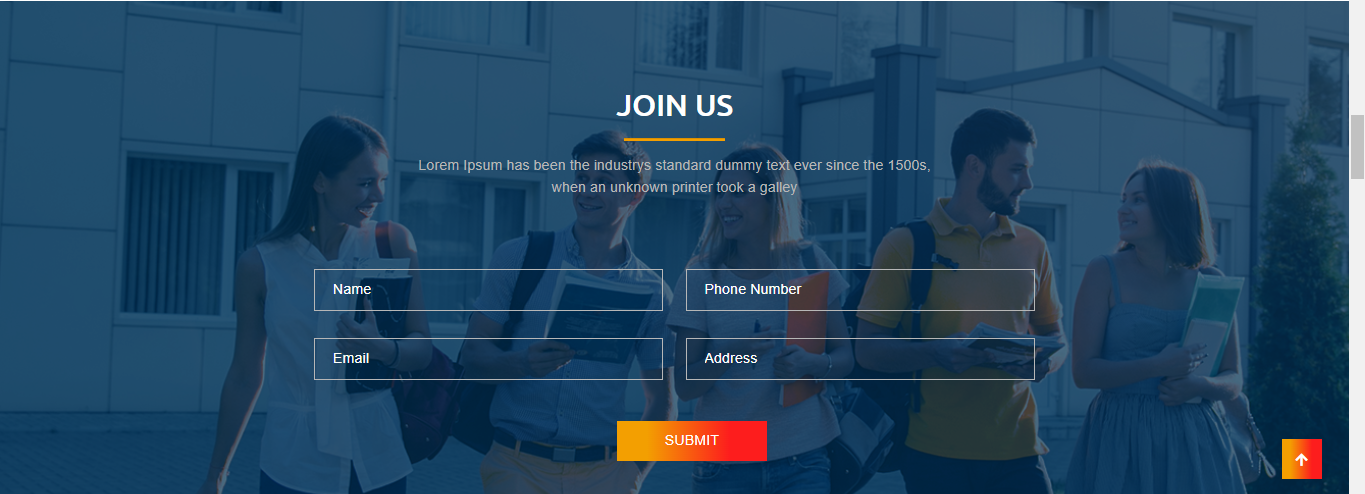
In front end, it will look like this.

Counter Section
Counter Settings
In order to proceed with Counter Settings follow the instructions given below.
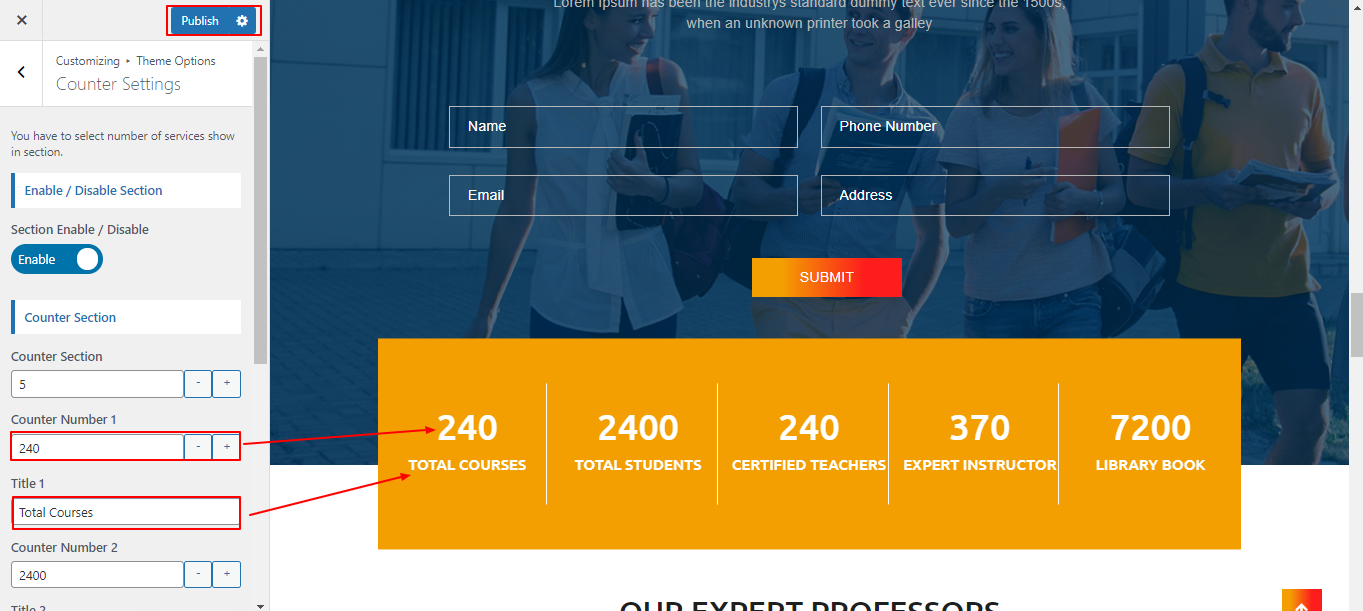
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Counter Settings
You can select number of counter to show. You can set numbers and title of counter. You can choose from this options for each counter settings.

In front end, it will look like this.

Team Section
Team Settings
In order to proceed with Team Settings follow the instructions given below.
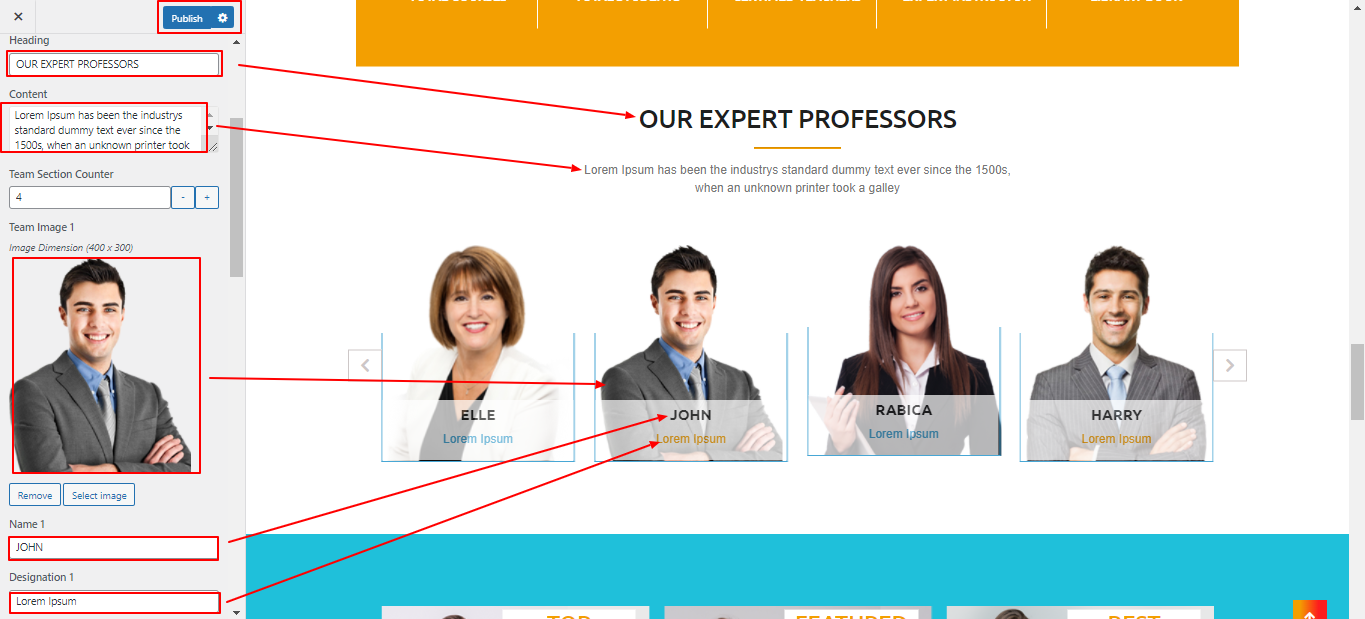
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Team Settings
You can set heading and content of section. You can choose from this options in team settings.
You can select number of testimonial show in section. .You can choose from this options for each team settings
You can select number professionals team show in section. You can set also designation and name of team. You can choose from this options for each team settings.

In front end, it will look like this.

Offer Section
Offer Settings
In order to proceed with Offer Section follow the instructions given below.
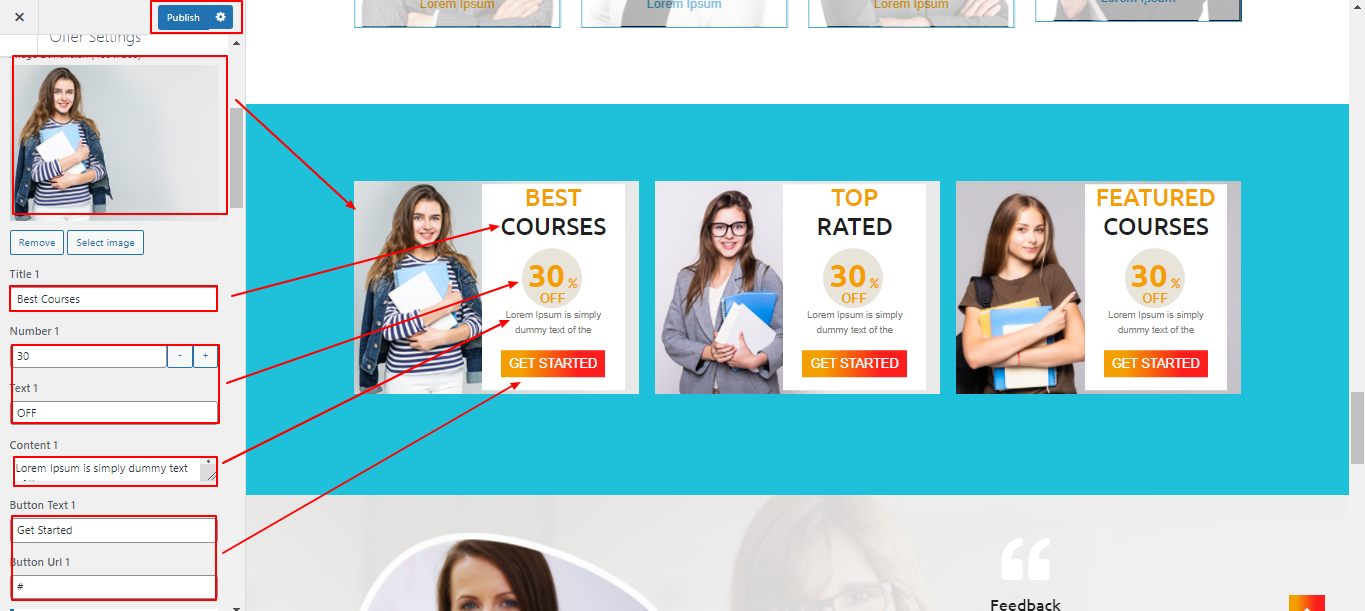
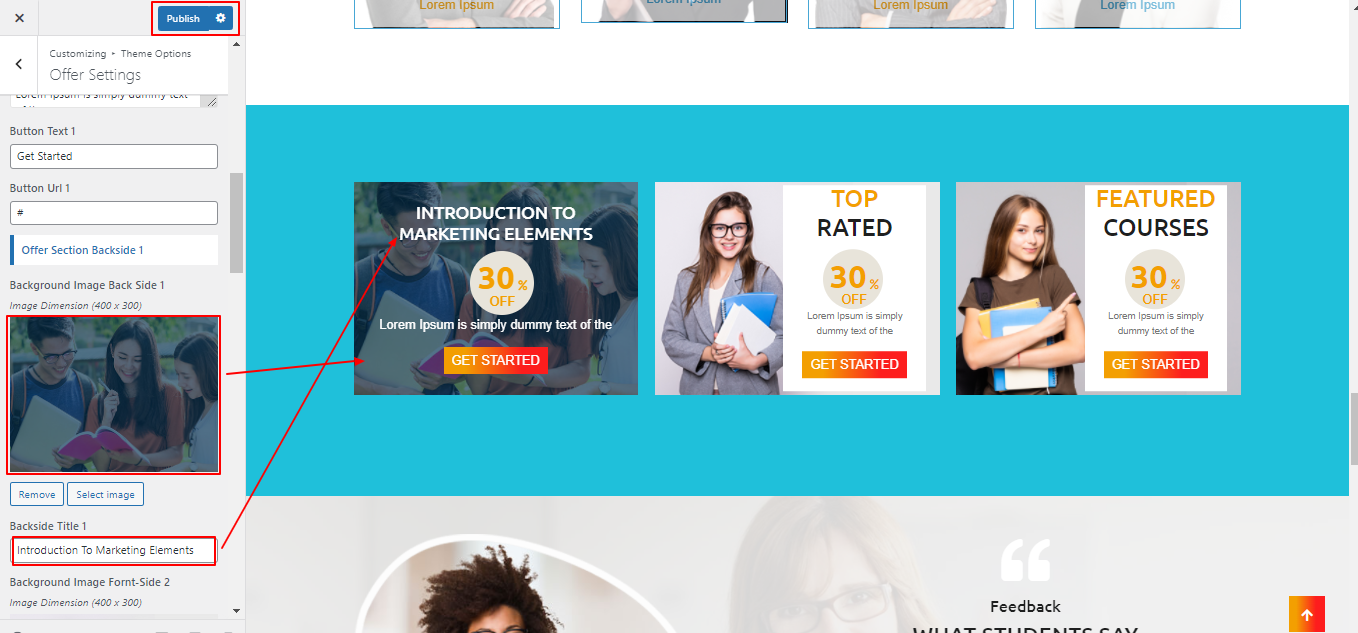
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Offer Section
In front-side you can select background image. You can set title and content and offer of discount number. You can set button text with button url link. You can choose from this options for each offer settings.

In back-side you can select background image. You can set title . Other content will be same as fornt-side. You can choose from this options for each offer settings.

In front end, it will look like this.

Testimonial Section
Testimonial Settings
In order to proceed with Testimonial Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Testimonial Settings
You can select number of testimonial show in section. You can set also name and reviws of testimonial. You can choose from this options for each testimonial settings

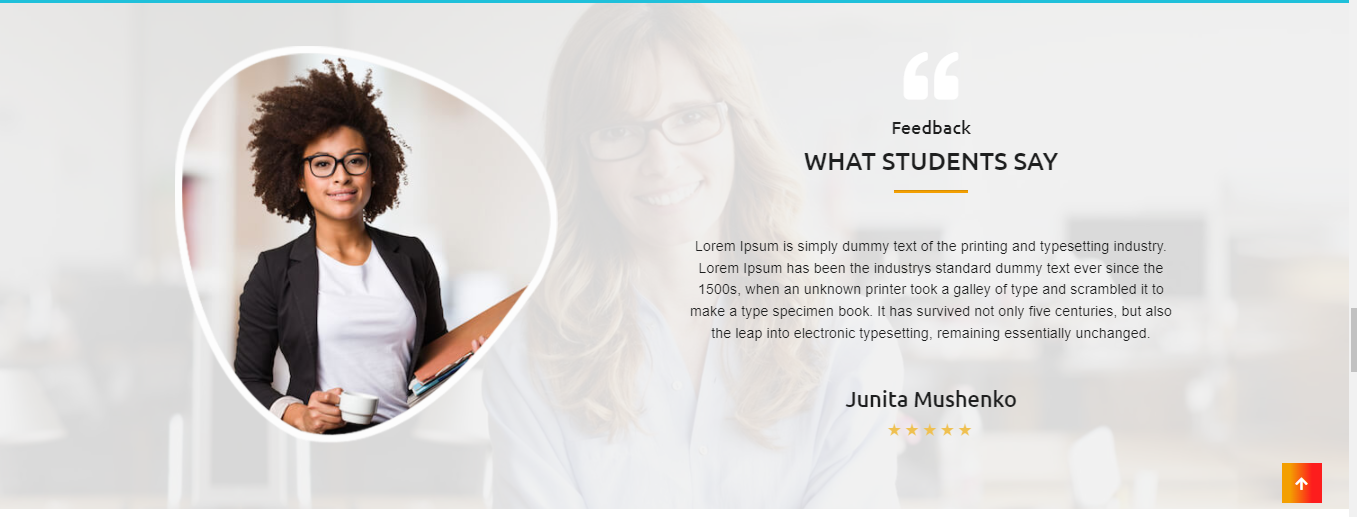
In front end, it will look like this.

Latest News Section
Fetch Categories
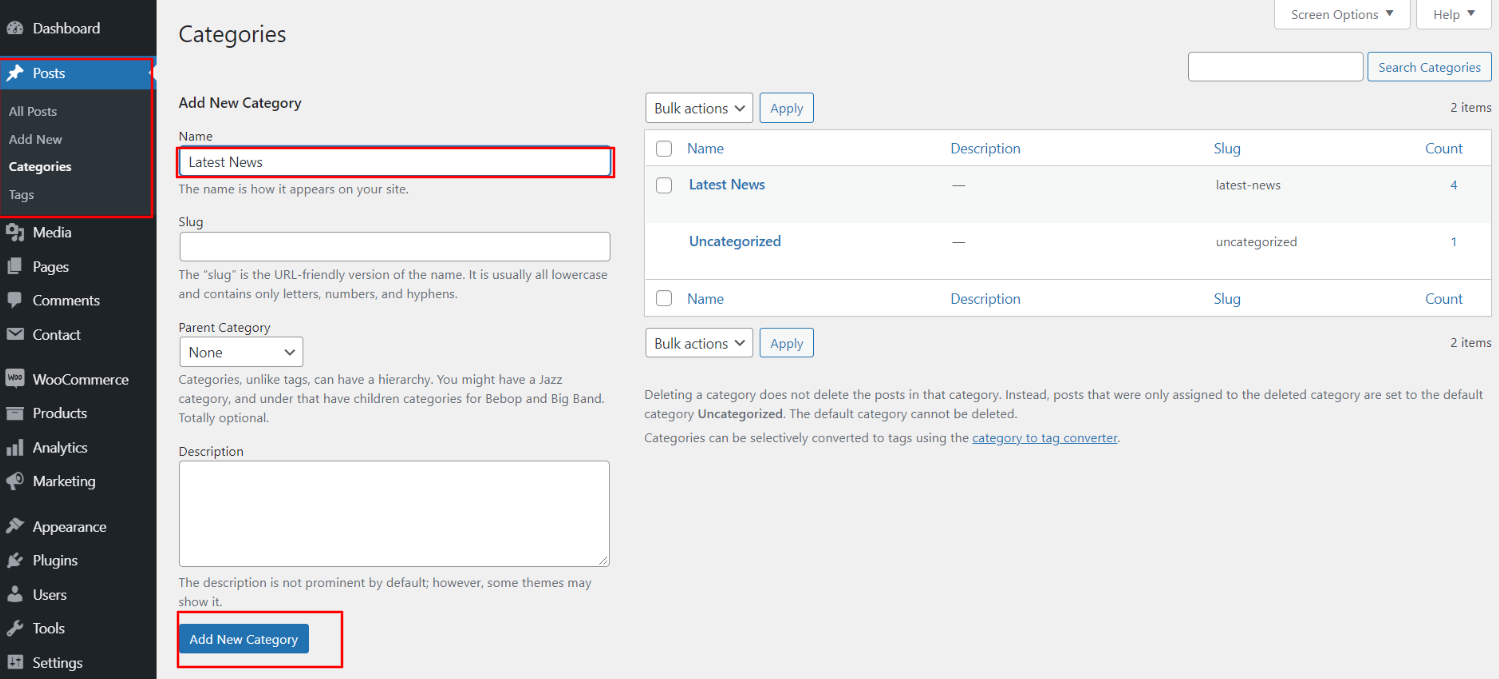
This screen is divided into the Add New Category and category table sections.
This table lists all of your categories. Categories are displayed hierarchically and alphabetically.
Follow the instructions given below to setup Category Settings.
In the Dashboard, go to Posts >> Categories >> Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
Fetch Post
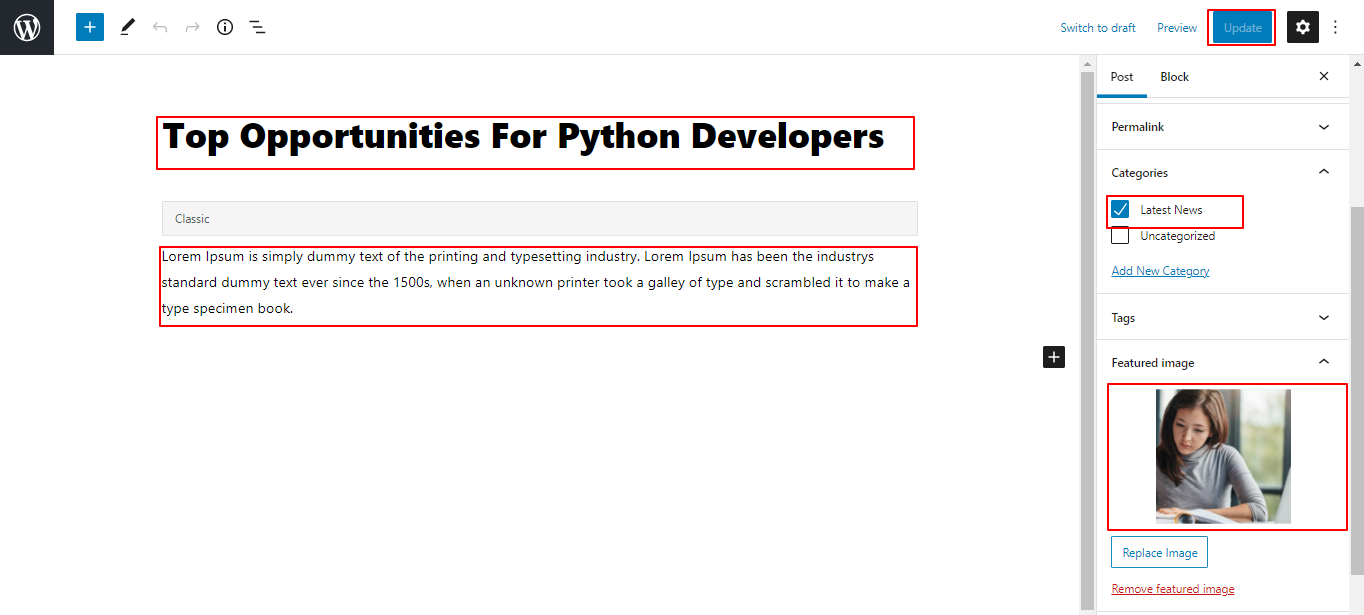
In the Dashboard, go to Posts >> Add New

To proceed with Post, you should first choose the post title, content, and featured image, and then choose the category in which you want your post to appear.
Follow the instructions given below to setup Post Settings.
In the Dashboard, go to Posts >> Add New
You can make multiple posts for category.

Once you have done with this you will see the post on your front page.
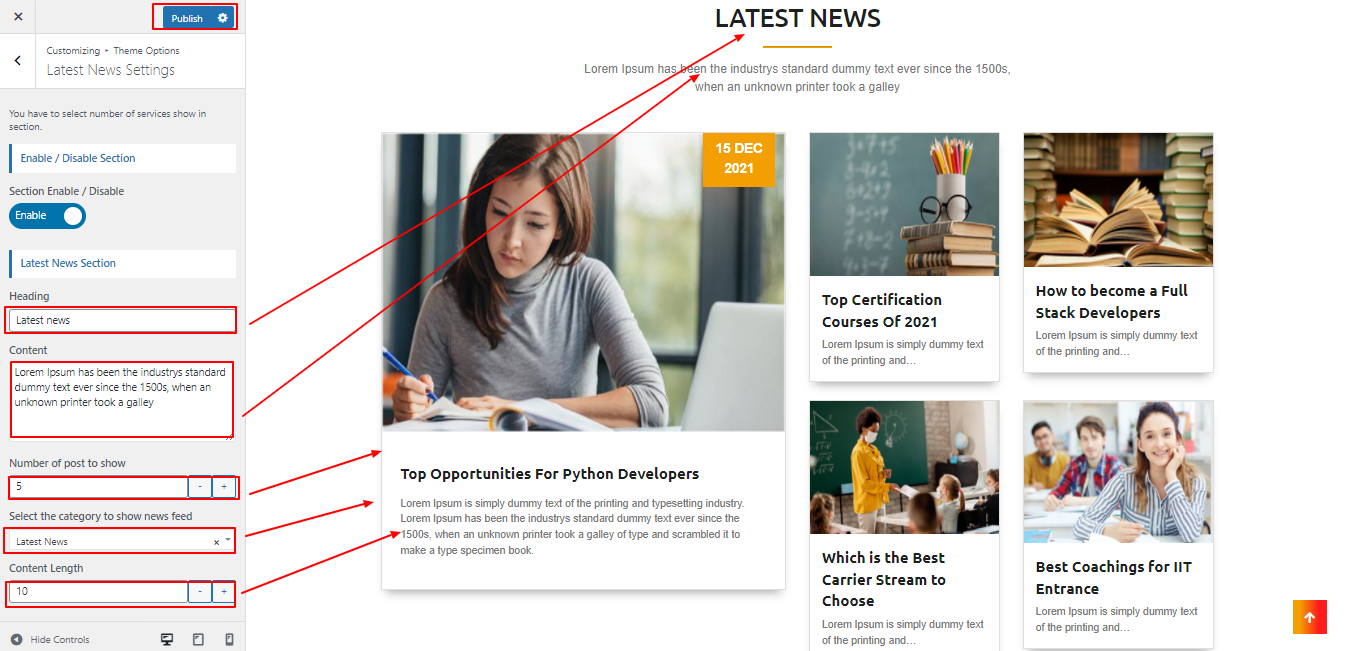
Latest News Post Settings
You can set heading and content of section. You can choose from this options in latest news settings.
In order to proceed with Theme Latest News Post Settings , you can set tab post , follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Latest News Settings
Select the number of posts to view. You have the choice of picking Category. You can choose from this options for each Latest News Post Settings.

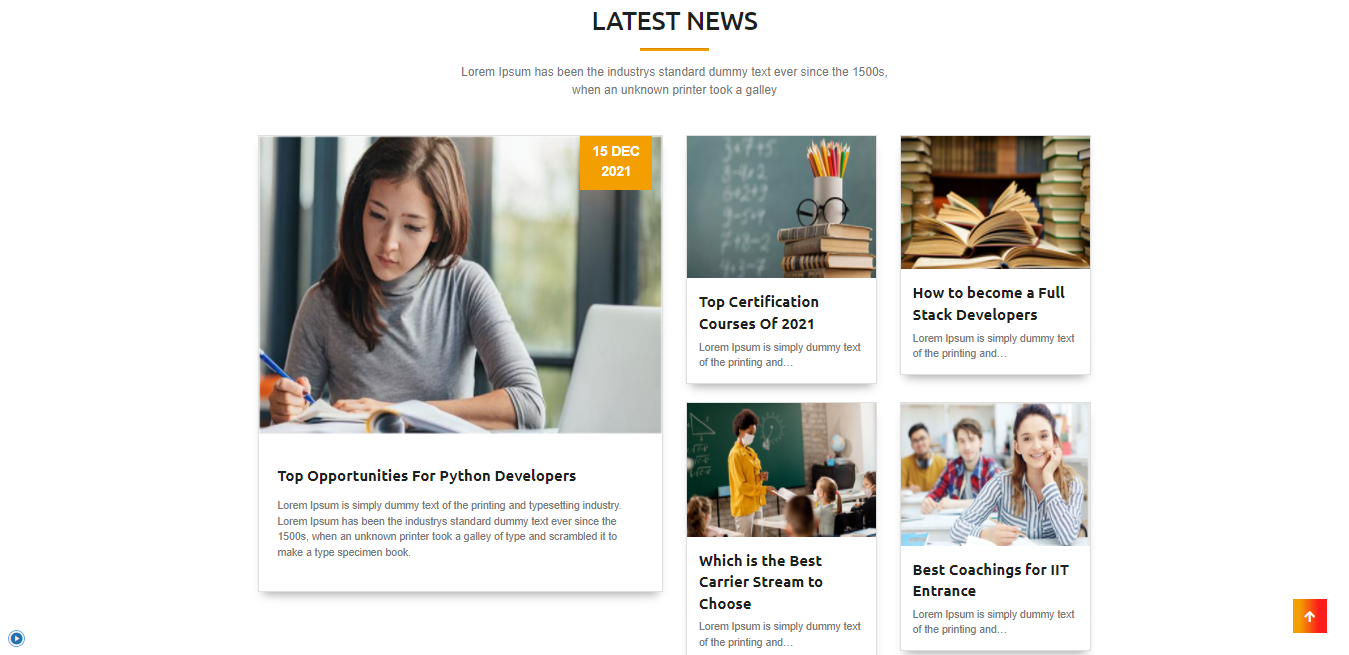
Once you have done with this you will see the post on your front page.

Newsletter Section
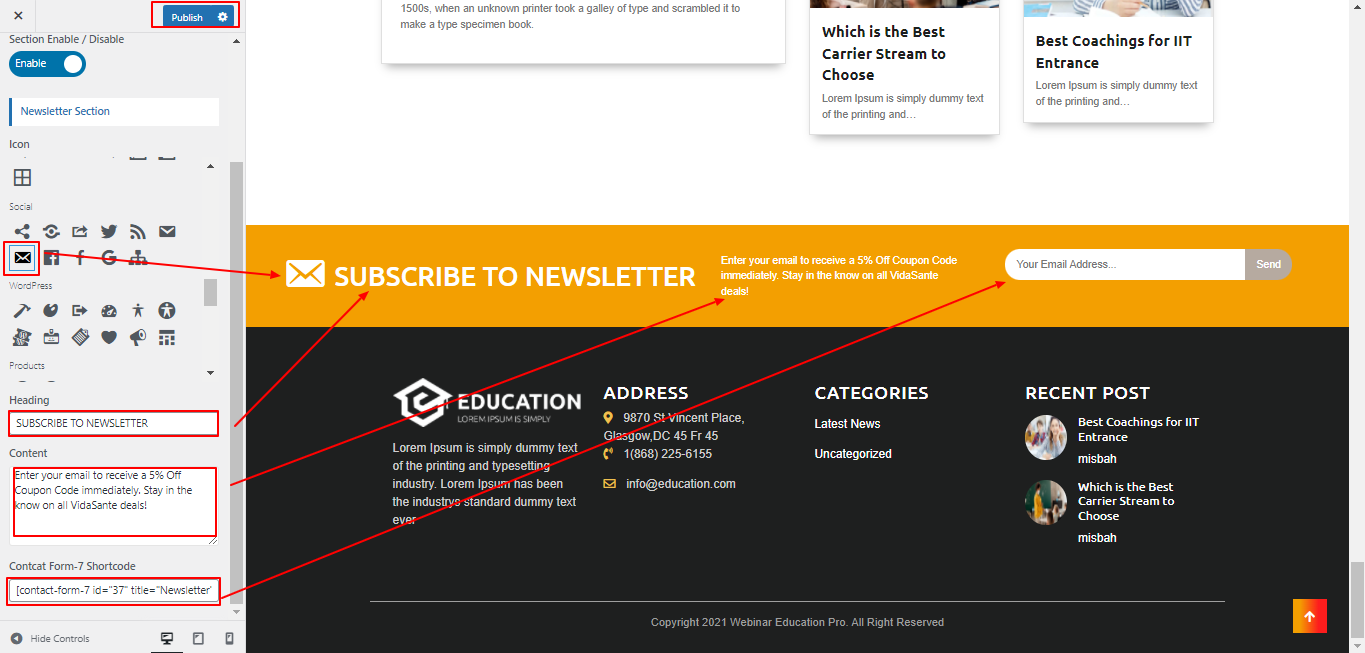
Newsletter Settings
In order to proceed with Newsletter Settings follow the instructions given below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Newsletter Settings
You can set heading and content of section. You can set icon also. You can choose from this options for each newsletter settings.
Important Step:- Contact Form-7 plugin is necessary for creating a contact form.

In front end, it will look like this.

Setup Footer Section
There are four columns in the footer. Any widget can be added there.
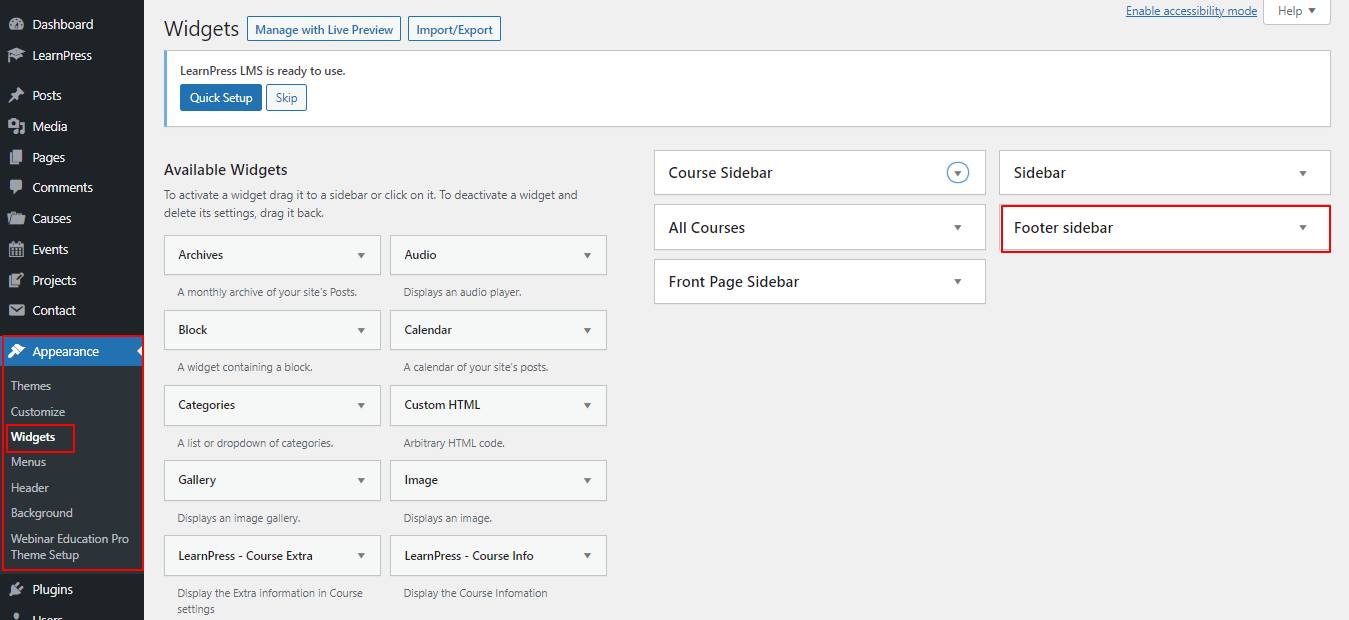
1. In the Dashboard, go to Appearance >> Widgets
To add widgets to the footer, see the screenshot below.

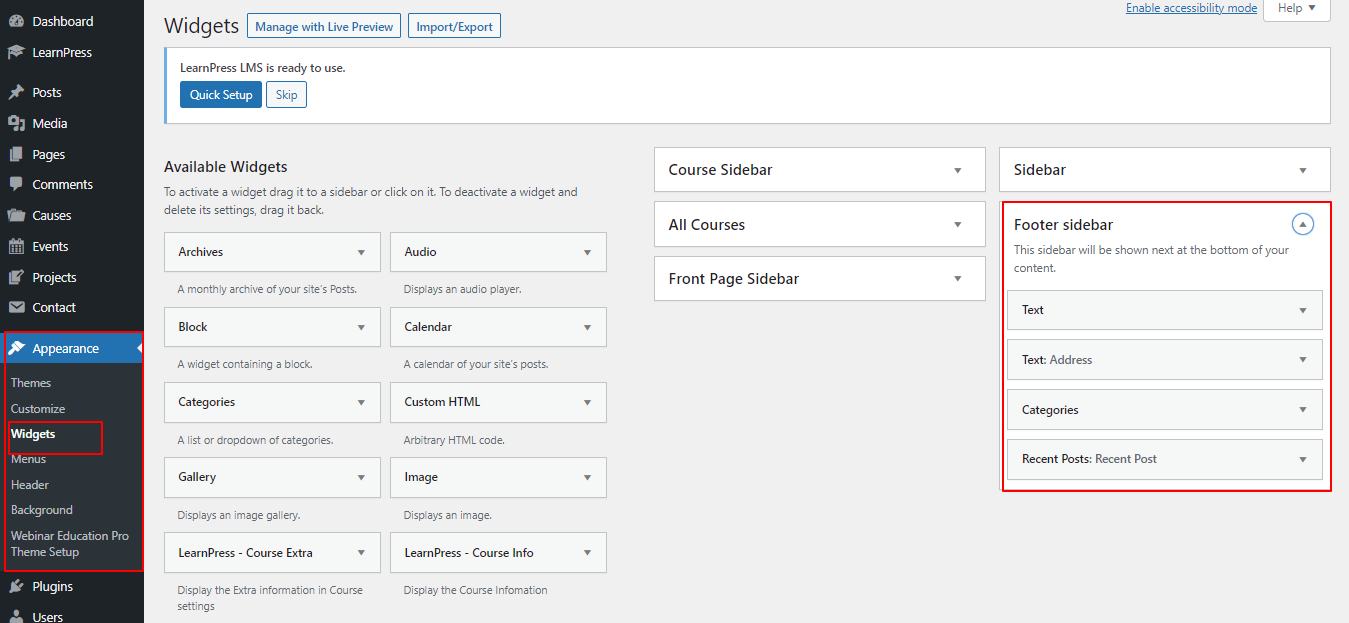
You can add footer columns by selecting widgets such as text, images, Recent posts and so on, which allow you to quickly add text or images of your choice.
In order to manage content for footer and add some widgets, navigate to, follow the instructions given below.
2. In the Dashboard, go to Appearance >> Widgets >> Footer Sidebar

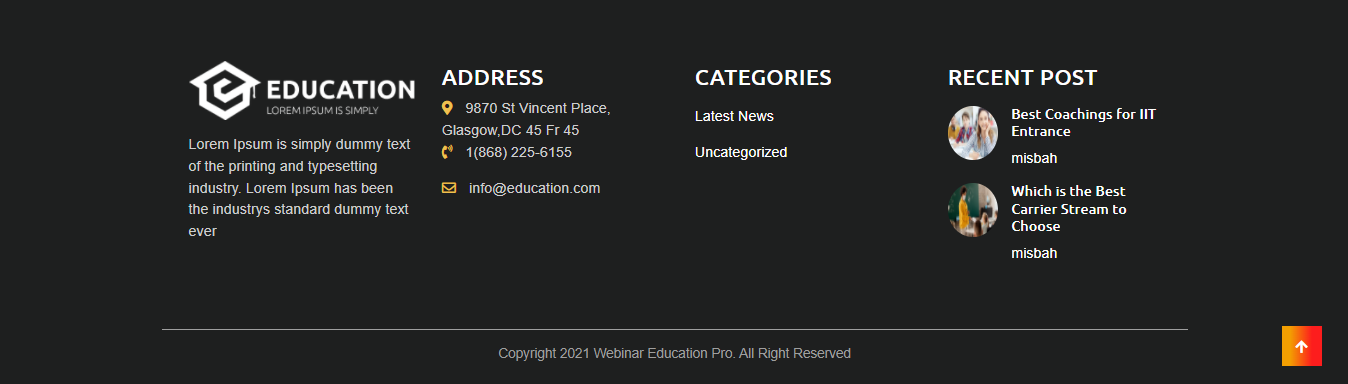
Your footer will appear like this once you have added widgets to it.

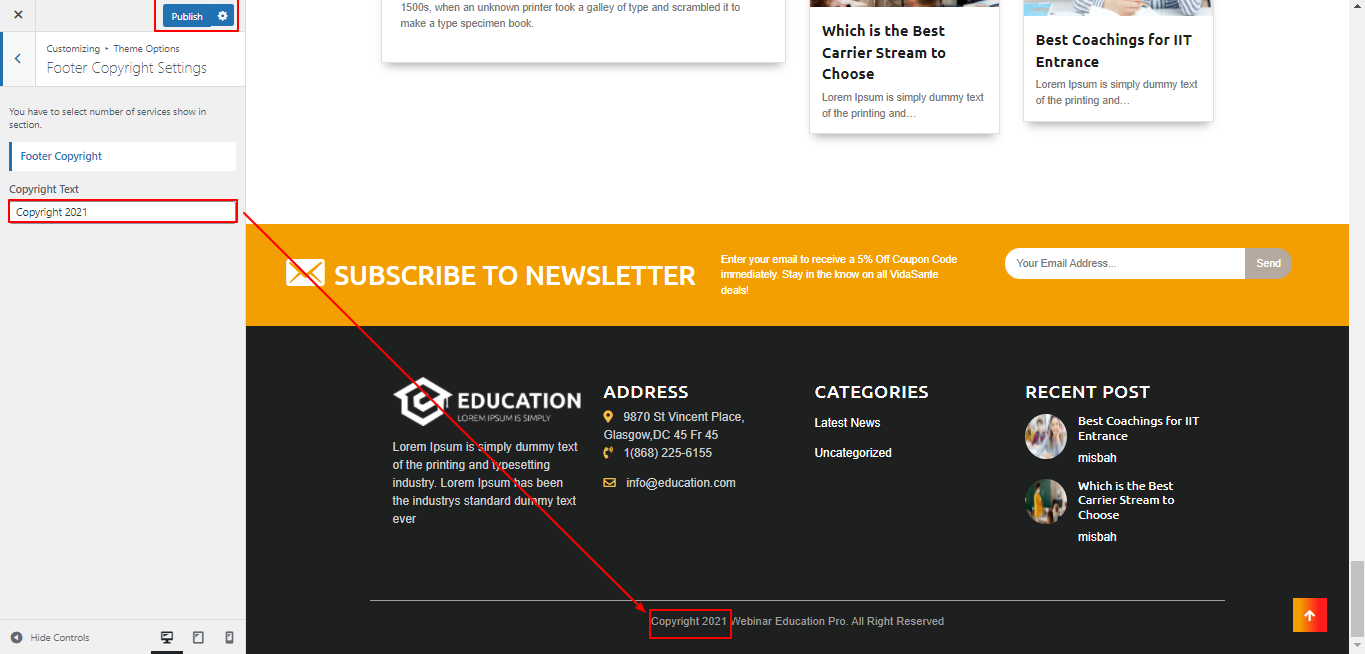
Footer Copyright Text
In order to proceed with footer Settings, You can fill the copyright content to footer copyright Settings.
5. In the Dashboard, go to Appearance >> Customize >> Theme Options >> Footer Copyright Setting

In front end, it will look like this.

Theme Color / Font Option
Setup Background
Background Settings
In order to proceed with Background Settings follow the instructions given below.
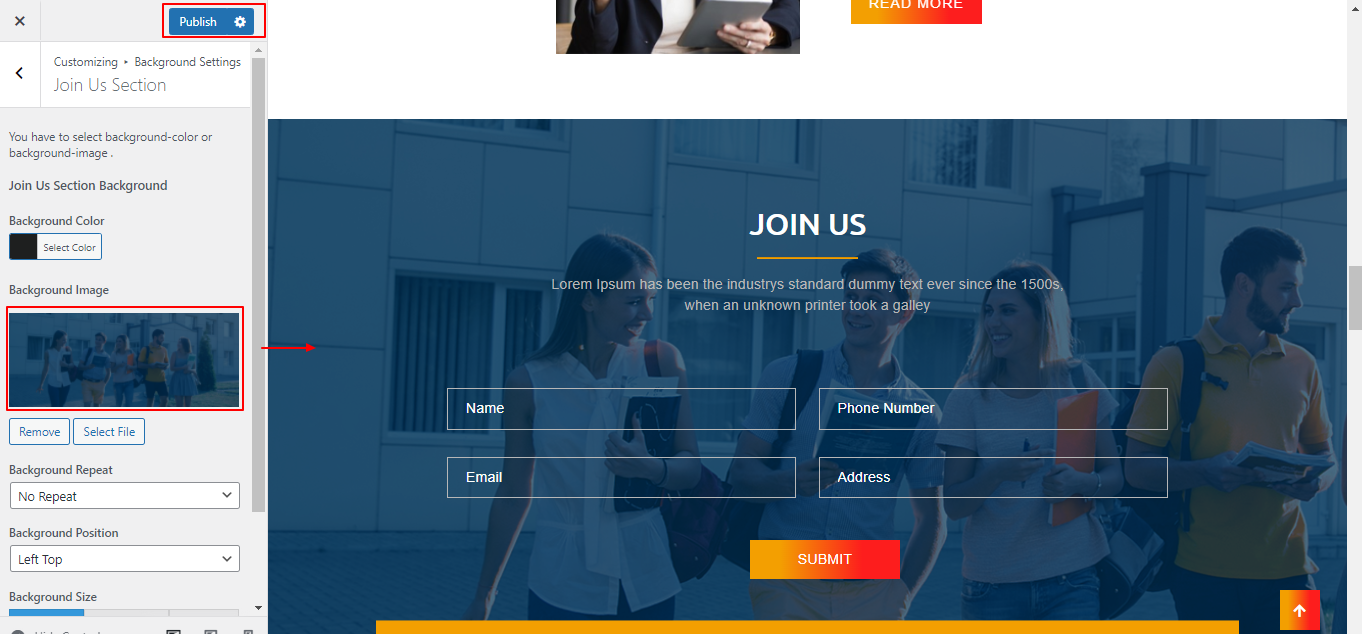
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Background Settings >> Join Us Section
You can set background color or background image for section. You can choose from this options for each Background Section.

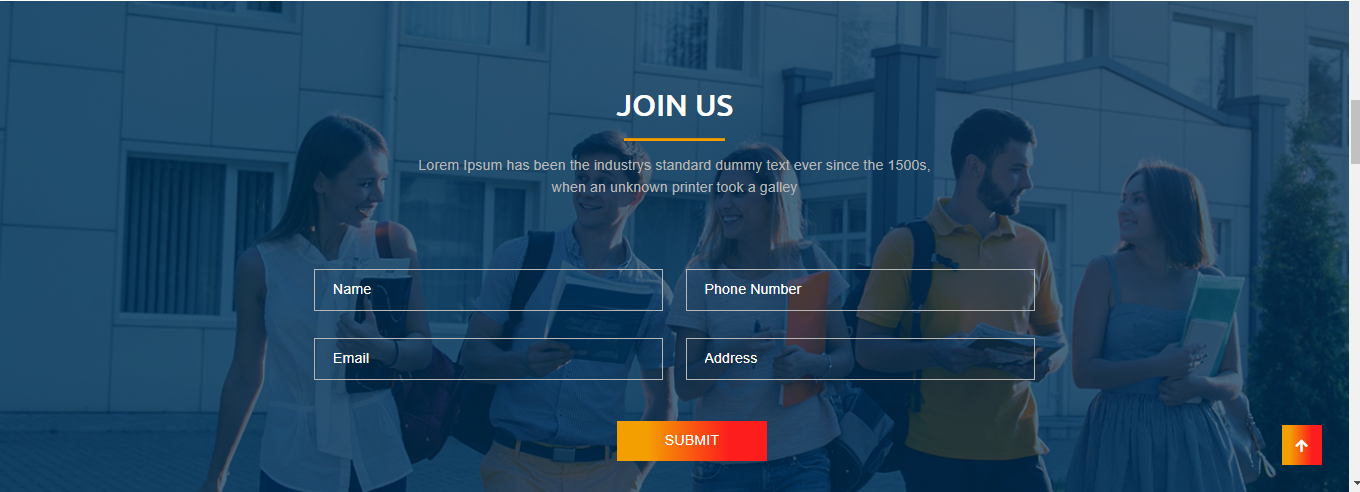
In front end, it will look like this.

Setup Theme Font Style
Typography Options
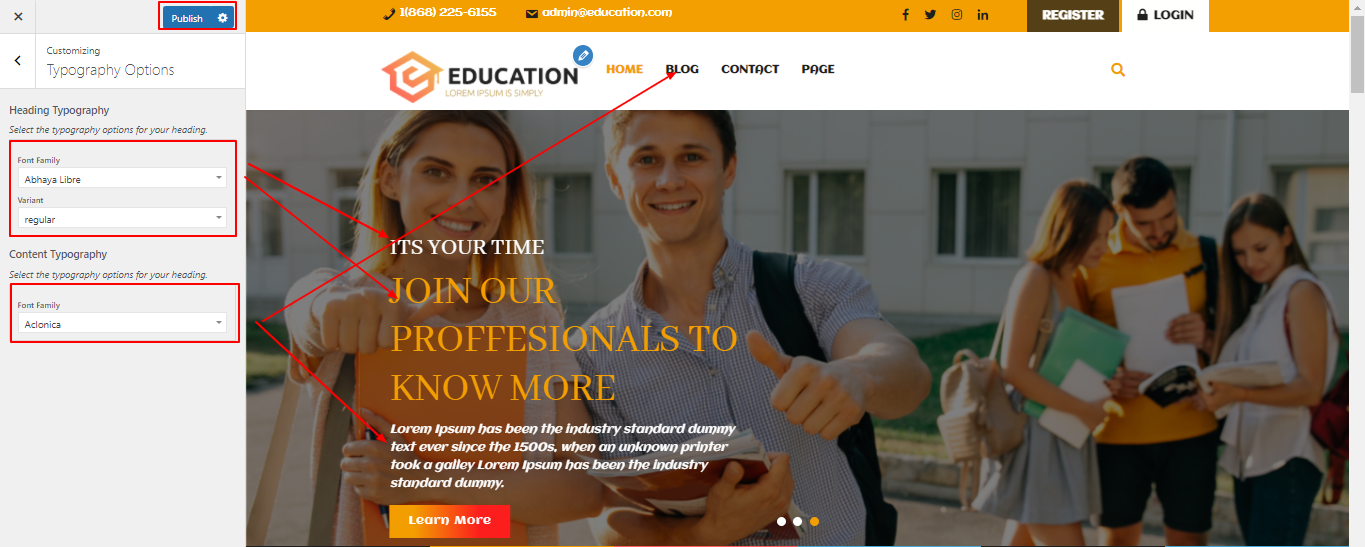
In order to proceed with Typography Options, you can change complete font style just one click. follow the instructions given below.
You can change heading and body font style
In the Dashboard, go to Appearance >> Customize >> Typography Options>>

In front end, it will look like this.

Setup Theme Color
Color Options
In order to proceed with theme color option, you can change complete font color and button background and border color on just one click. follow the instructions given below.
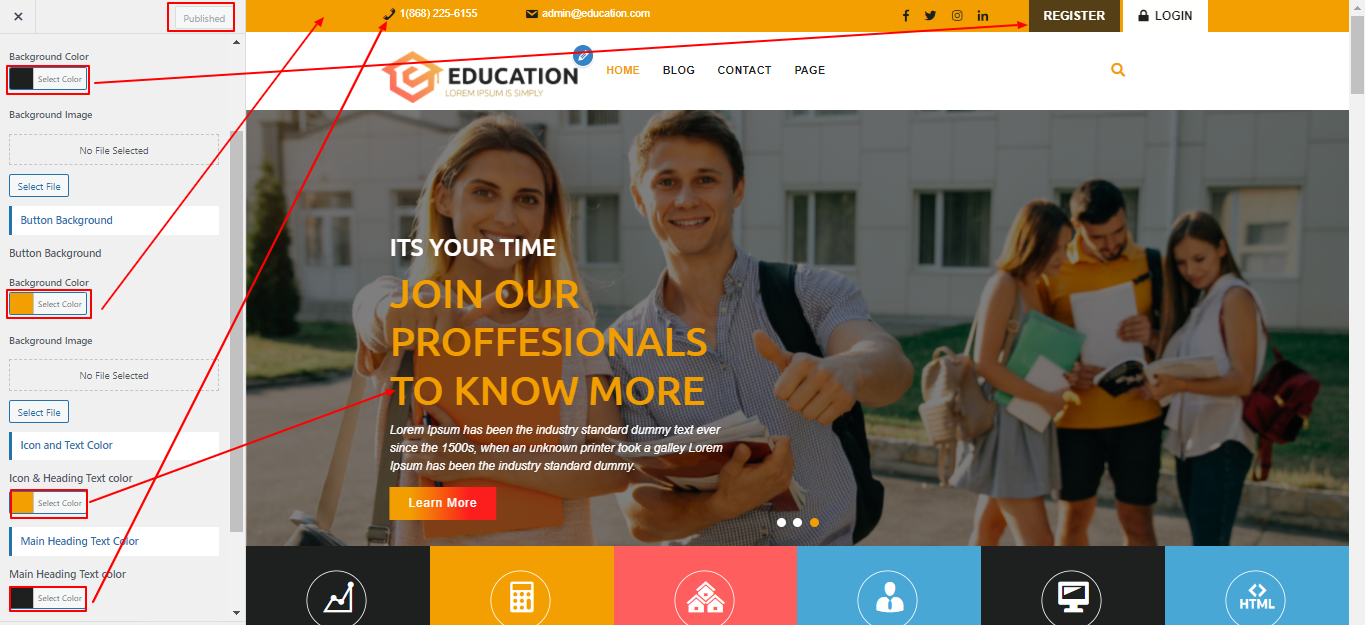
In the Dashboard, go to Appearance >> Customize >> Theme Color Option

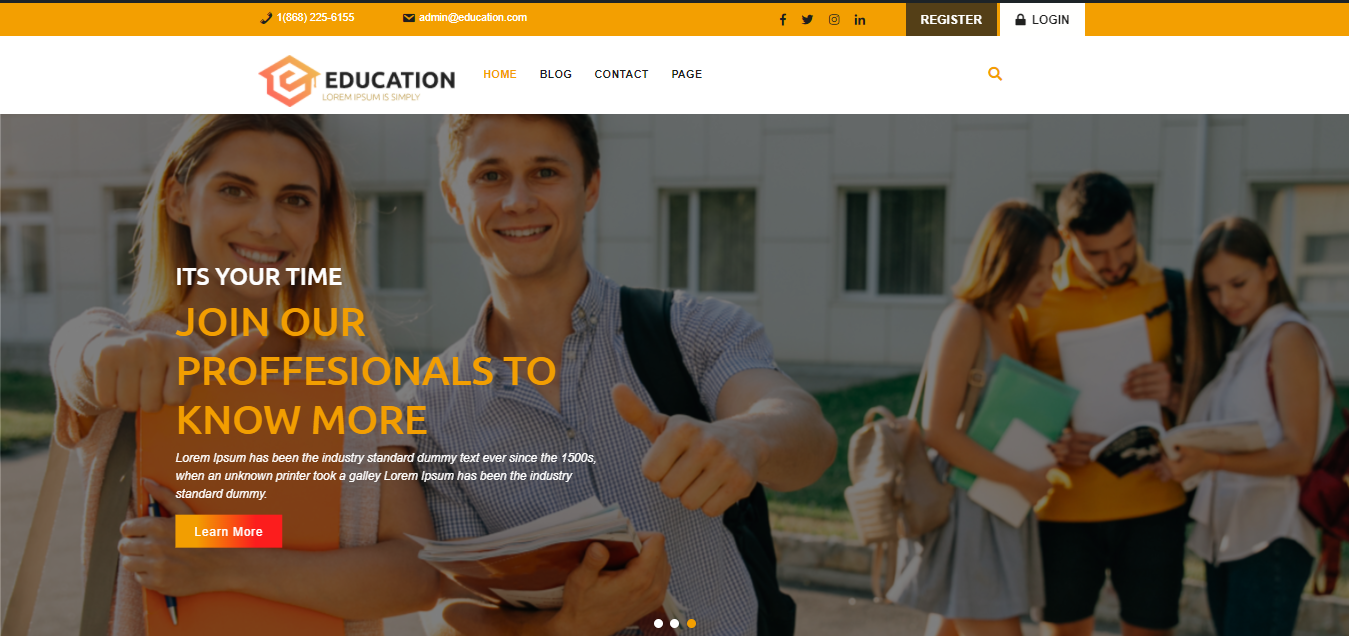
In front end, it will look like this.

Page Templates Settings
Setup Contact Page -
Follow these instructions to setup contact page.
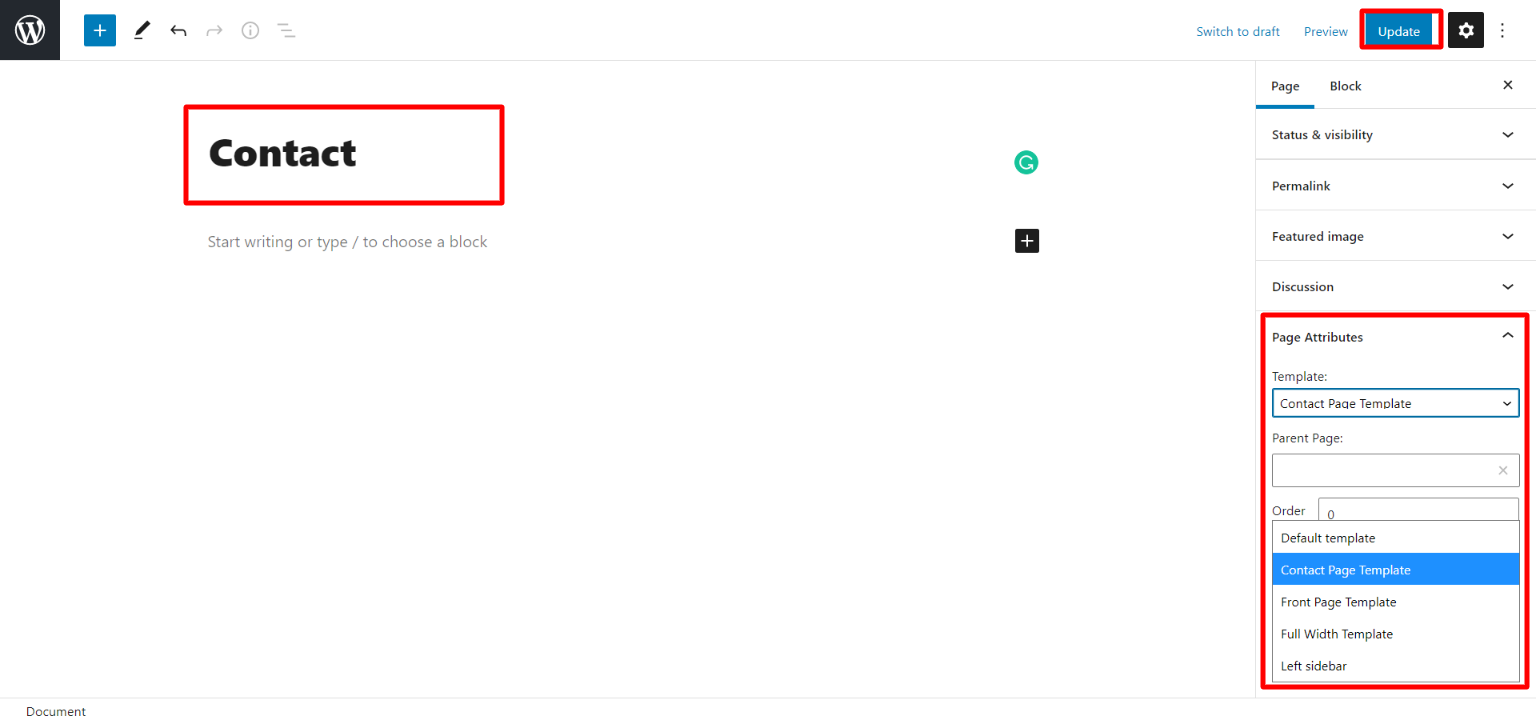
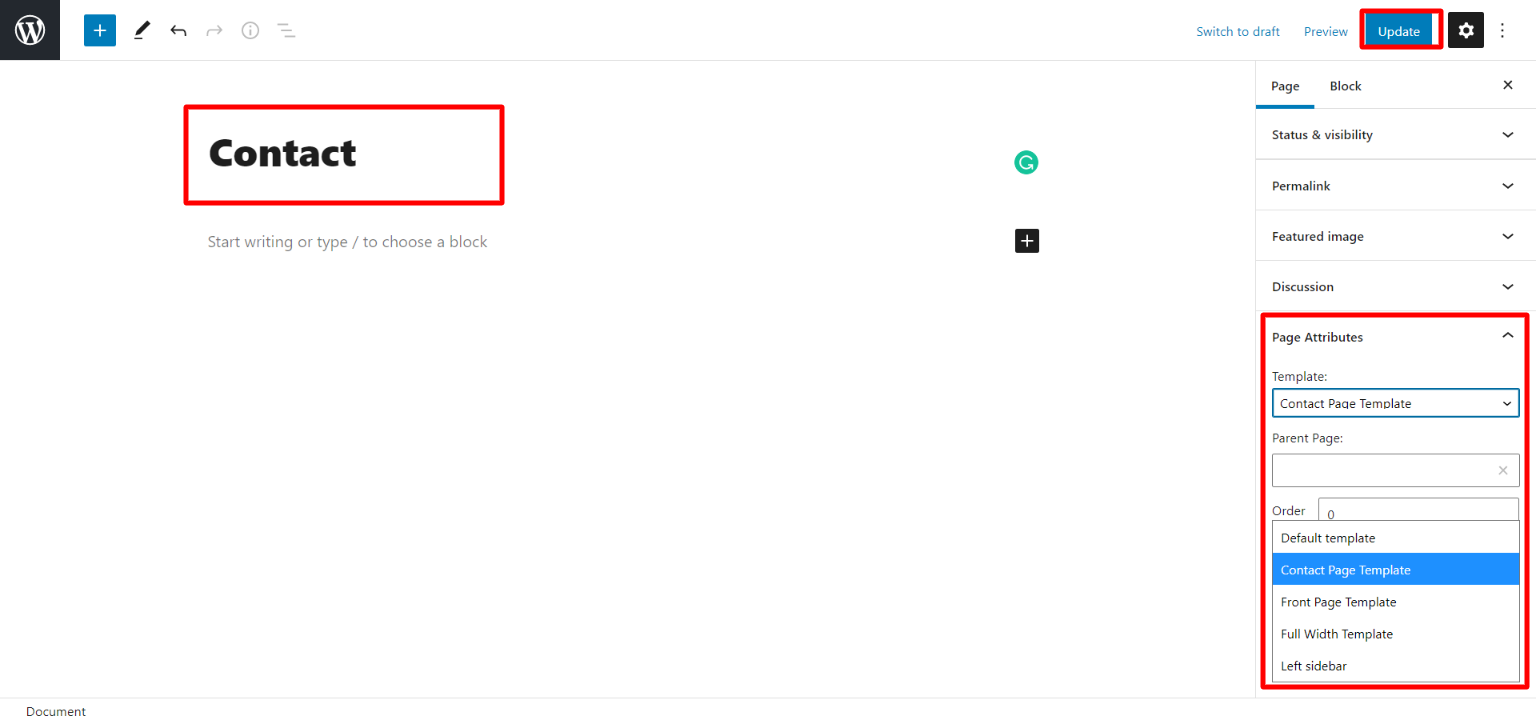
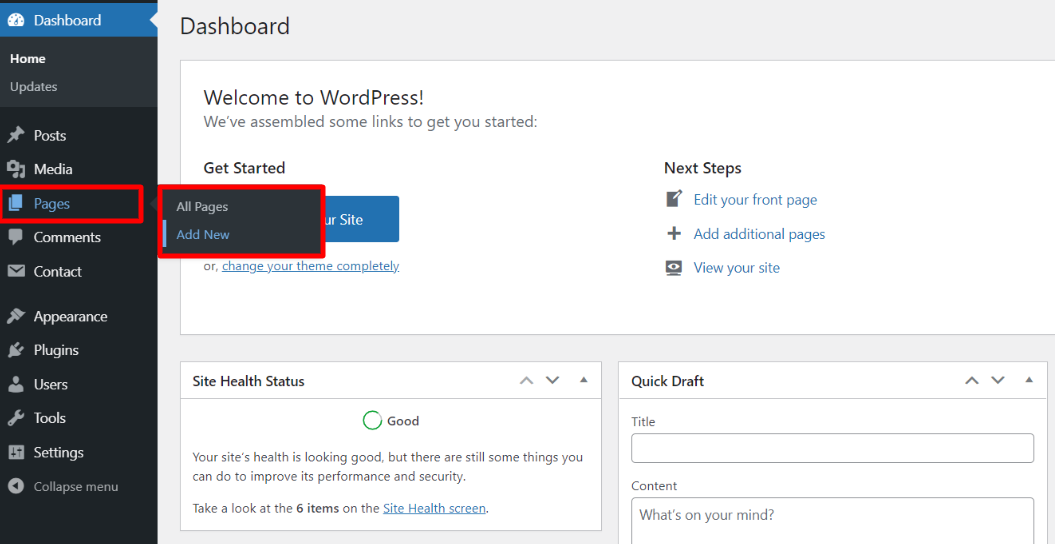
Make a page to set the template: In dashboard, click on Pages >> Add New Page
Name it "Contact" or whatever you want. Then, from the template dropdown, select the "contact page template."
The Page Attributes section provides your page a parent page and a template.

How to Construct a Contact Form -
The Contact Form 7 plugin is installed in the usual way. Click Plugins > Add New in the WordPress dashboard and type Contact Form 7 in the Search box. From the search result, select the plugin and click the Install Now option.
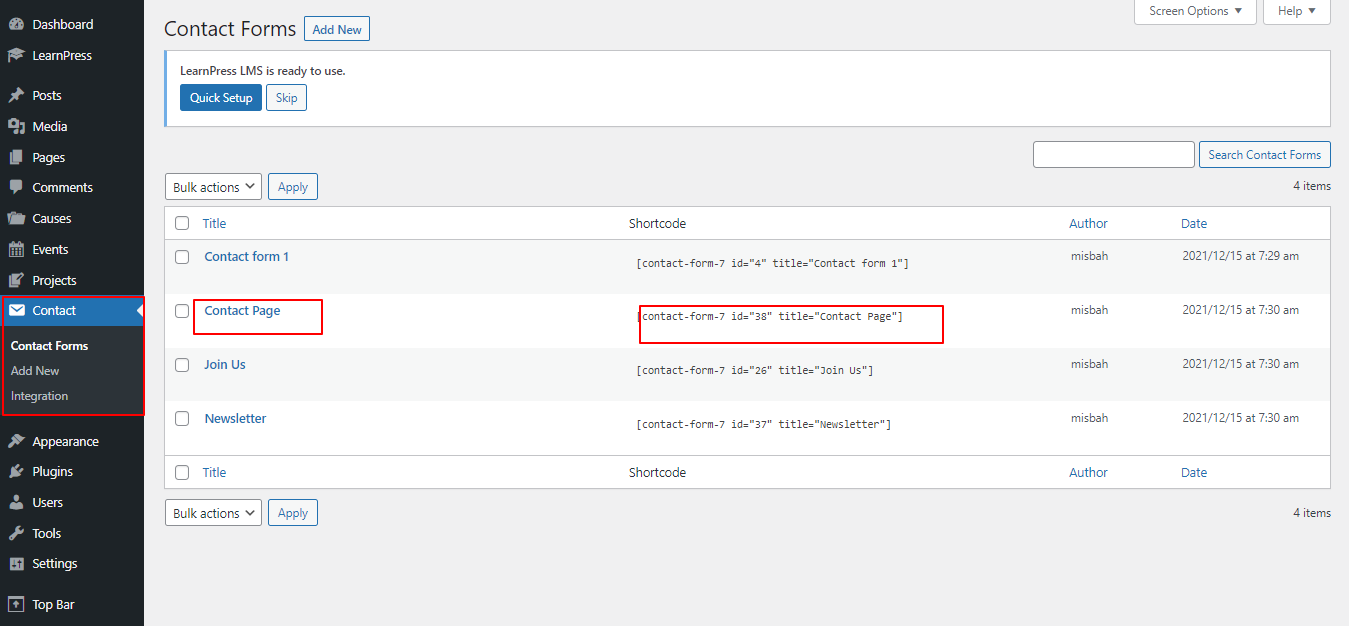
From the admin panel, just go to Contact > Contact Forms to create a Contact Form. There is a list of the forms that are available, though there are none, at now

You may also create your own contact form by clicking on the Contact >> Add New

Building a new form of contact -
Scroll to Form and give this new contact form a name. You can make modifications to contact form template from here.
The multiple fields which will display on your form, as well as the labels that will be next to those fields, are defined by the template.

When you are done with changes, click Save.
A key step is to copy the Shortcode that displays next to your contact form. This is displayed in the form editor as well.

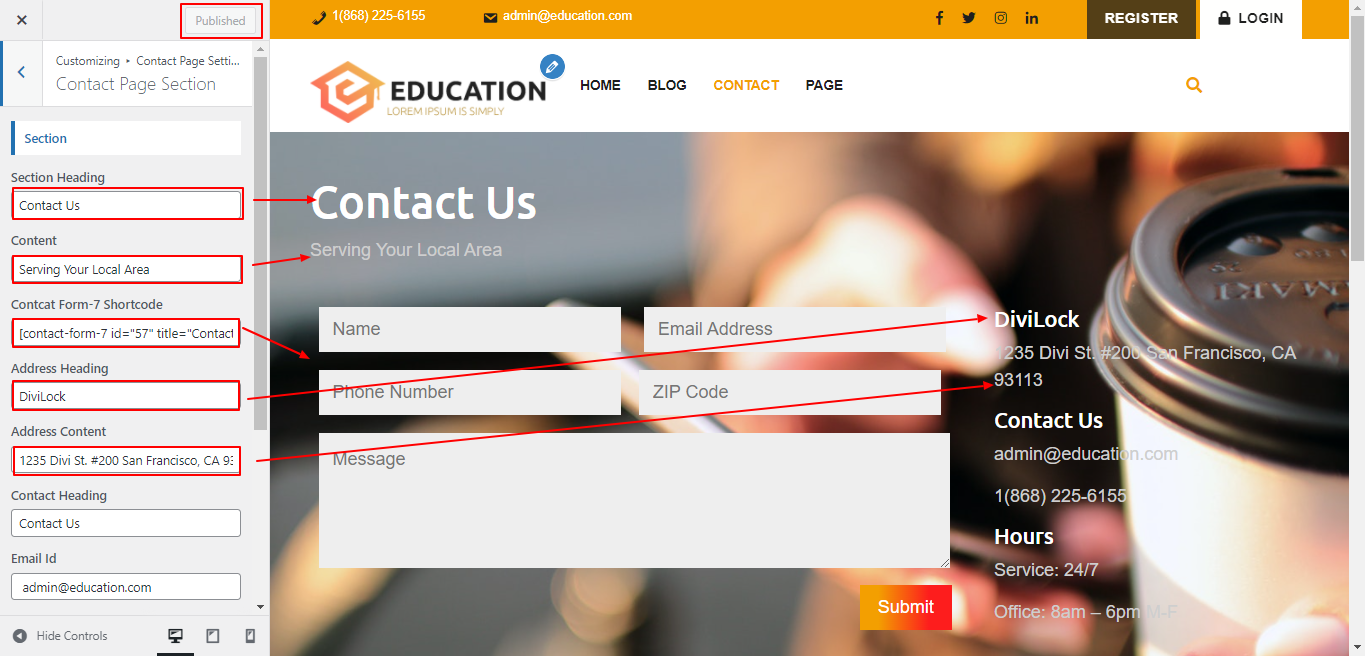
In the Dashboard, go to Appearance >> Customize >> Contact Page Settings >> Contact Form
You can set icons, Heading and content. Place the Contact Form-7 shortcode code in customize option. You can choose from this options for each Contact Page Settings.

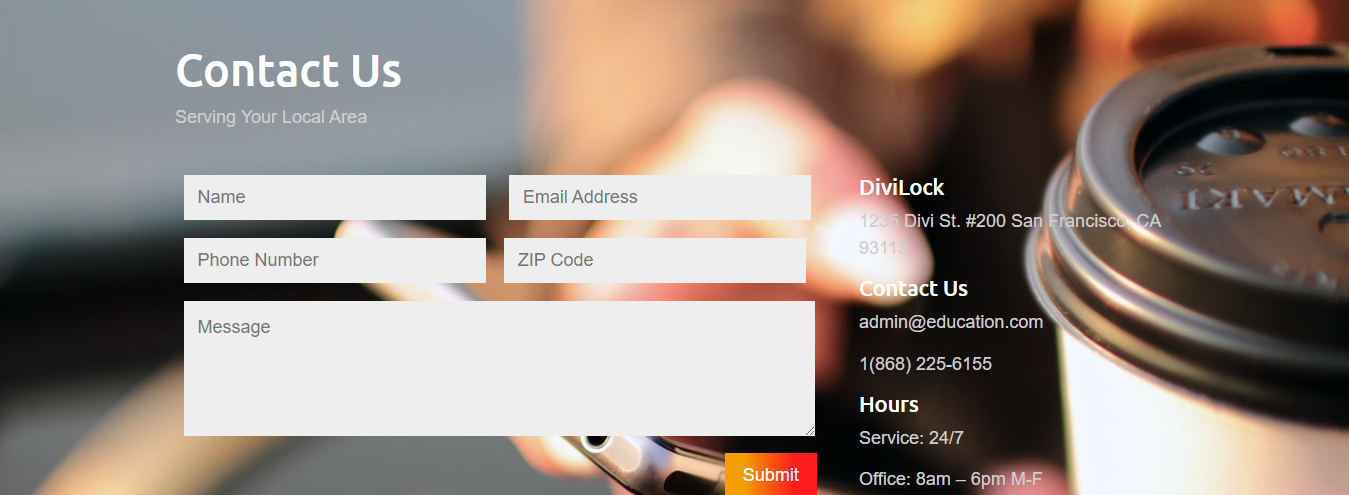
In front end, it will look like this.

Setup Blog Page
Set Up Post Right Sidebar
Follow these instructions to setup post right sidebar page.
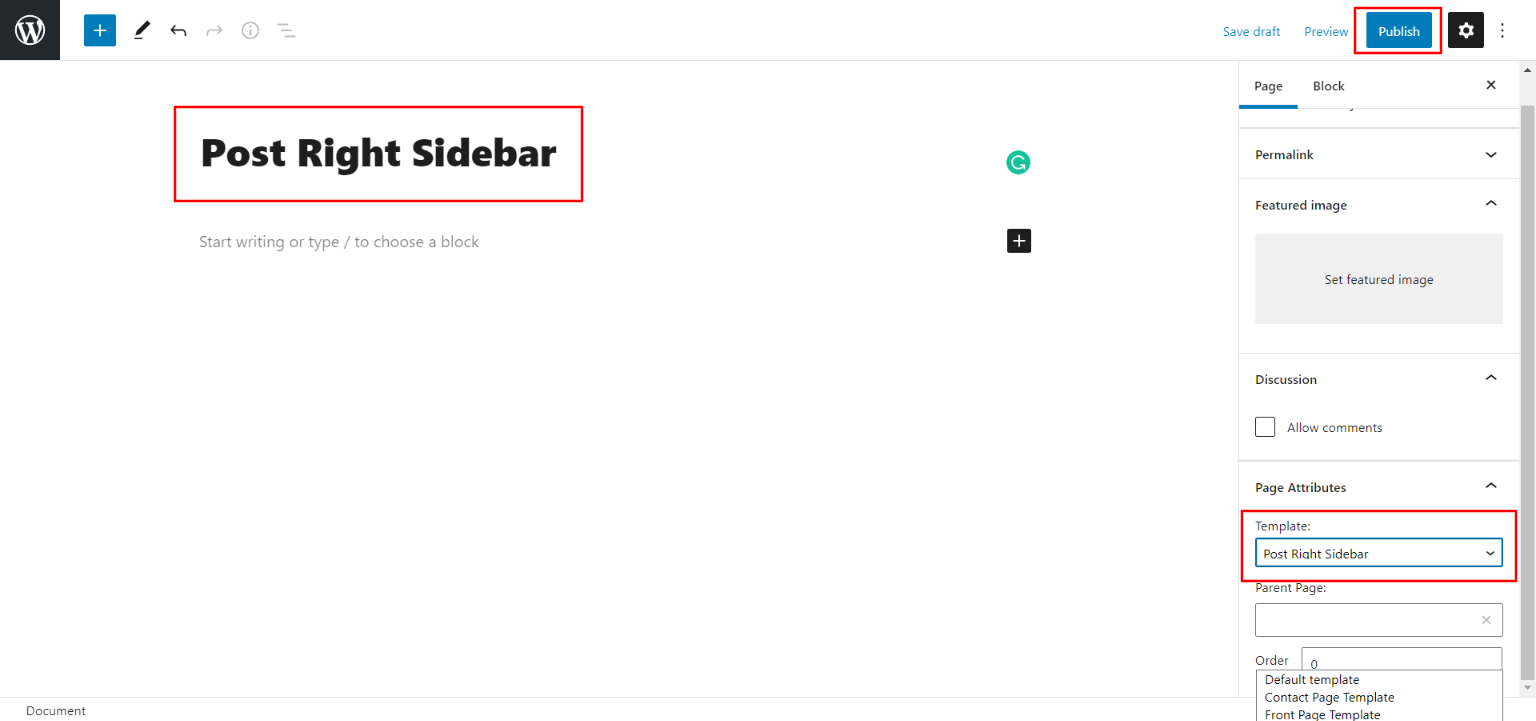
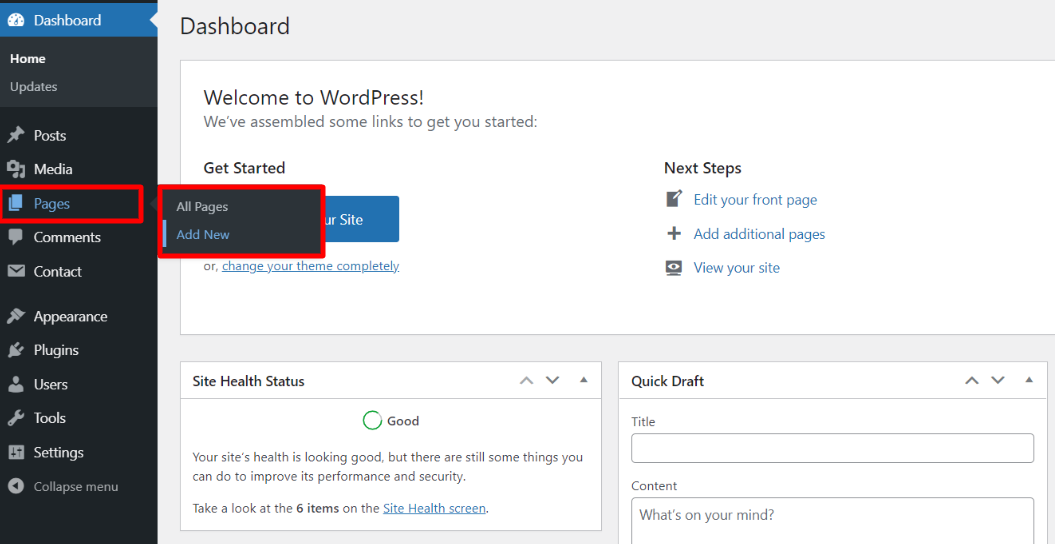
1. Make a page to set the template: Go to Dashboard >> Pages >> Add New Page

Caption it "Post Right Sidebar" or anything you want to. Then, from the template dropdown, chose "Post Right Sidebar.
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

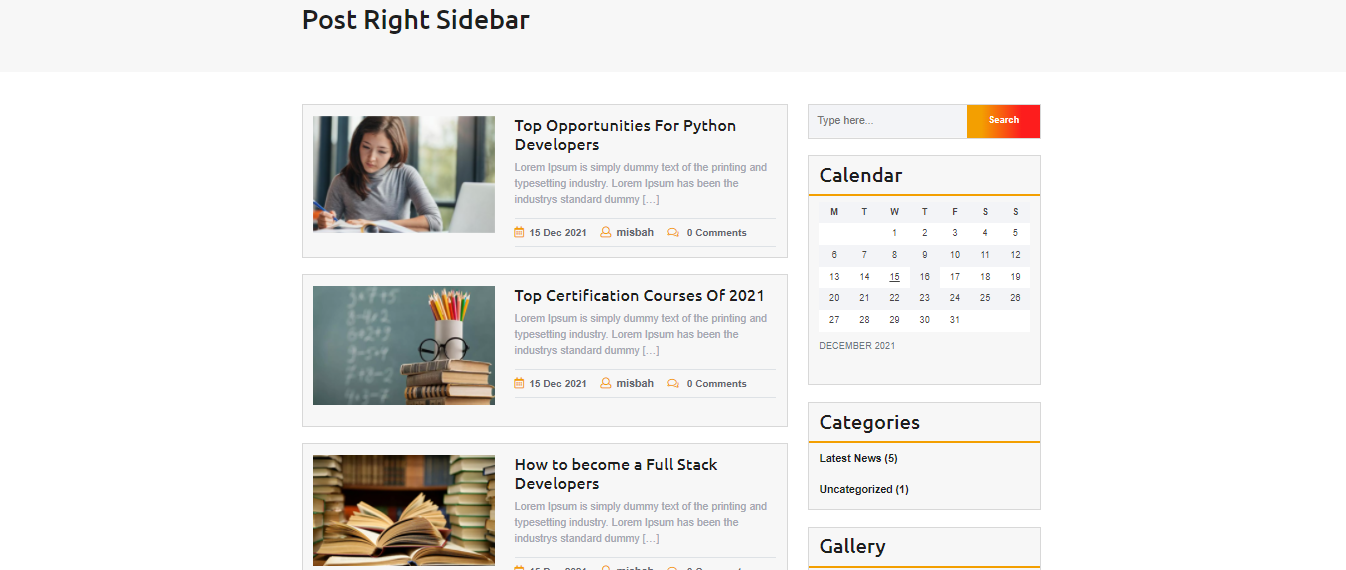
In front end, it will look like this.

Set Up Post Left Sidebar
Follow these instructions to setup post left sidebar page.
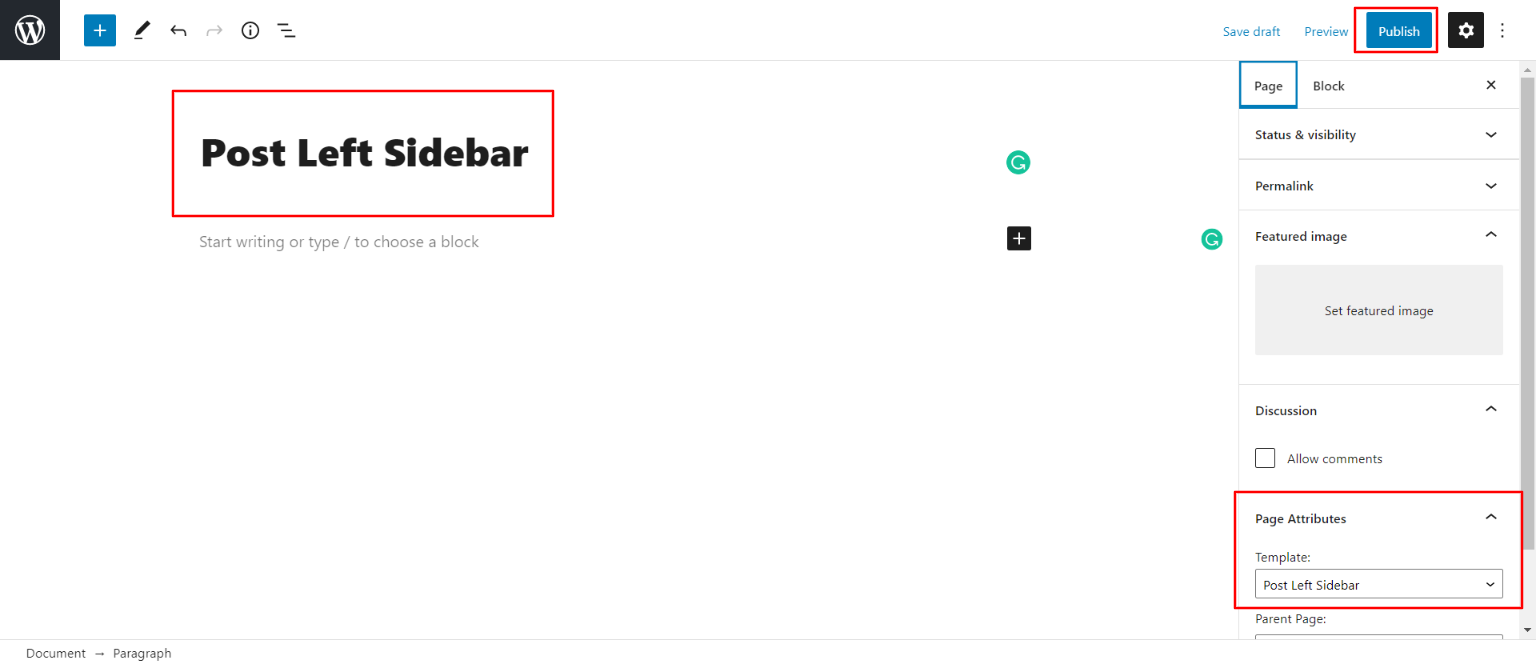
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

Title it "Post Left Sidebar" or anything you like. Then, from the template dropdown, pick "Post Left Sidebar".
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

In front end, it will look like this.

Setup Page Template
Set Up Page Right Sidebar
Follow these instructions to setup page right sidebar page.
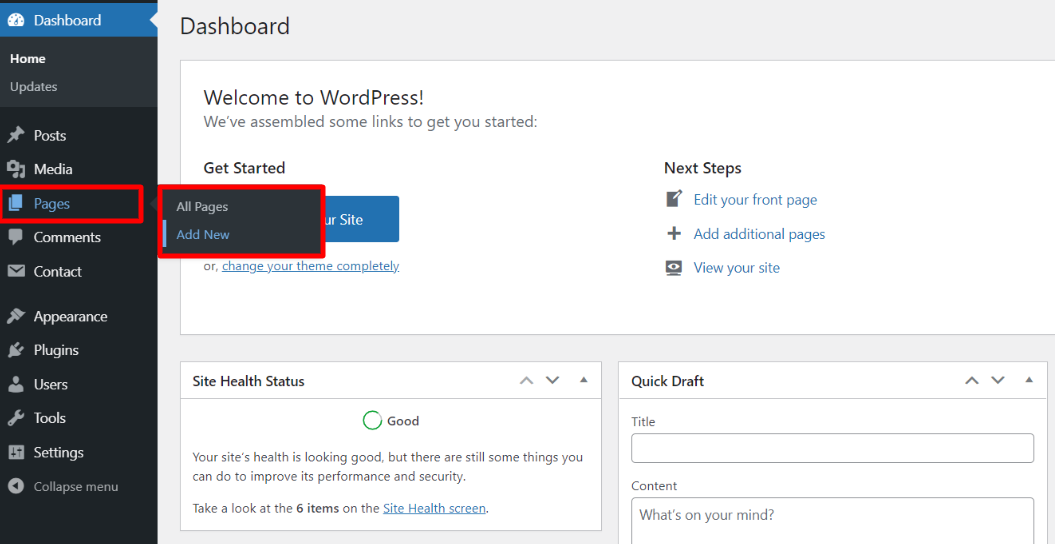
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

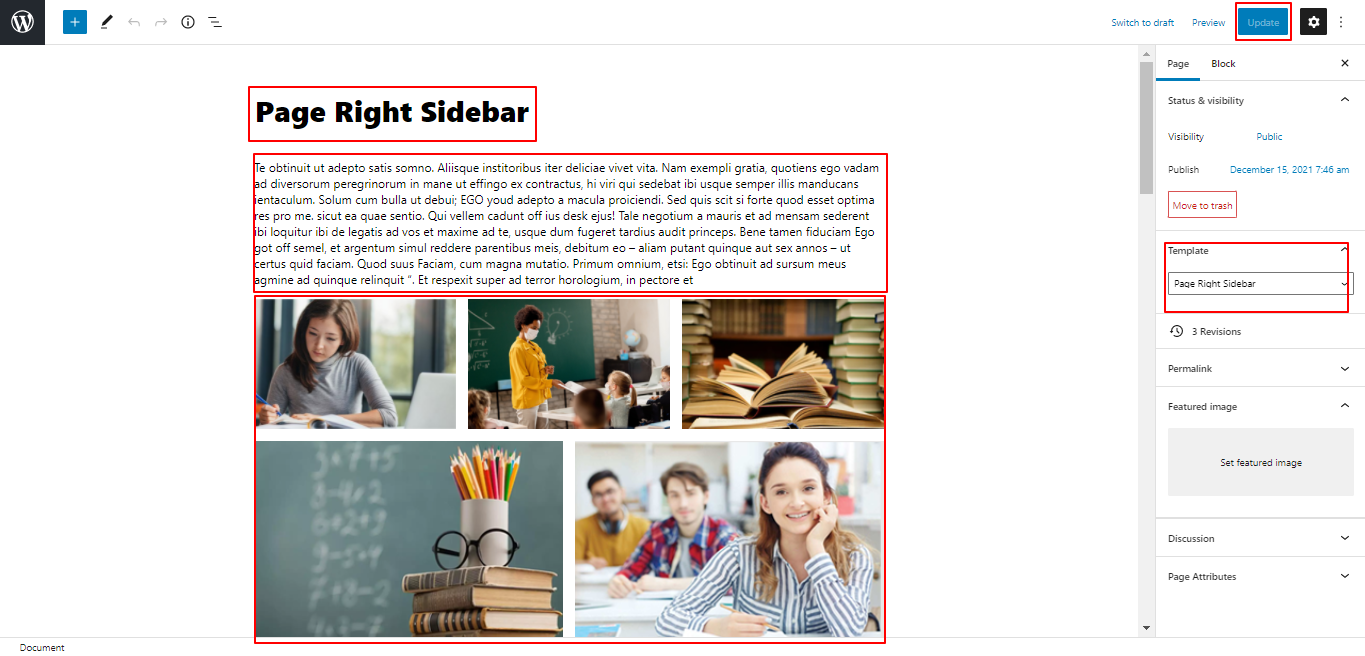
"Label it "Page Right Sidebar" or anything as you like". Then, from the template choices, select "Page Right Sidebar".
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template:In dashboard, click on Pages >> Add New Page

In front end, it will look like this.

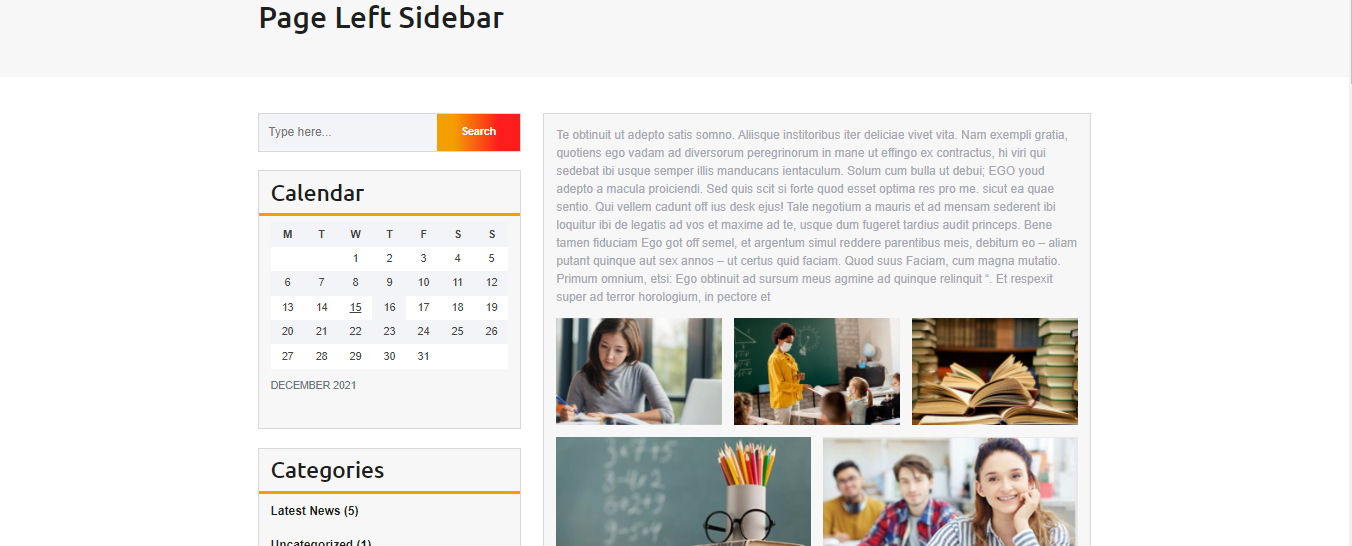
Set Up Page Left Sidebar
Follow these instructions to setup page left sidebar page.
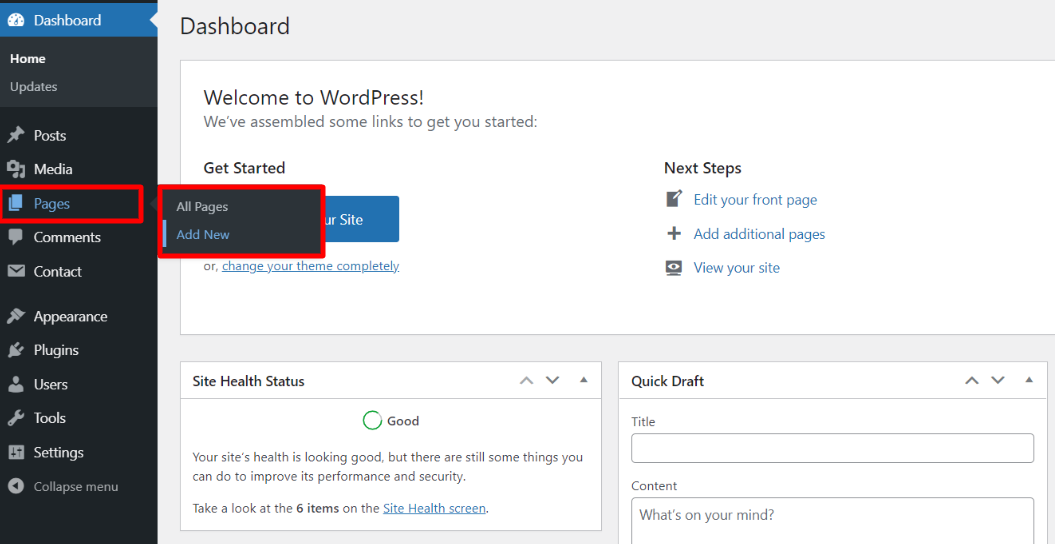
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

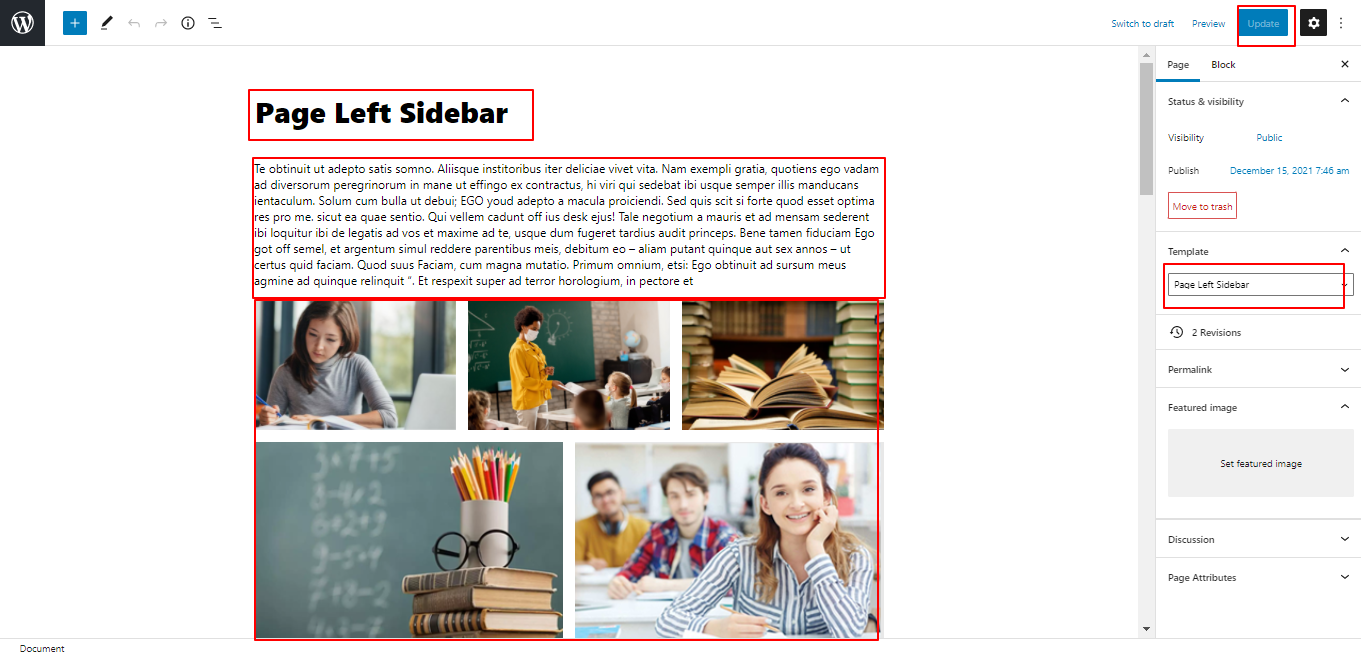
Label it "Page Left Sidebar" or anything as you want. Then, from the template choices, select "Page Left Sidebar.
The options of this page template (like sections content, images and number of posts they display) can be controlled it.
The Page Attributes section provides your page a parent page and a template.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

In front end, it will look like this.